【讯展云站自适应模板】如何使用文章分类模块?
【讯展云站自适应模板】如何使用文章分类模块?
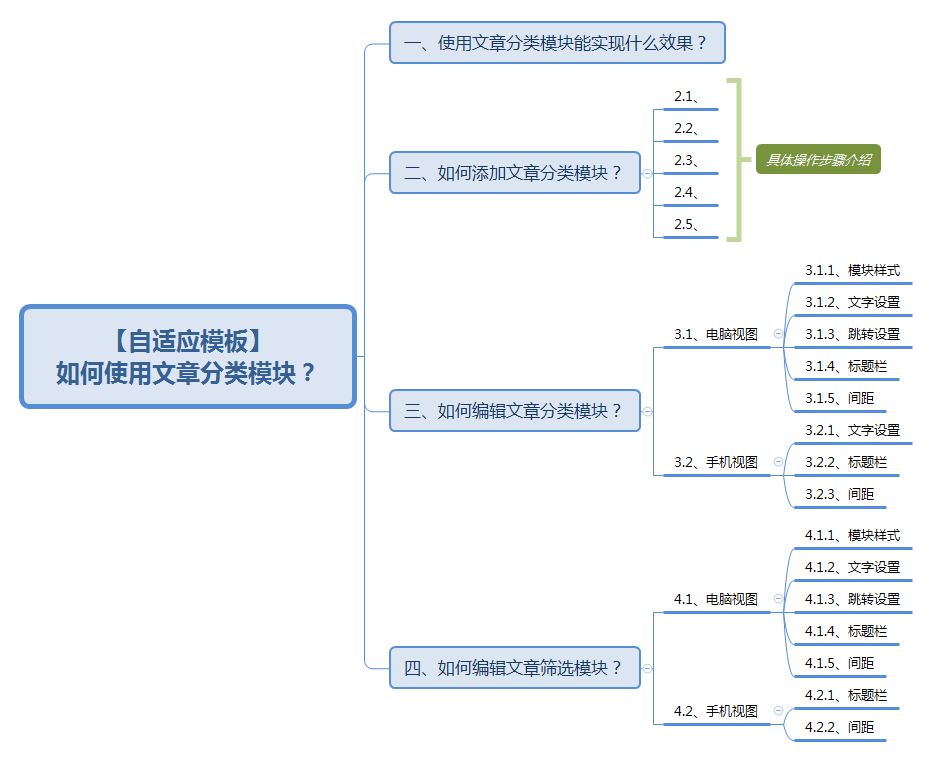
本文内容结构如下图

一、使用“文章分类”模块能实现什么效果?
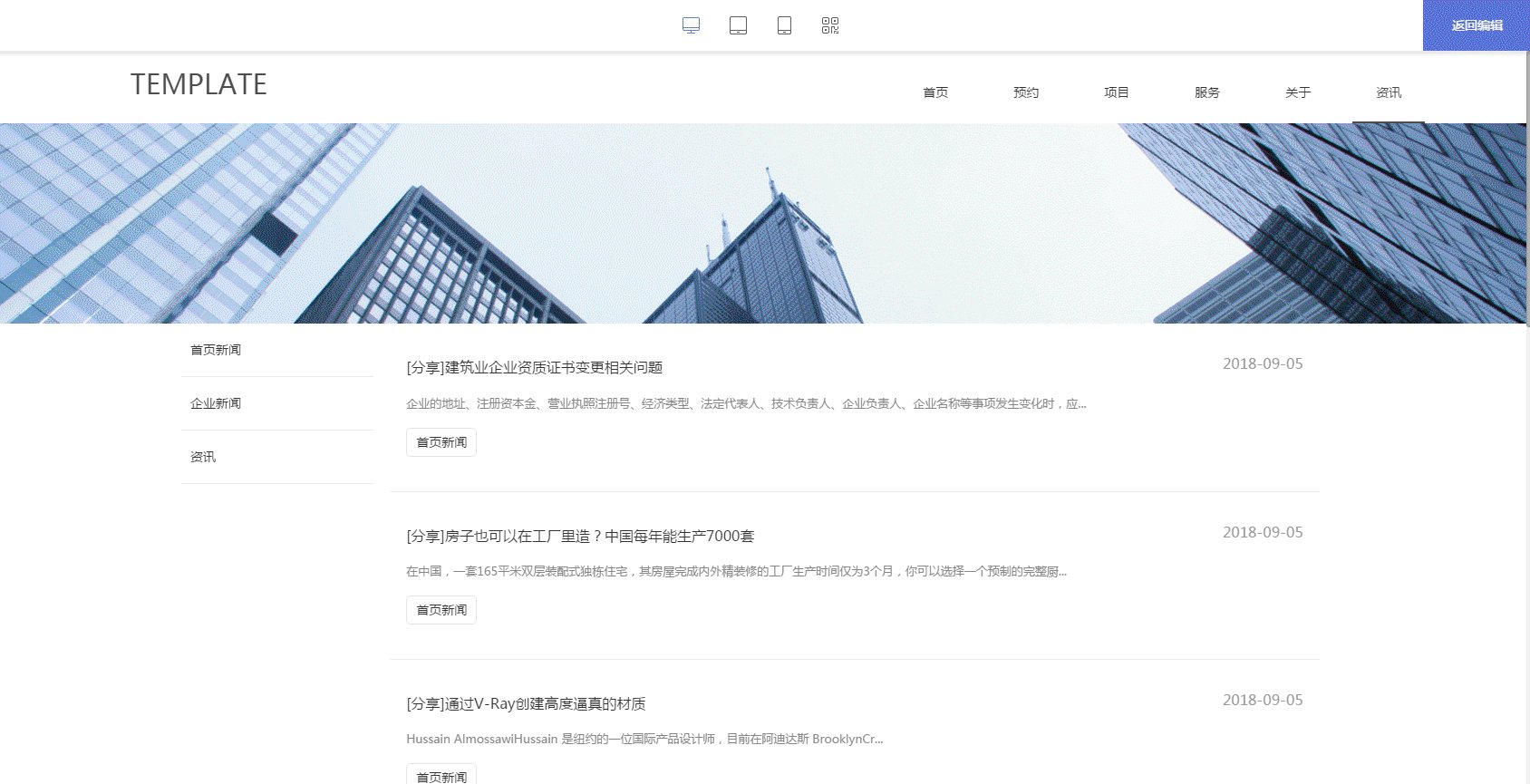
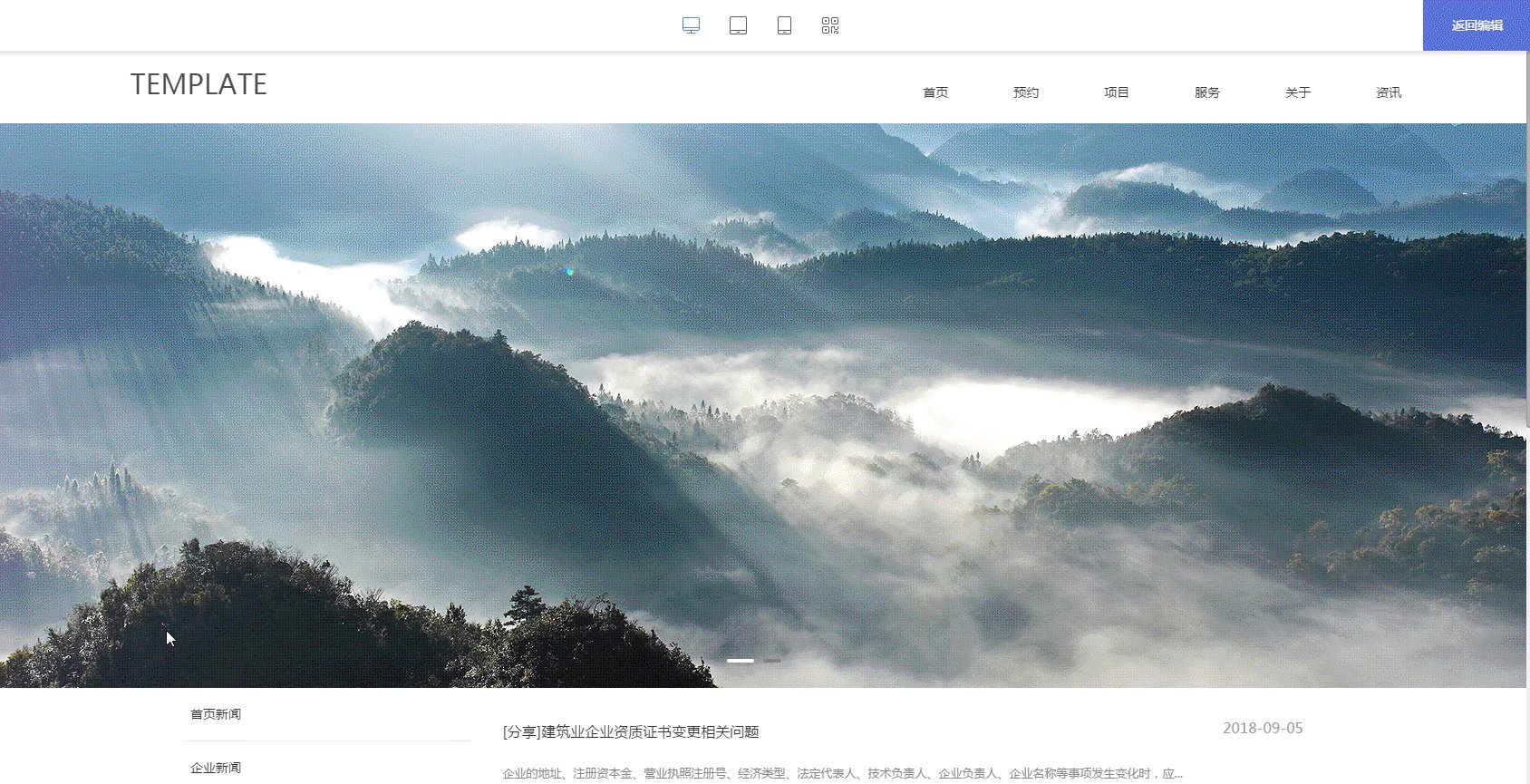
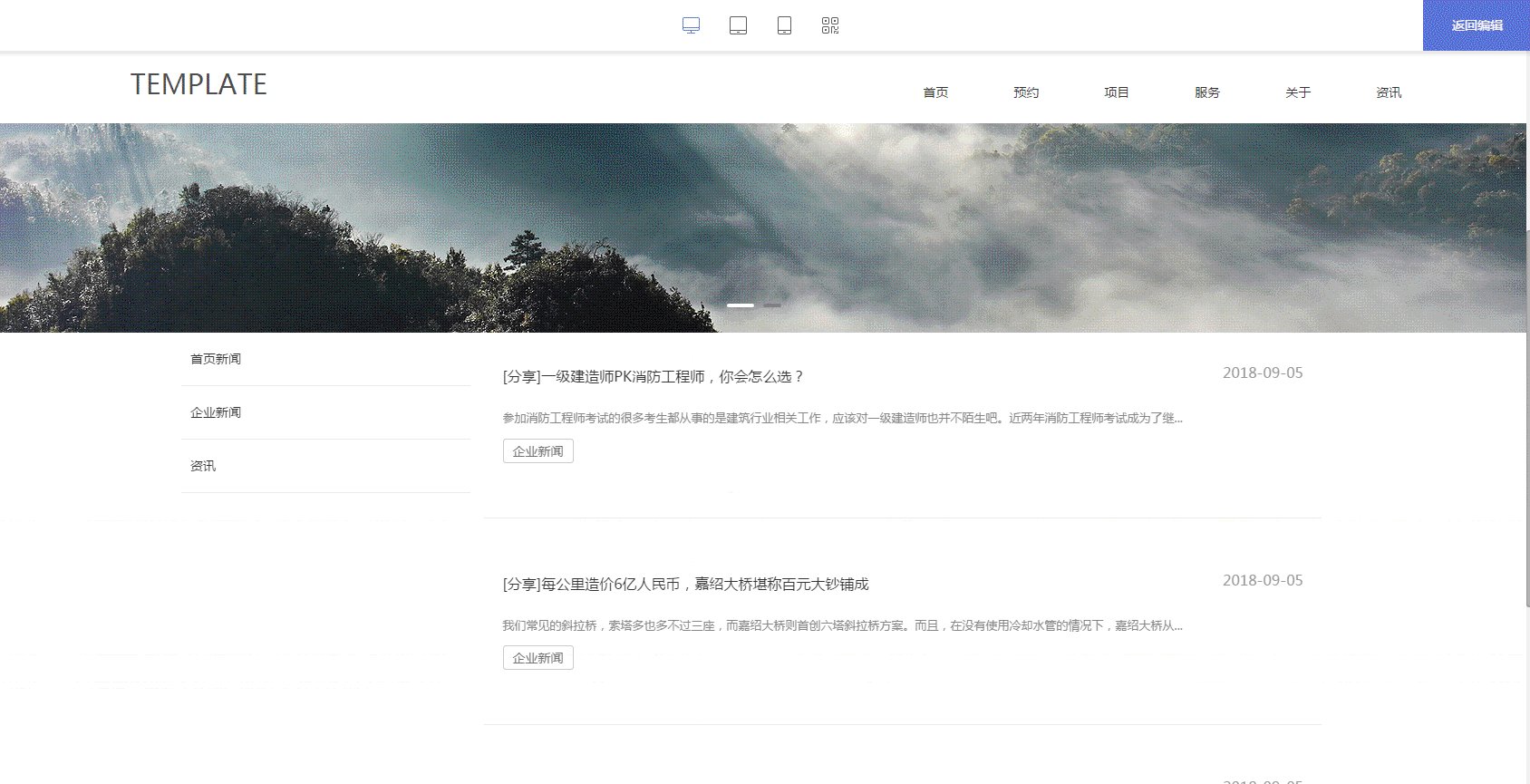
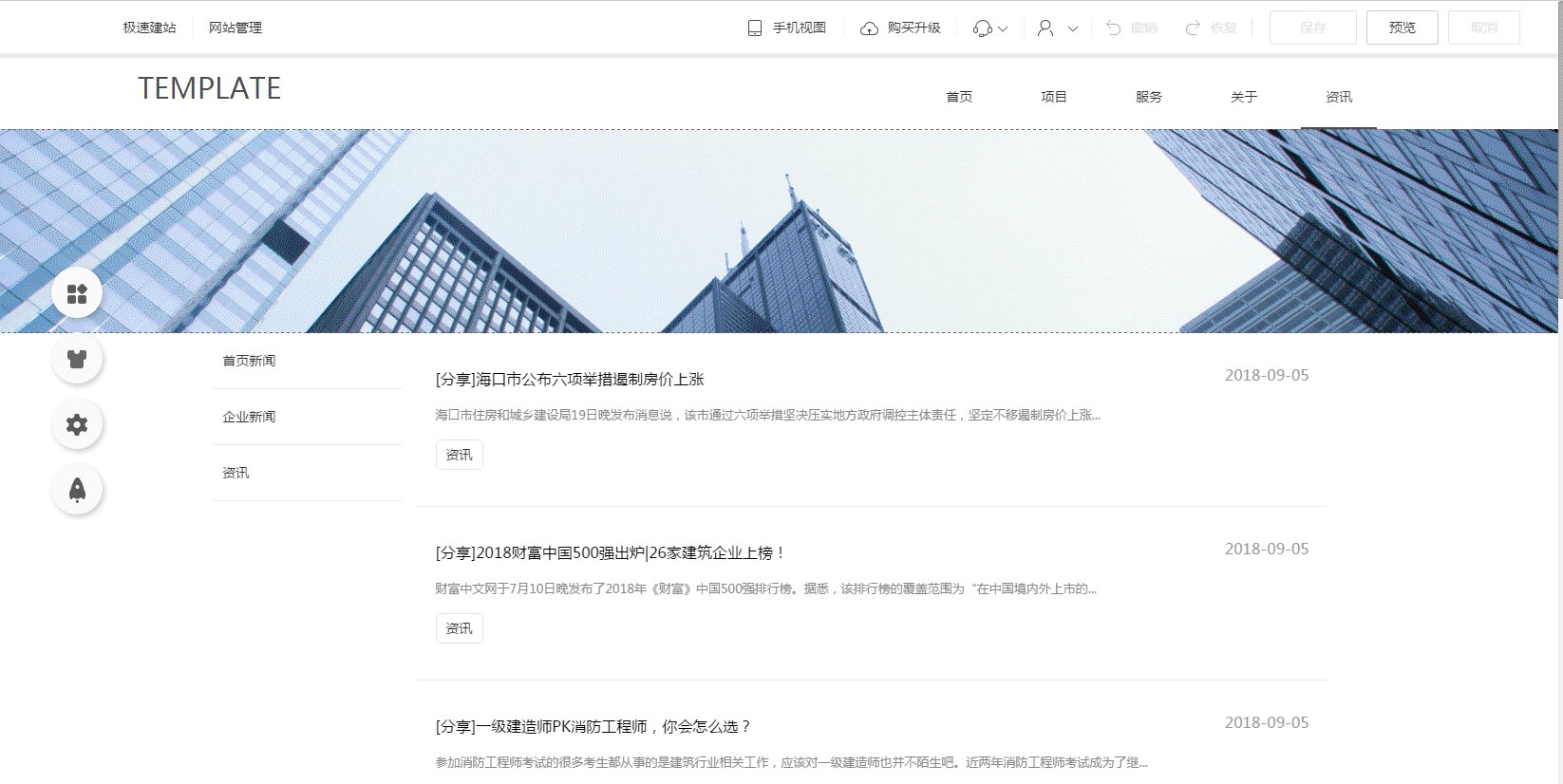
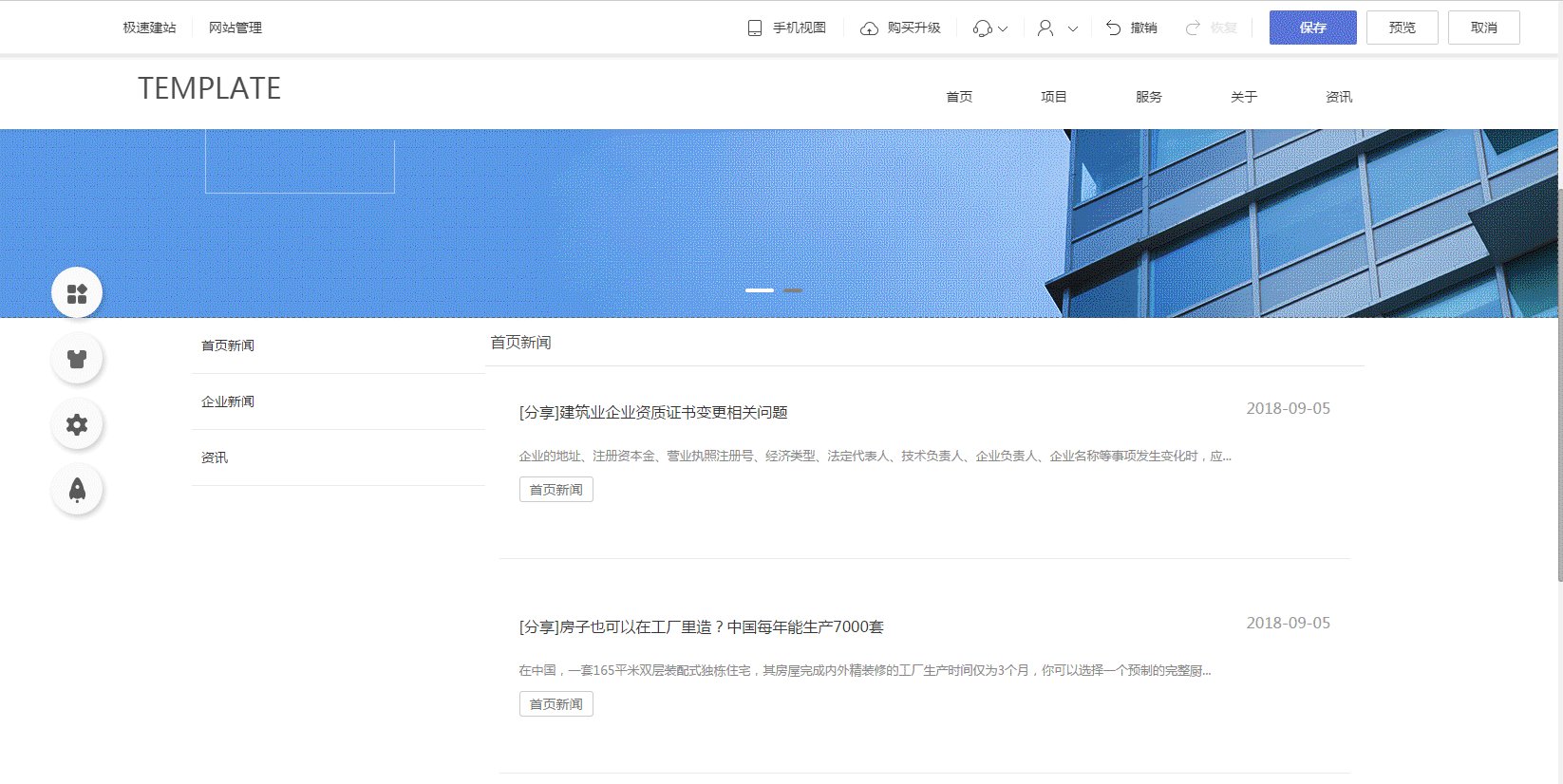
点击“文章分类”模块,就能对相应分类的文章进行筛选,便于用户查看企业发布的资讯。

二、如何添加“文章分类”模块?
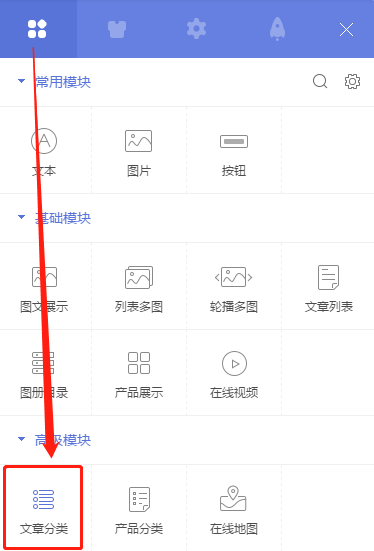
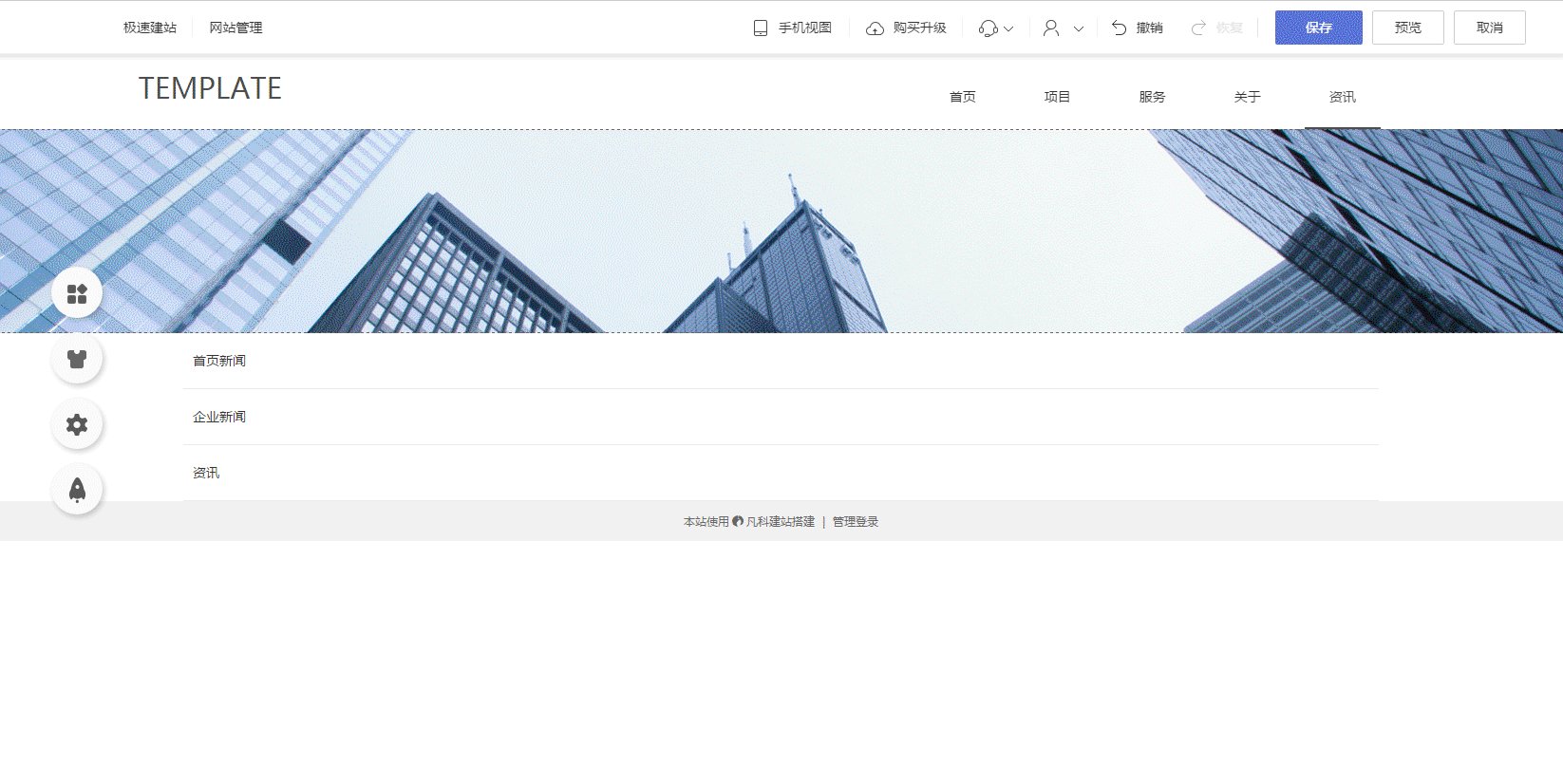
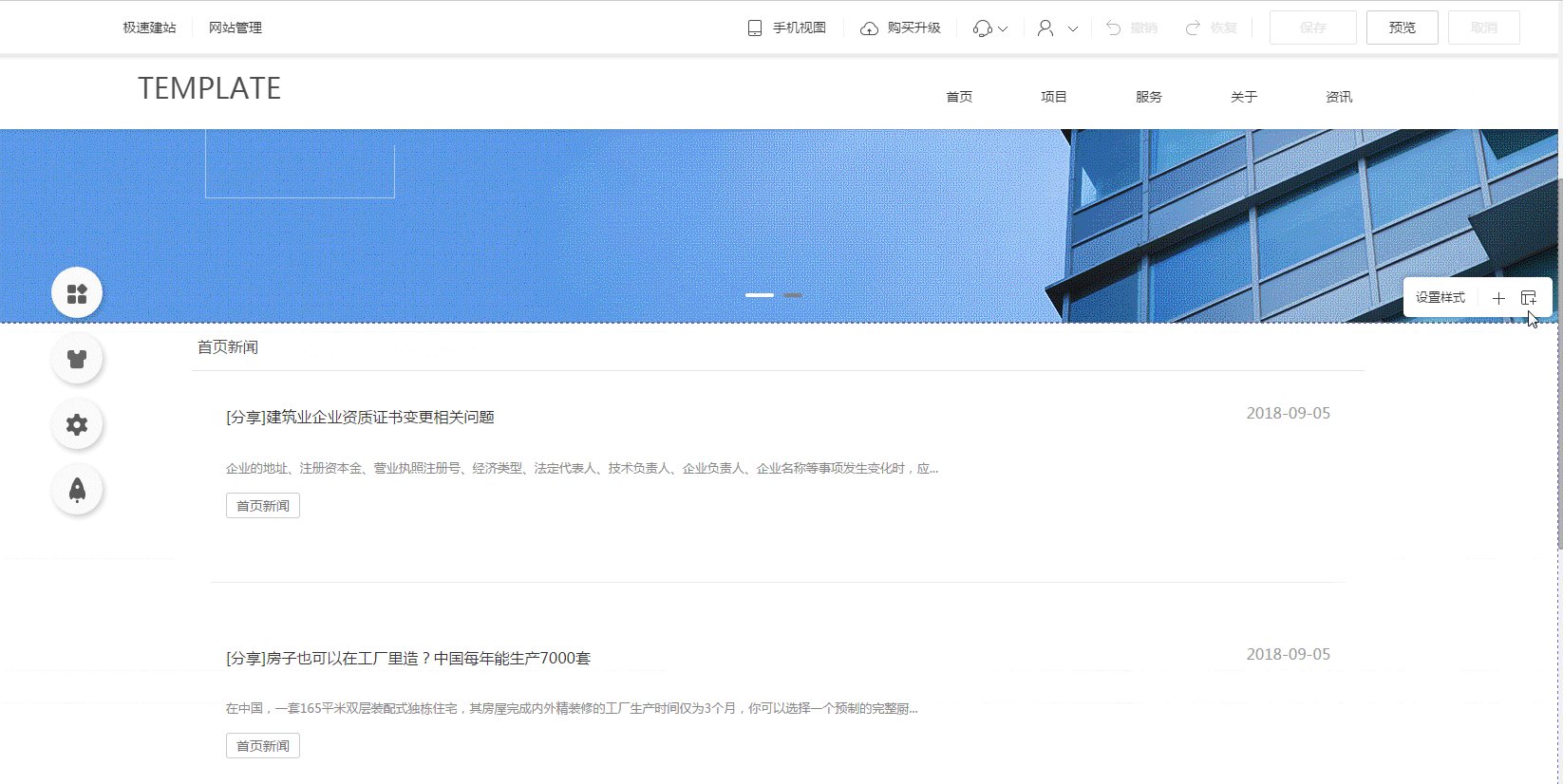
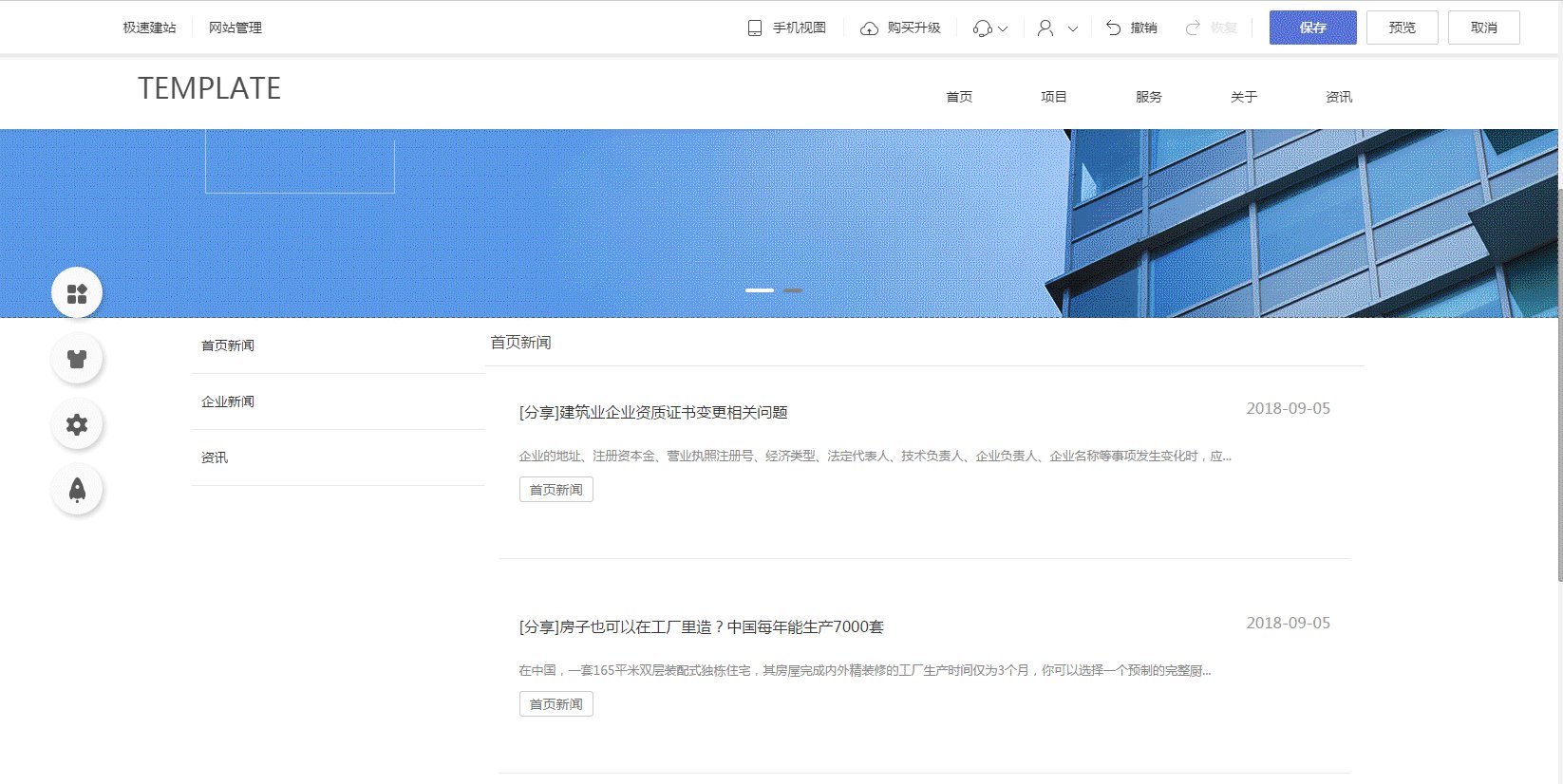
2.1、进入网站设计页面后,点击页面左侧的“模块”按钮,添加“文章分类”模块至首页(或是其他你想添加这个模块的页面),如下图。



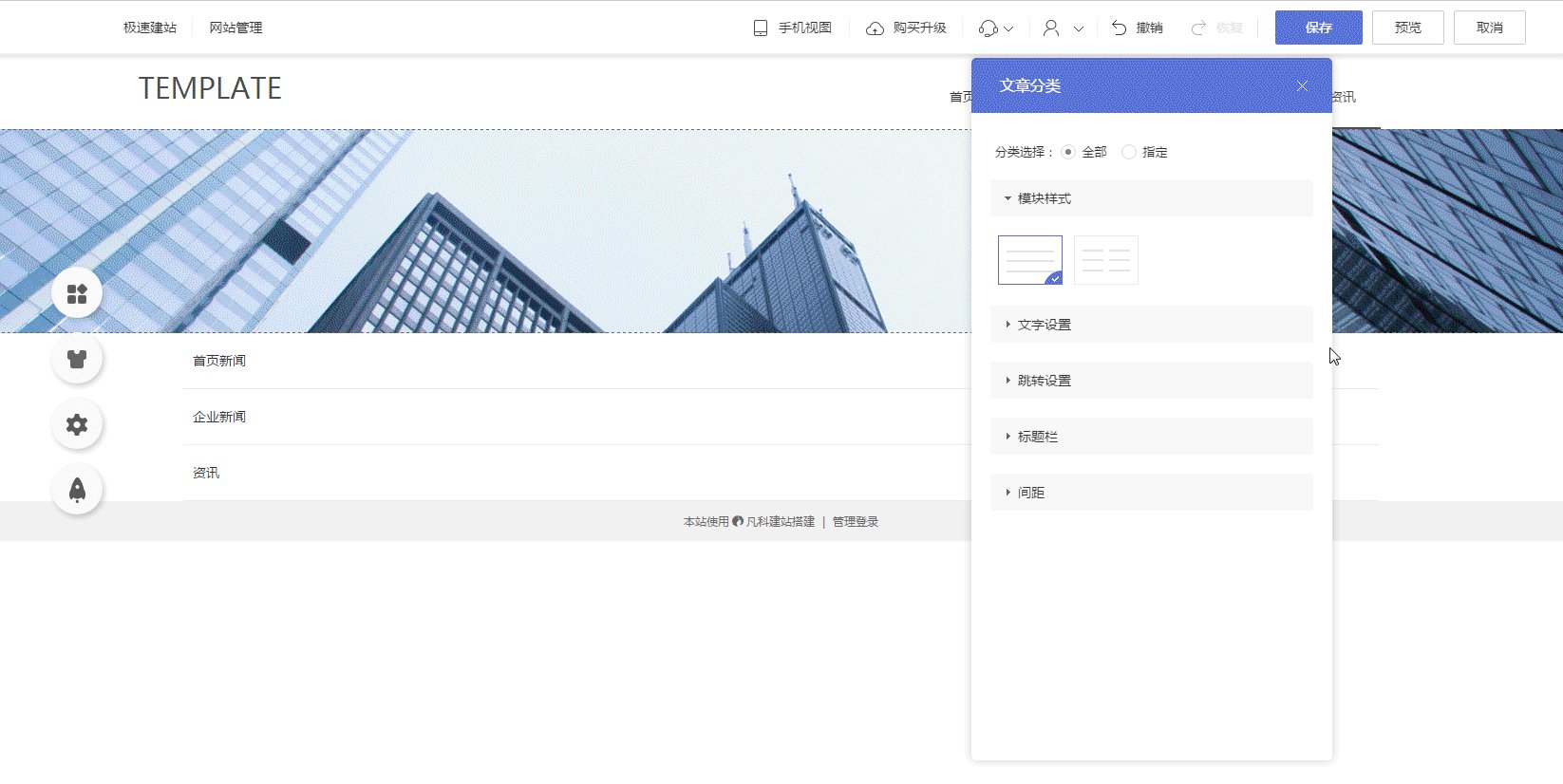
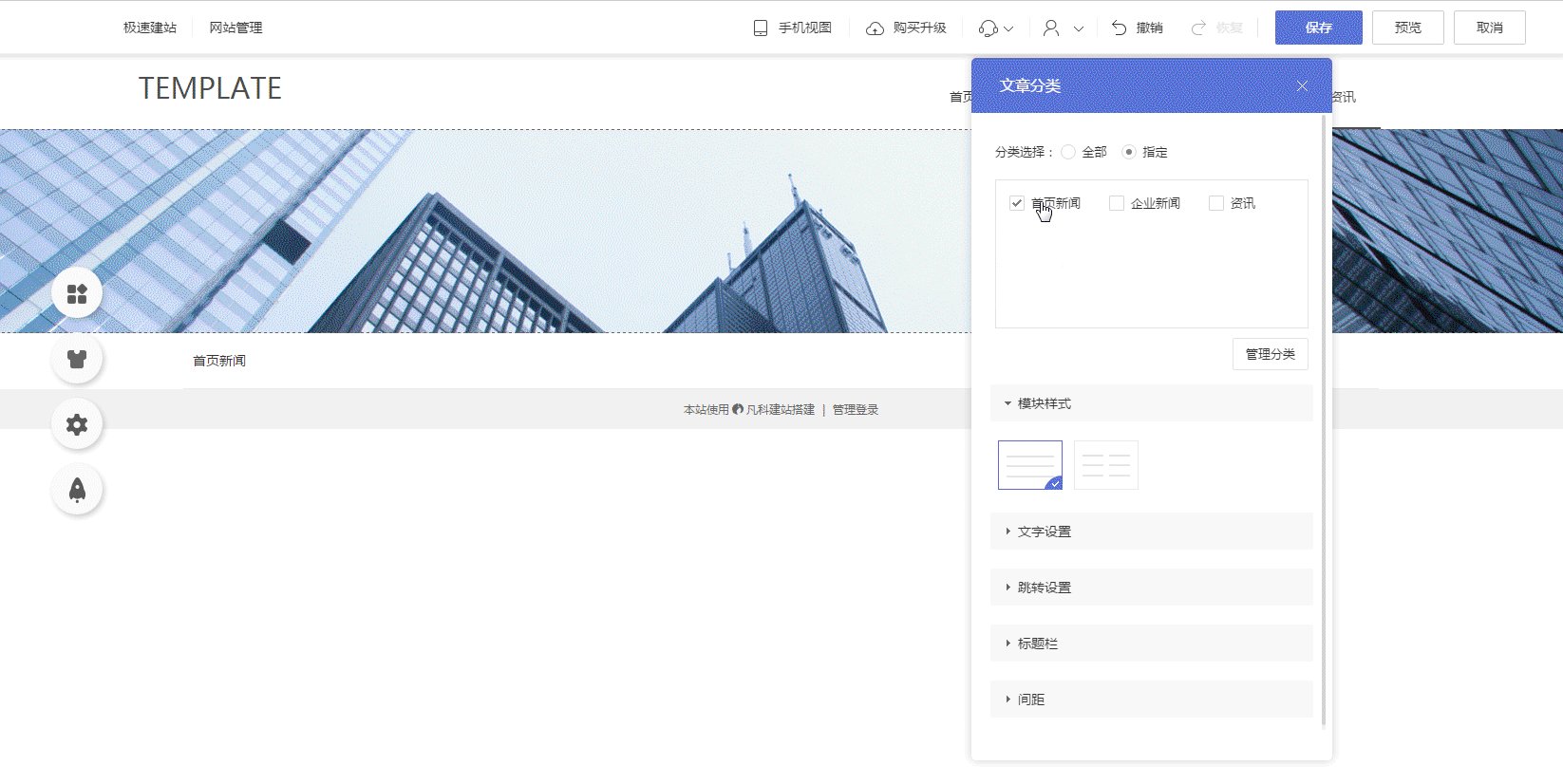
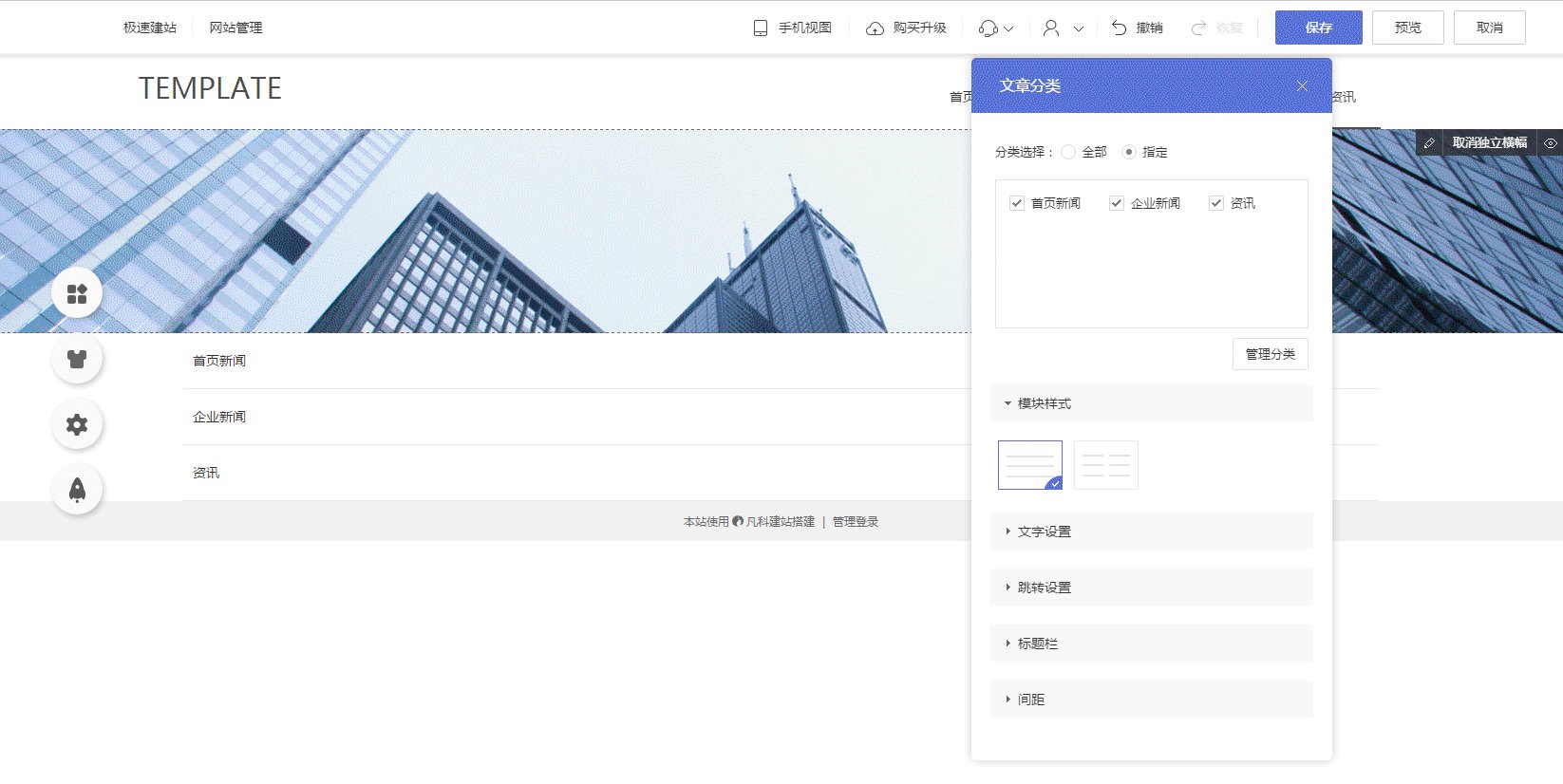
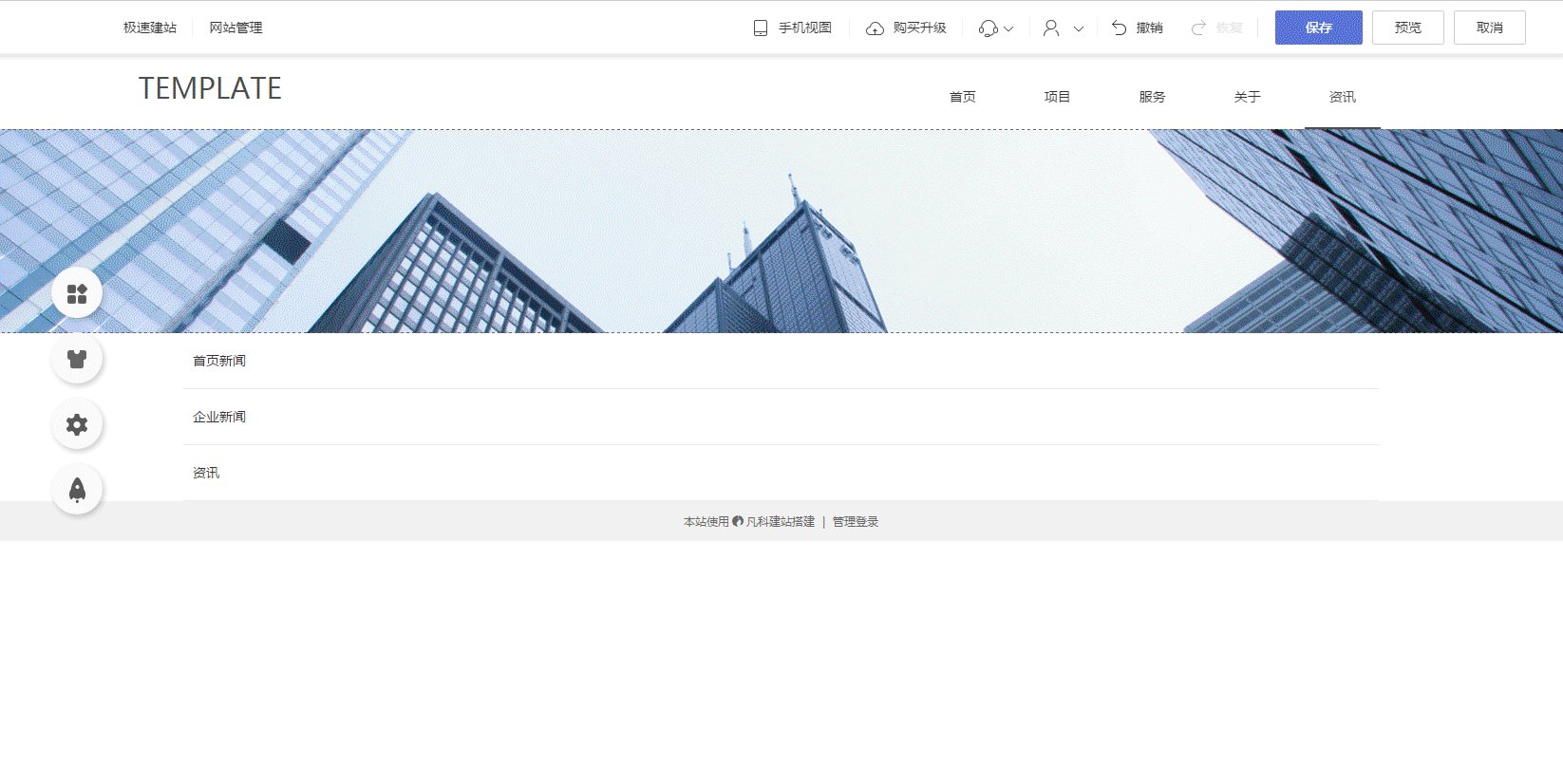
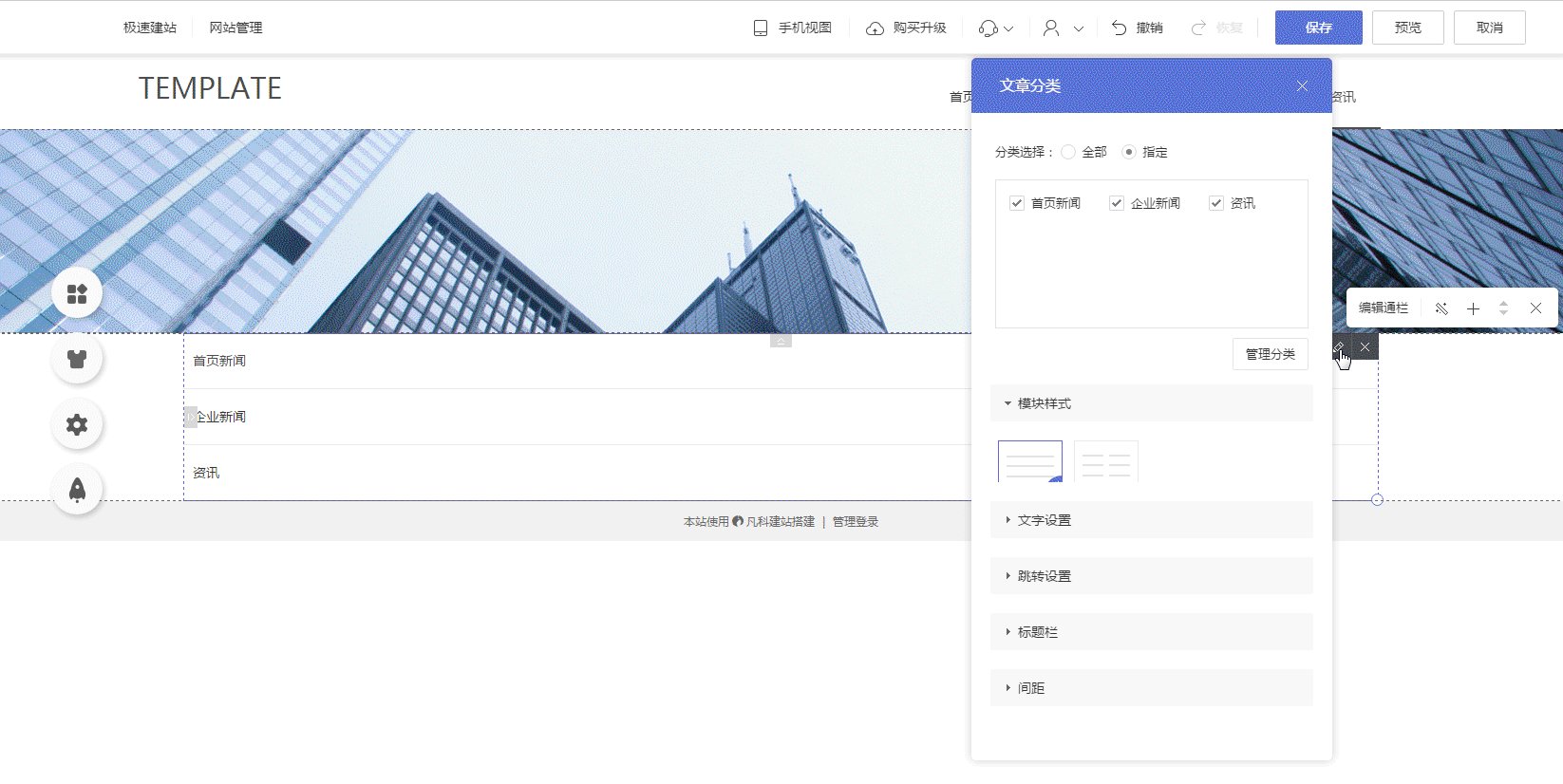
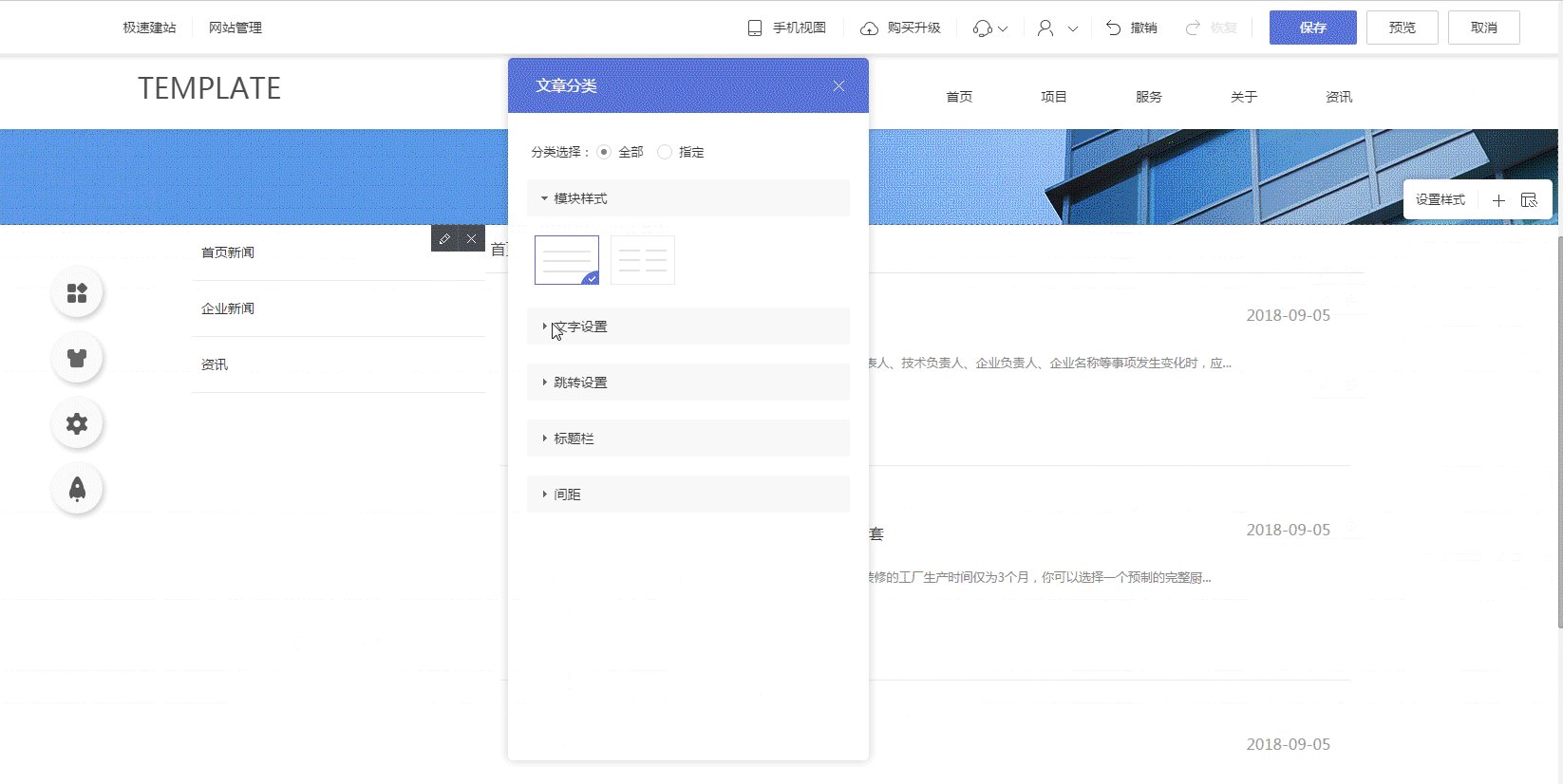
“文章分类”模块默认是展示全部文章分类,如需展示指定文章分类,则点击“编辑模块--分类选择--指定”,勾选对应的文章分类即可,如下图。

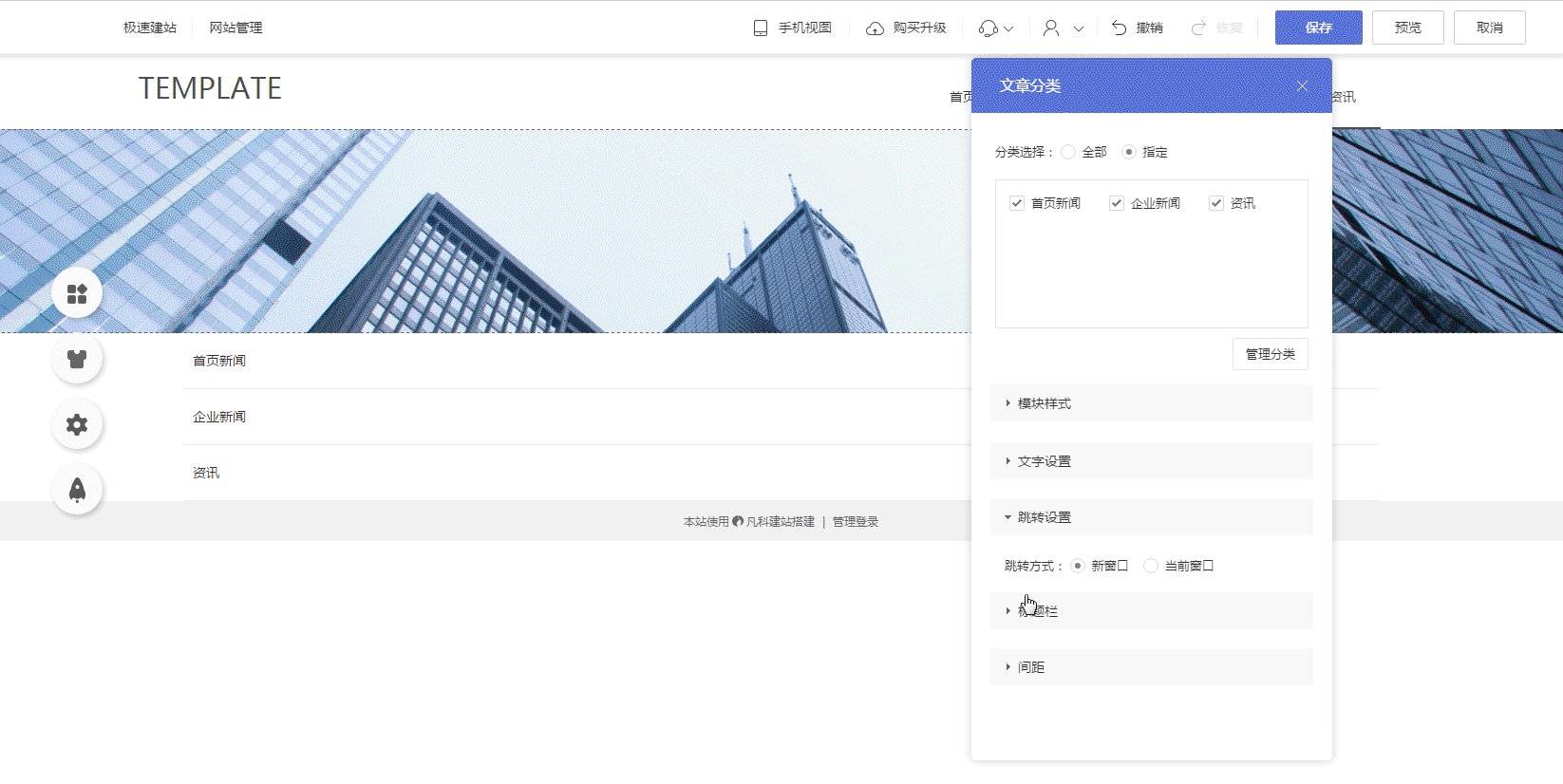
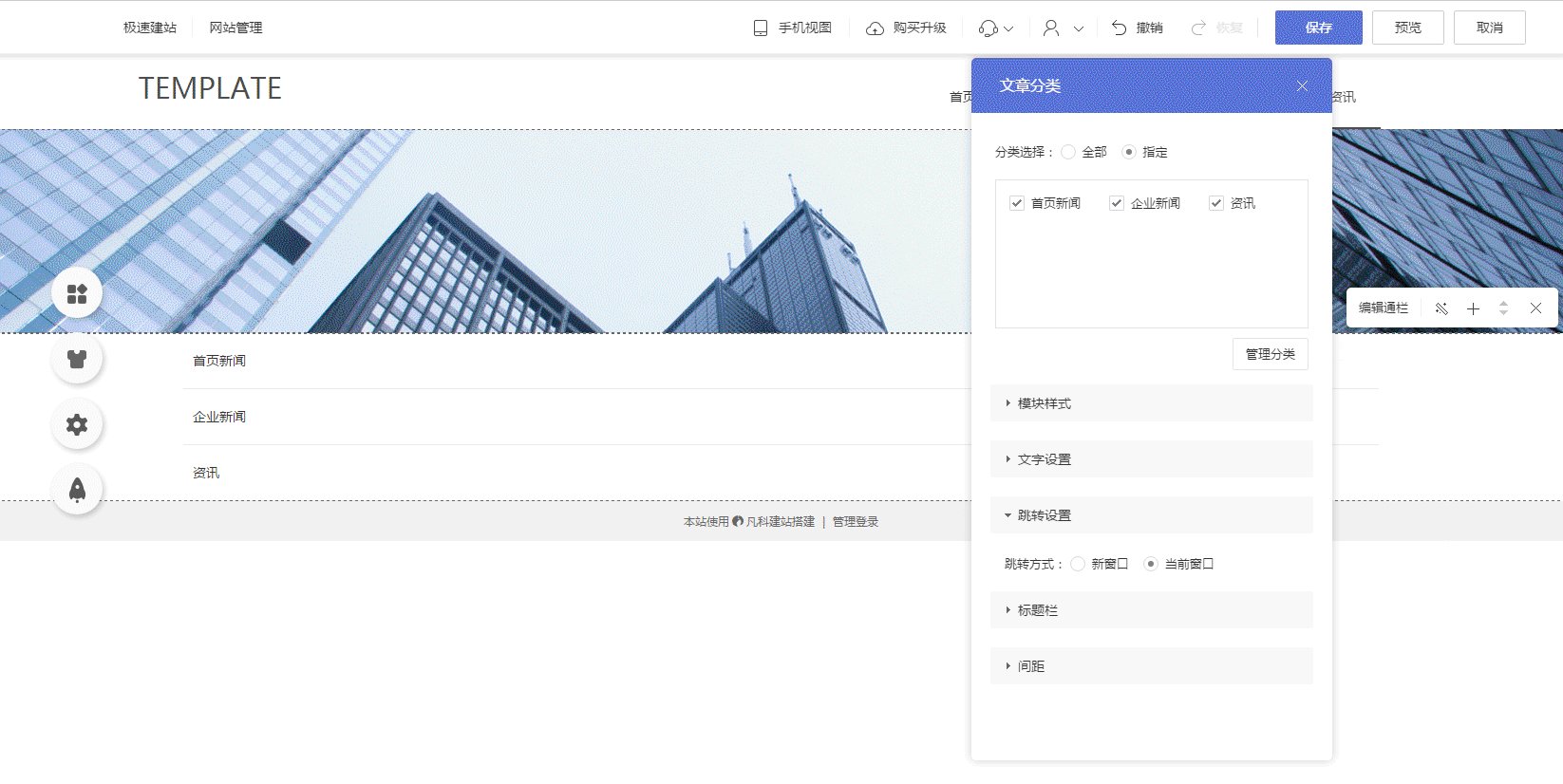
2.2、点击“编辑模块--跳转设置”,把“文章分类”模块的跳转方式设置为“当前窗口”。

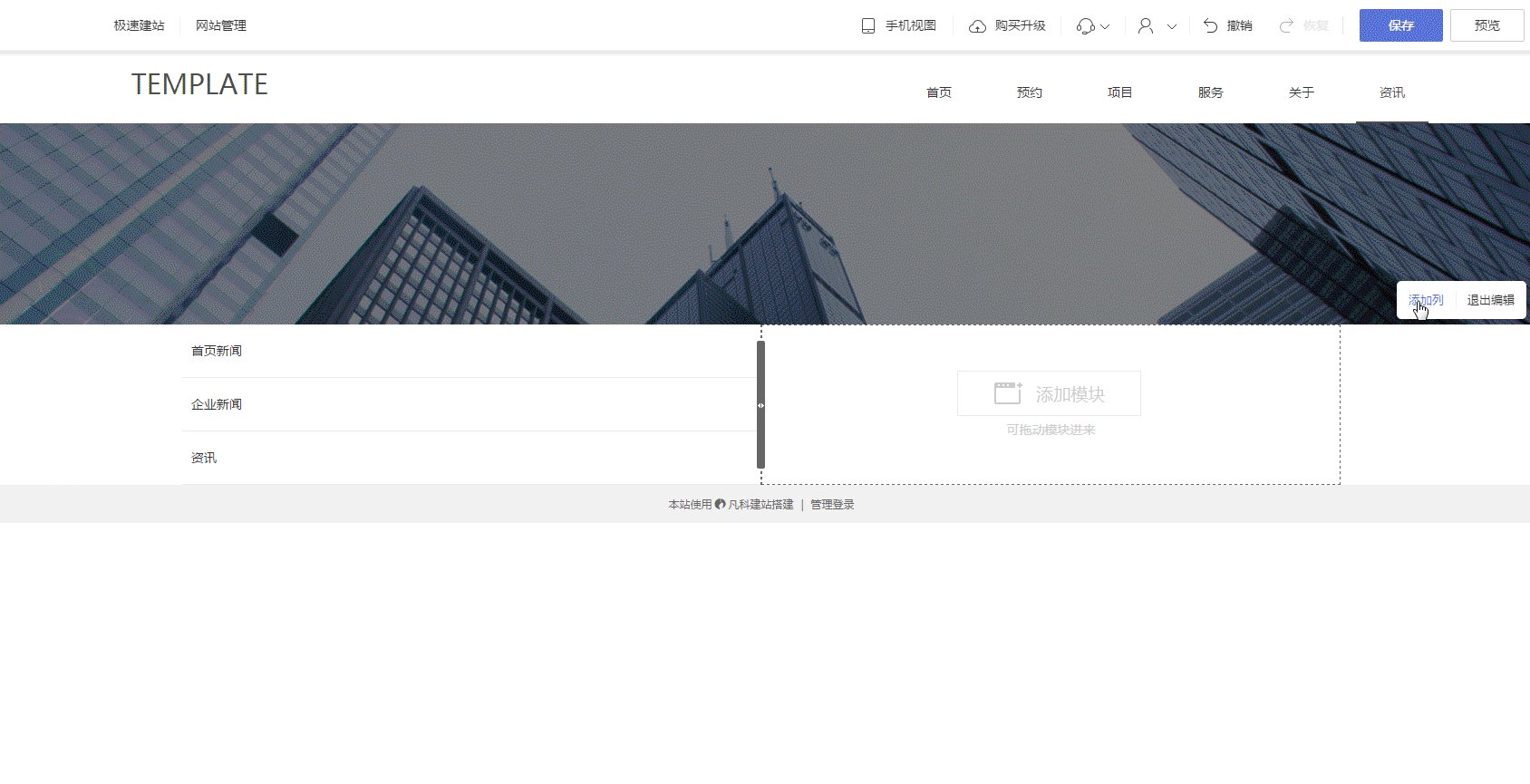
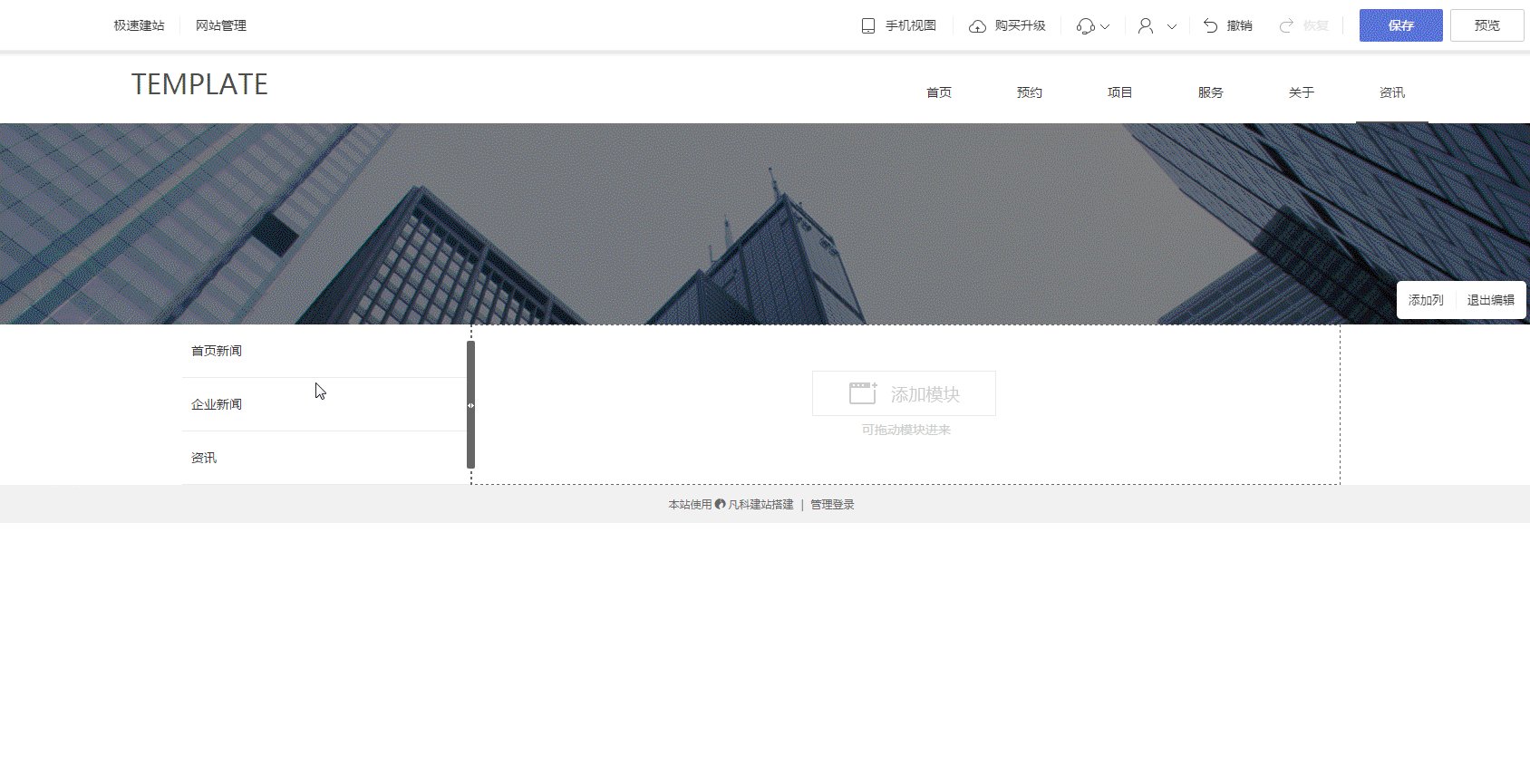
2.3、点击“编辑通栏--添加列”,在“文章分类”模块所在的通栏内添加一个新的列,然后调整左边“文章分类”所在列为合适宽度;然后退出编辑,如下图。

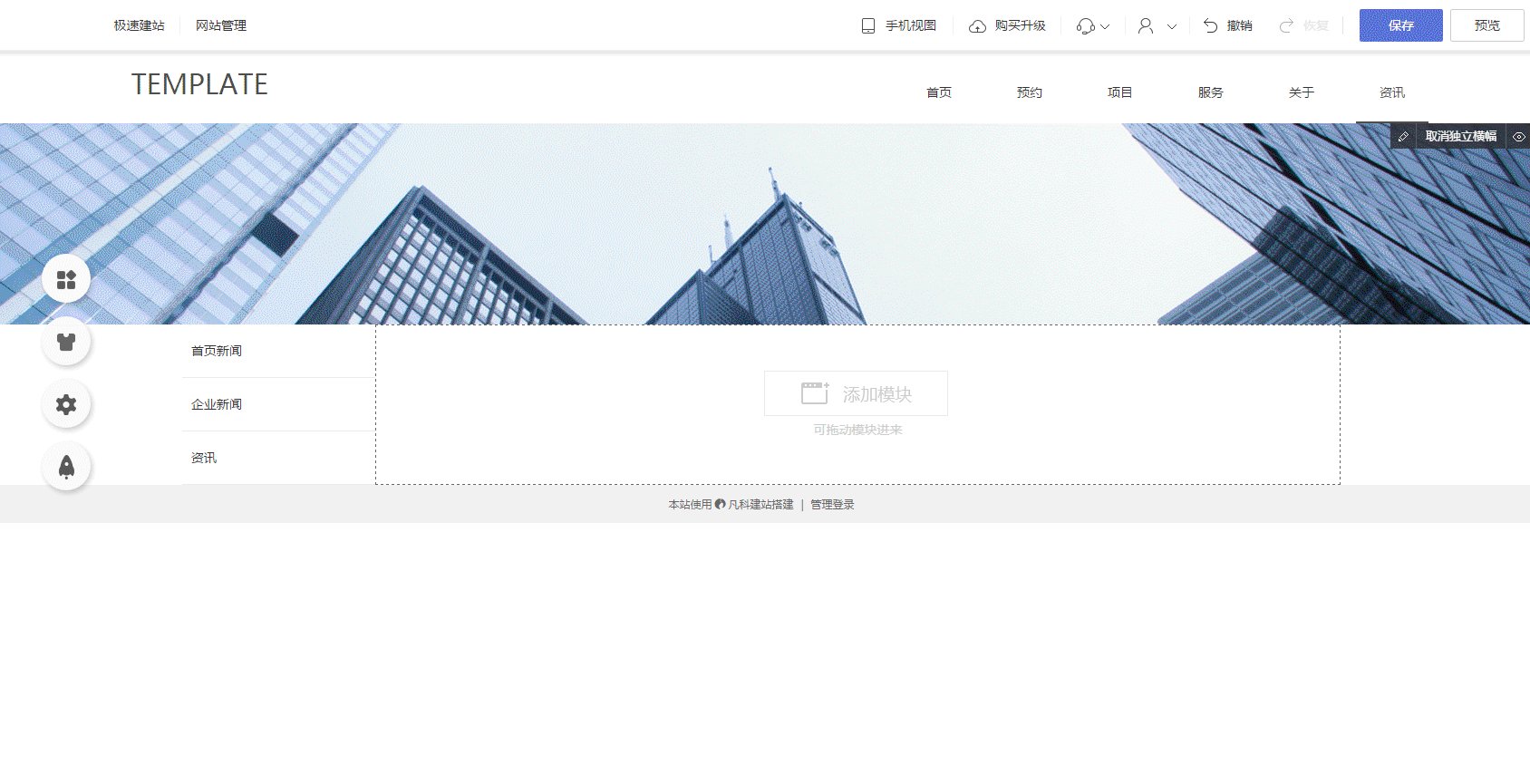
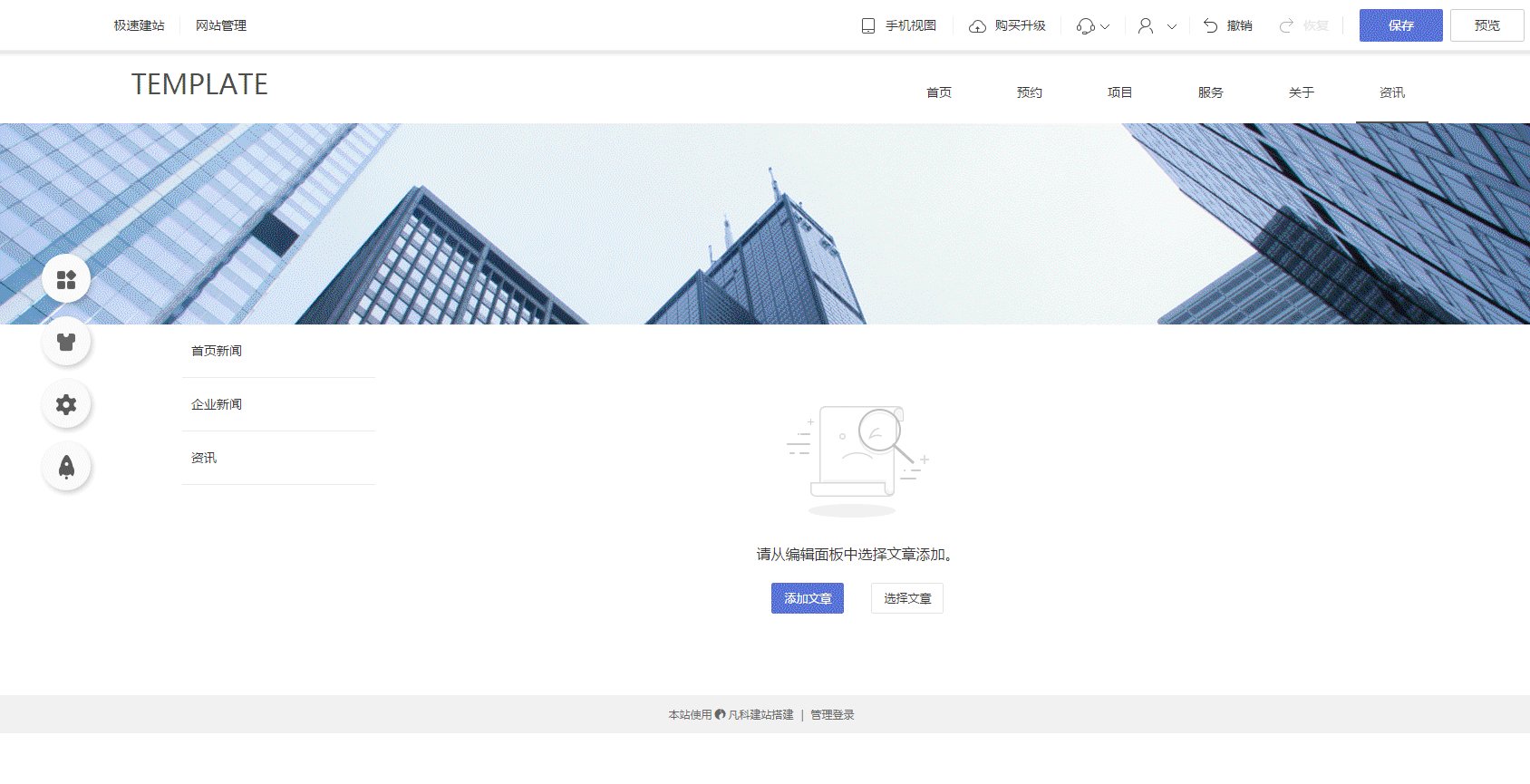
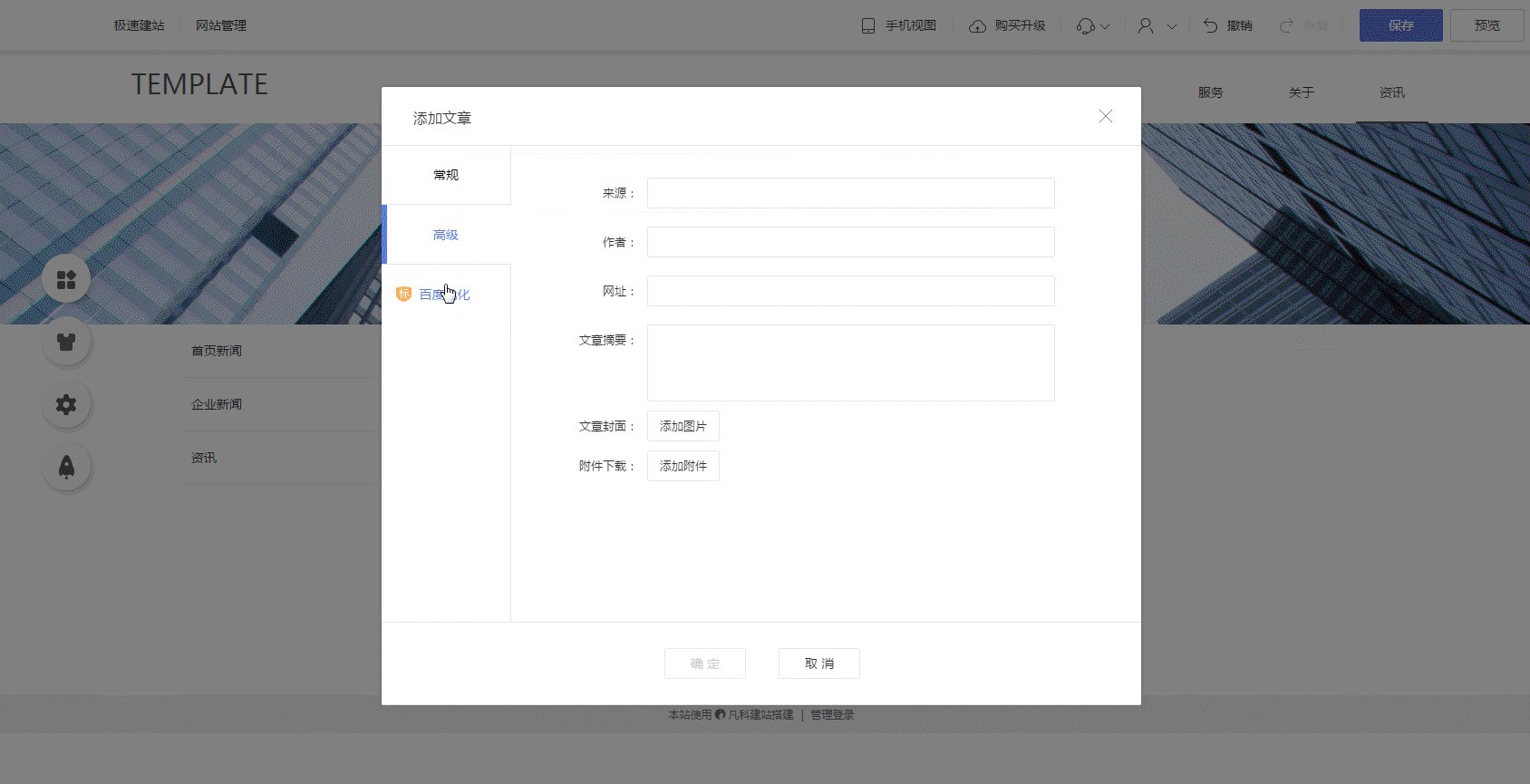
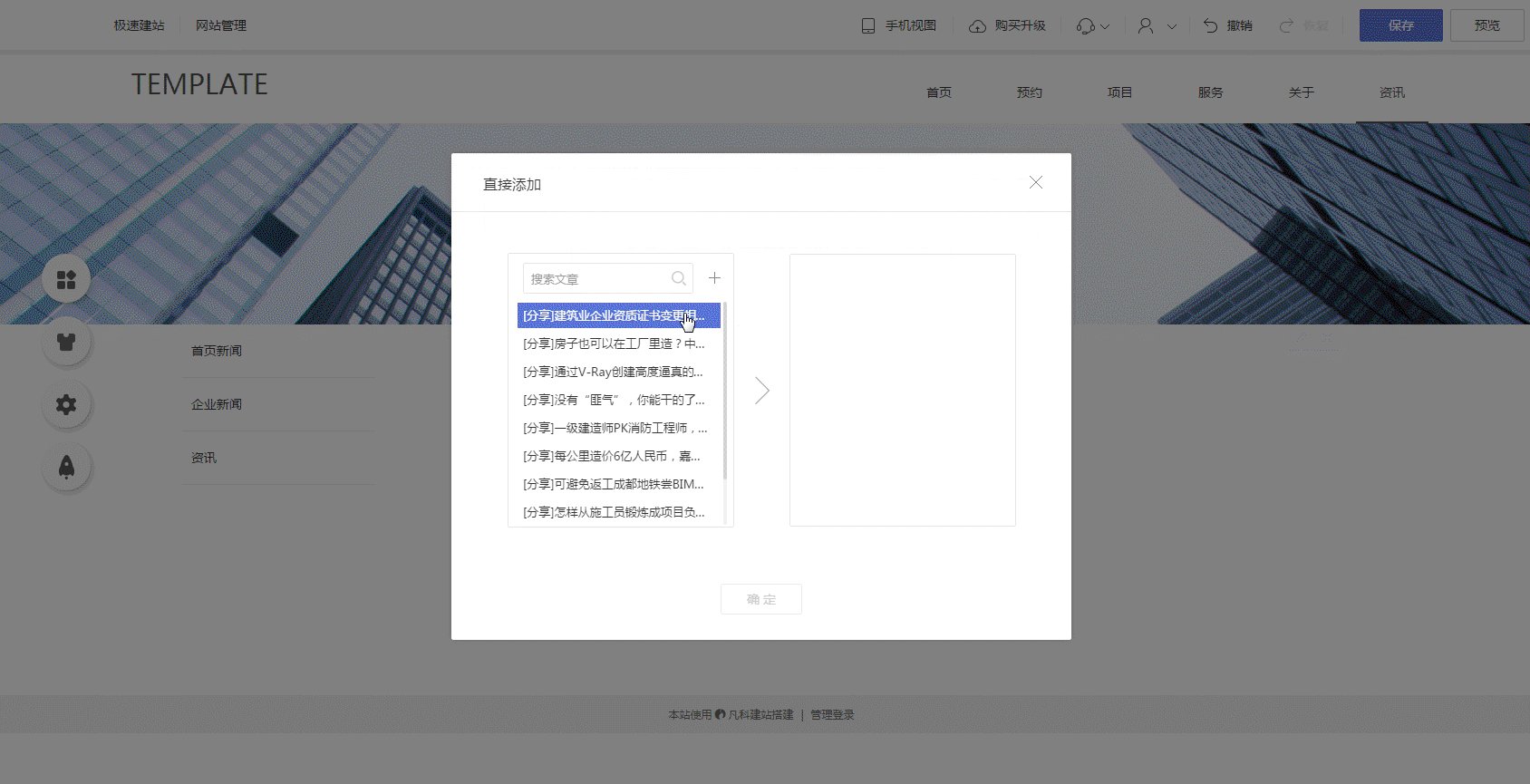
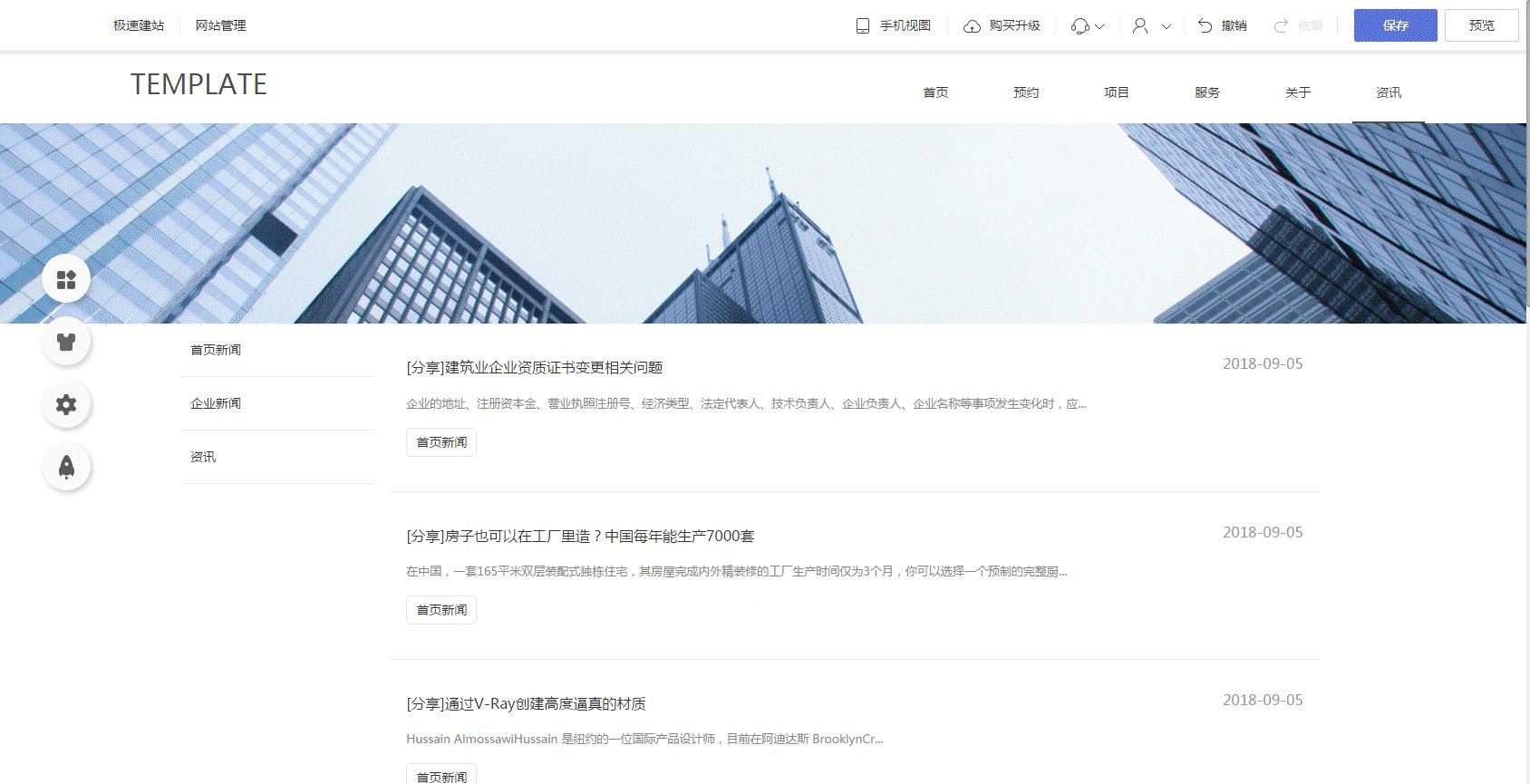
2.4、在右边的列中添加“文章列表”模块,然后向“文章列表”模块中添加文章,如下图。(添加文章的方式有3种,点击链接文章查看具体操作方法>>【自适应模板】如何使用文章列表模块?)

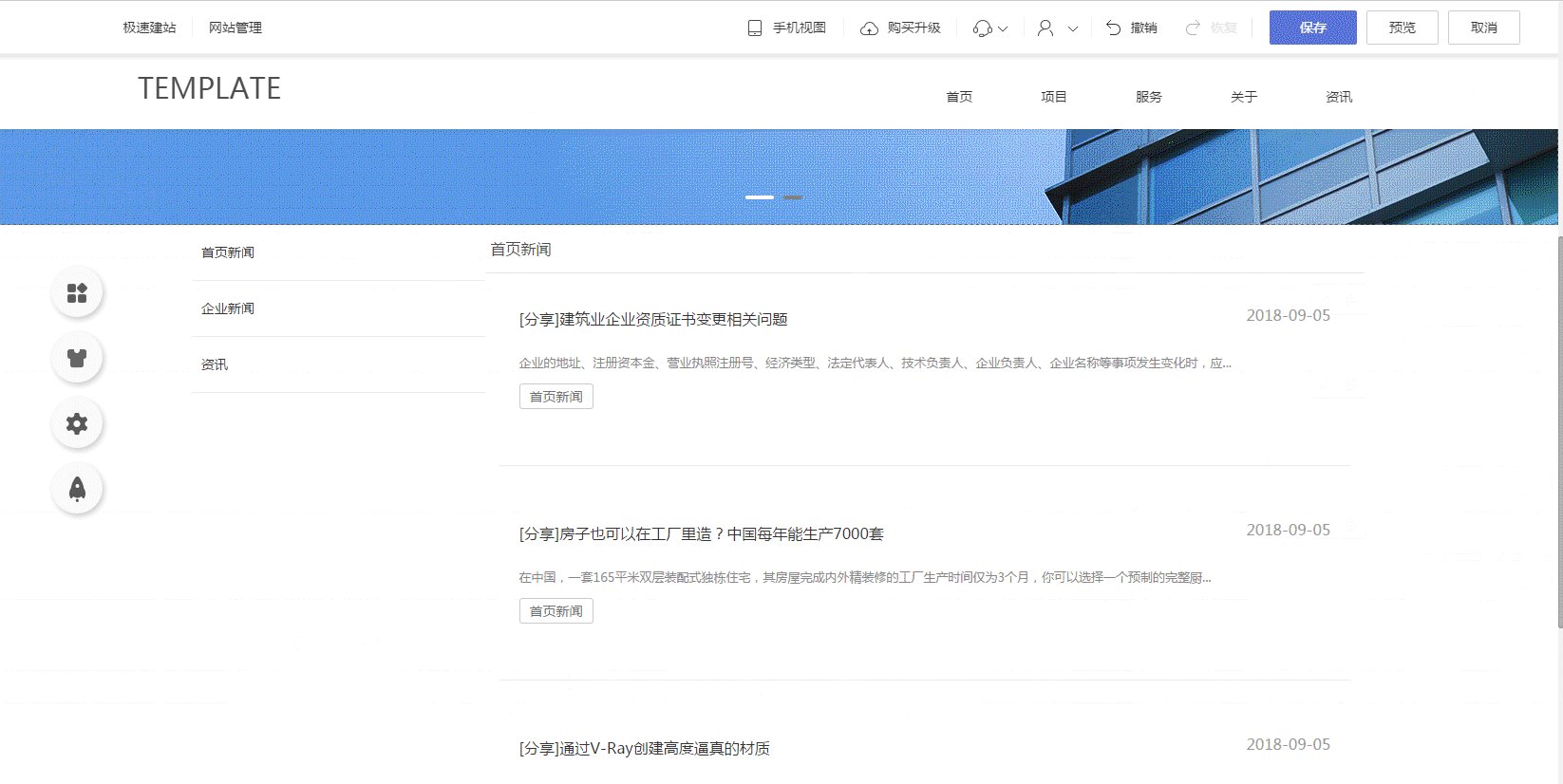
2.5、点击“文章分类”模块中的任意一个分类,进入“文章筛选”页。把鼠标悬停在通栏区域,点击“开启列”按钮,然后在左边的列中添加“文章分类”模块,并把“文章分类”模块的跳转方式设置为“当前窗口”。到这一步,就能实现点击“点击左侧的文章分类,右边筛选出对应分类文章”的效果,如下图。

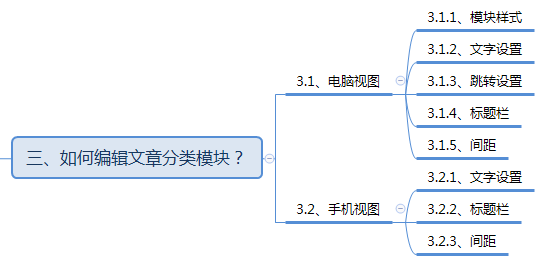
三、如何编辑“文章分类”模块?
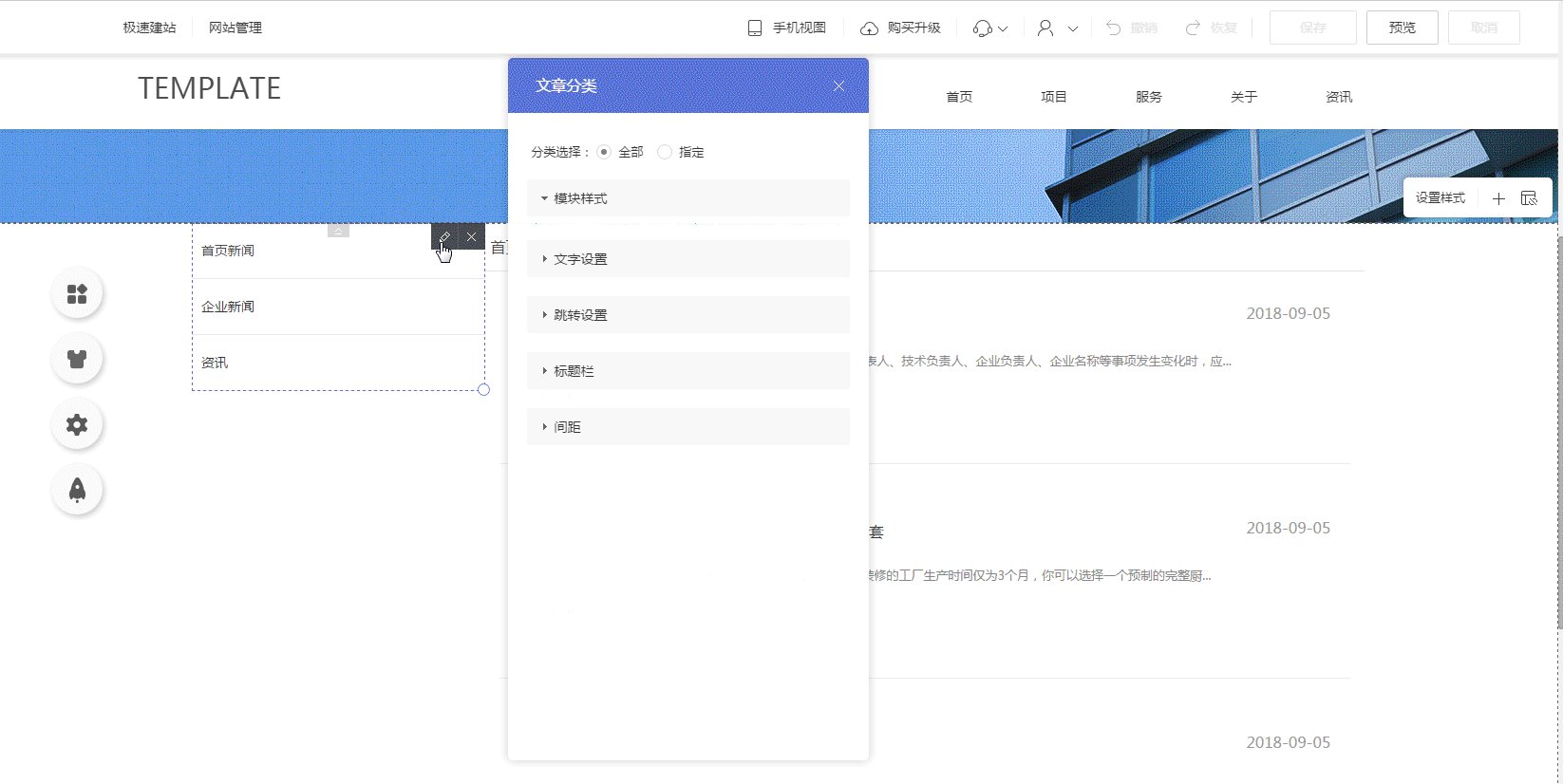
“文章分类”模块在电脑视图和手机视图下的编辑项分别如下图。


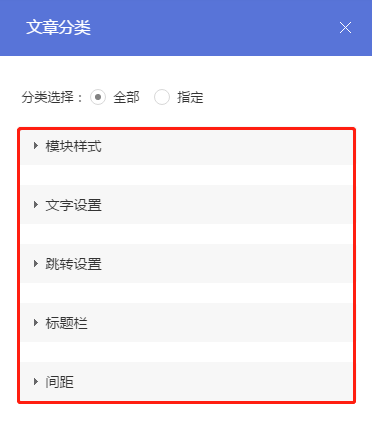
接下来将分别介绍电脑视图和手机视图下,“文章分类”模块的各个编辑项。(下图为此部分的内容结构)

3.1、电脑视图
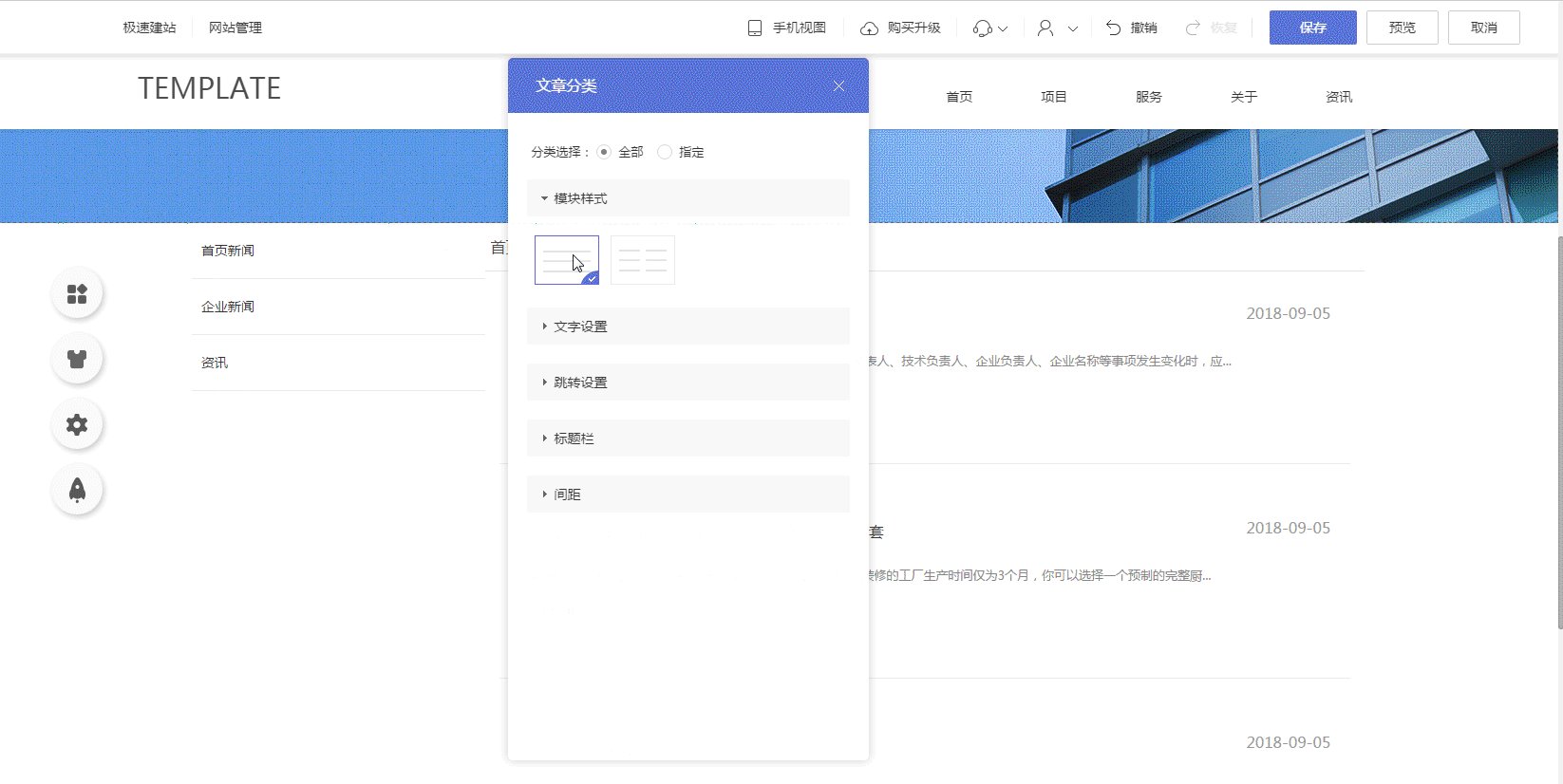
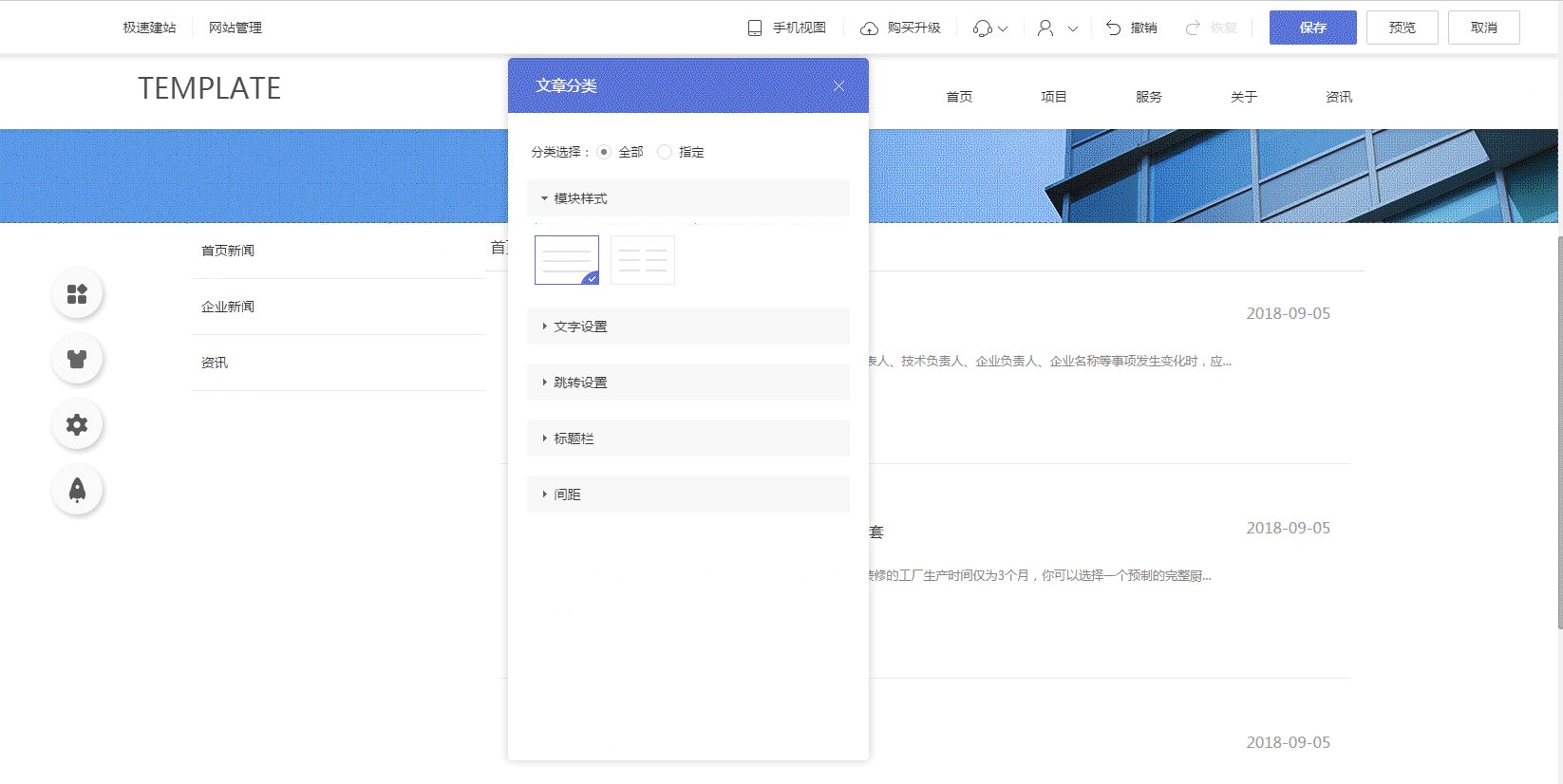
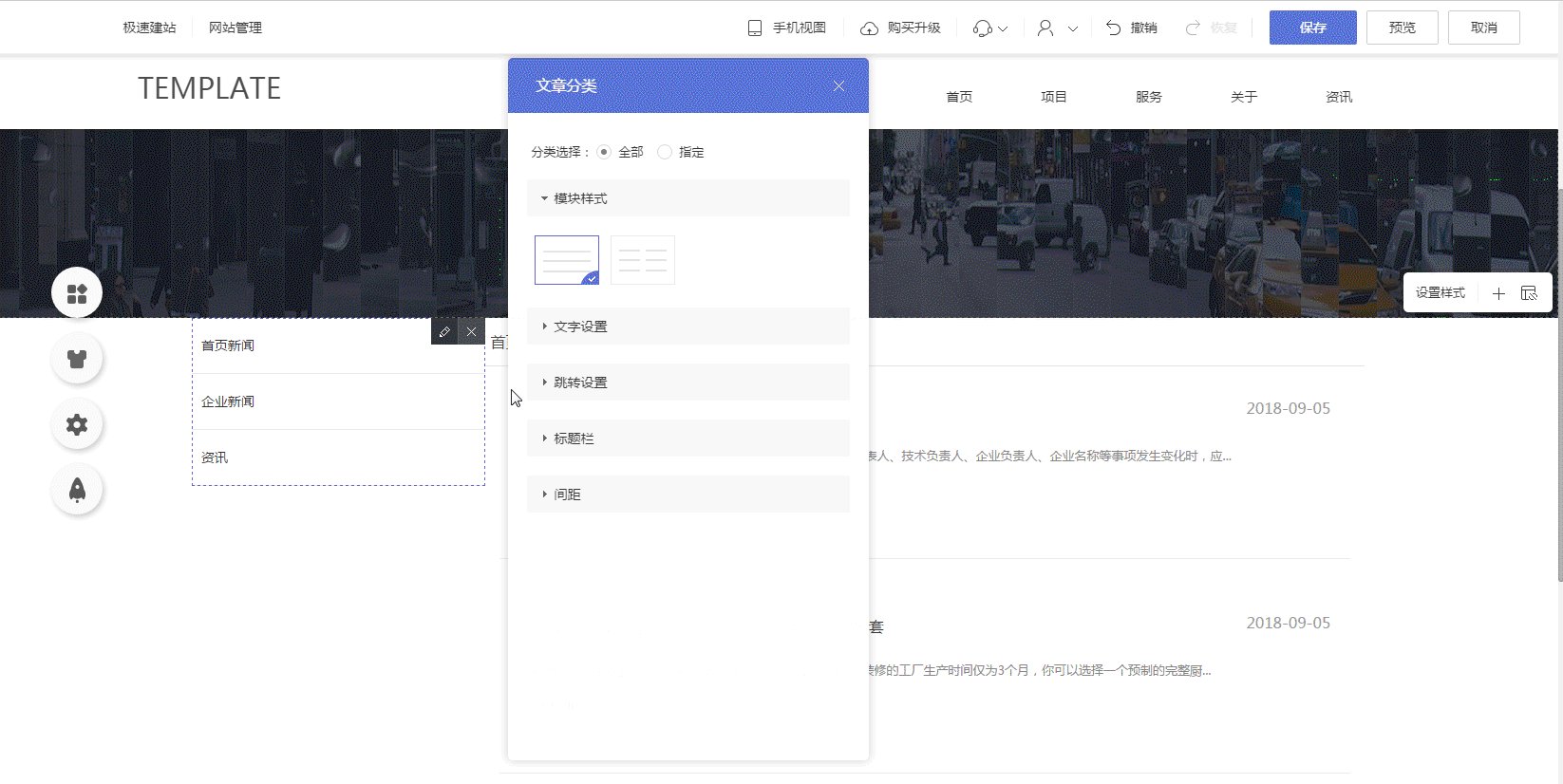
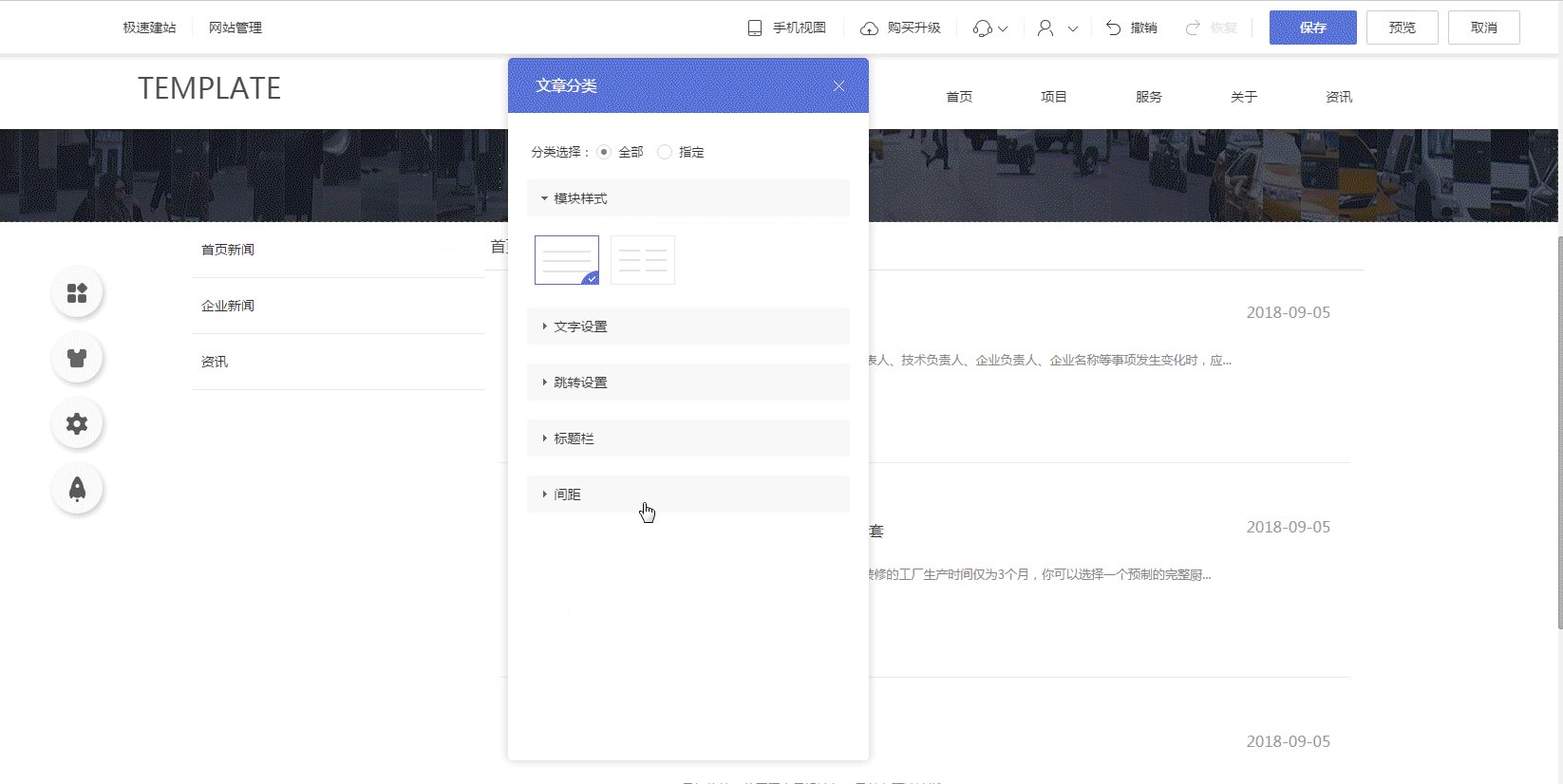
3.1.1、模块样式
支持2种模块样式,效果如下图。

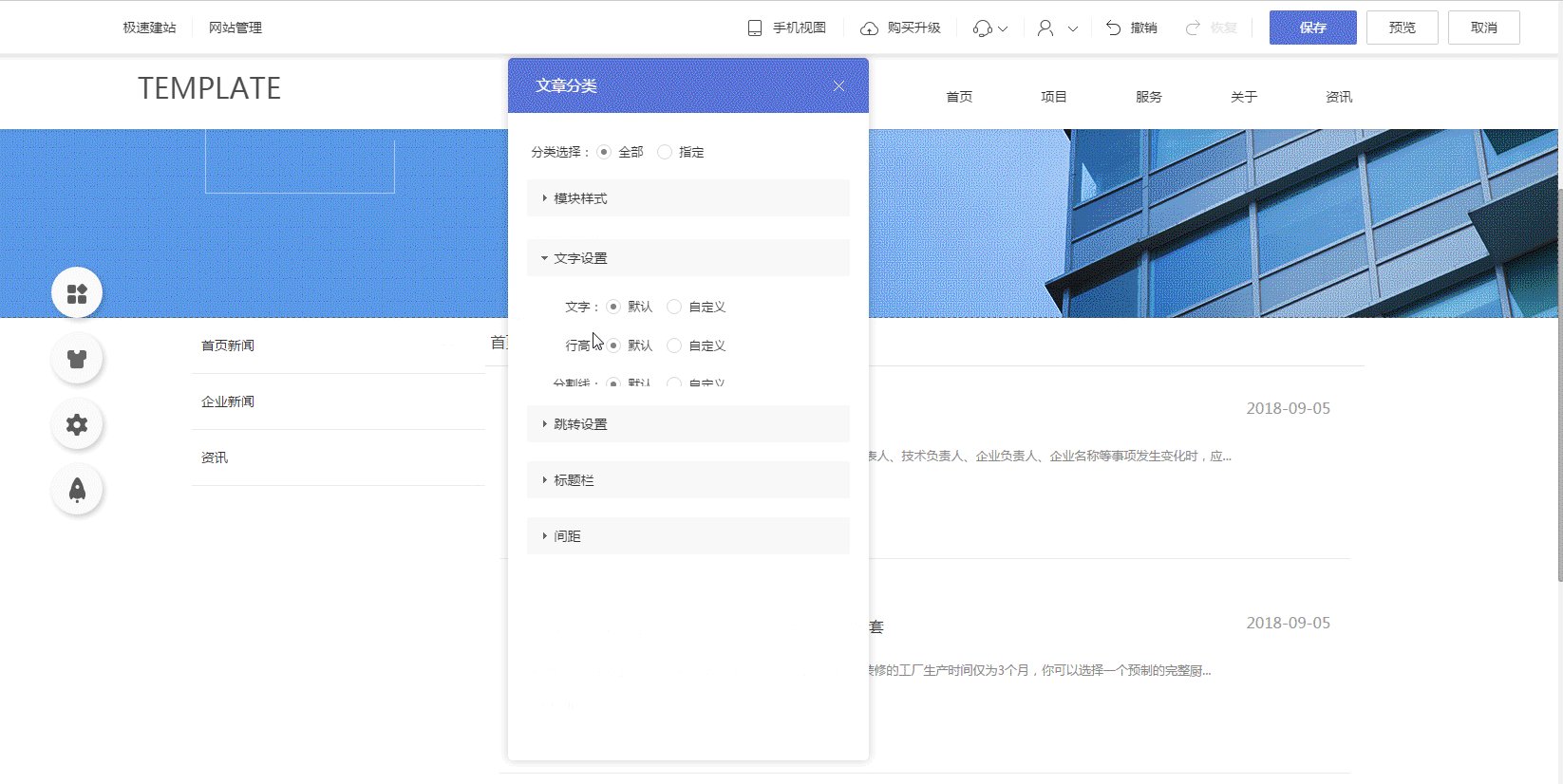
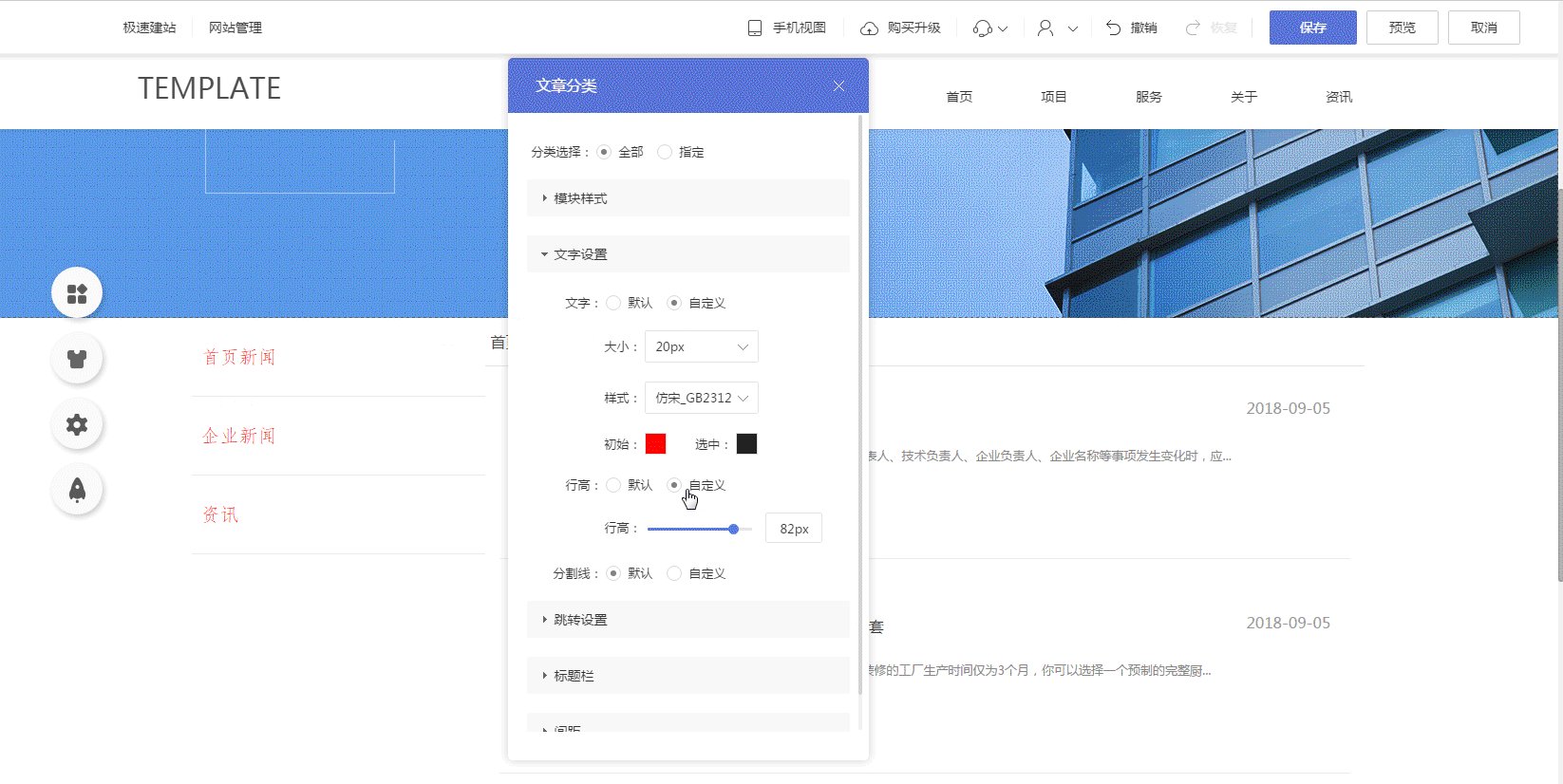
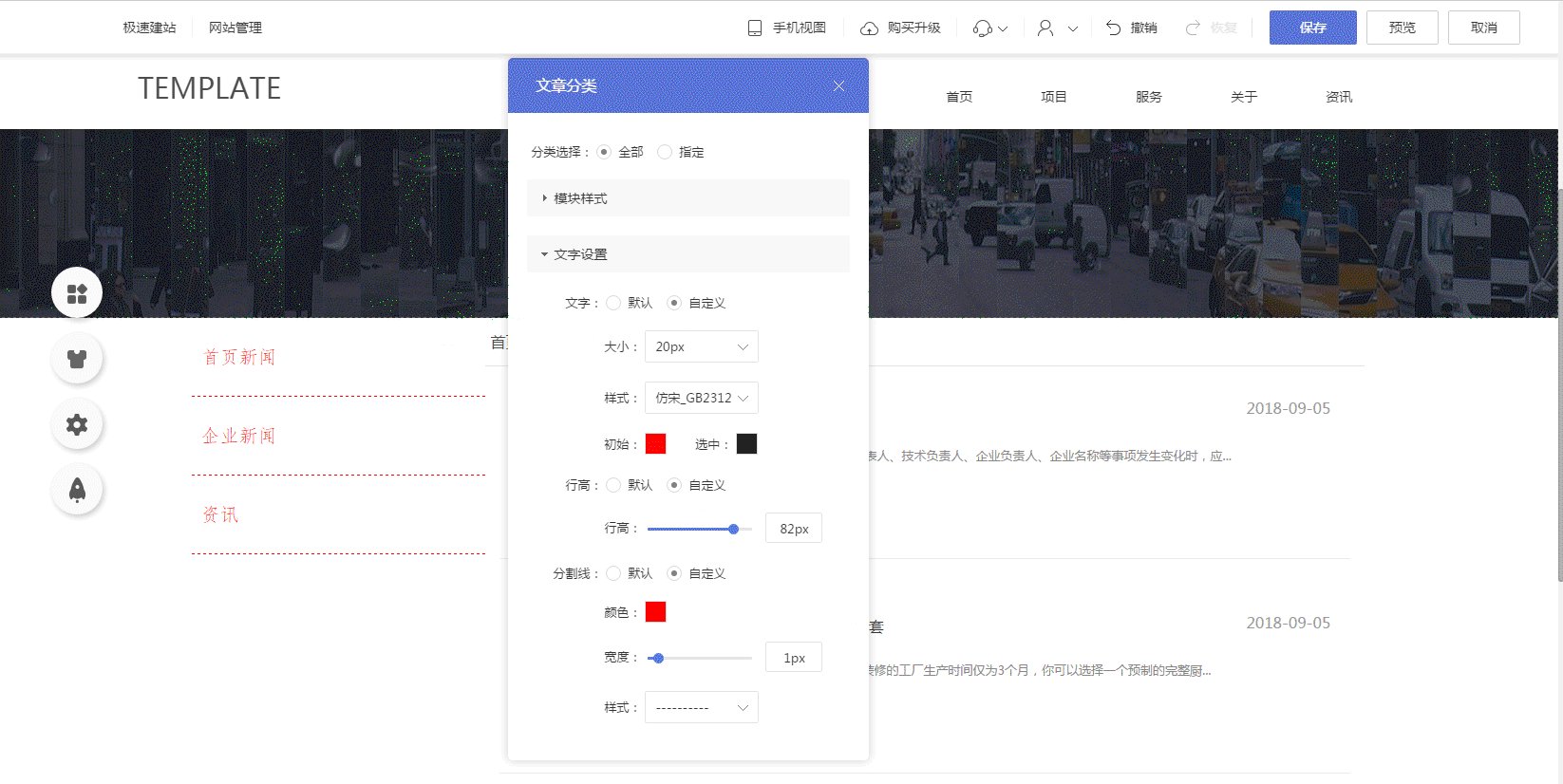
3.1.2、文字设置
支持自定义文章分类的文字样式、行高、分割线样式,如下图。

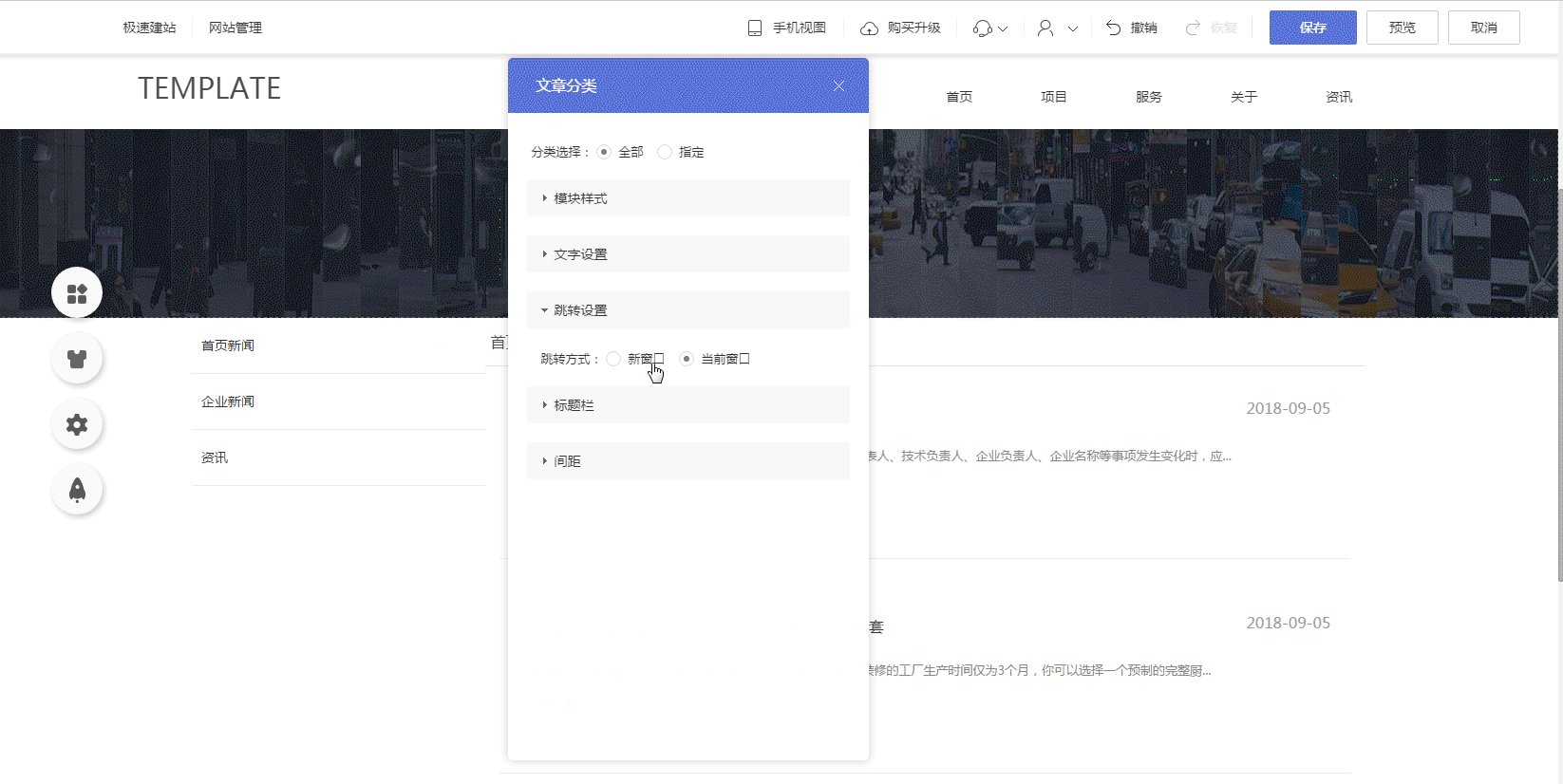
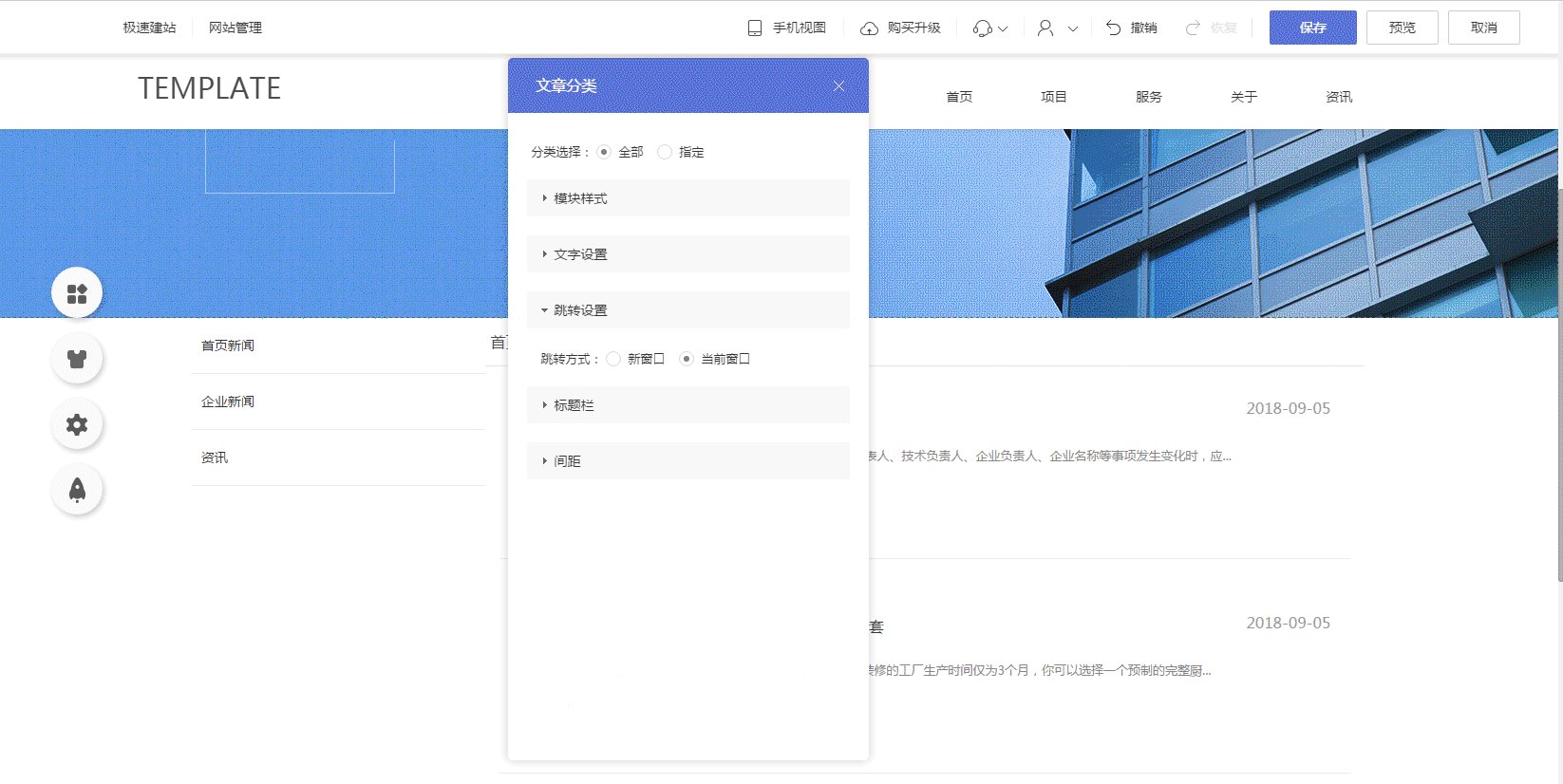
3.1.3、跳转设置
支持设置点击“文章分类”模块后的跳转方式为新窗口或当前窗口,如下图。

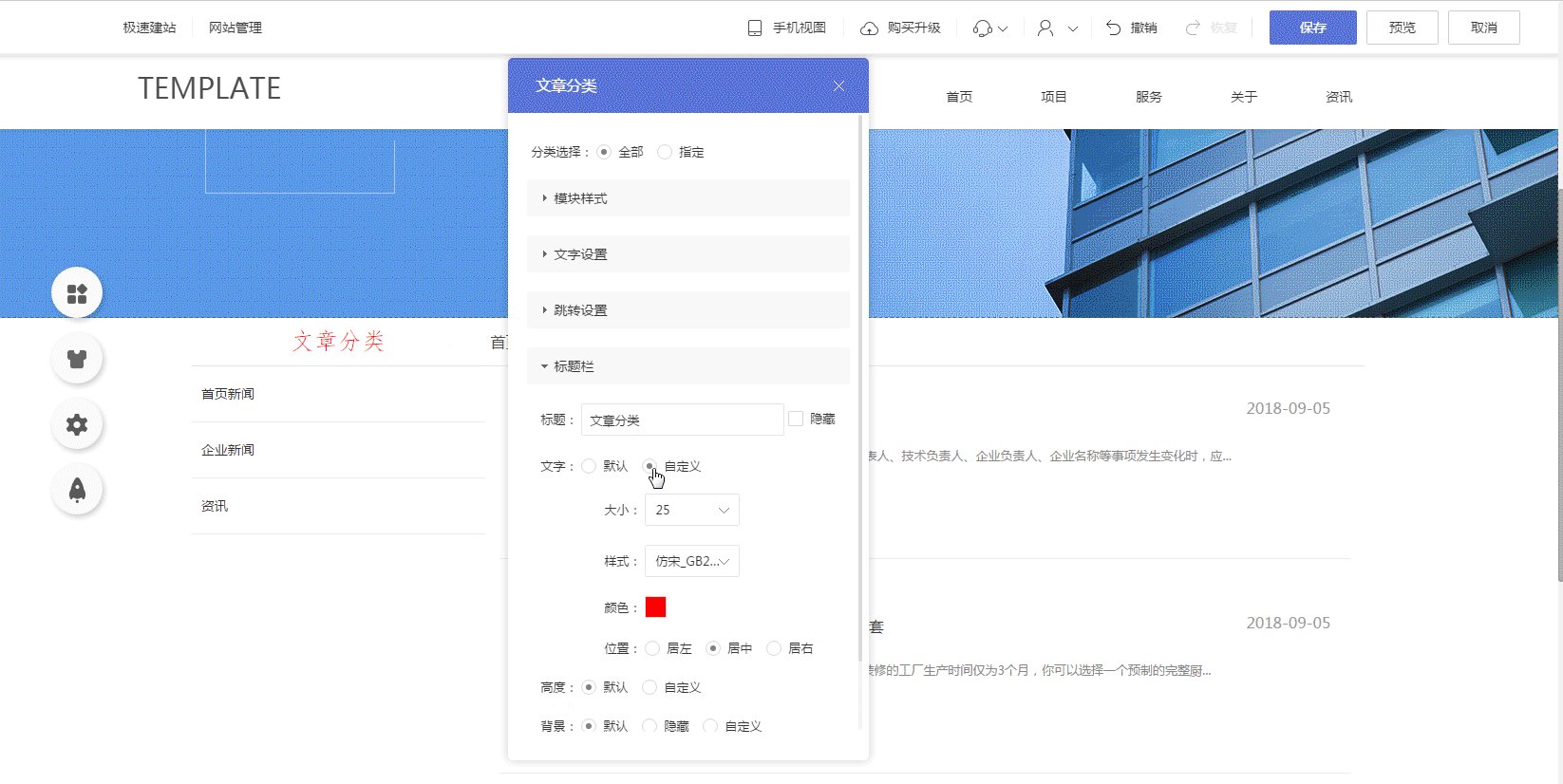
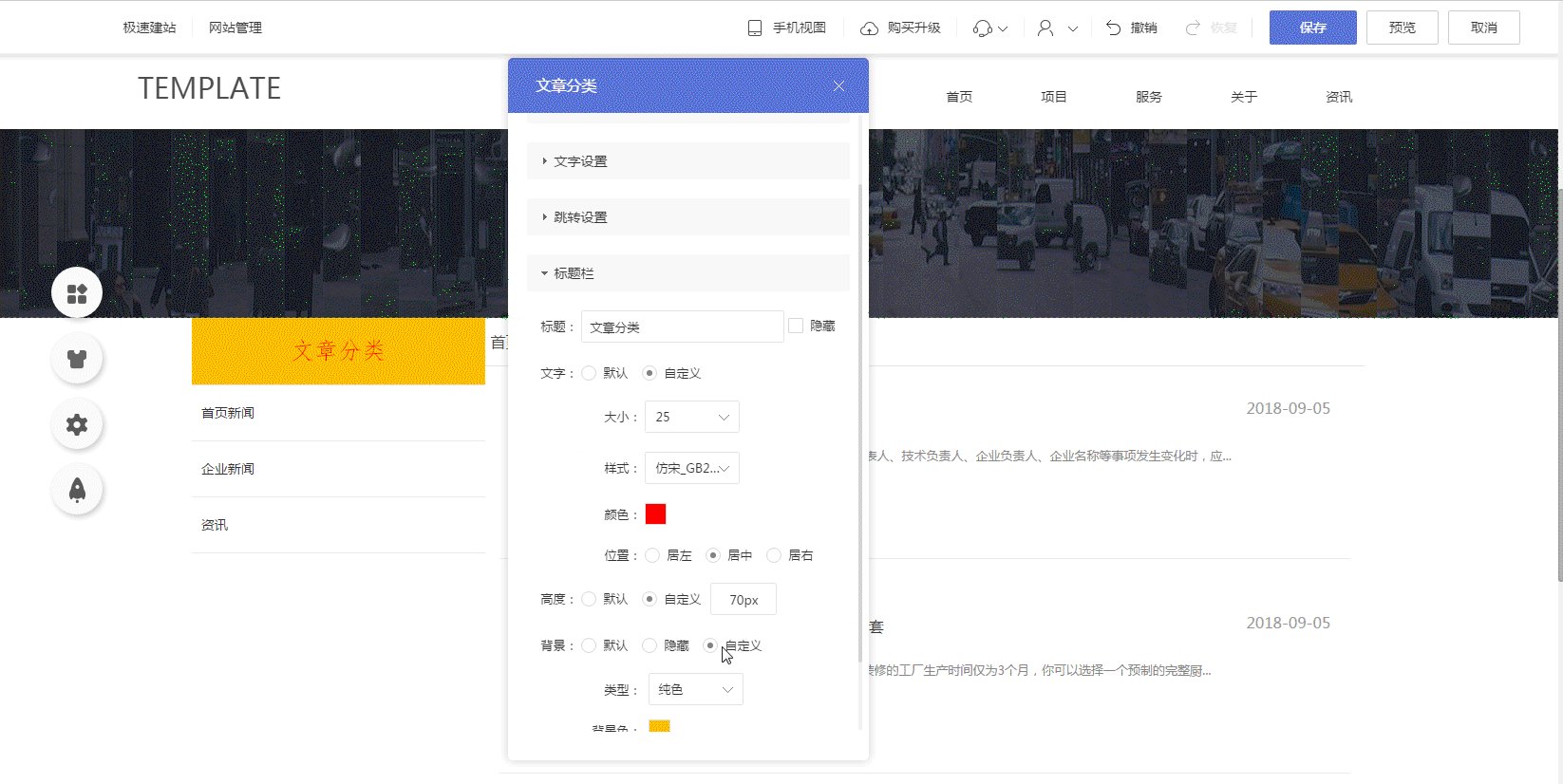
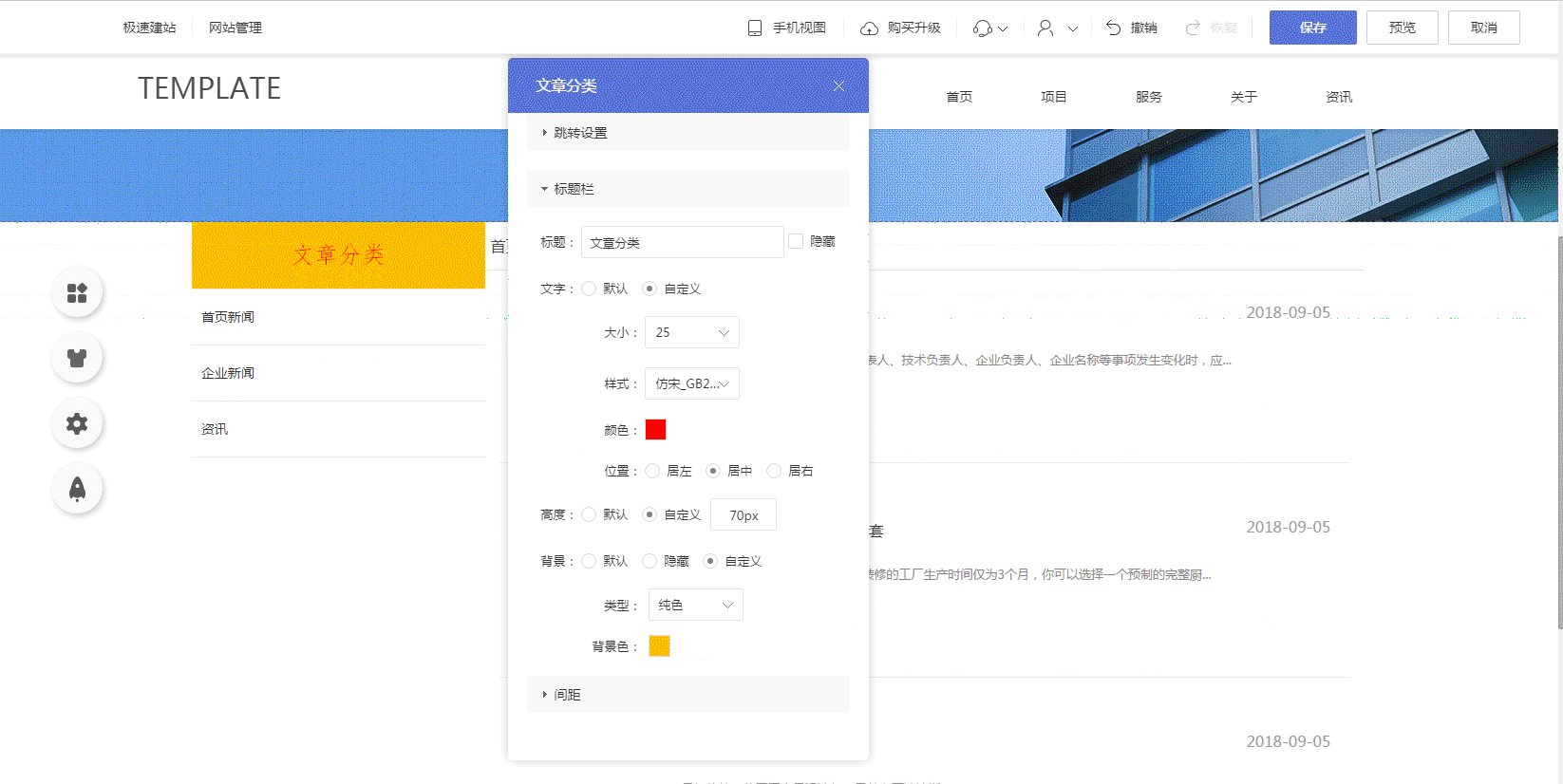
3.1.4、标题栏
默认是隐藏标题栏,当取消隐藏标题栏后,支持自定义模块标题、标题文字样式、标题栏高度、标题栏背景,如下图。

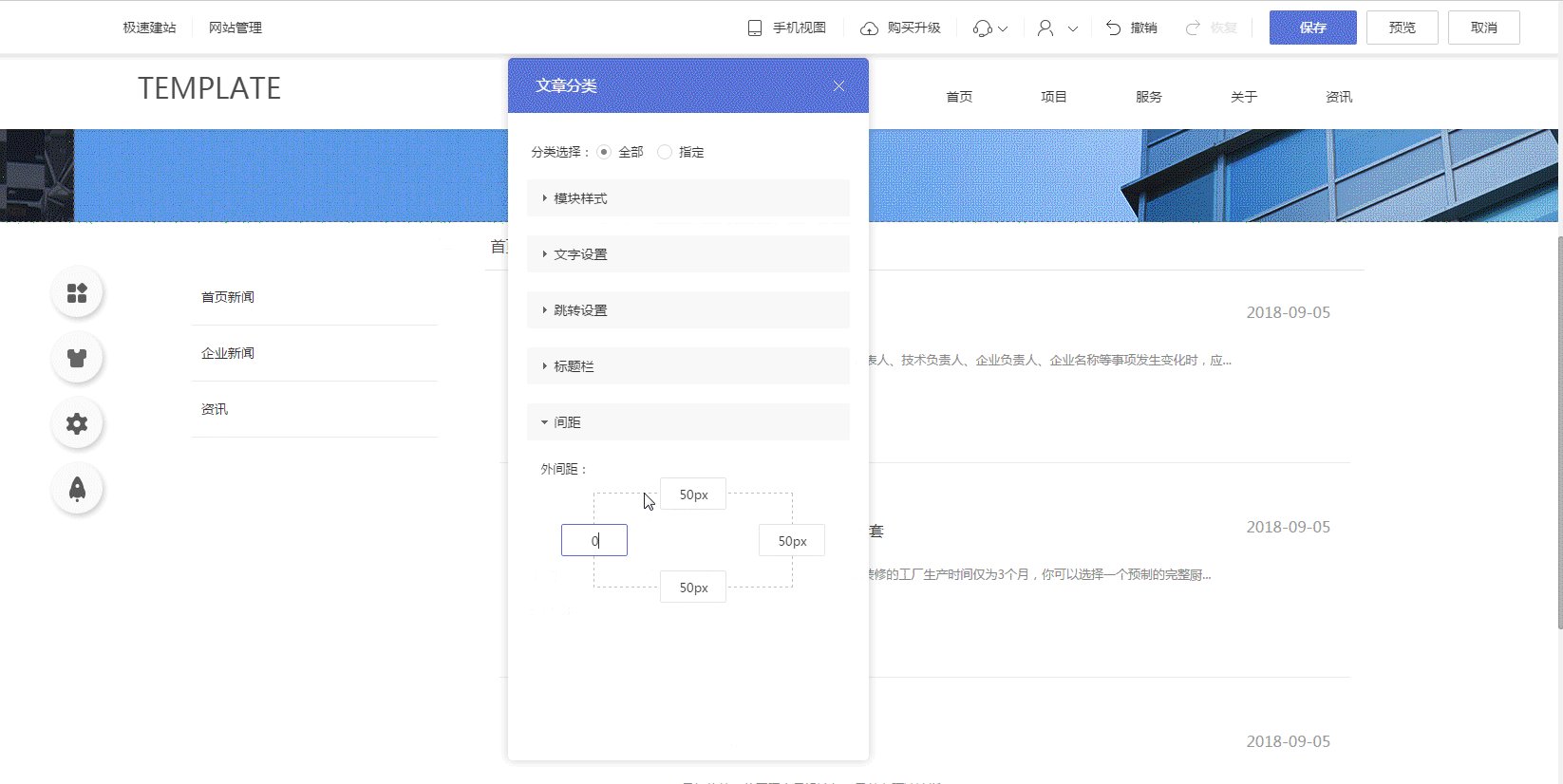
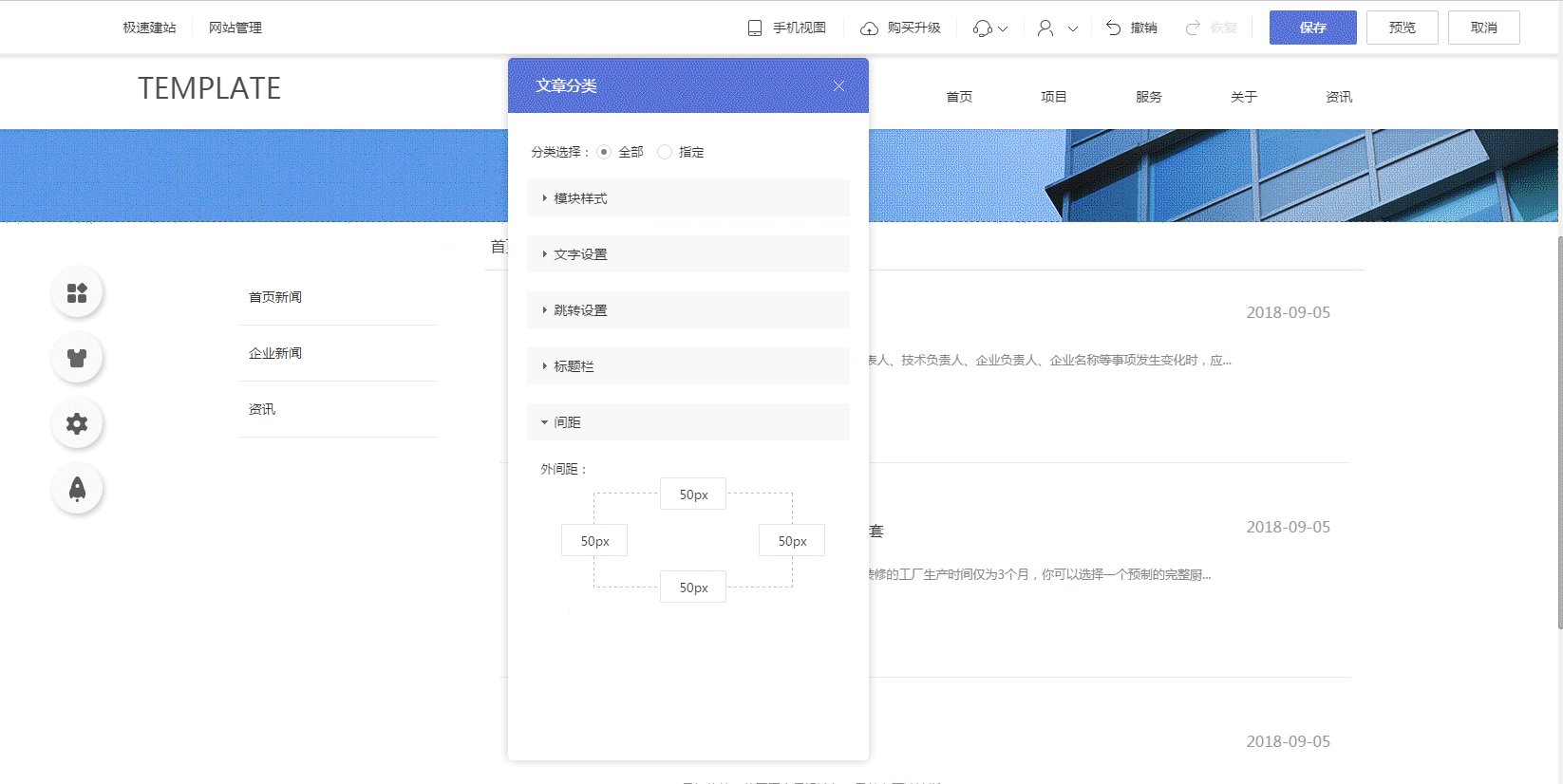
3.1.5、间距
可通过修改“文章分类”模块的外间距,调整“文章分类”模块与通栏内容区边界之间的距离。

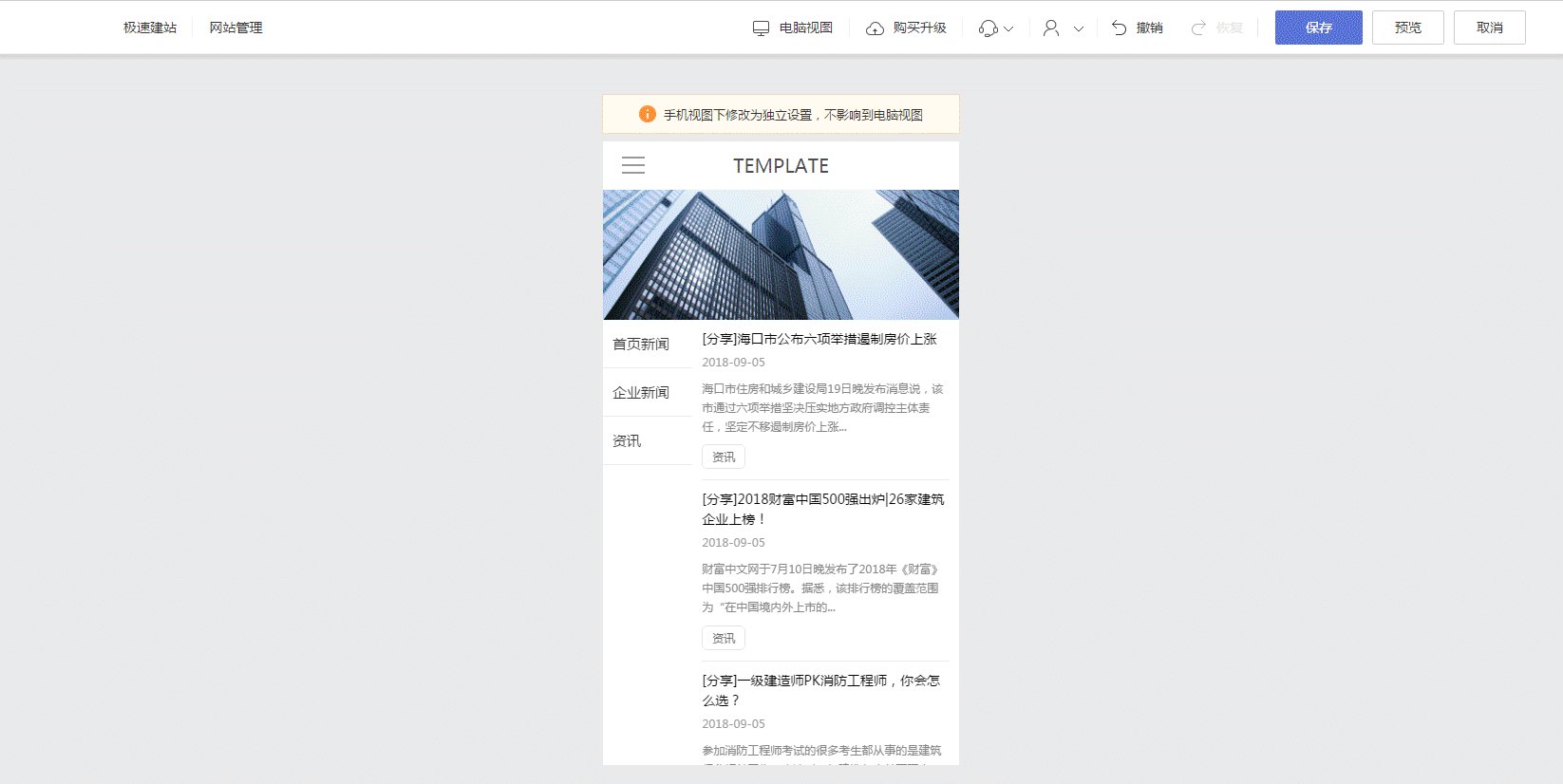
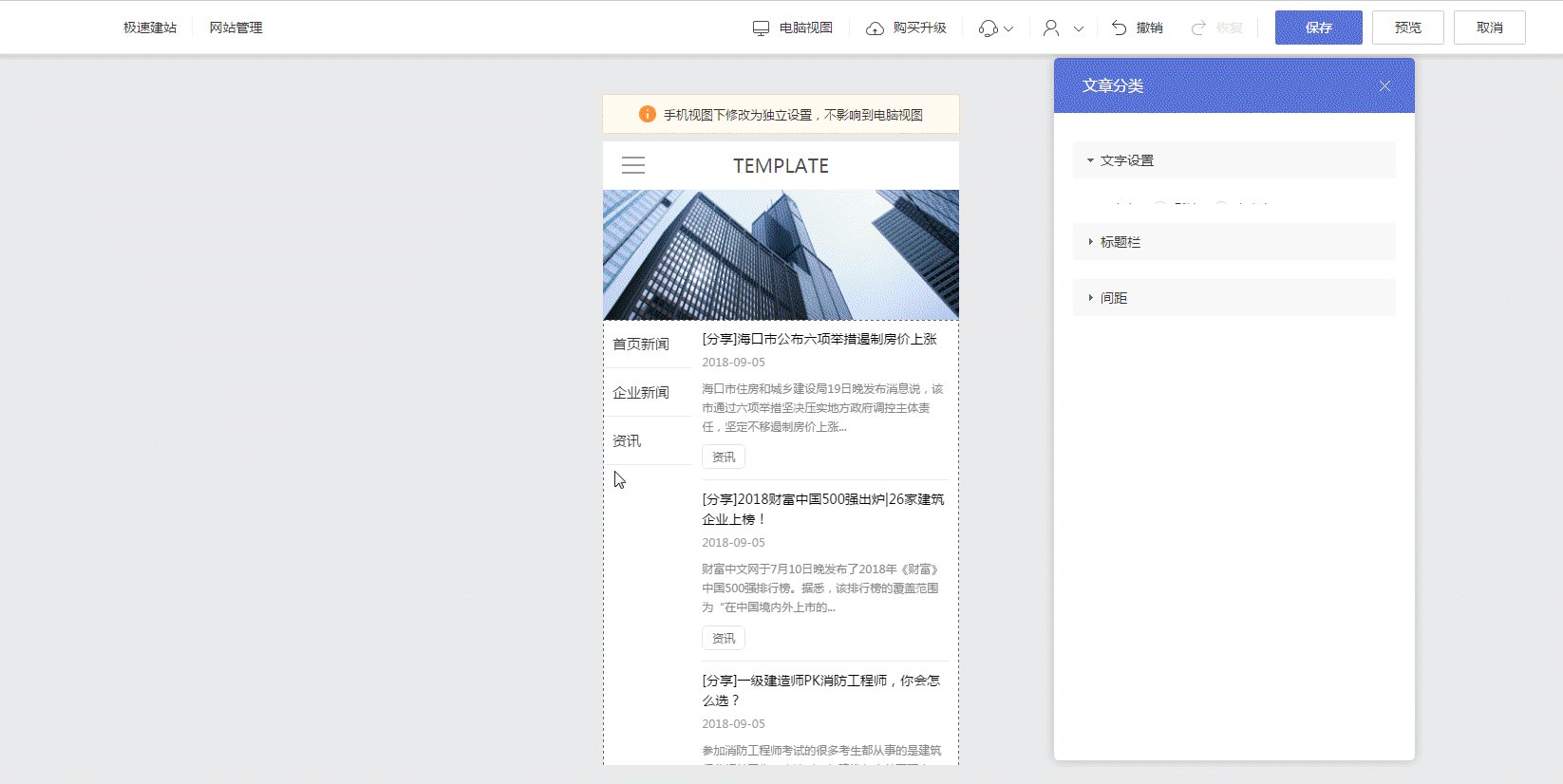
3.2、手机视图
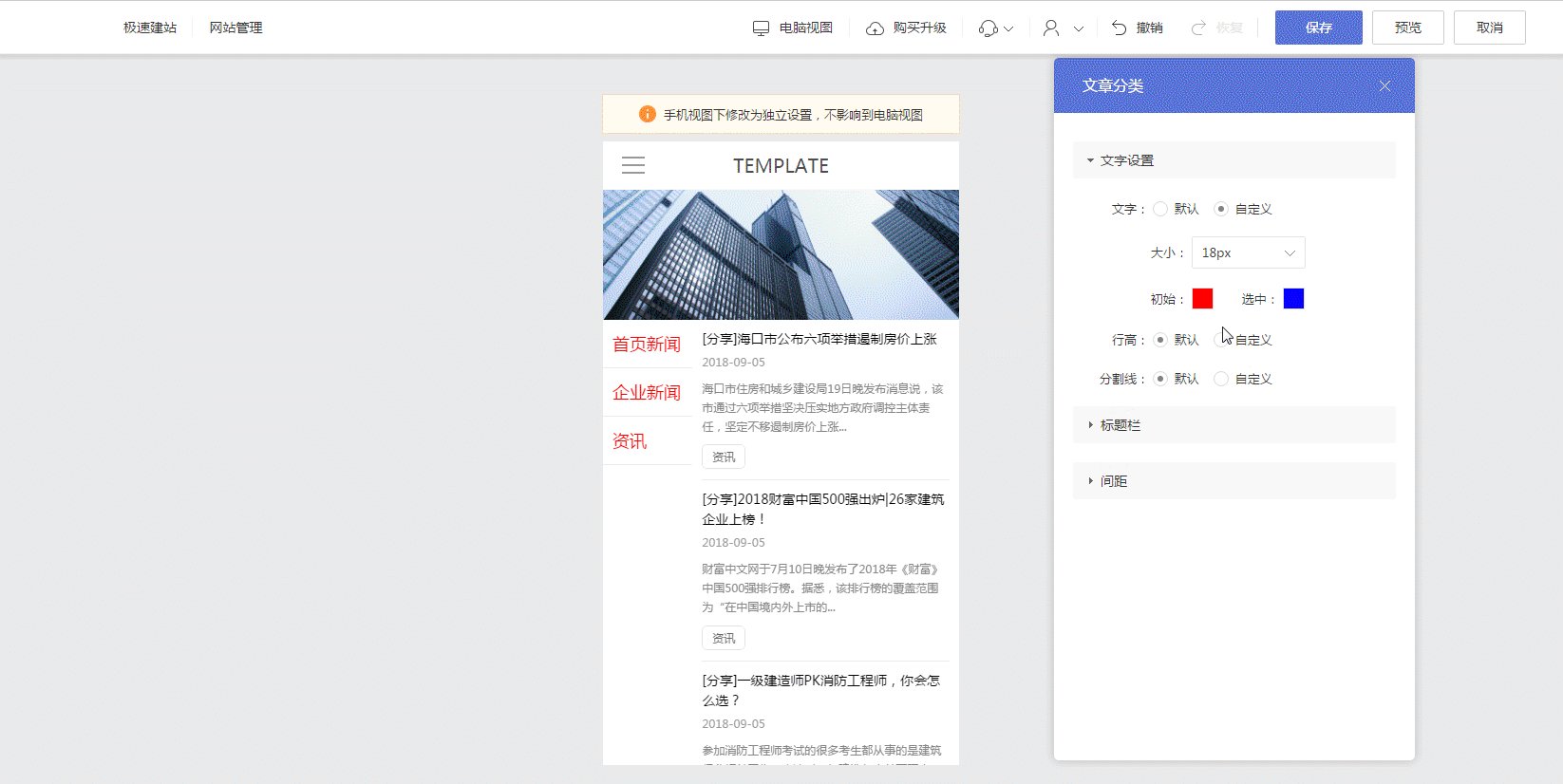
3.2.1、文字设置
支持自定义文章分类的文字样式、行高、分割线样式,如下图。

3.2.2、标题栏
支持显示或隐藏标题栏,以及自定义标题栏文字、高度、背景。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599

3.2.3、间距
通过修改模块的外间距,可调整模块与通栏内容边界之间的距离。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599

四、如何编辑“文章筛选”模块?
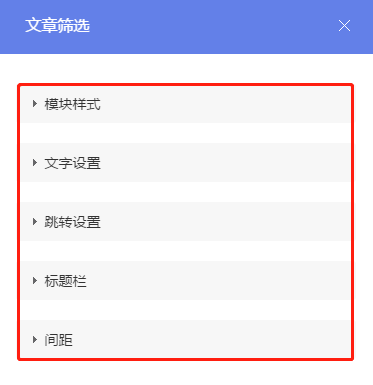
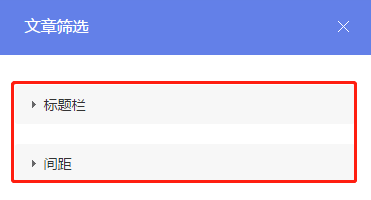
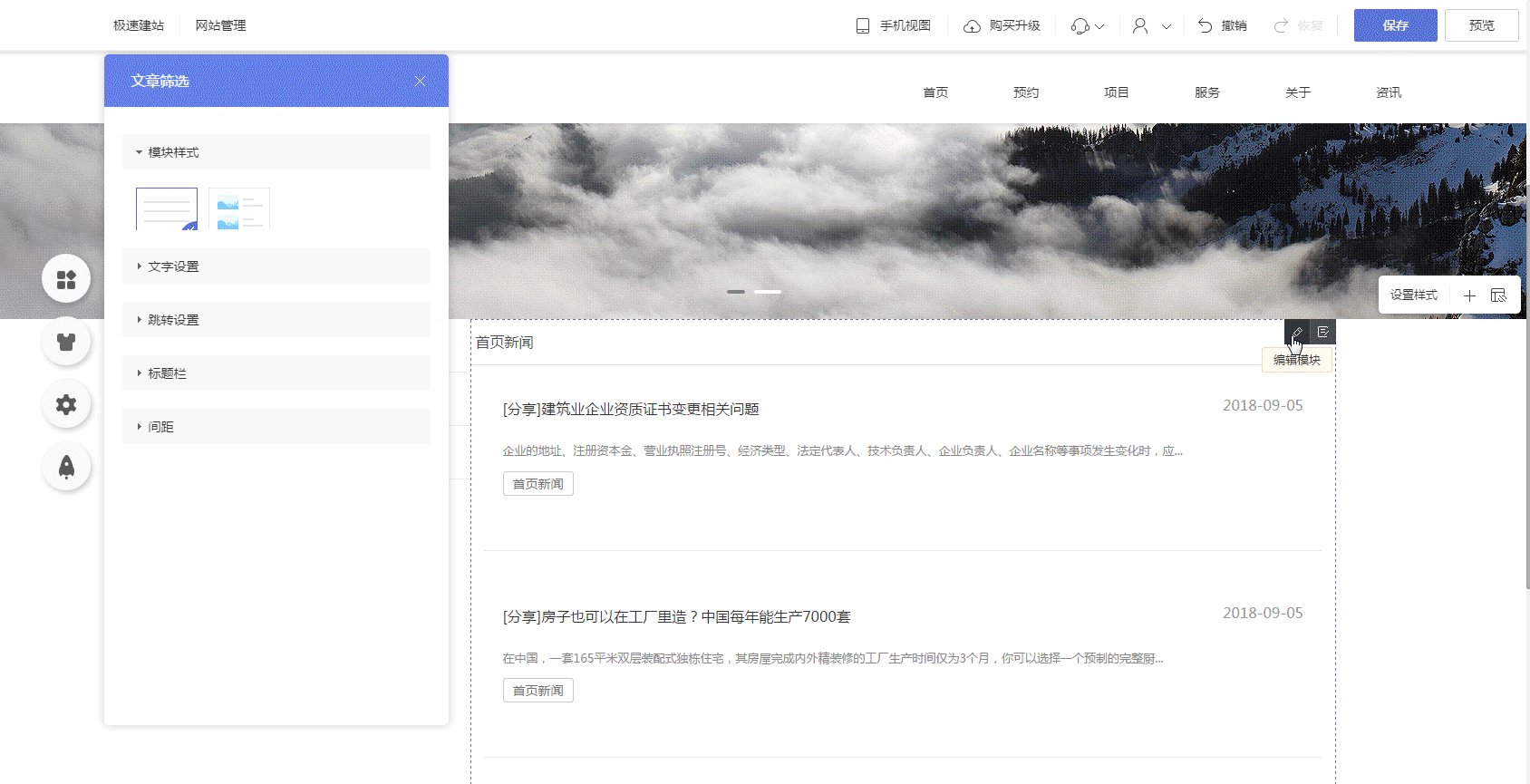
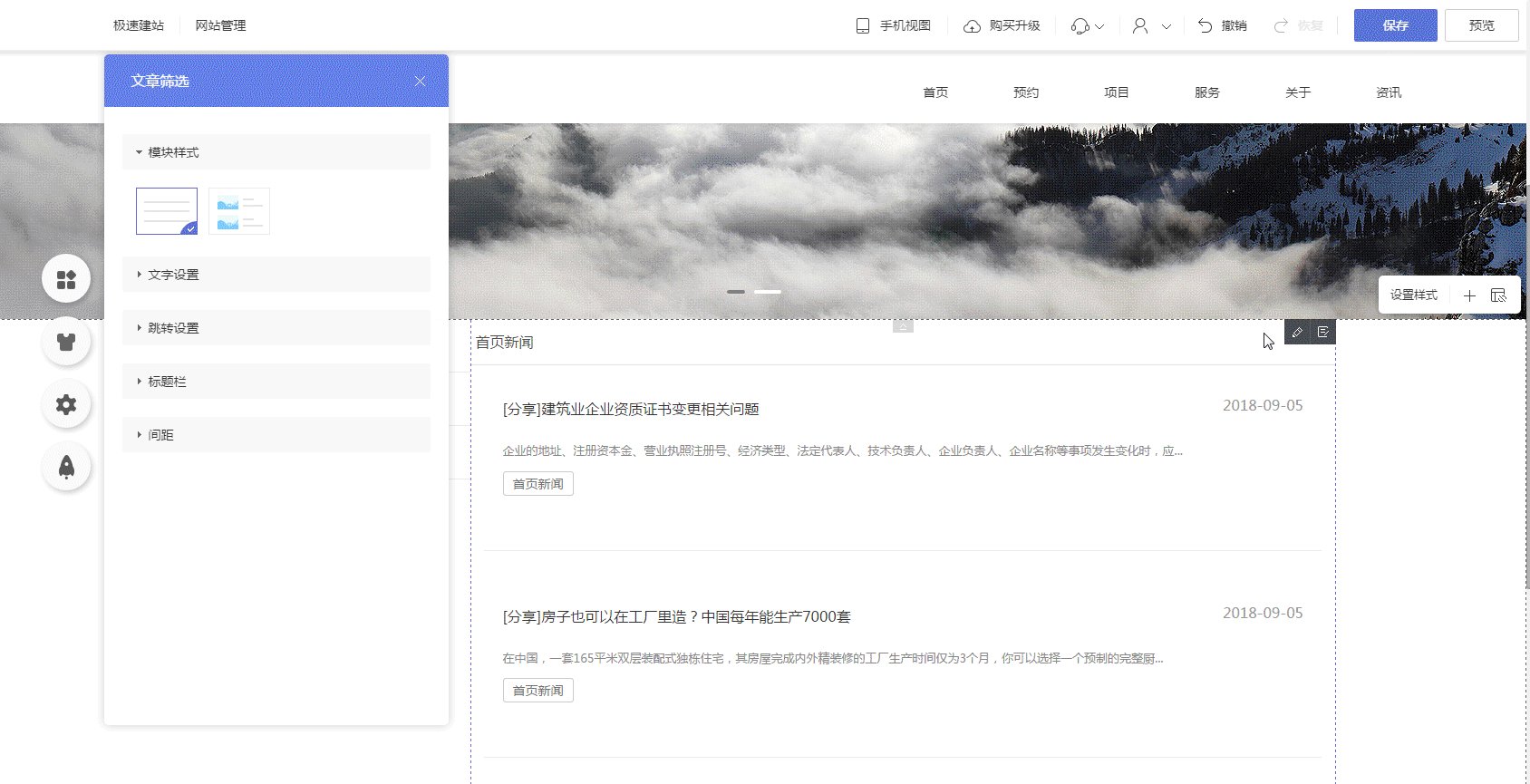
点击“文章分类”模块中的任意分类后,会自动跳转至“文章筛选”页,“文章筛选”模块在电脑视图和手机视图下的编辑项分别如下图。


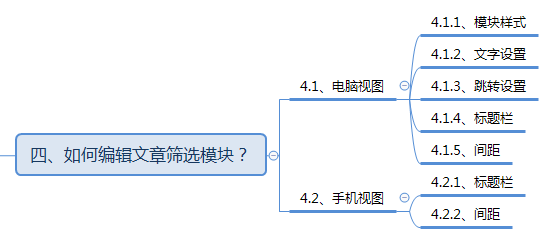
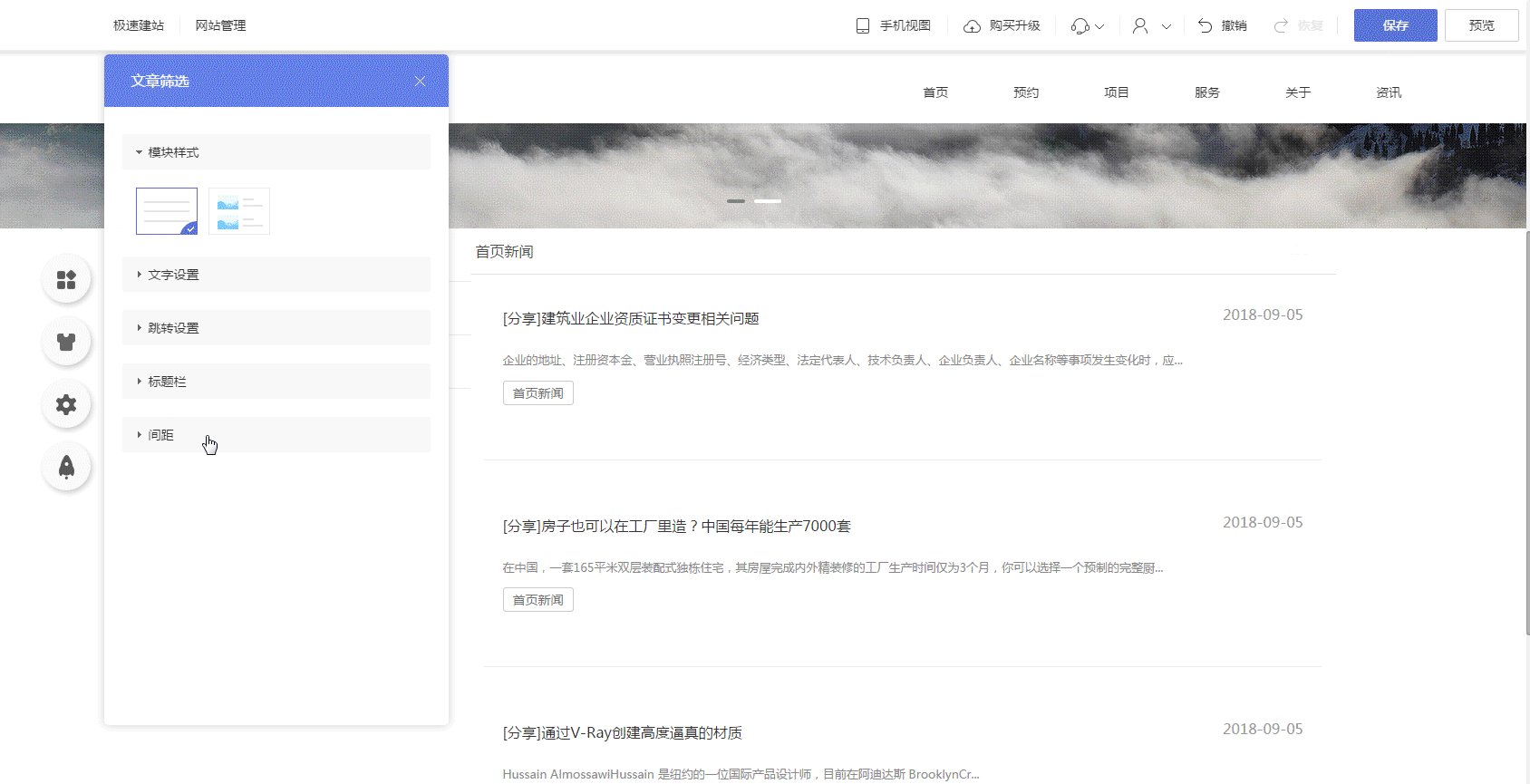
接下来将分别介绍电脑视图和手机视图下,“文章筛选”模块的各个编辑项。(下图为此部分的内容结构)

4.1、电脑视图
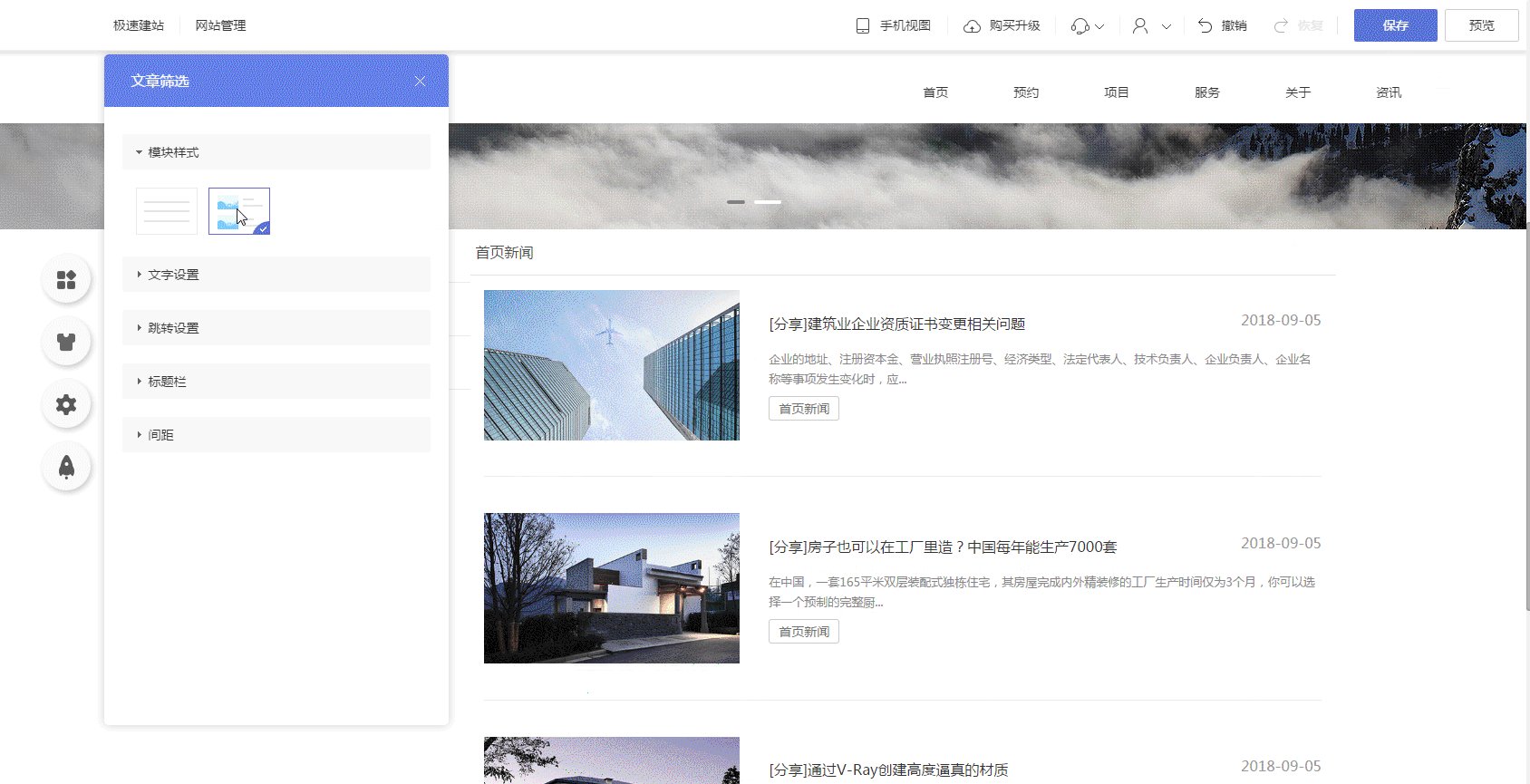
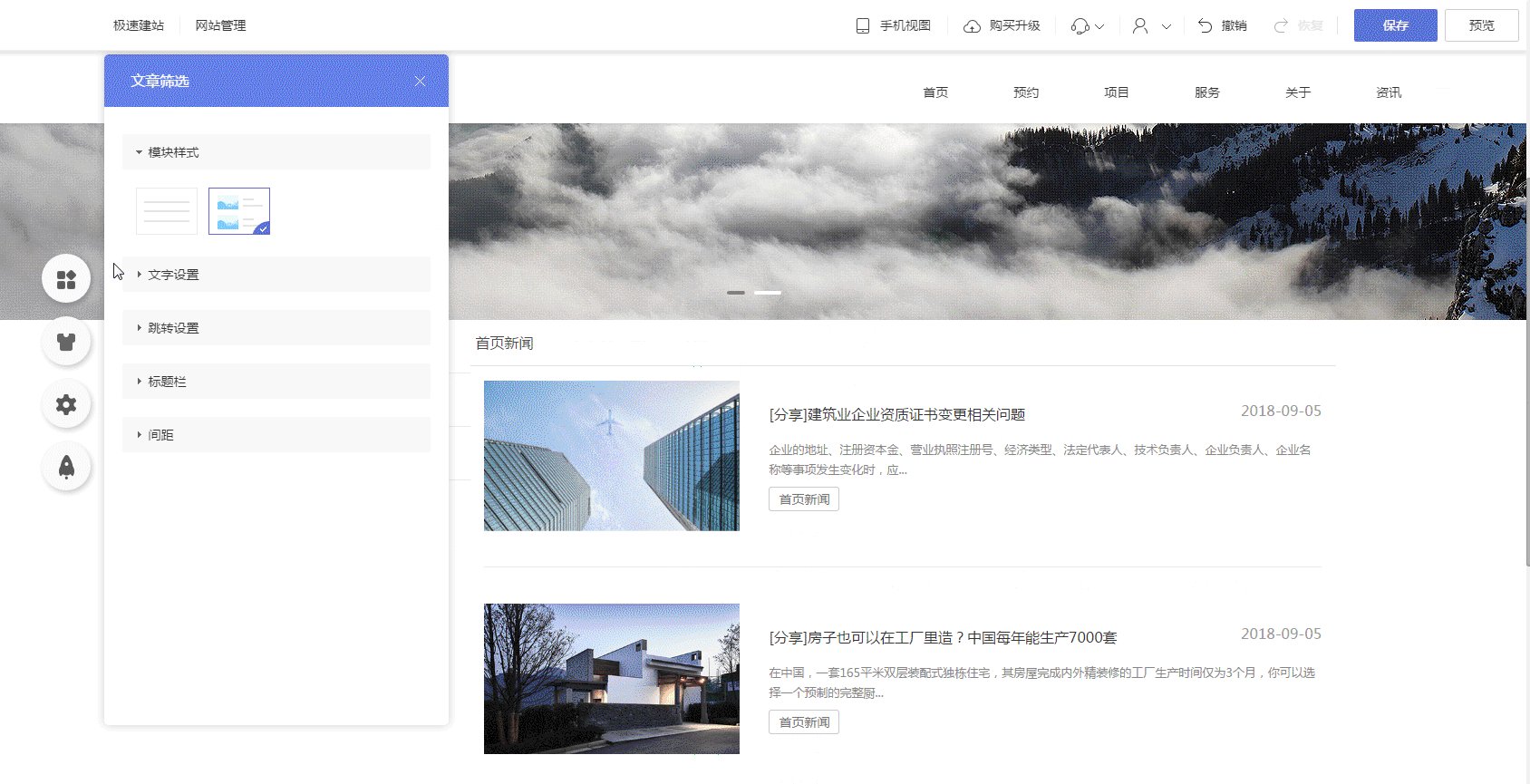
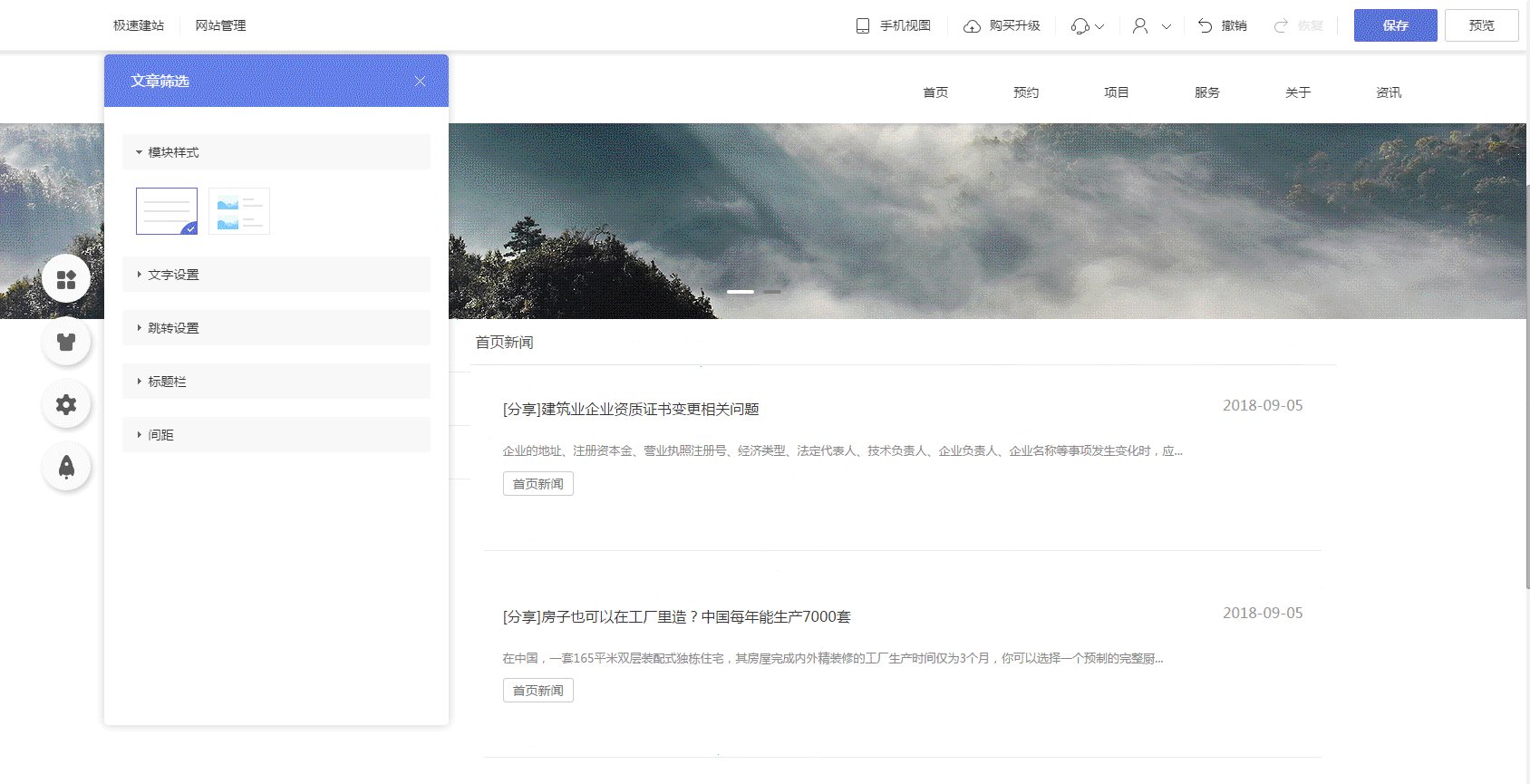
4.1.1、模块样式
支持2种模块样式,效果如下图。

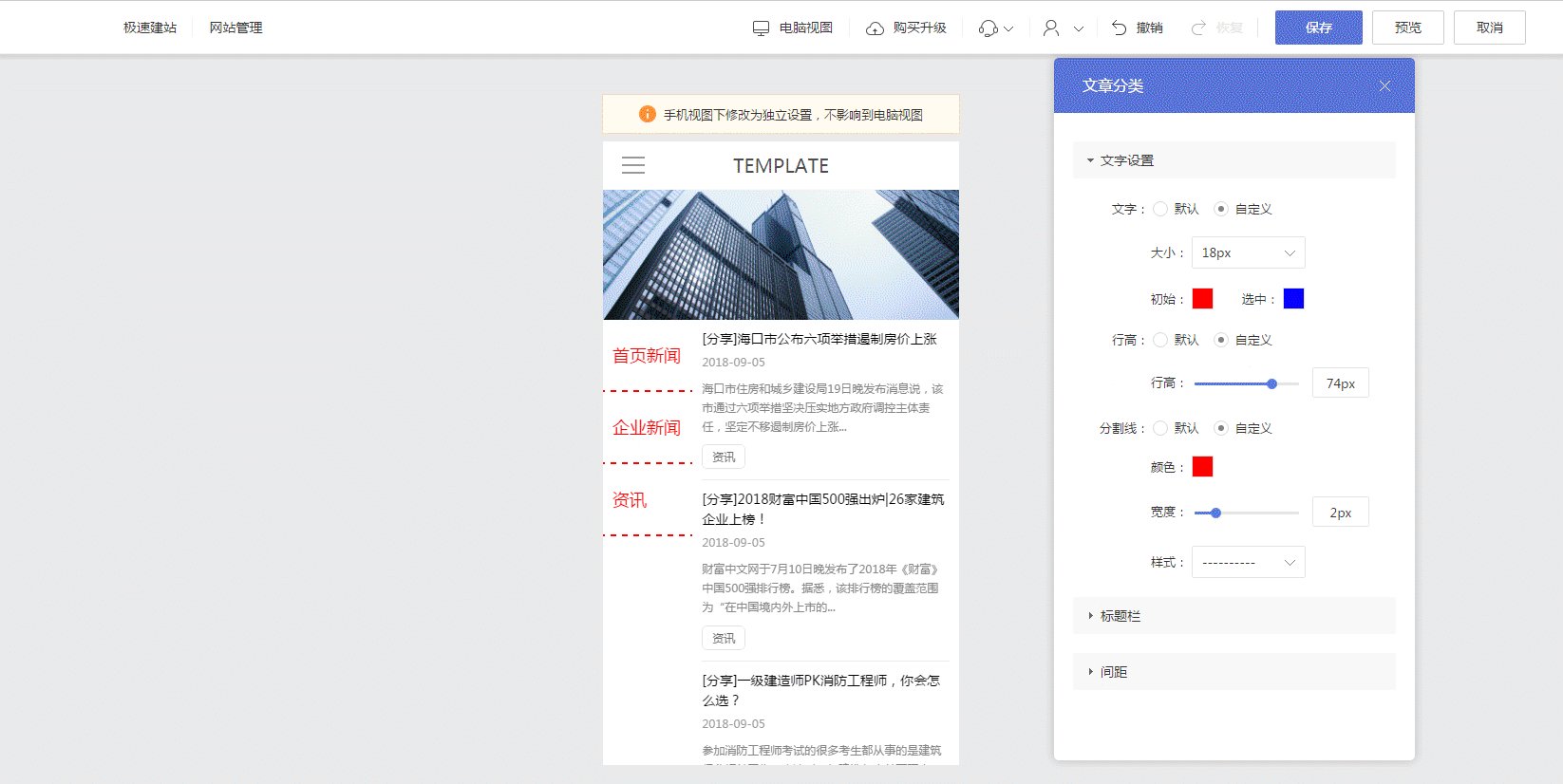
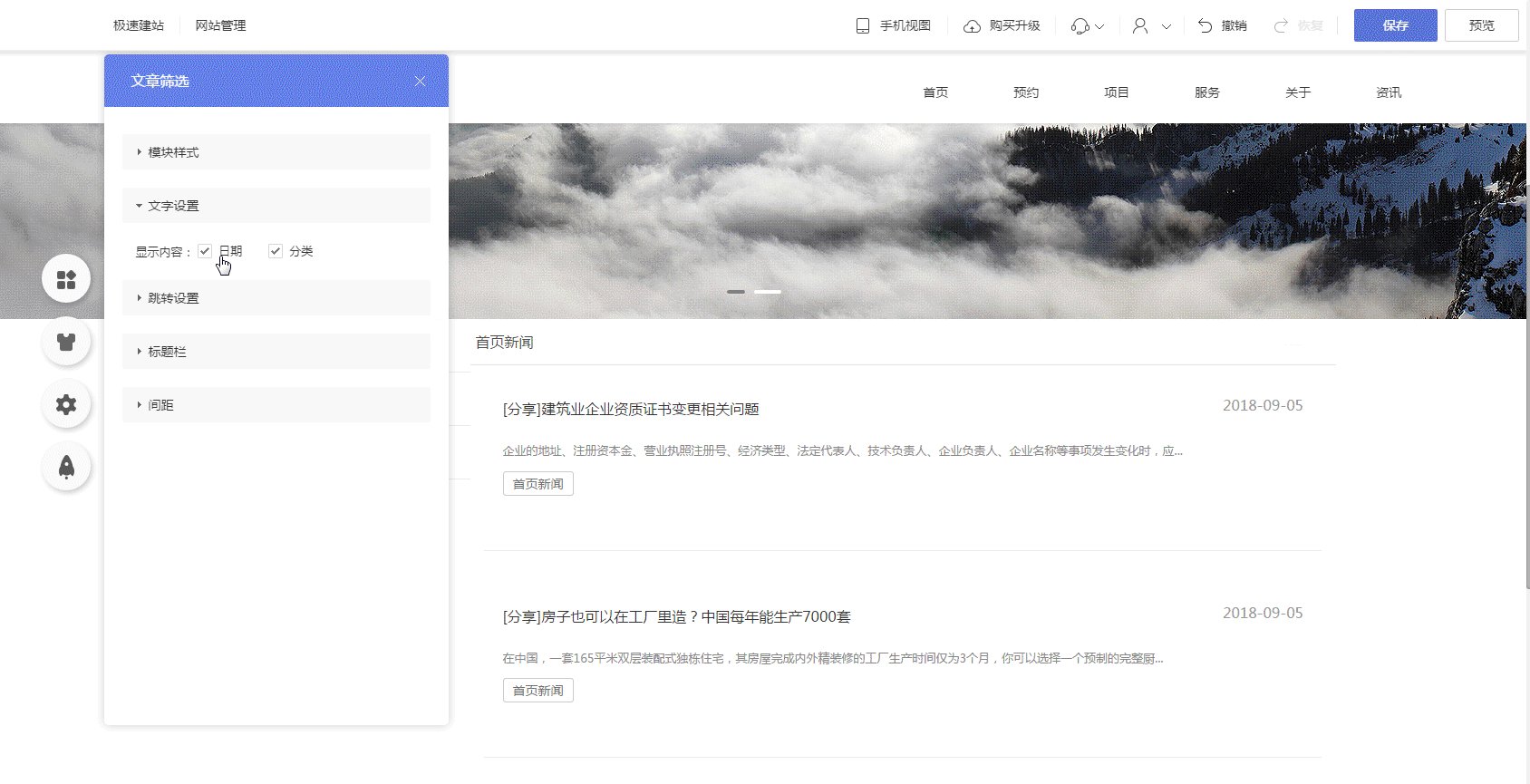
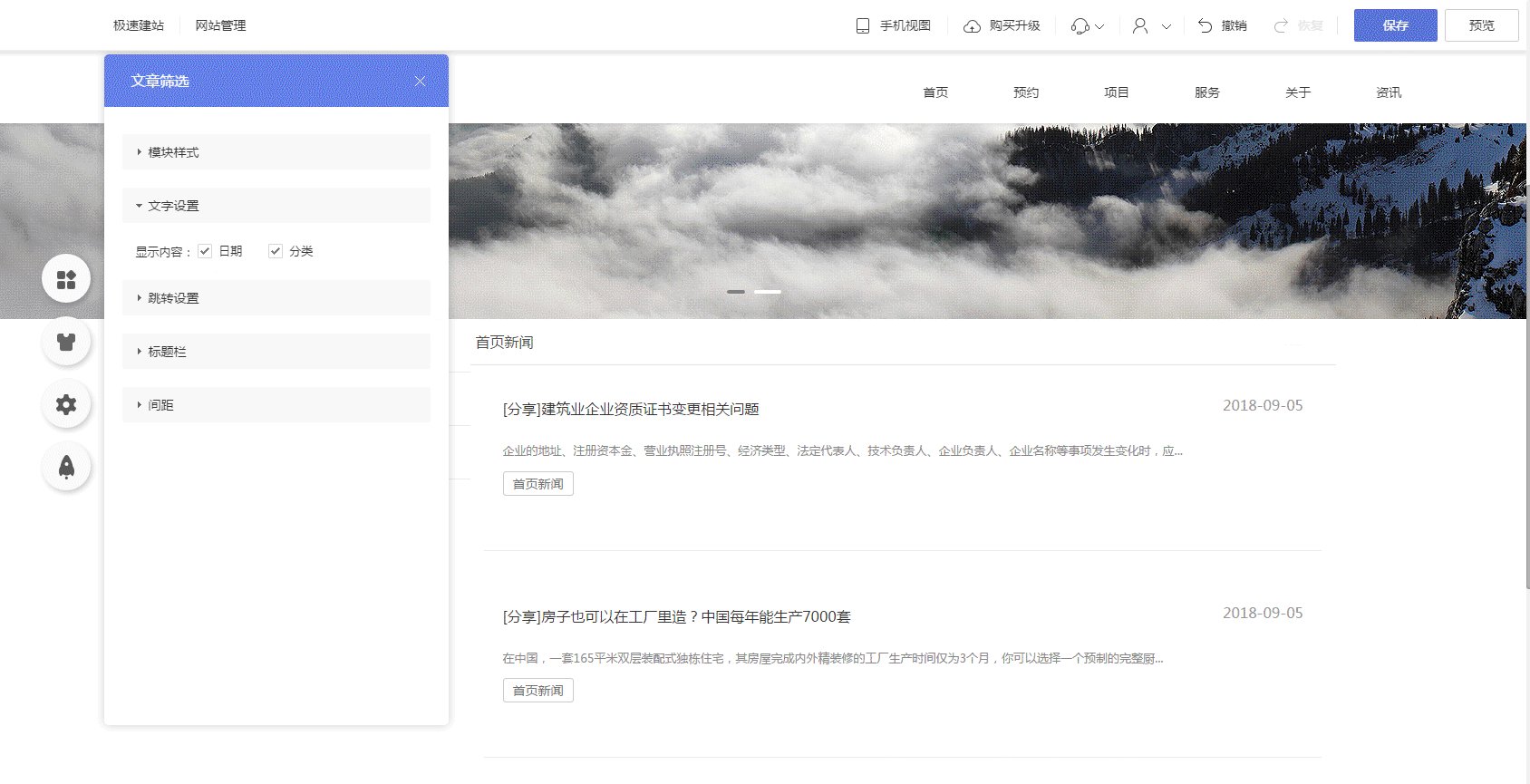
4.1.2、文字设置
支持选择是否显示文章的日期和分类,如下图。

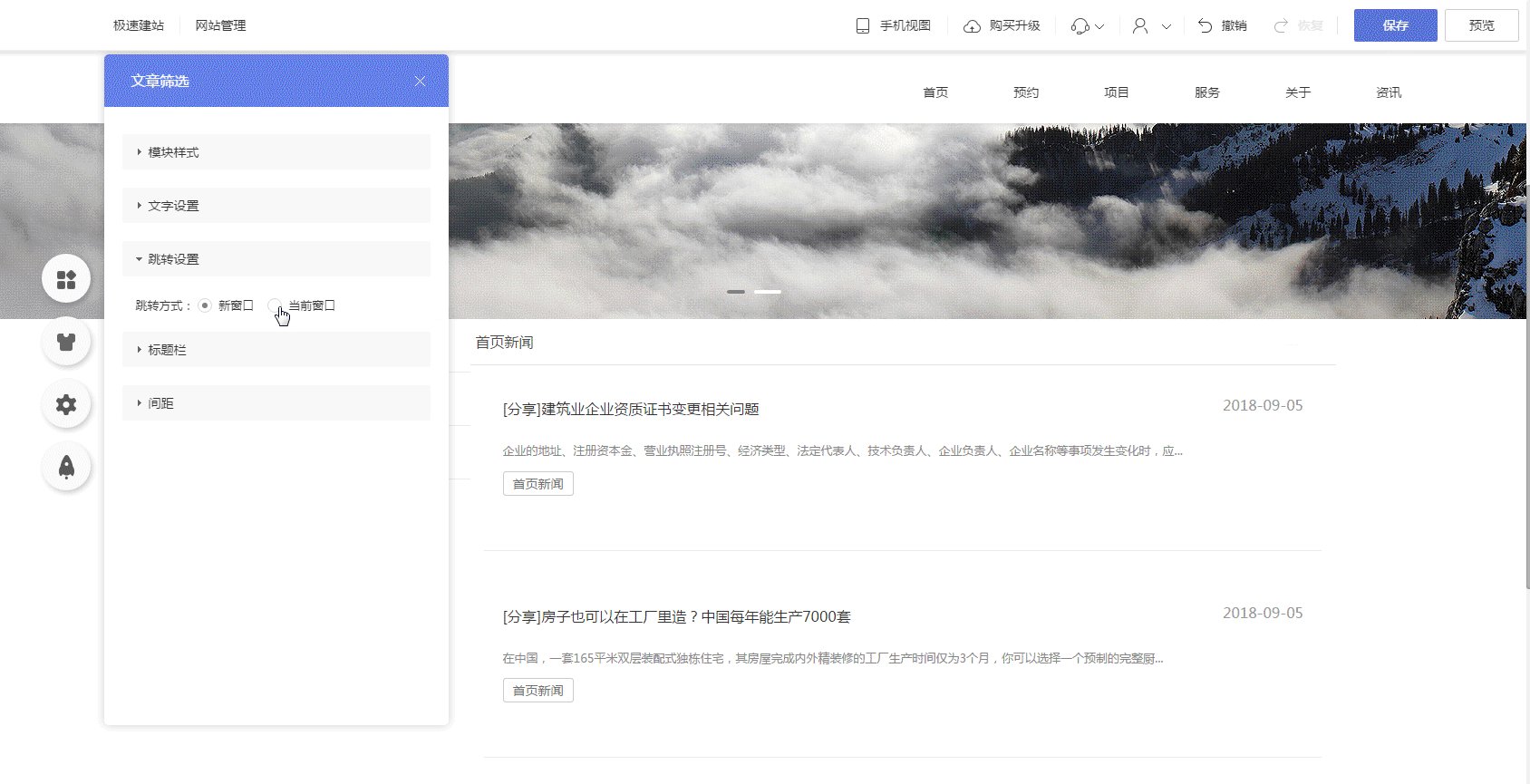
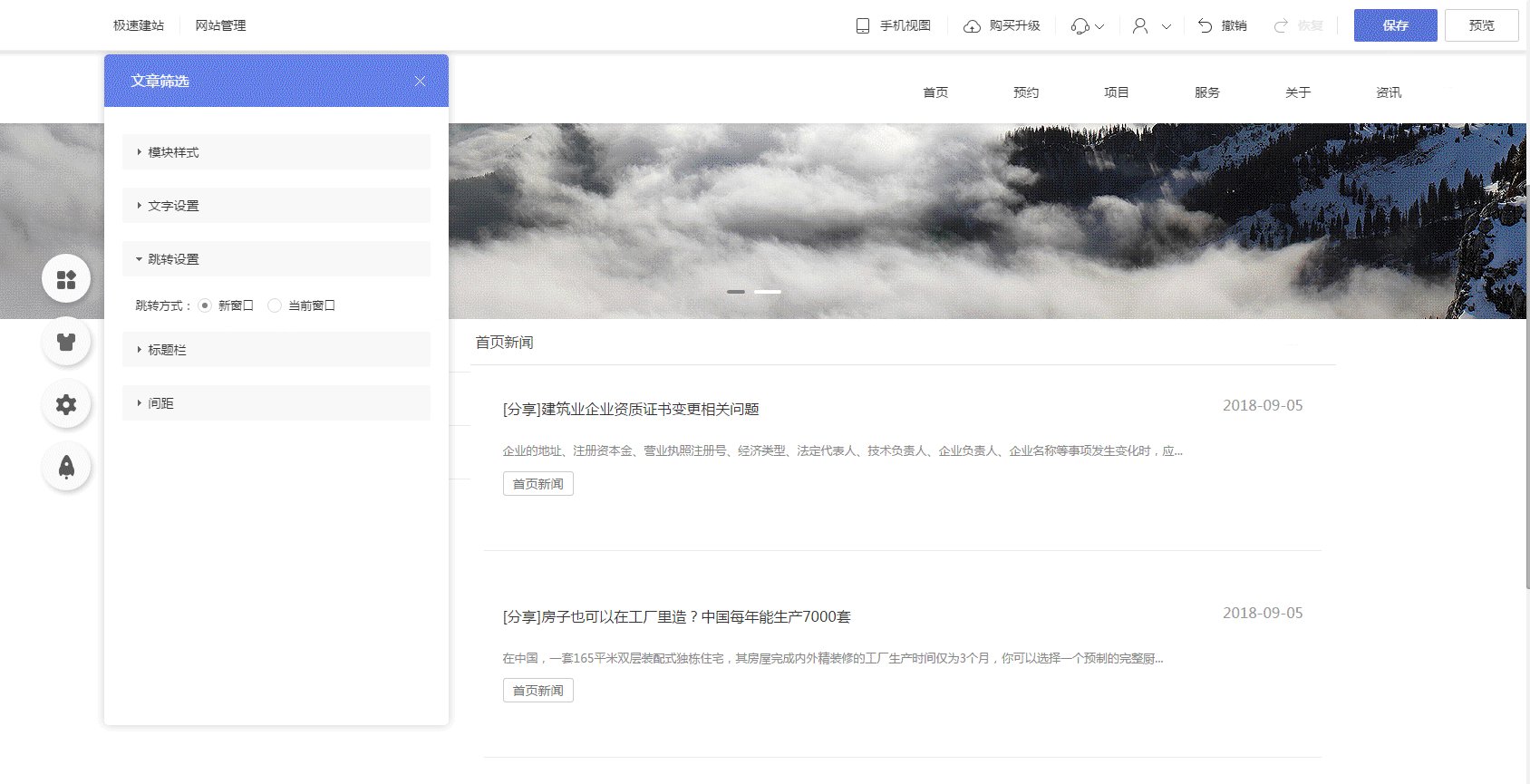
4.1.3、跳转设置
支持设置点击“文章筛选”模块后的跳转方式为新窗口或当前窗口,如下图。

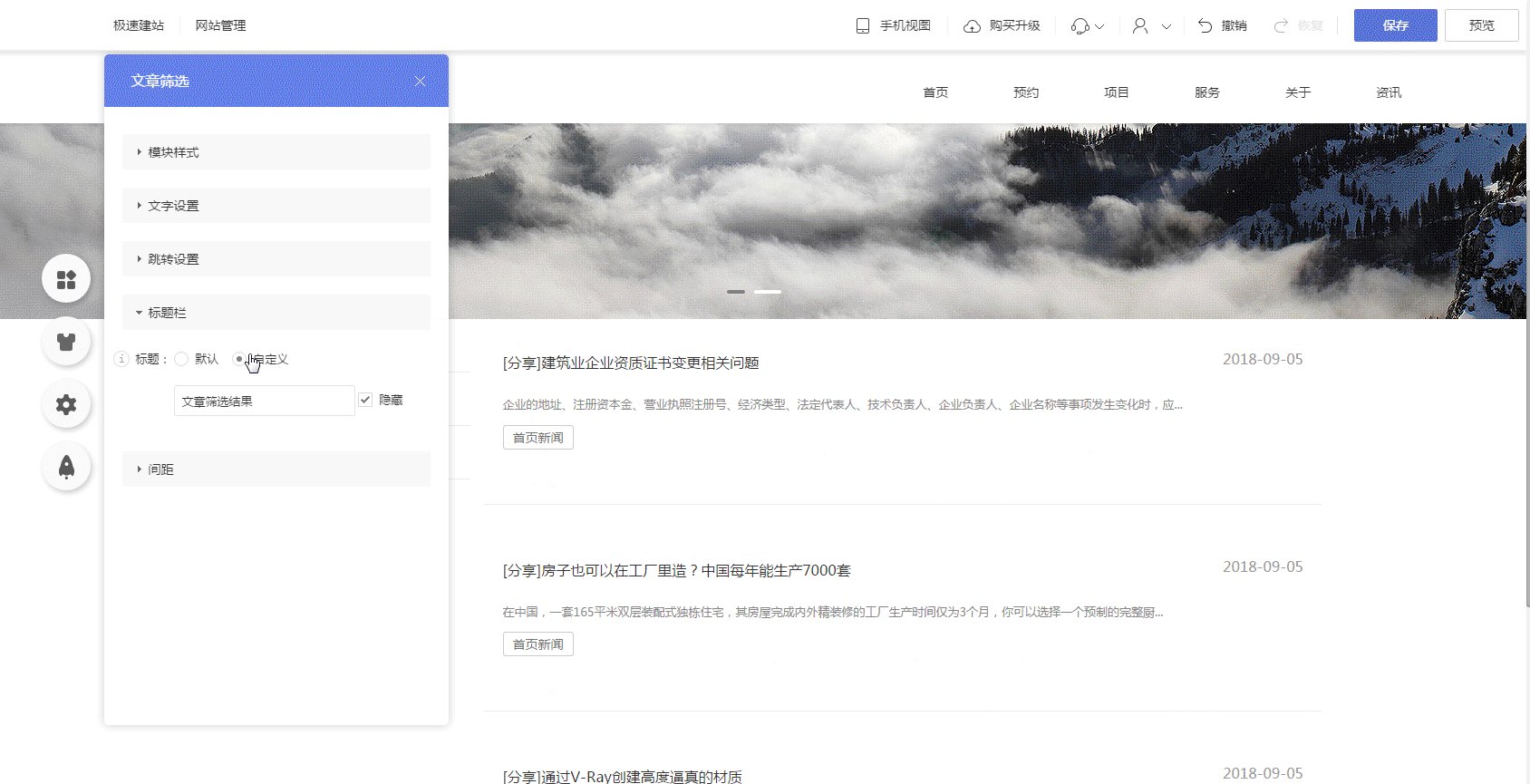
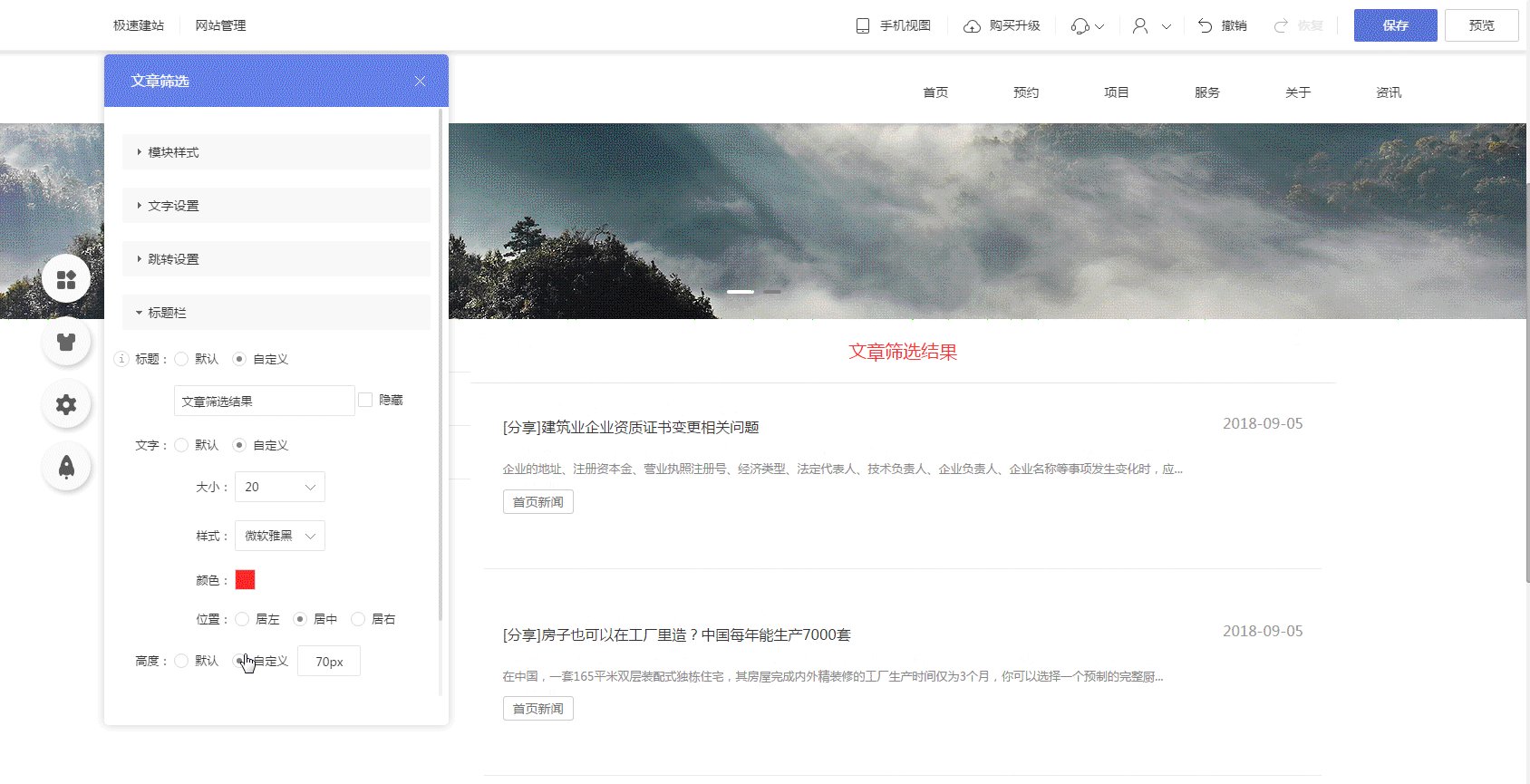
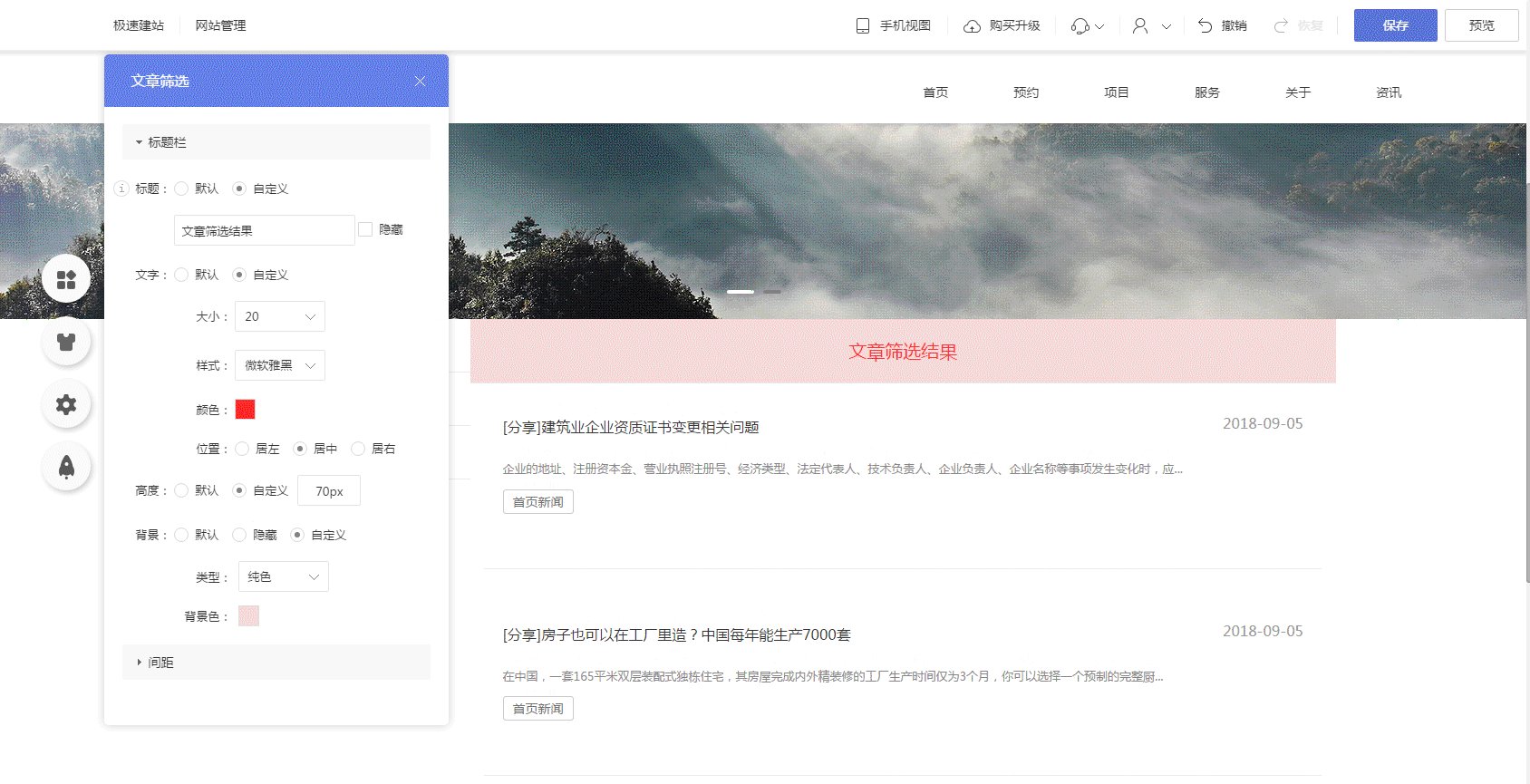
4.1.4、标题栏
默认是隐藏标题栏,当取消隐藏标题栏后,支持自定义模块标题、标题文字样式、标题栏高度、标题栏背景,如下图。

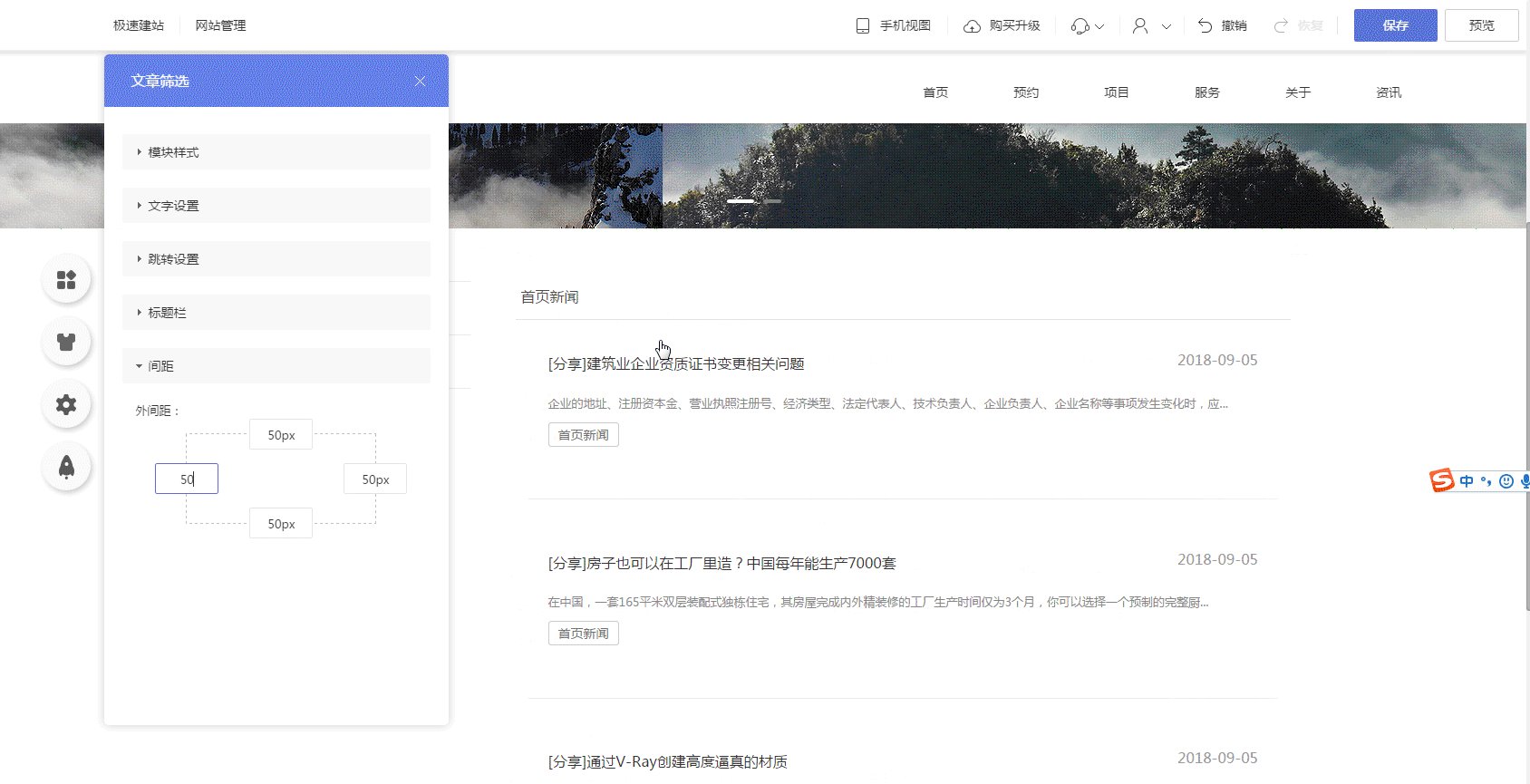
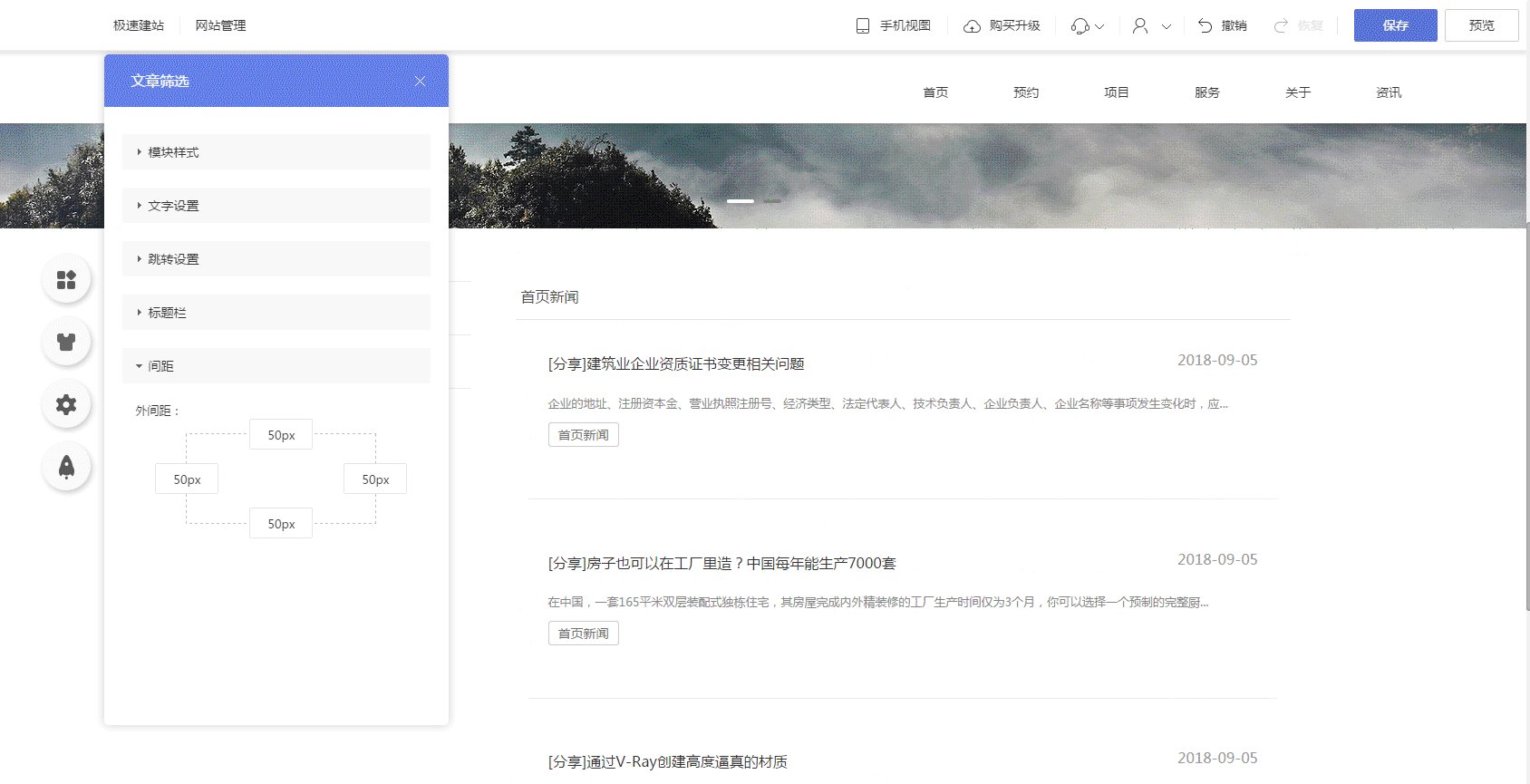
4.1.5、间距
可通过修改“文章筛选”模块的外间距,调整“文章筛选”模块与通栏内容区边界之间的距离。

4.2、手机视图
4.2.1、标题栏
支持显示或隐藏标题栏,以及自定义标题栏文字、高度、背景。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599

4.2.2、间距
通过修改模块的外间距,可调整模块与通栏内容边界之间的距离。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599
