【讯展云站自适应模板】如何编辑网站横幅?
【讯展云站自适应模板】如何编辑网站横幅?
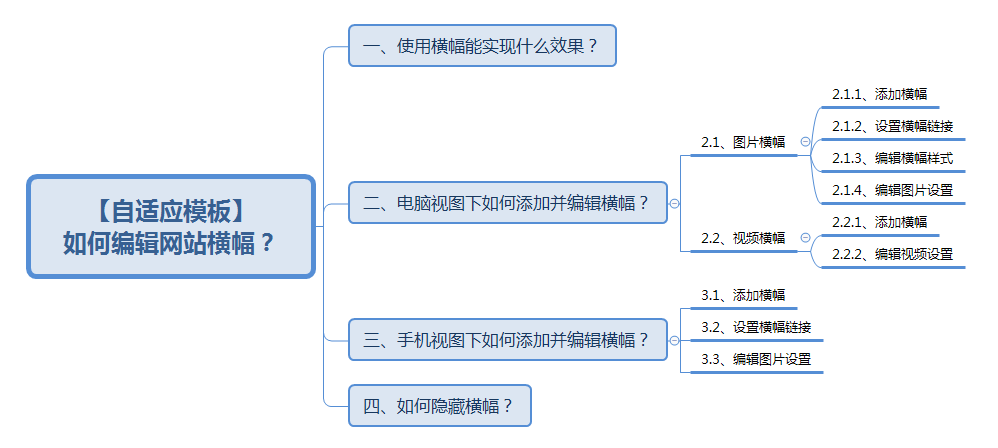
本文内容结构如下图

一、使用横幅能实现什么效果?
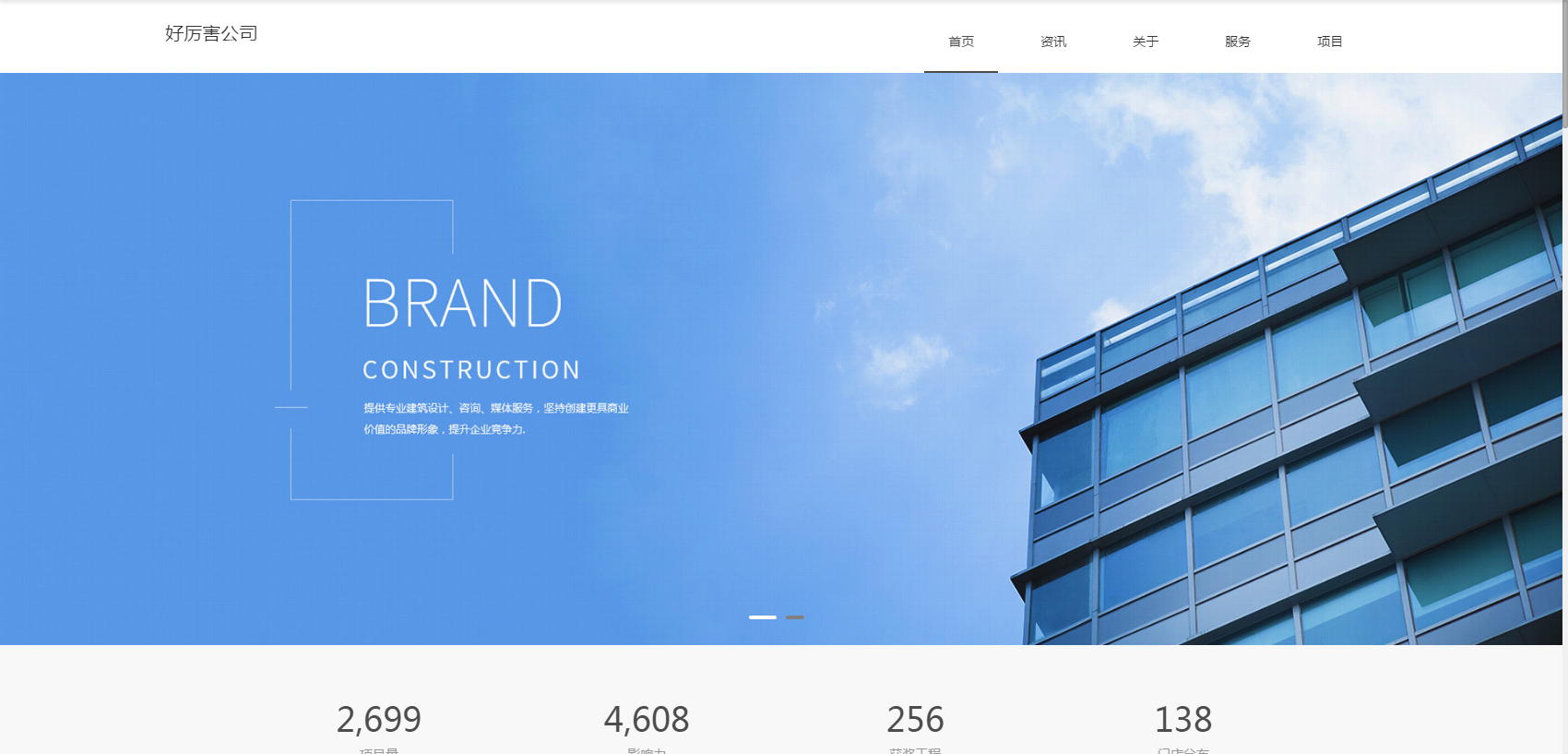
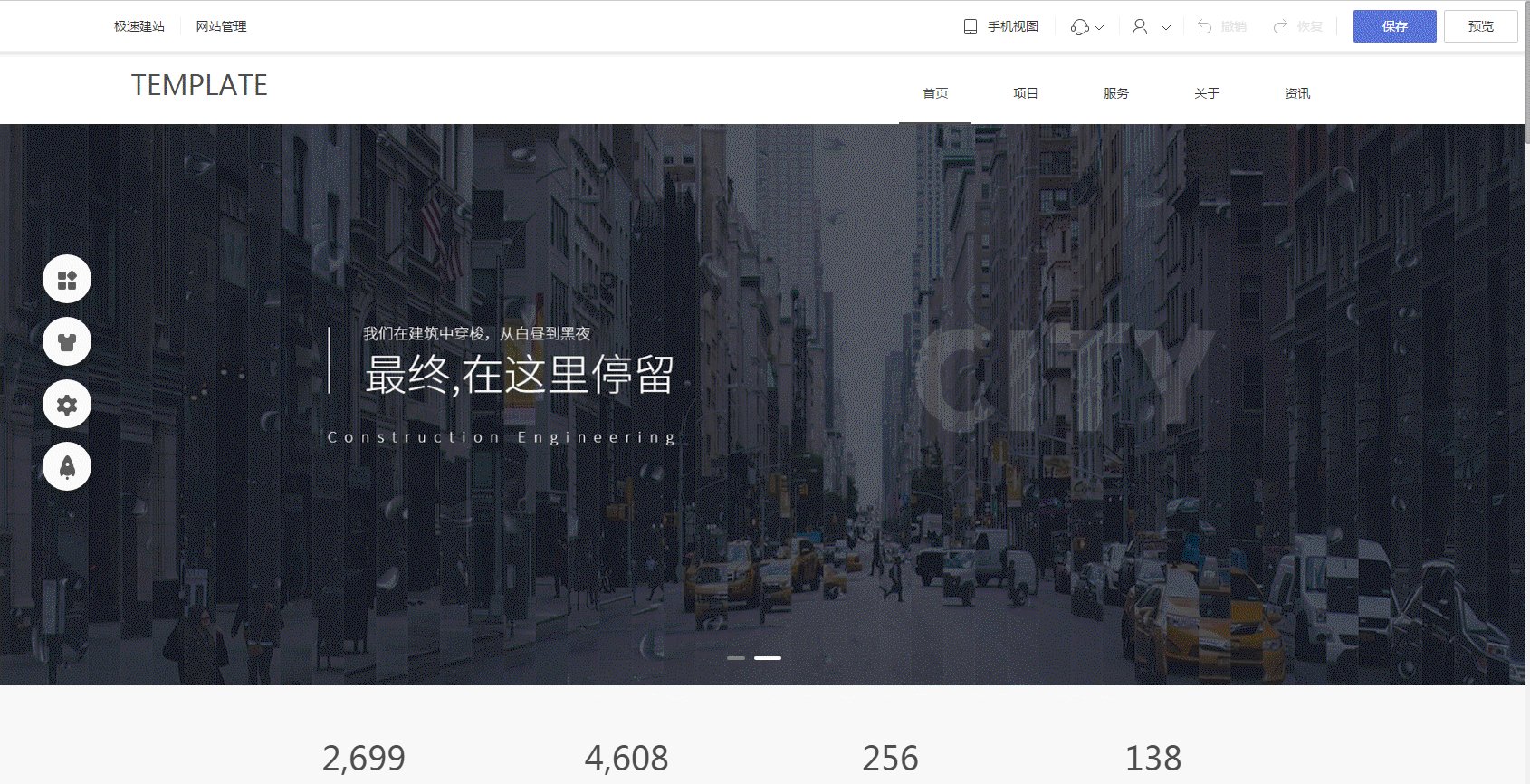
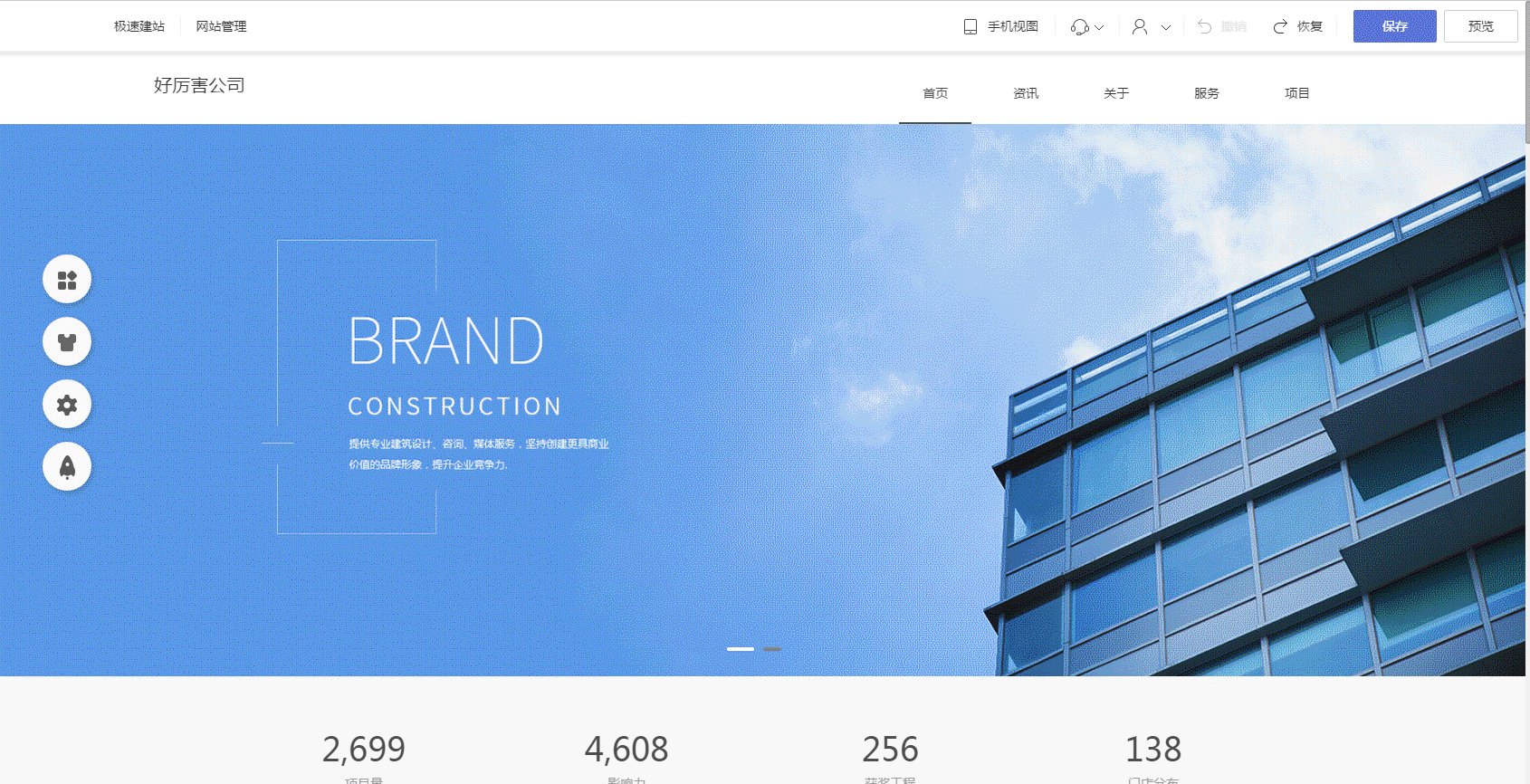
横幅作为首页的一扇窗户,是展示企业形象、宣传产品的头号手段,自适应模板中支持添加图片或视频作为横幅,如下图。

二、电脑视图下如何添加并编辑横幅?
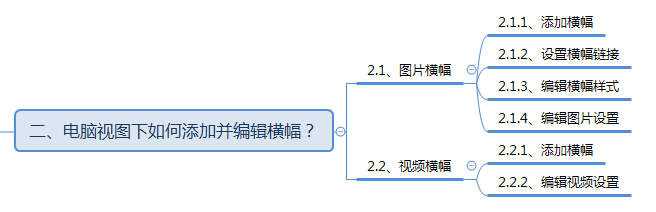
电脑视图下支持添加图片或视频作为横幅,接下来将分别介绍“图片横幅”和“视频横幅”的相关设置方法。(下图为此部分内容结构)

2.1、图片横幅
2.1.1、添加横幅
>>情况1:为各个页面添加独立横幅
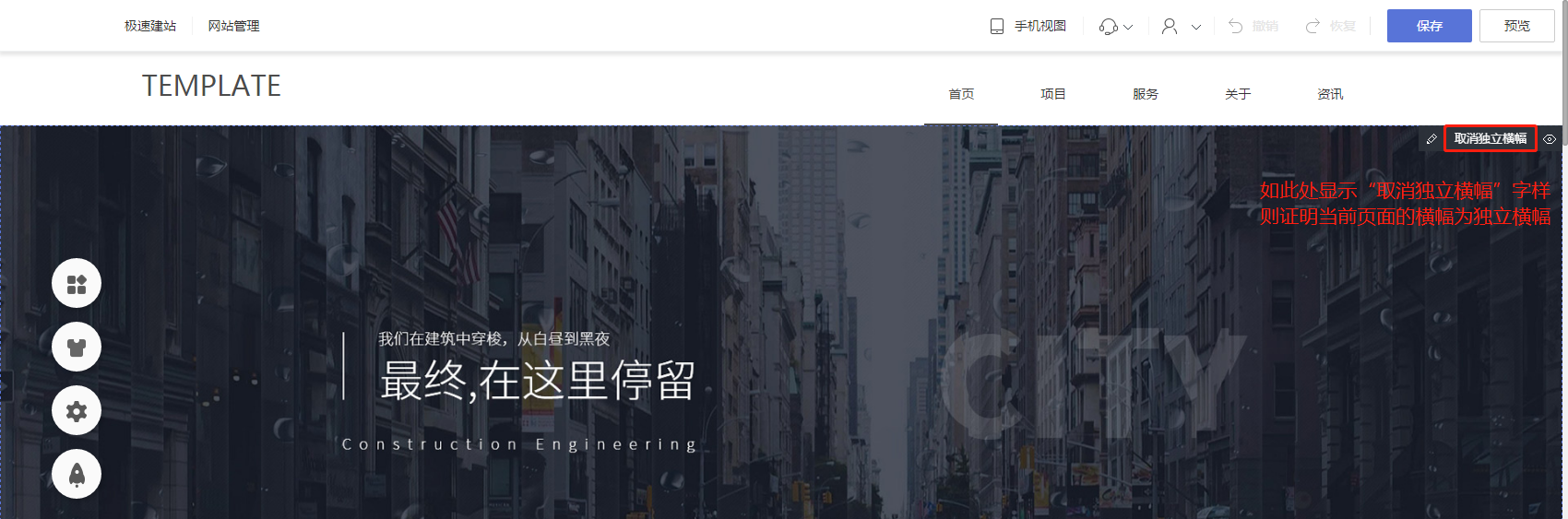
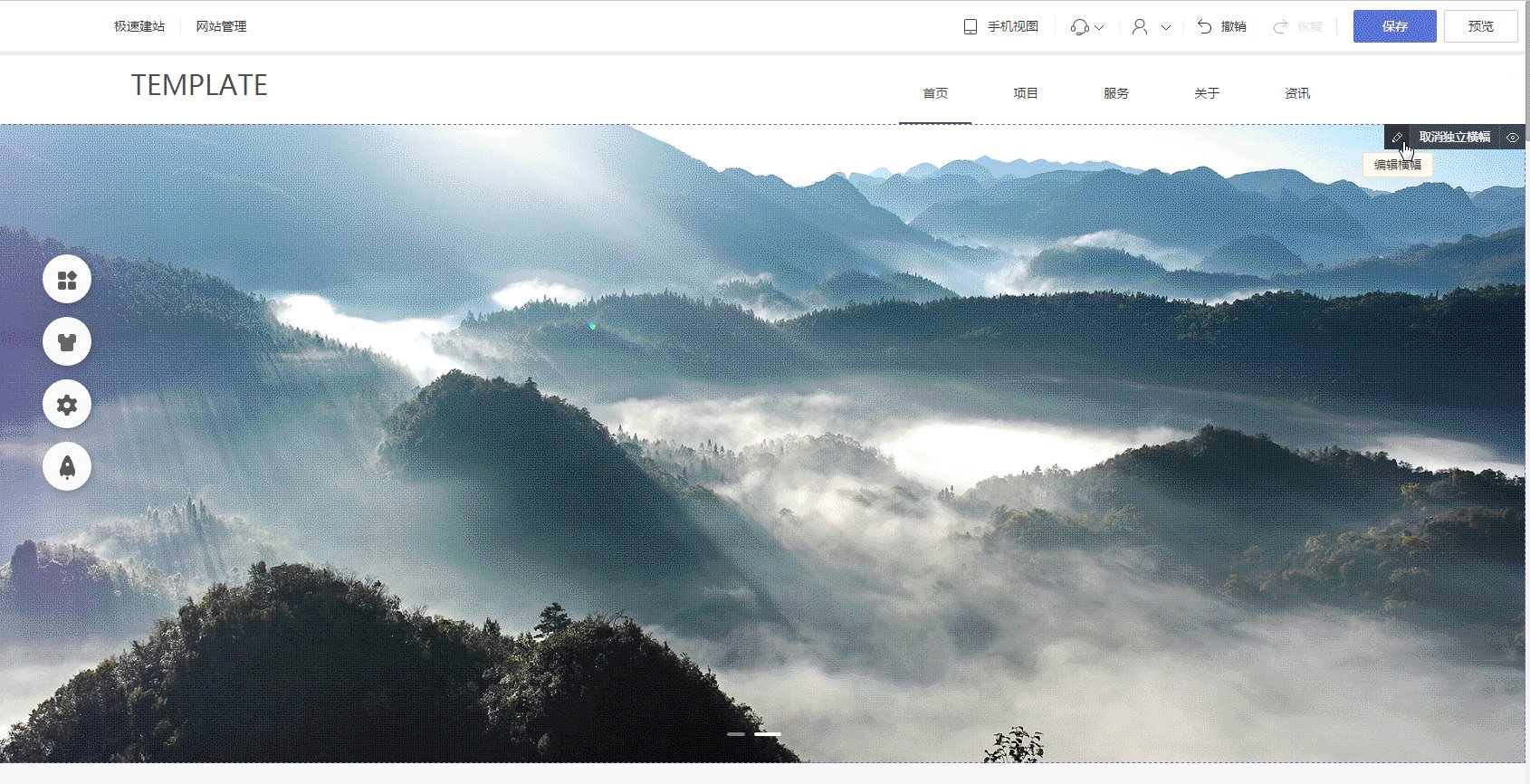
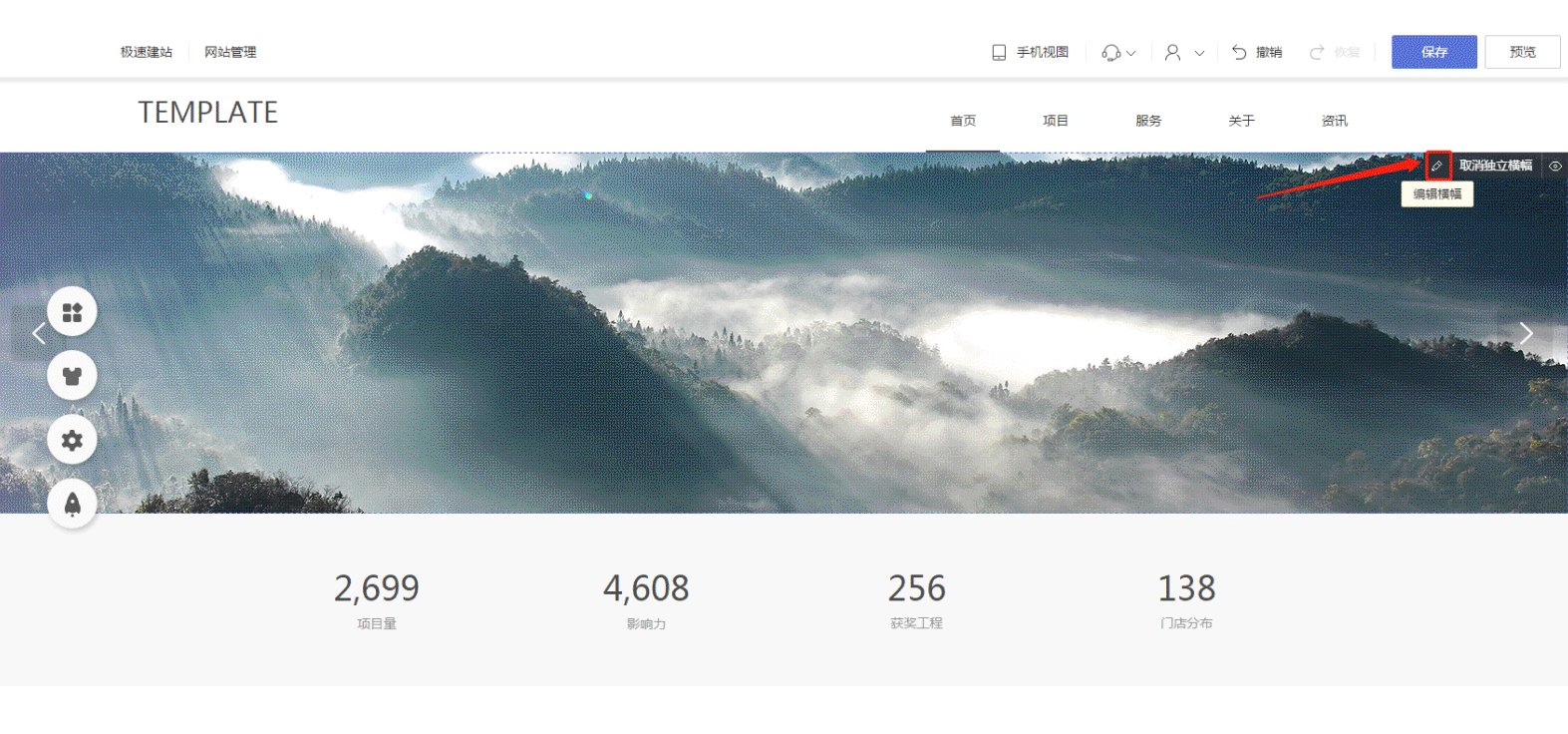
进入网站设计页面后,首先查看您的横幅是否为独立横幅状态,如显示“取消独立横幅”字样,则证明当前页面的横幅为独立横幅。

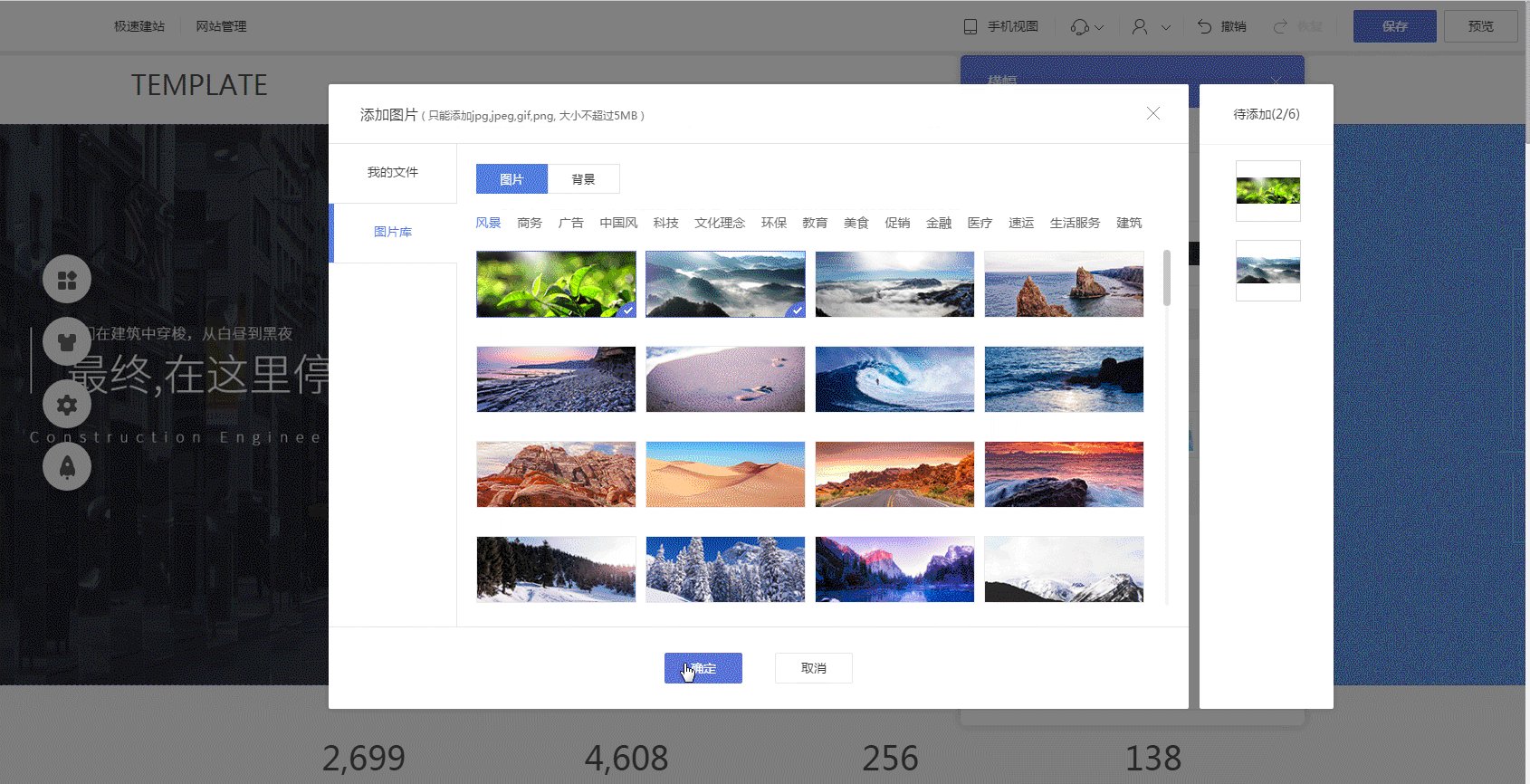
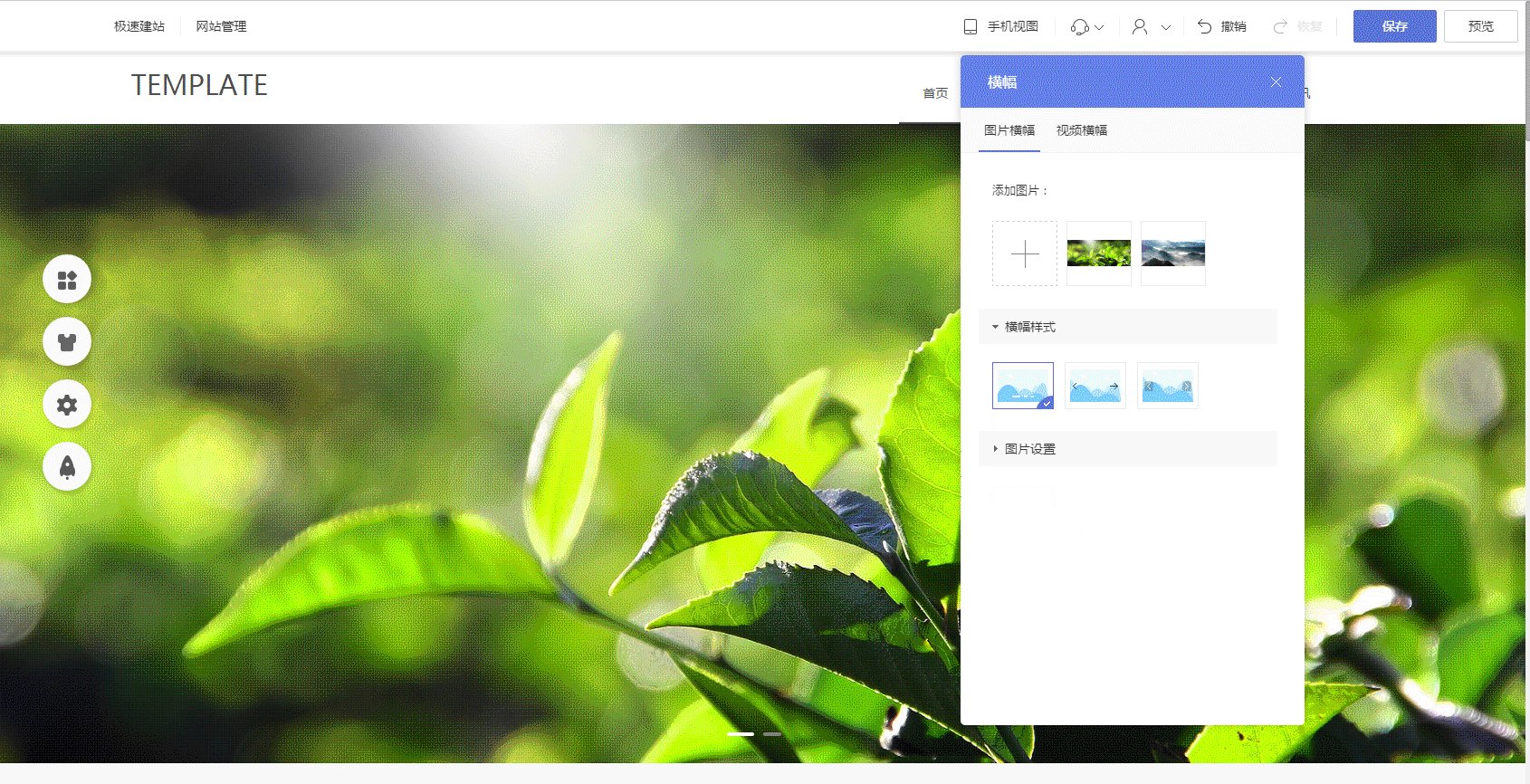
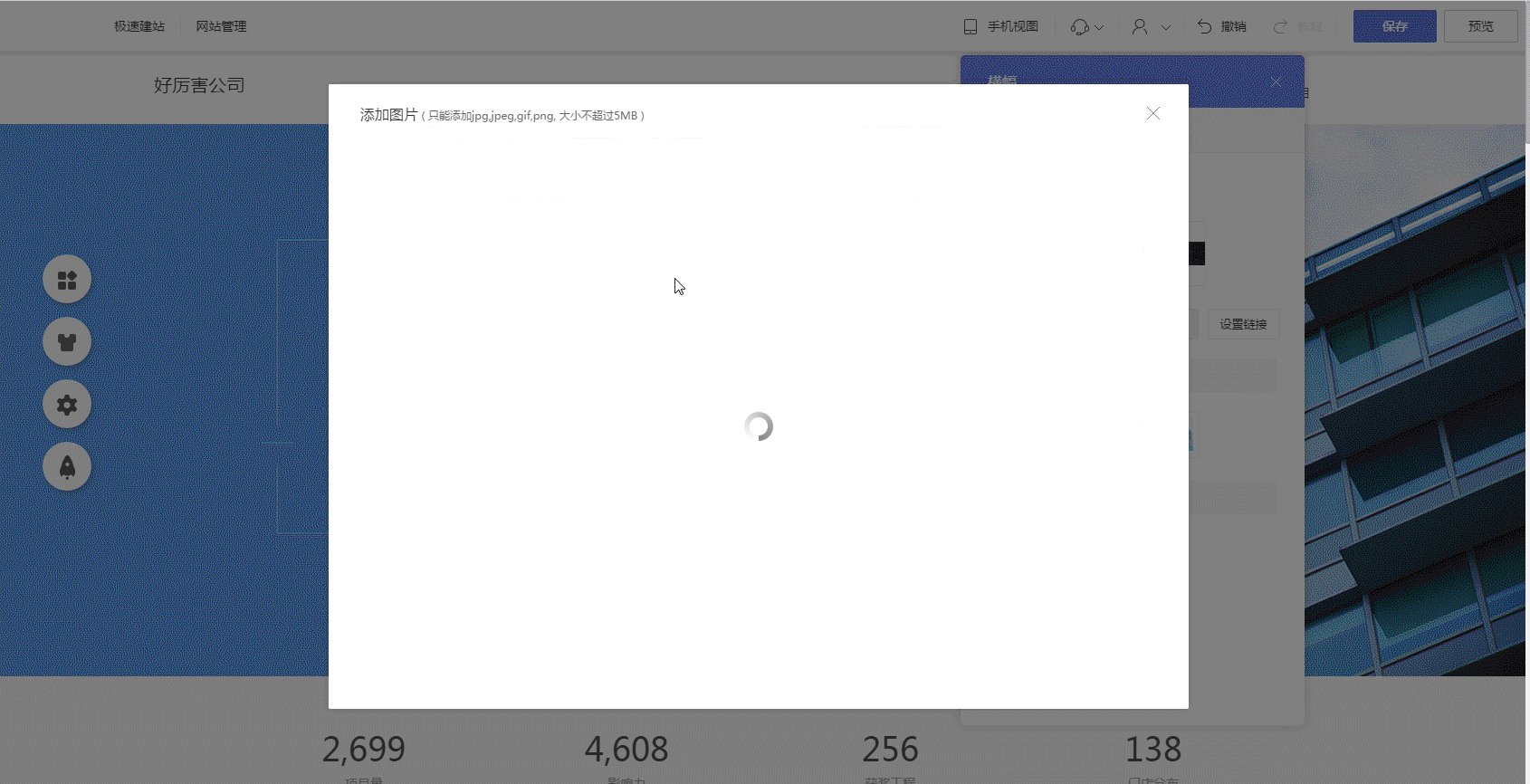
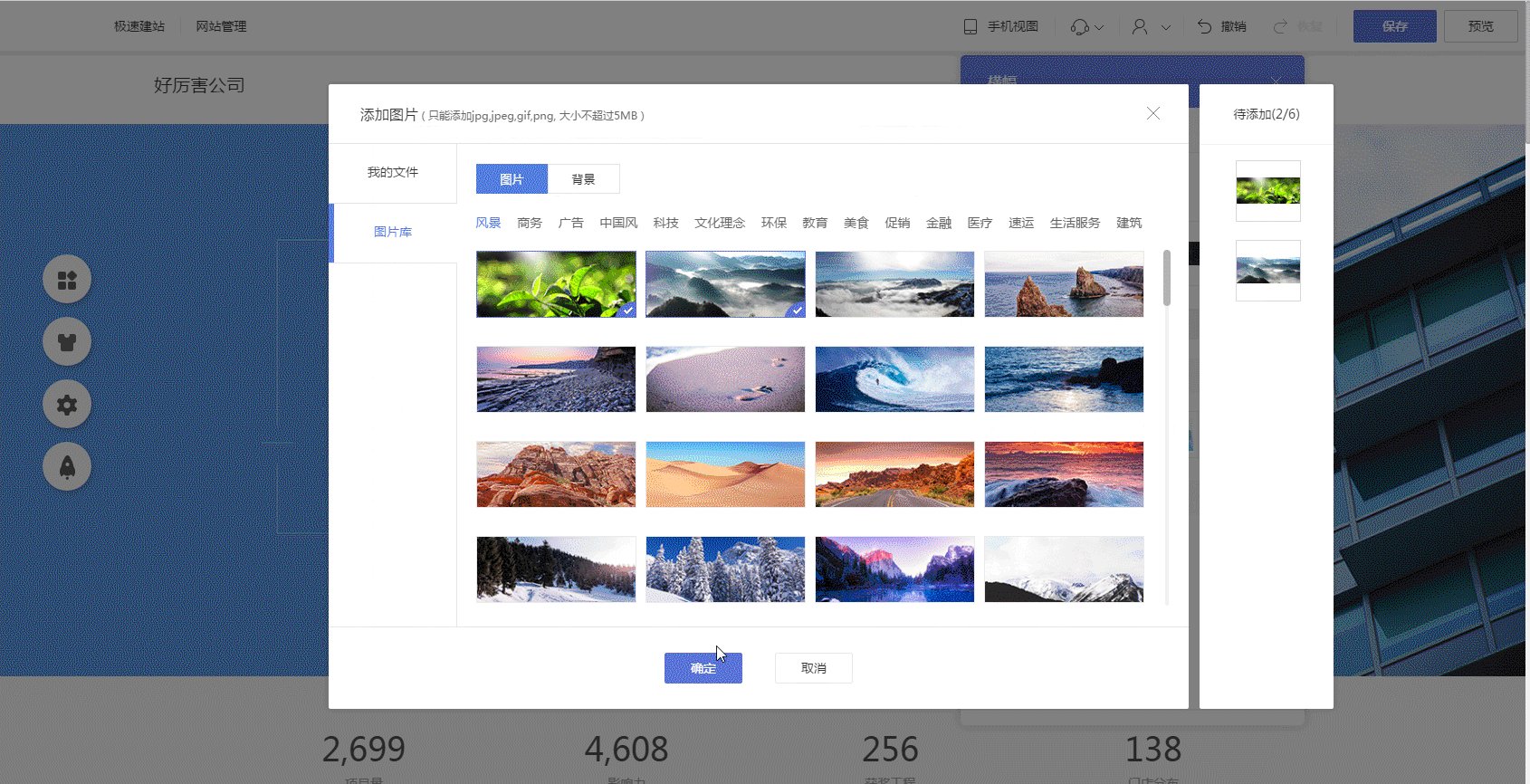
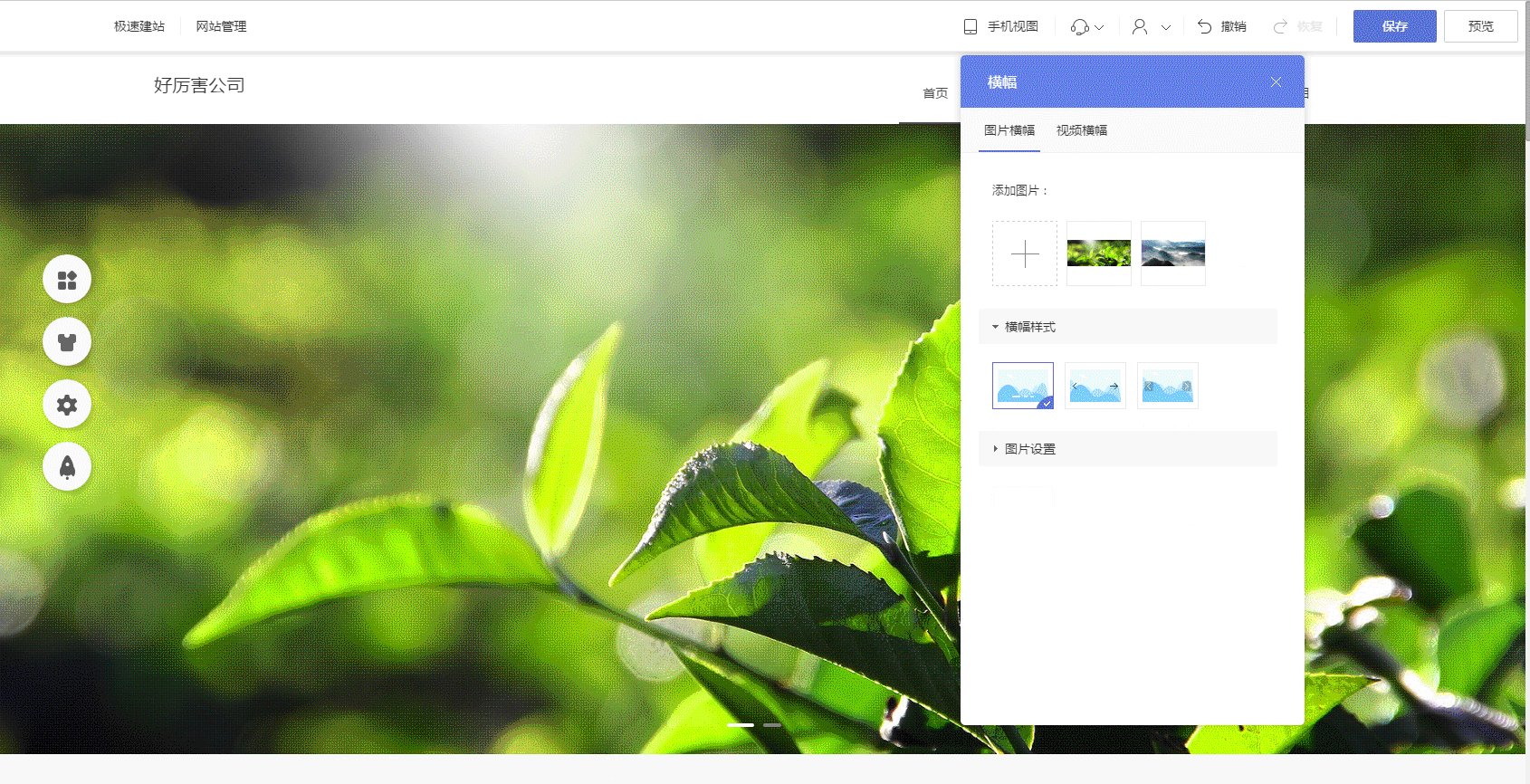
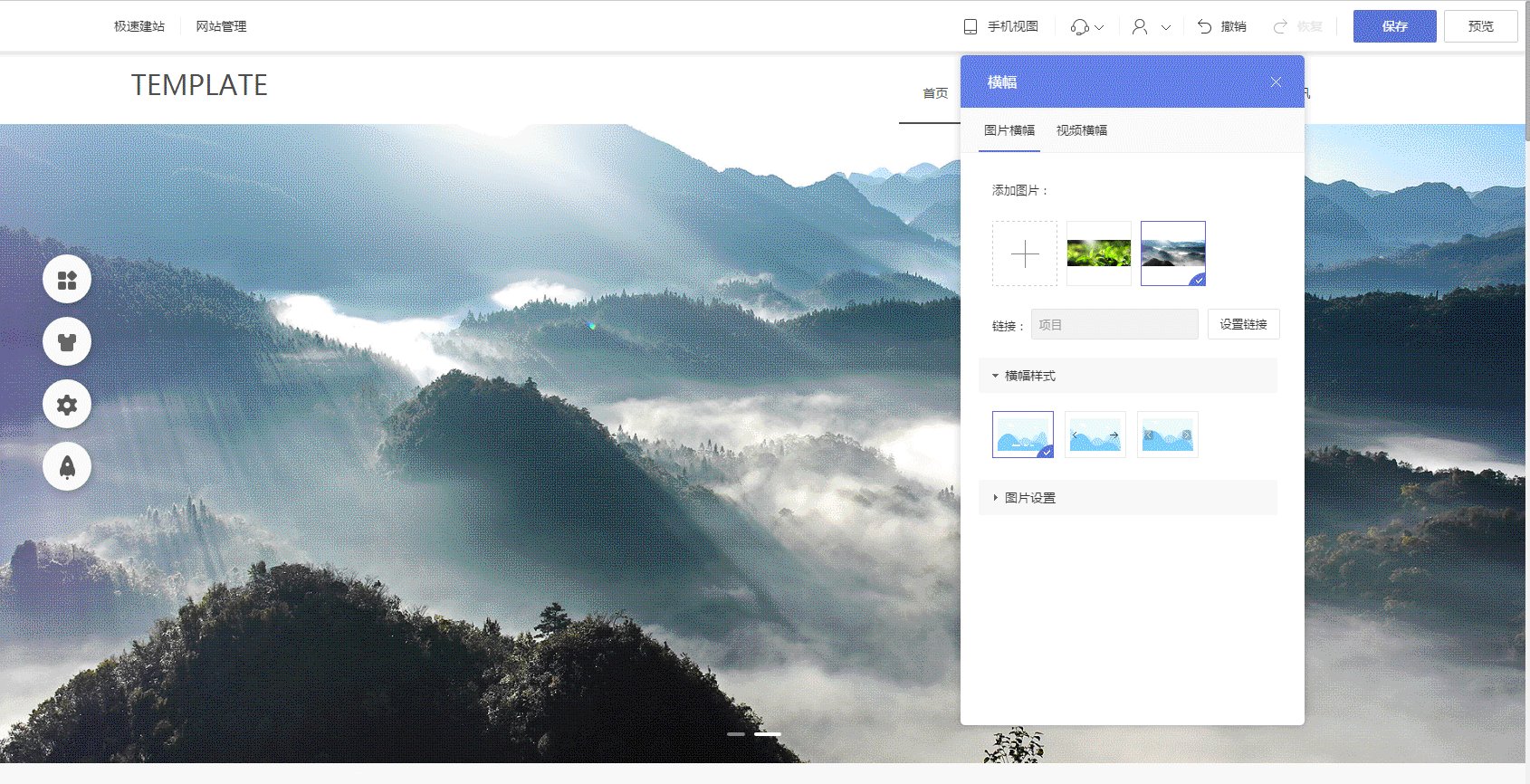
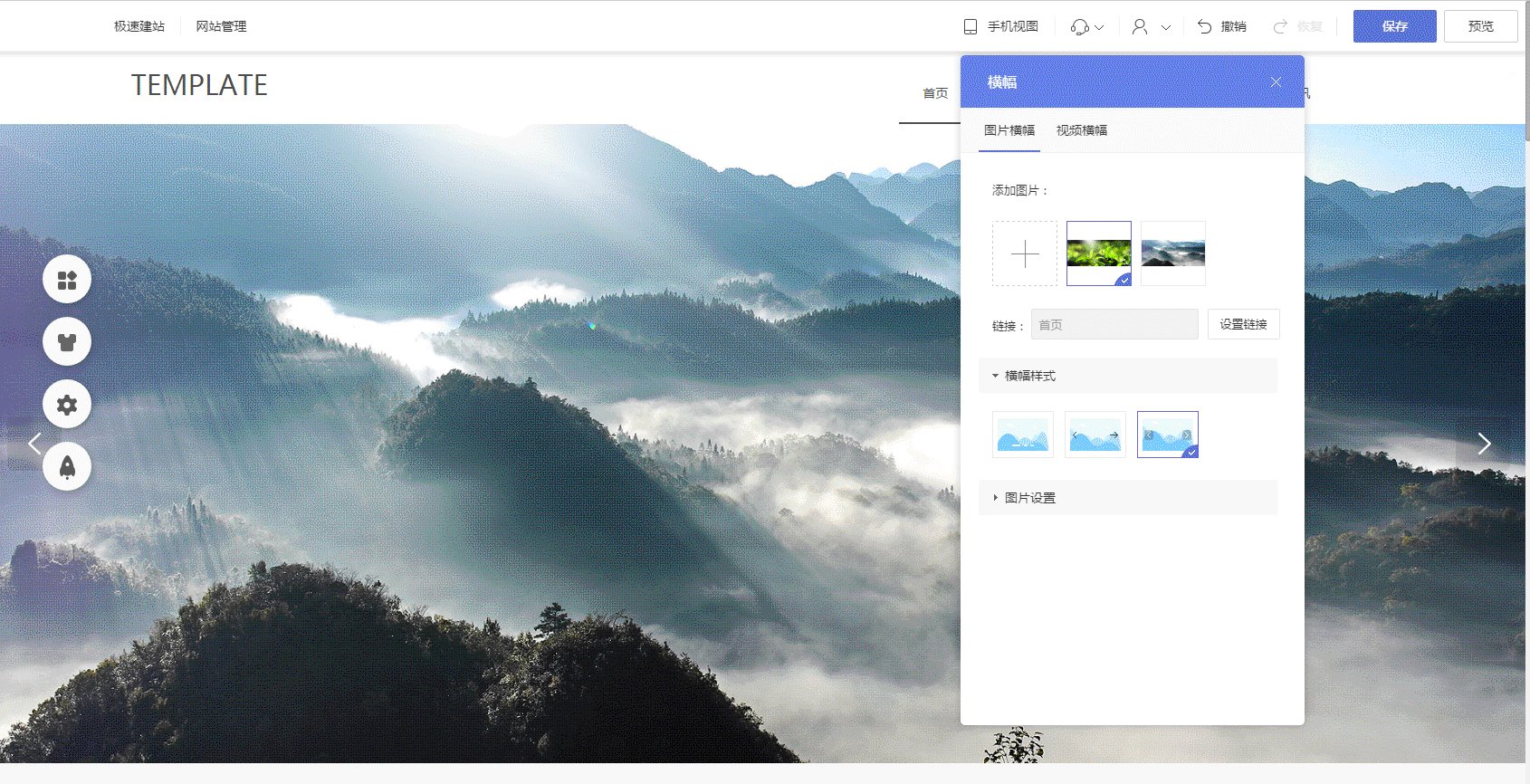
然后点击横幅区域右上角的“编辑横幅”按钮,在“横幅面板--图片横幅”中点击“添加图片”,支持从本地上传图片或从图片库中选择图片。添加完毕后再删除原有的模板横幅即可,如下图。

>>情况2:为全站添加统一横幅
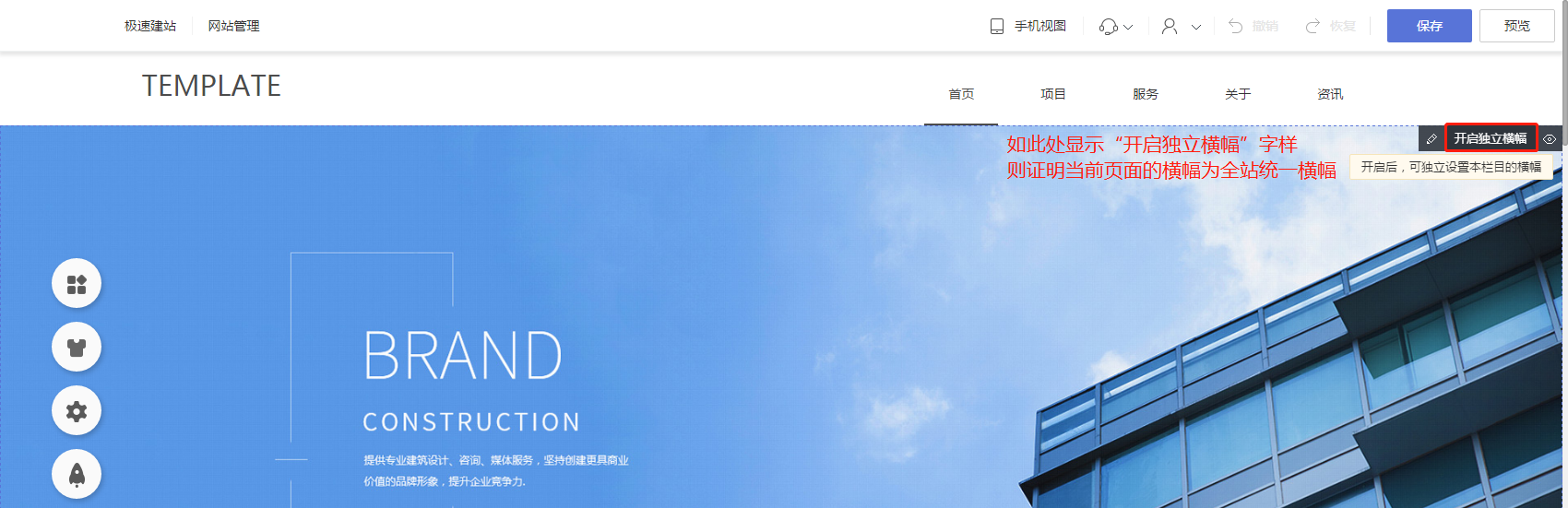
如需为全站添加统一横幅,则首先需要确认当前网站中的所有页面的横幅都不是独立横幅状态,即所有页面横幅均需显示“开启独立横幅”字样,如下图。

此时再点击横幅区域右上角的“编辑横幅”按钮,在“横幅面板--图片横幅”中点击“添加图片”,添加完毕后删除原有的模板横幅即可,如下图。添加后全站各页面会显示统一横幅。

2.1.2、设置横幅链接
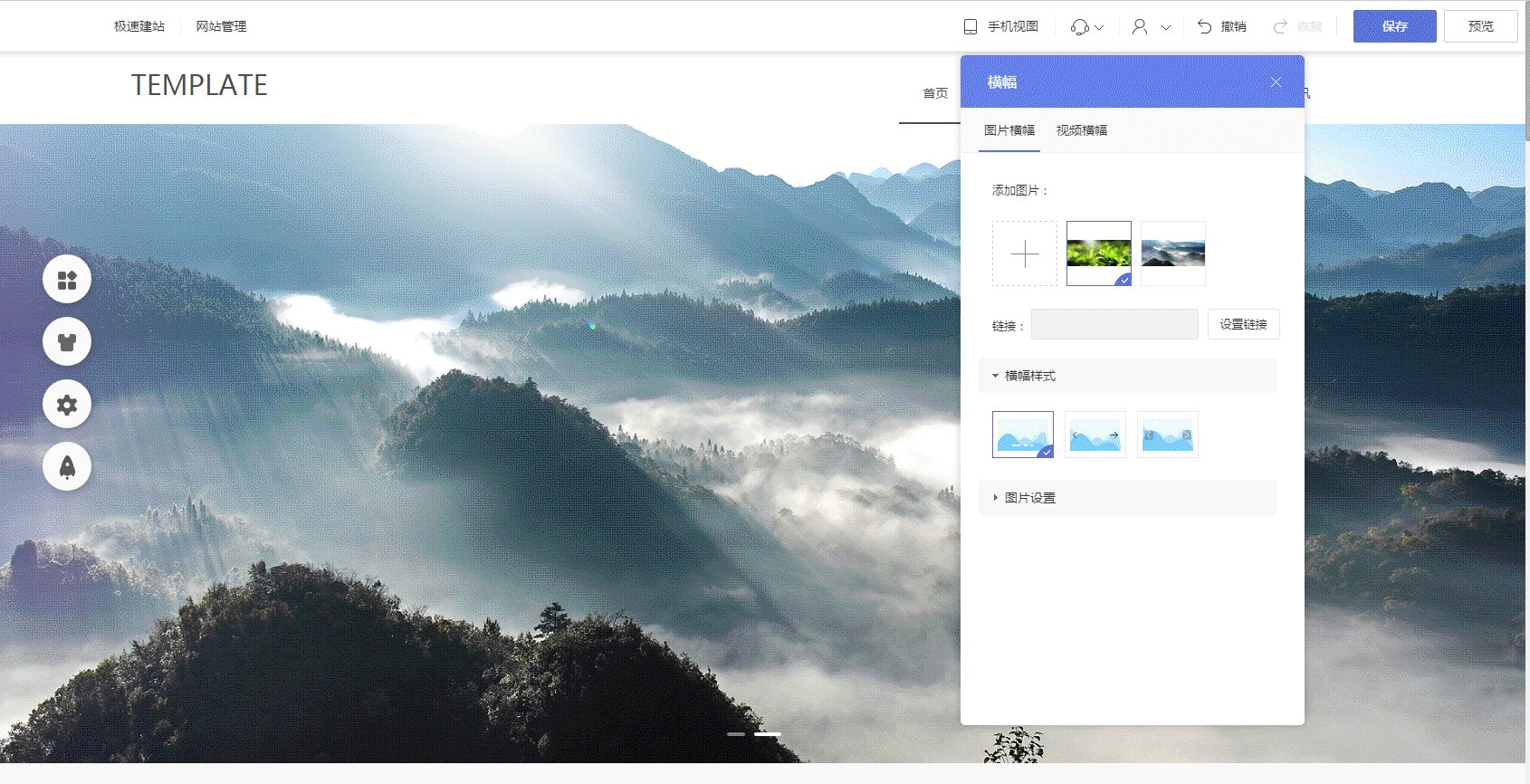
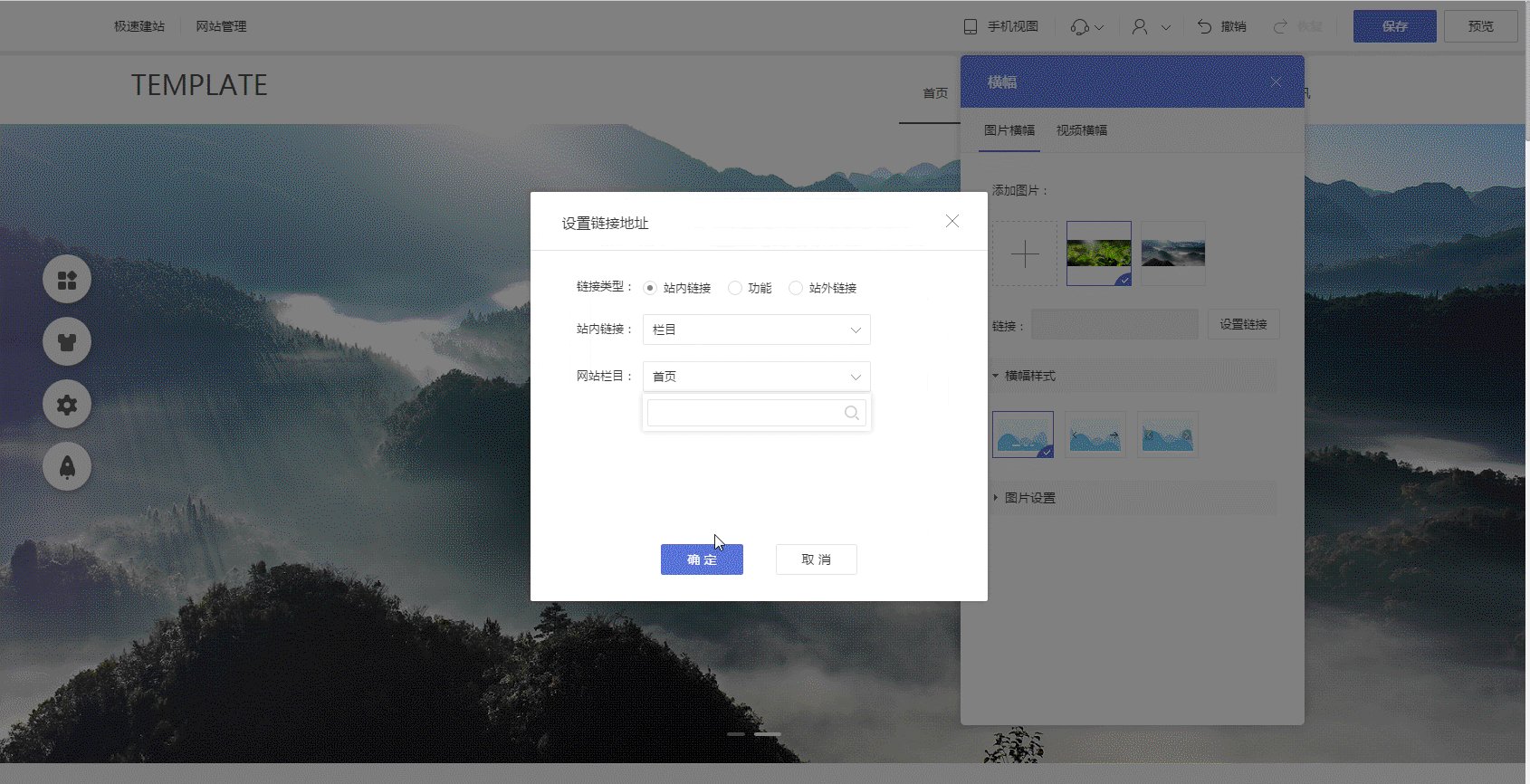
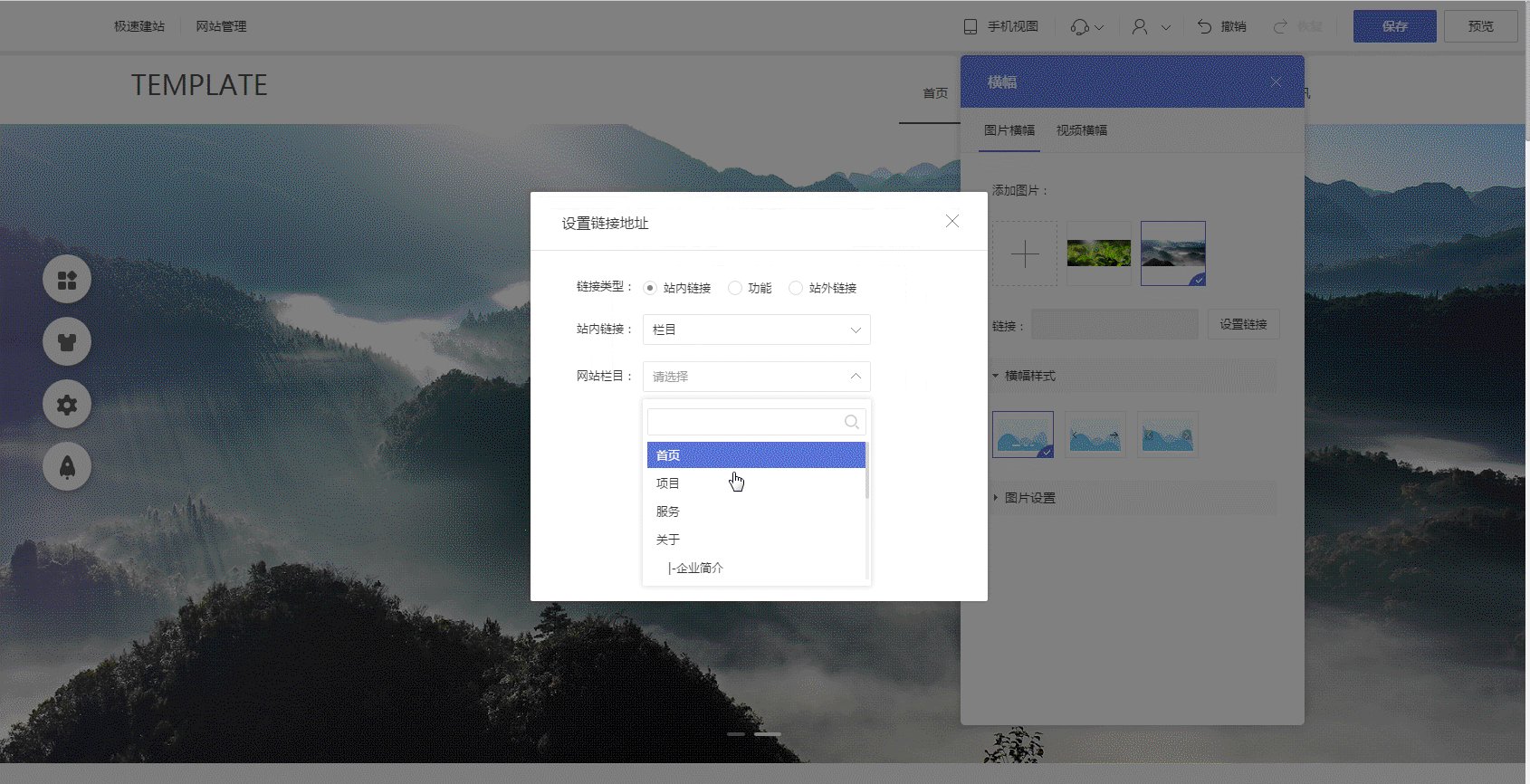
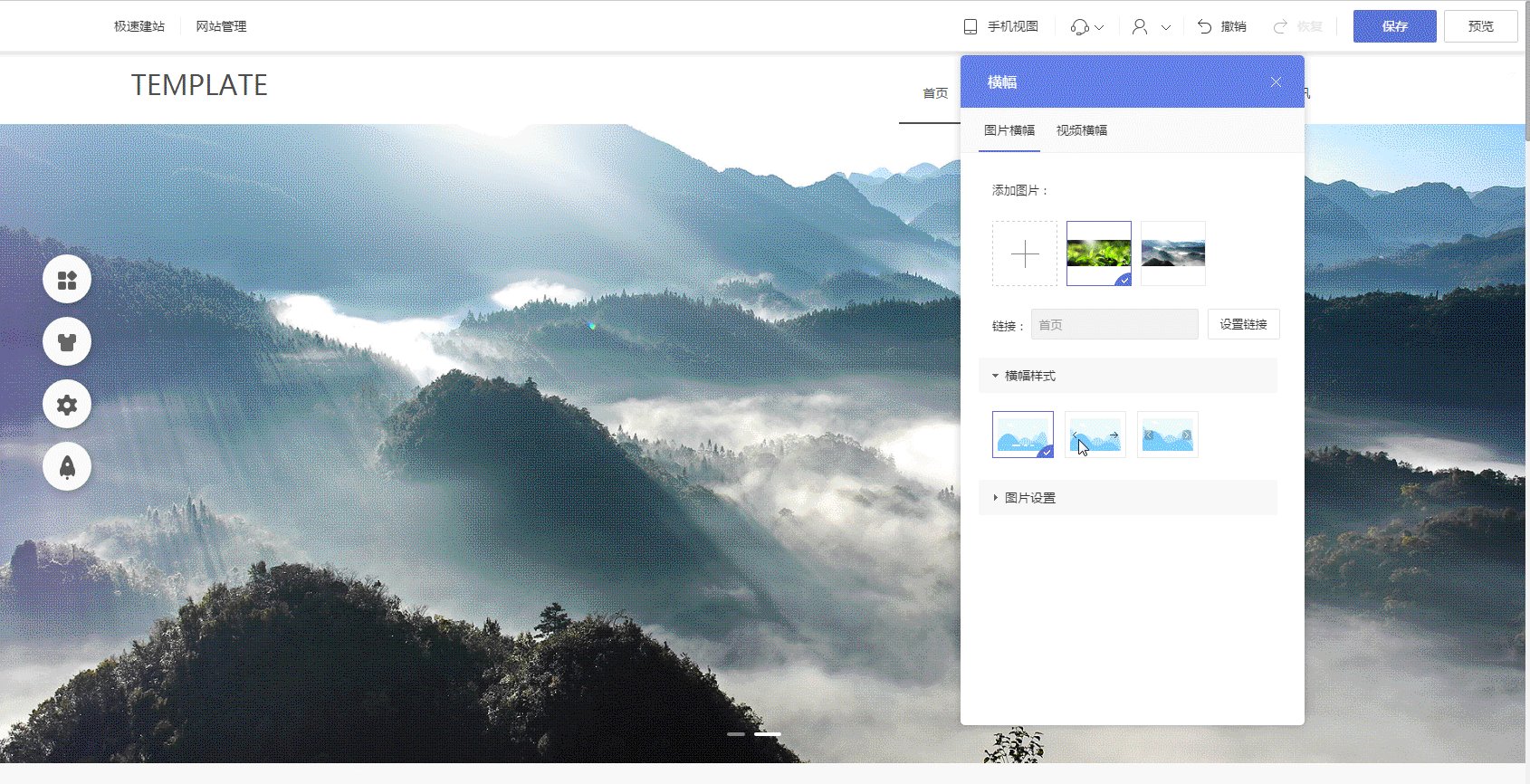
添加横幅后,在“横幅面板--图片横幅”中选中某一个横幅,即可为选中的横幅设置跳转链接,如下图。

2.1.3、编辑横幅样式
支持3种横幅样式,效果如下图。

2.1.4、编辑图片设置
支持自定义横幅大小、图片缩放、轮播效果,如下图。

2.2、视频横幅
2.2.1、添加横幅
注意:视频横幅同样可作为独立横幅或全站横幅,设置方法与图片横幅类似,此处不再赘述。
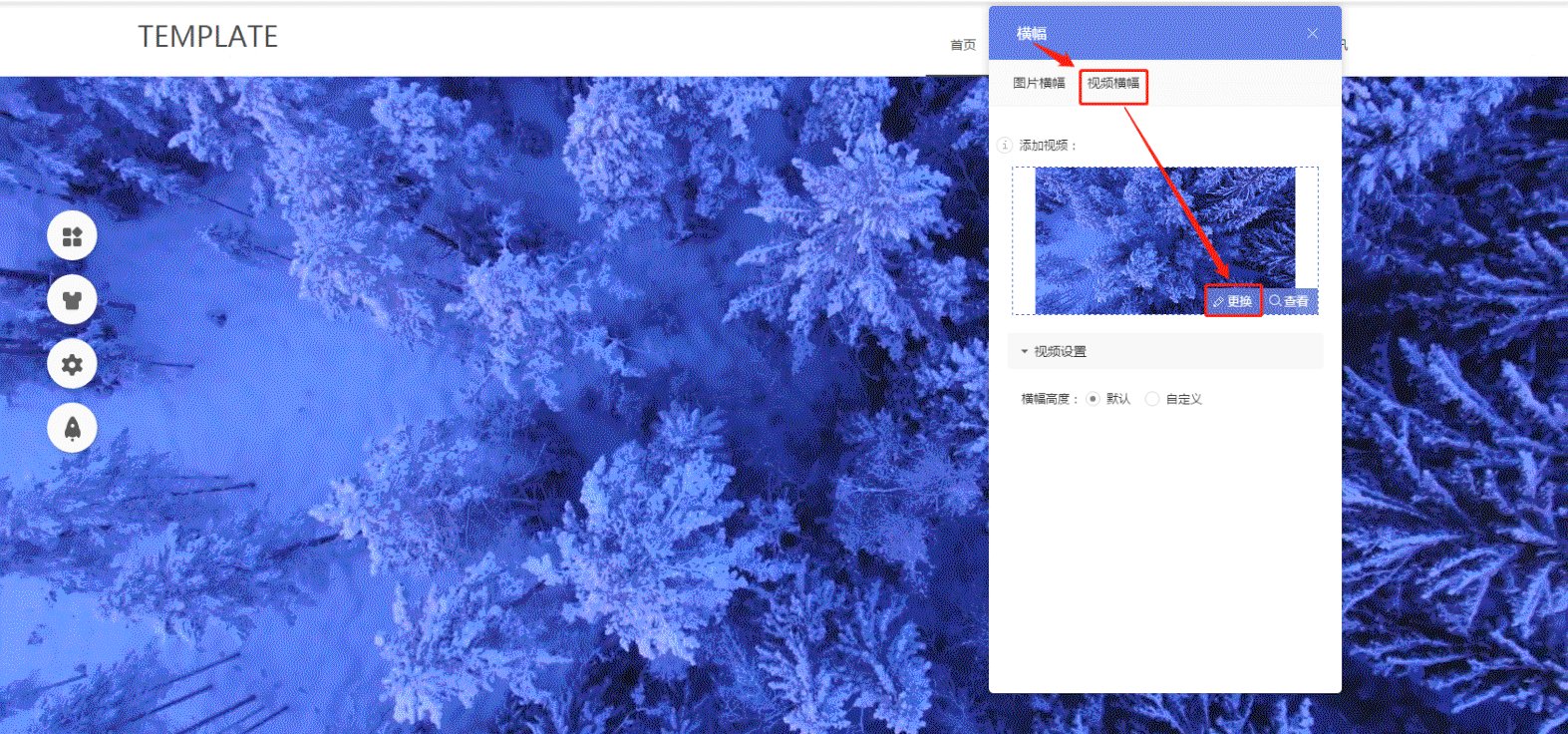
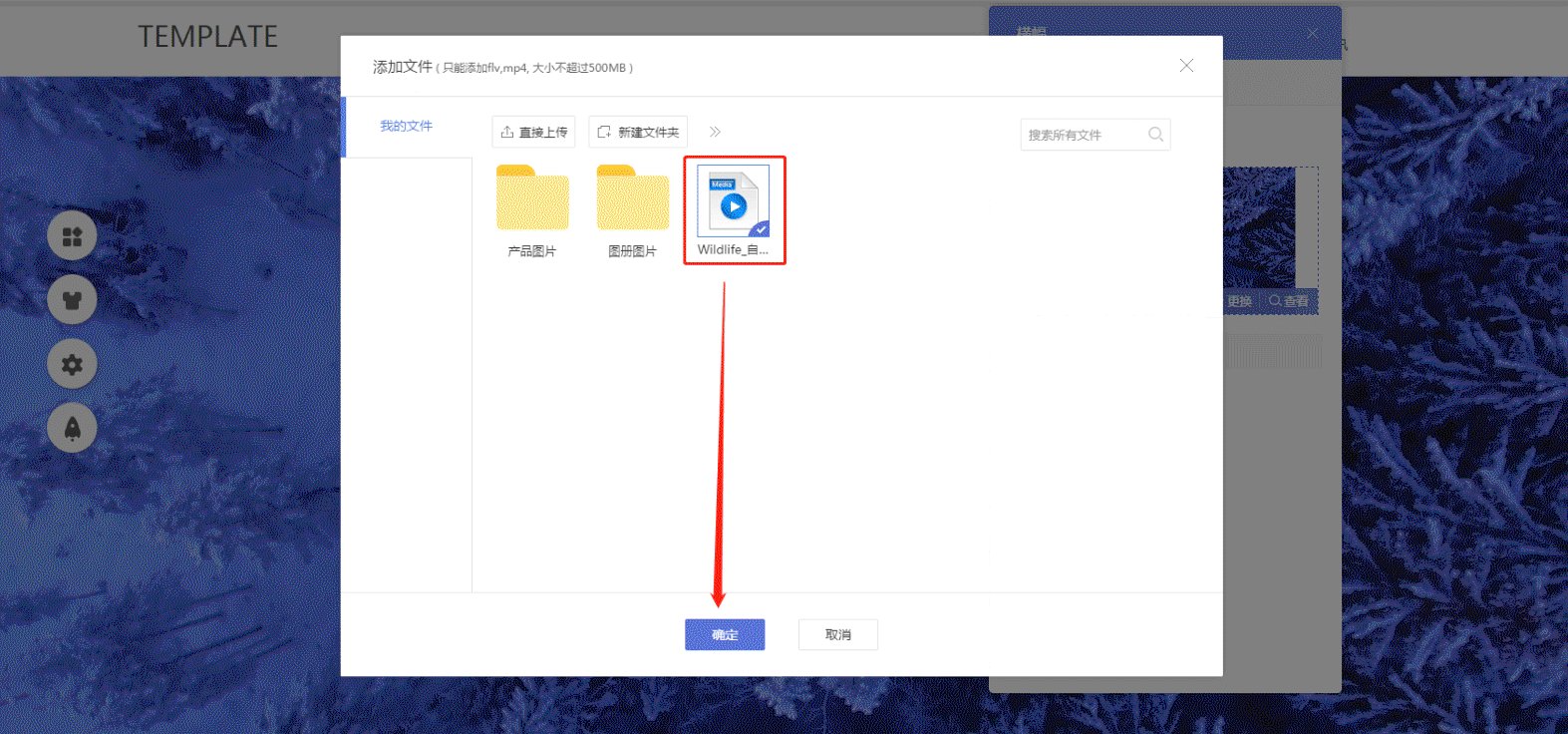
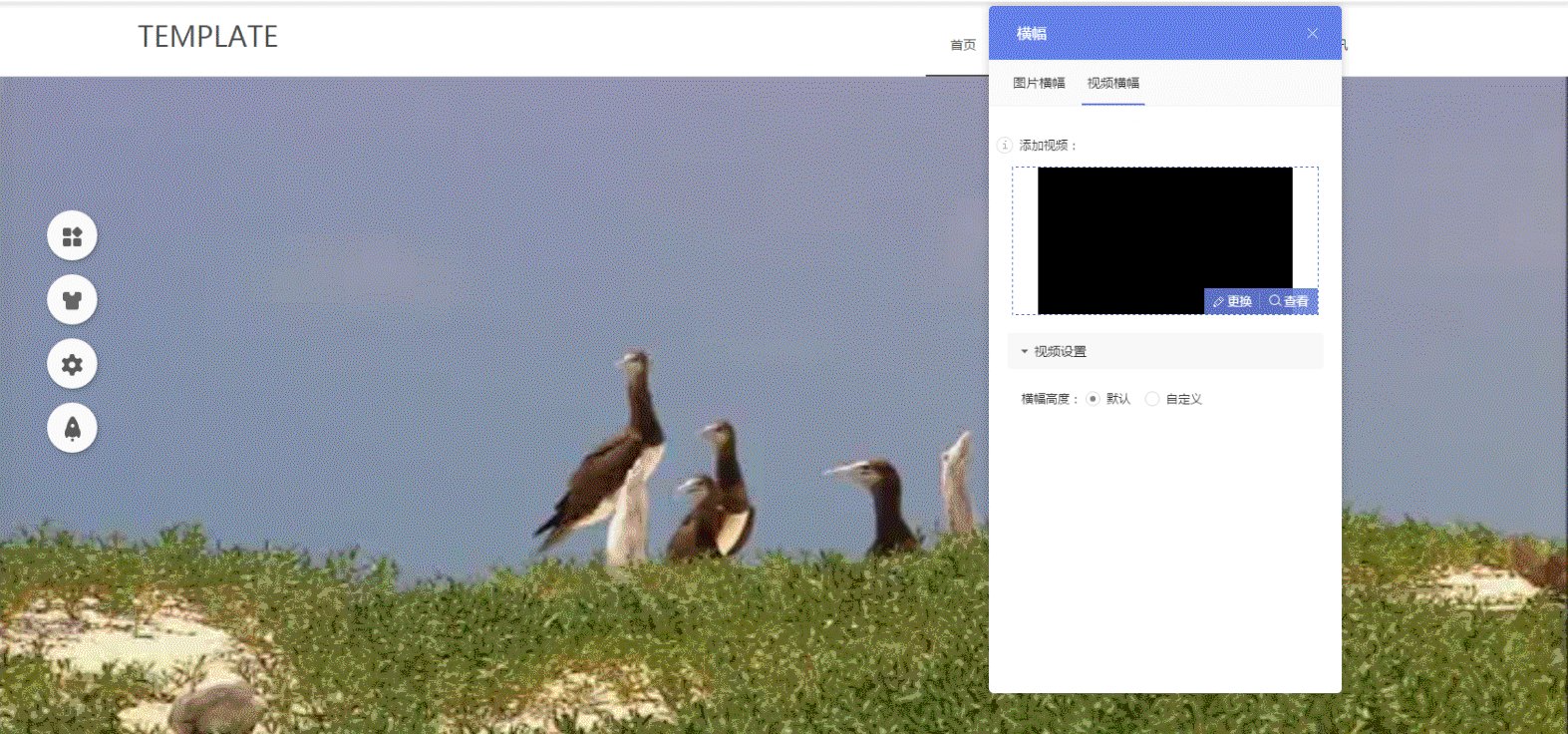
点击横幅区域右上角的“编辑横幅”按钮,在“横幅面板--视频横幅”中点击“更换”按钮,即可上传本地视频作为横幅,如下图。

2.2.2、编辑视频设置
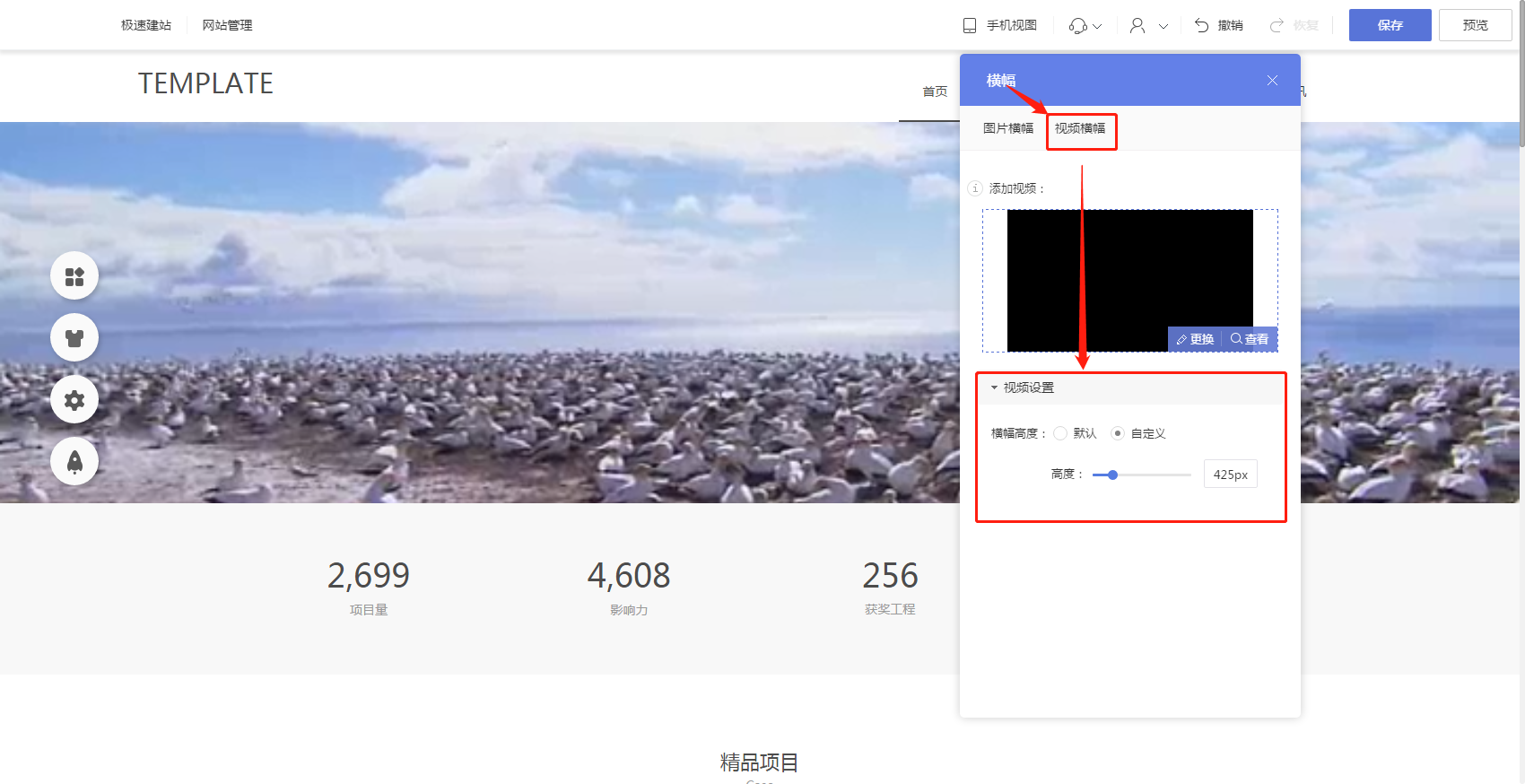
支持自定义横幅高度,如下图。

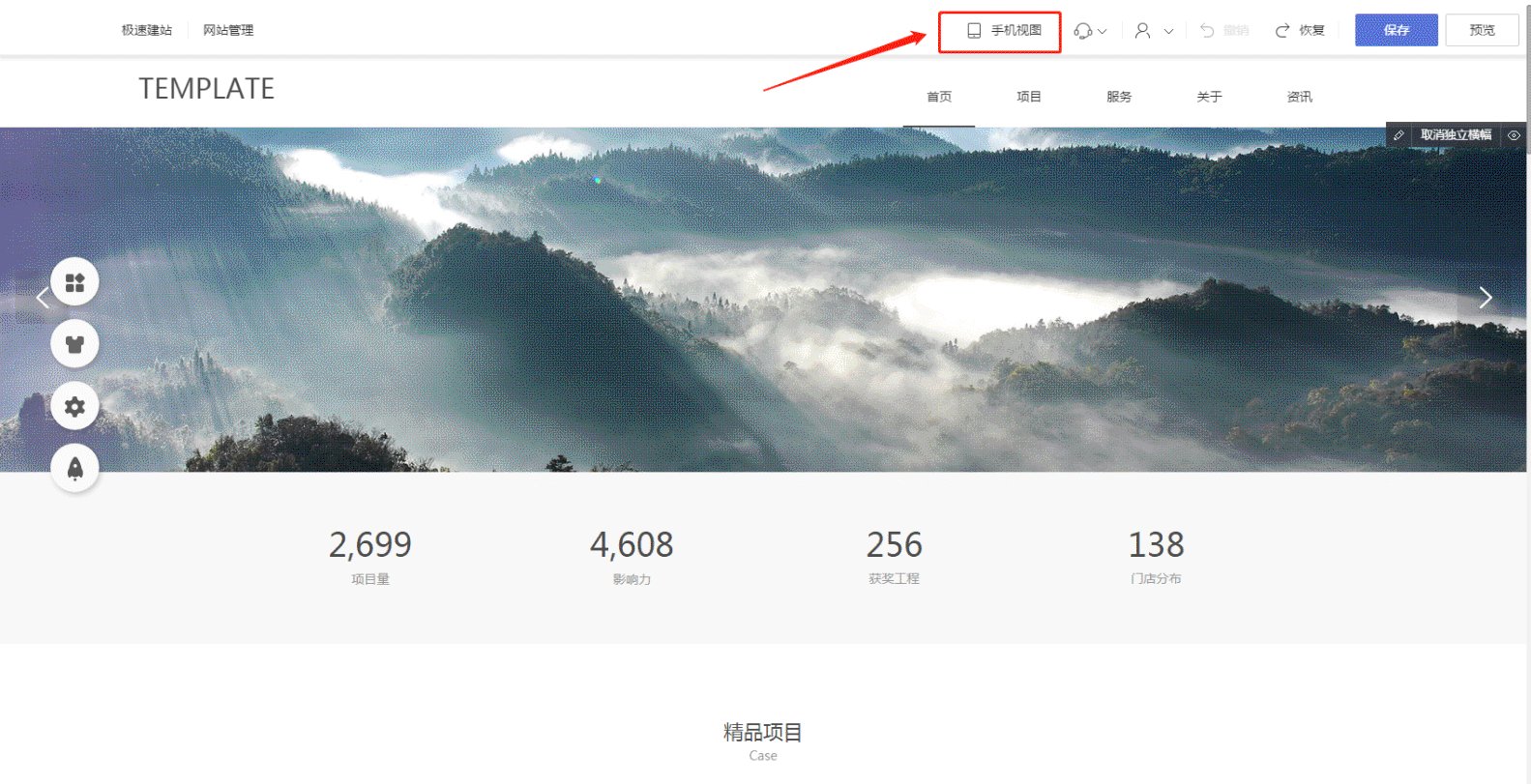
三、手机视图下如何添加并编辑横幅?
3.1、添加横幅
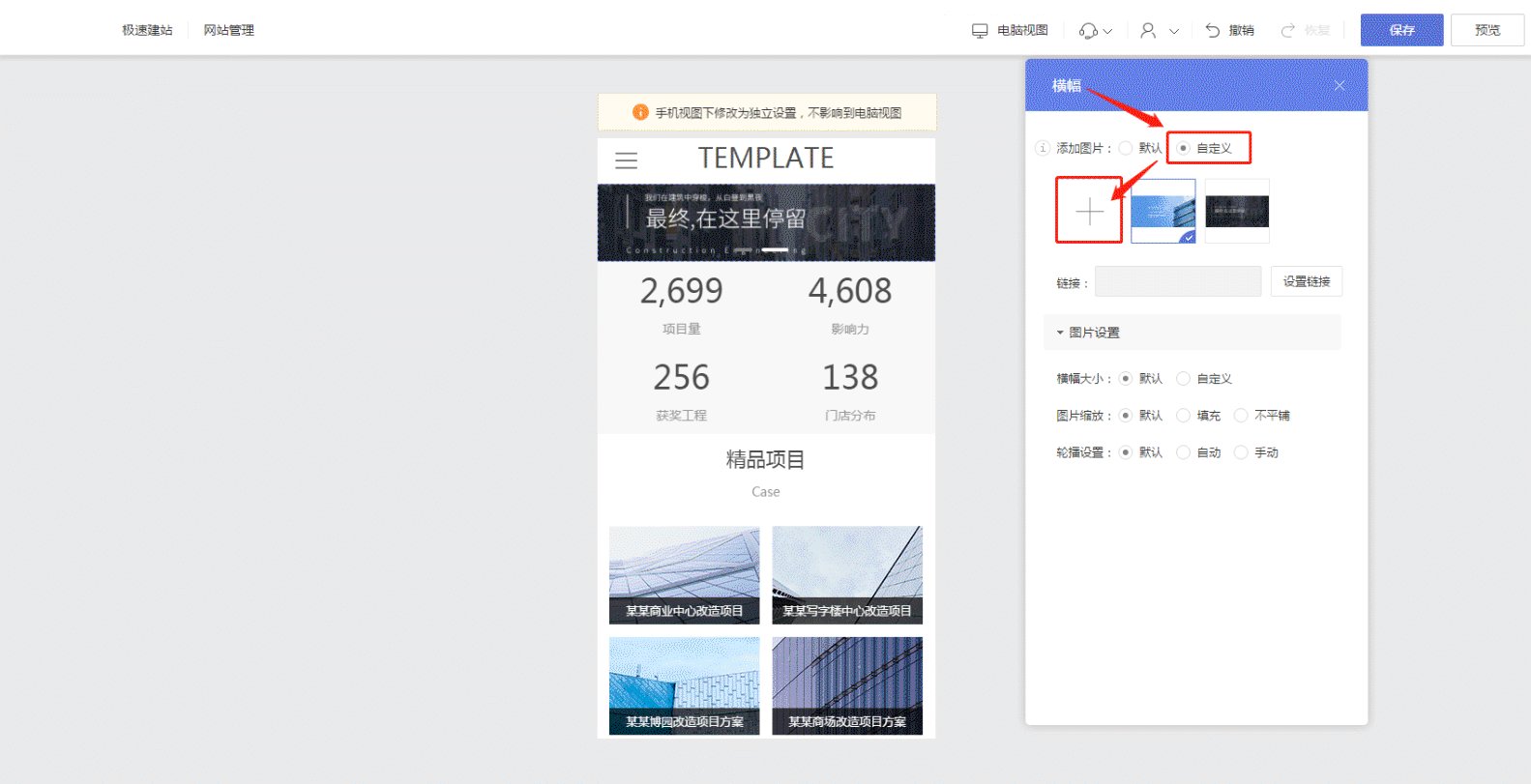
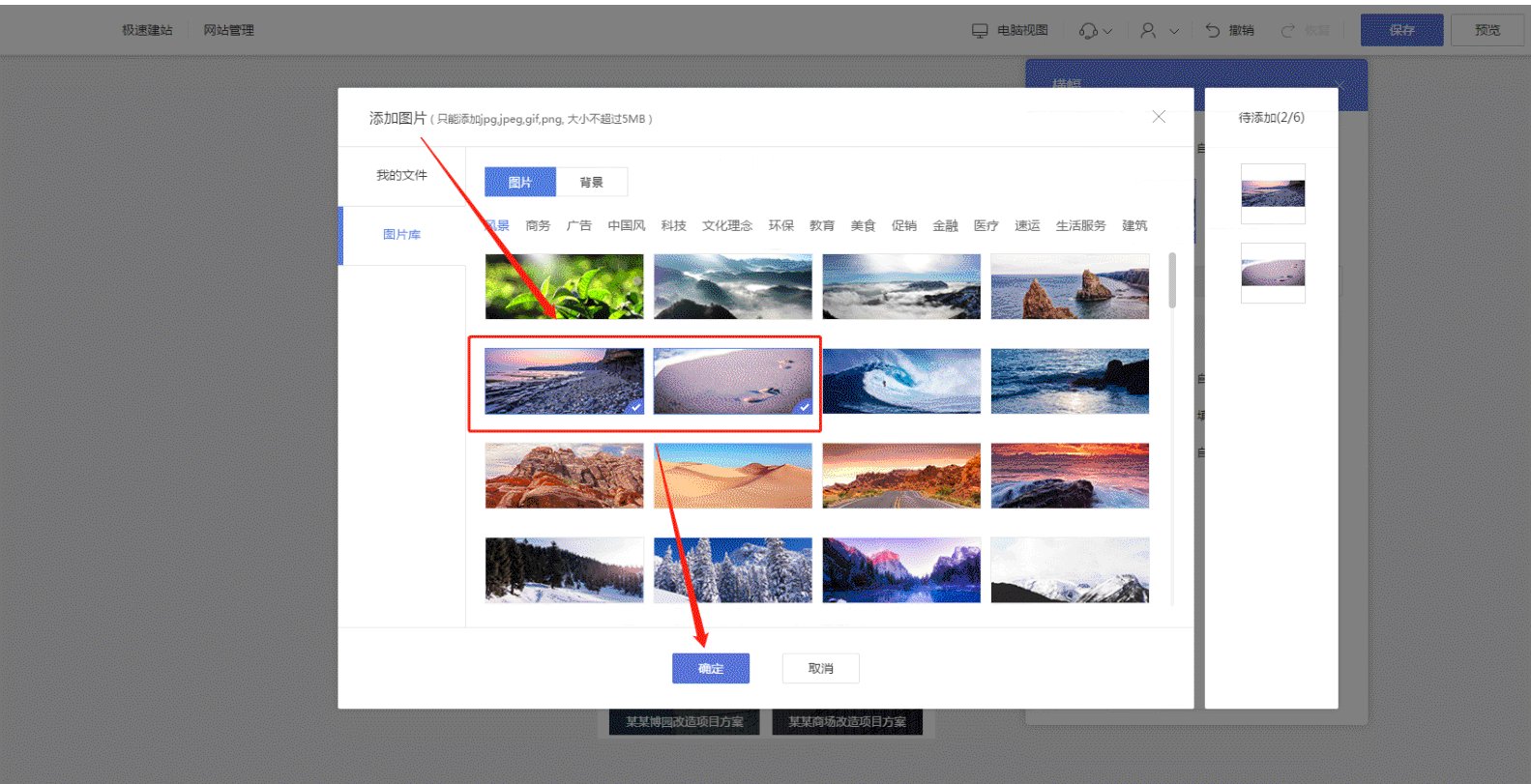
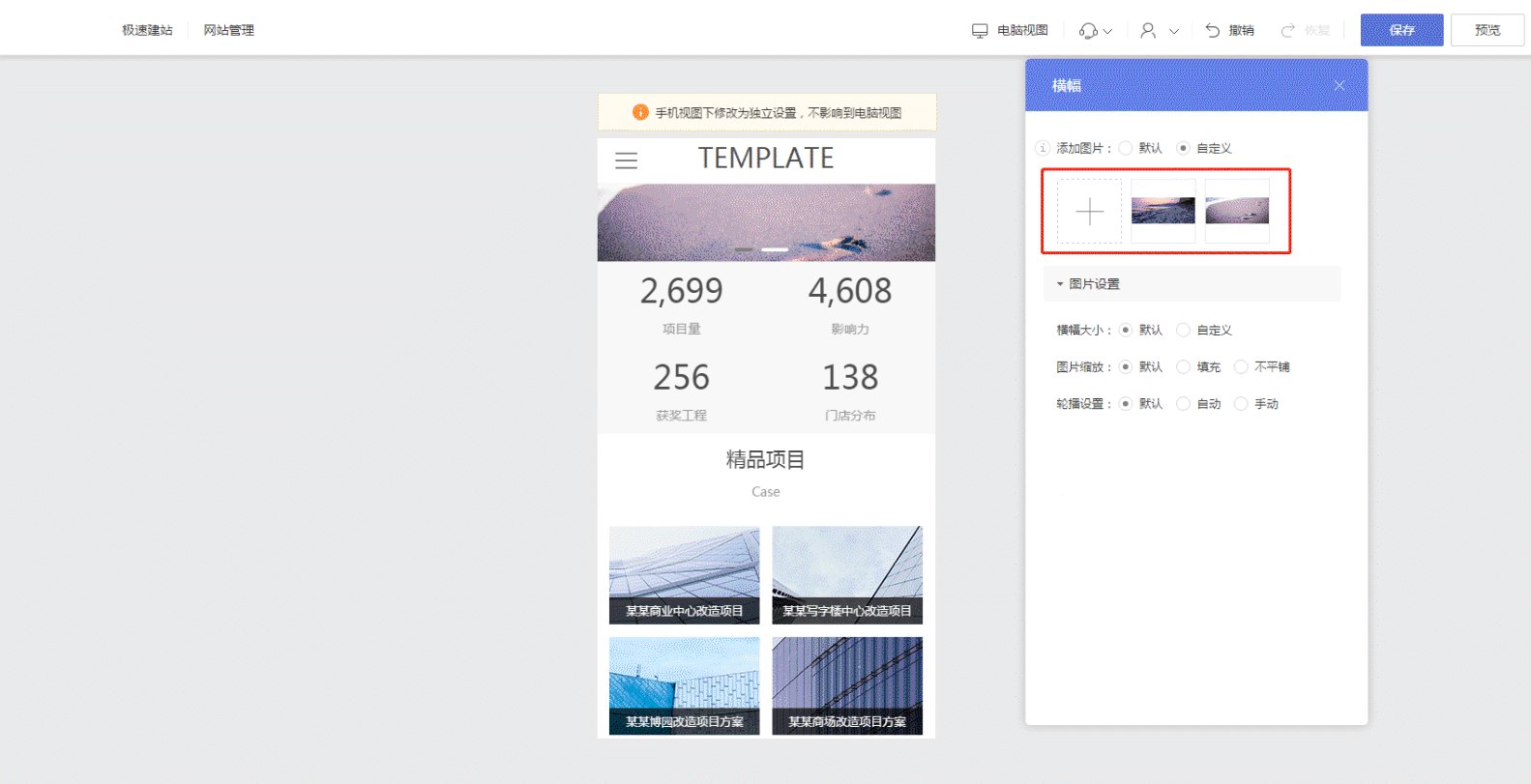
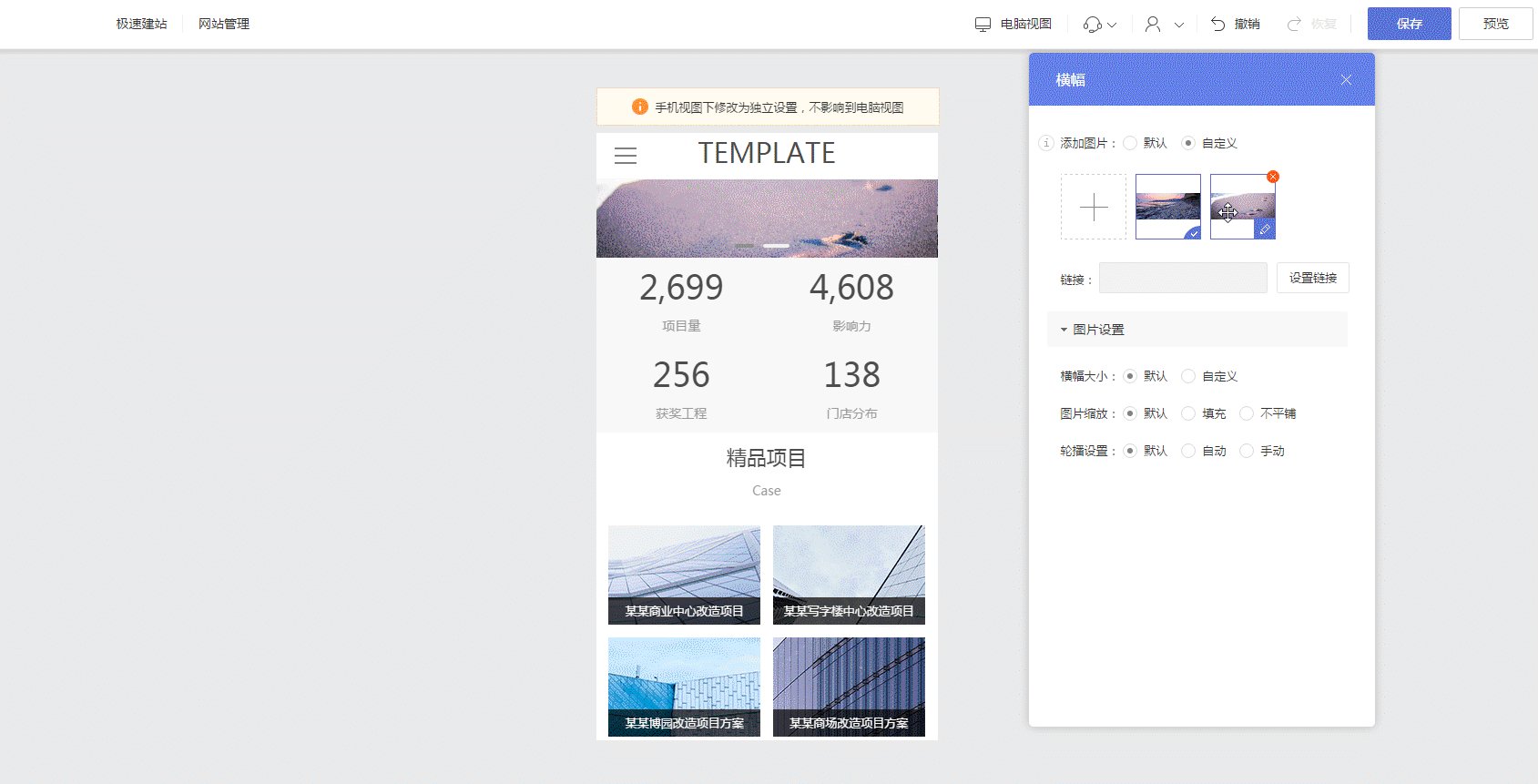
切换到手机视图后,点击横幅区域右上角的“编辑横幅”按钮,在“横幅面板--添加图片”中选择“自定义”,即可为手机视图添加独立横幅,添加后删除原有的模板横幅即可,如下图。

3.2、设置横幅链接
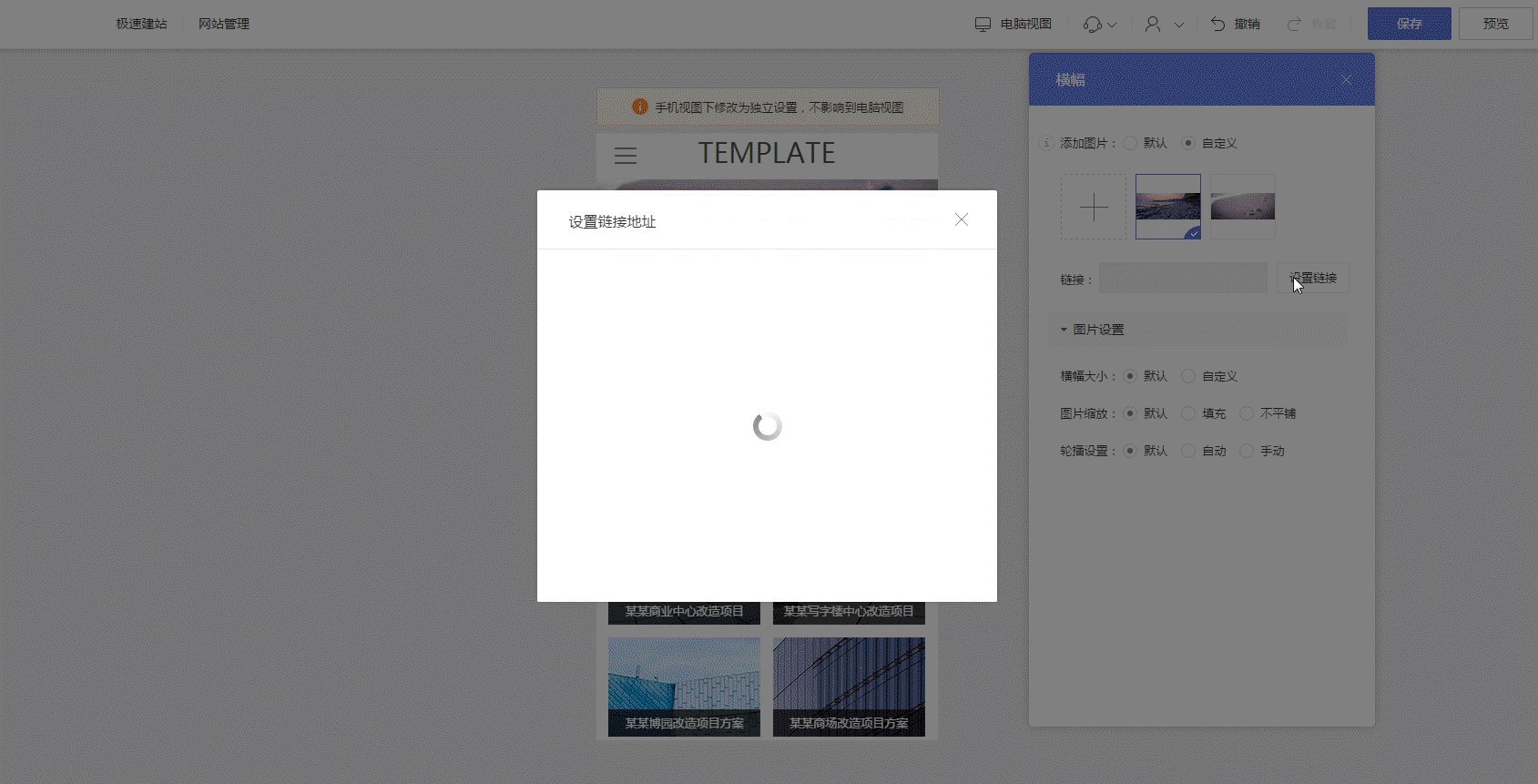
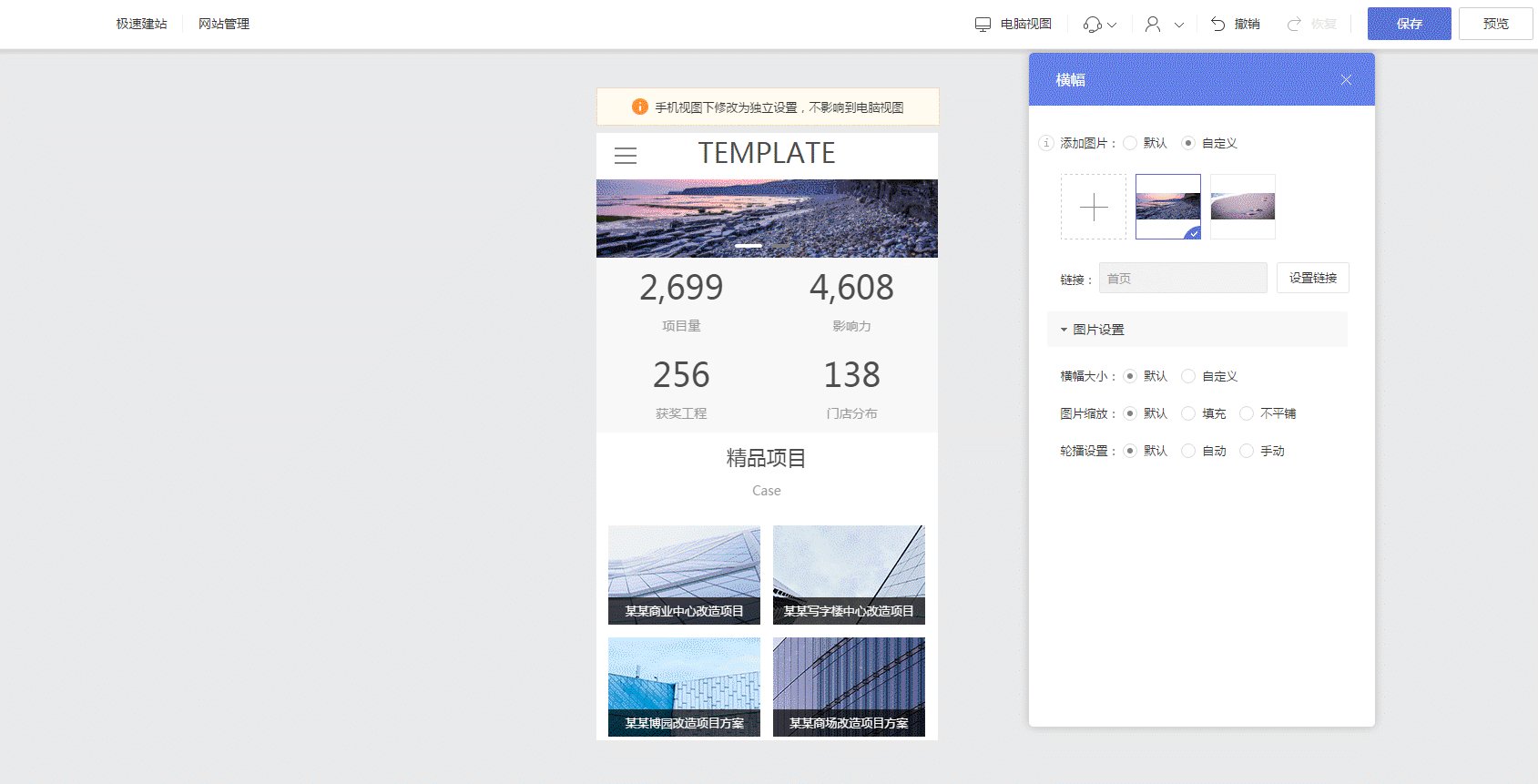
添加横幅后,在“横幅面板”中选中某一个横幅,即可为选中的横幅设置跳转链接,如下图。

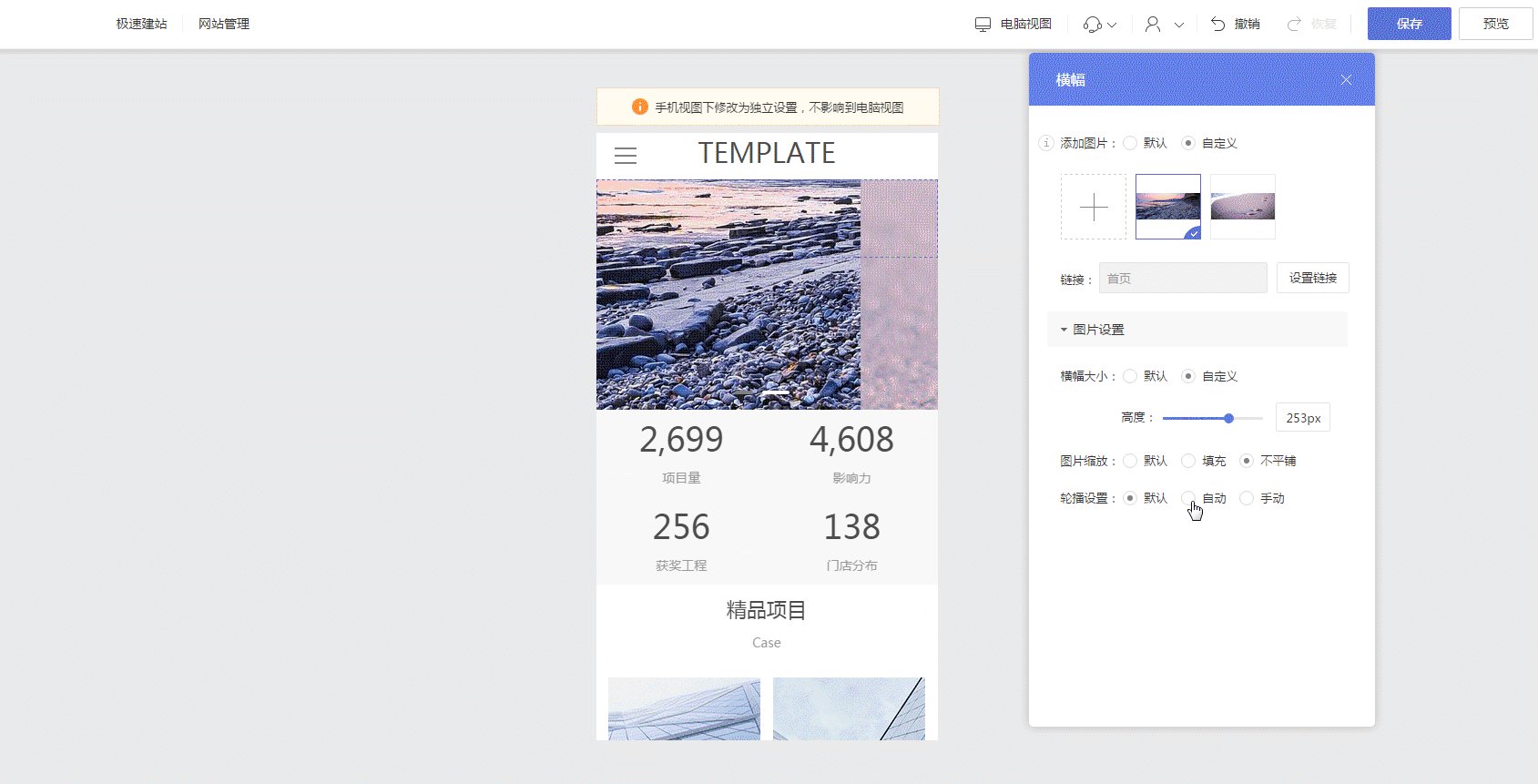
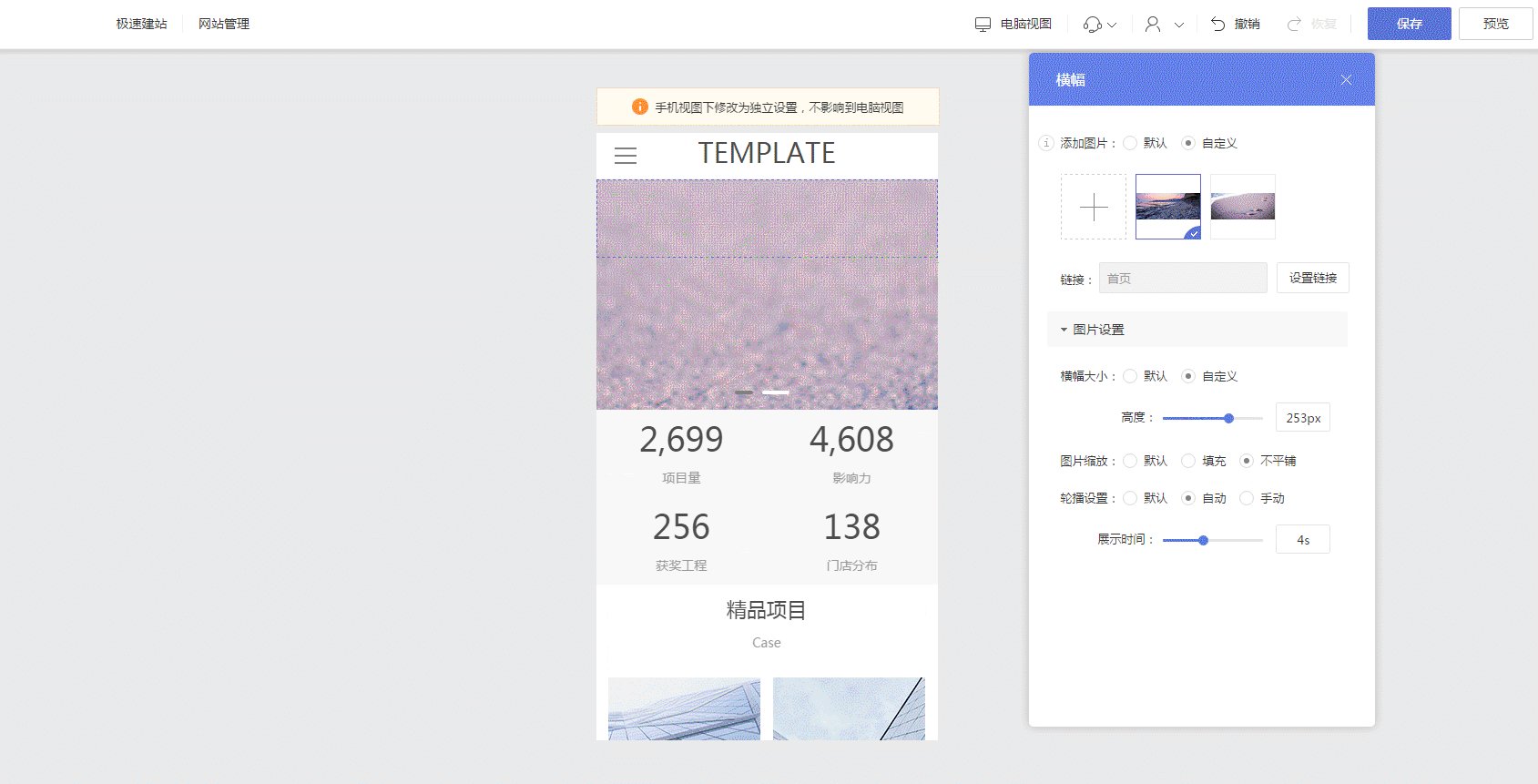
3.2、编辑图片设置
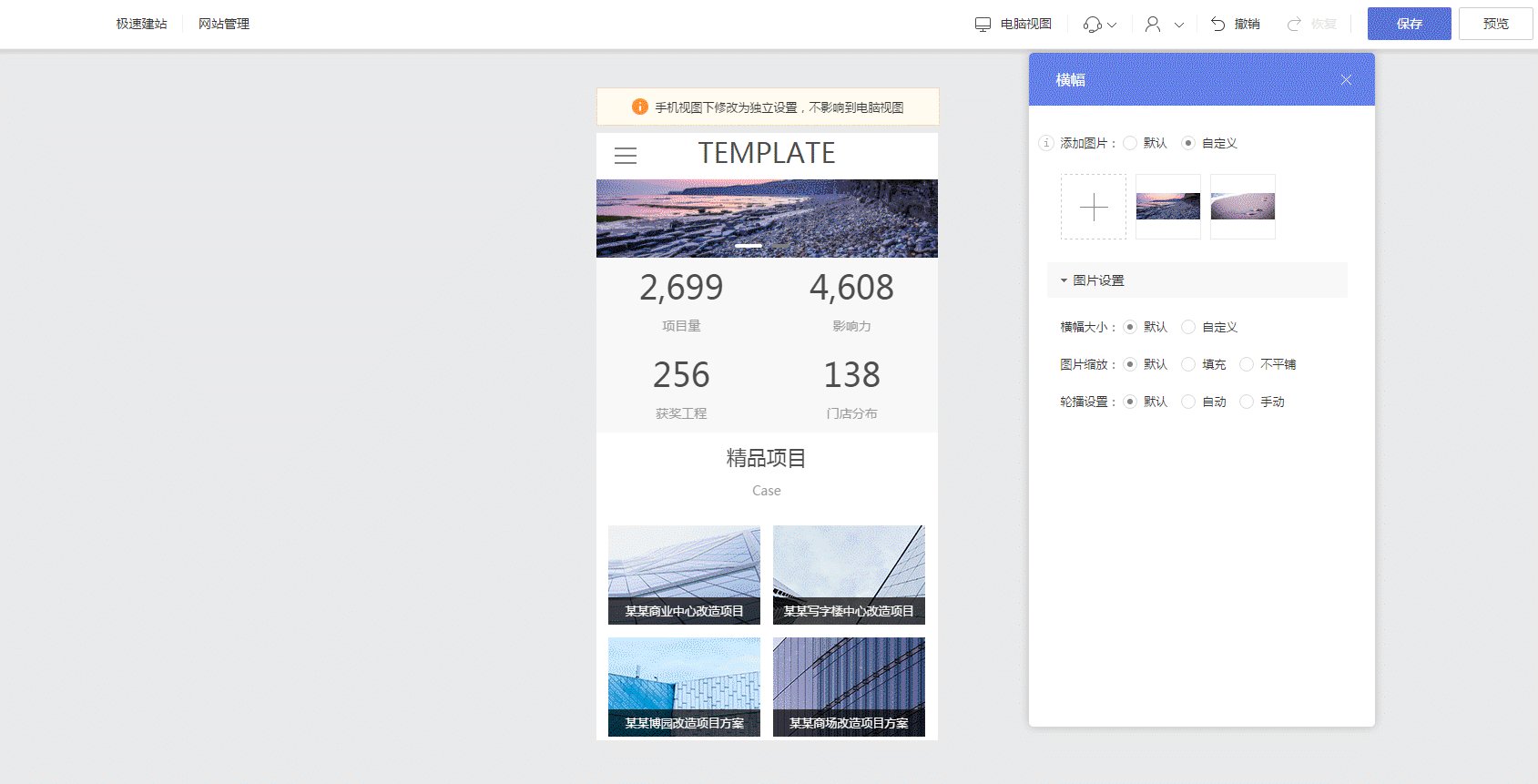
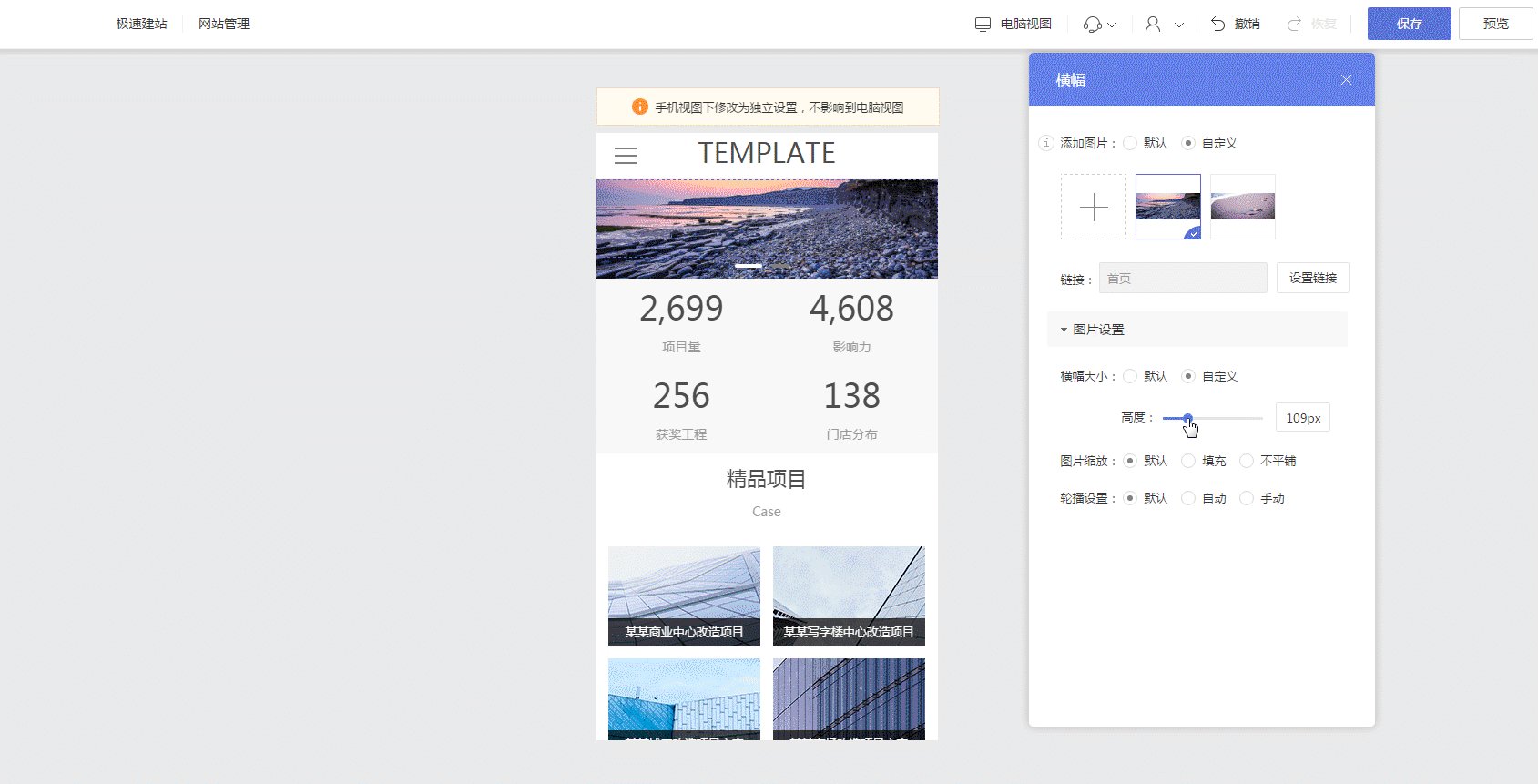
支持自定义横幅大小、图片缩放、轮播效果,如下图。

四、如何隐藏横幅?
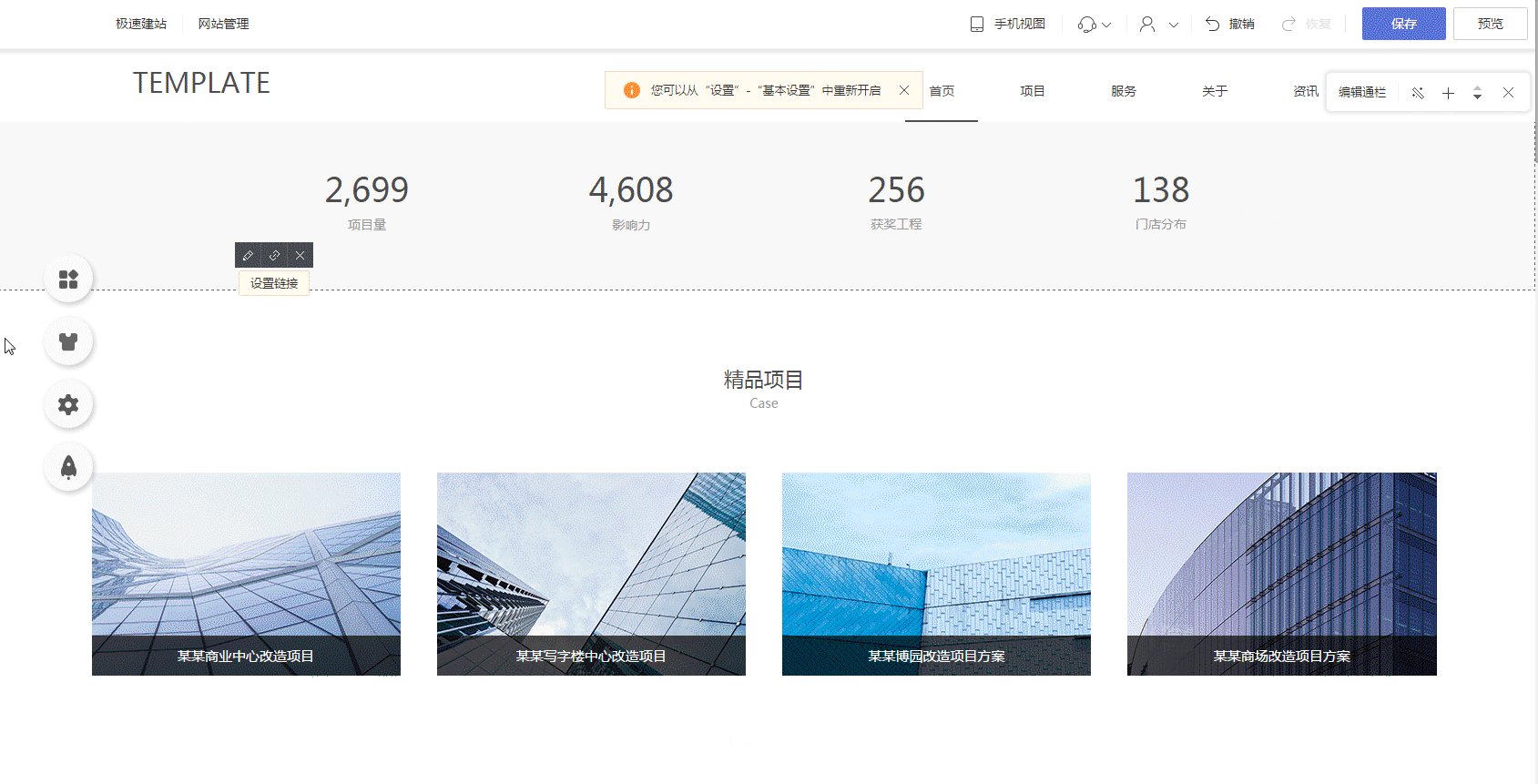
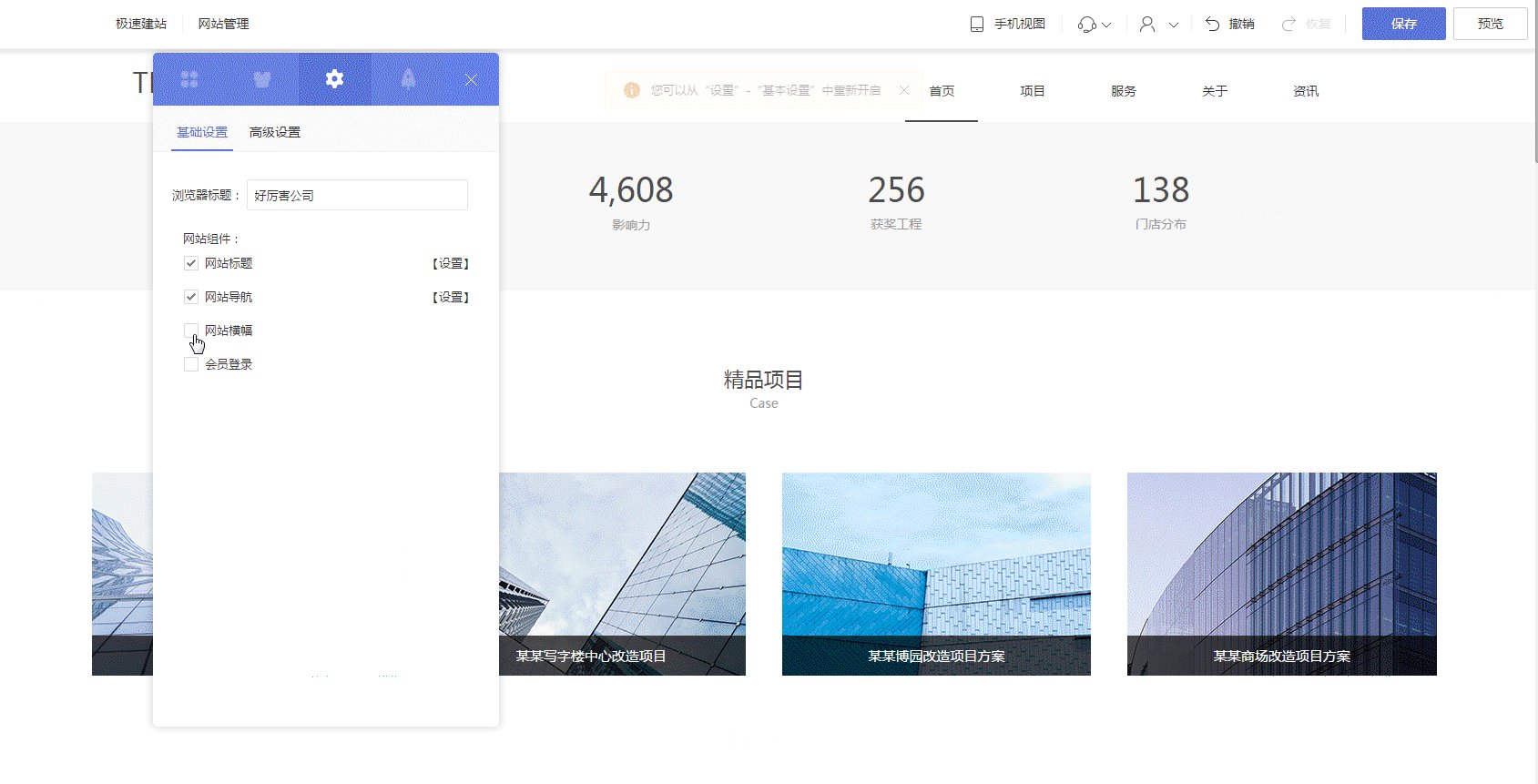
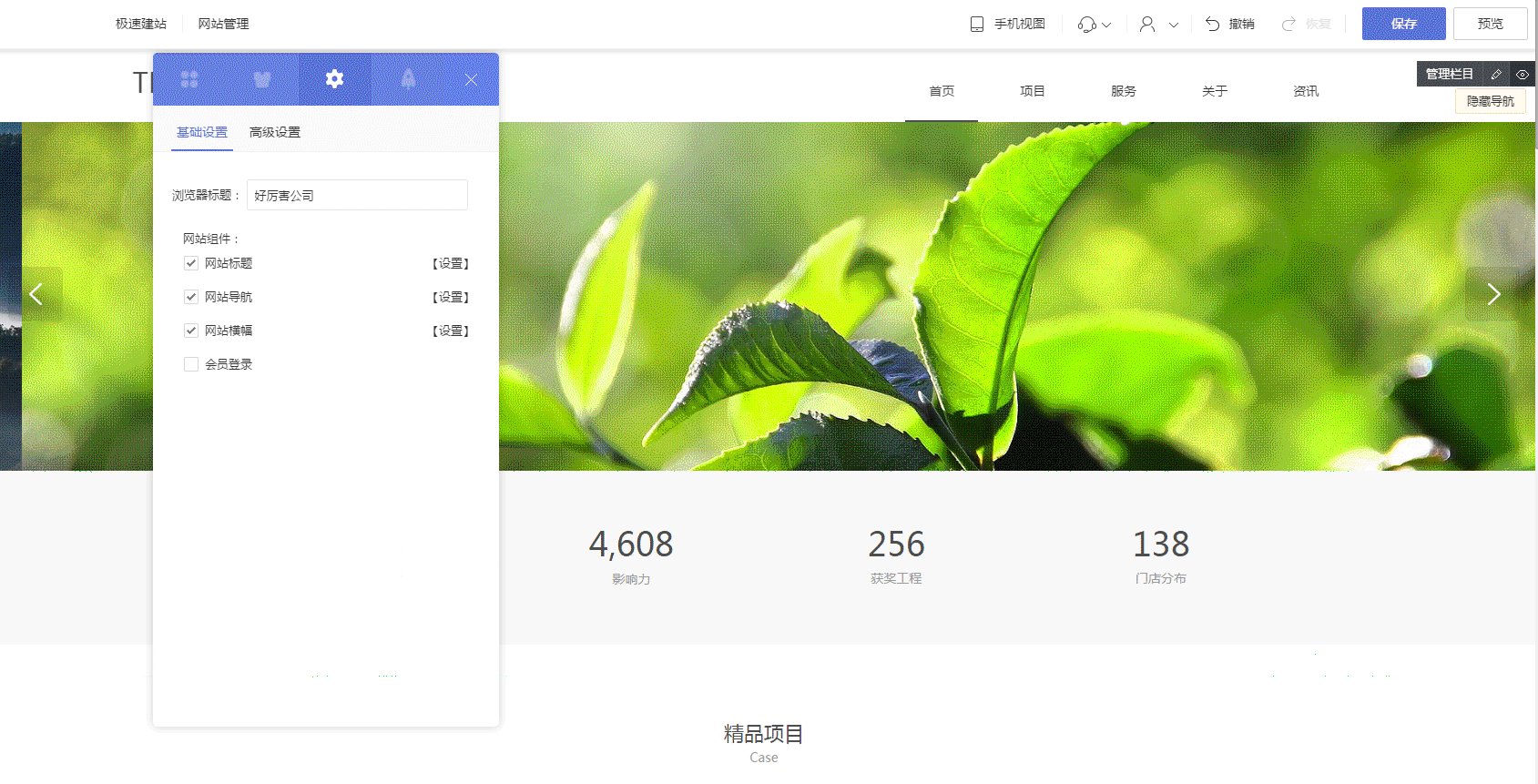
点击横幅区域右上角的“隐藏横幅”按钮,即可隐藏当前页面横幅,如需重新开启,则进入“设置--基础设置”中勾选“网站横幅”即可,如下图。