【讯展云站自适应模板】如何使用在线视频模块?
【讯展云站自适应模板】如何使用在线视频模块?
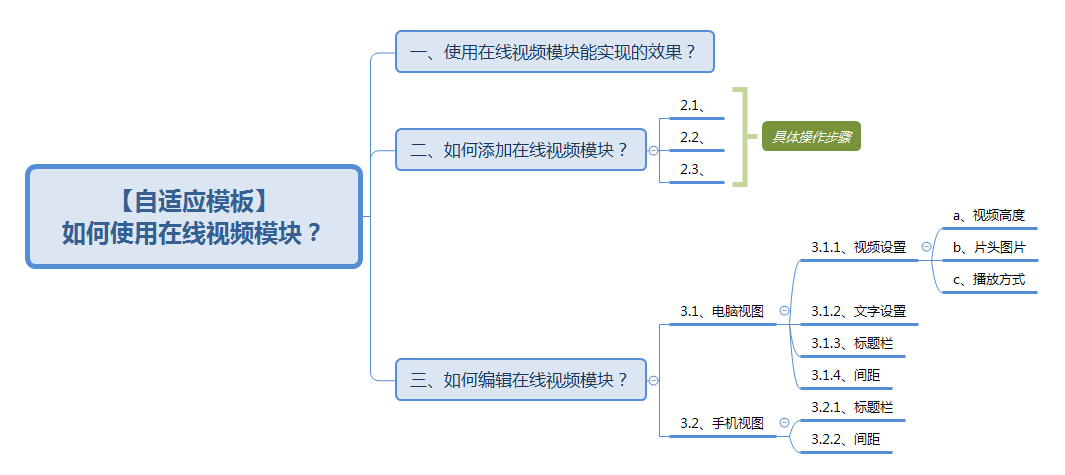
本文内容结构如下图

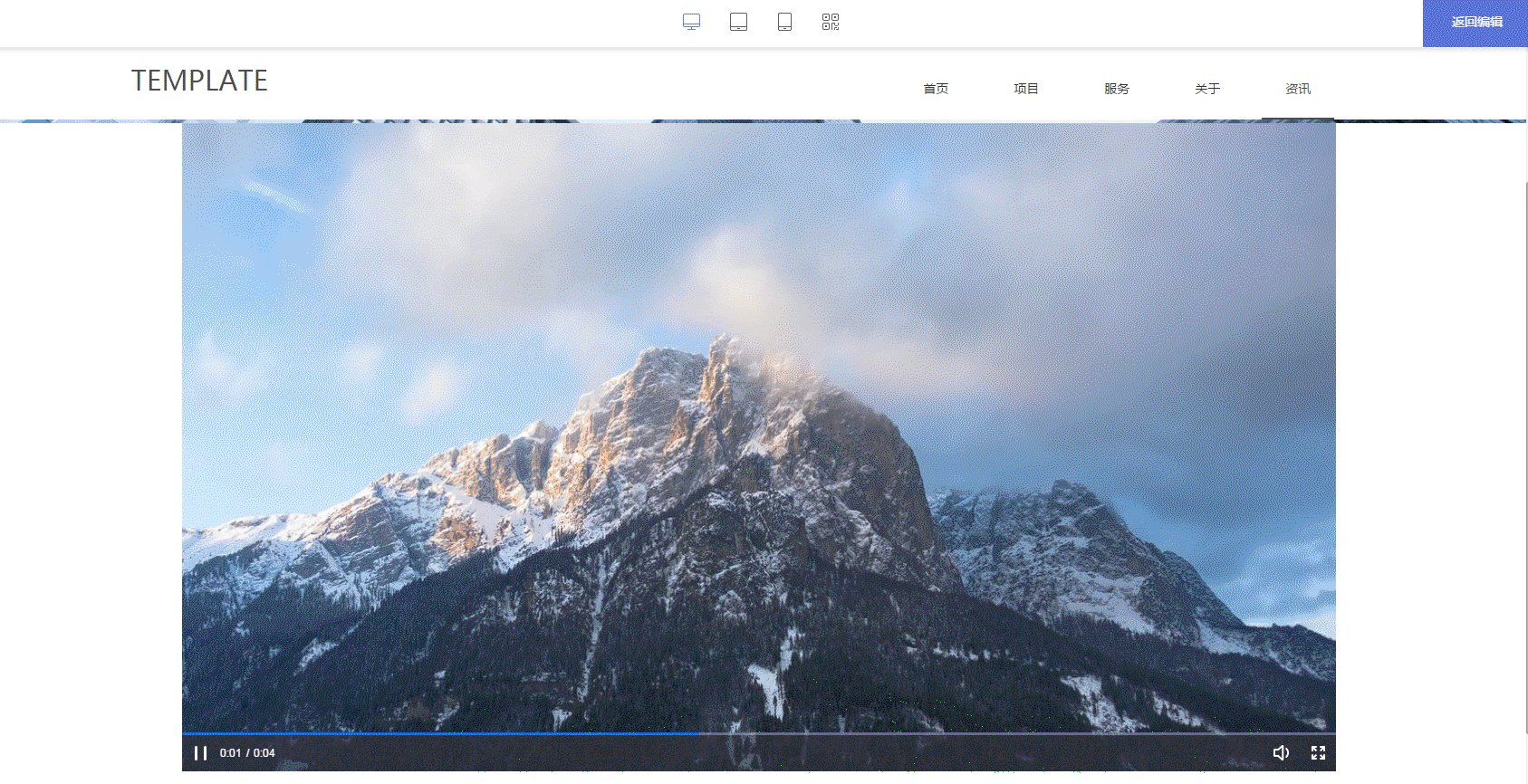
一、使用在线视频模块能实现什么效果?
在线视频模块能用于展示企业形象、产品、服务等,视频相较于文字更容易吸引用户的眼球。

二、如何添加在线视频模块?
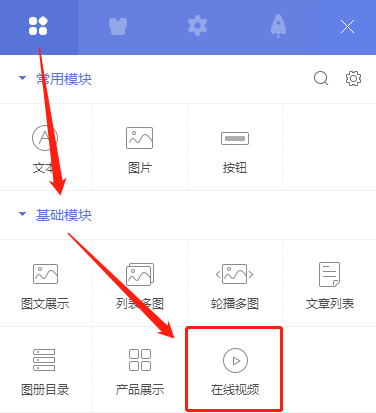
2.1、进入网站设计页面后,点击页面左侧的“模块”按钮,添加“在线视频”模块至首页(或是其他你想添加这个模块的页面),如下图。



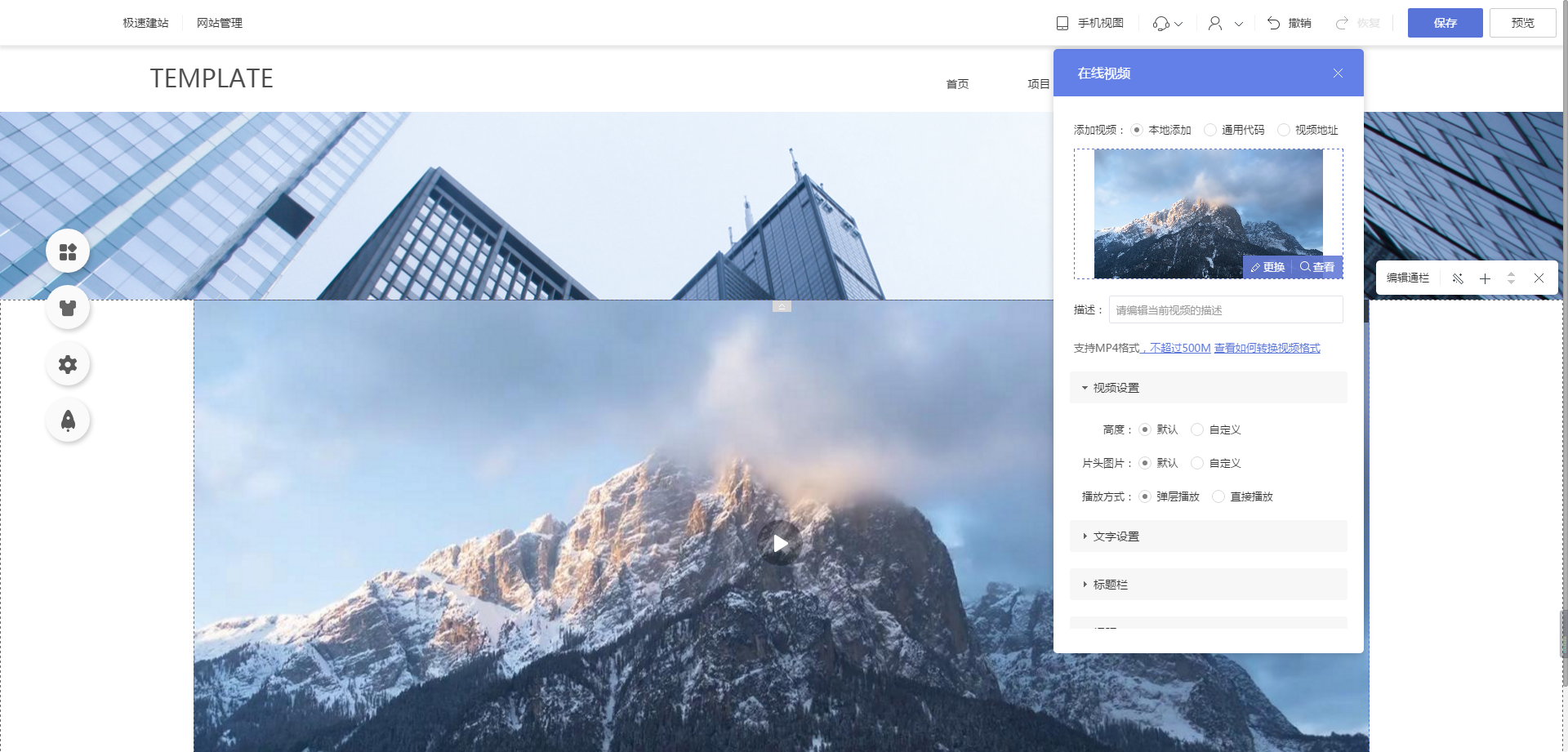
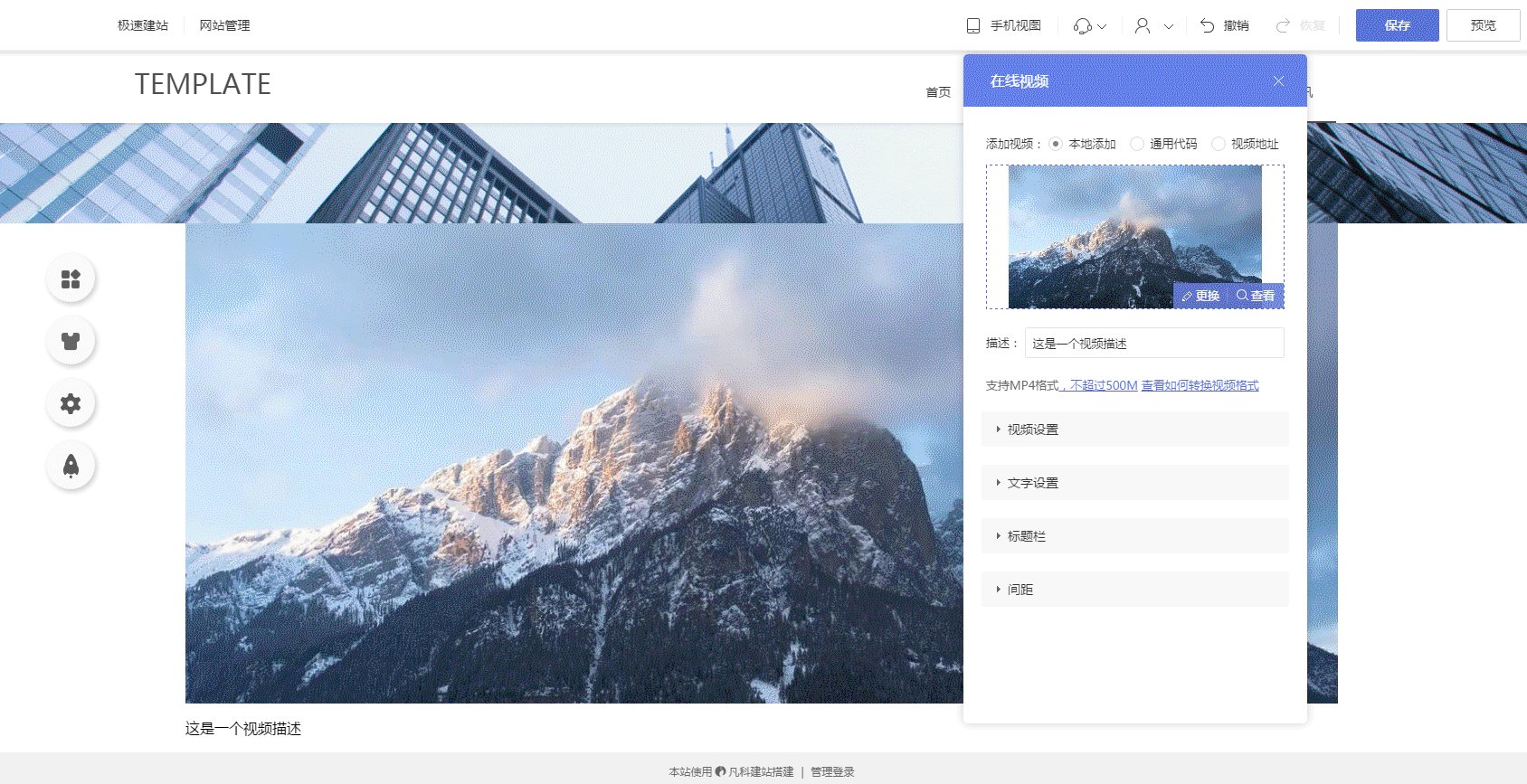
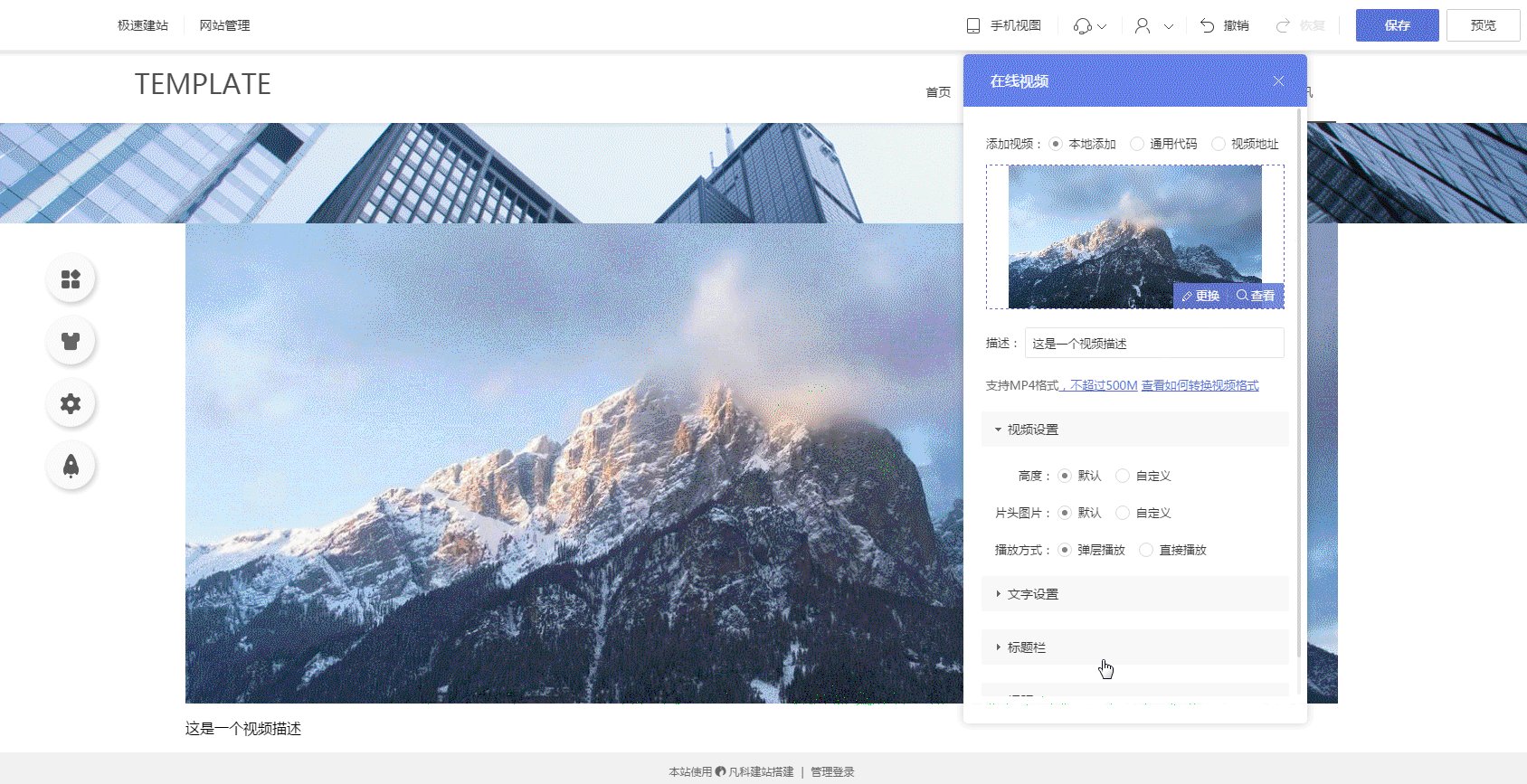
2.2、添加“在线视频”模块后,在右侧面板中替换掉模块的示例视频,支持三种添加视频方式。
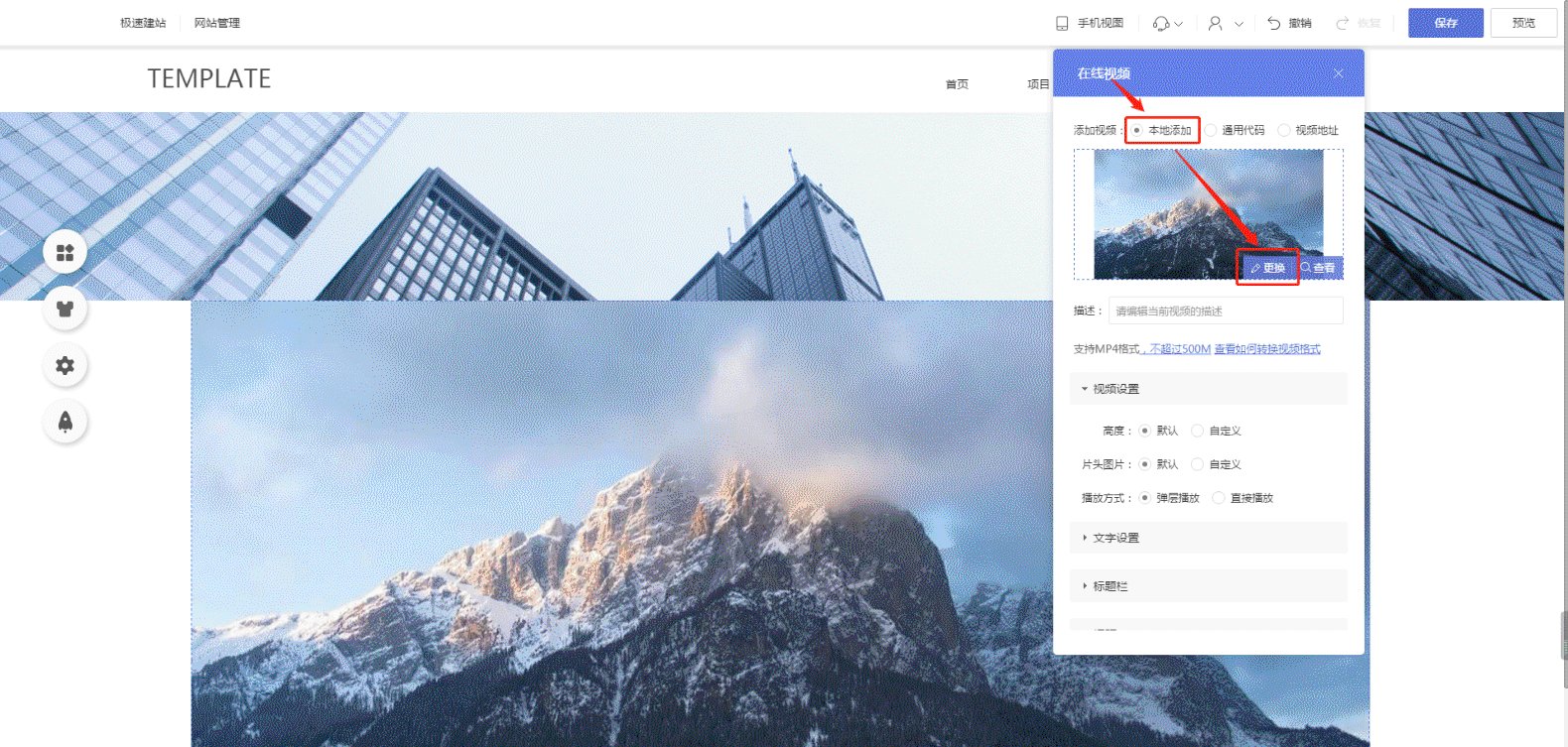
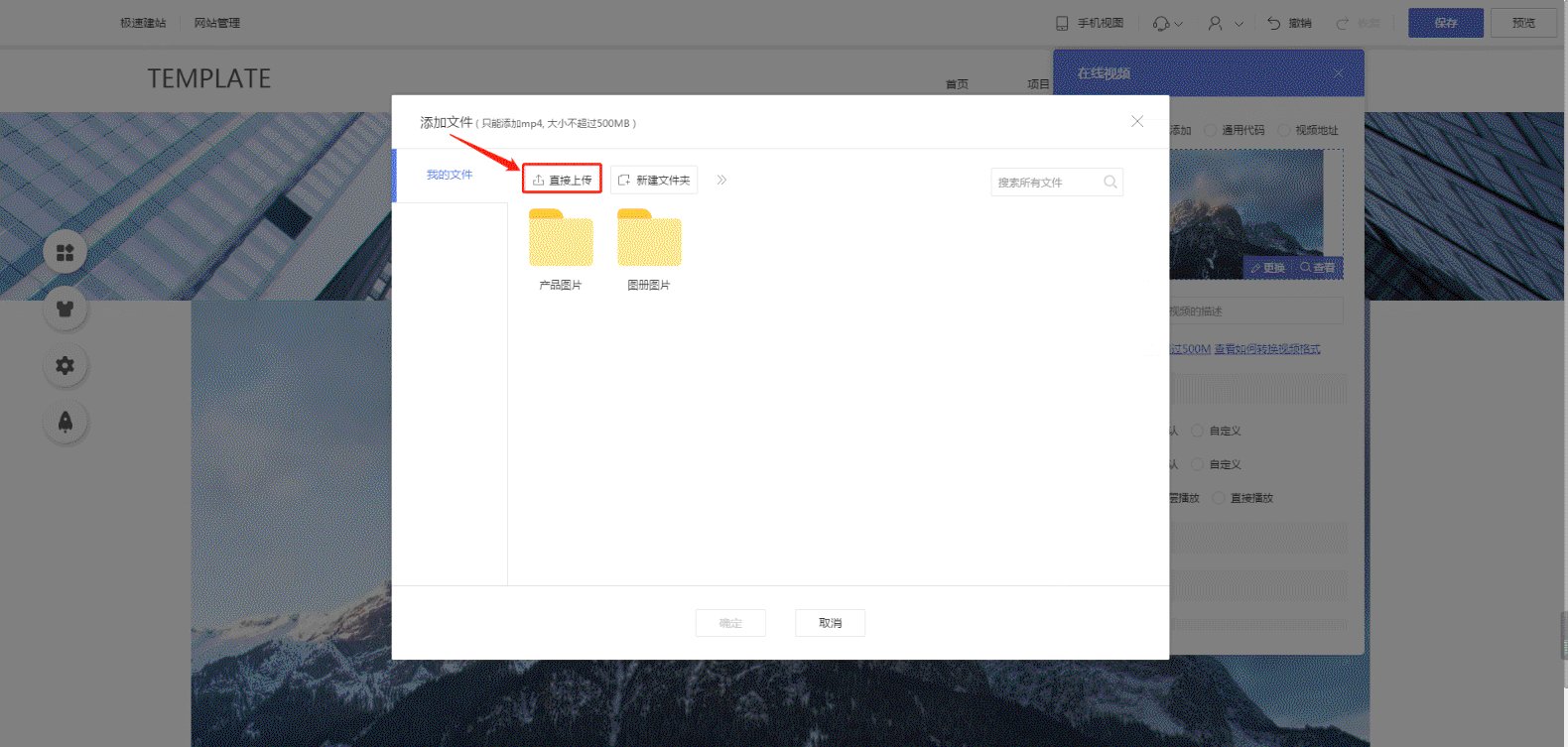
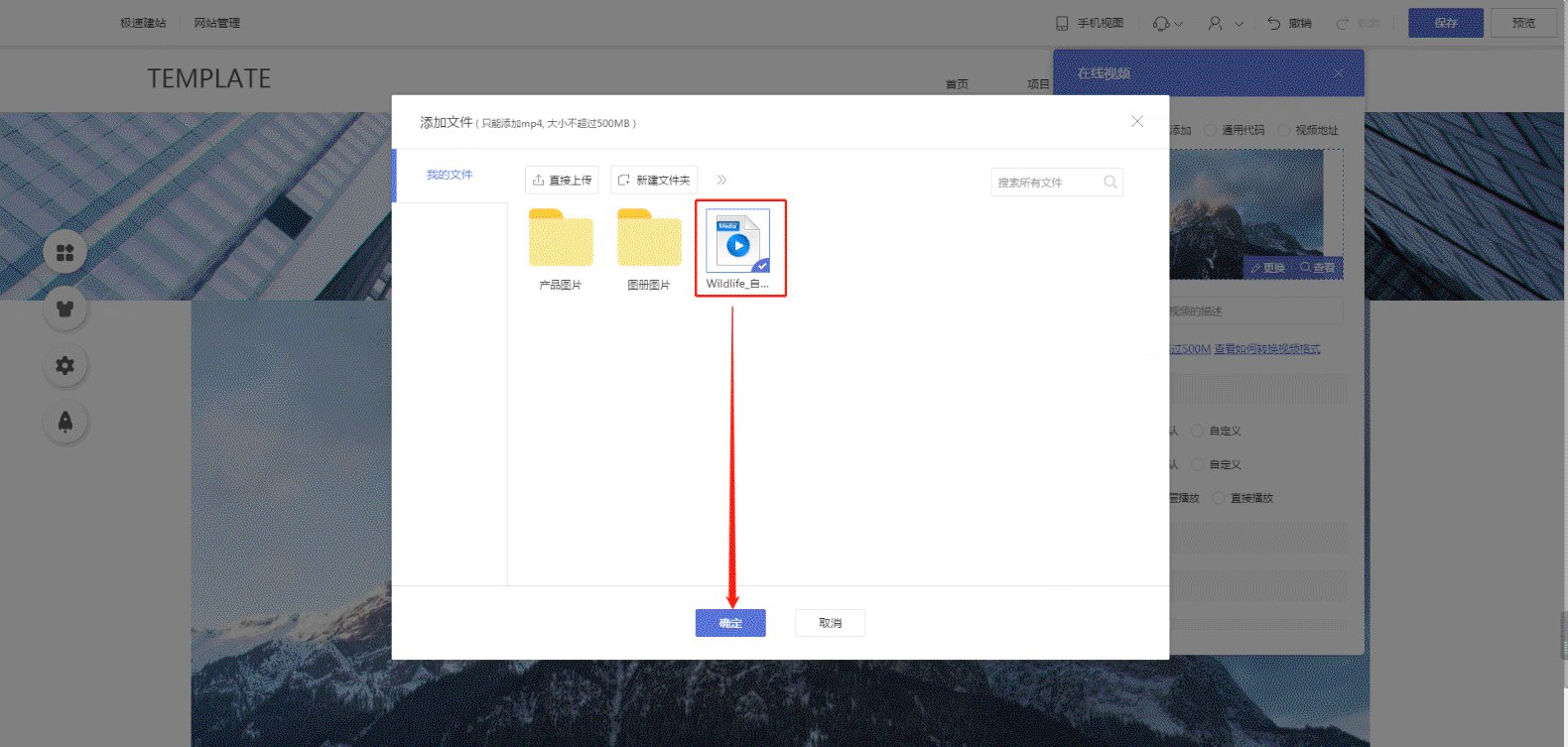
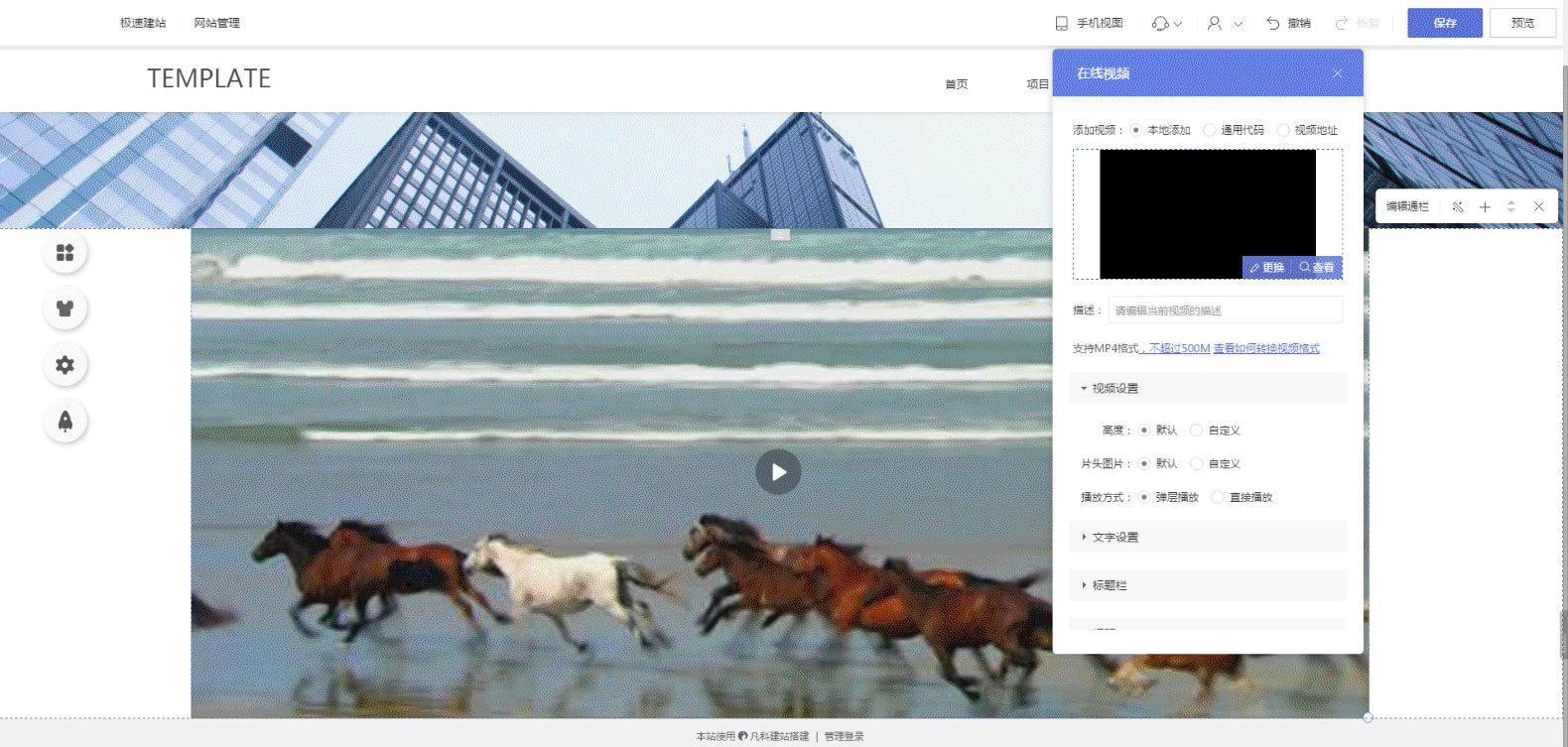
方式1-本地添加:点击“更换”按钮,在弹窗内上传本地视频,如下图。(注意:上传本地视频前需转换视频格式,否则可能会无法播放哦~点击此处了解如何转换视频格式)

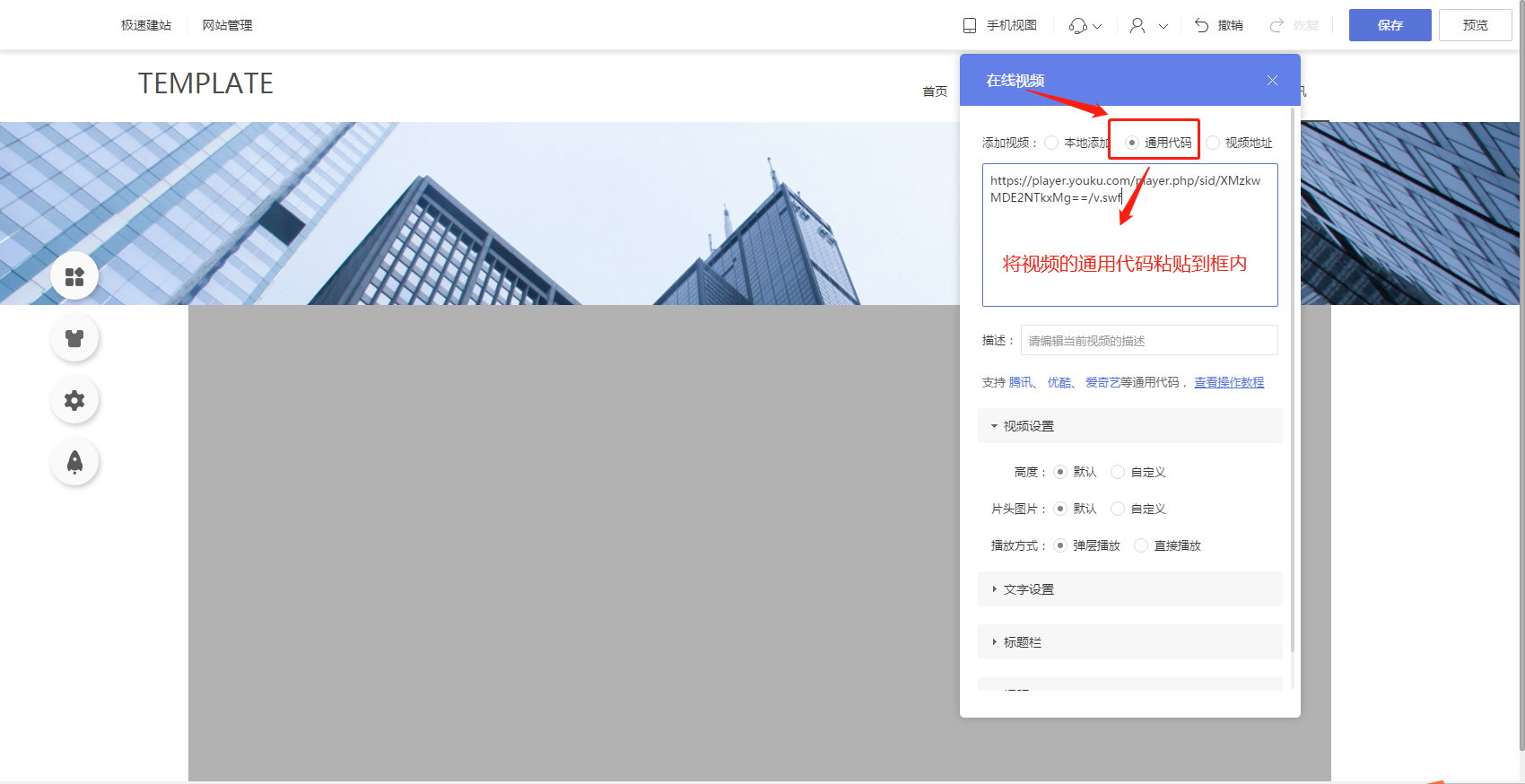
方式2-通用代码:选择“通用代码”,将视频通用代码粘贴到框内,如下图。(点击此处了解如何获取腾讯、优酷、爱奇艺的通用代码)

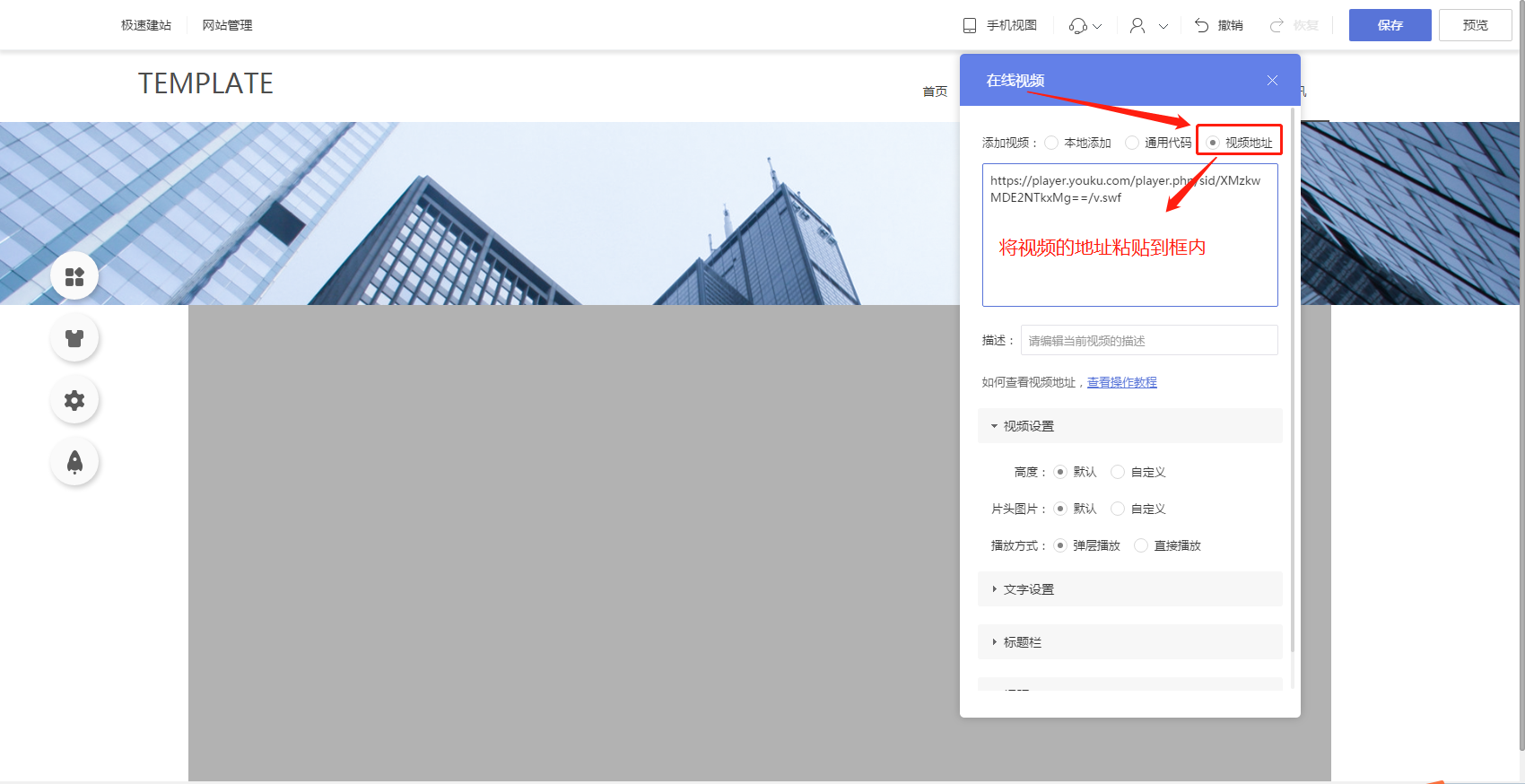
方式3-视频地址:选择“视频地址”,将视频的地址粘贴到框内,如下图。(点击此处了解如何查看视频地址)

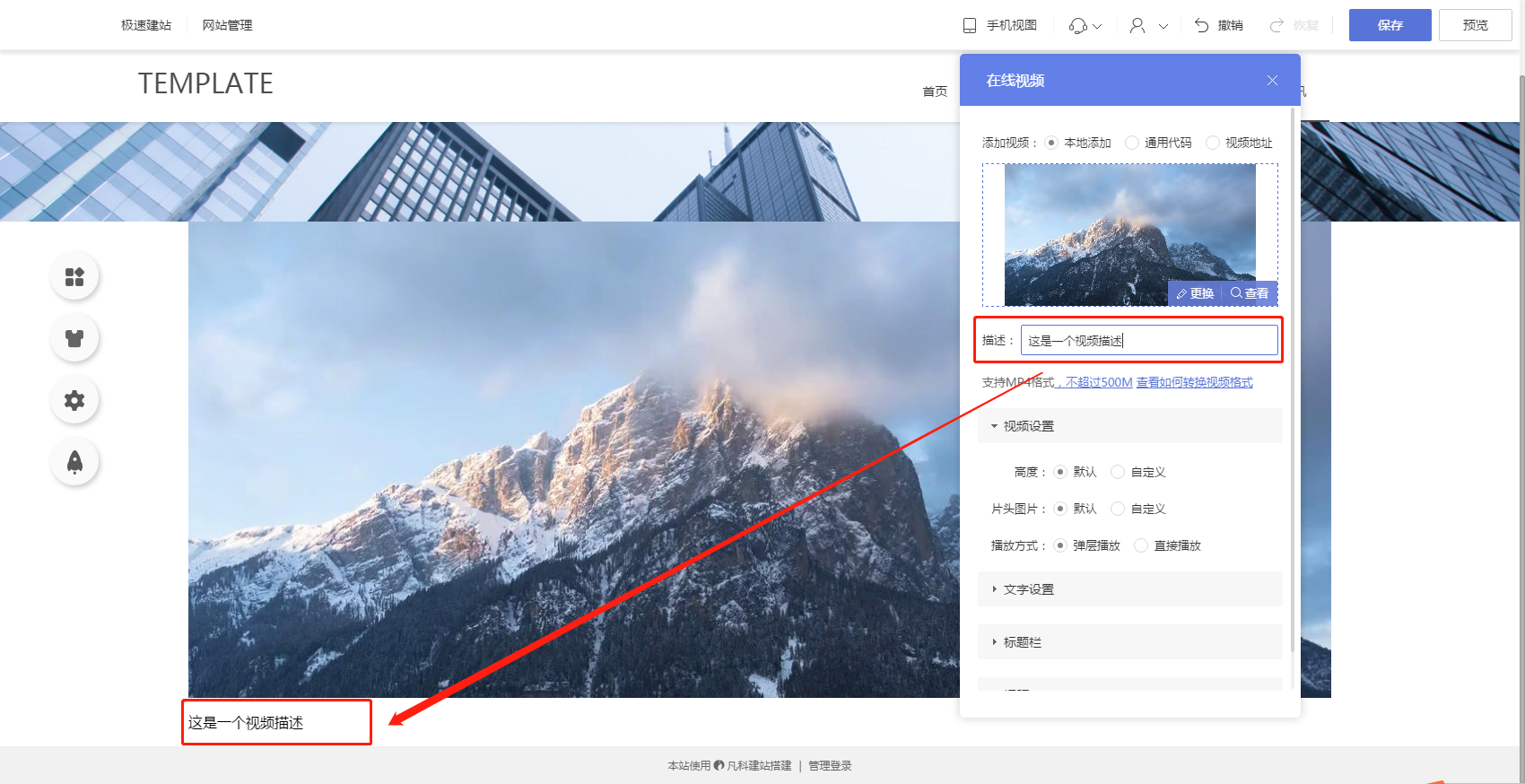
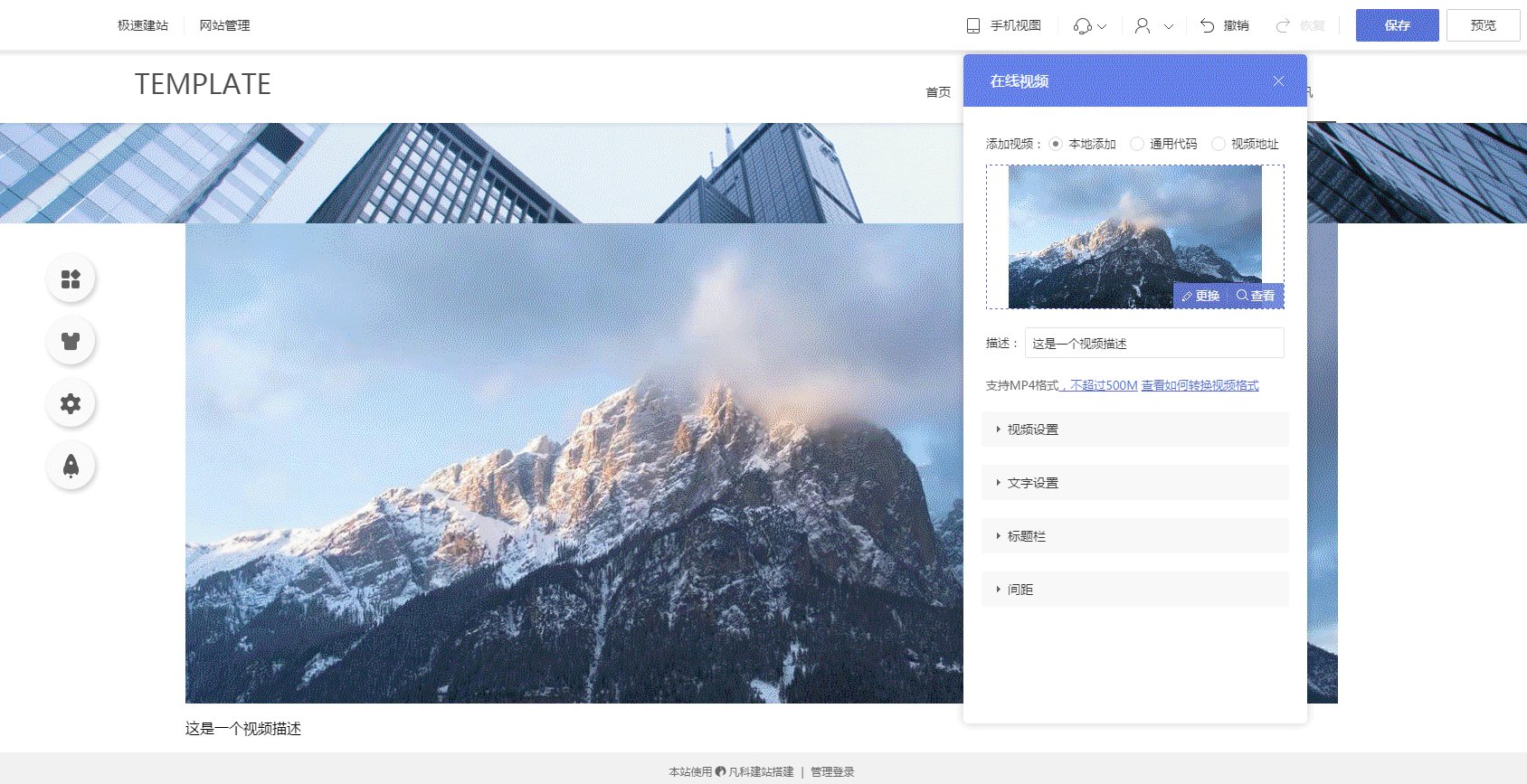
2.3、添加视频后,可对视频添加文字描述,如下图。

三、如何编辑在线视频模块?
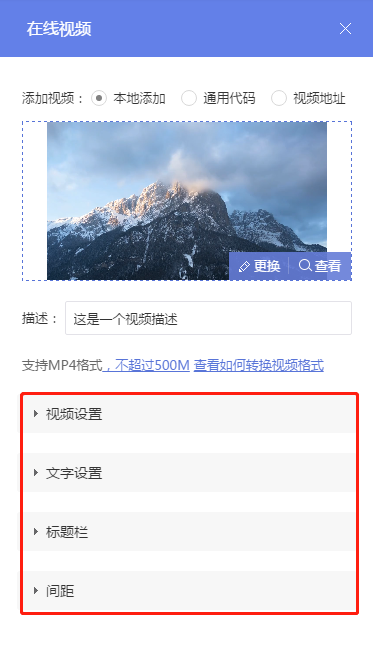
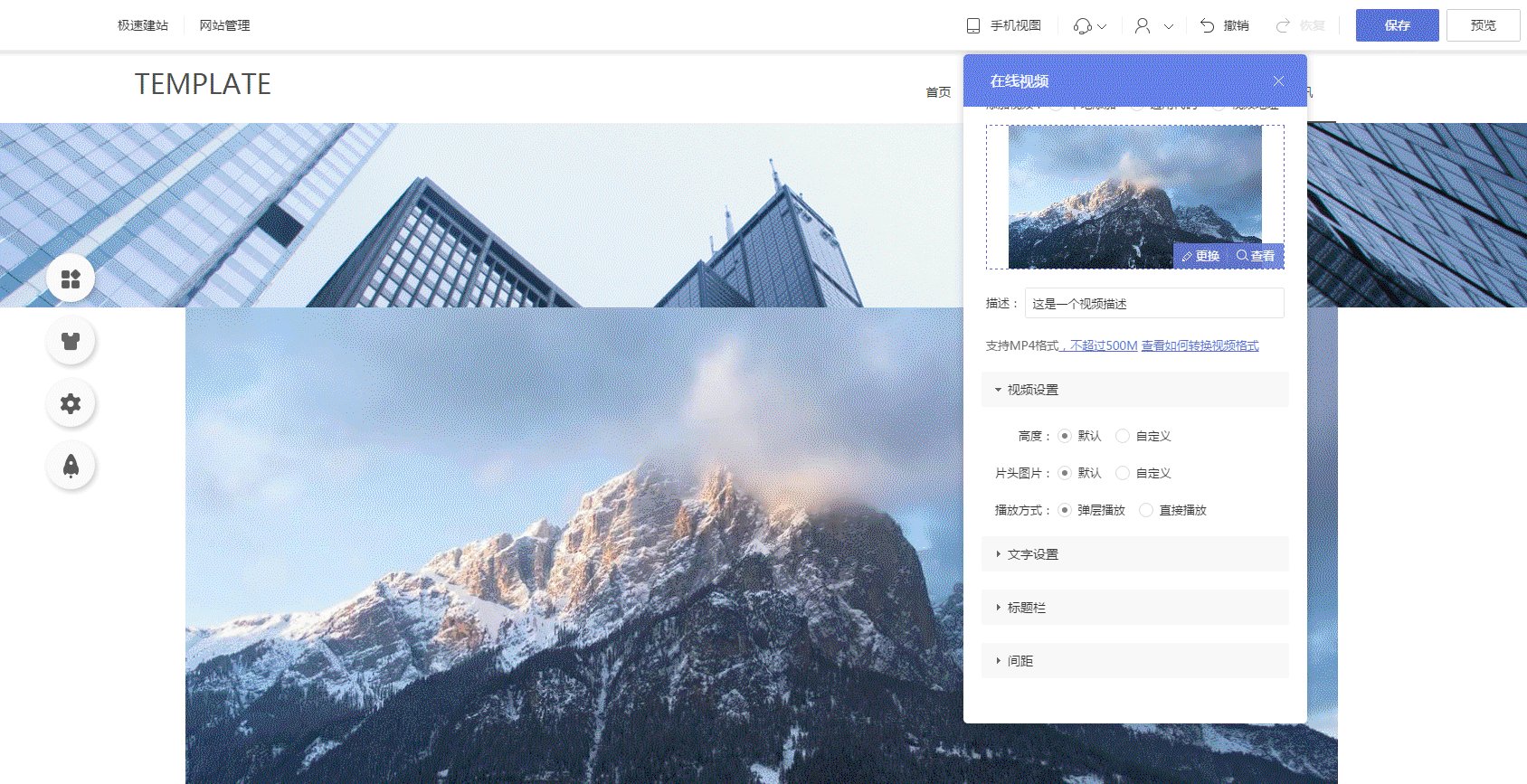
“在线视频”模块在电脑视图和手机视图下的编辑项分别如下图。


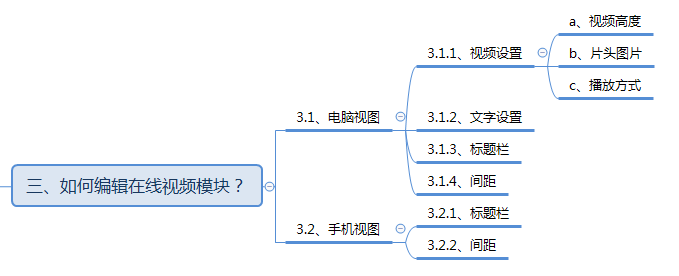
接下来将分别介绍电脑视图和手机视图下,在线视频”模块的各个编辑项。(下图为此部分的内容结构)

3.1、电脑视图
由于添加视频的方法在“步骤2.2”中已有描述,此处不再赘述。
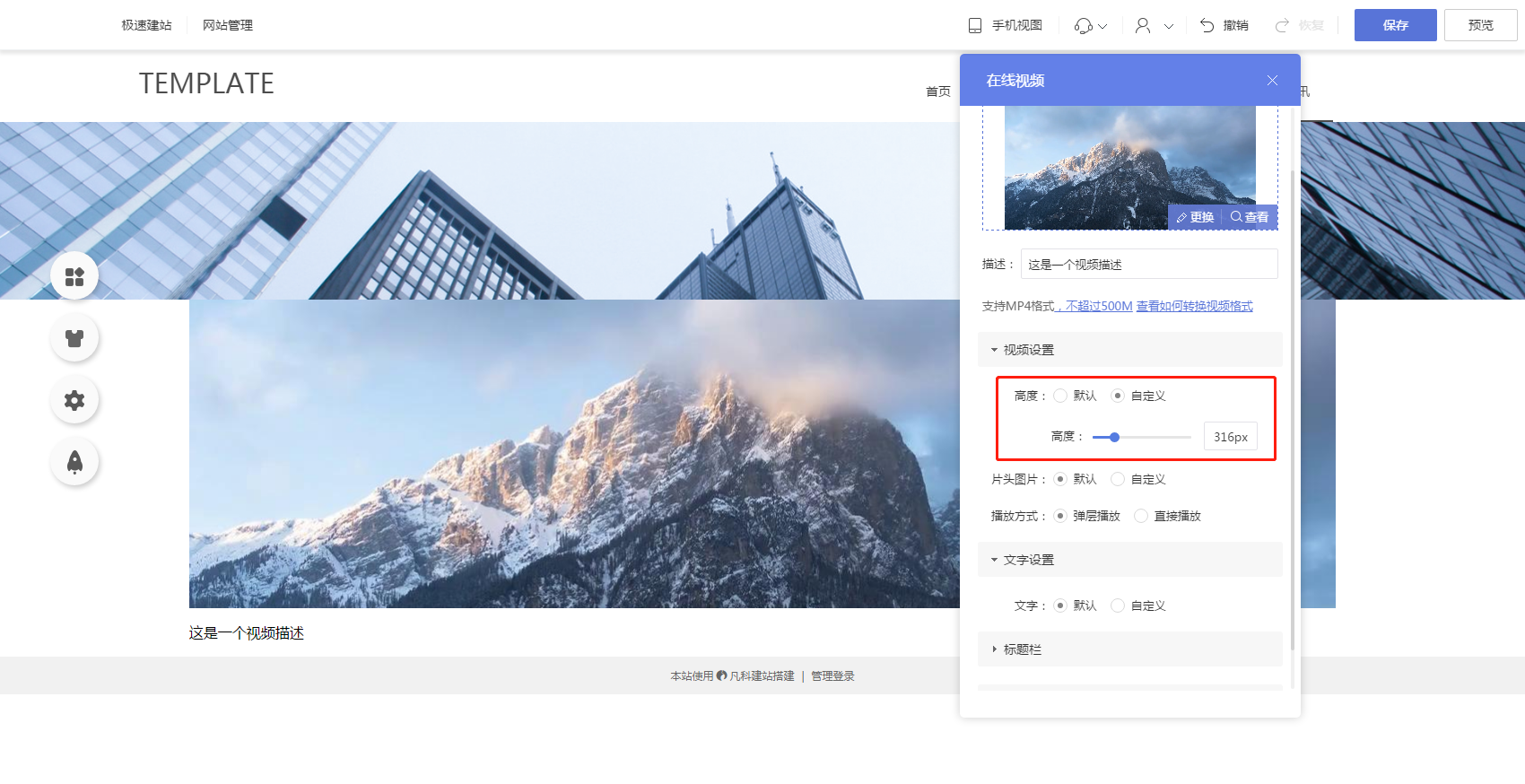
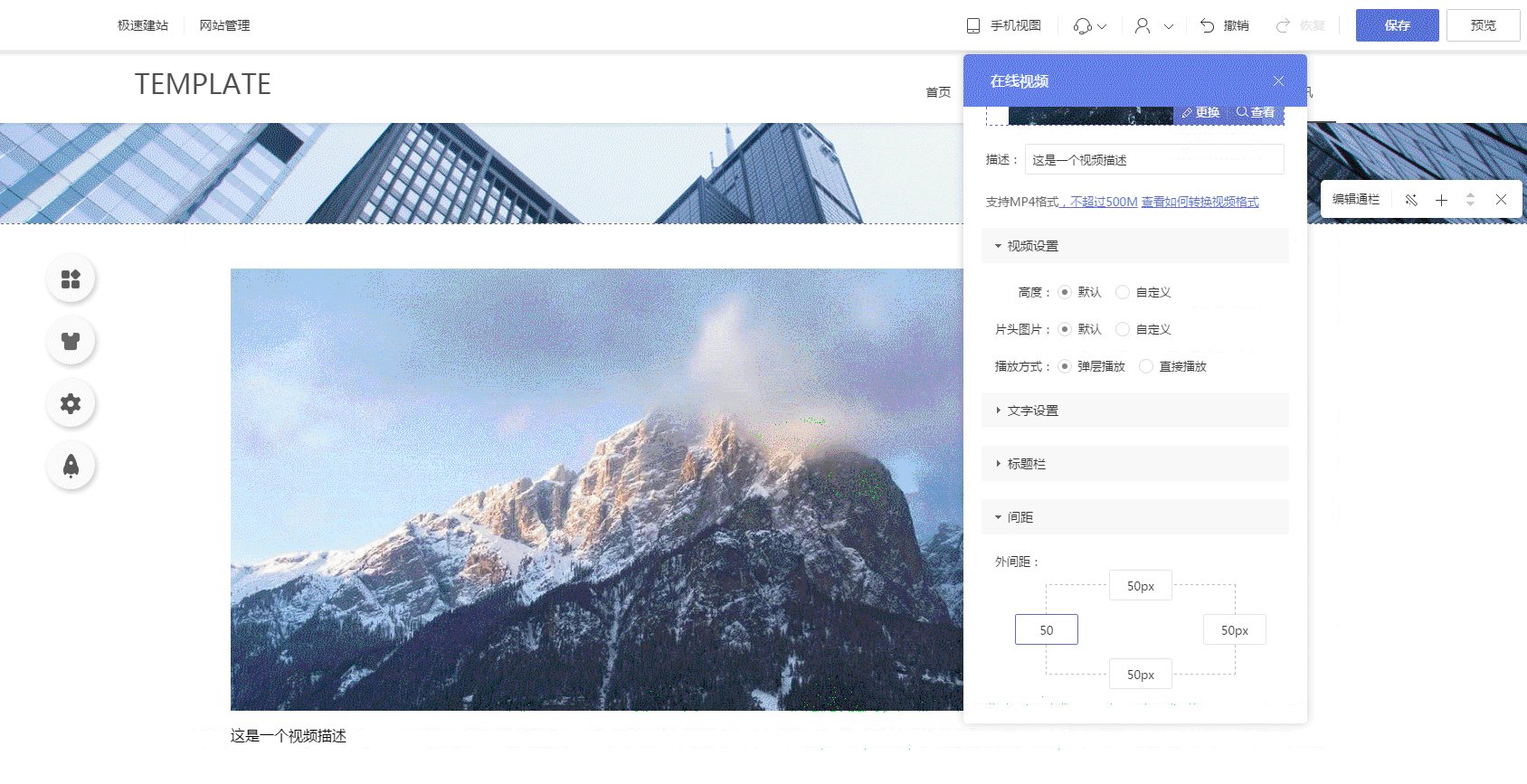
3.1.1、视频设置
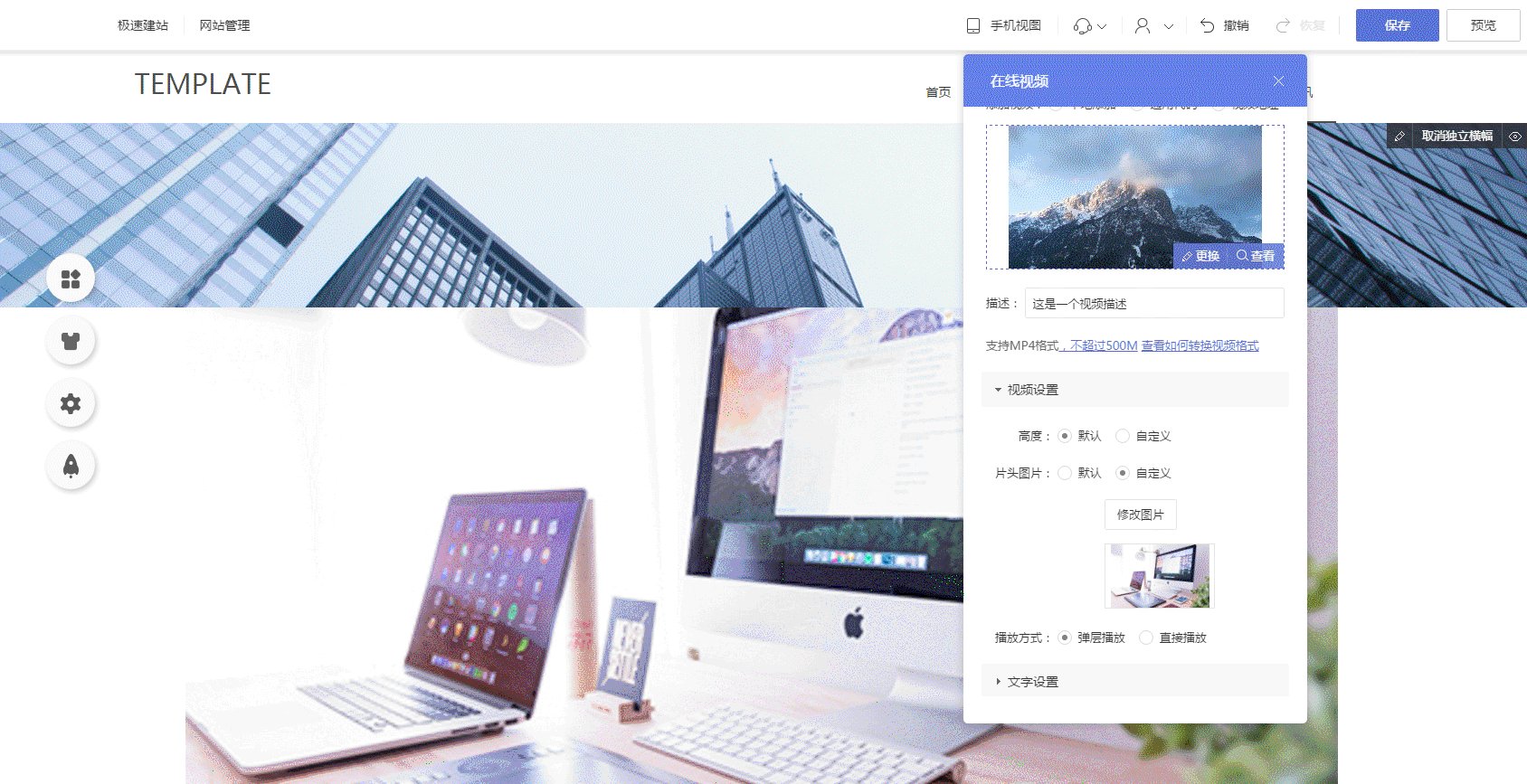
支持设置视频高度、片头图片、播放方式。
a、视频高度:支持自定义视频高度。

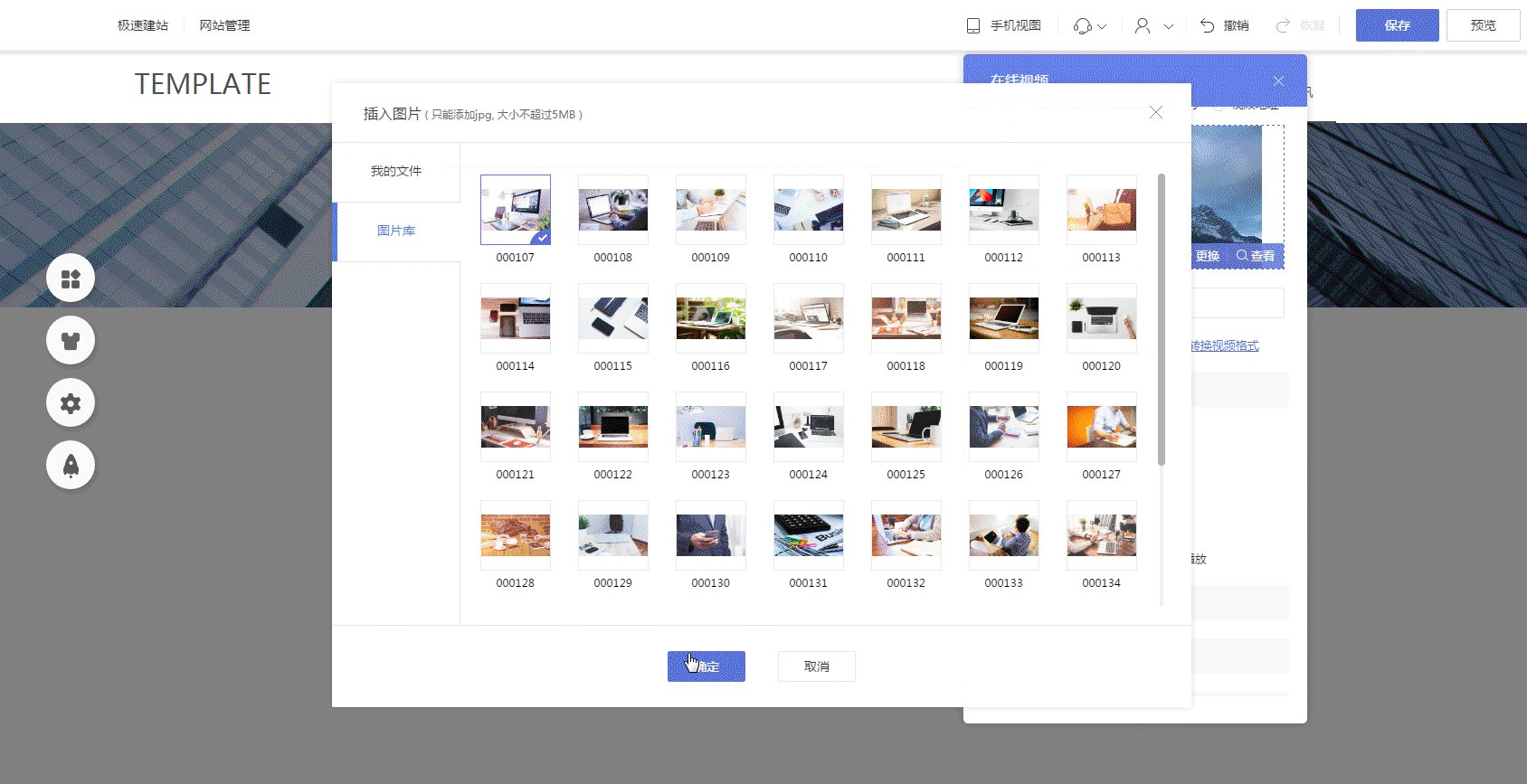
b、片头图片:默认展示视频首帧,也可自定义片头图片。

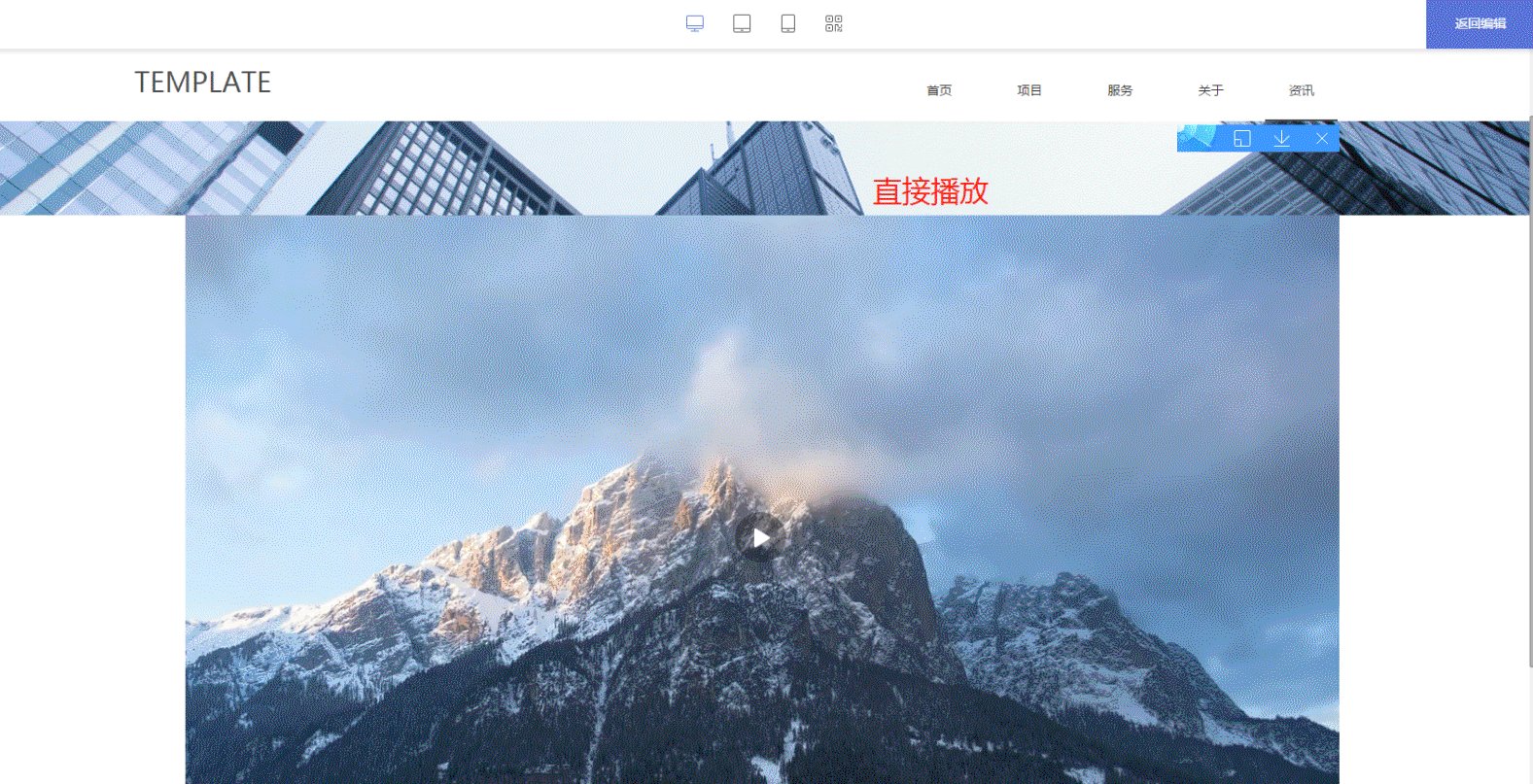
c、播放方式:支持弹层播放或直接播放。

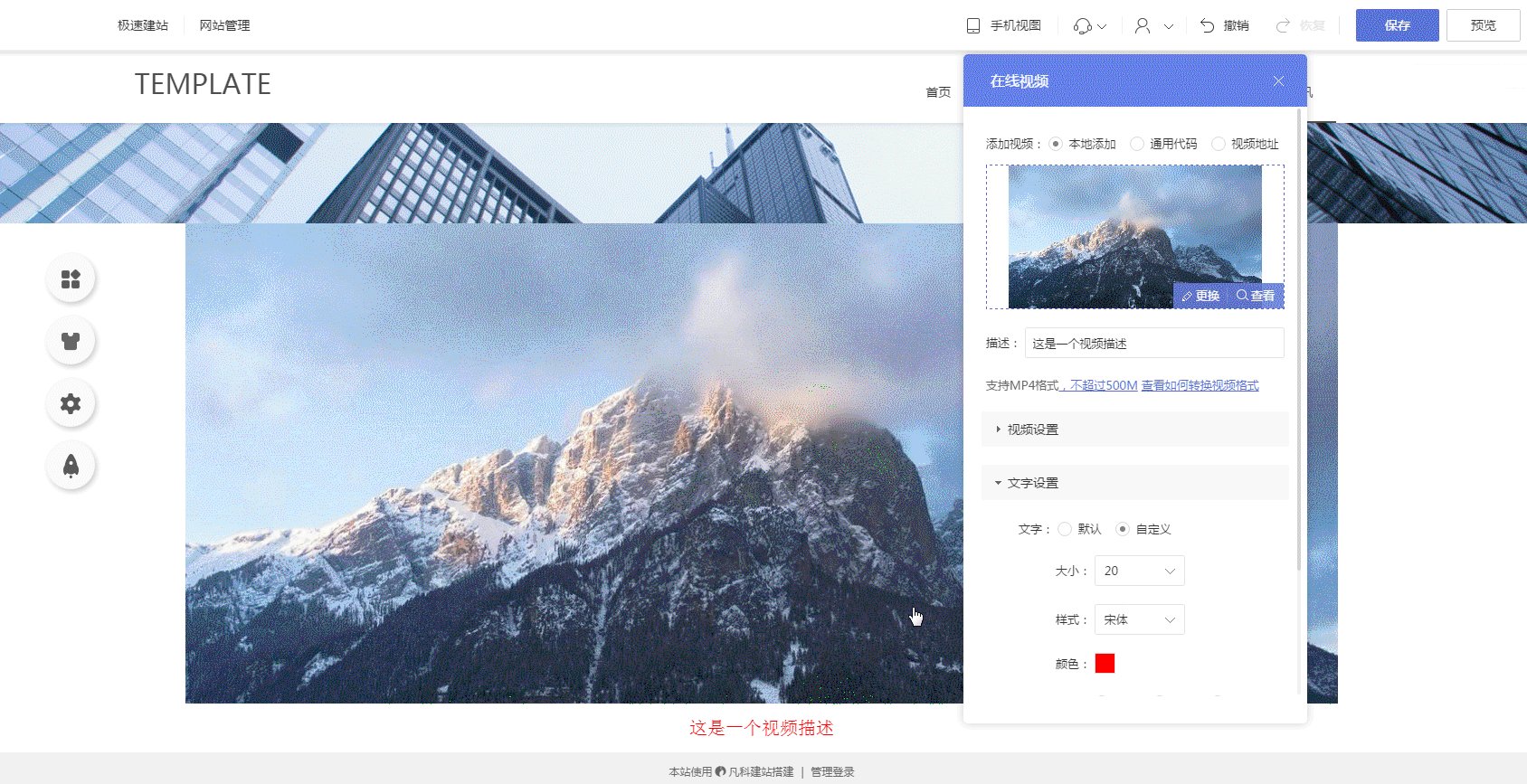
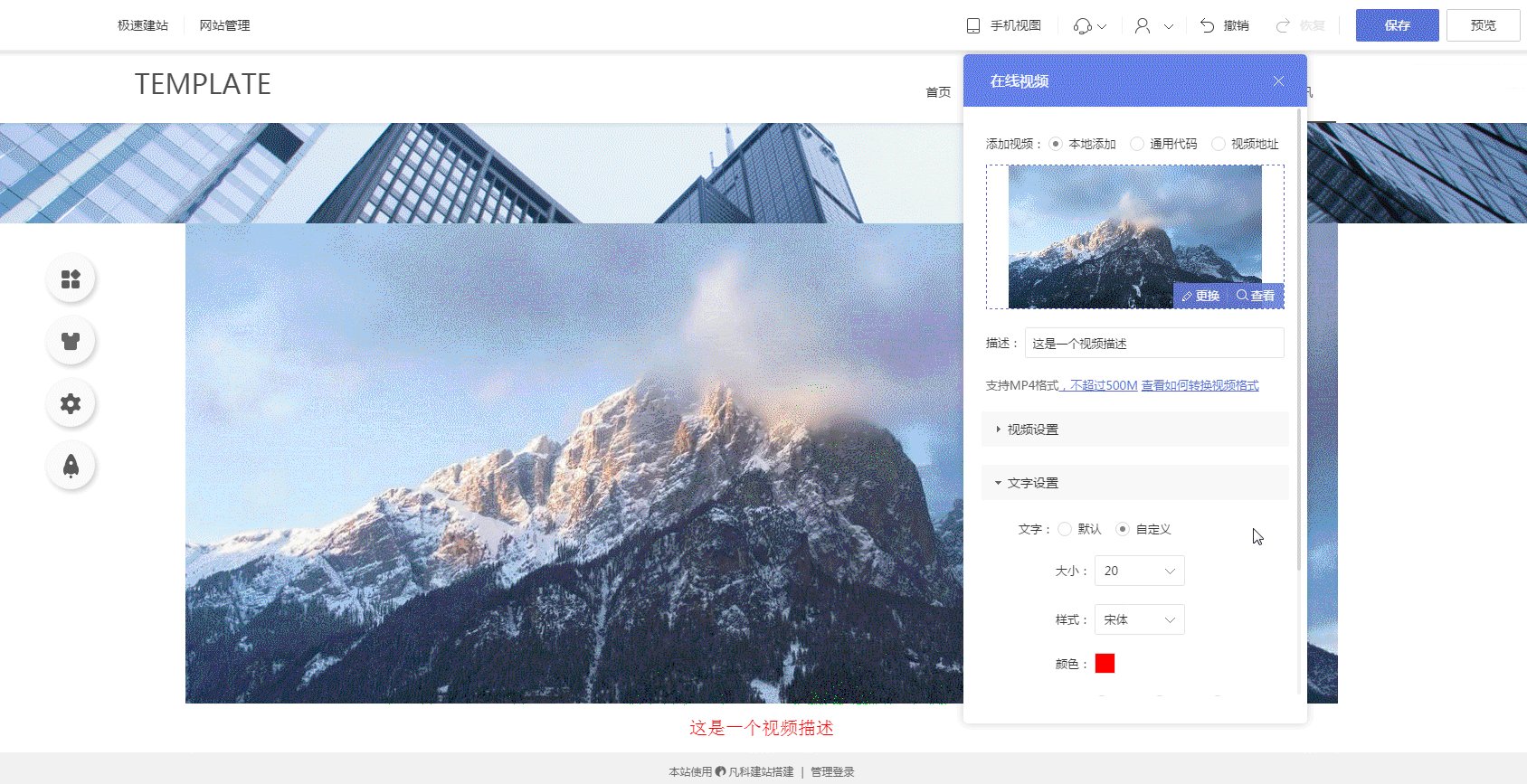
3.1.2、文字设置
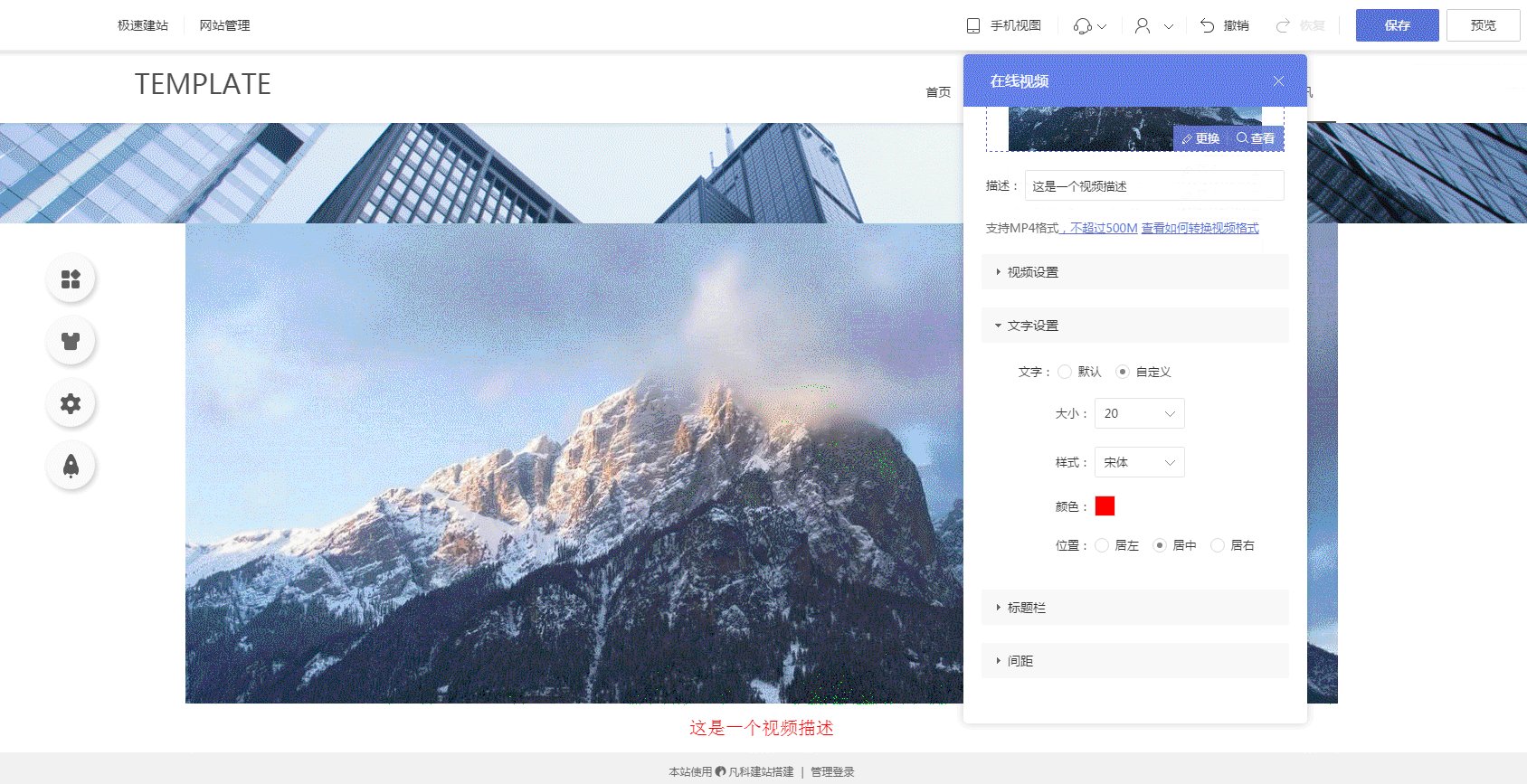
支持自定义视频描述的文字样式,包括大小、字体、颜色、位置,如下图。

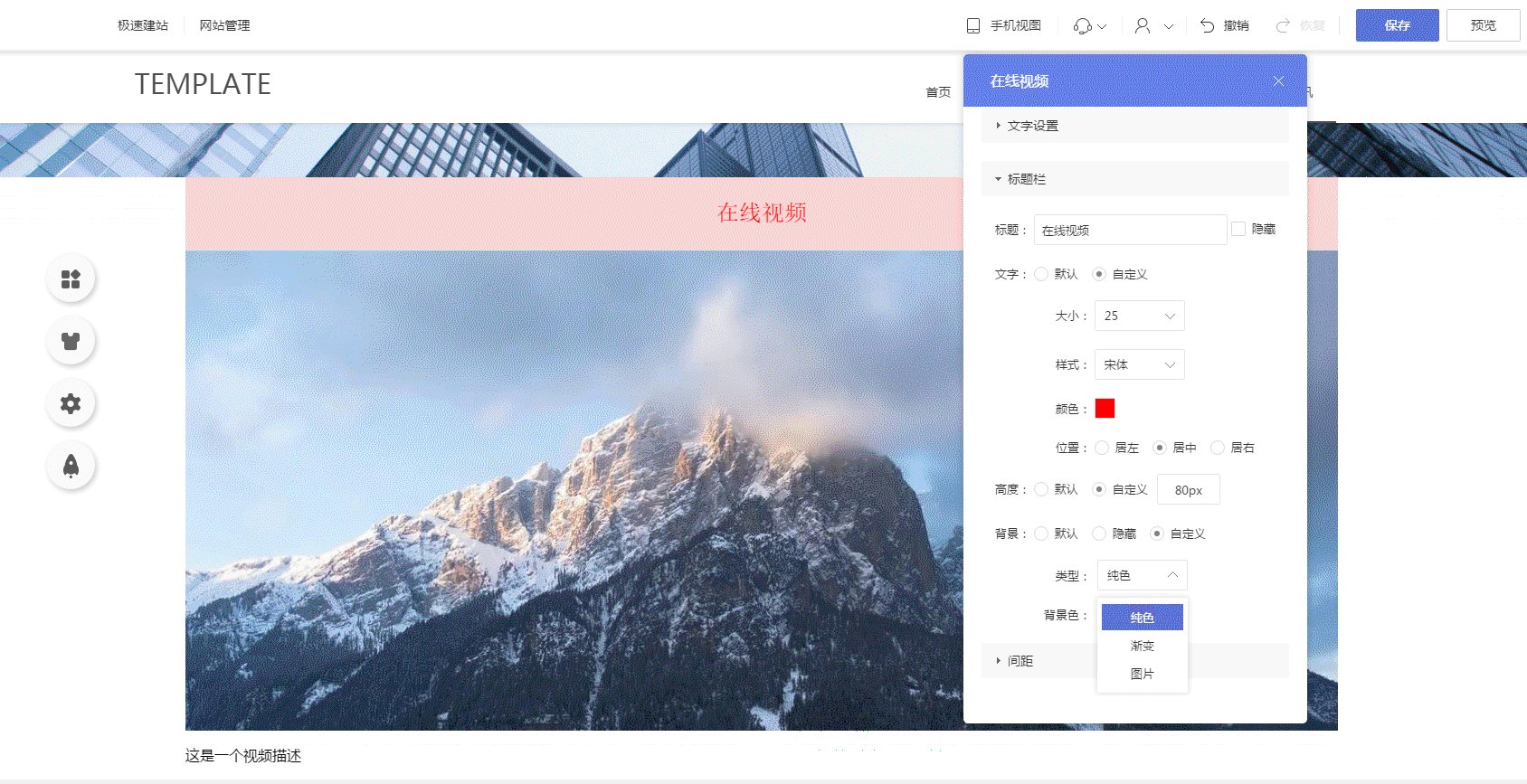
3.1.3、标题栏
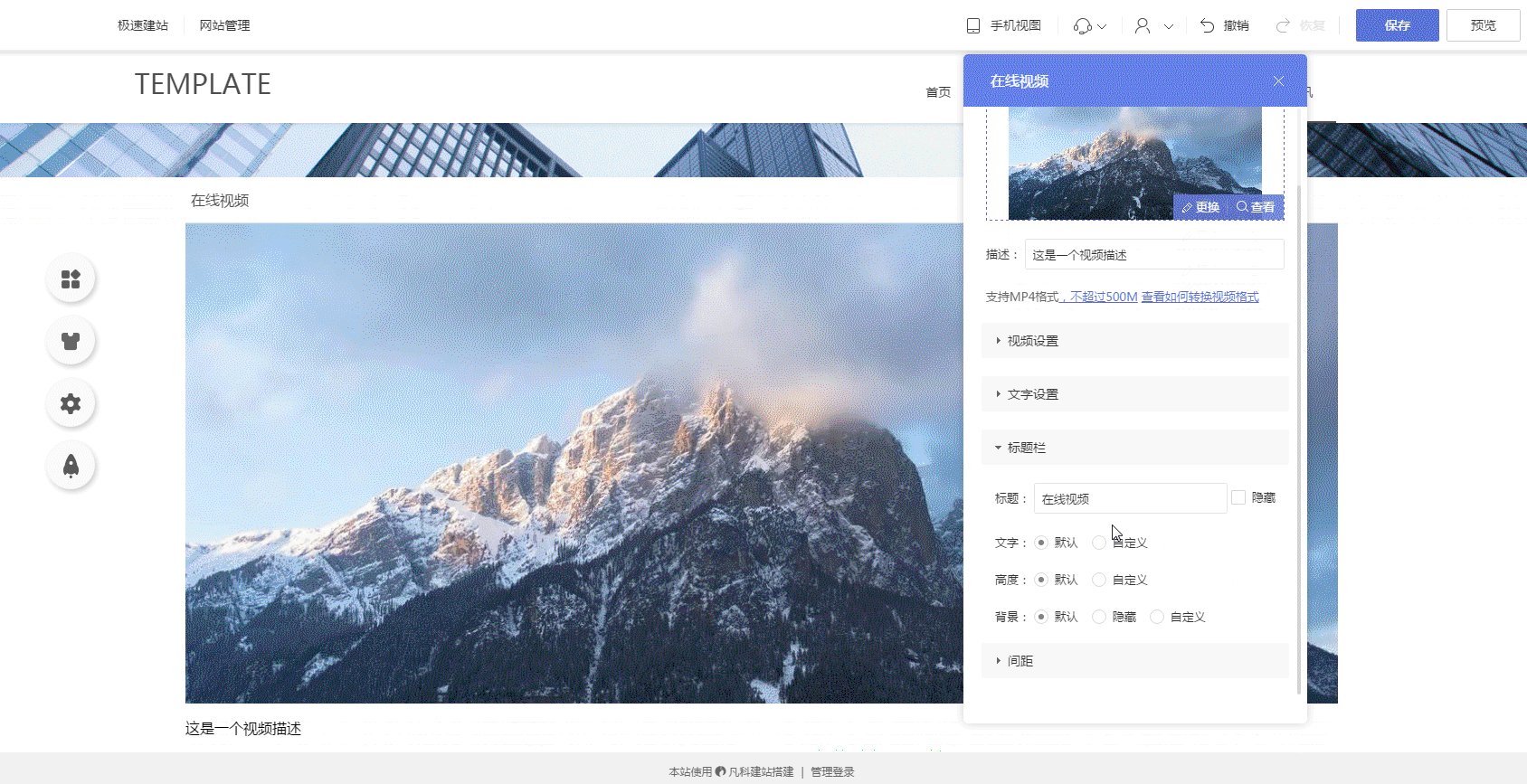
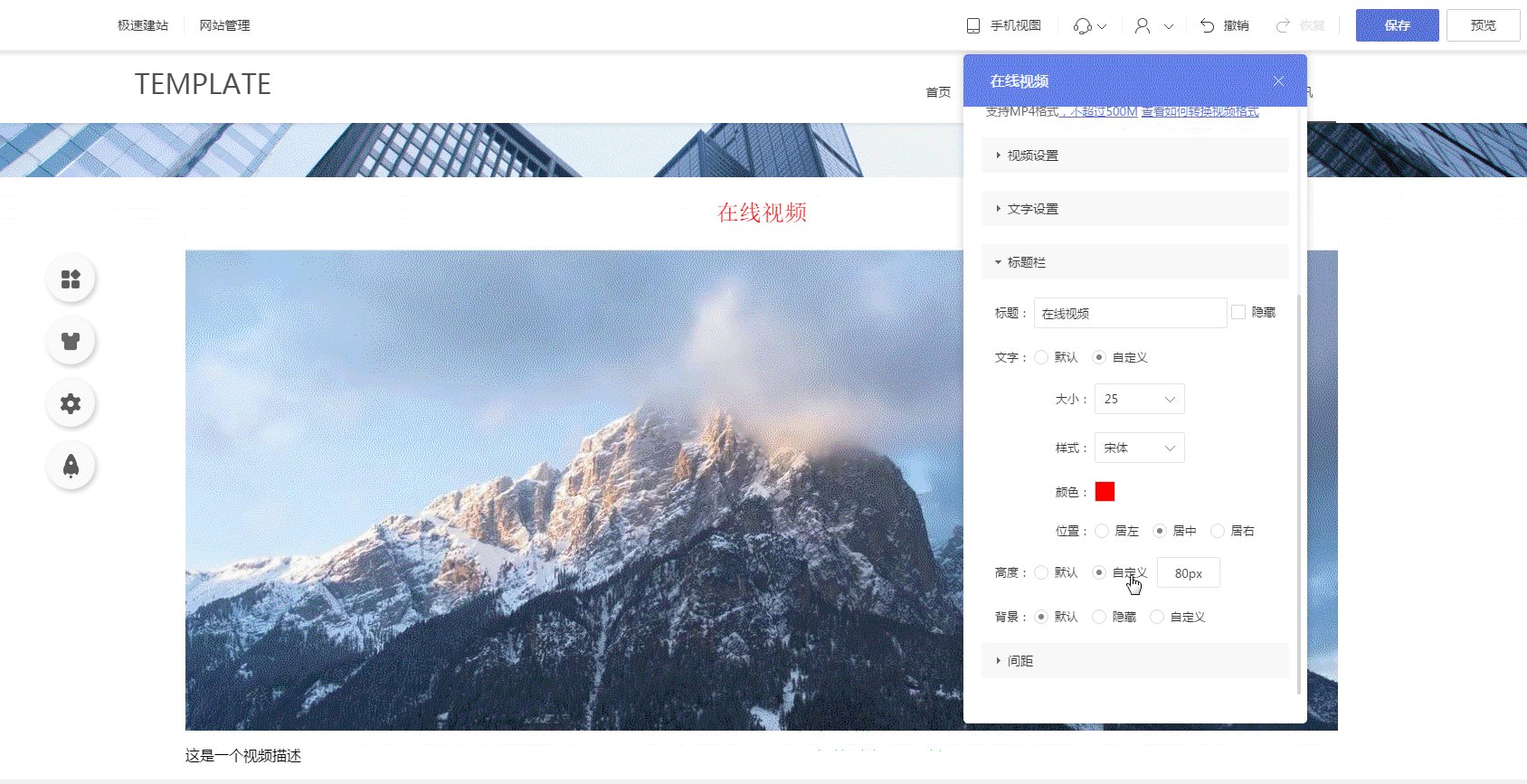
默认是隐藏标题栏,当取消隐藏标题栏后,支持自定义模块标题、标题文字样式、标题栏高度、标题栏背景,如下图。

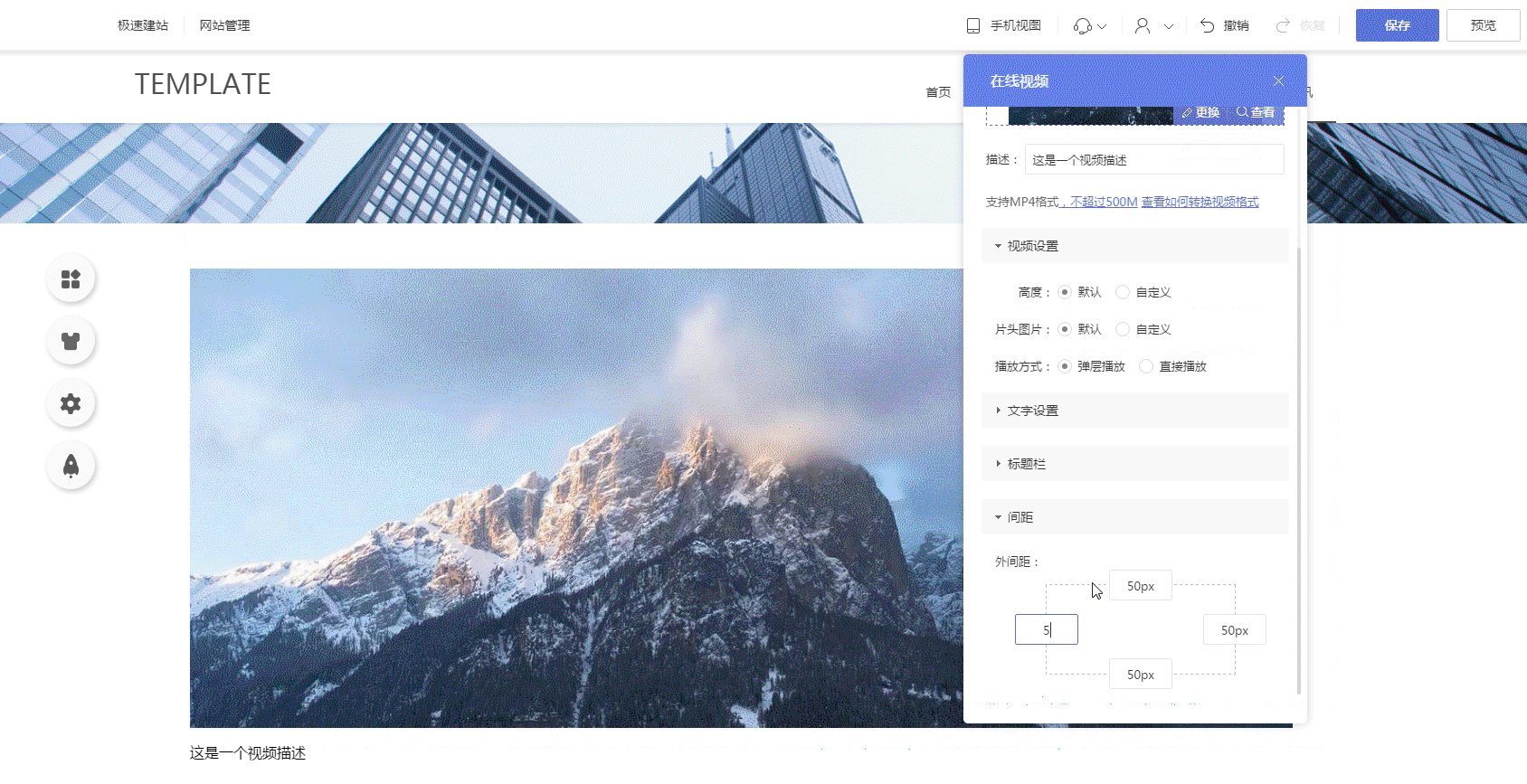
3.1.4、间距
可通过修改“在线视频”模块的外间距,调整“在线视频”模块与通栏内容区边界之间的距离,如下图。

3.2、手机视图
3.2.1、标题栏
支持显示或隐藏标题栏,以及自定义标题栏文字、高度、背景。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599

3.2.2、间距
通过修改模块的外间距,可调整模块与通栏内容边界之间的距离。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599
