【讯展云站自适应模板】如何使用产品展示模块?
【讯展云站自适应模板】如何使用产品展示模块?
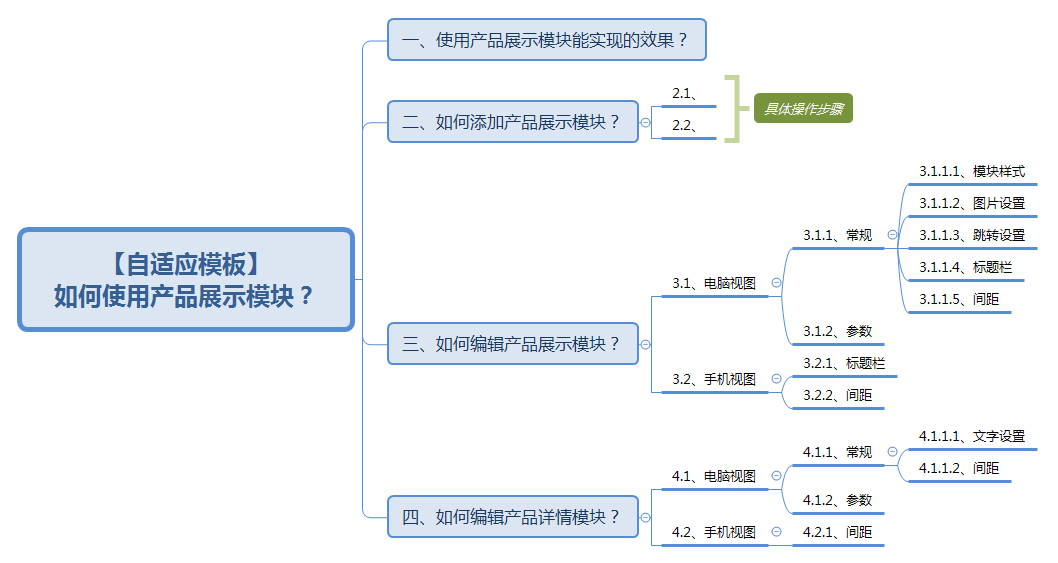
本文内容结构如下图

一、使用产品展示模块能实现什么效果?
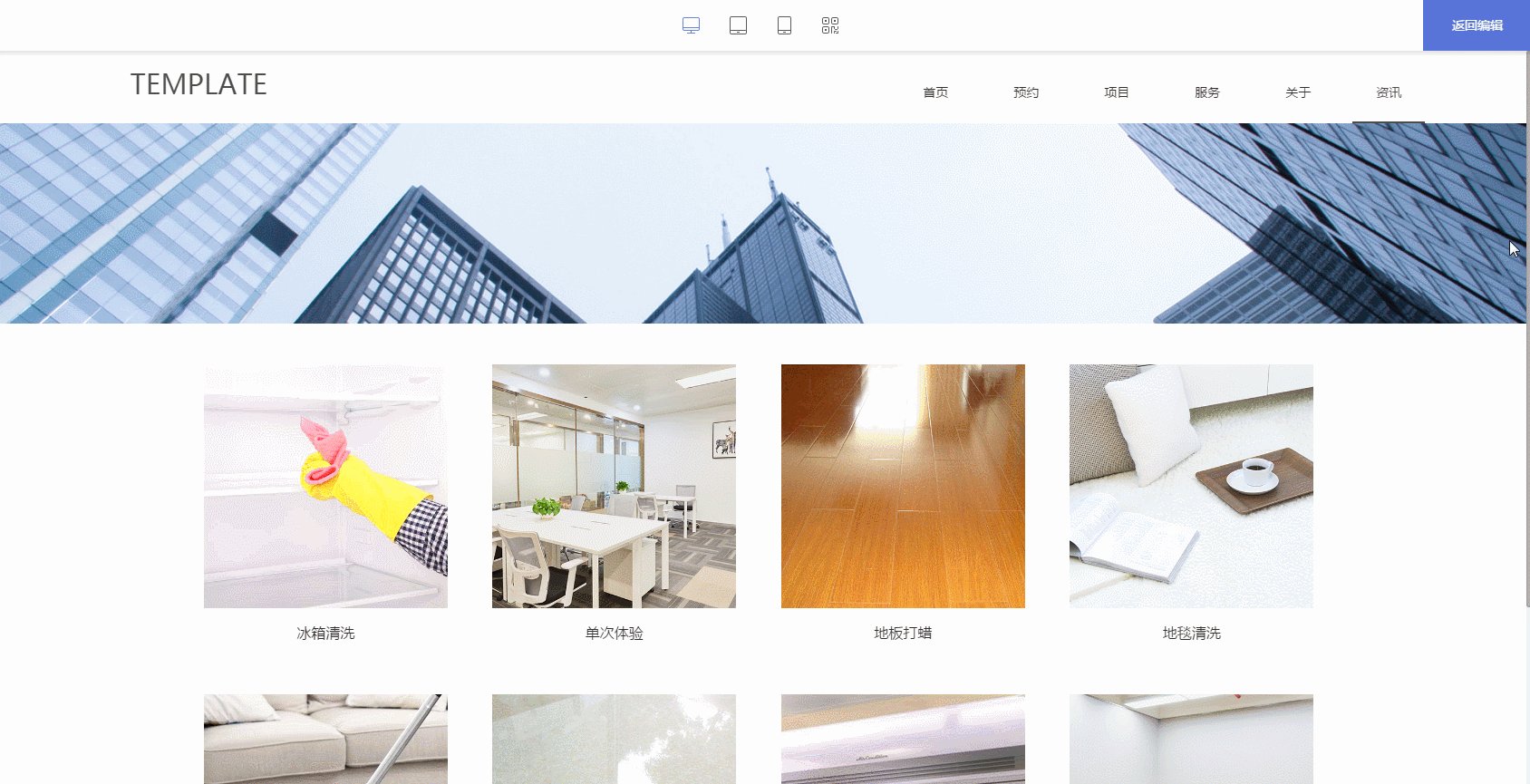
产品展示模块能用于展示公司产品,用户点击产品即可进入产品详情页,了解关于产品的更多信息。

二、如何添加产品展示模块?
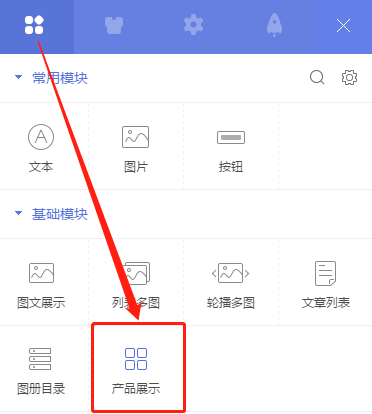
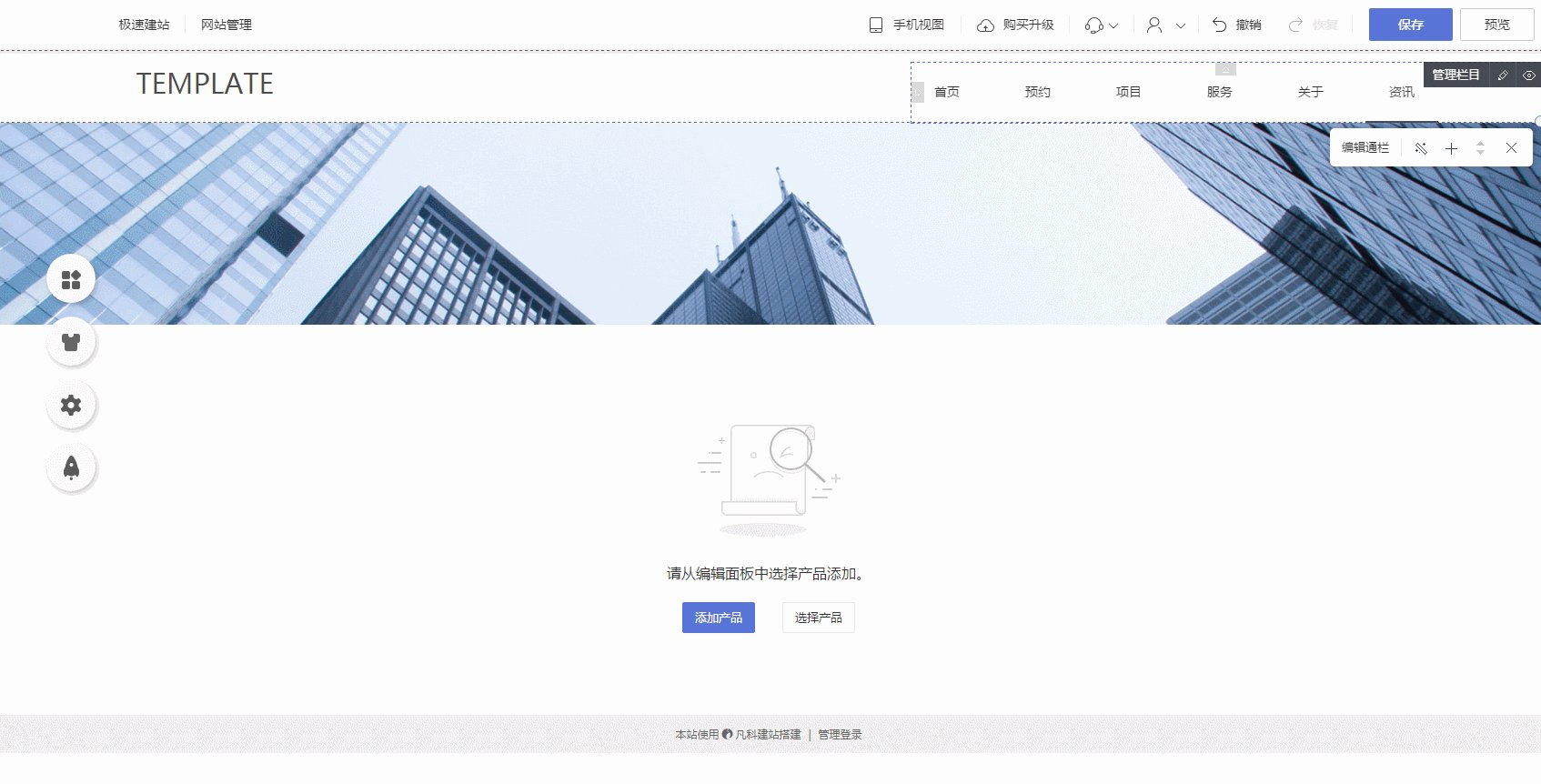
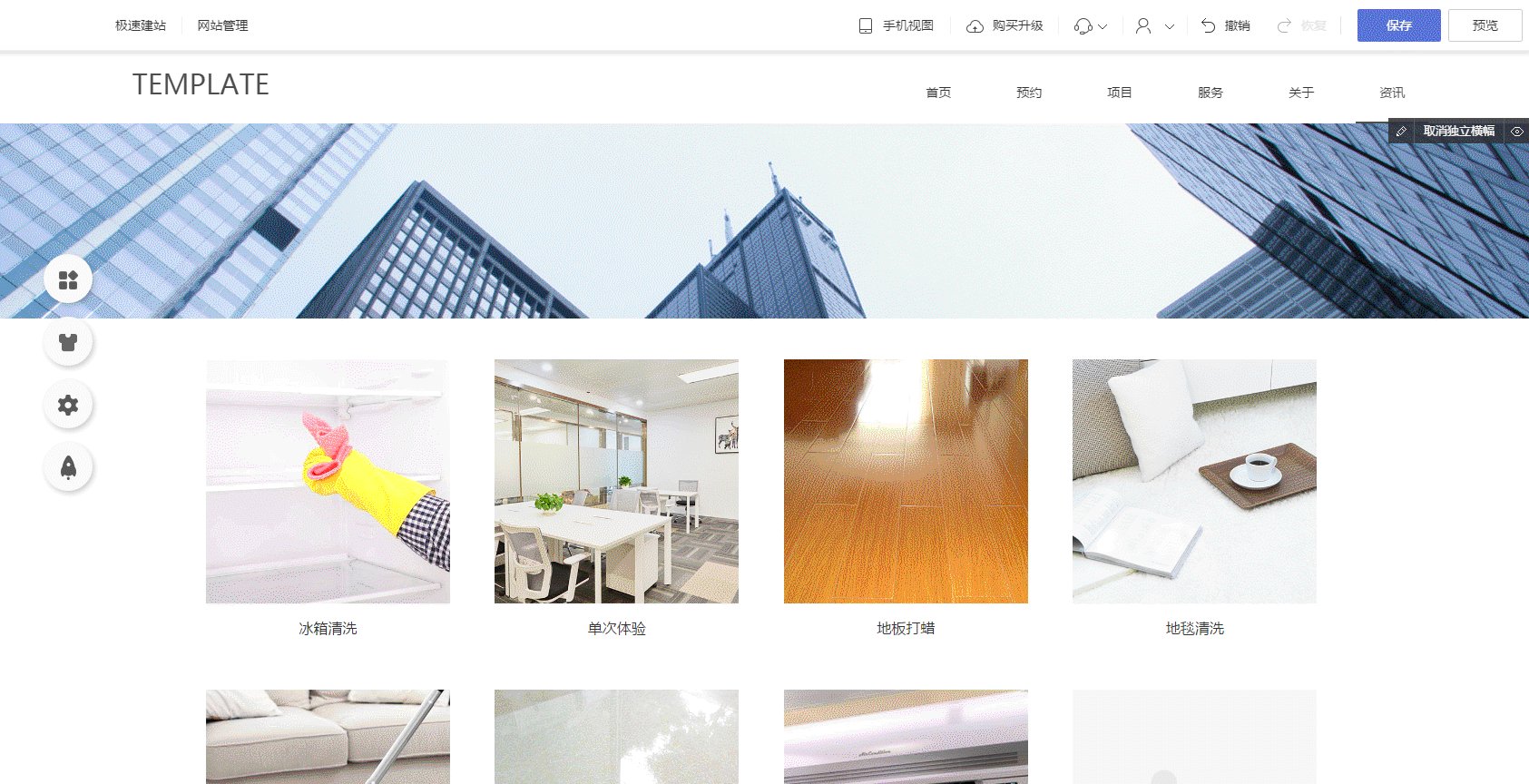
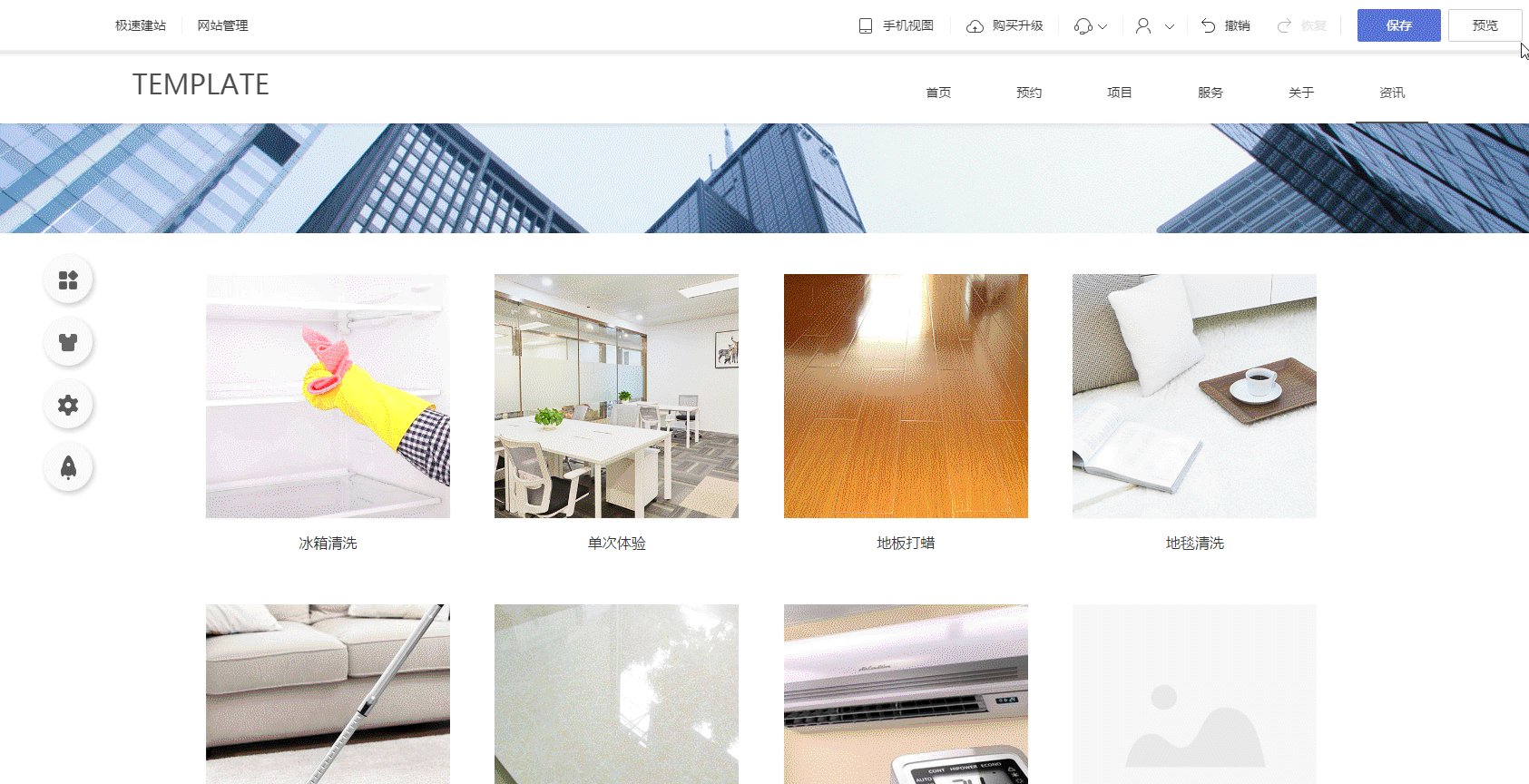
2.1、进入网站设计页面后,点击页面左侧的“模块”按钮,添加“产品展示”模块至首页(或是其他你想添加这个模块的页面),如下图。



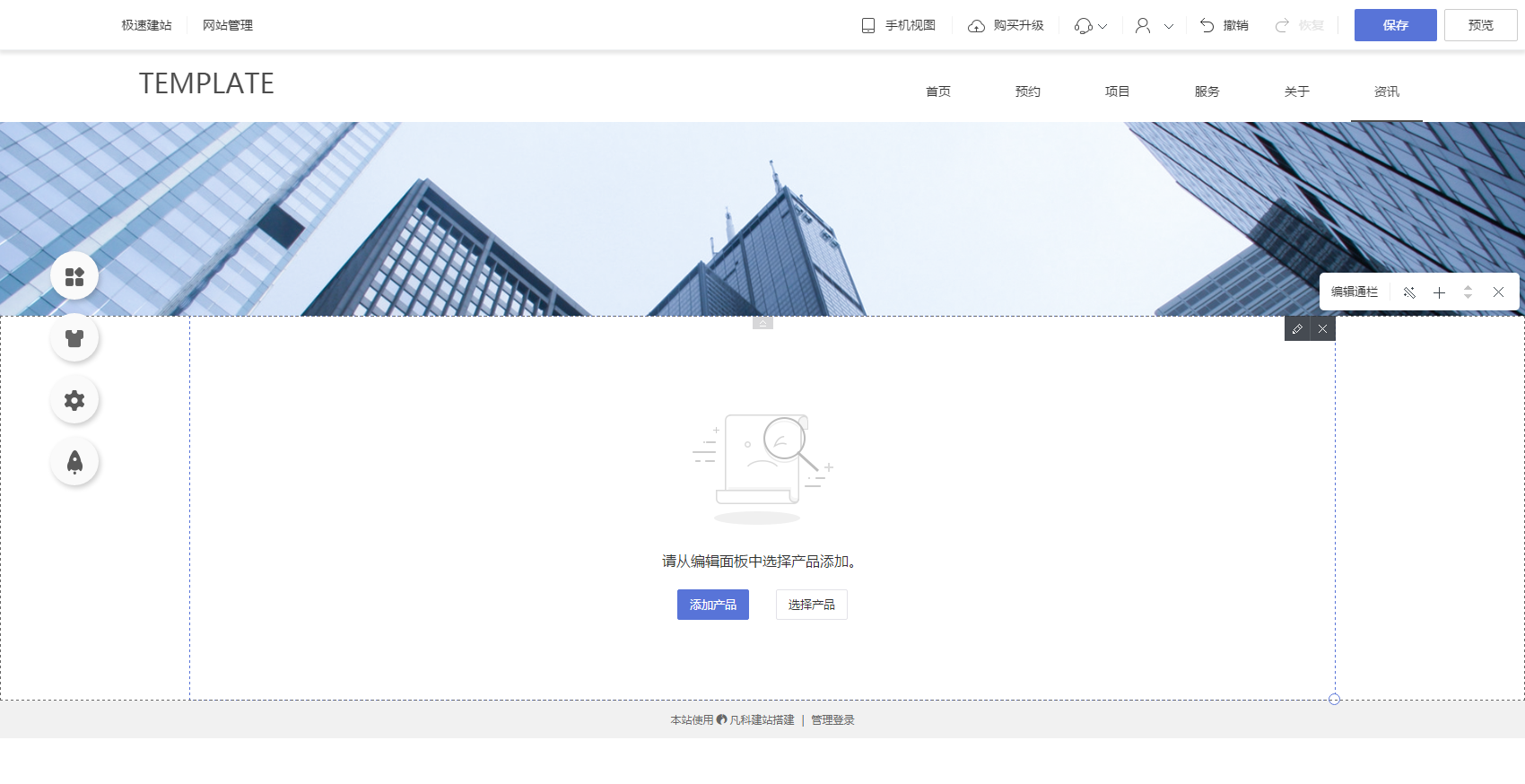
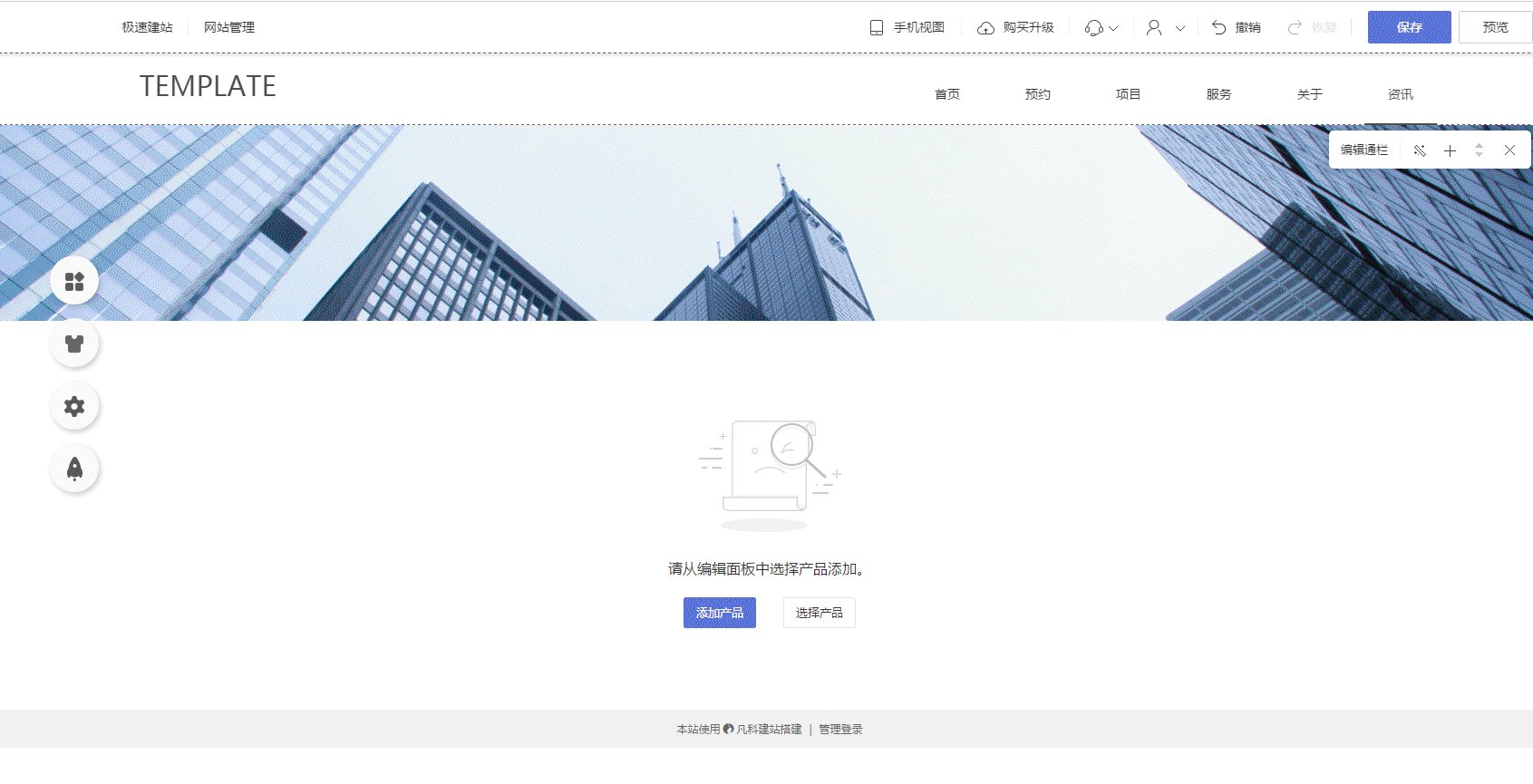
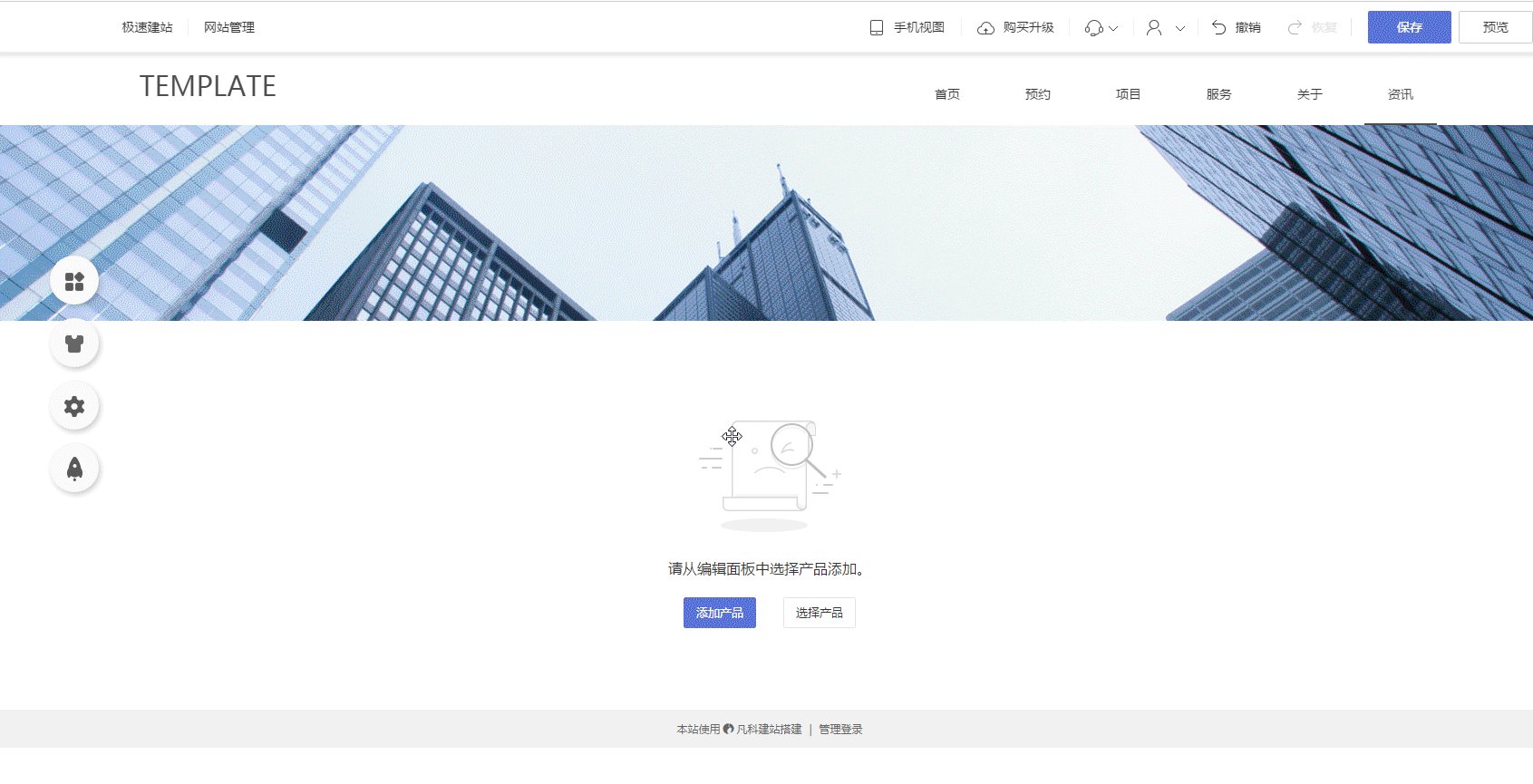
2.2、添加“产品展示”模块后,向模块内添加产品,支持3种添加方式。
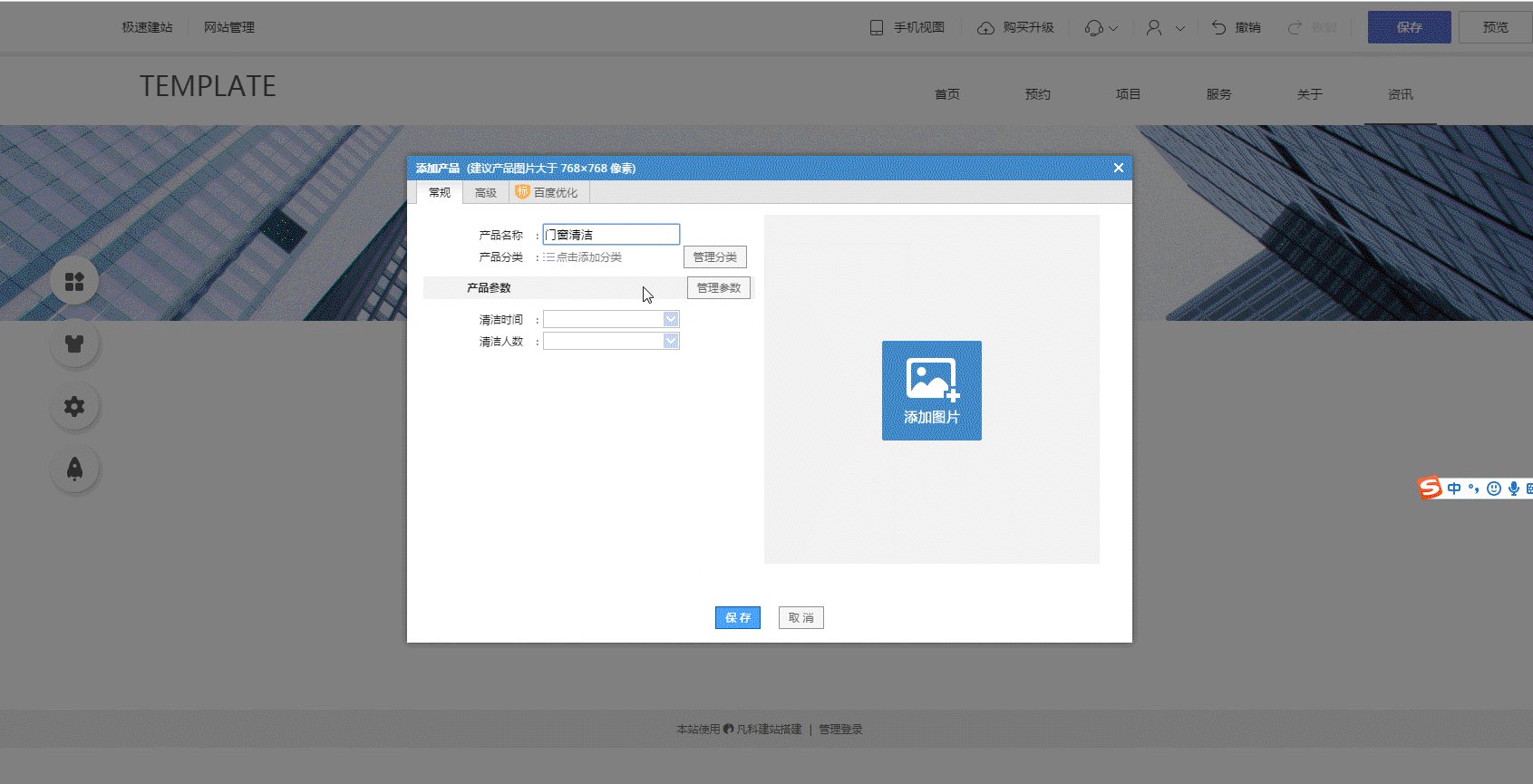
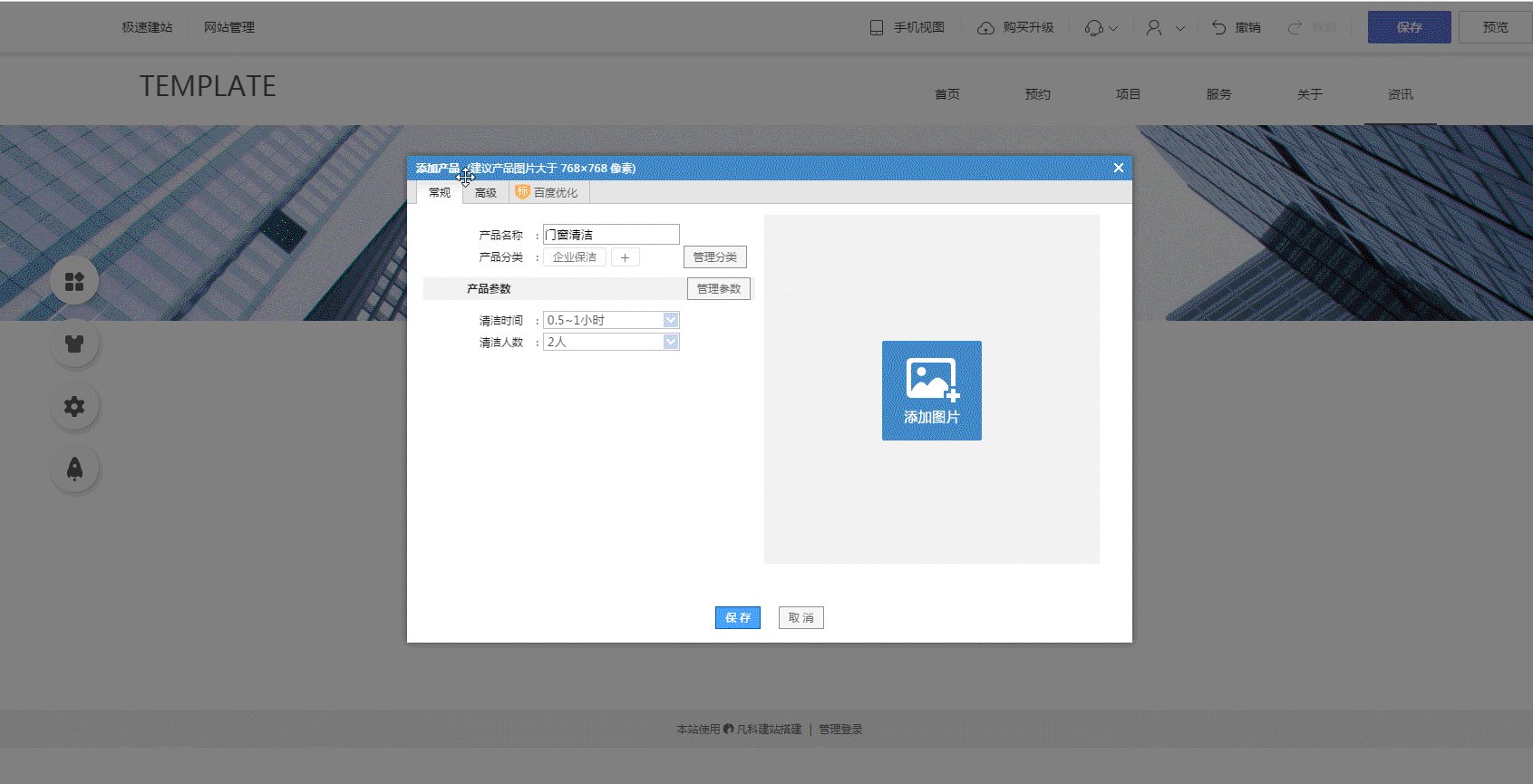
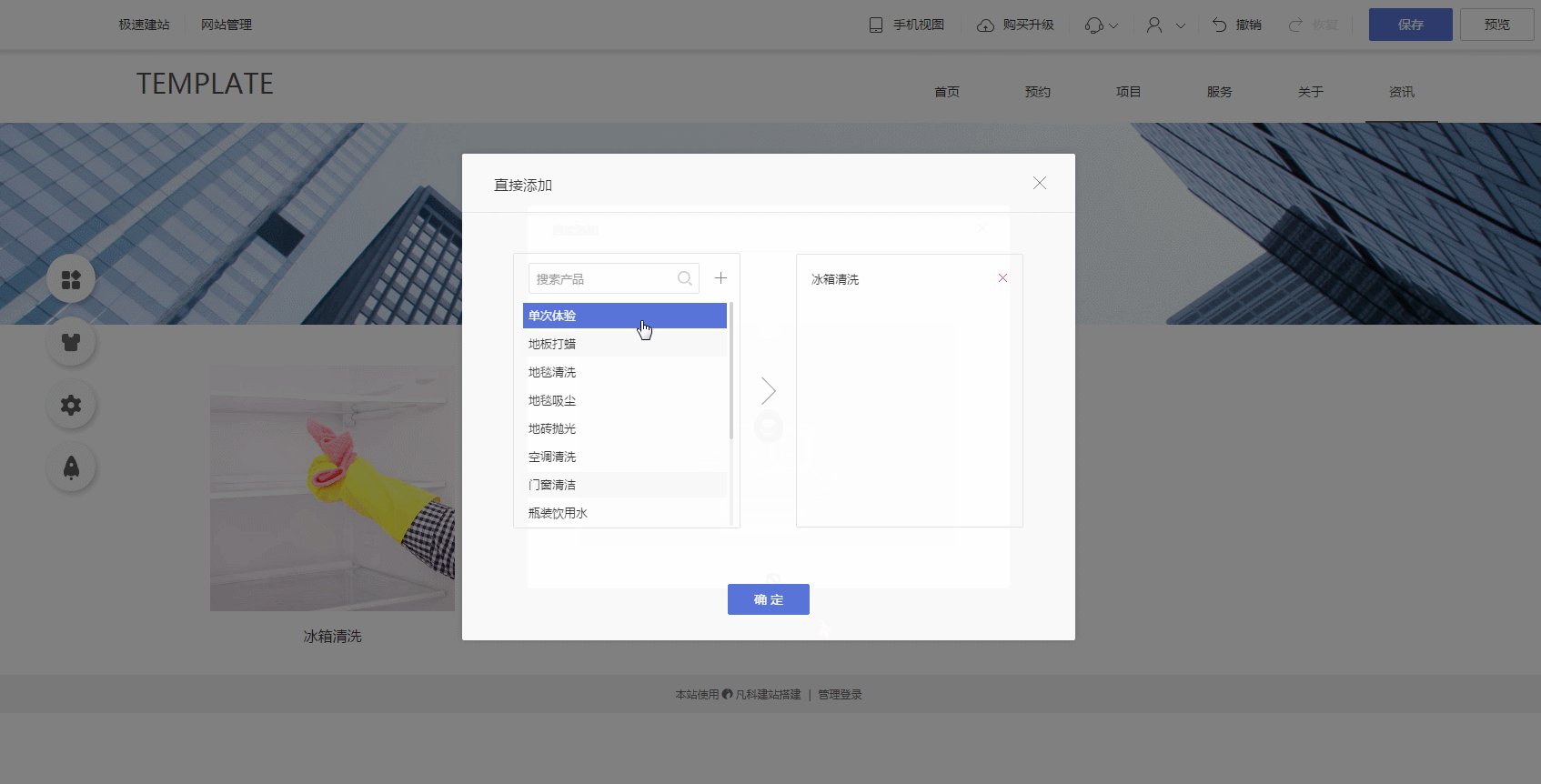
方式1:点击“添加产品”按钮,在弹窗内直接添加新的产品,如下图。

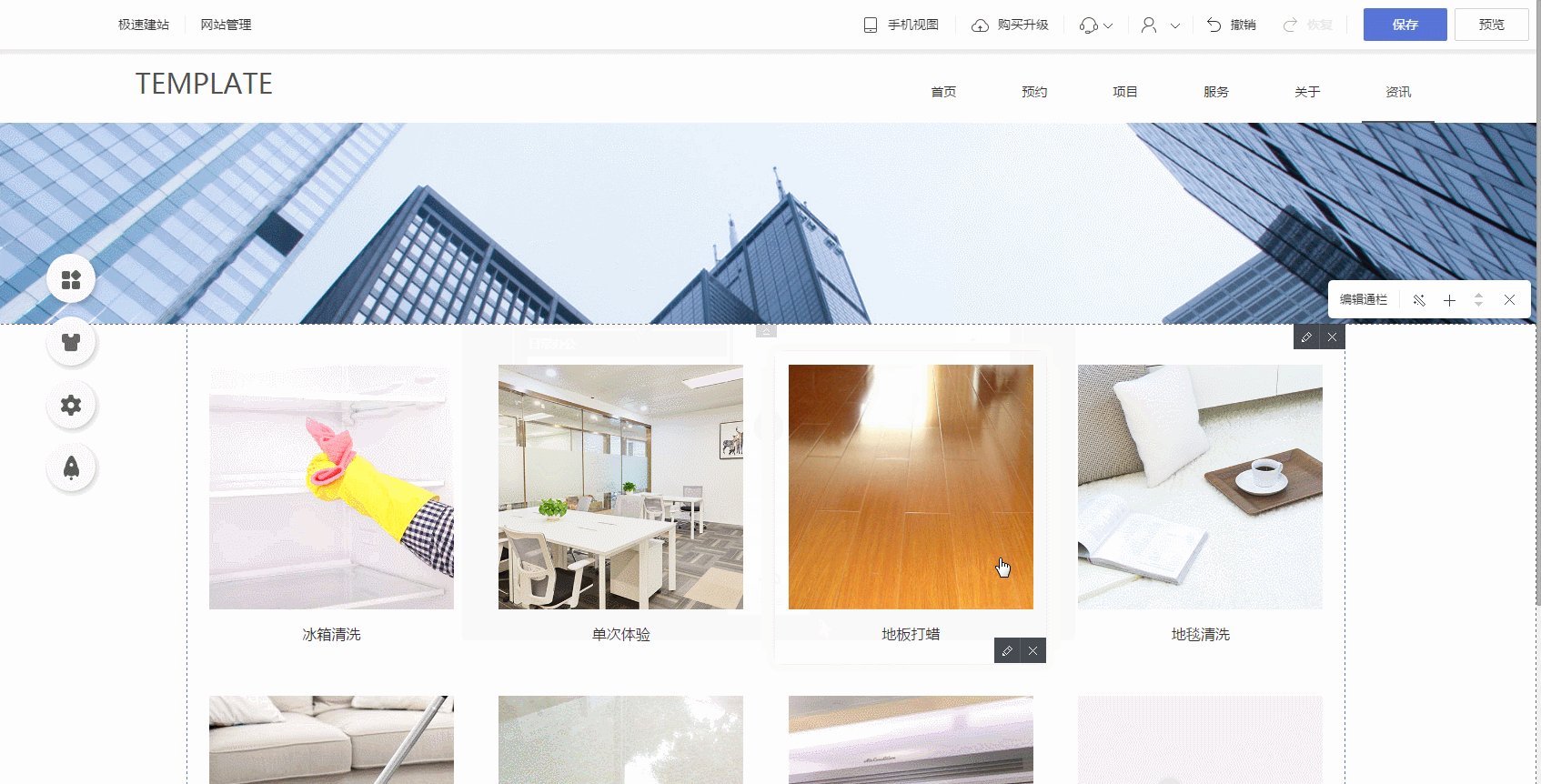
方式2:点击“选择产品”按钮,将网站后台已有的产品添加至模块内,如下图。

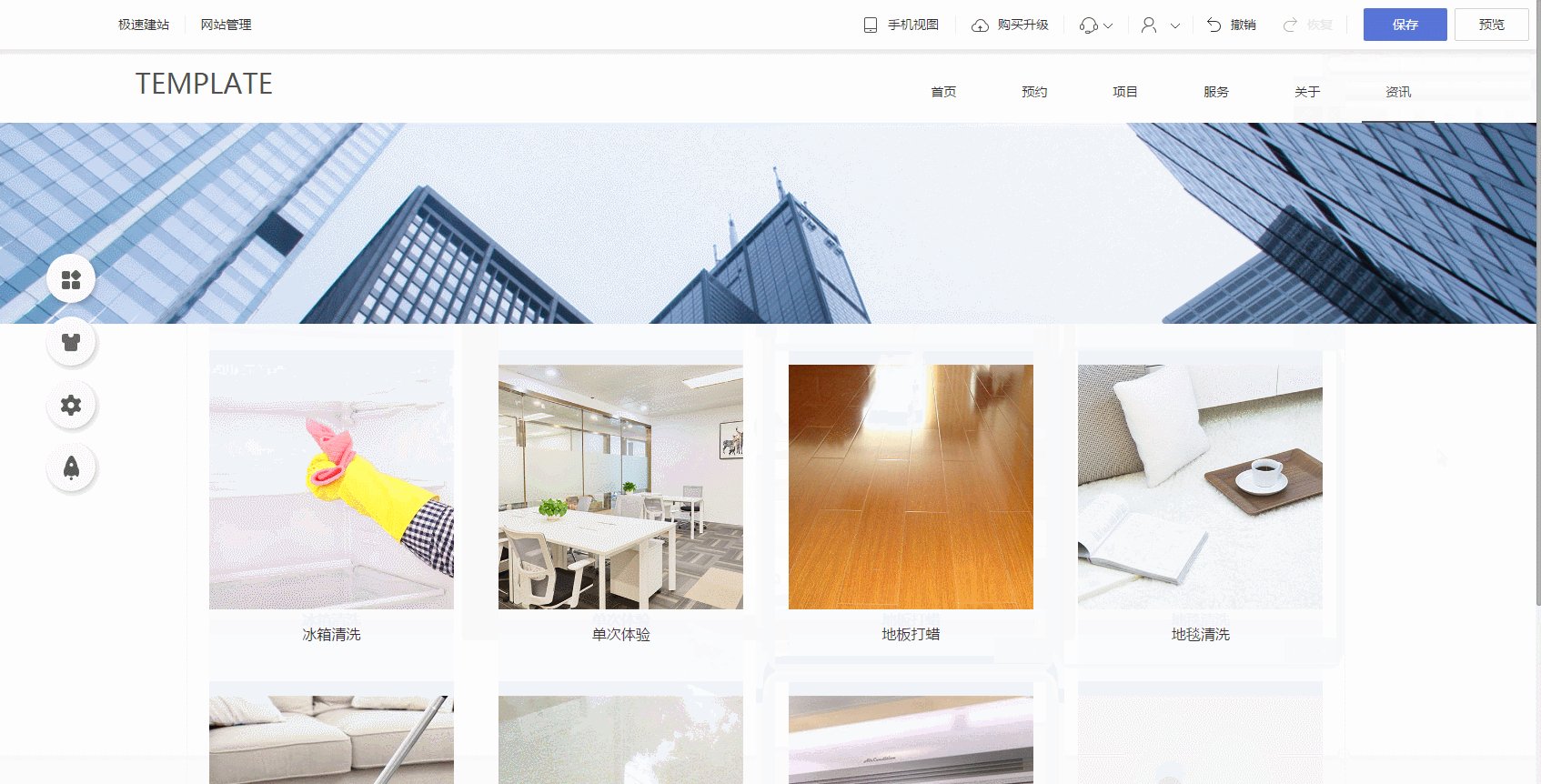
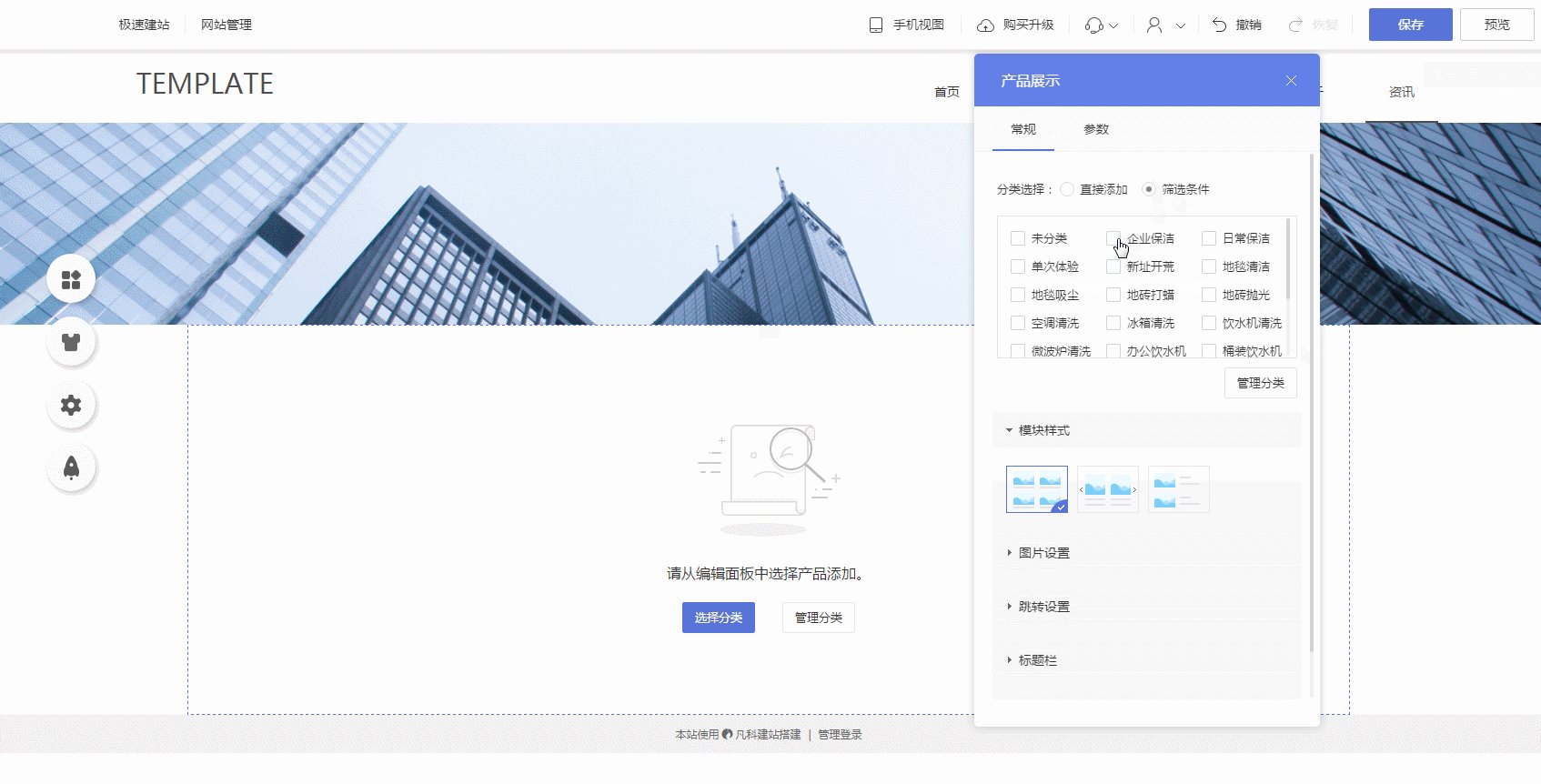
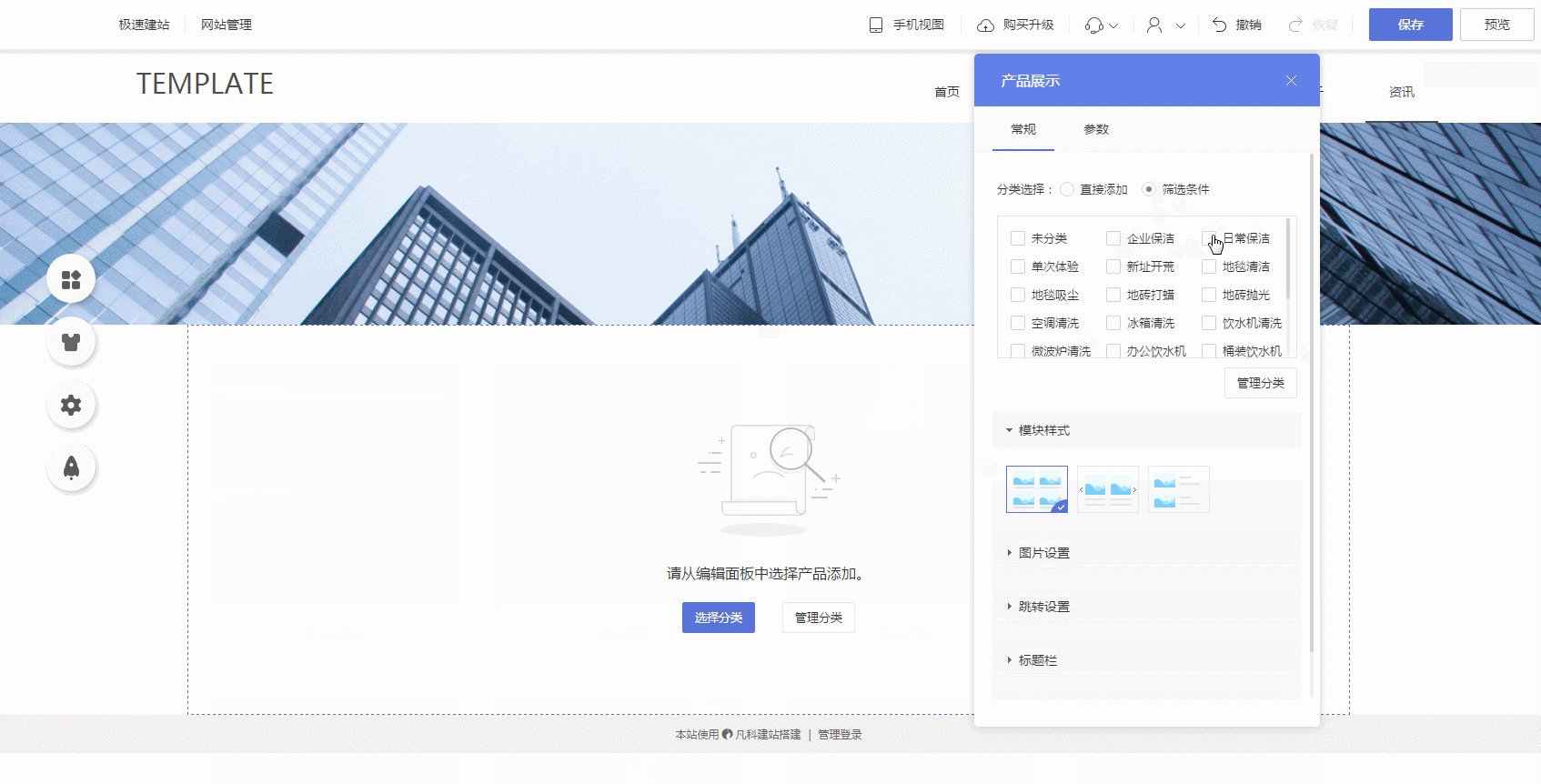
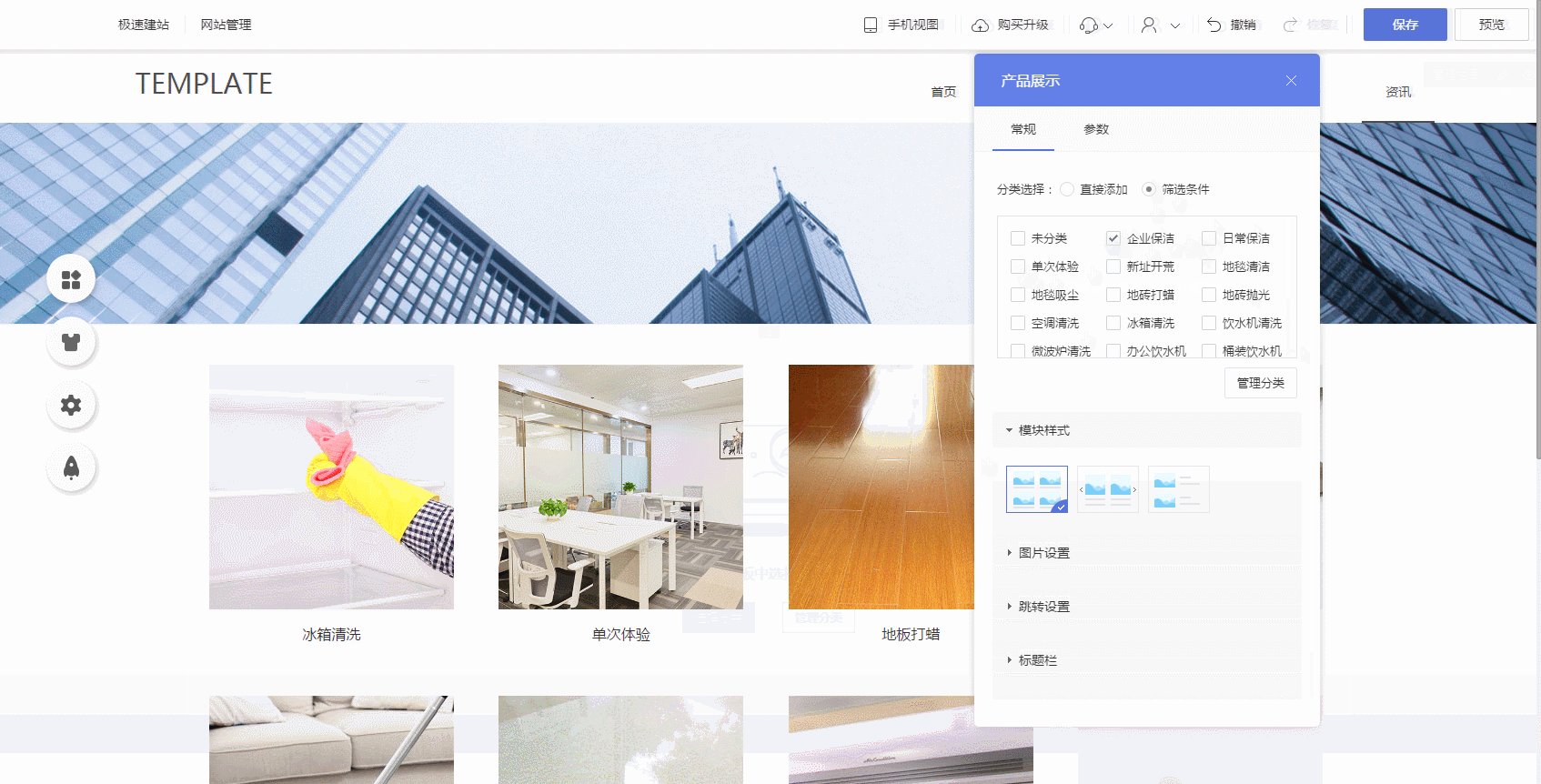
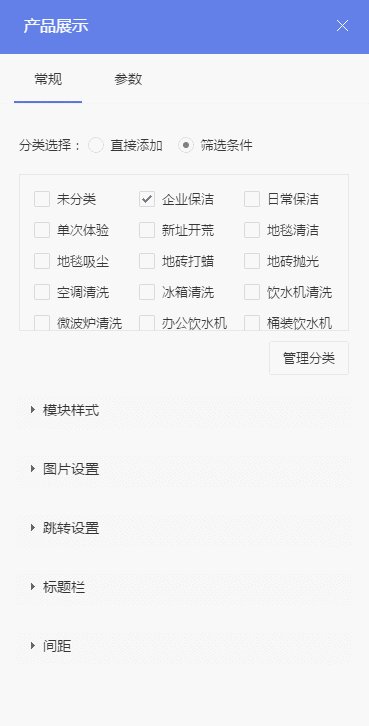
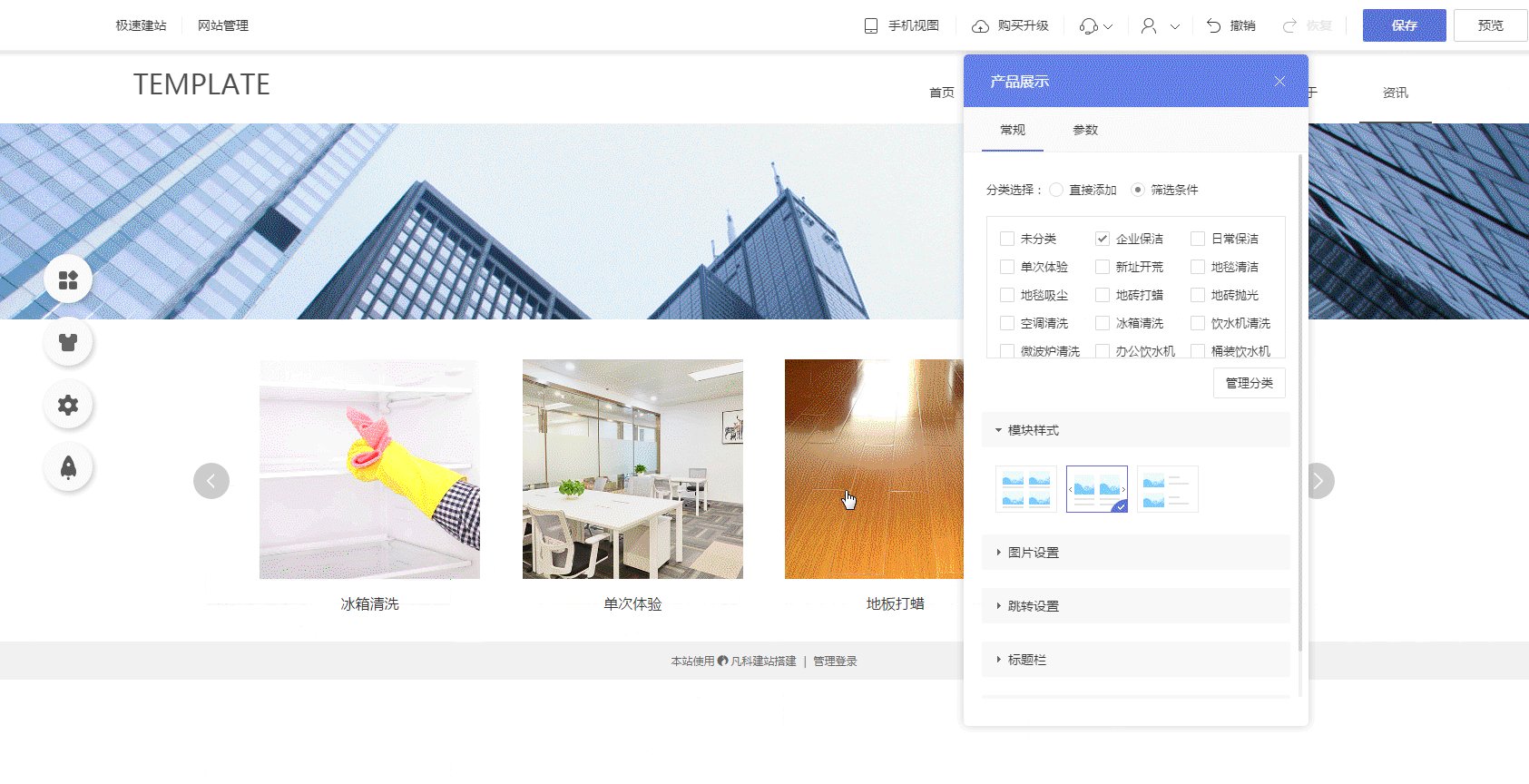
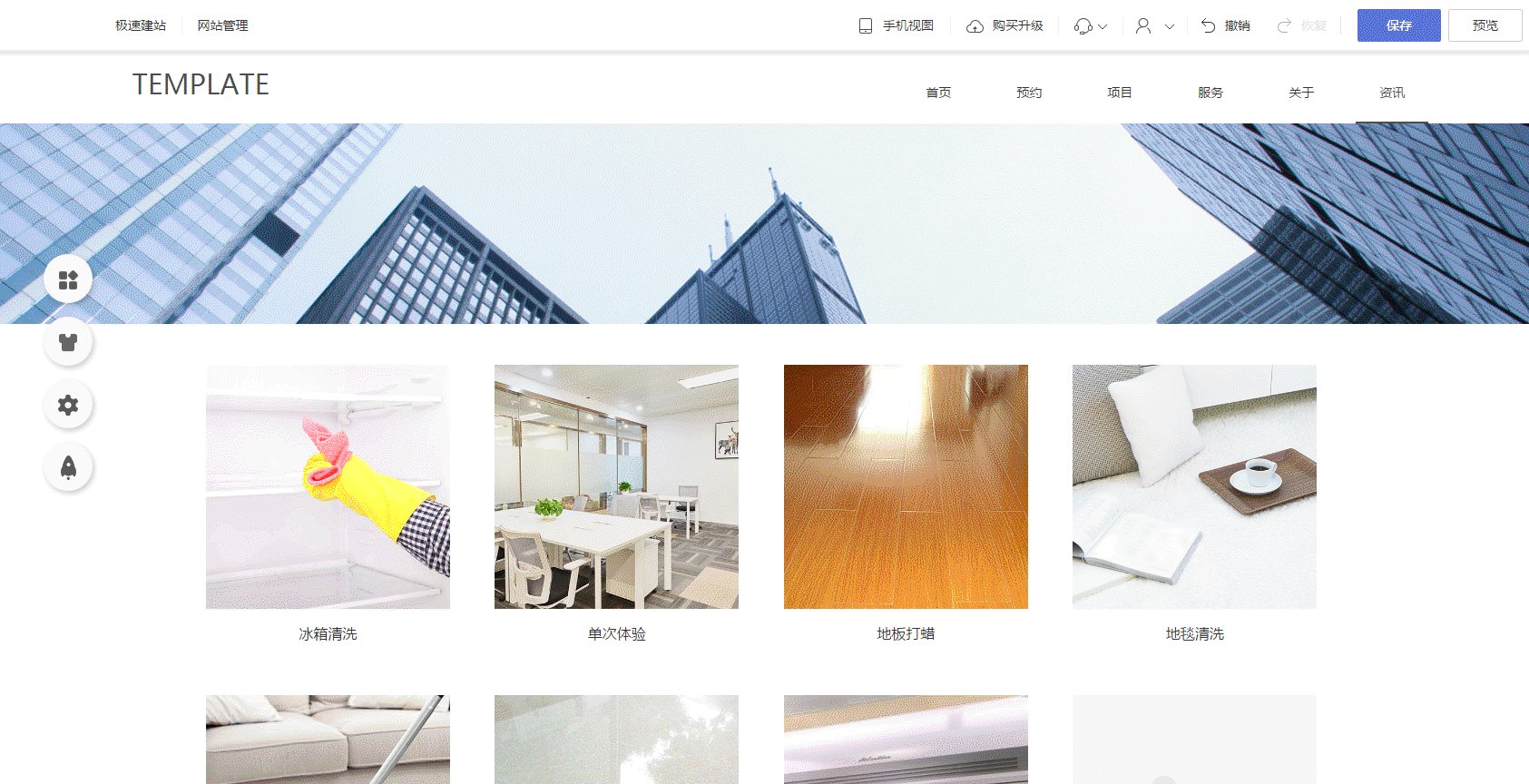
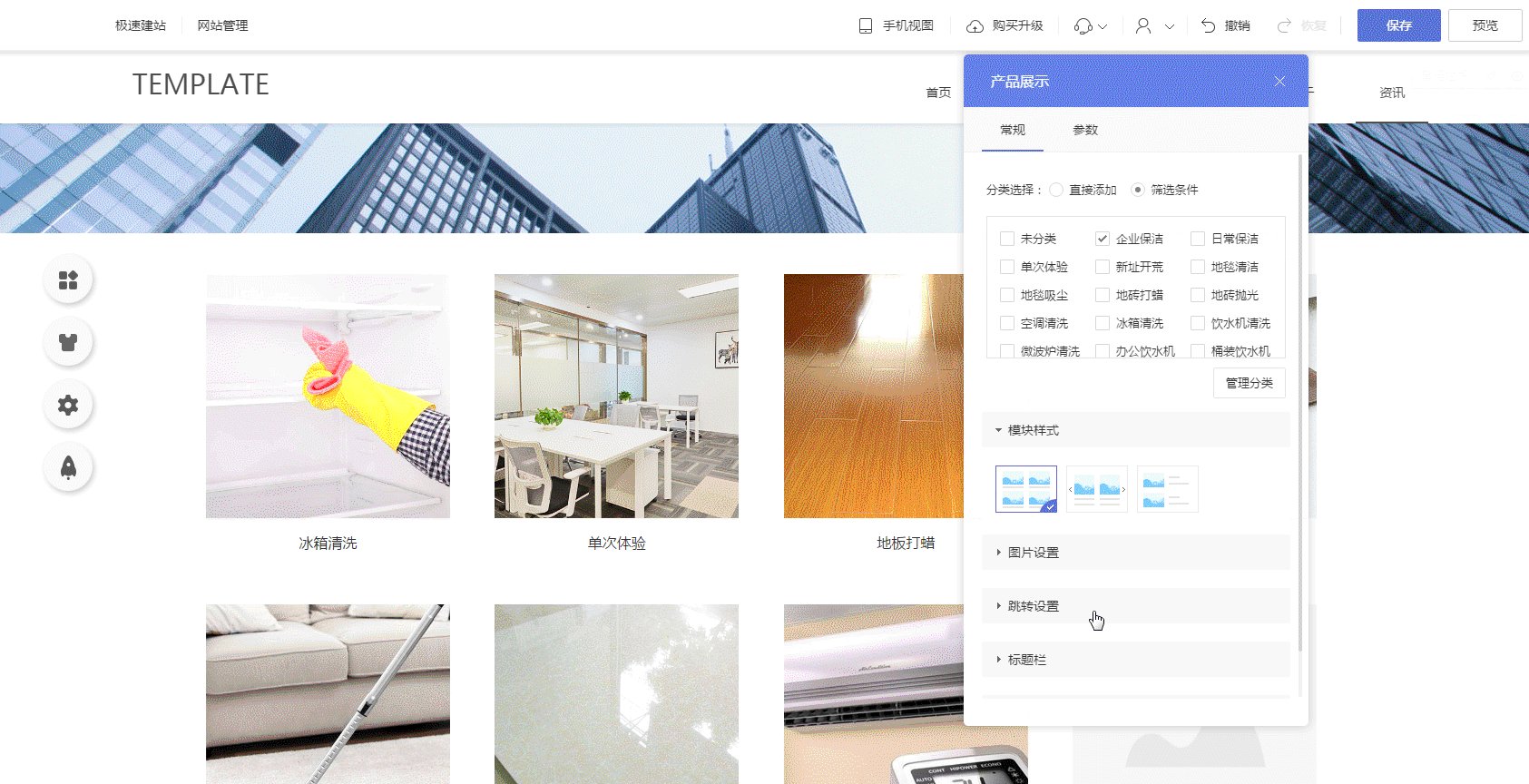
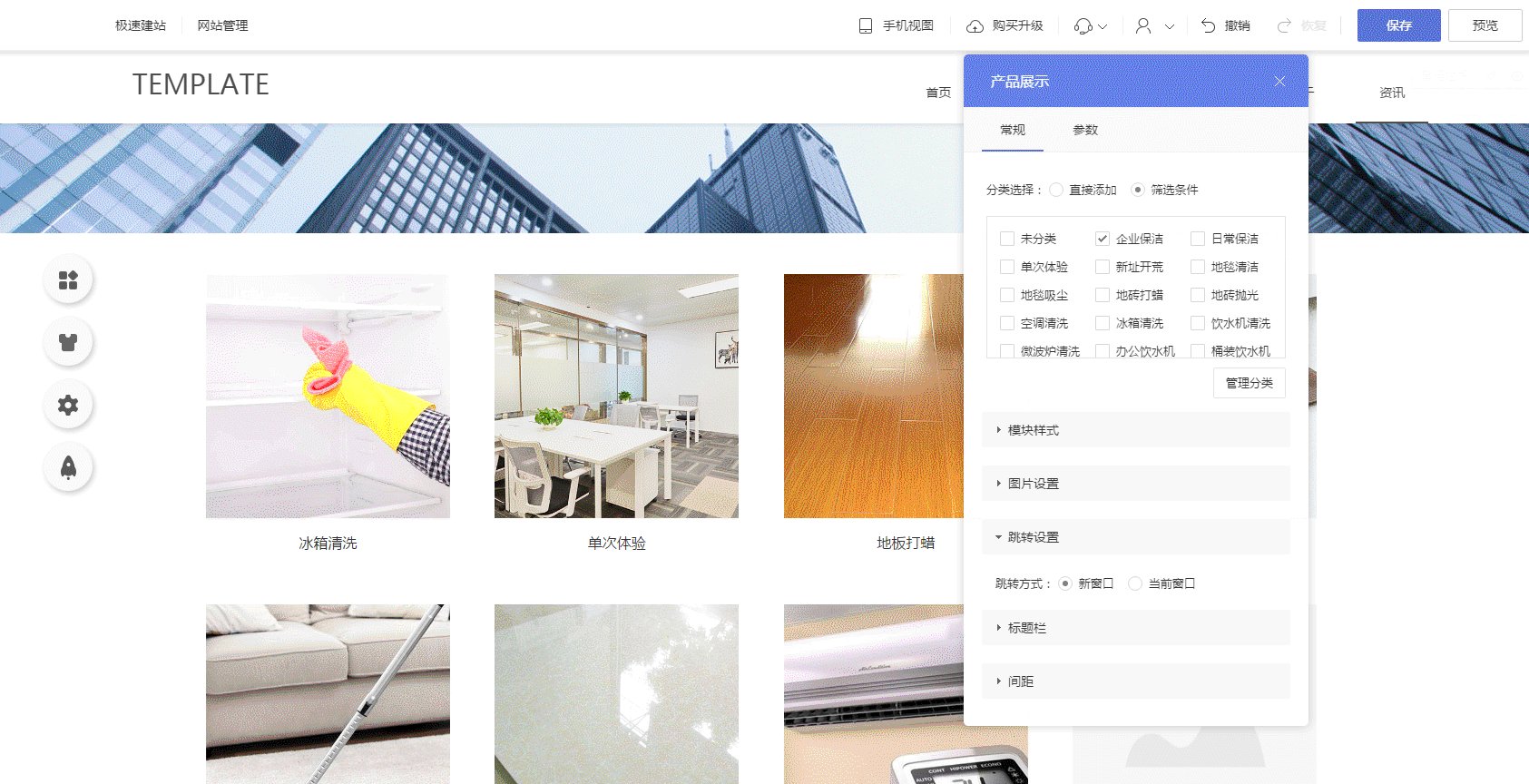
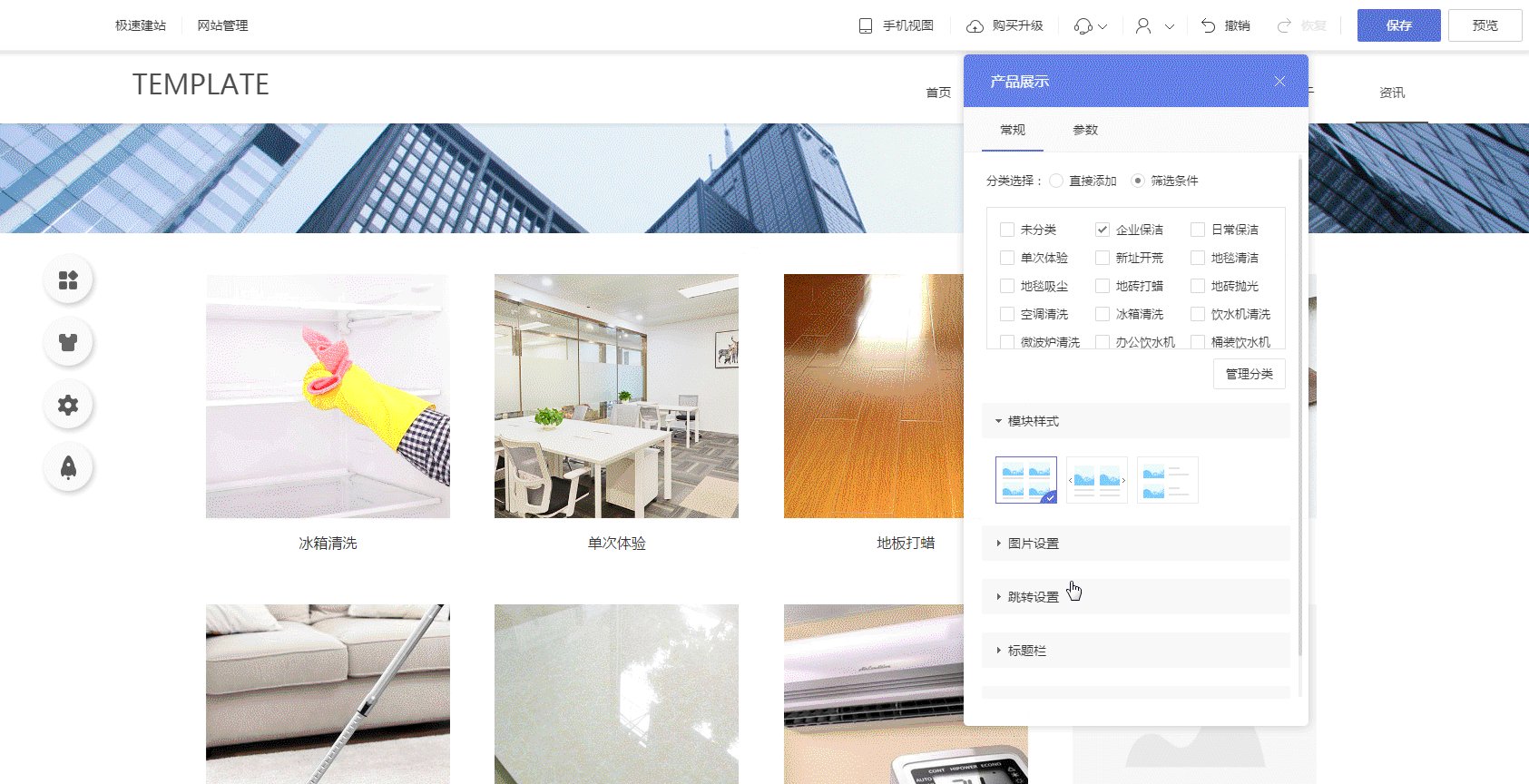
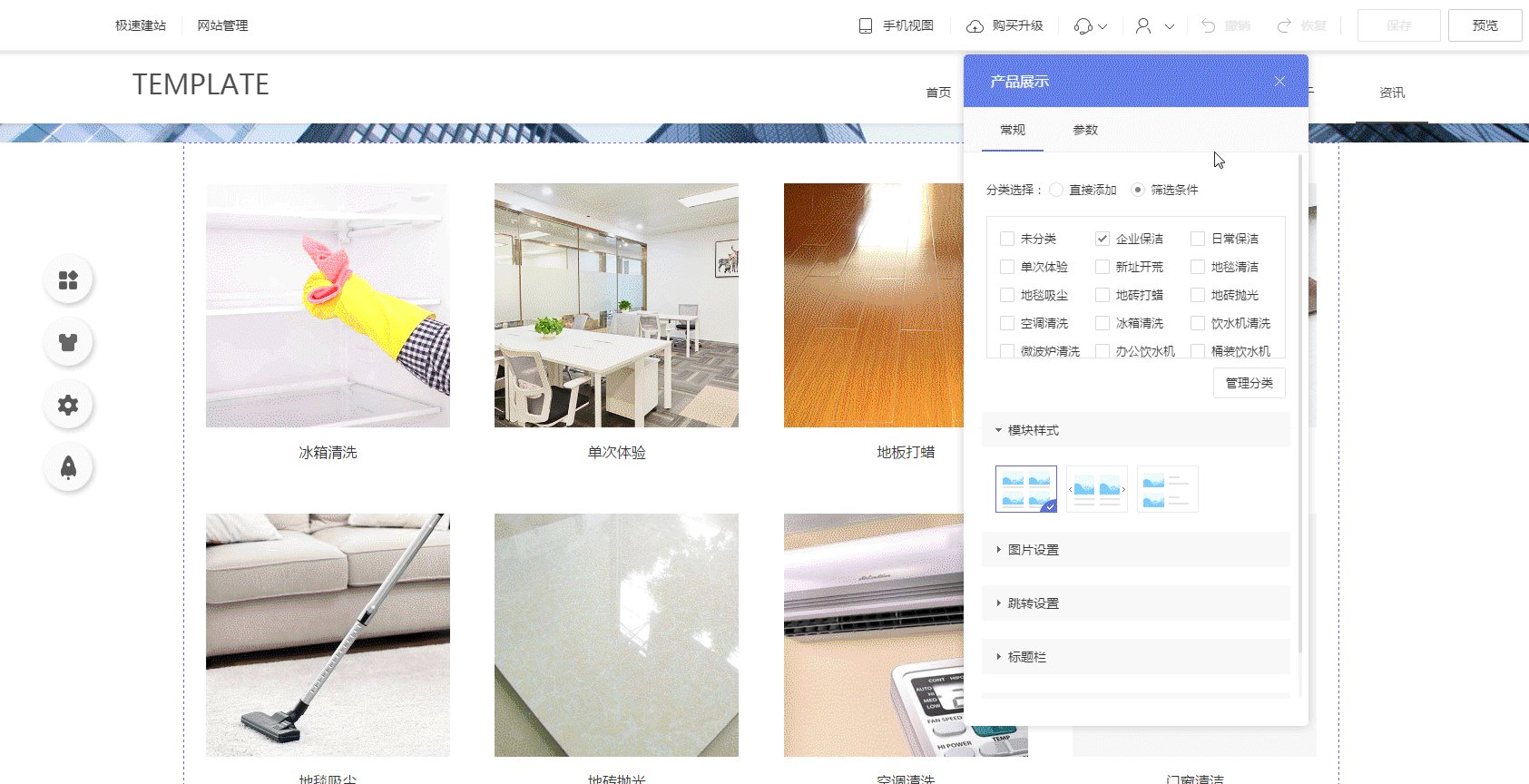
方式3:点击“编辑模块--常规--分类选择--筛选条件”,勾选已有的产品分类,将某一个或多个分类的产品批量添加至模块内,如下图。

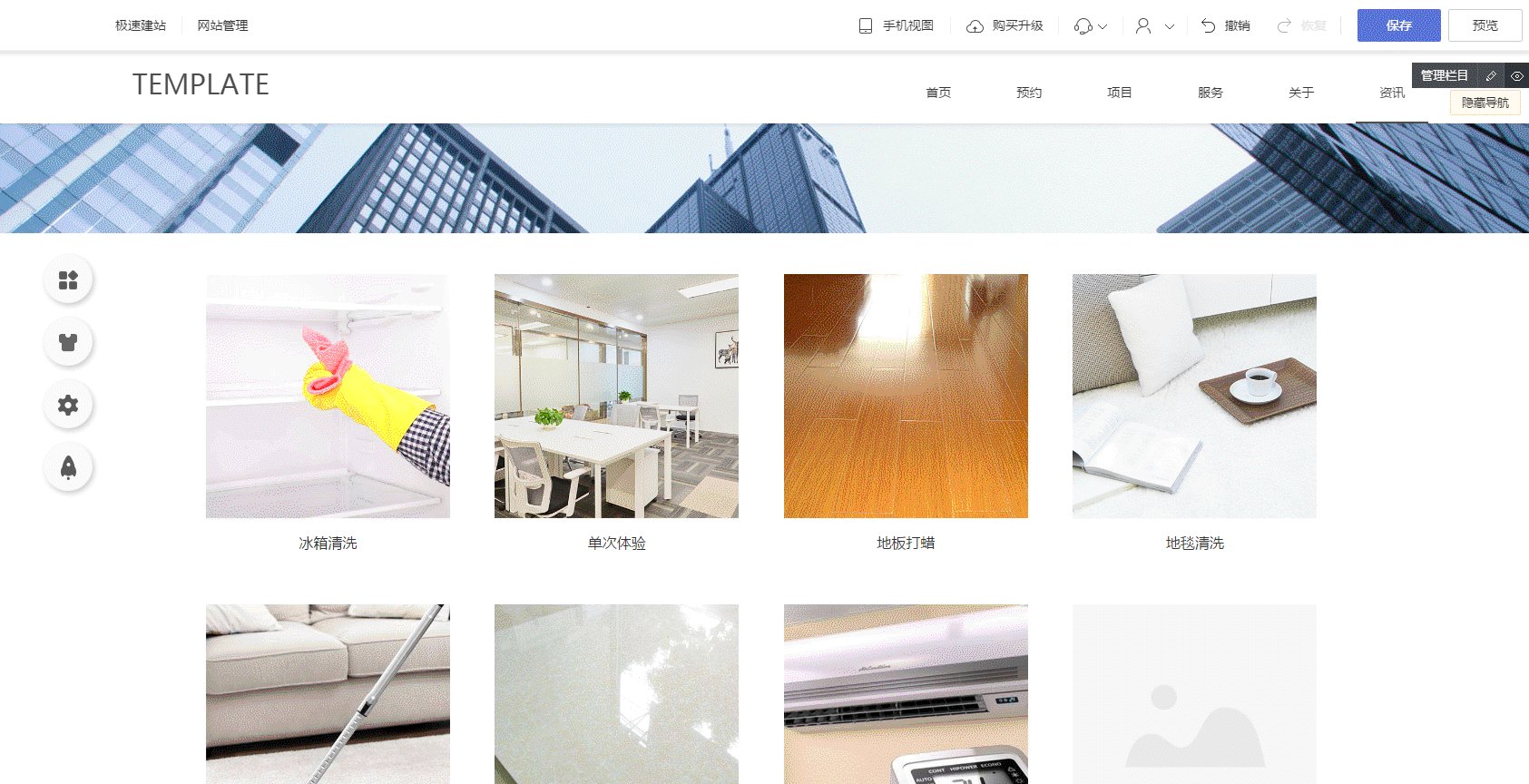
三、如何编辑产品展示模块?
“产品展示”模块在电脑视图和手机视图下的编辑项分别如下图。


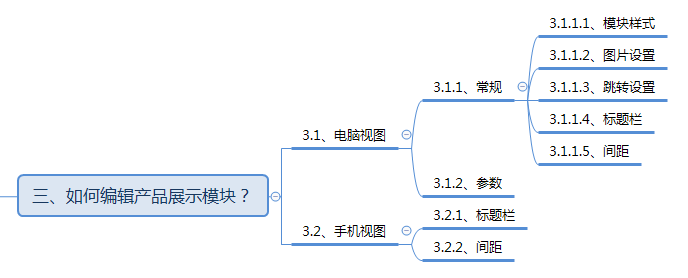
接下来将分别介绍电脑视图和手机视图下,产品展示”模块的各个编辑项。(下图为此部分的内容结构)

3.1、电脑视图
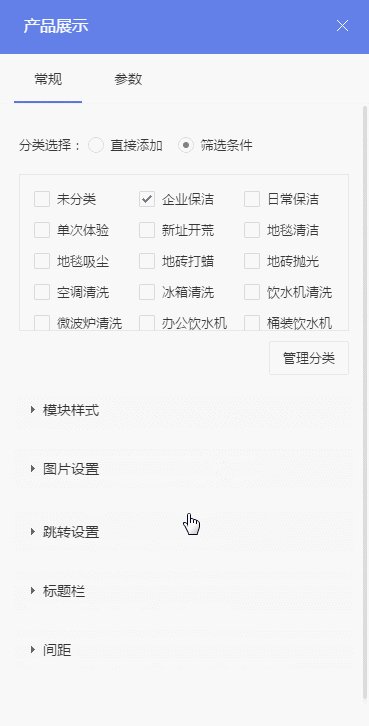
3.1.1、常规
由于添加产品的方法在“步骤2.2”中已有描述,此处不再赘述。
3.1.1.1、模块样式
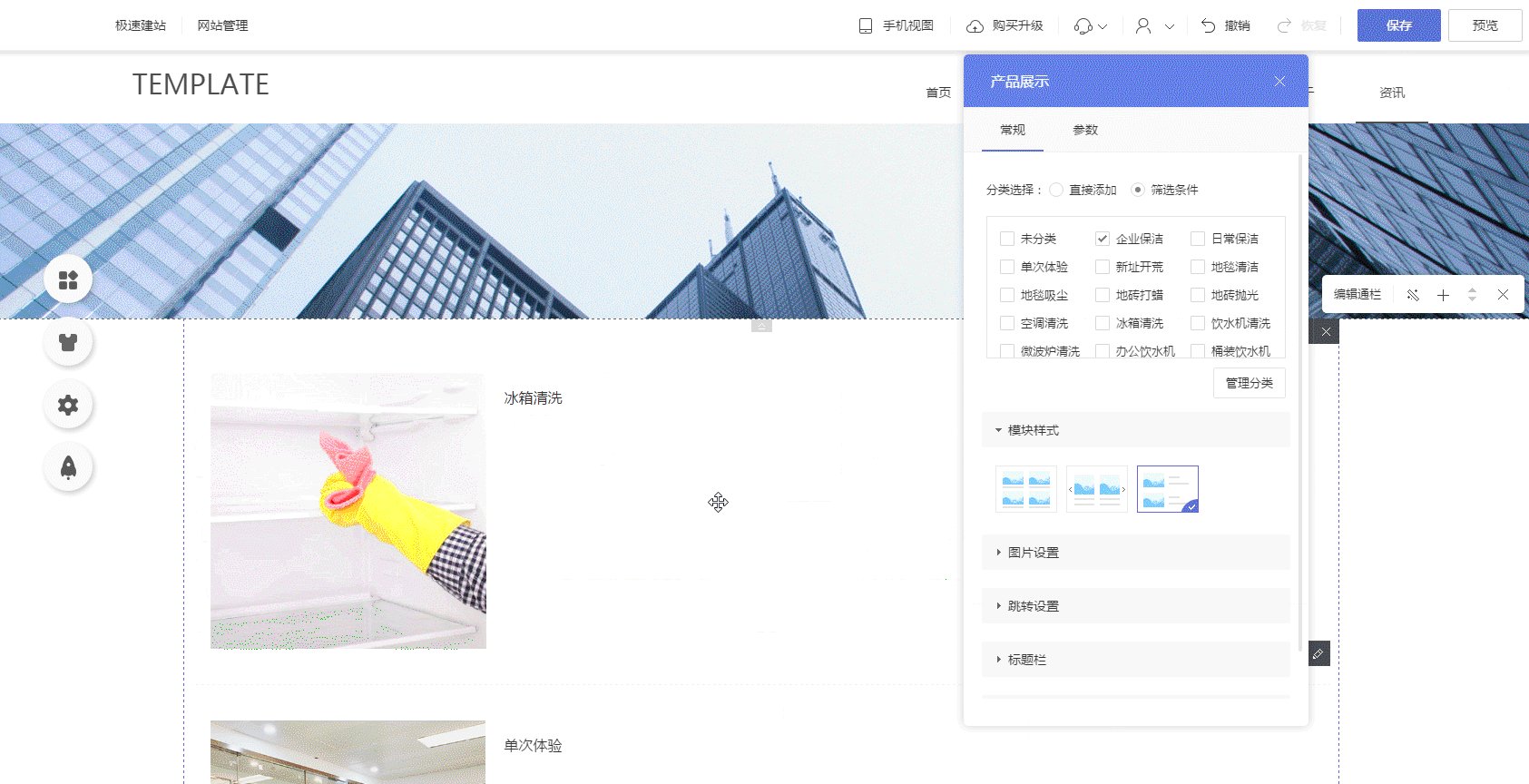
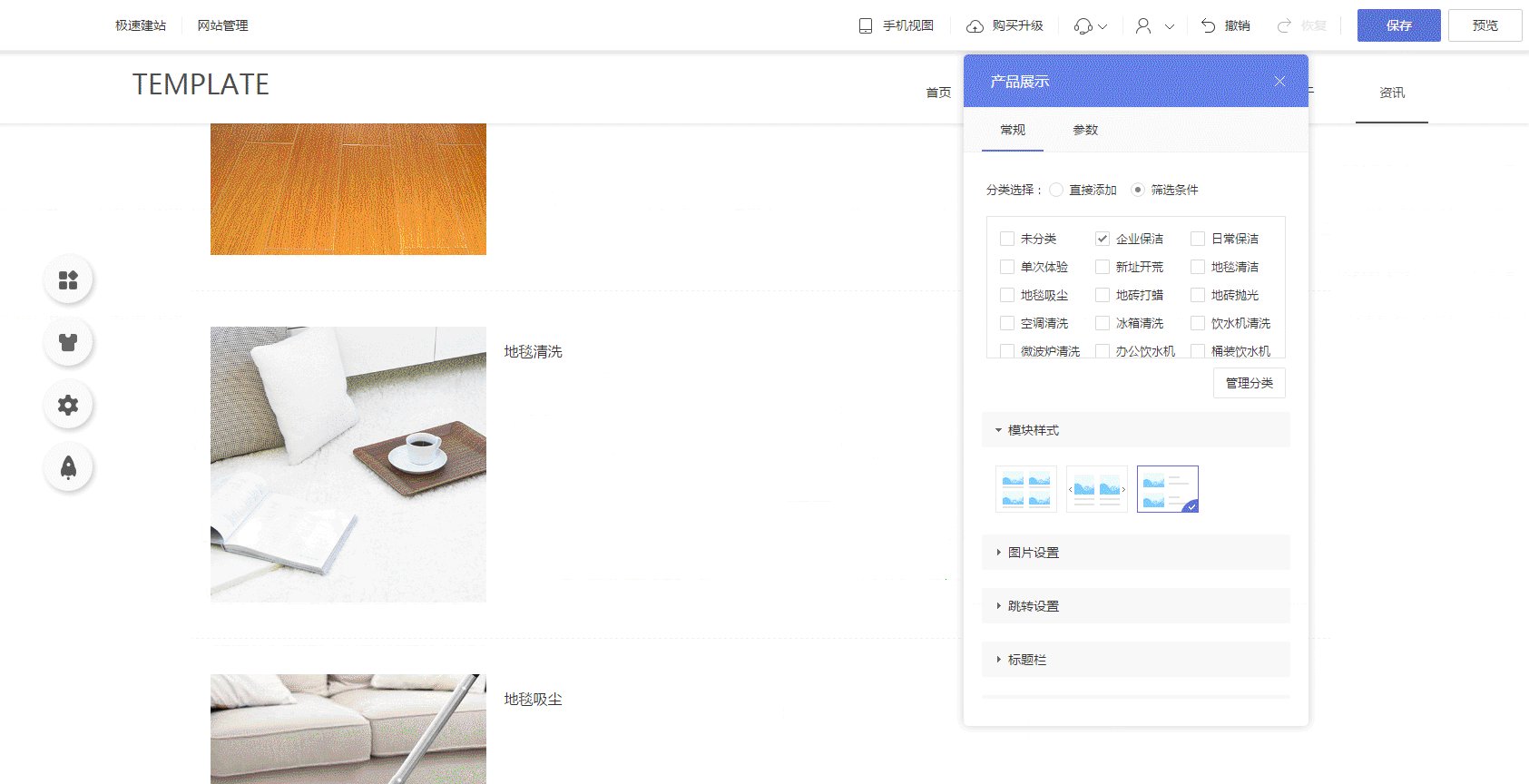
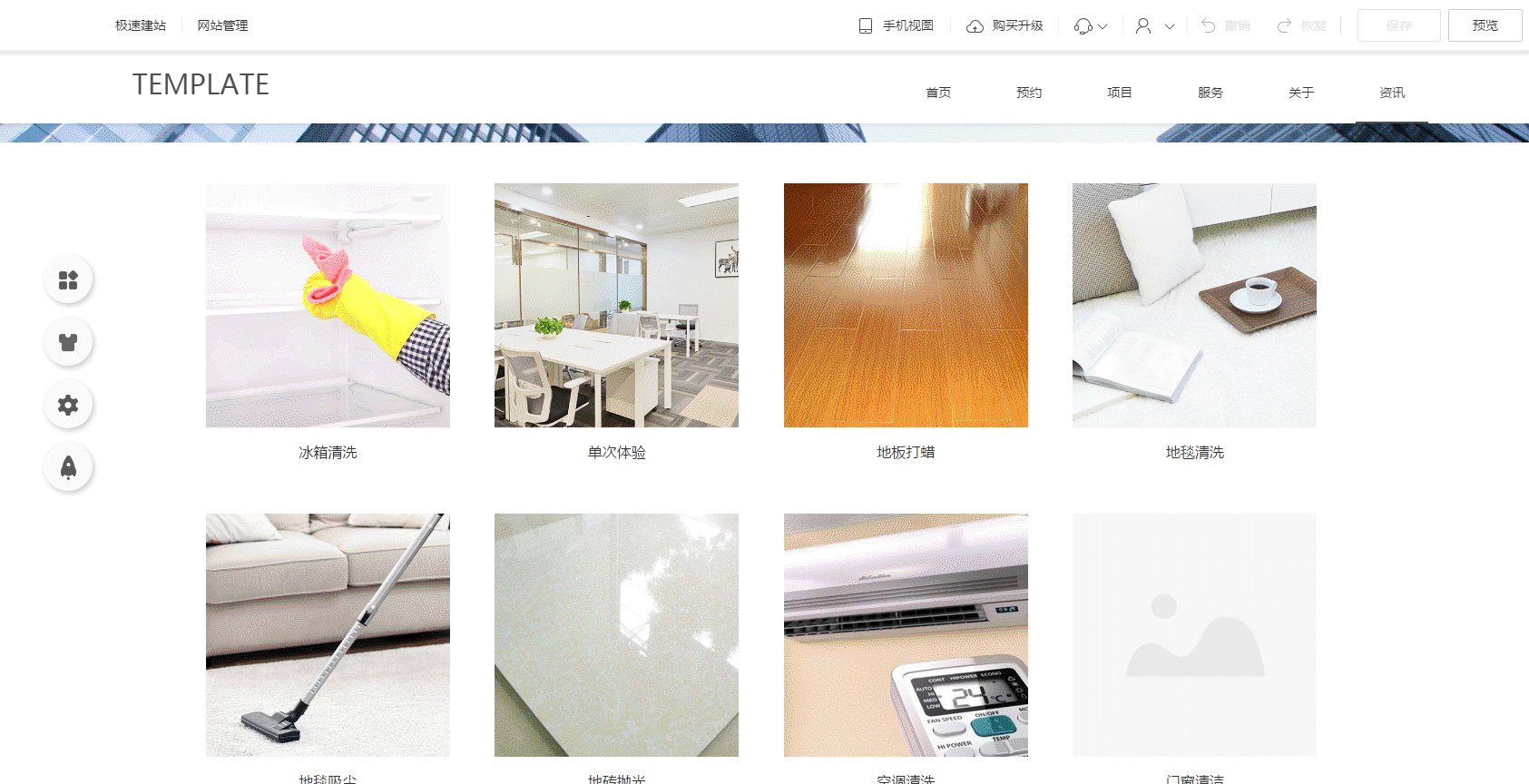
支持3种模块样式,效果如下图。

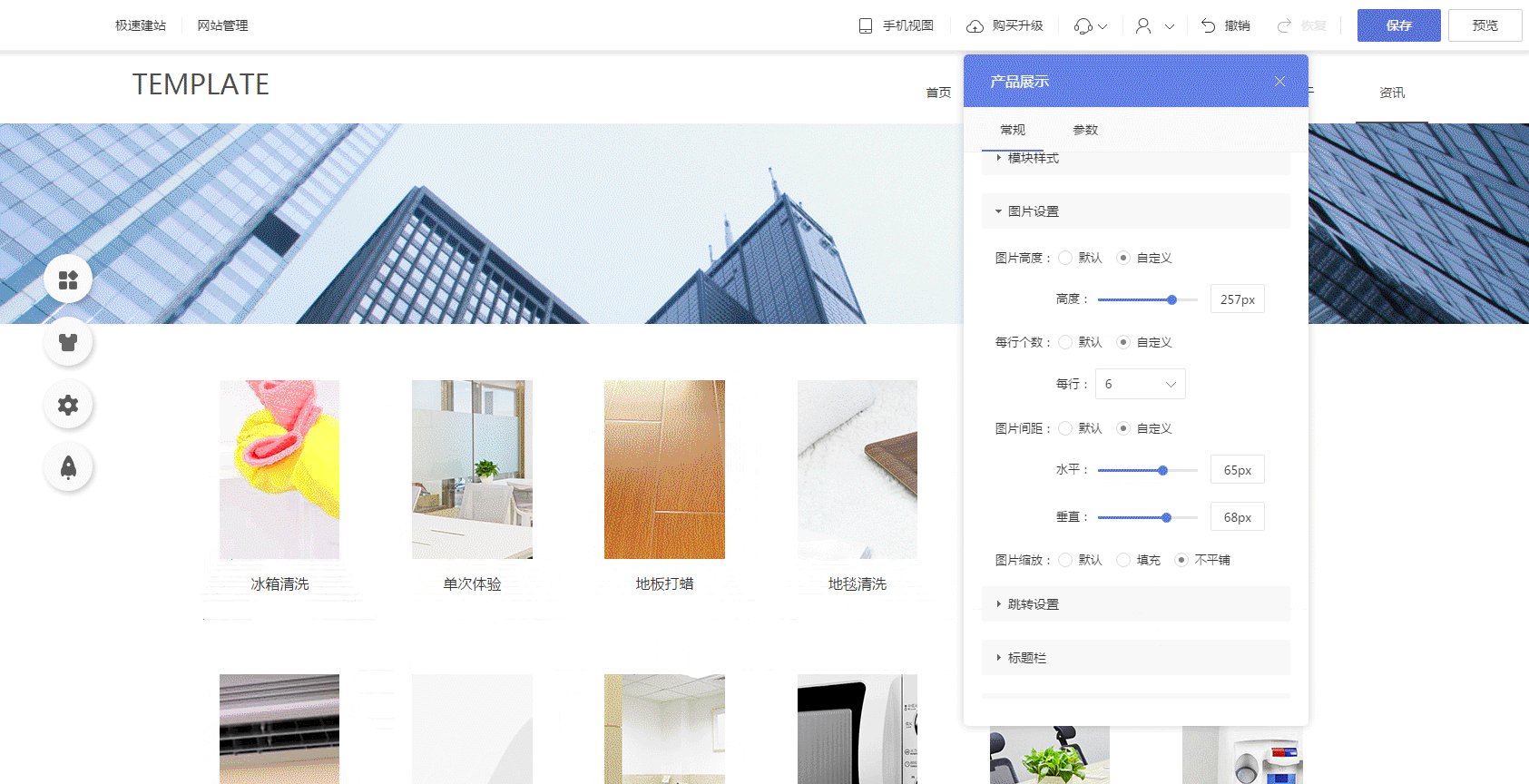
3.1.1.2、图片设置
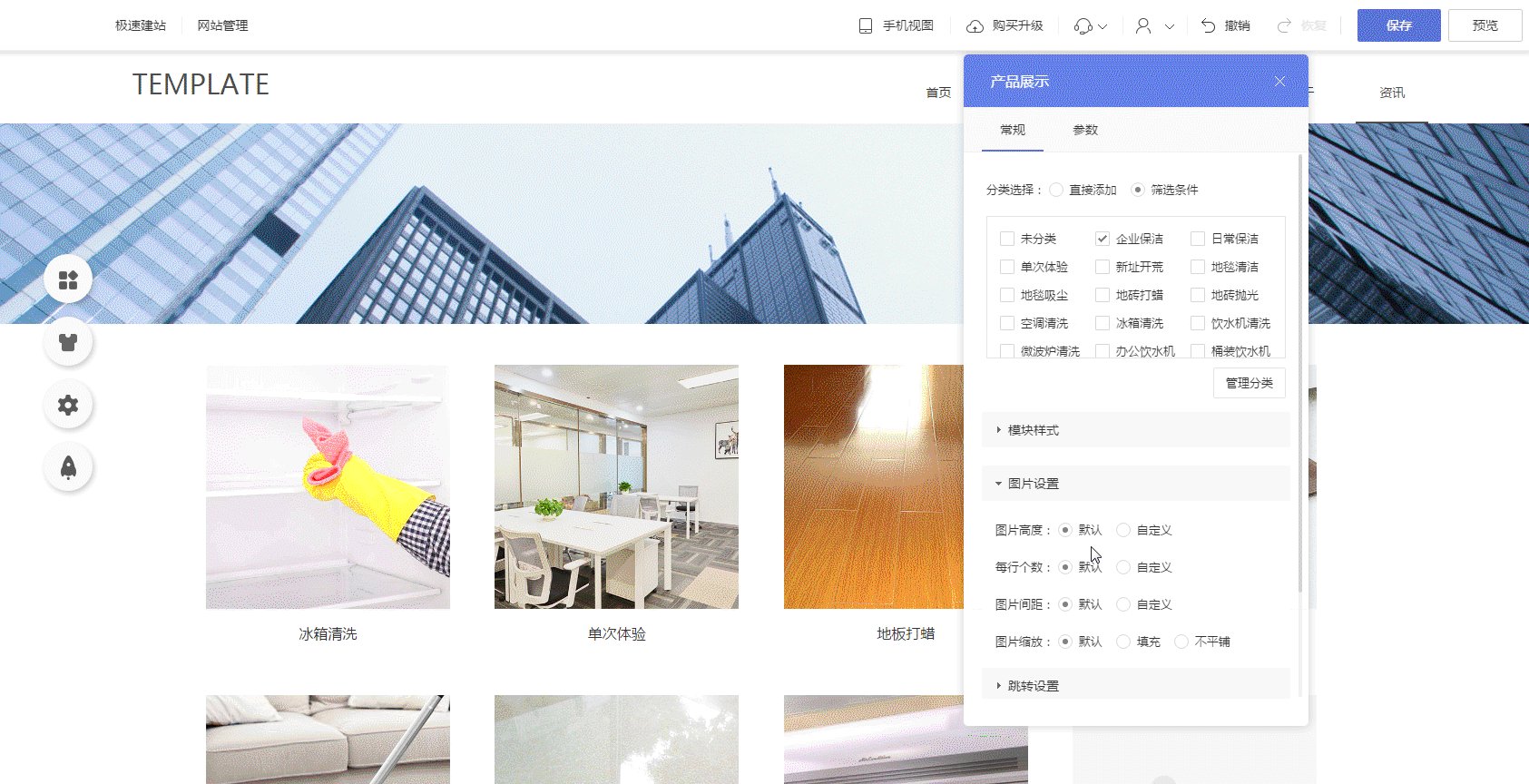
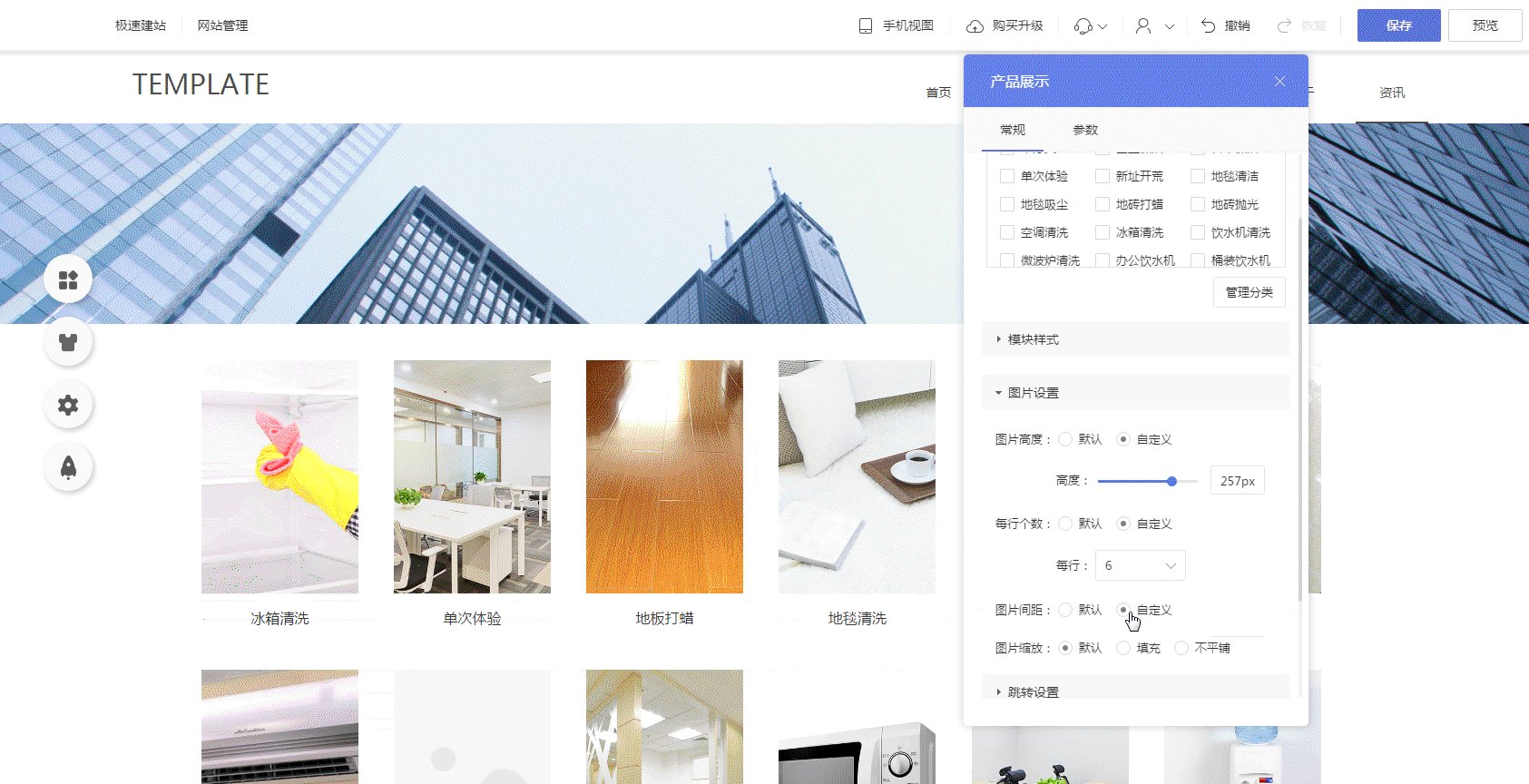
支持自定义产品的图片大小、图片间距、图片缩放效果,如下图。

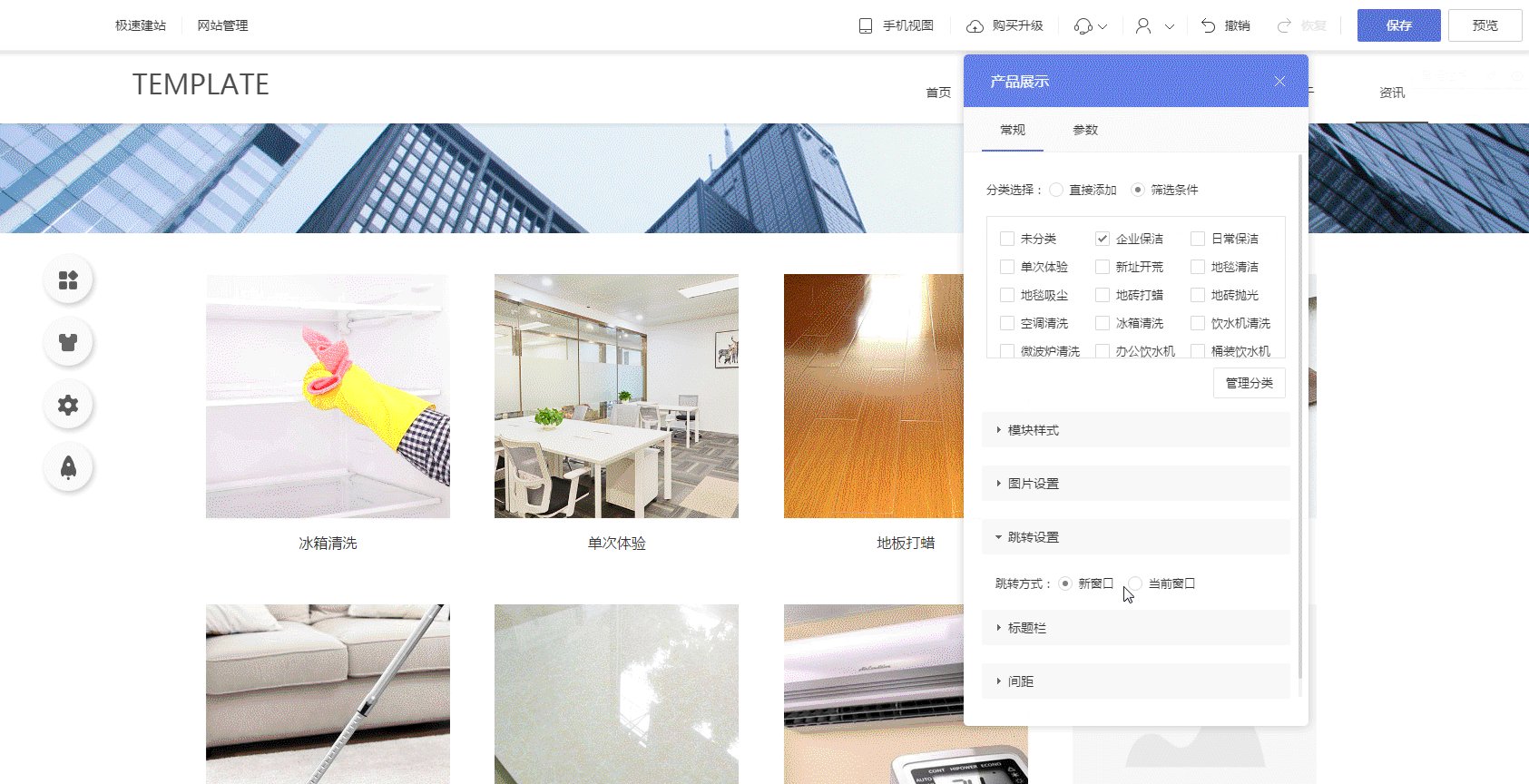
3.1.1.3、跳转设置
支持设置点击产品后的跳转方式为新窗口或当前窗口,如下图。

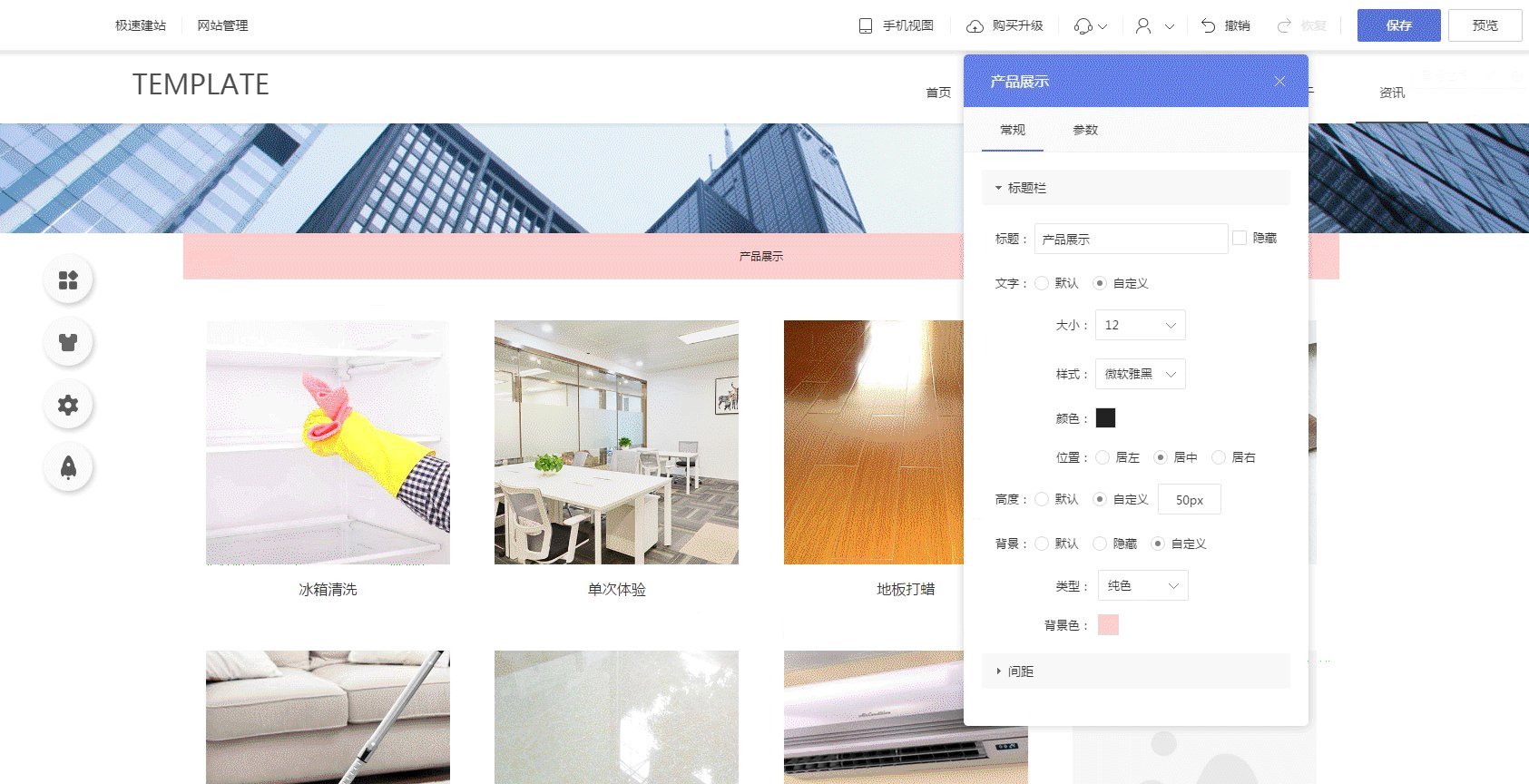
3.1.1.4、标题栏
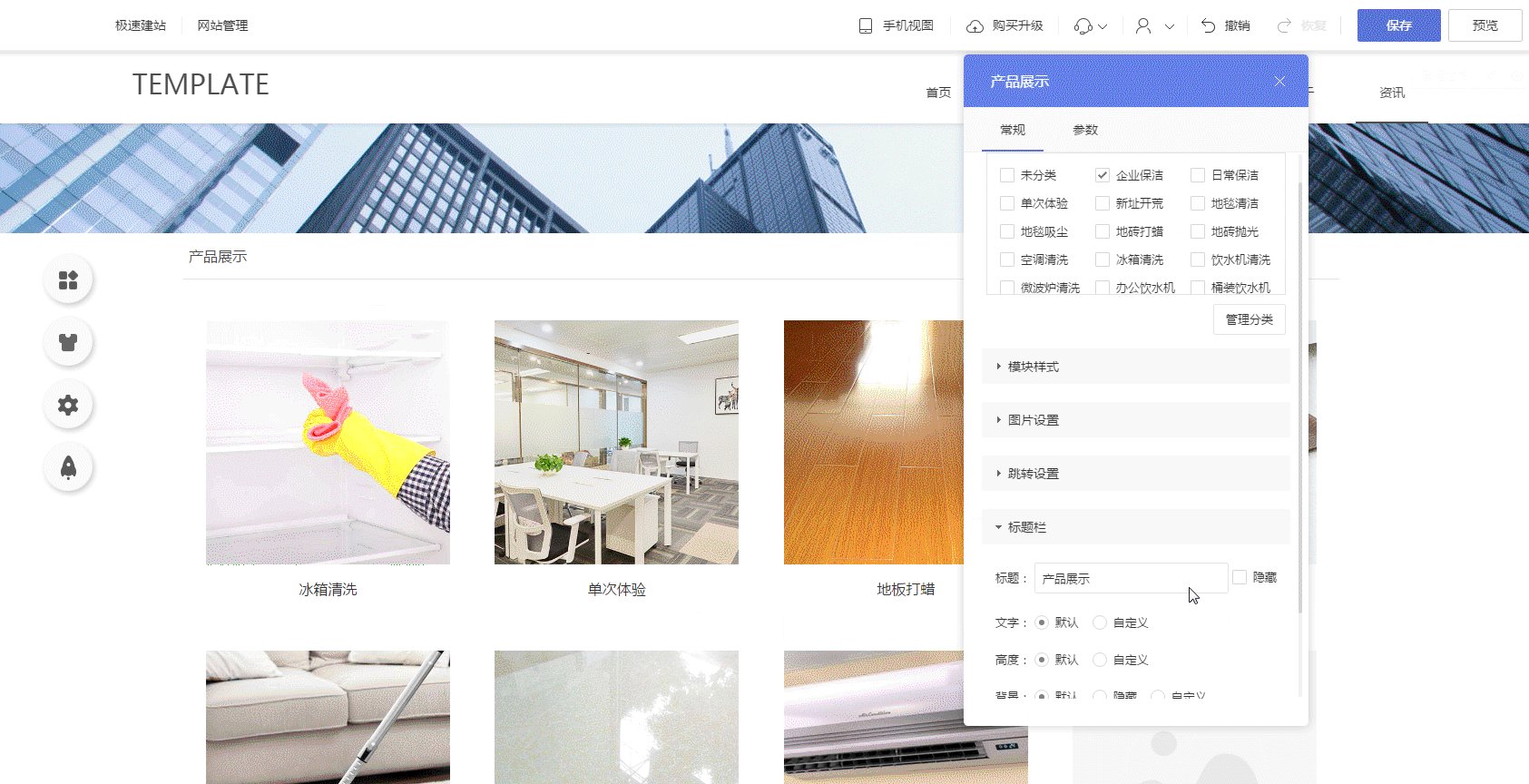
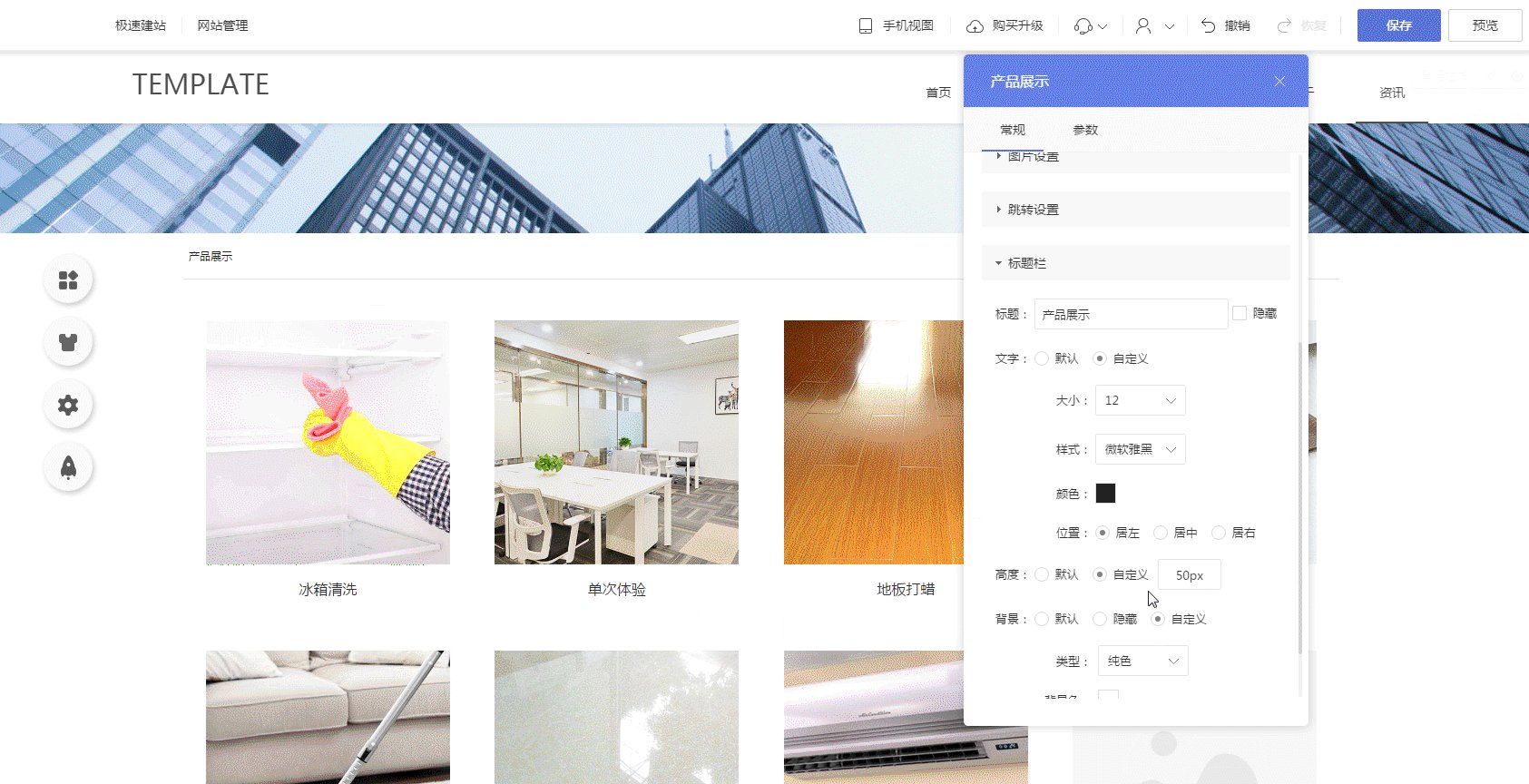
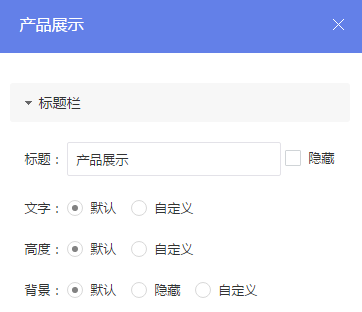
默认是隐藏标题栏,当取消隐藏标题栏后,支持自定义模块标题、标题文字样式、标题栏高度、标题栏背景,如下图。

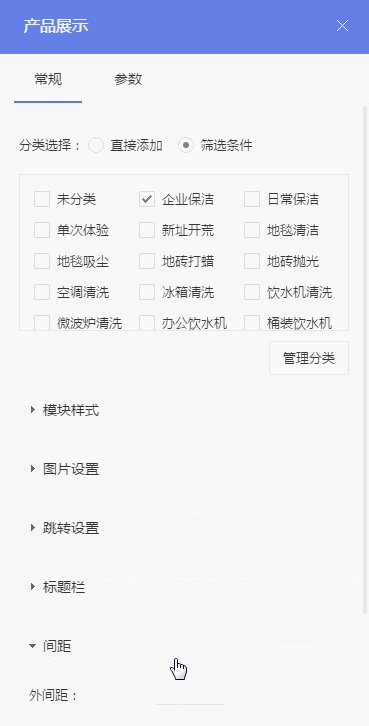
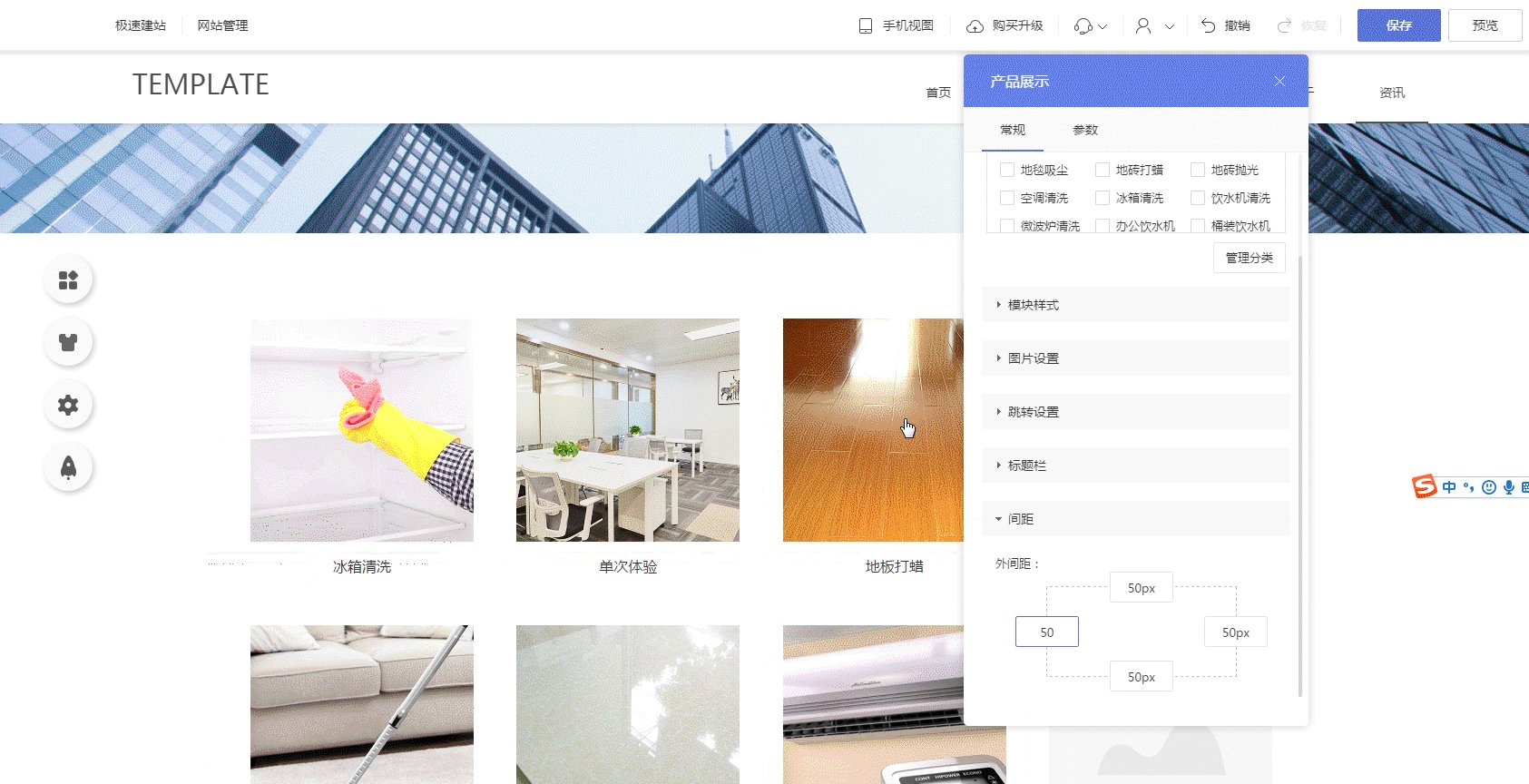
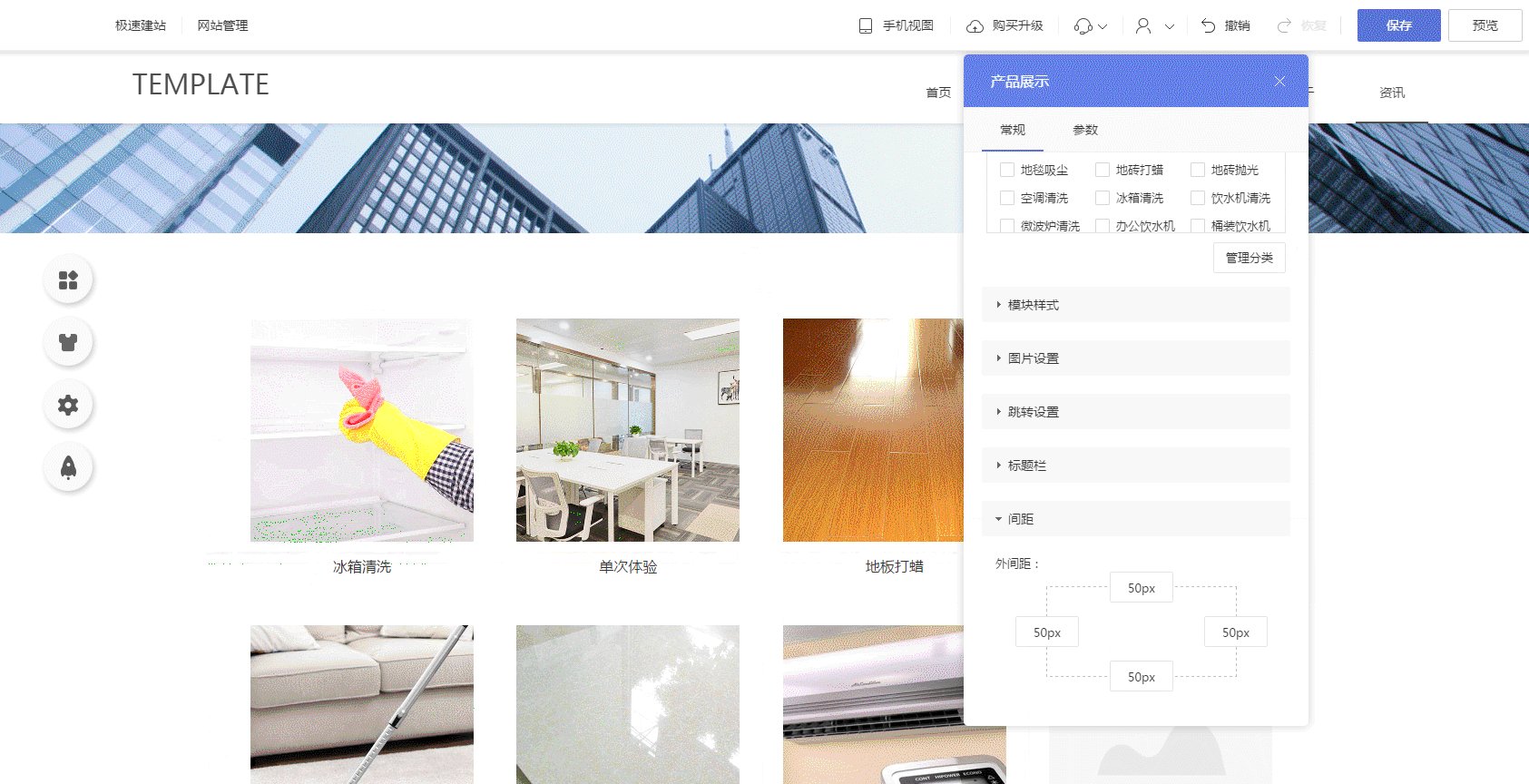
3.1.1.5、间距
可通过修改“产品展示”模块的外间距,调整“产品展示”模块与通栏内容区边界之间的距离,如下图。

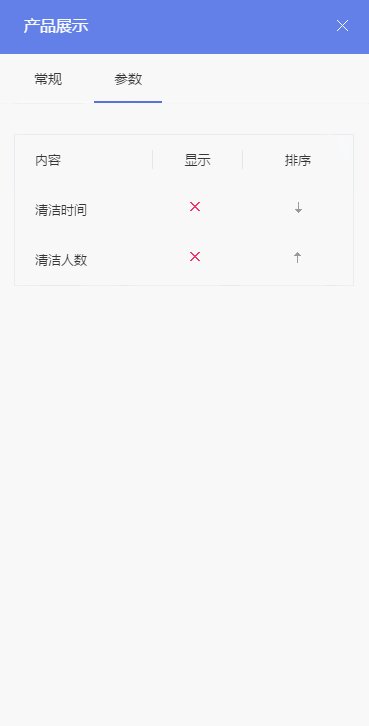
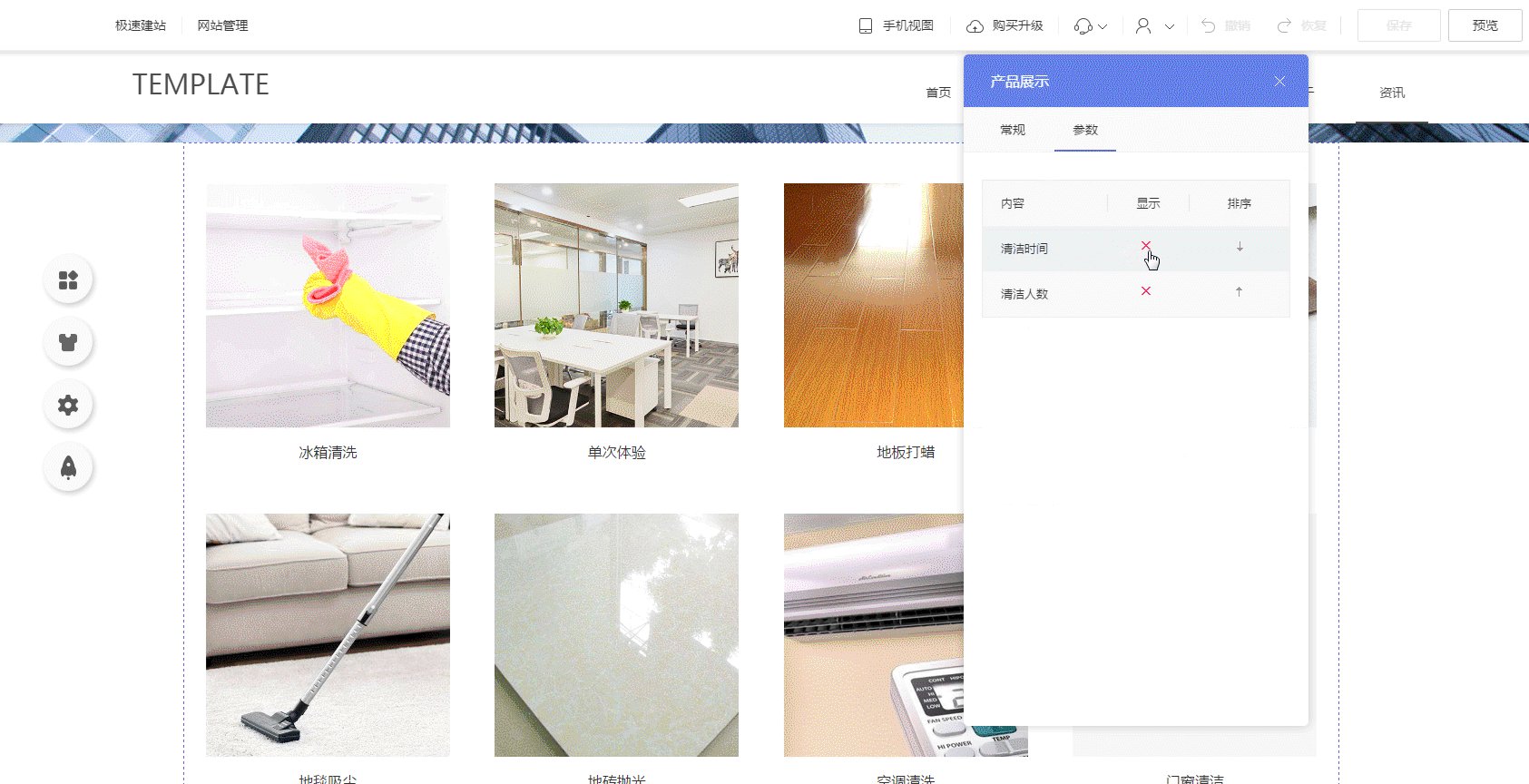
3.1.2、参数
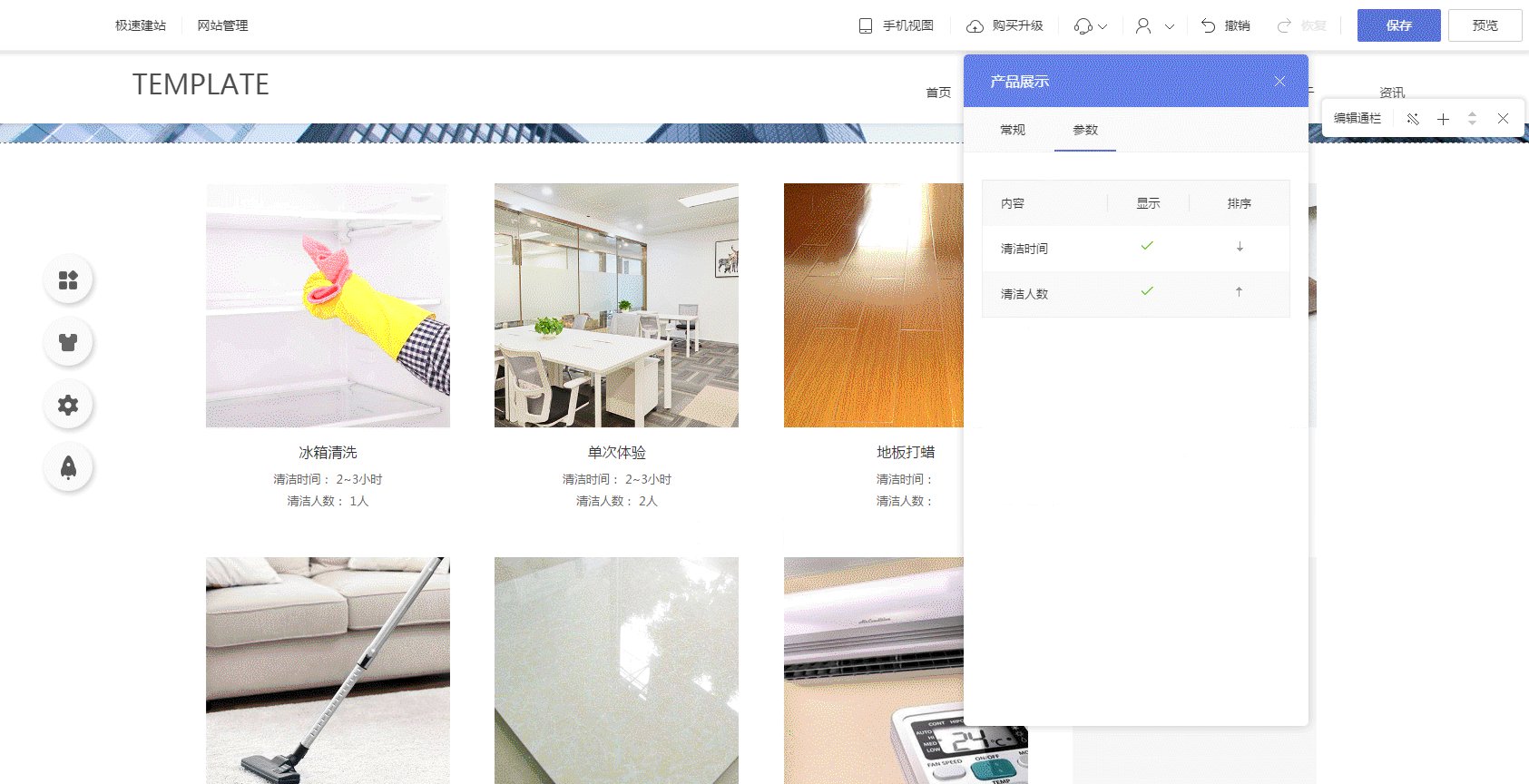
可选择是否显示产品参数,还可对产品参数展示顺序进行排序,如下图。

3.2、手机视图
3.2.1、标题栏
支持显示或隐藏标题栏,以及自定义标题栏文字、高度、背景。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599

3.2.2、间距
通过修改模块的外间距,可调整模块与通栏内容边界之间的距离。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599

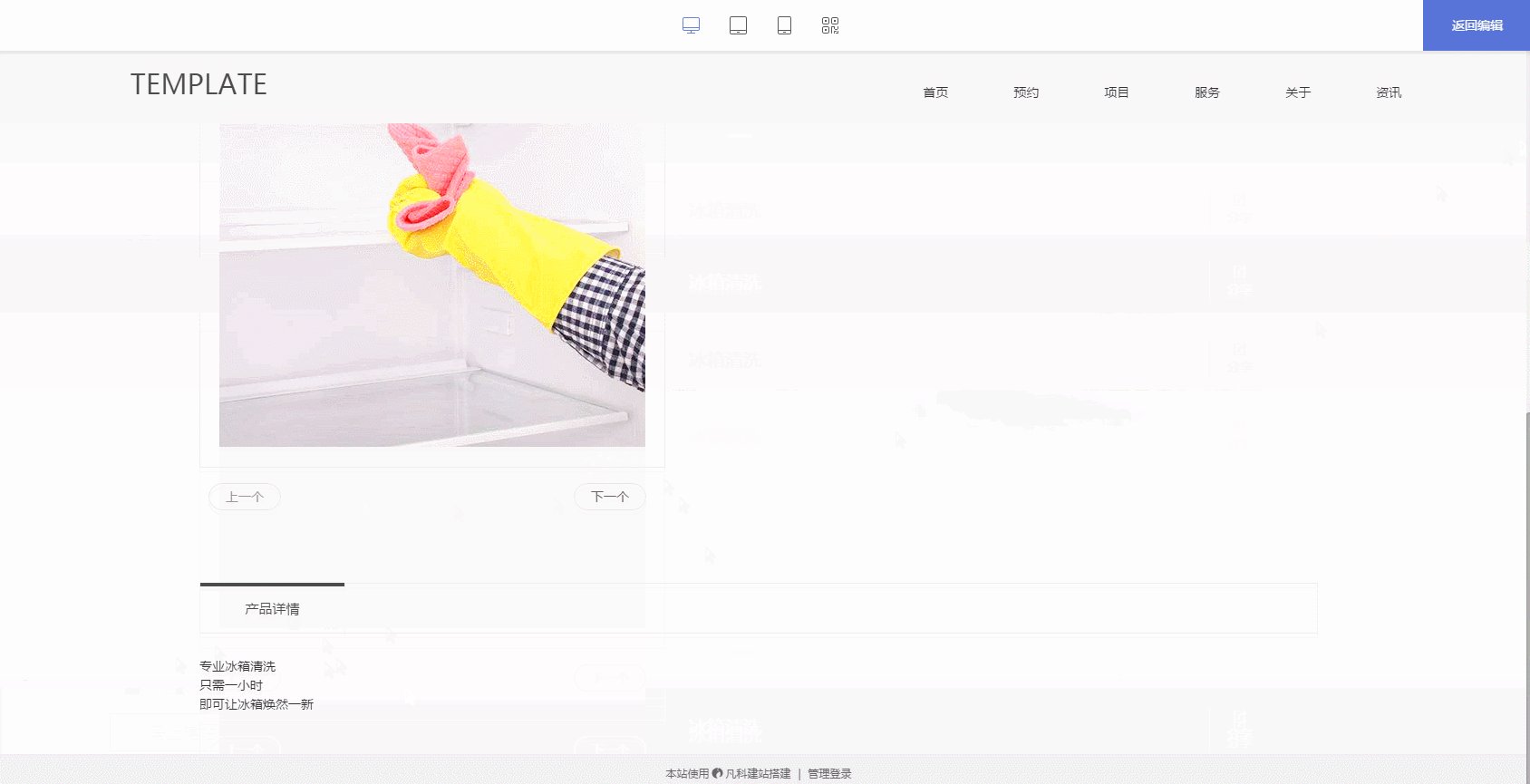
四、如何编辑产品详情模块?
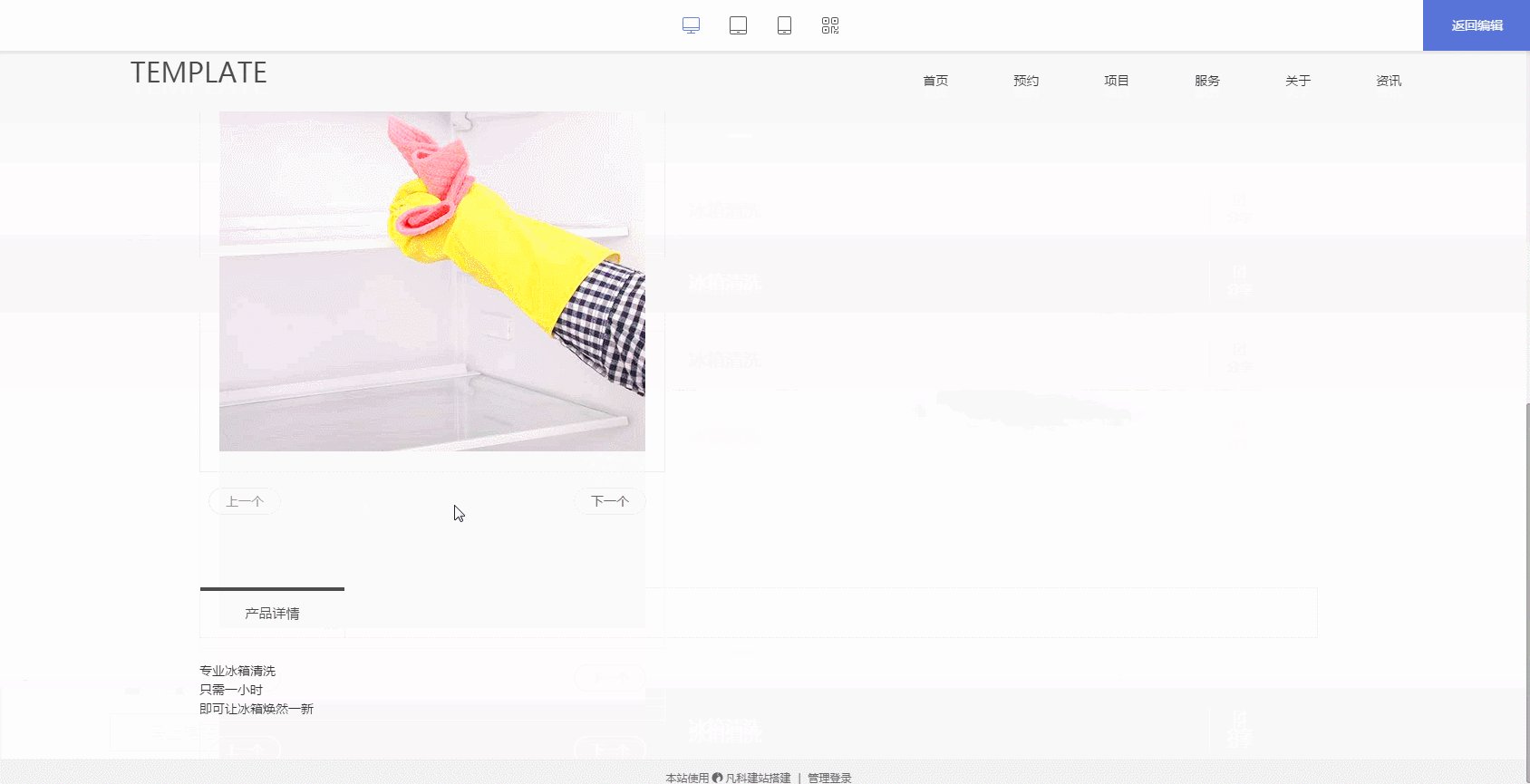
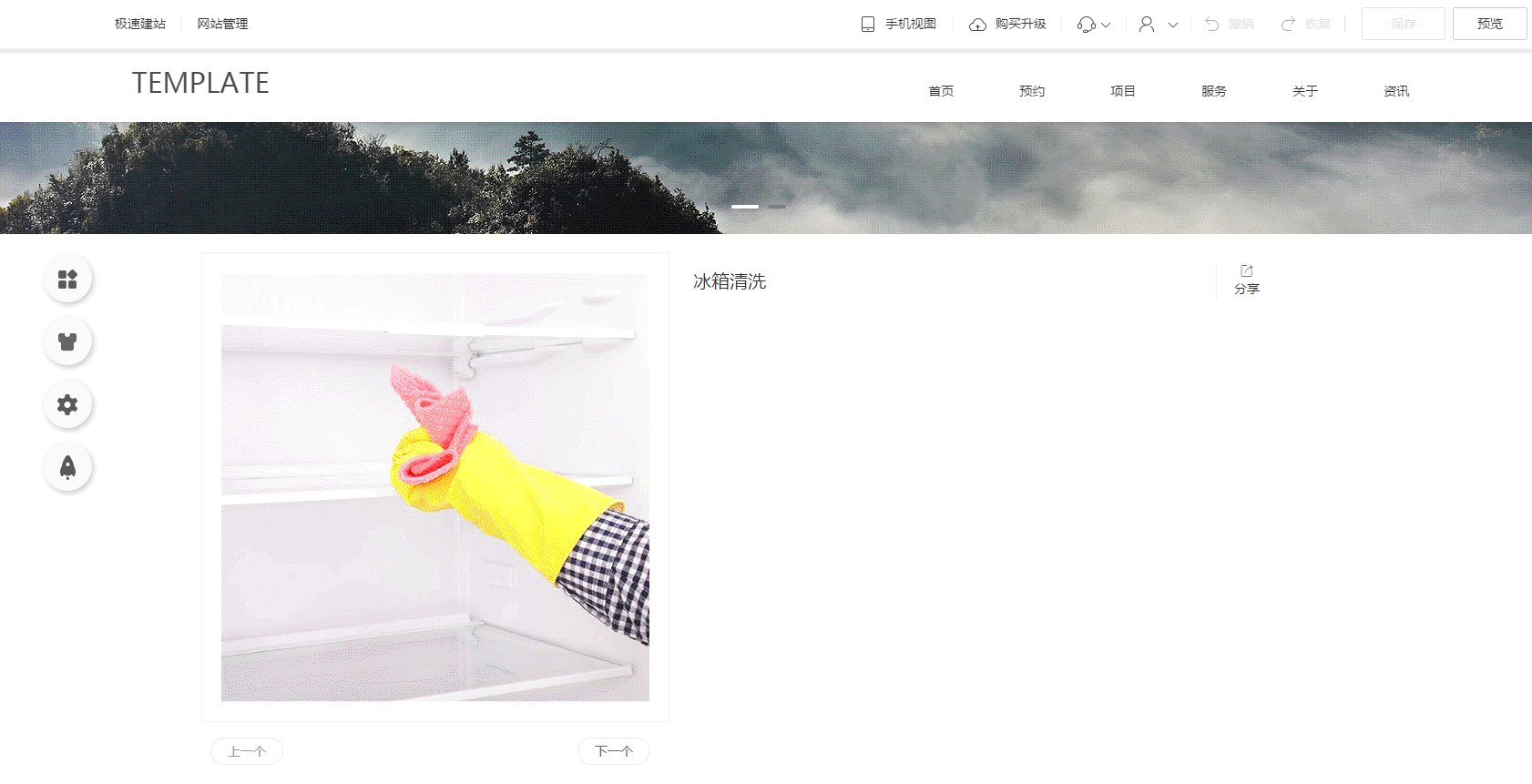
点击某一个产品后,即可进入该产品的“产品详情”模块在电脑视图和手机视图下的编辑项分别如下图。


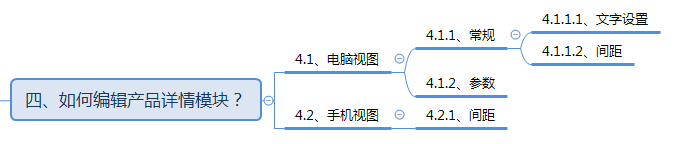
接下来将分别介绍电脑视图和手机视图下,产品详情”模块的各个编辑项。(下图为此部分的内容结构)

4.1、电脑视图
4.1.1、常规
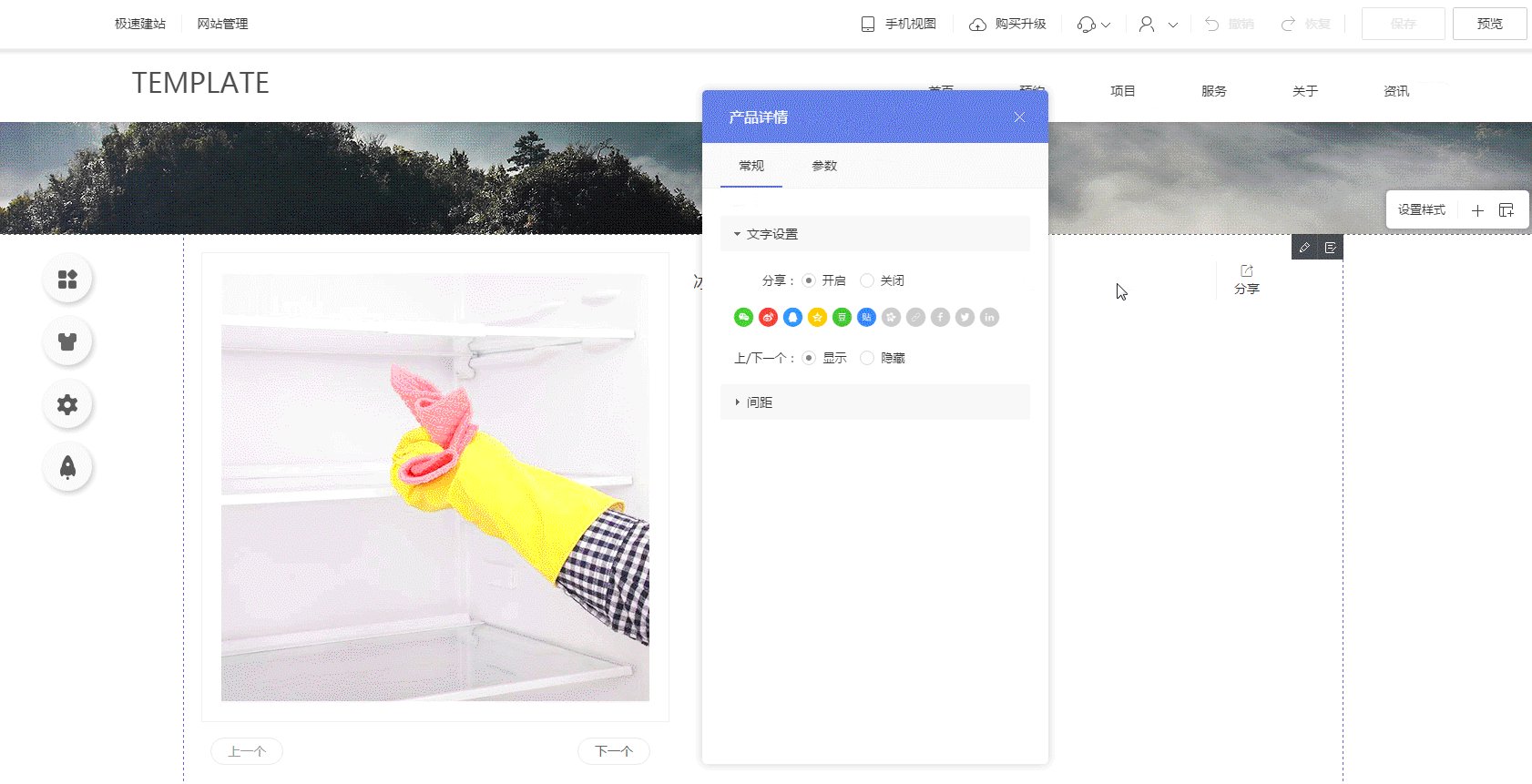
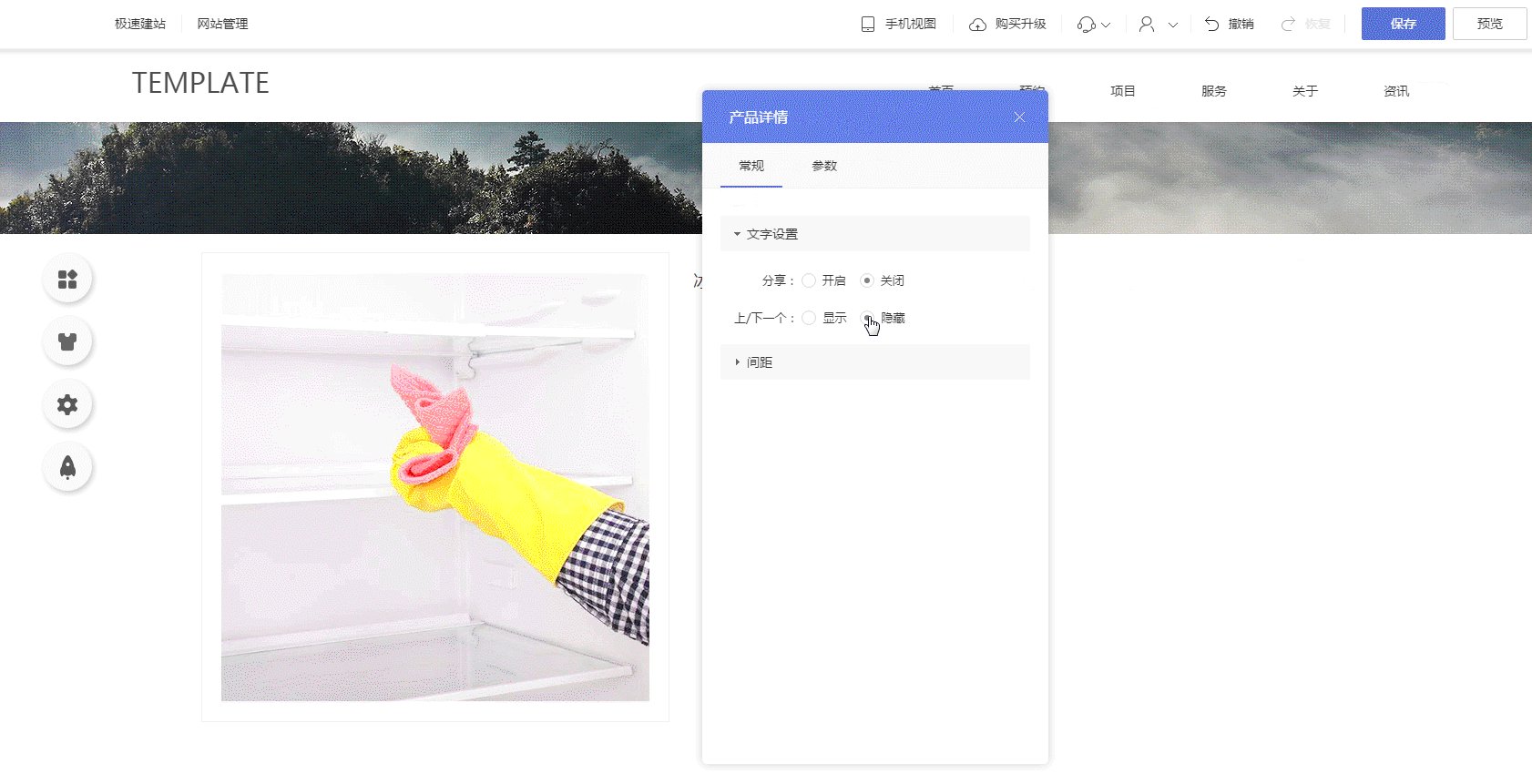
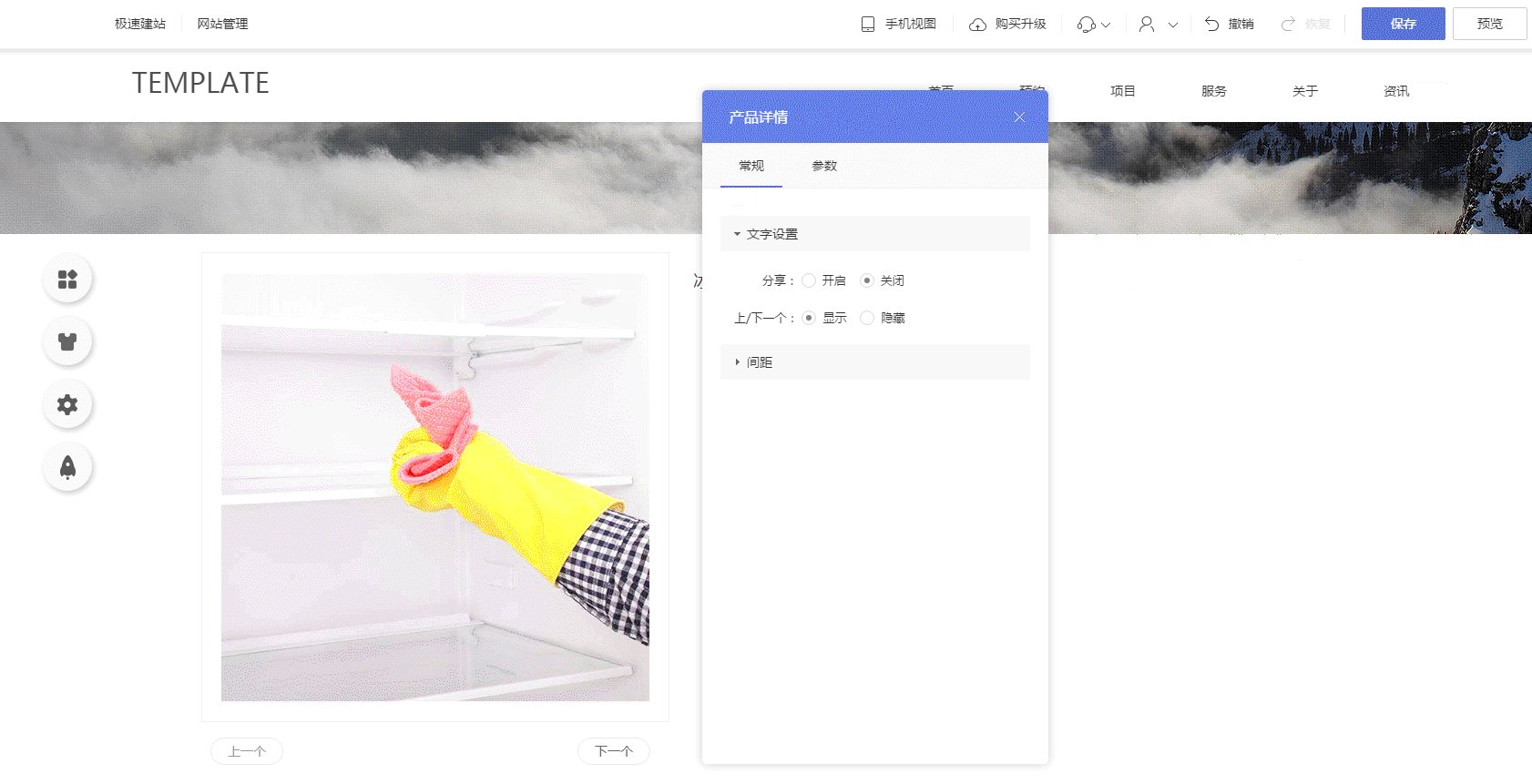
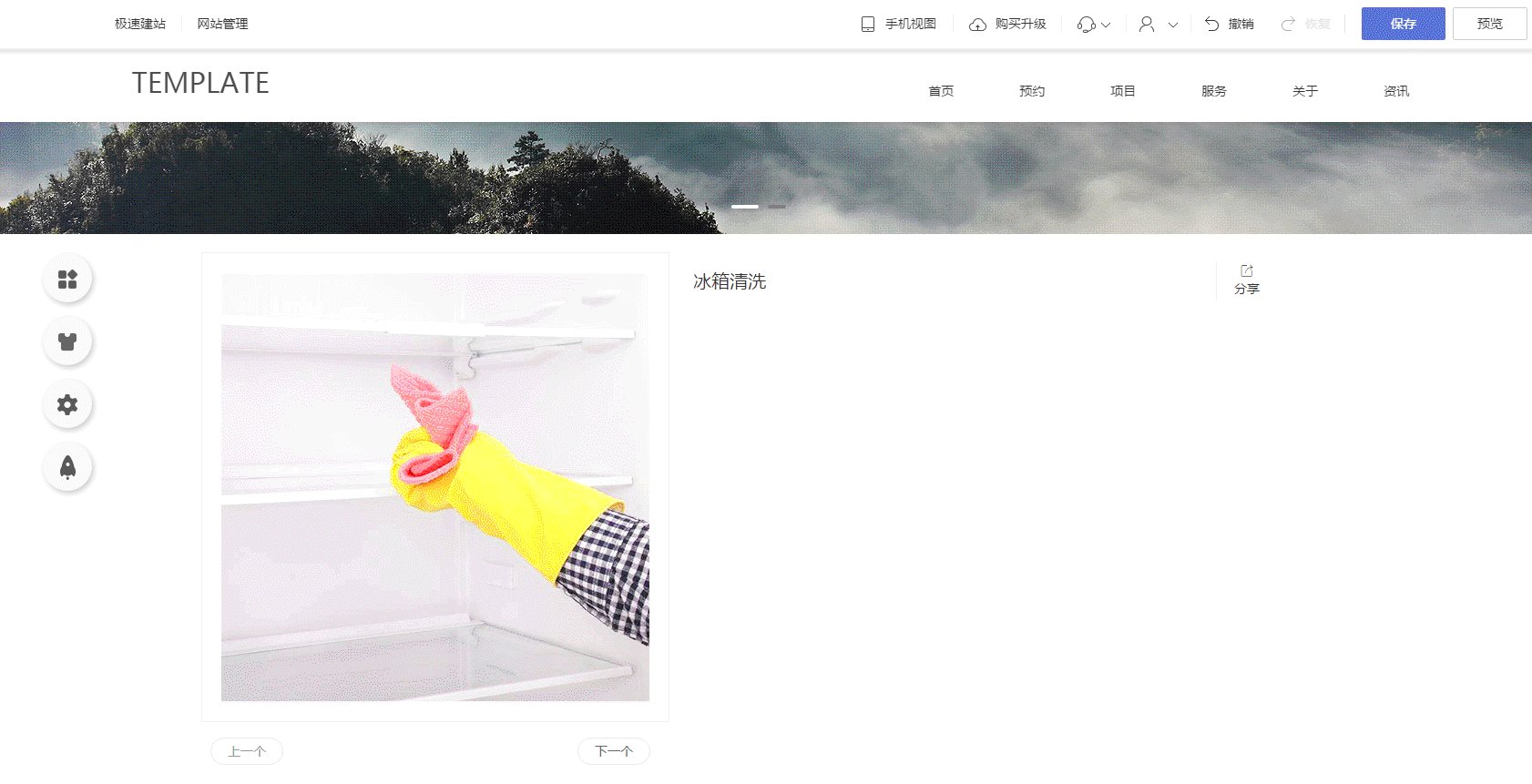
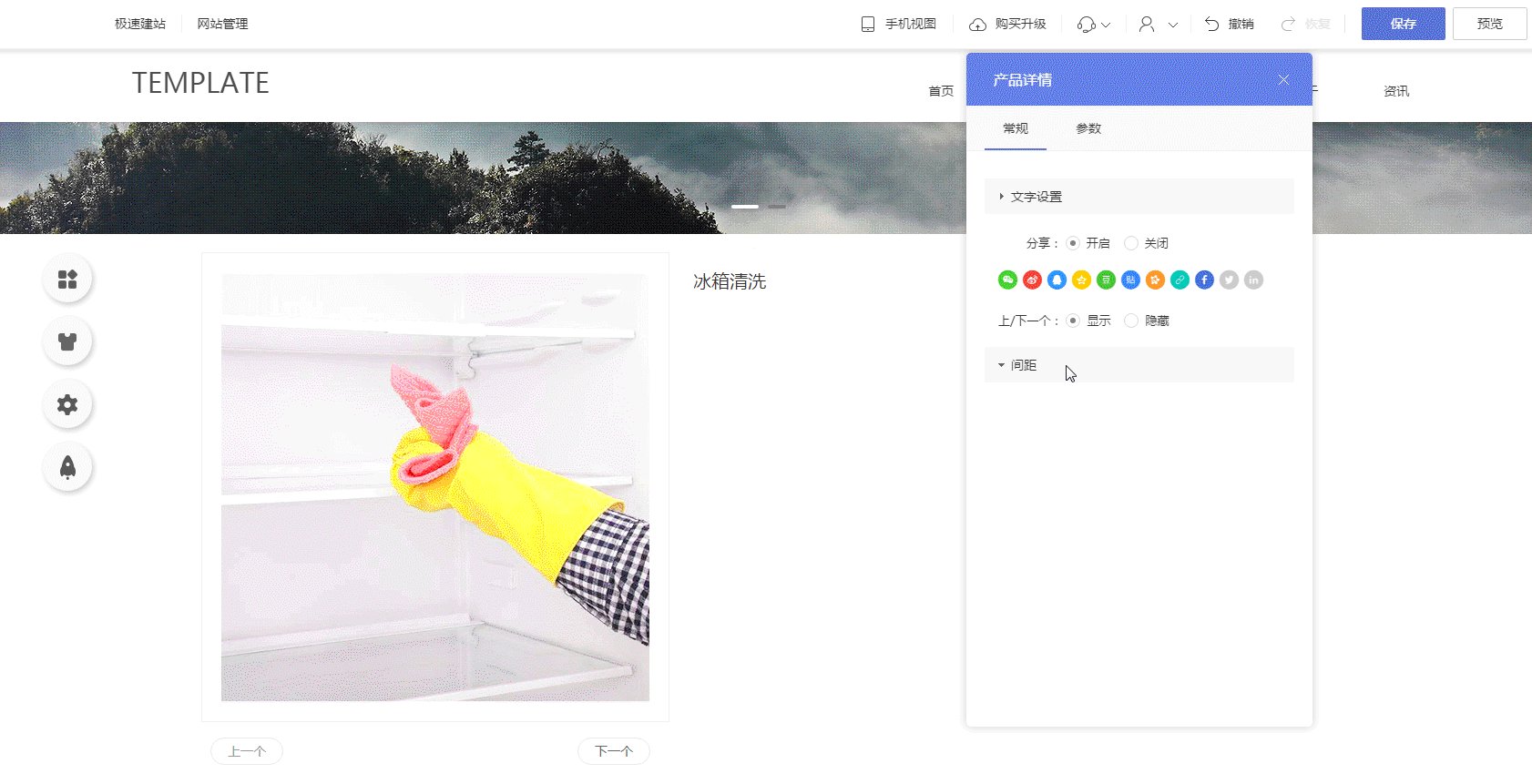
4.1.1.1、文字设置
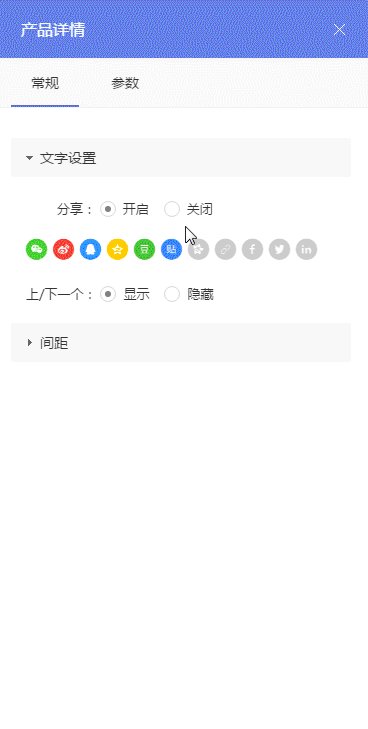
支持自定义分享设置,同时支持选择是否显示上一个/下一个产品,如下图。

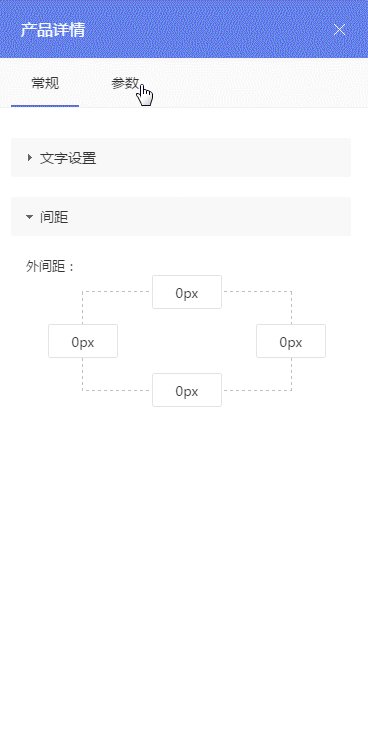
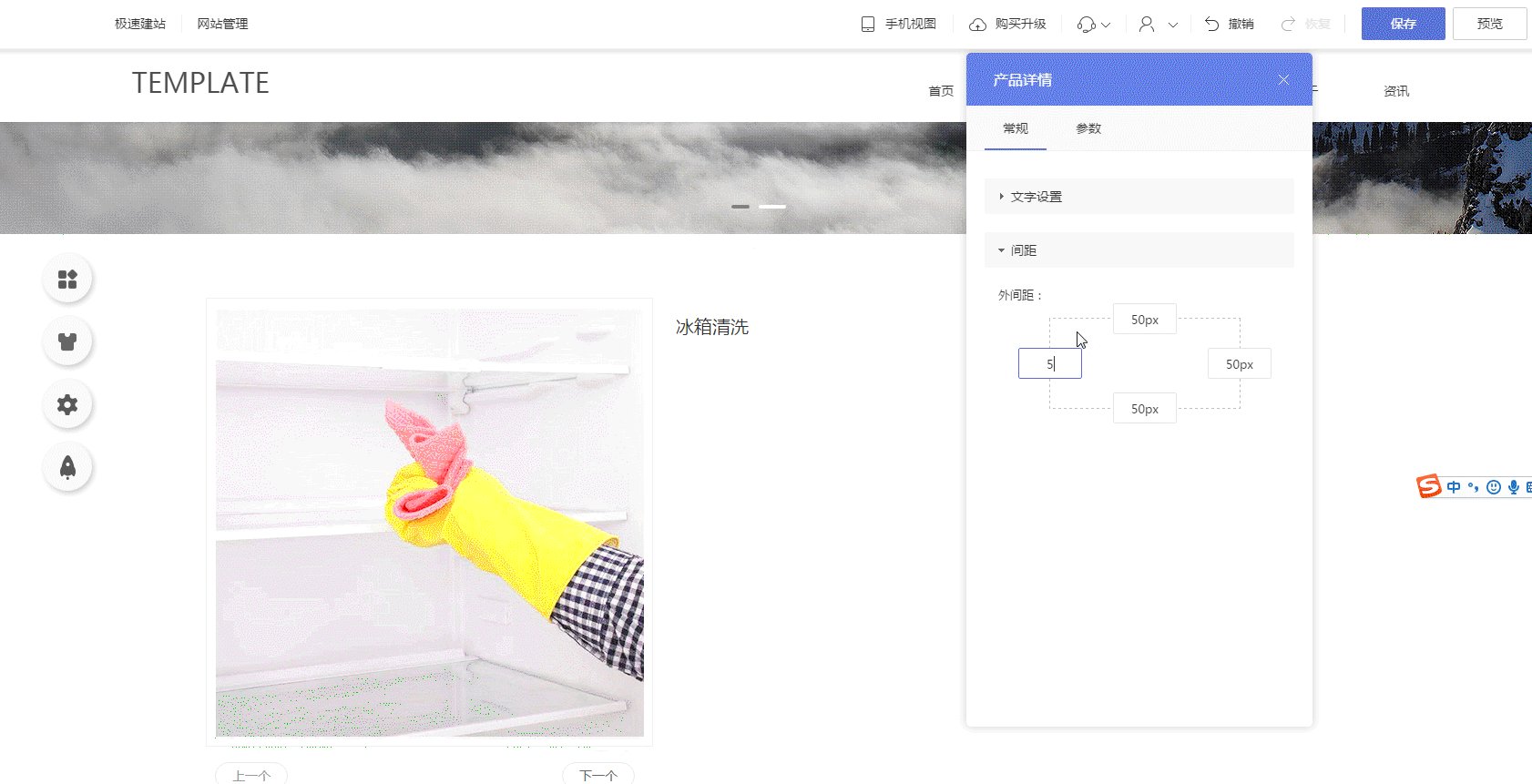
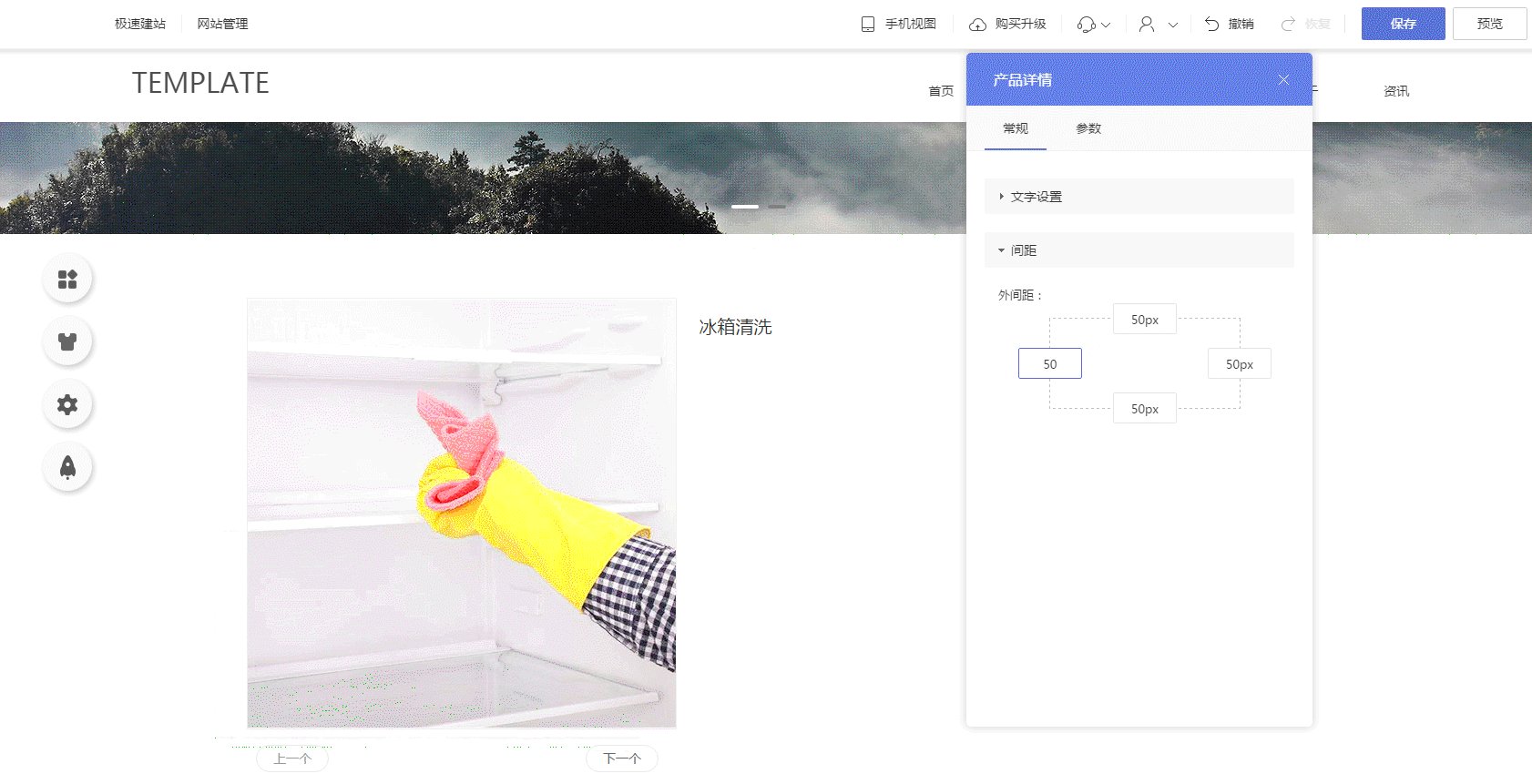
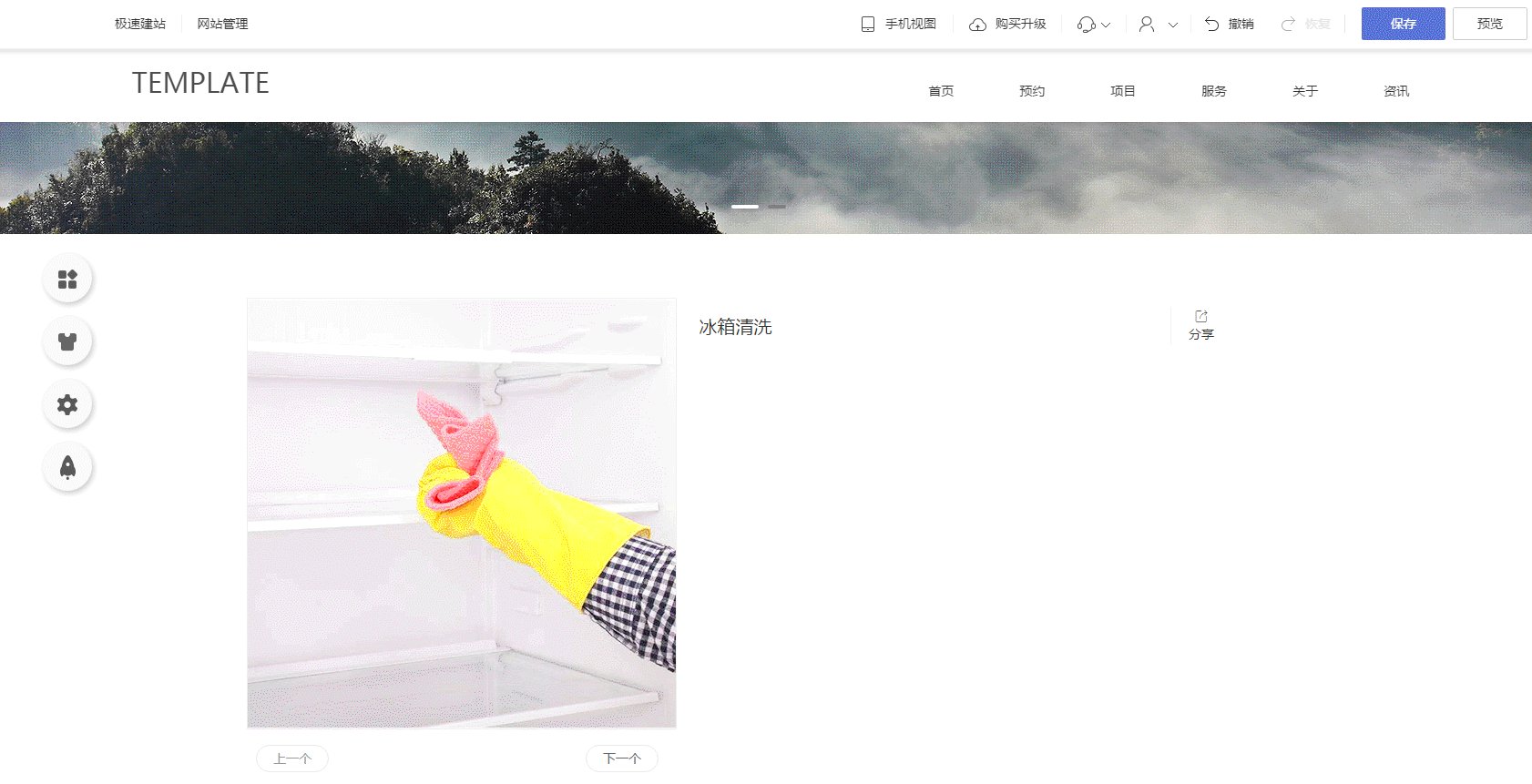
4.1.1.2、间距
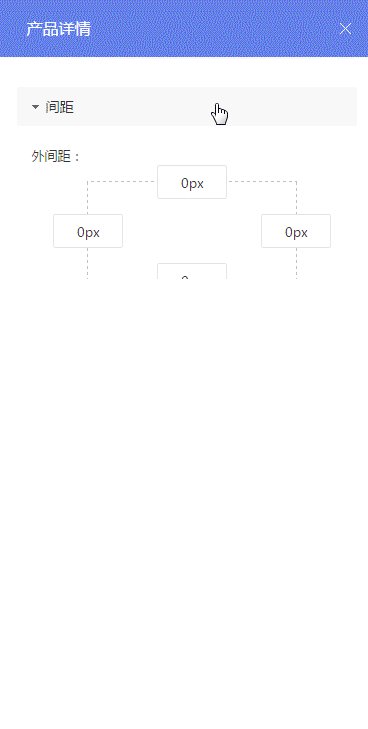
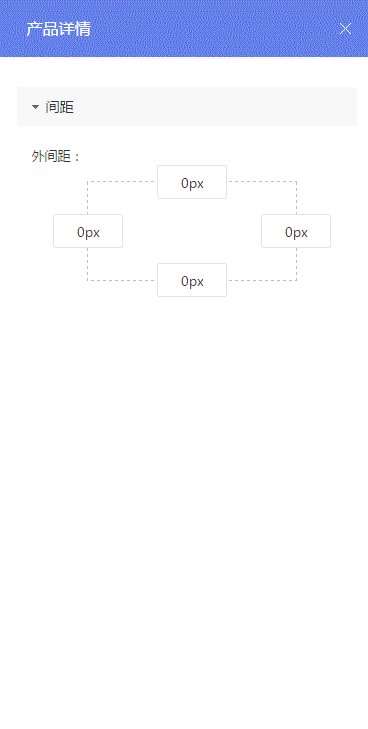
可通过修改“产品详情”模块的外间距,调整“产品详情”模块与通栏内容区边界之间的距离,如下图。

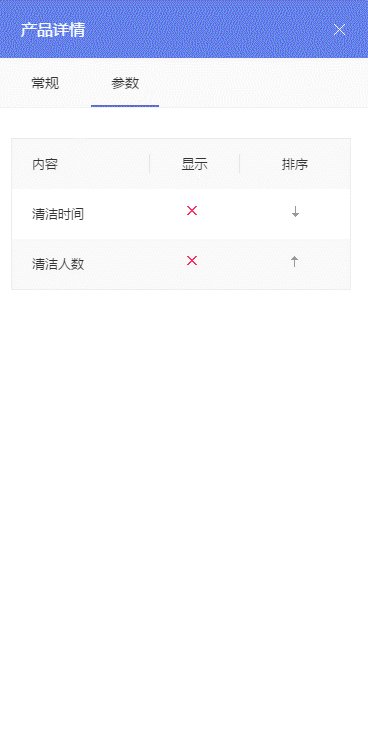
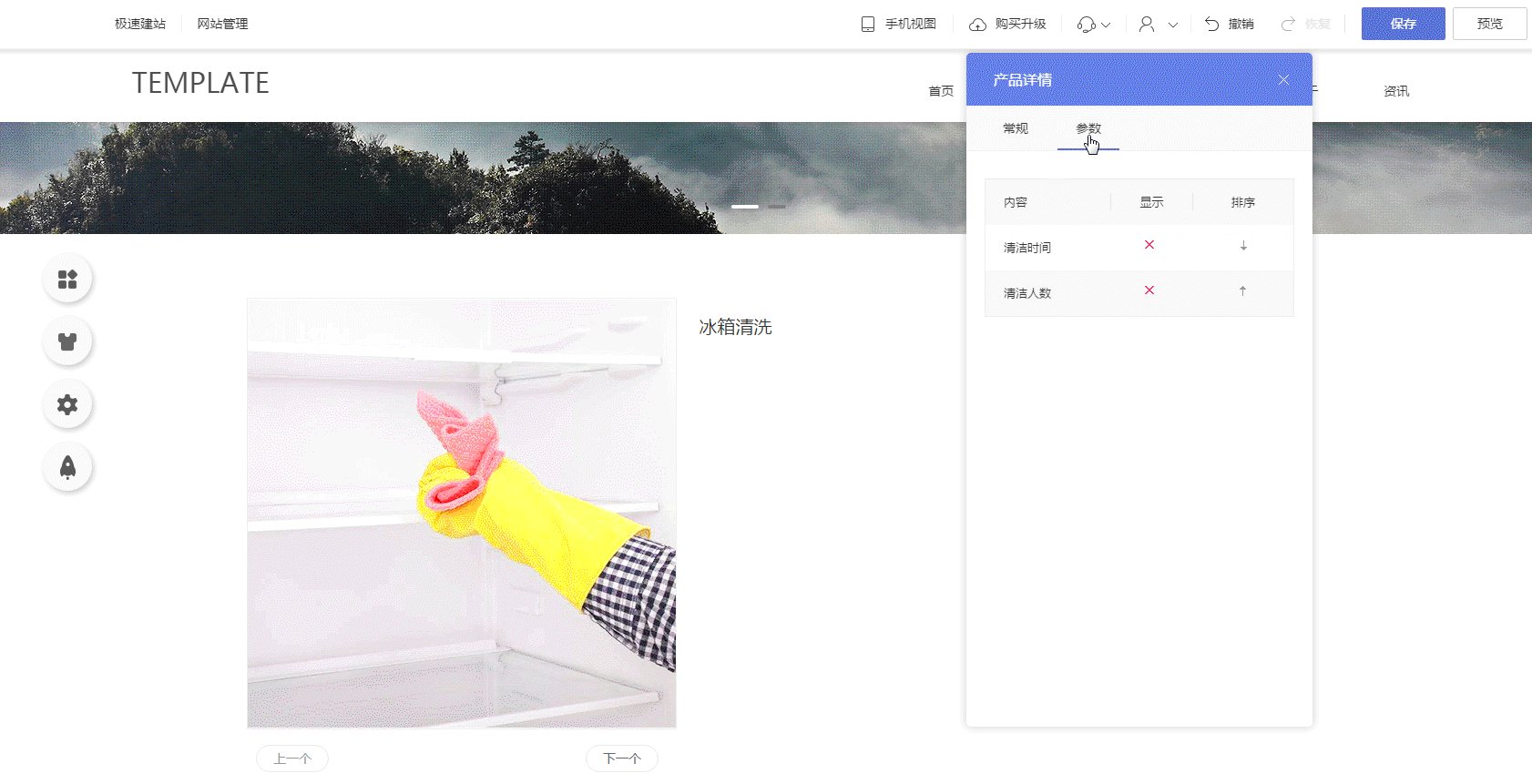
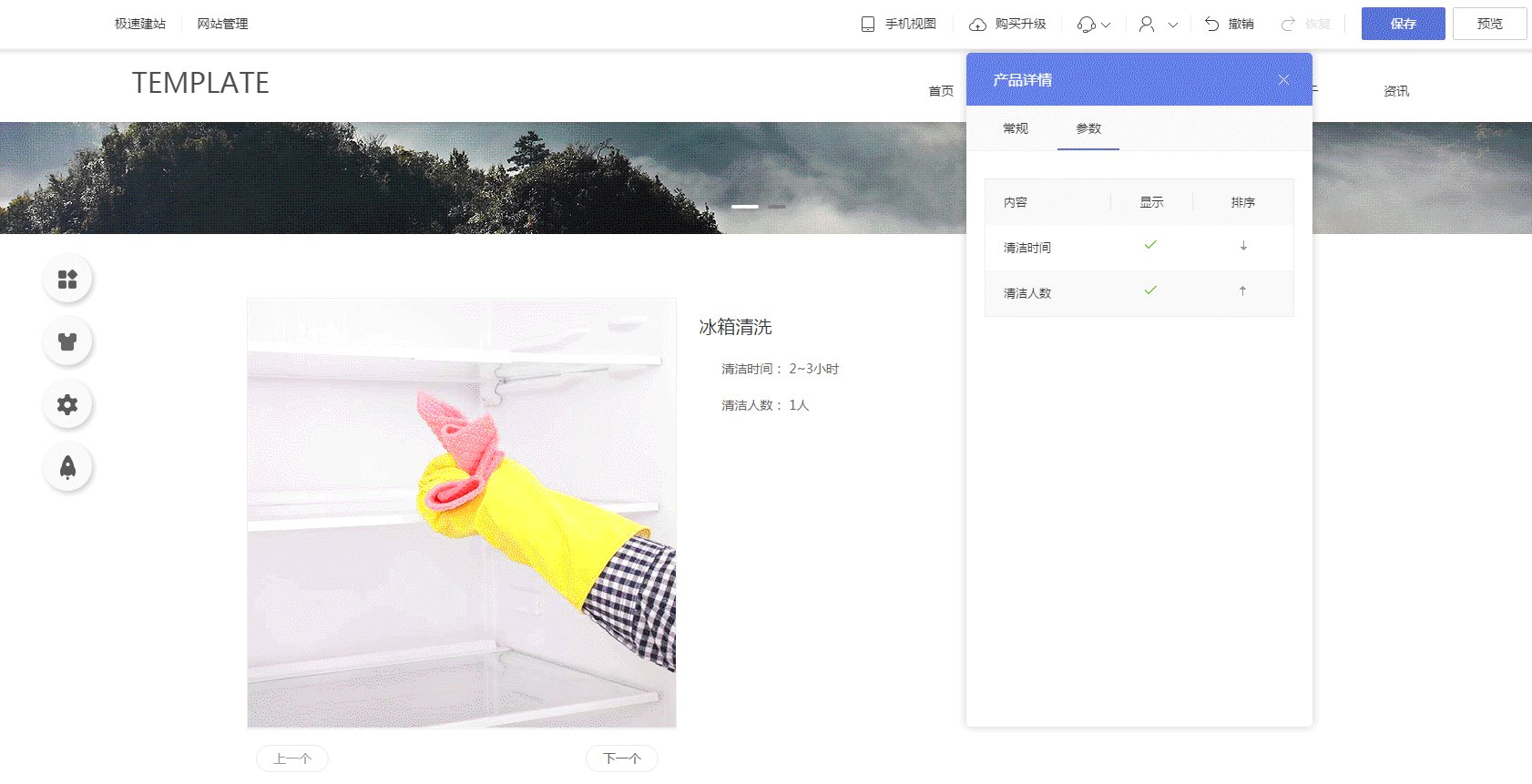
4.1.2、参数
可选择是否显示产品参数,还可对产品参数展示顺序进行排序,如下图。

4.2、手机视图
4.2.1、间距
通过修改模块的外间距,可调整模块与通栏内容边界之间的距离。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599
