【讯展云站自适应模板】如何使用文章列表模块?
【讯展云站自适应模板】如何使用文章列表模块?
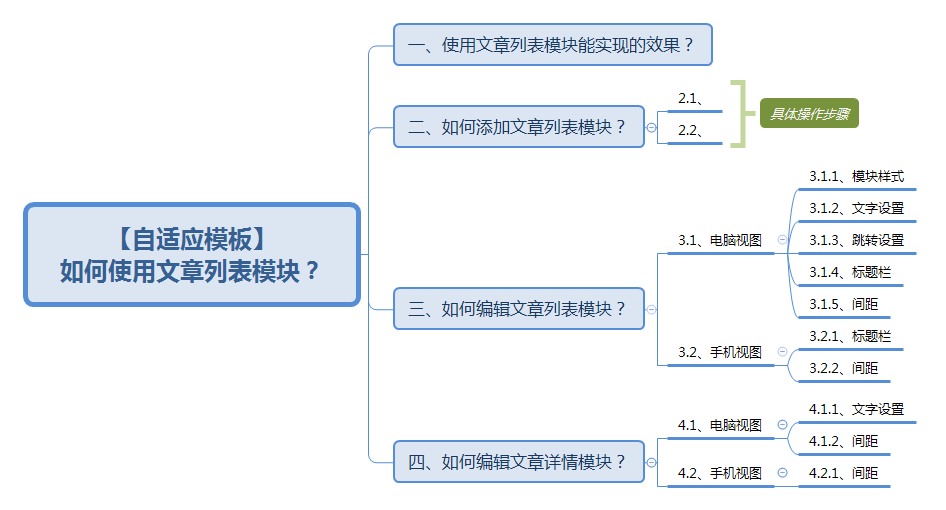
本文内容结构如下图

一、使用文章列表模块能实现什么效果?
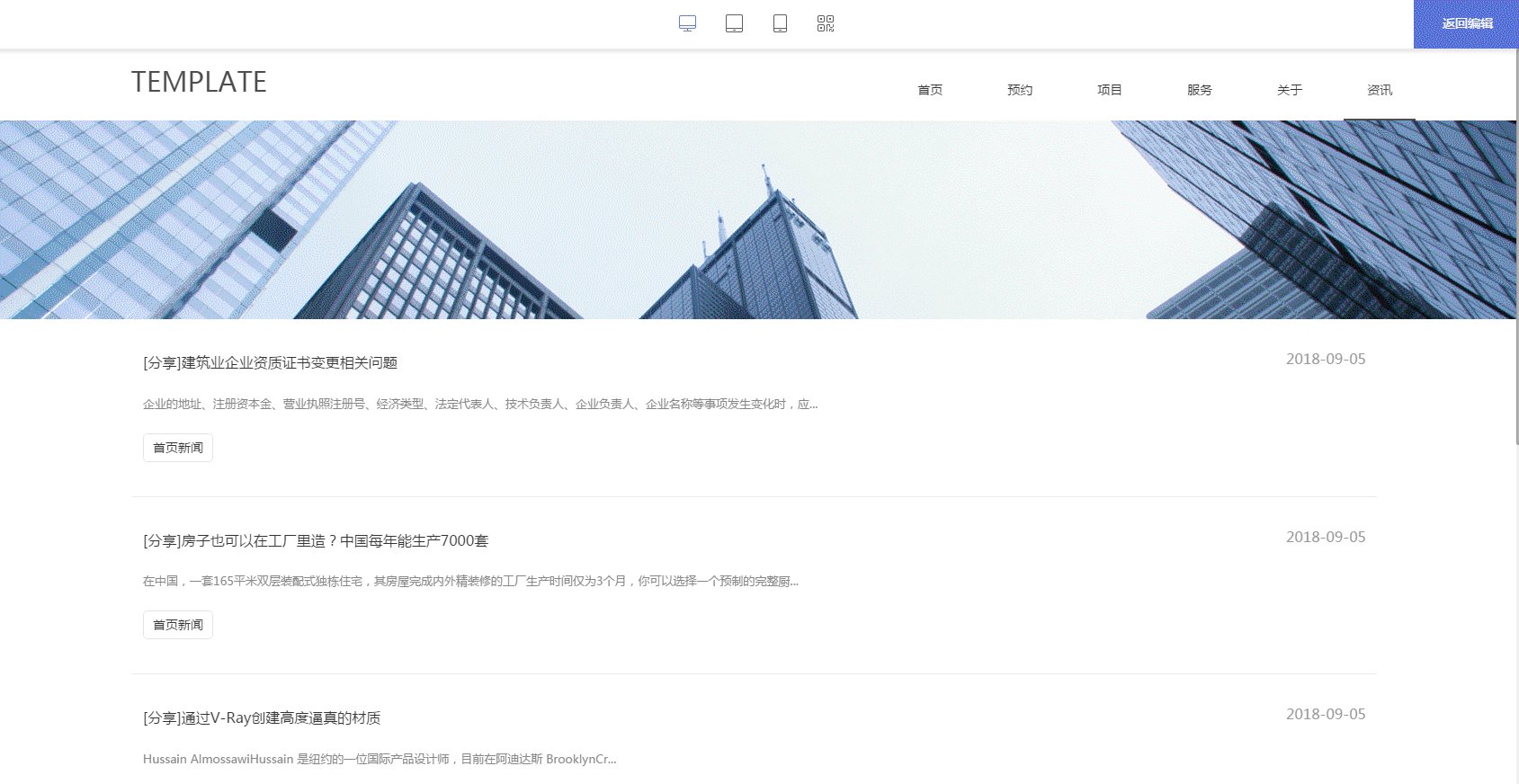
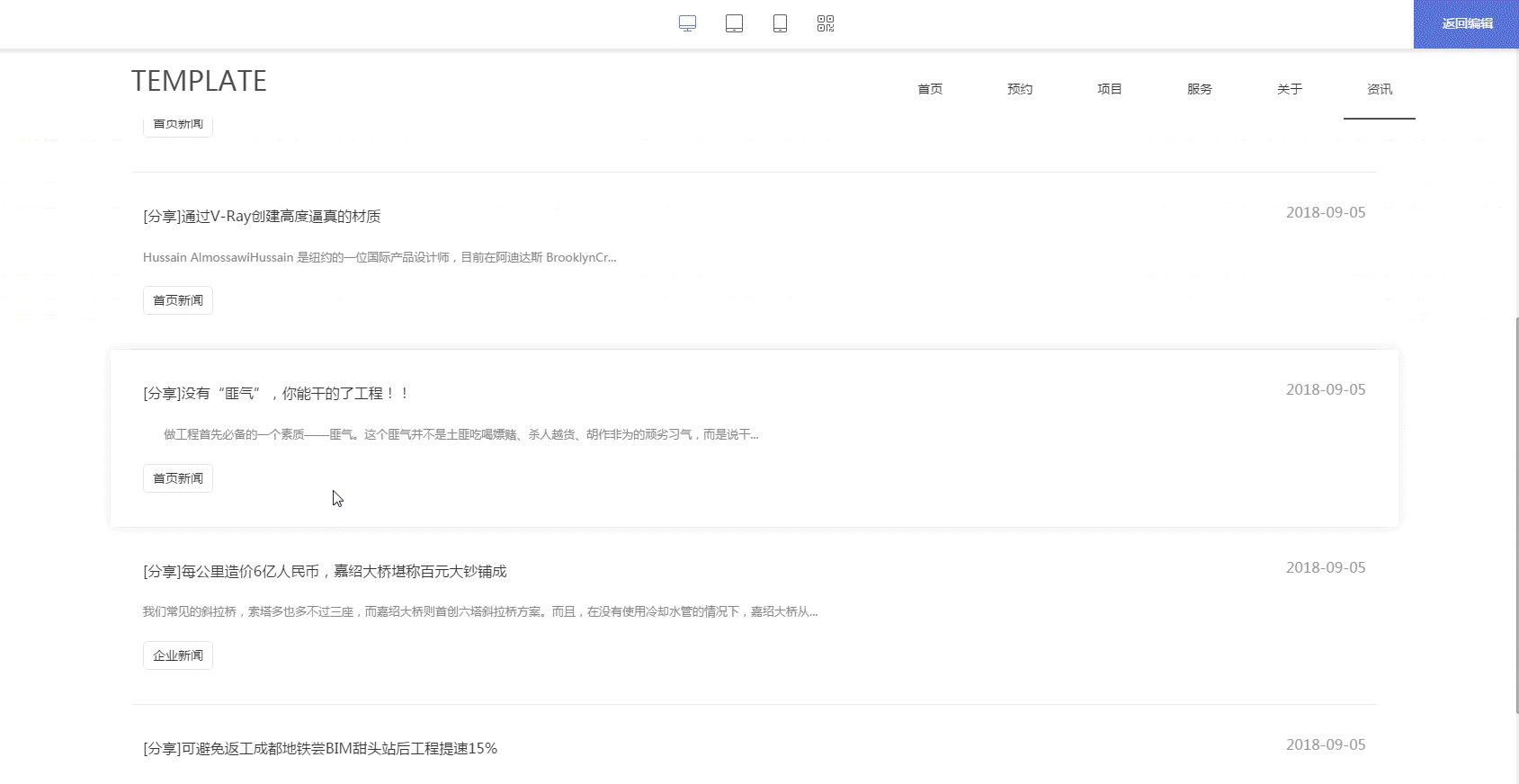
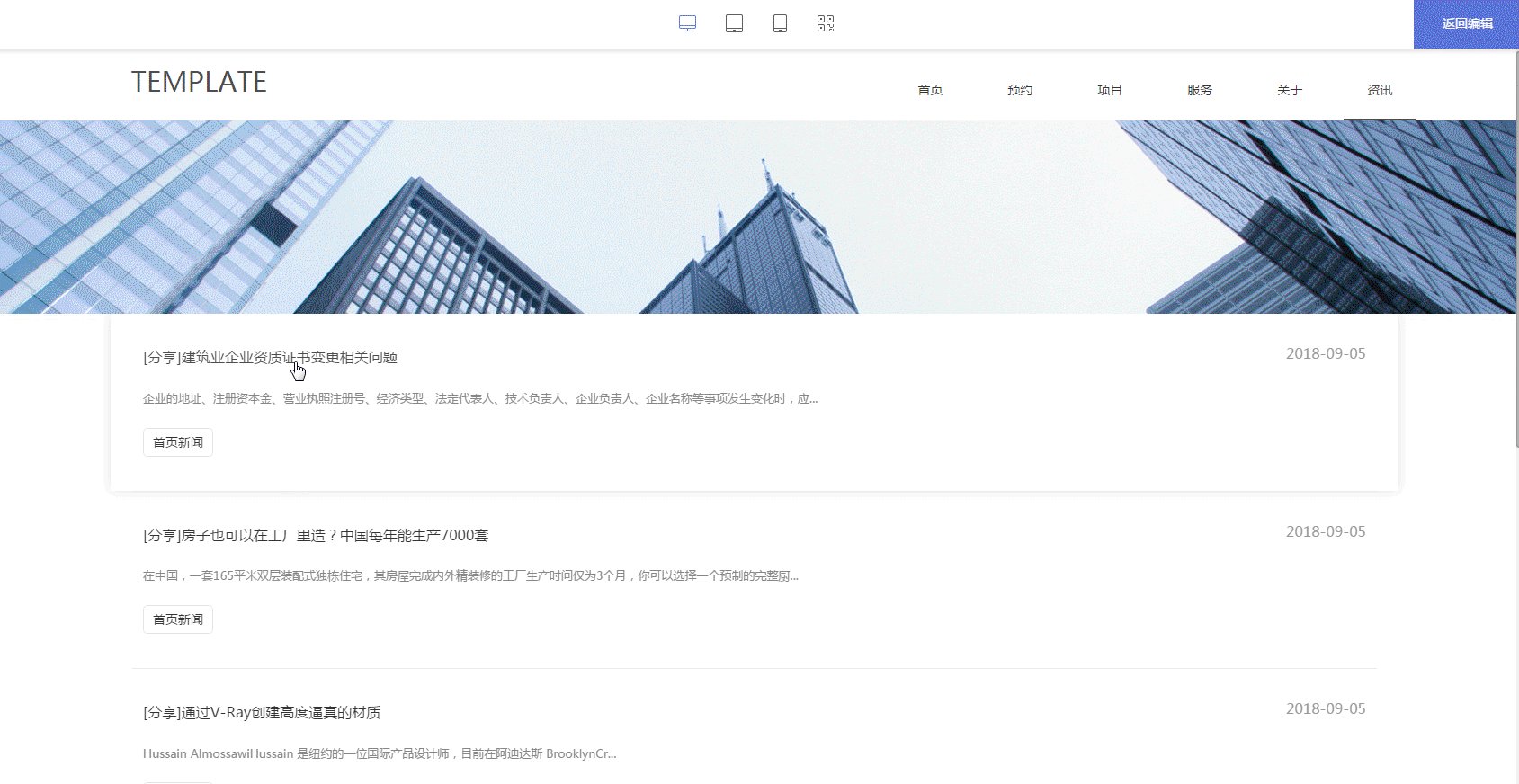
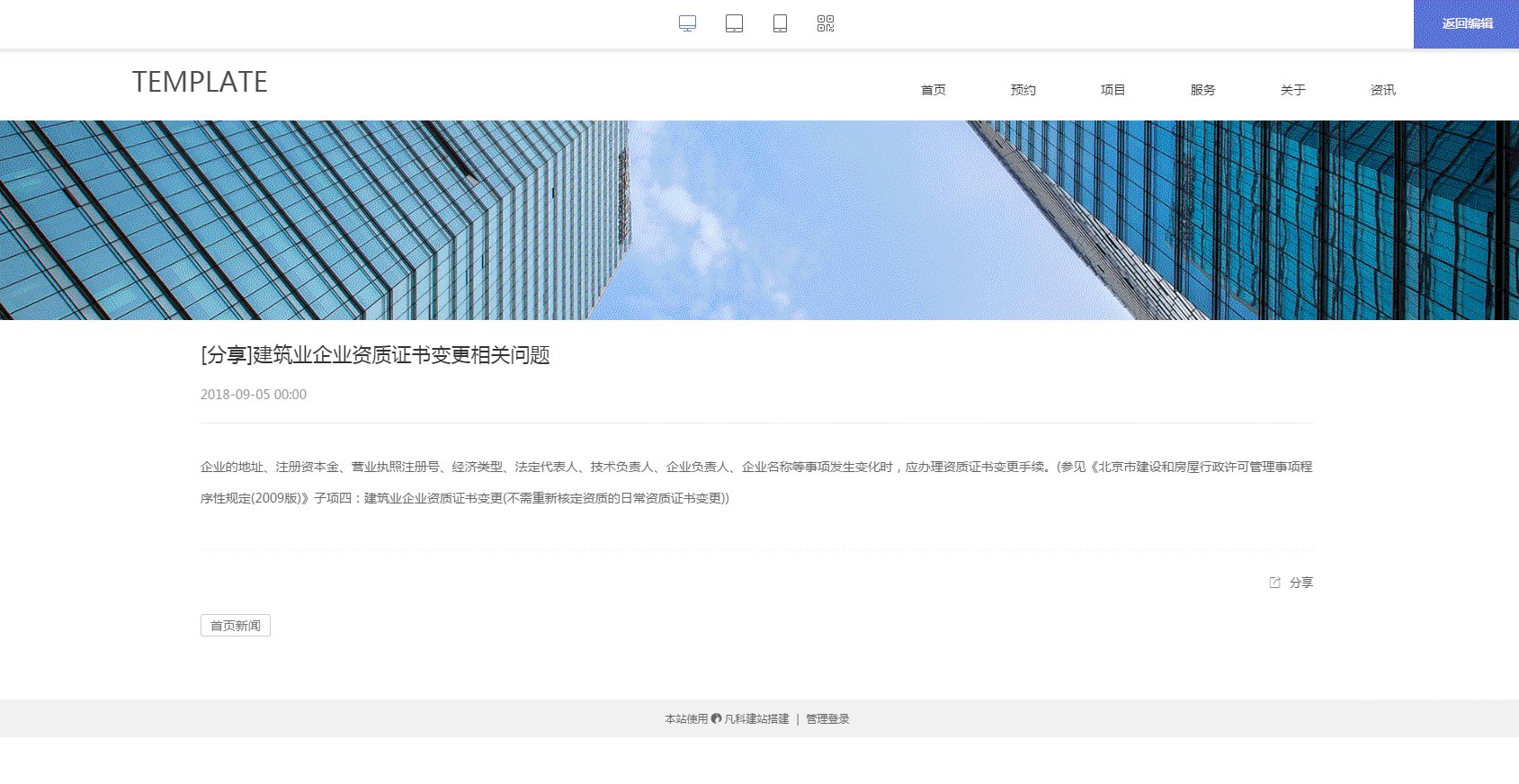
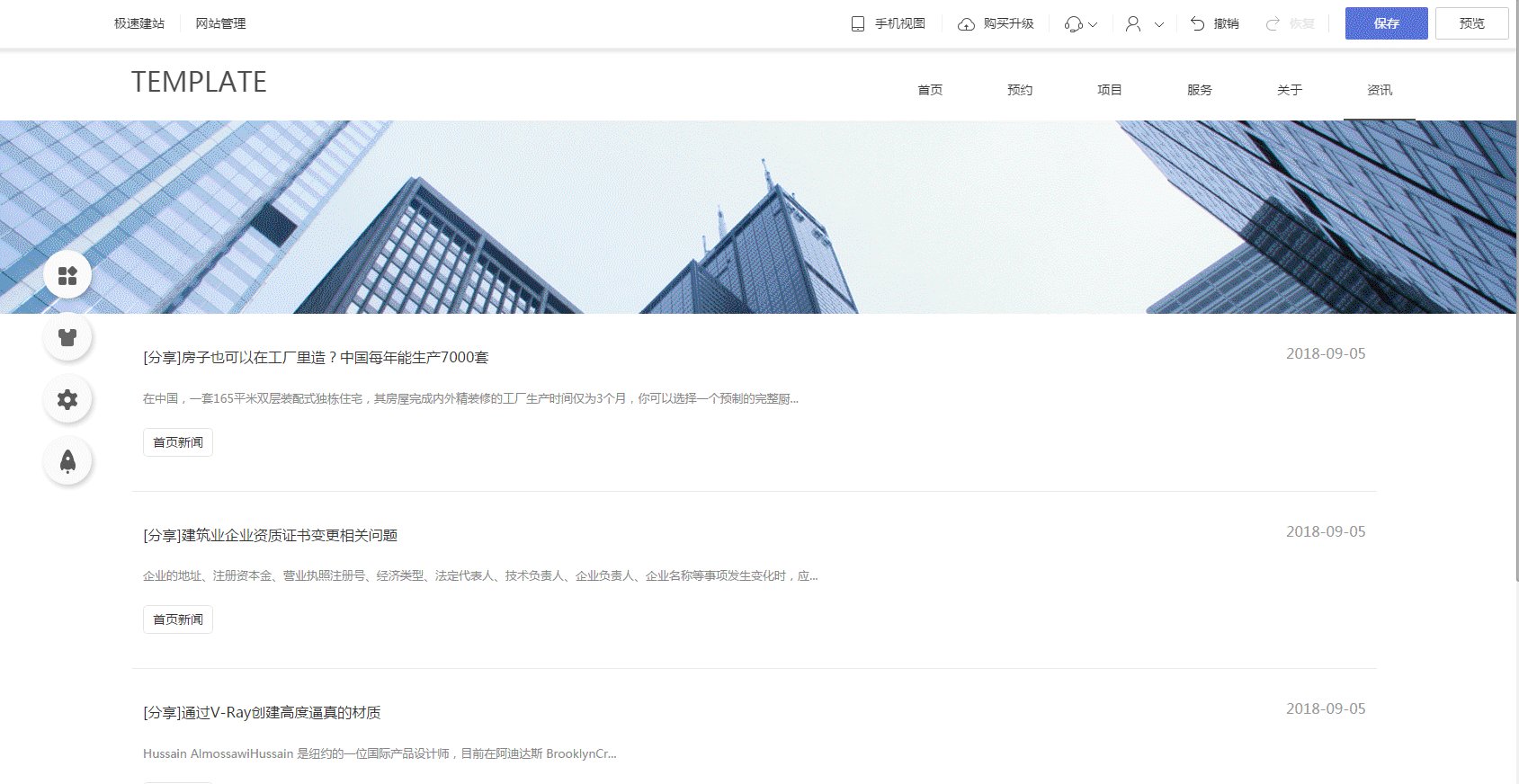
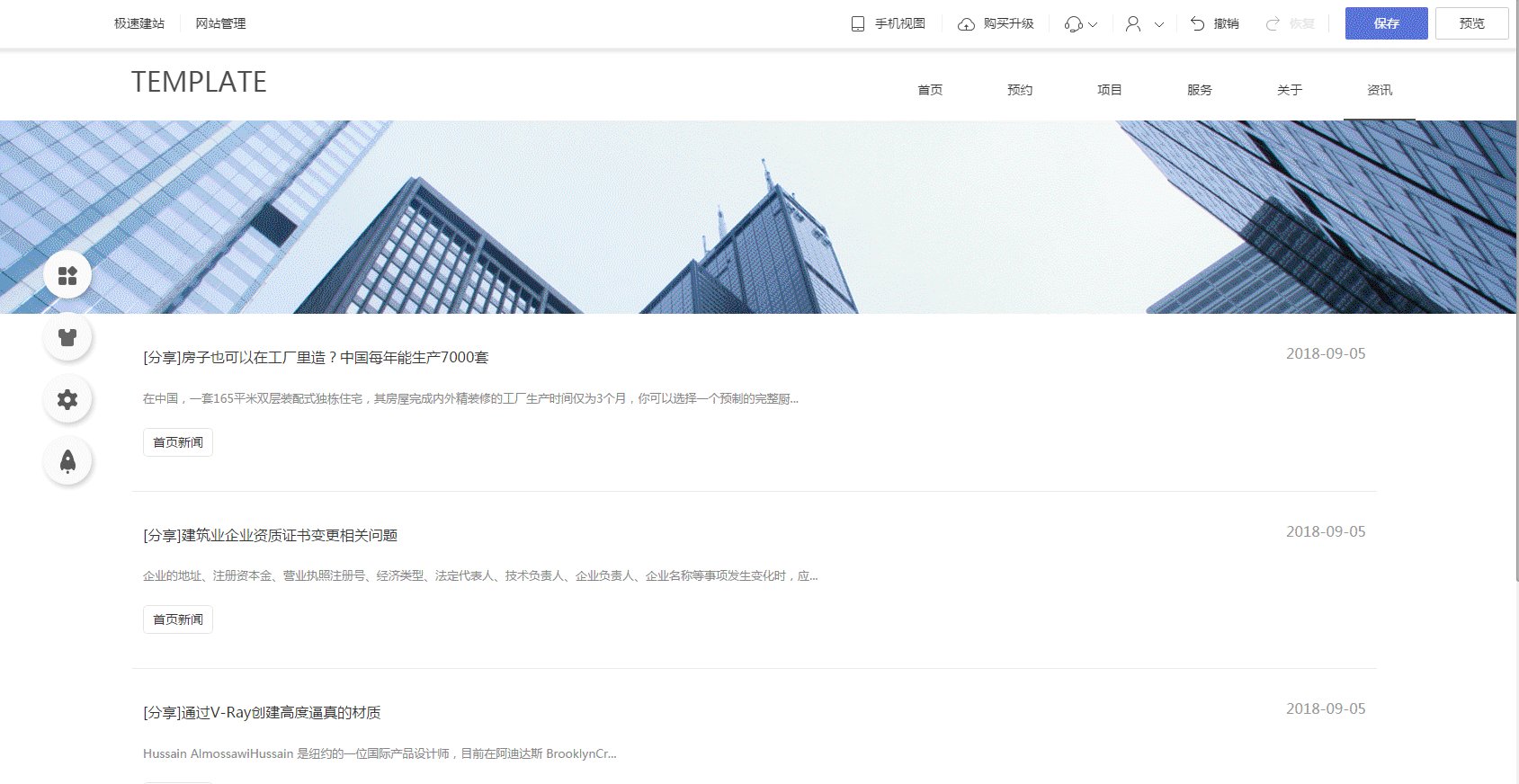
文章列表模块能用于发布、展示企业资讯,让用户浏览企业资讯时更加方便快捷,一触即达。

二、如何添加文章列表模块?
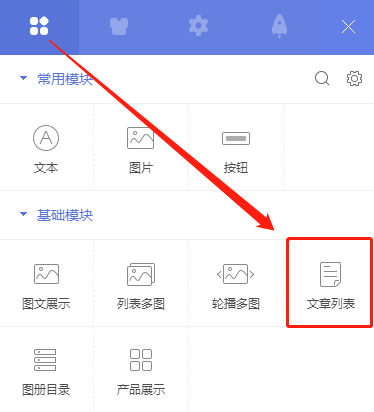
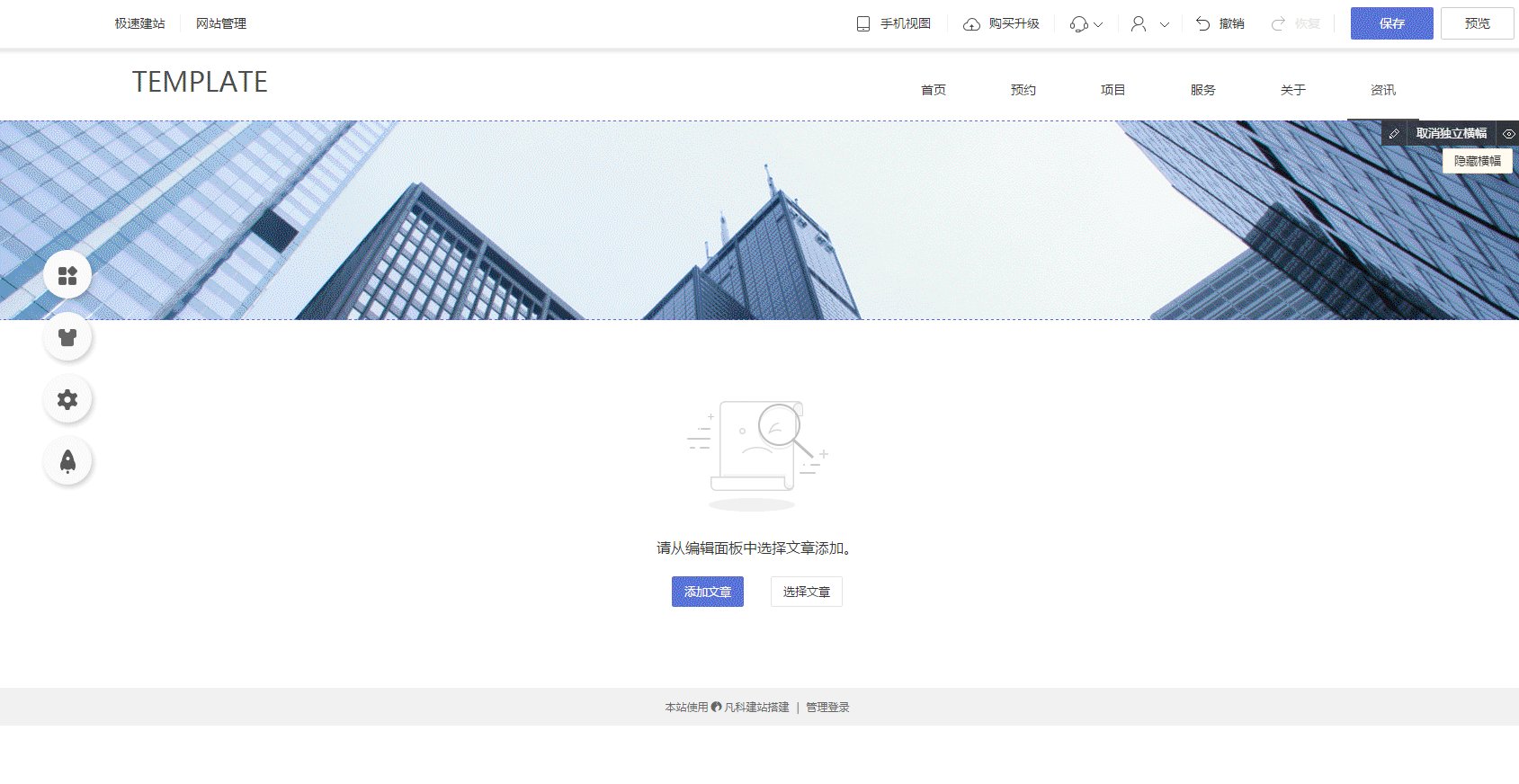
2.1、进入网站设计页面后,点击页面左侧的“模块”按钮,添加“文章列表”模块至首页(或是其他你想添加这个模块的页面),如下图。



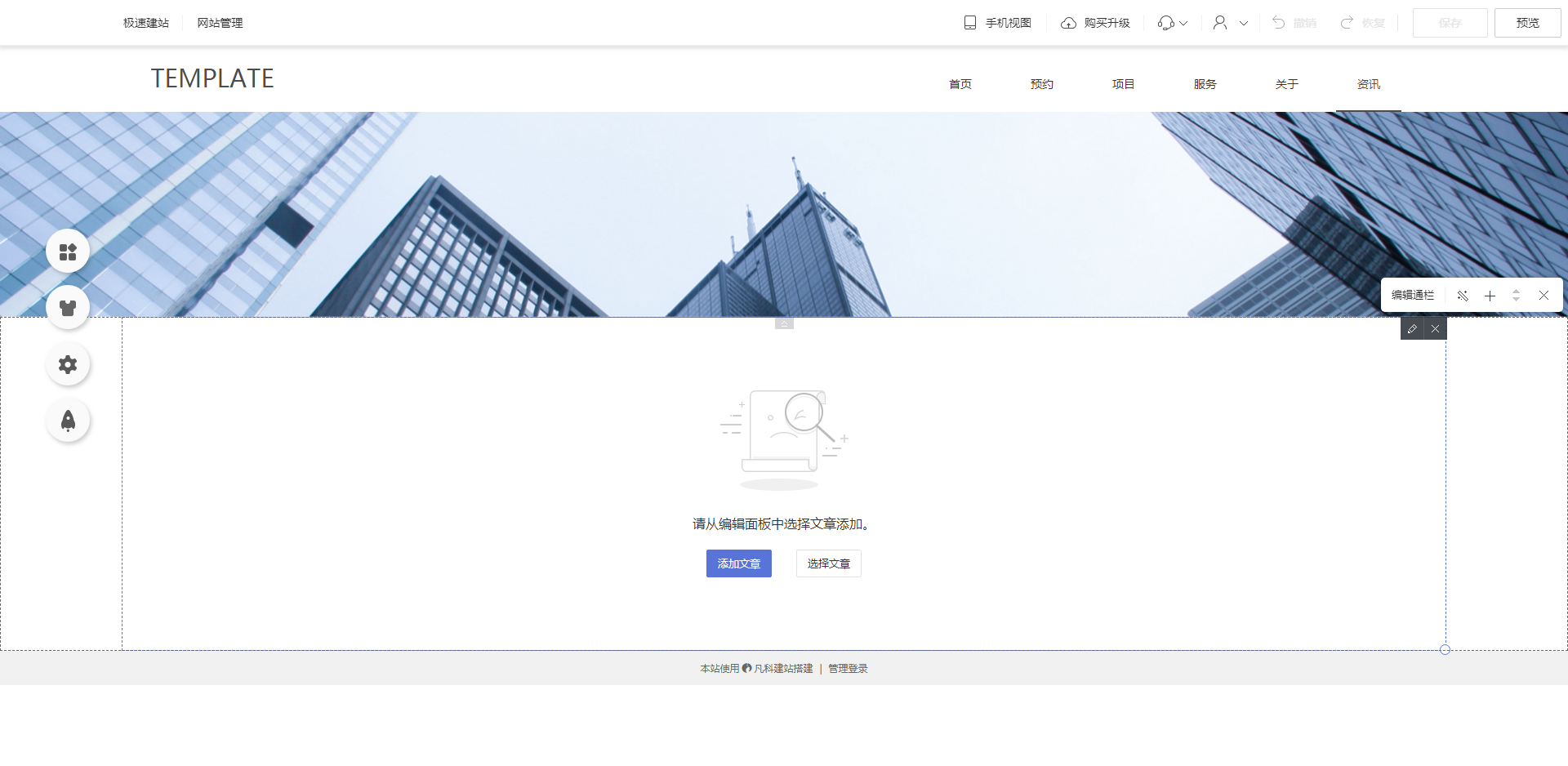
2.2、添加“文章列表”模块后,向模块内添加文章,支持3种添加方式。
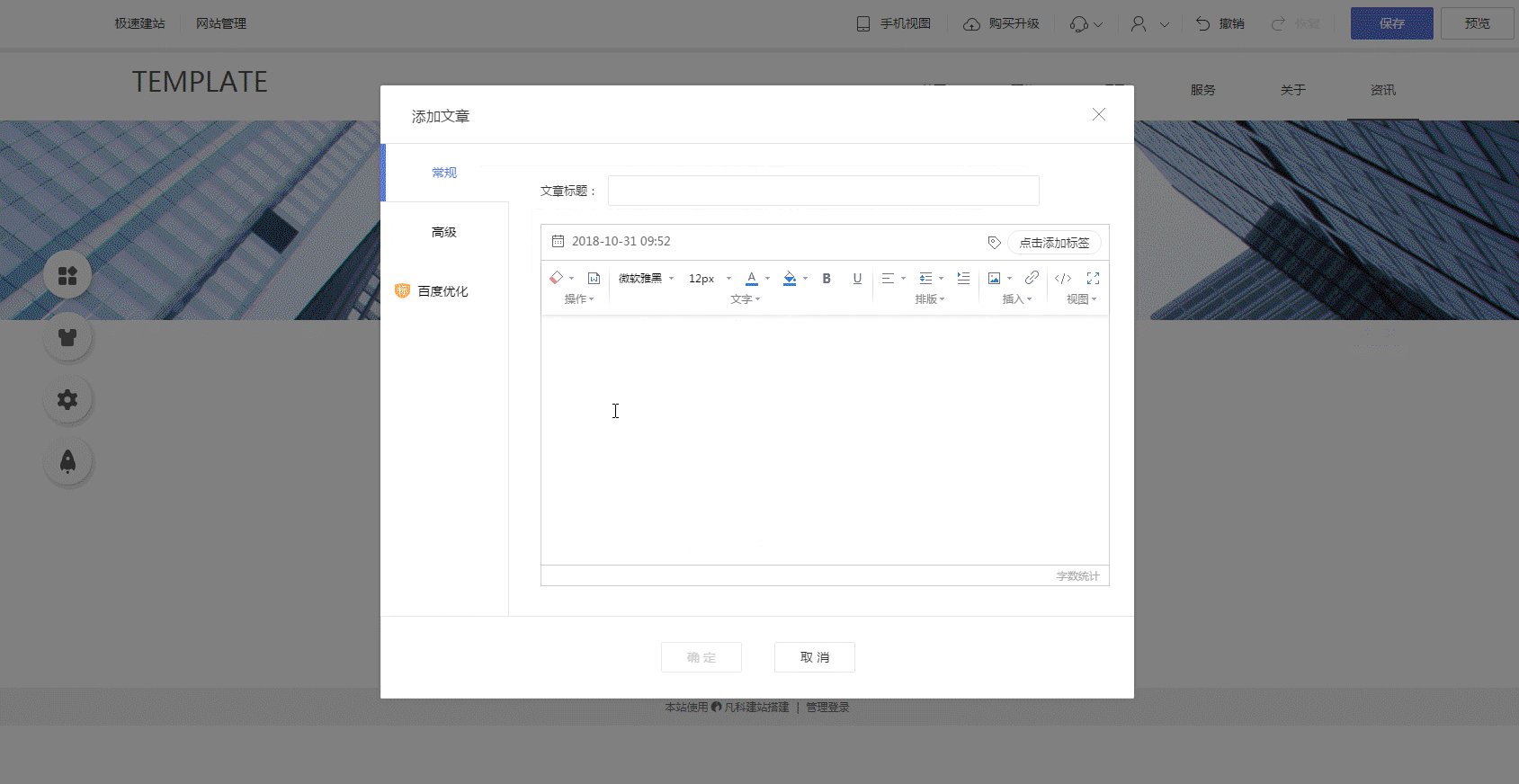
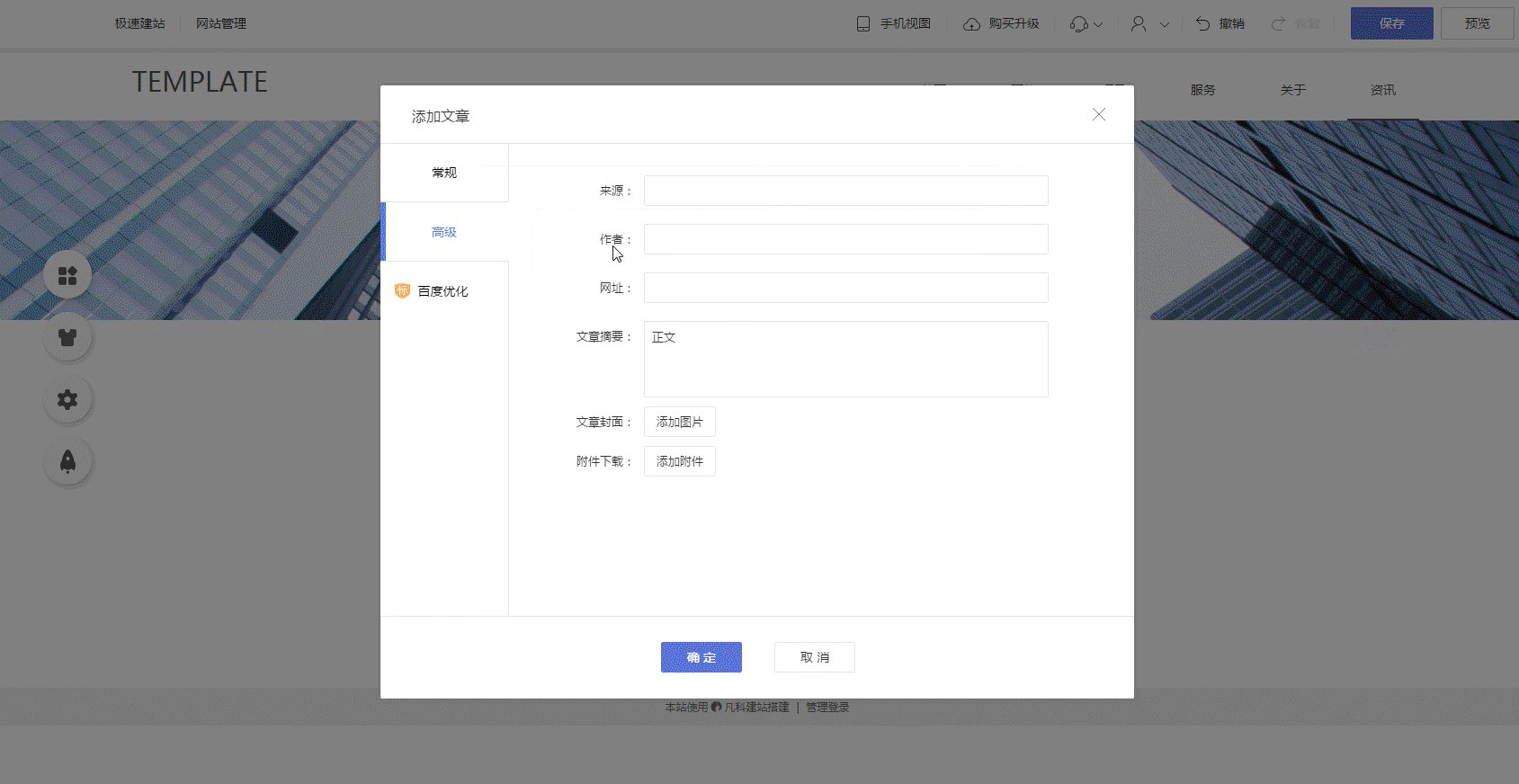
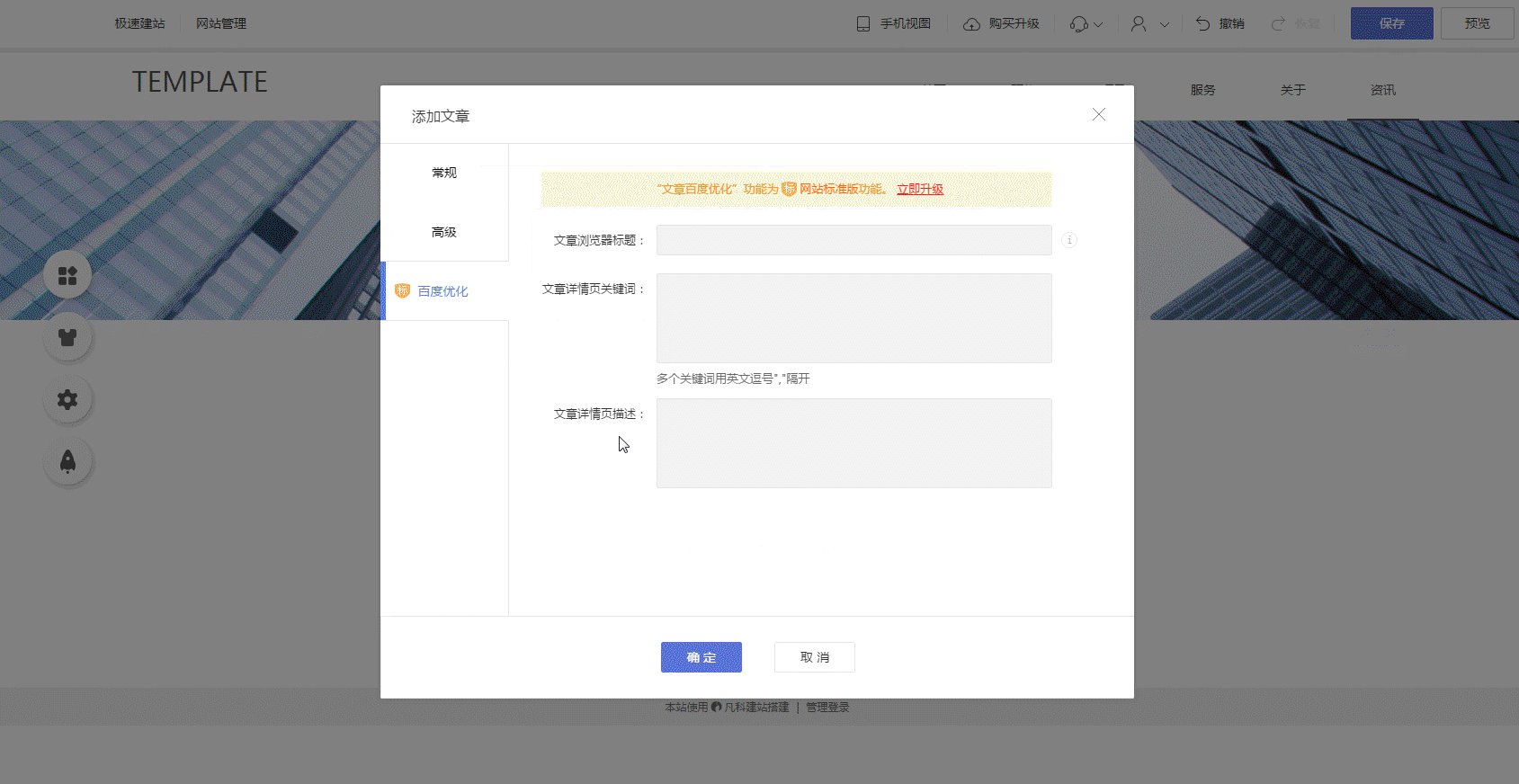
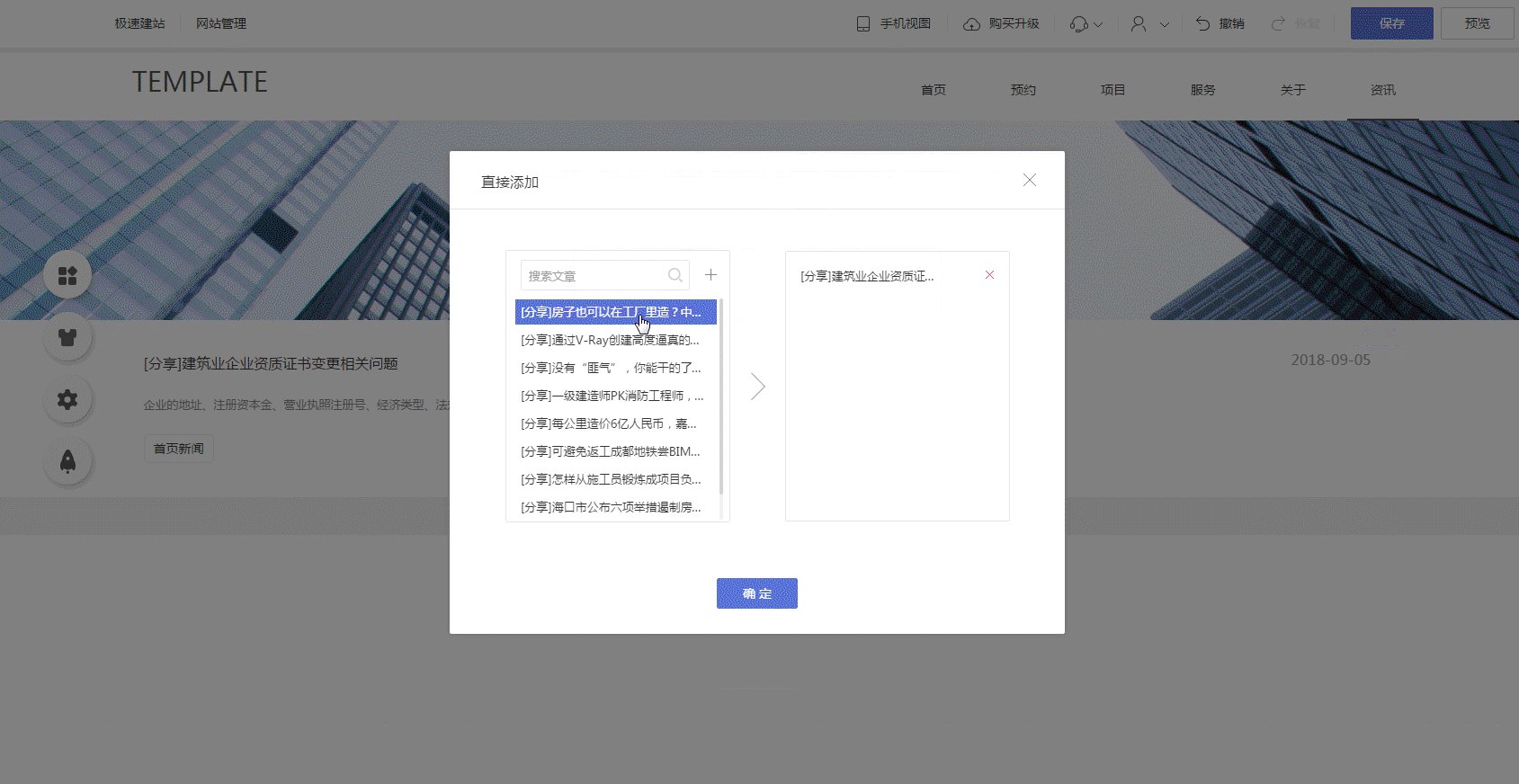
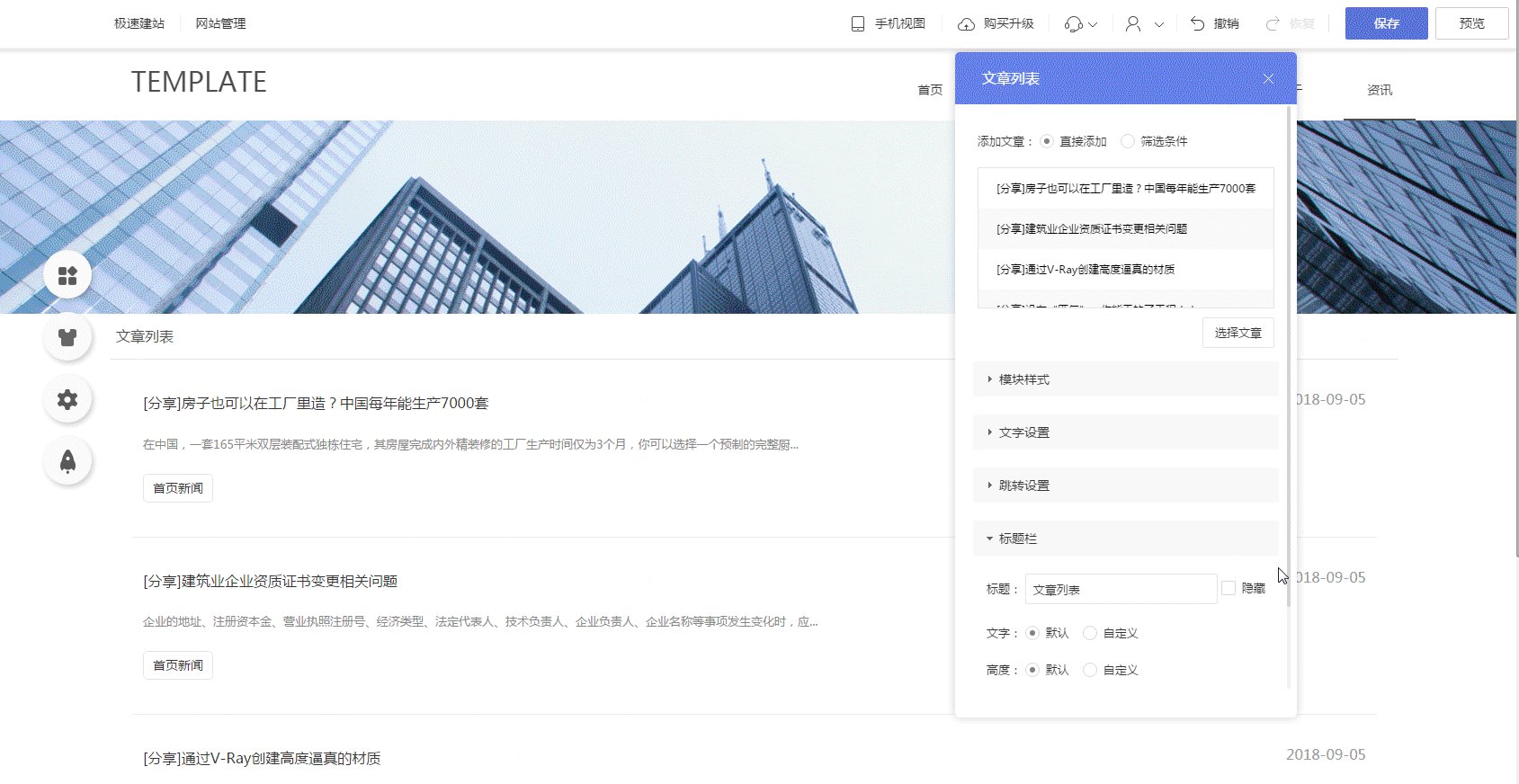
方式1:点击“添加文章”按钮,在弹窗内直接添加新的文章,如下图。

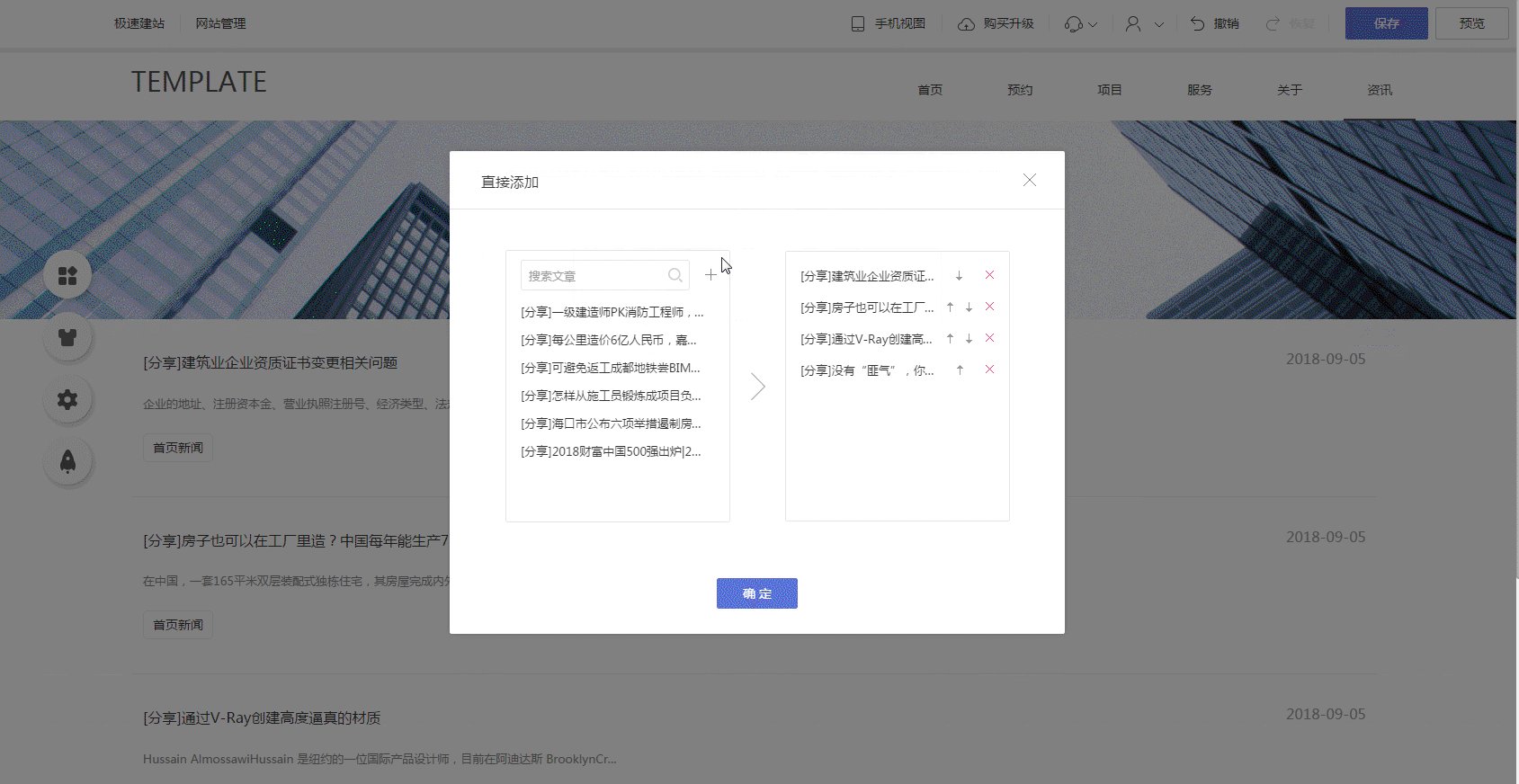
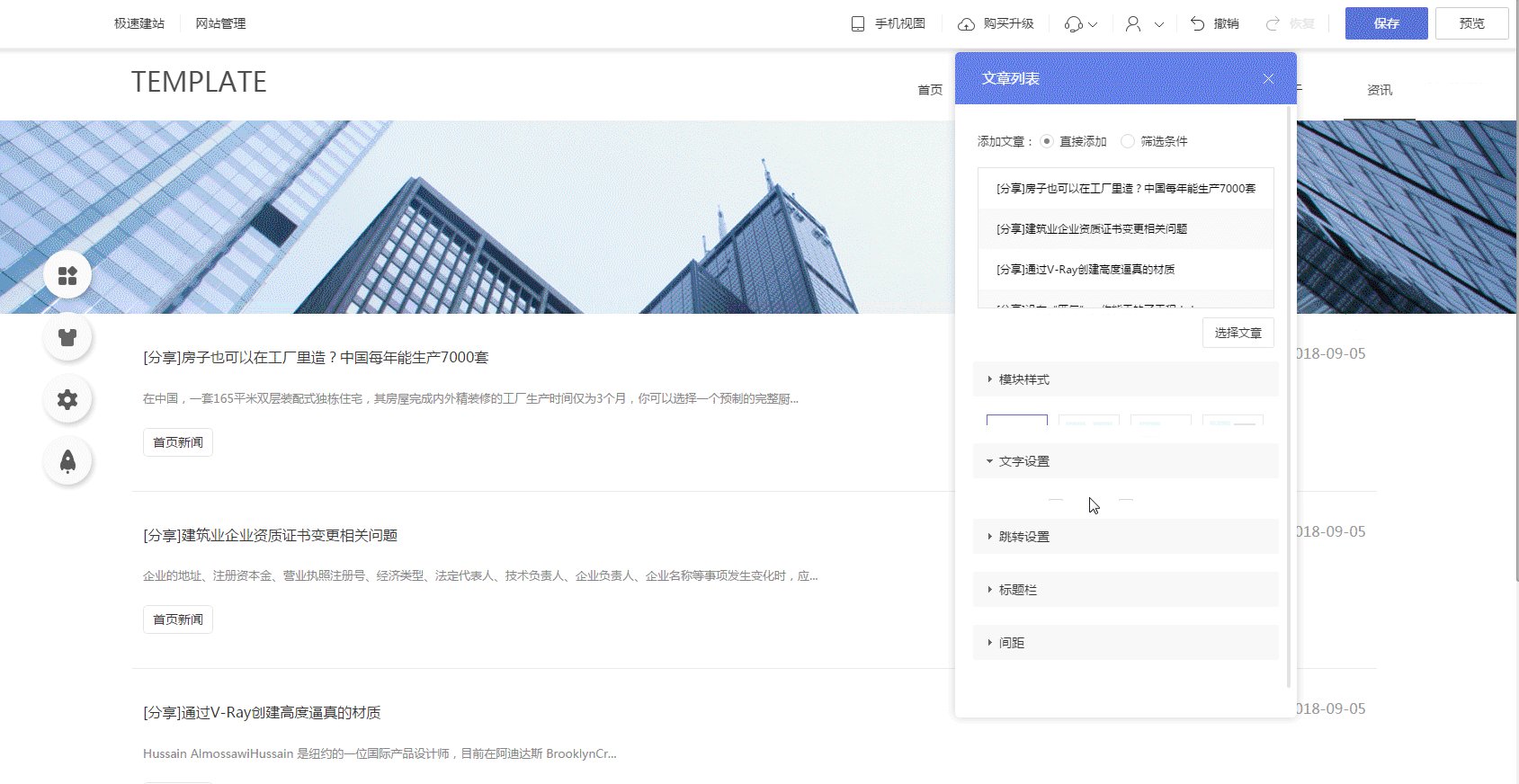
方式2:点击“选择文章”按钮,将网站后台已有的文章添加至模块内,如下图。

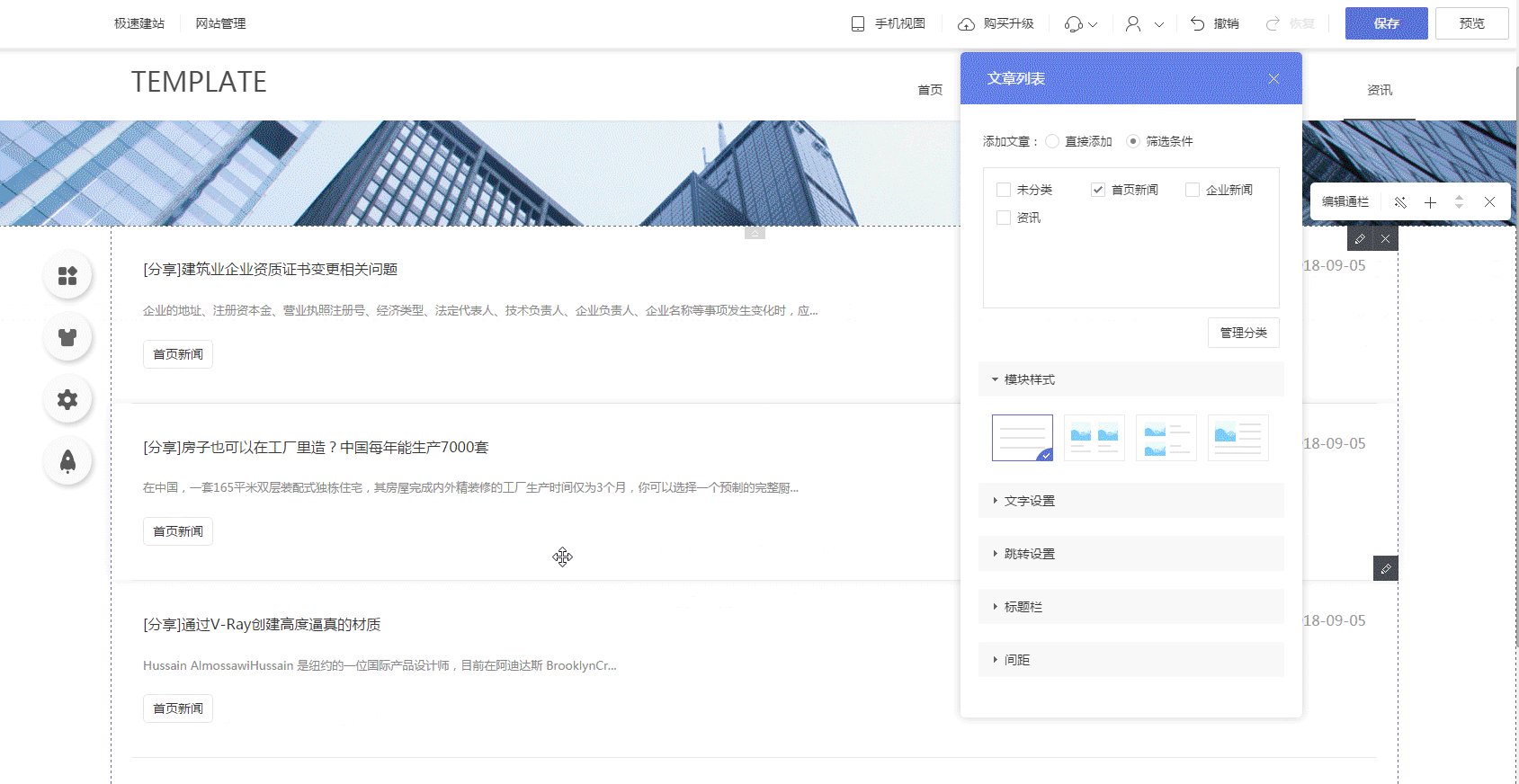
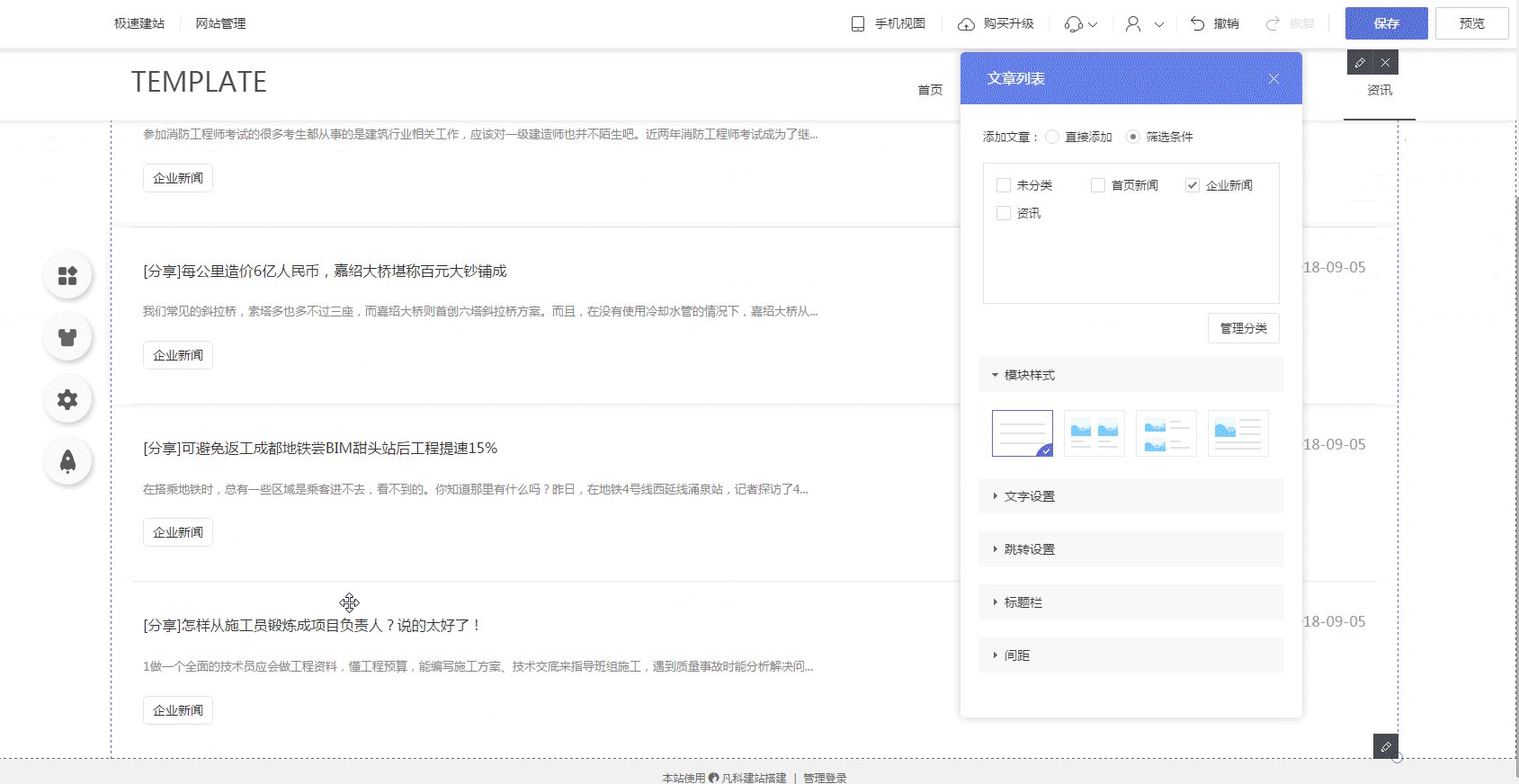
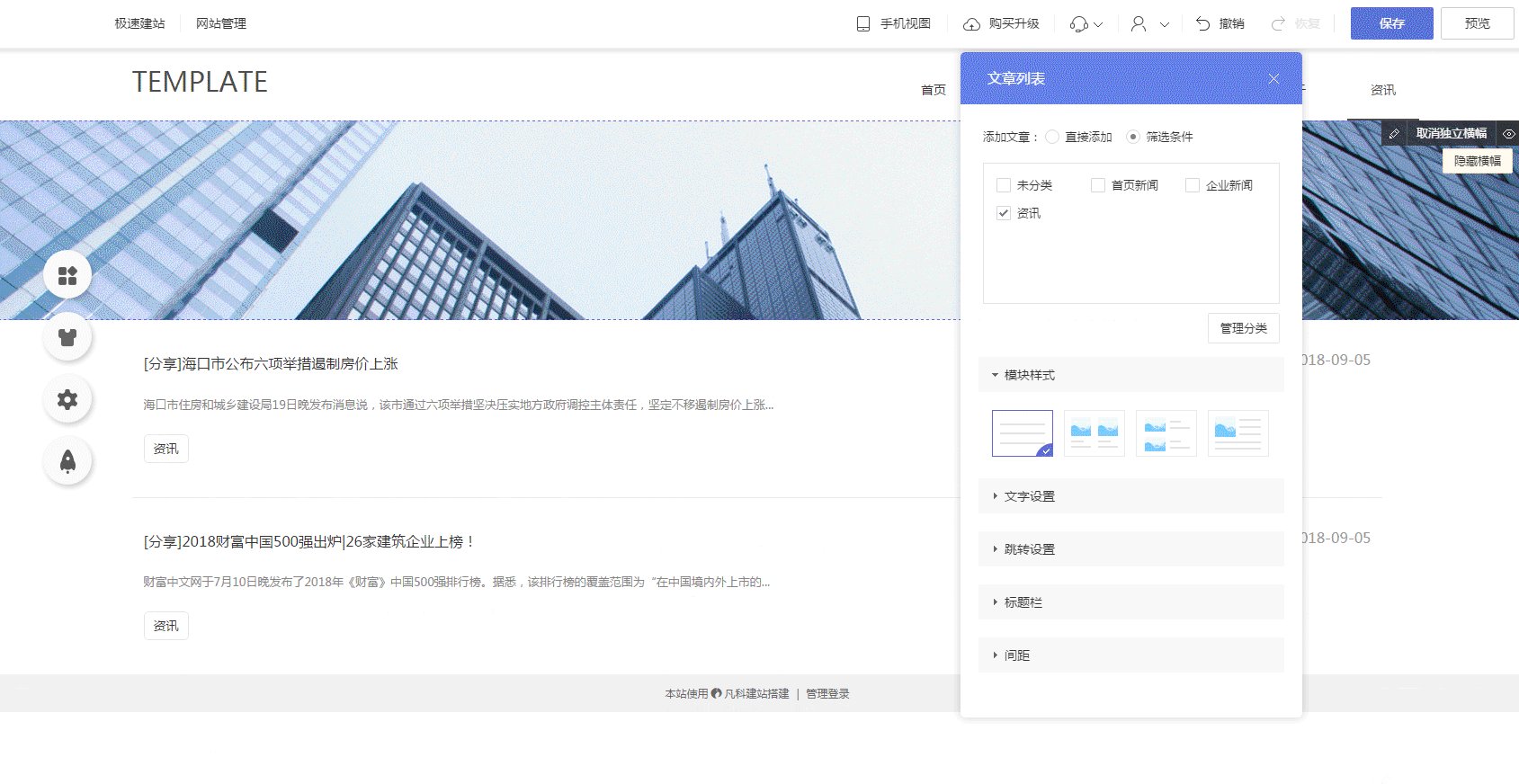
方式3:点击“编辑模块--添加文章--筛选条件”,勾选已有的文章分类,将某一个或多个分类的文章批量添加至模块内,如下图。

三、如何编辑文章列表模块?
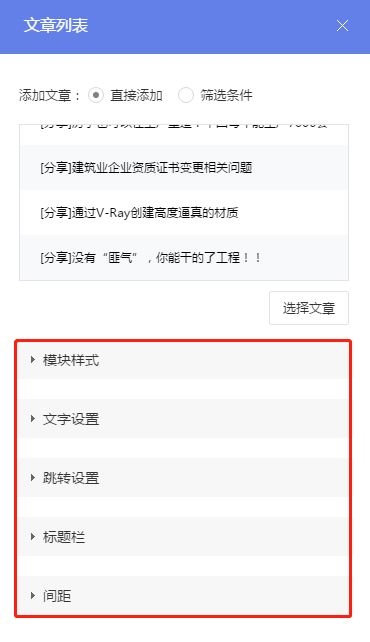
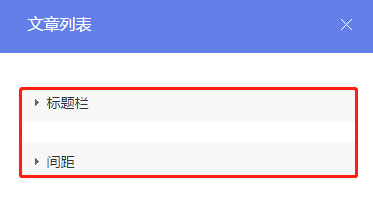
“文章列表”模块在电脑视图和手机视图下的编辑项分别如下图。


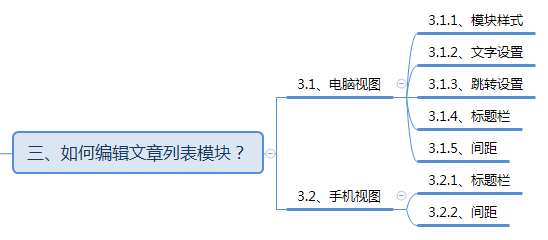
接下来将分别介绍电脑视图和手机视图下,“文章列表”模块的各个编辑项。(下图为此部分的内容结构)

3.1、电脑视图
由于添加文章的方法在“步骤2.2”中已有描述,此处不再赘述。
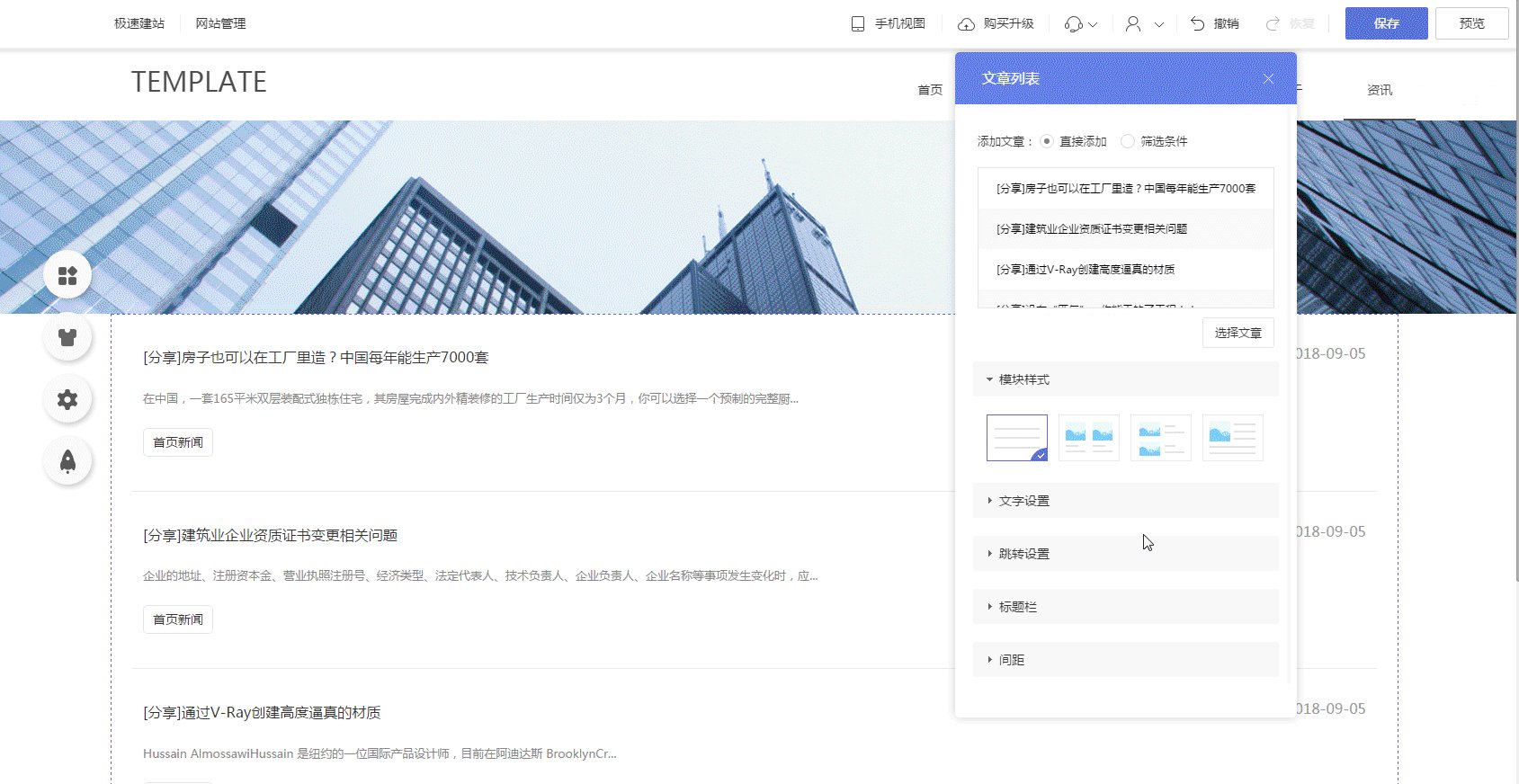
3.1.1、模块样式
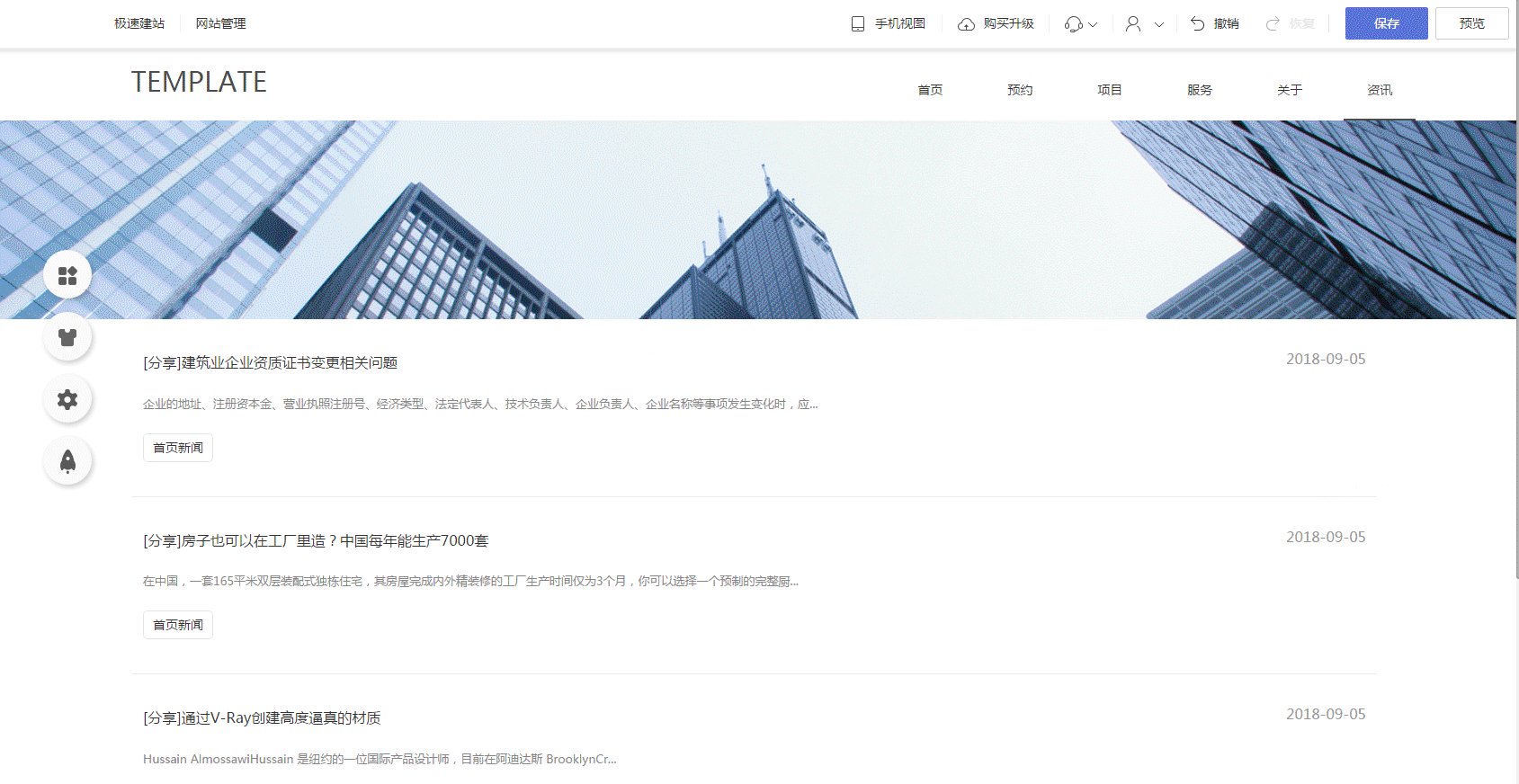
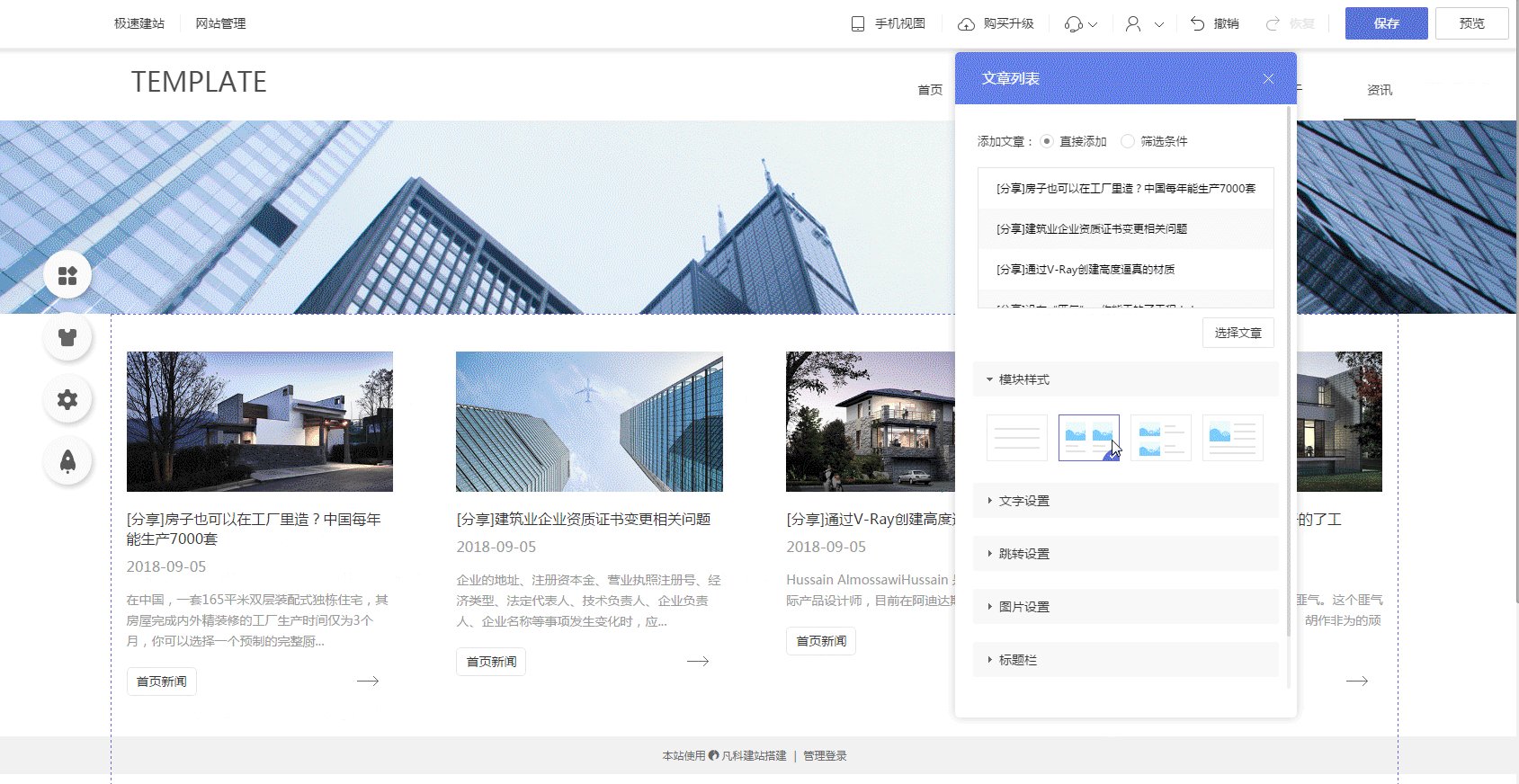
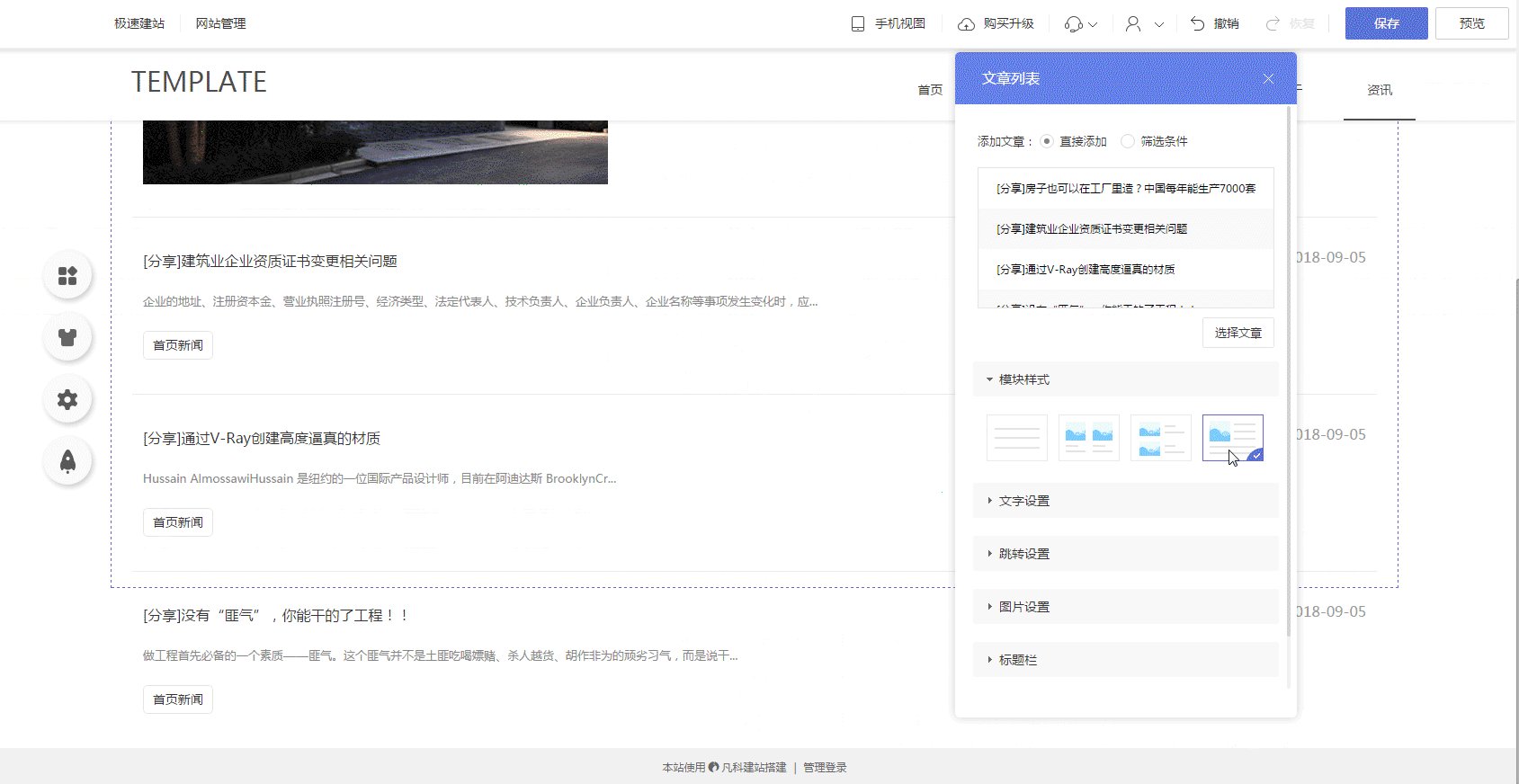
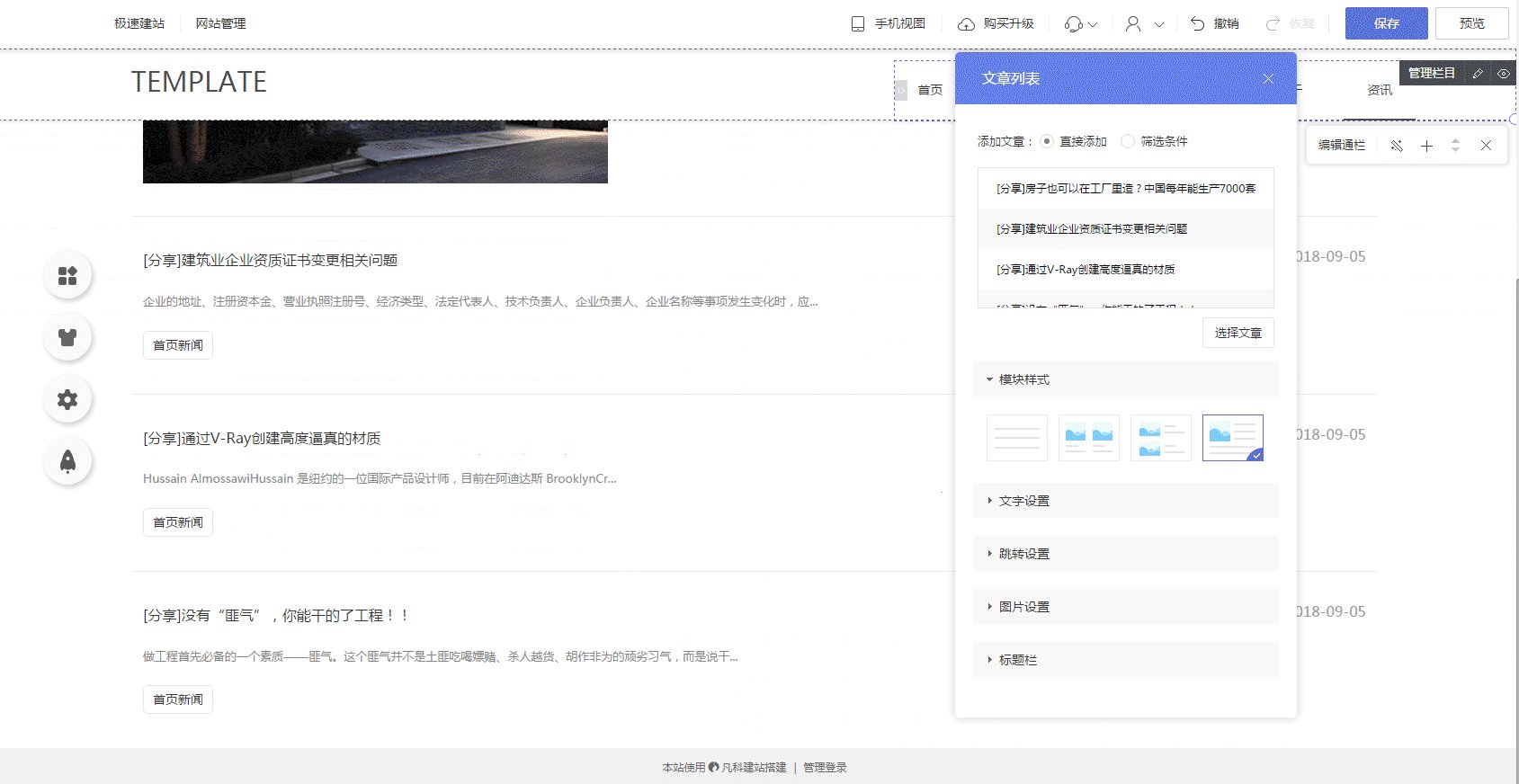
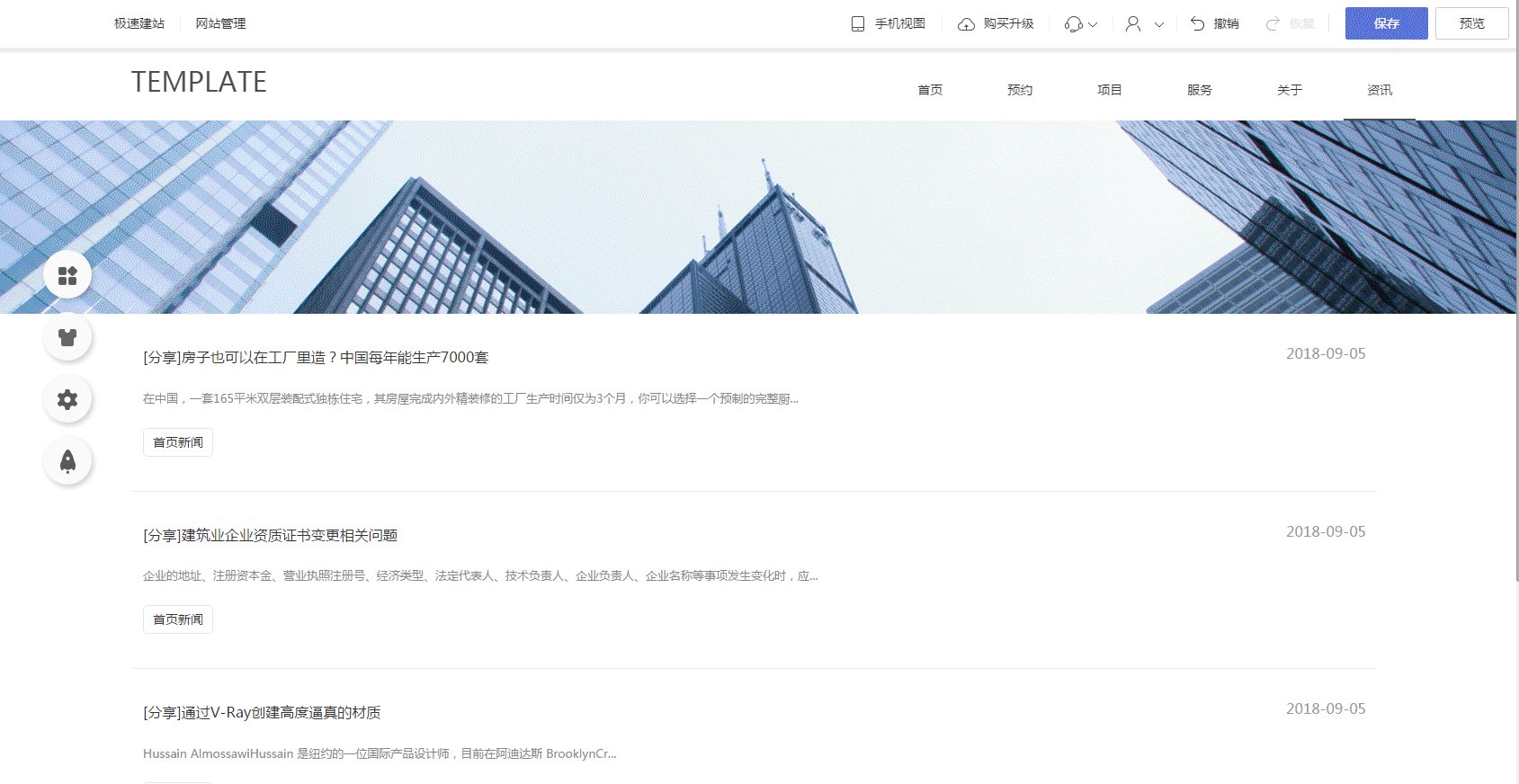
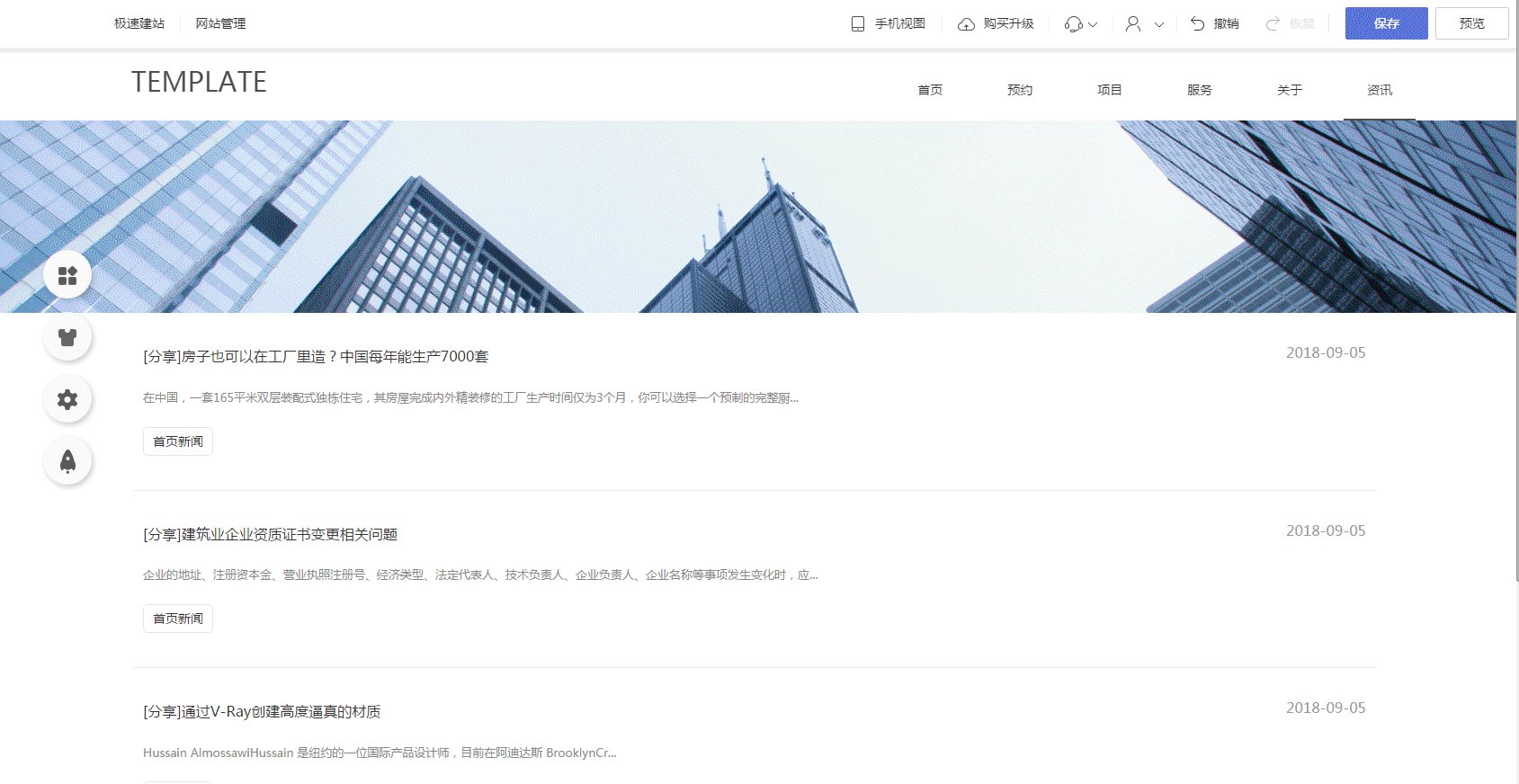
支持4种模块样式,效果如下图。

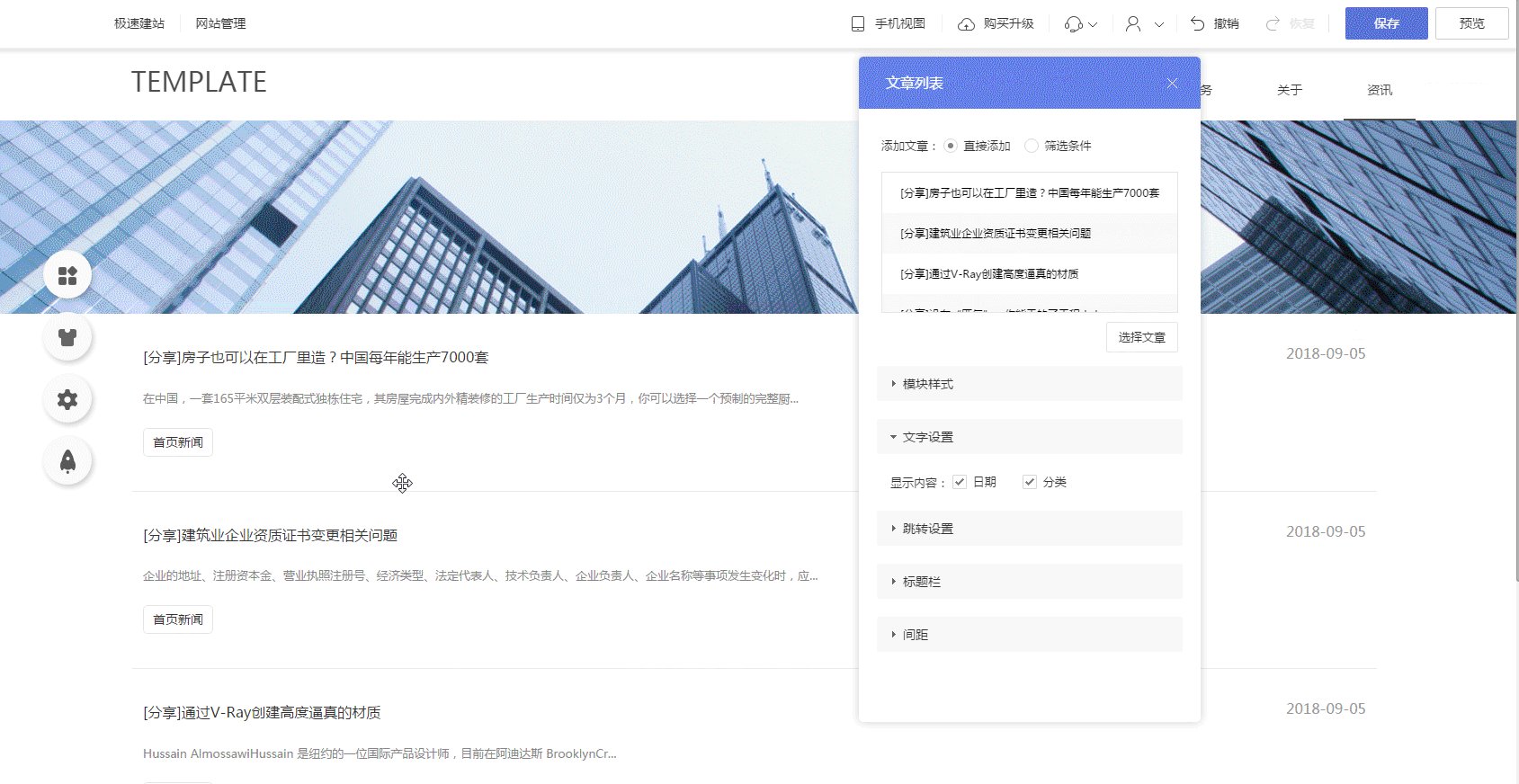
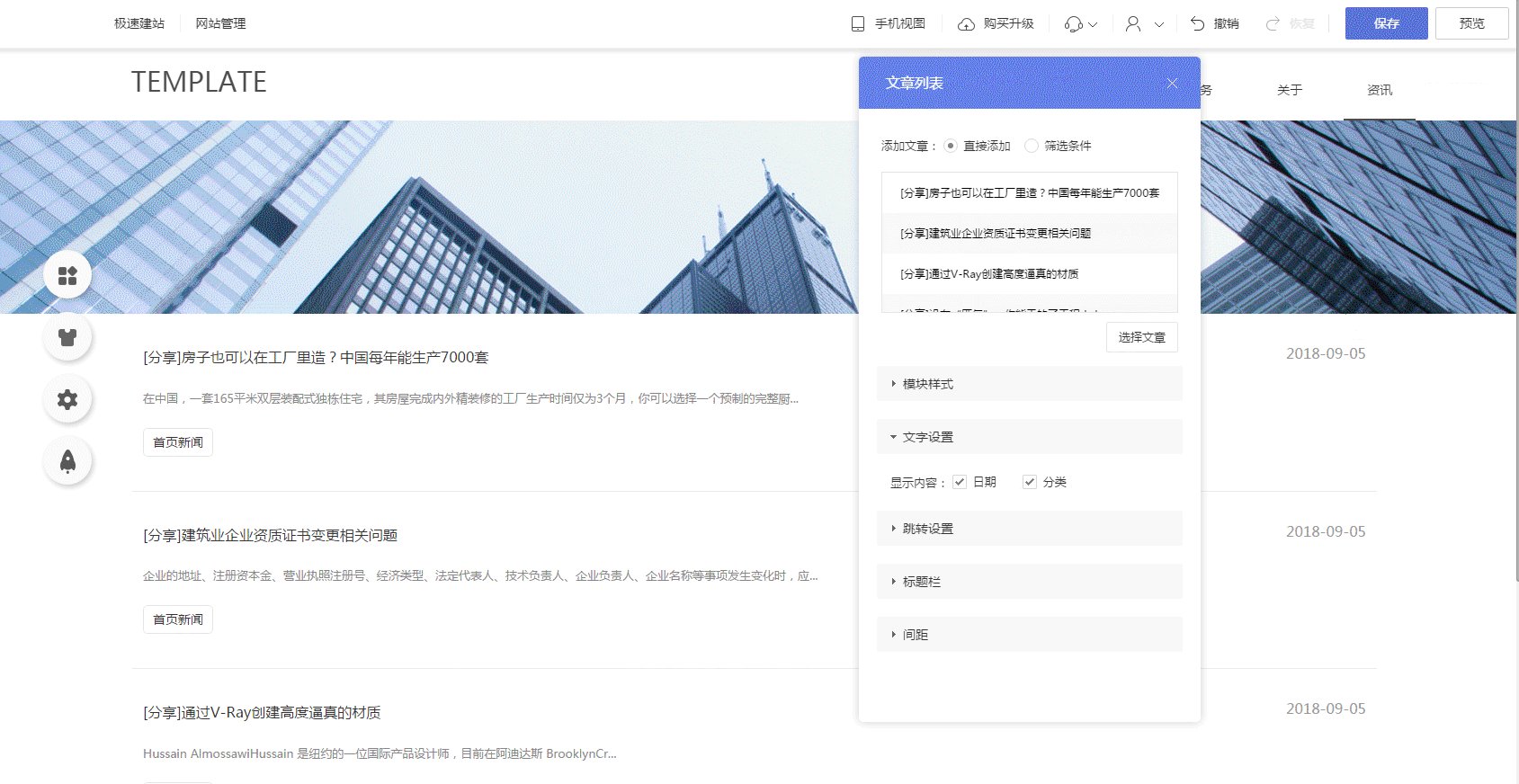
3.1.2、文字设置
支持显示或隐藏文章日期和文章分类,如下图。

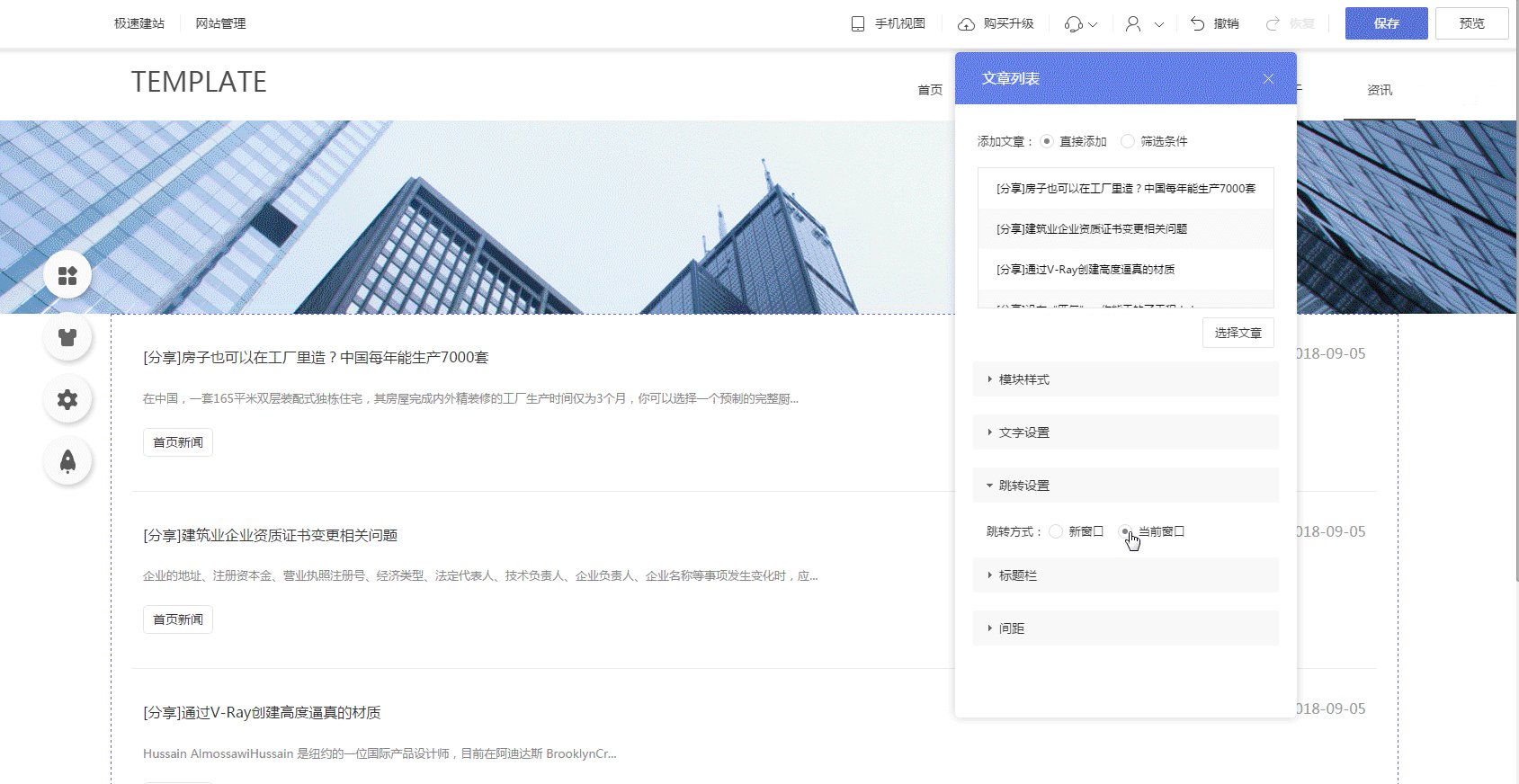
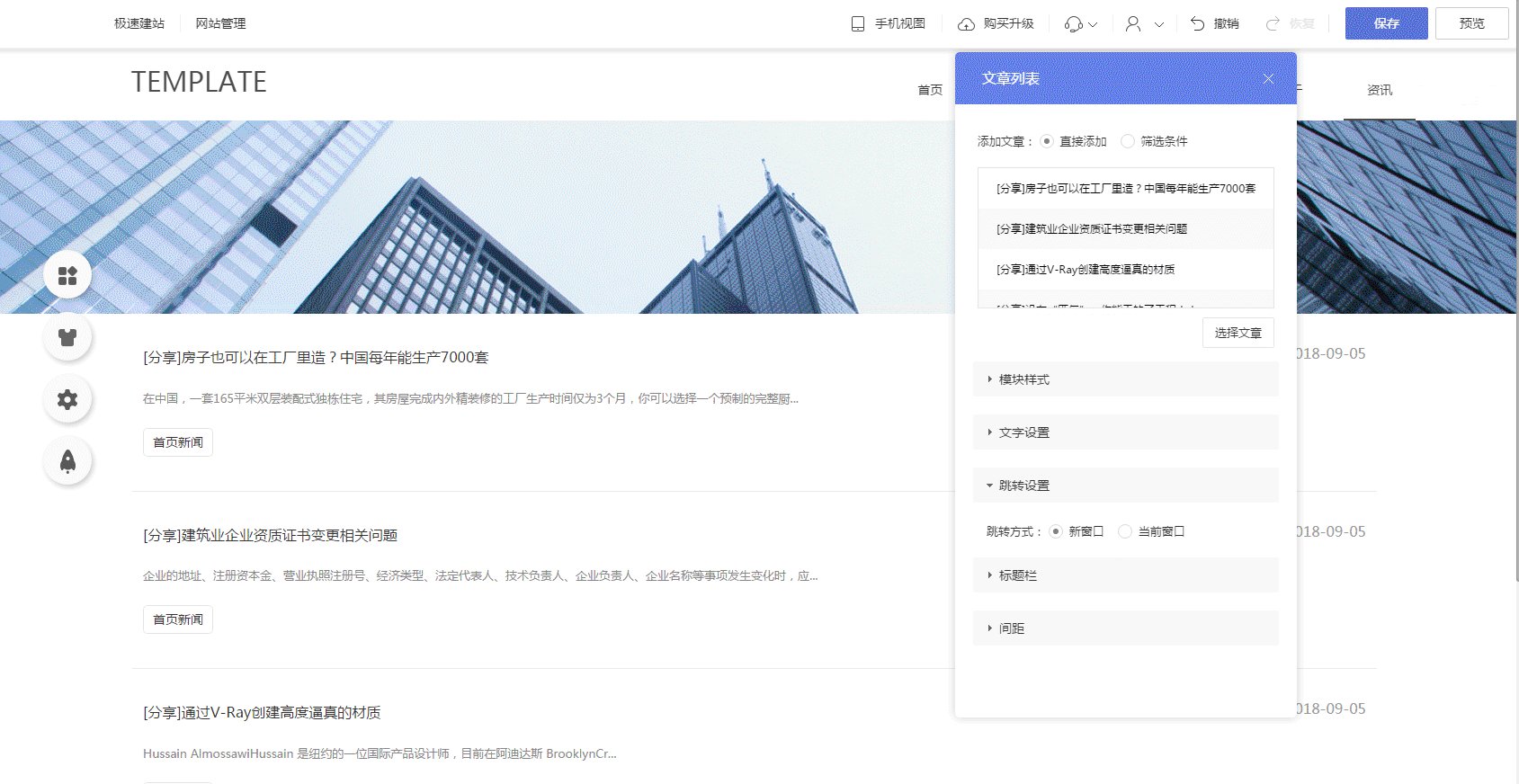
3.1.3、跳转设置
支持设置文章的跳转方式为新窗口或当前窗口,如下图。

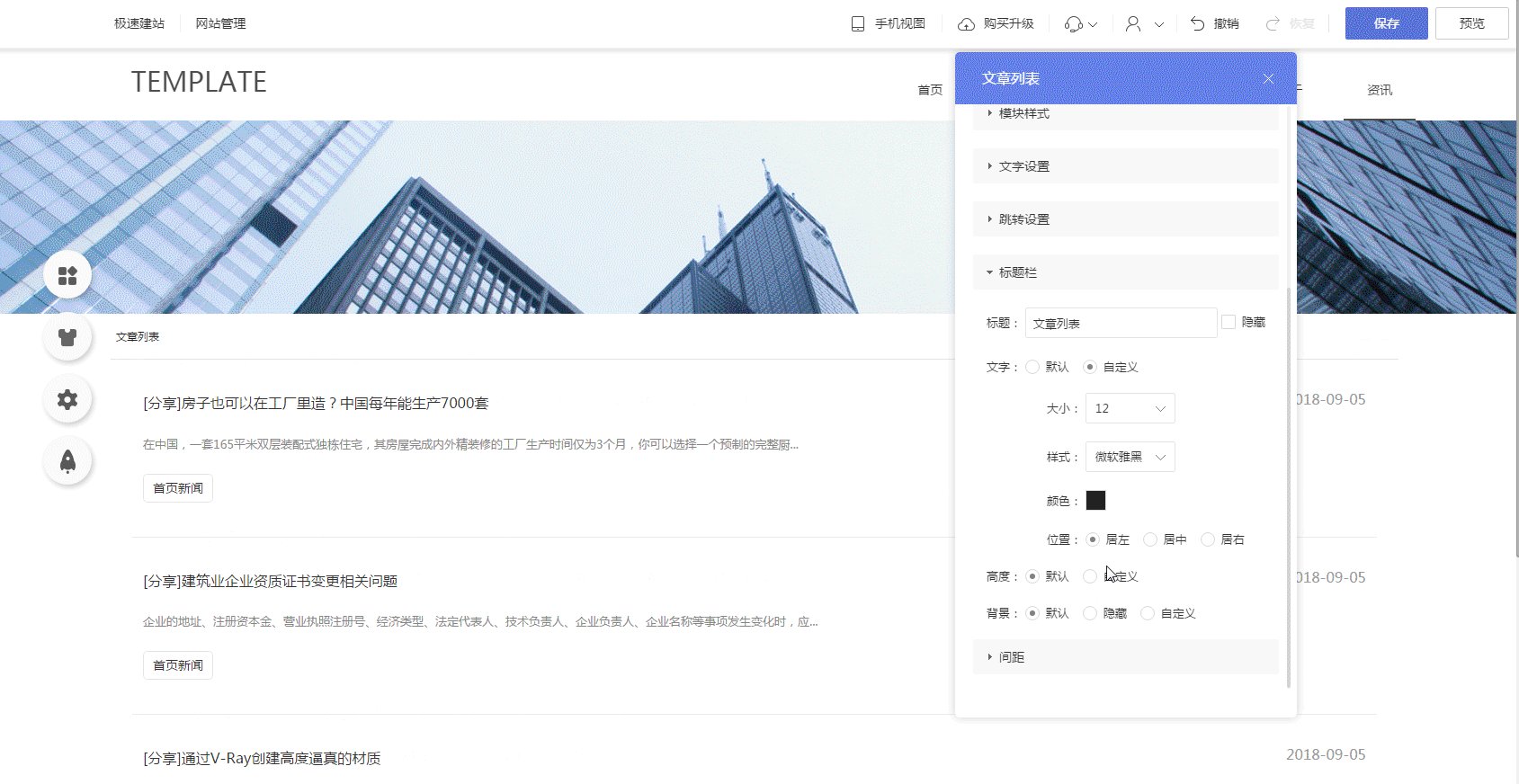
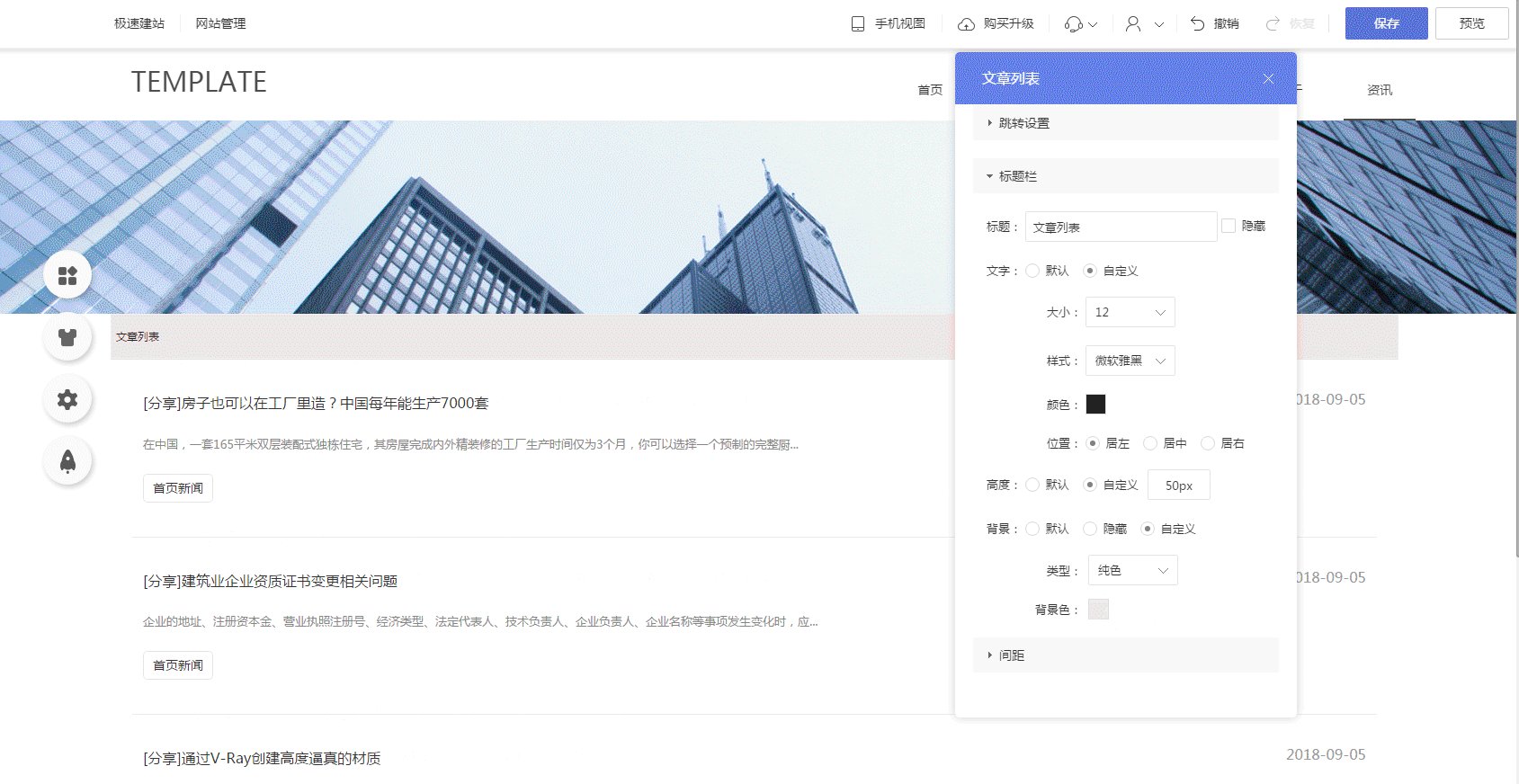
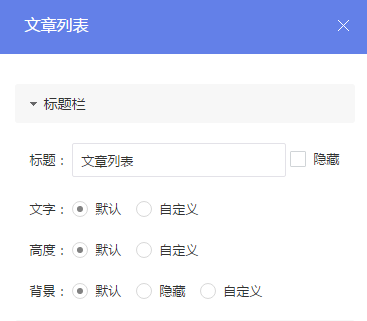
3.1.4、标题栏
默认是隐藏标题栏,当取消隐藏标题栏后,支持自定义模块标题、标题文字样式、标题栏高度、标题栏背景,如下图。

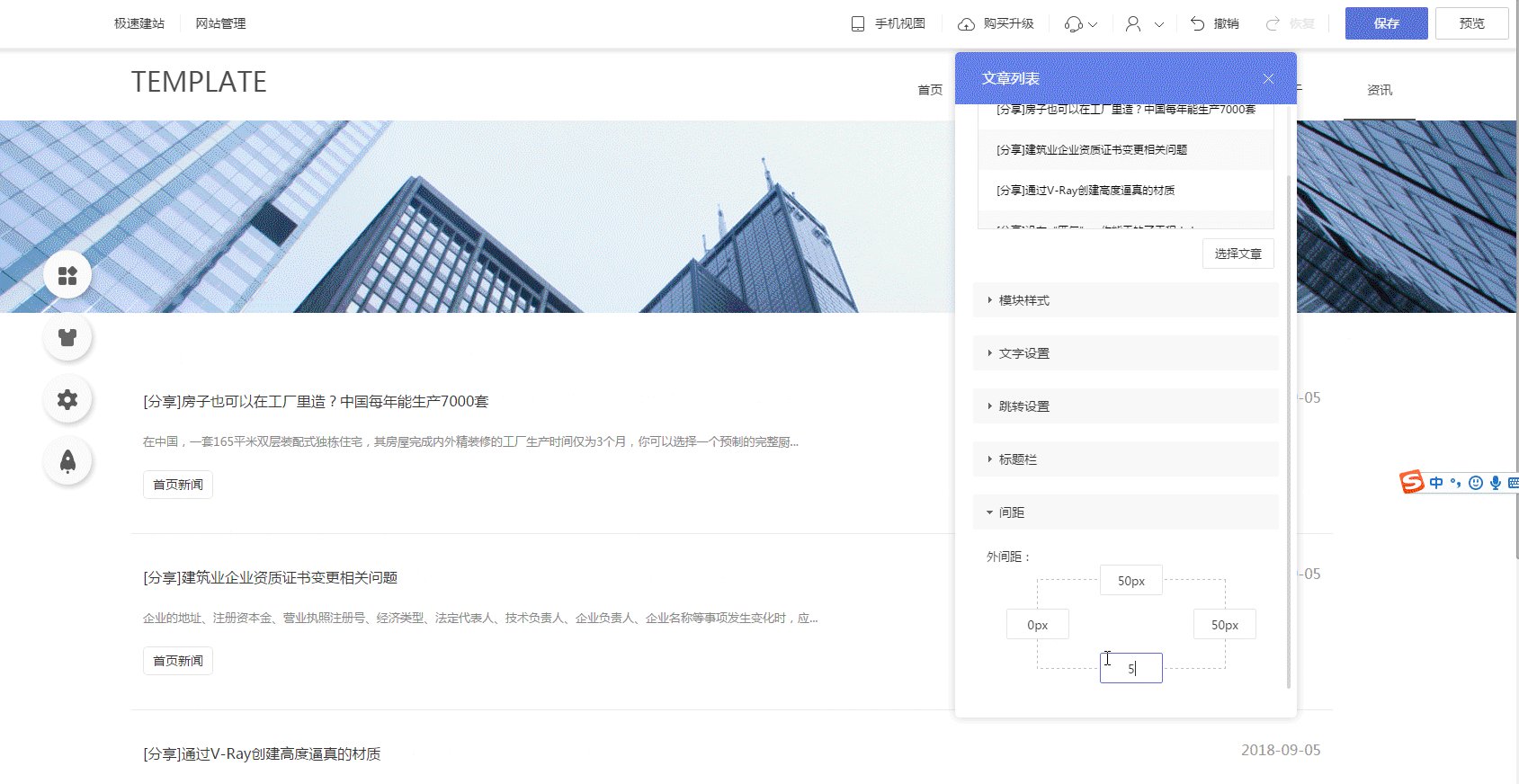
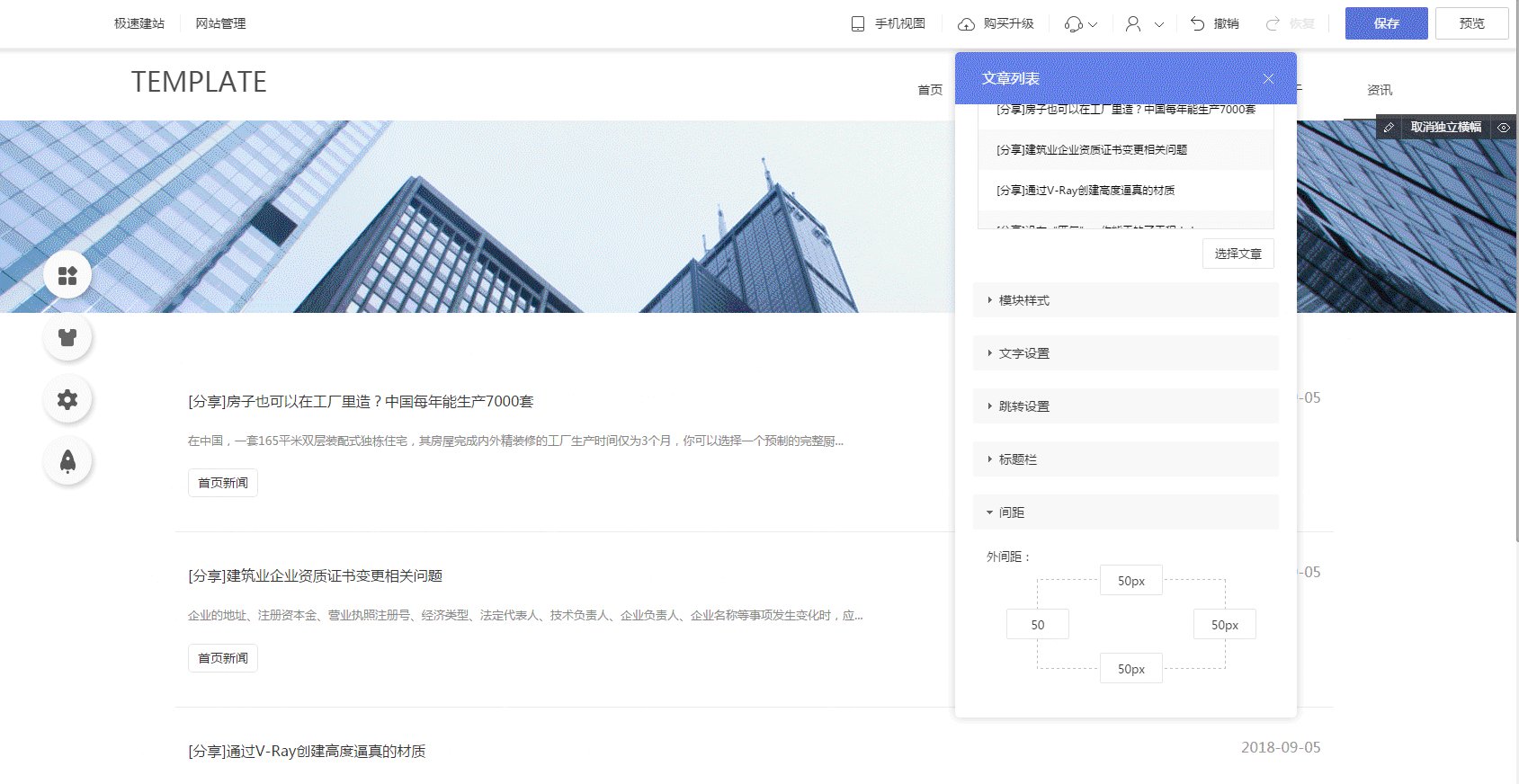
3.1.5、间距
可通过修改“文章列表”模块的外间距,调整“文章列表”模块与通栏内容区边界之间的距离,如下图。

3.2、手机视图
3.2.1、标题栏
支持显示或隐藏标题栏,以及自定义标题栏文字、高度、背景。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599

3.2.2、间距
通过修改模块的外间距,可调整模块与通栏内容边界之间的距离。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599

四、如何编辑文章详情模块?
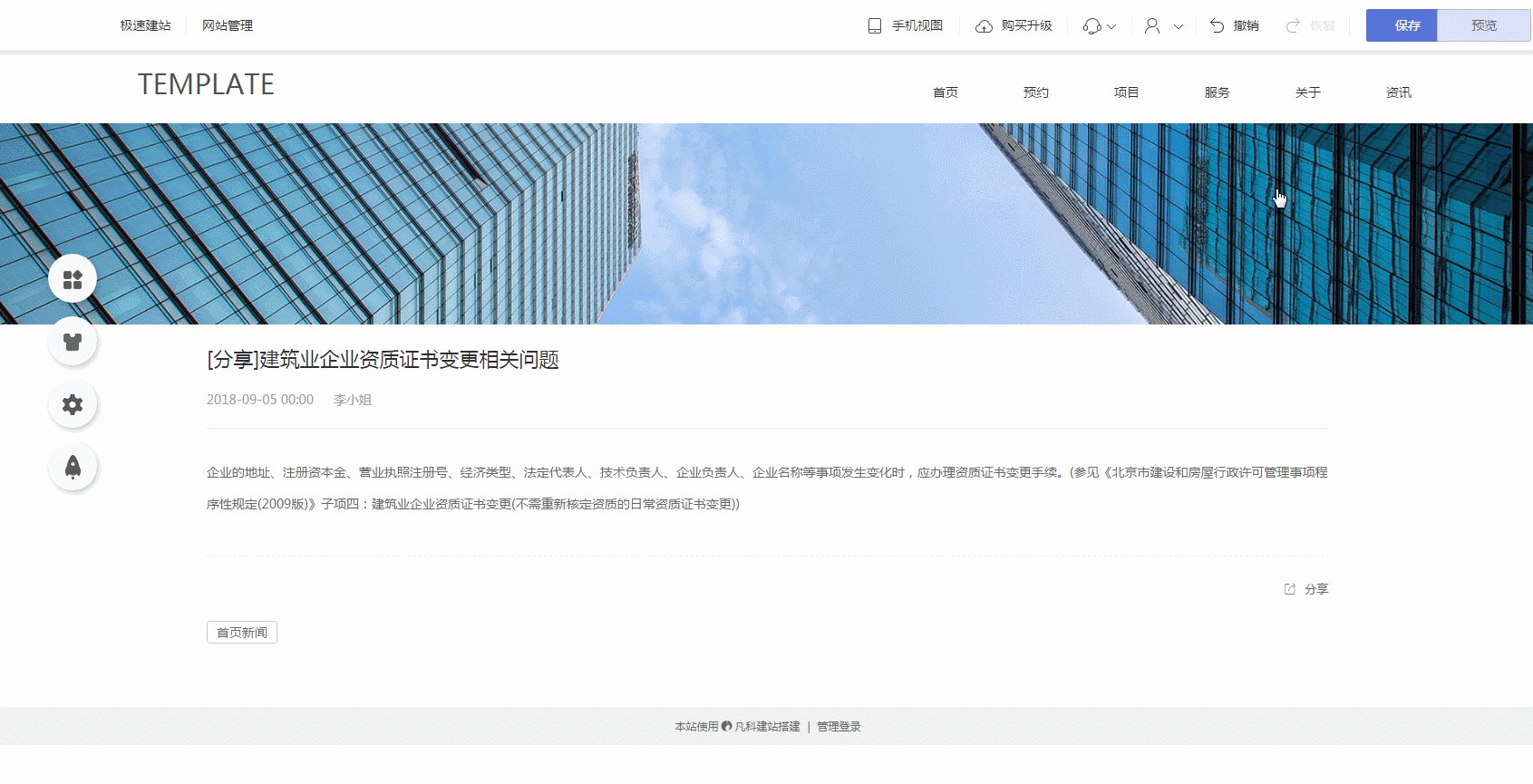
点击某一个文章后,即可进入该文章的“文章详情”页面,“文章详情”模块在电脑视图和手机视图下的编辑项分别如下图。


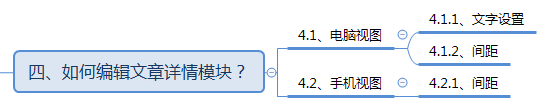
接下来将分别介绍电脑视图和手机视图下,“文章详情”模块的各个编辑项。(下图为此部分的内容结构)

4.1、电脑视图
4.1.1、文字设置
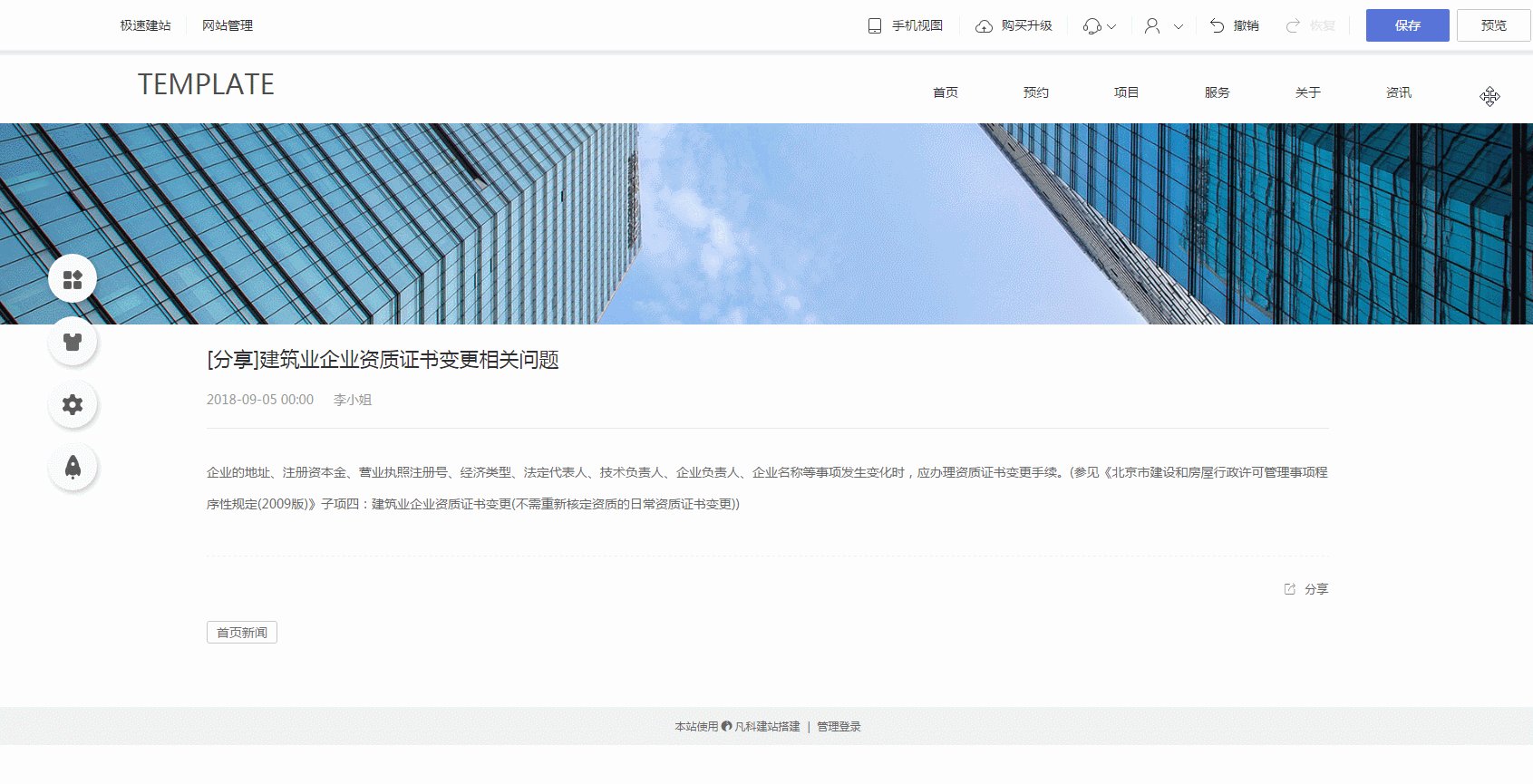
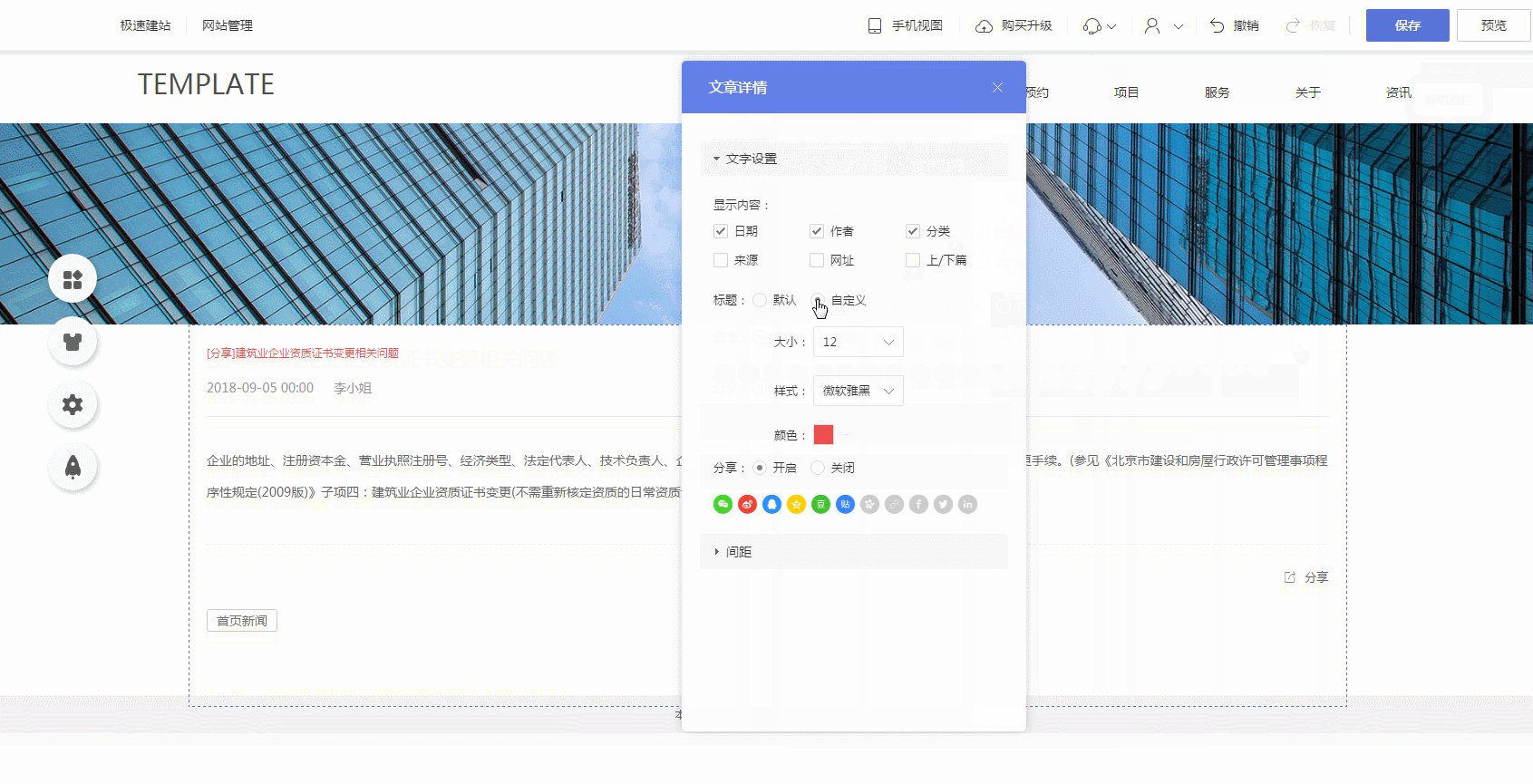
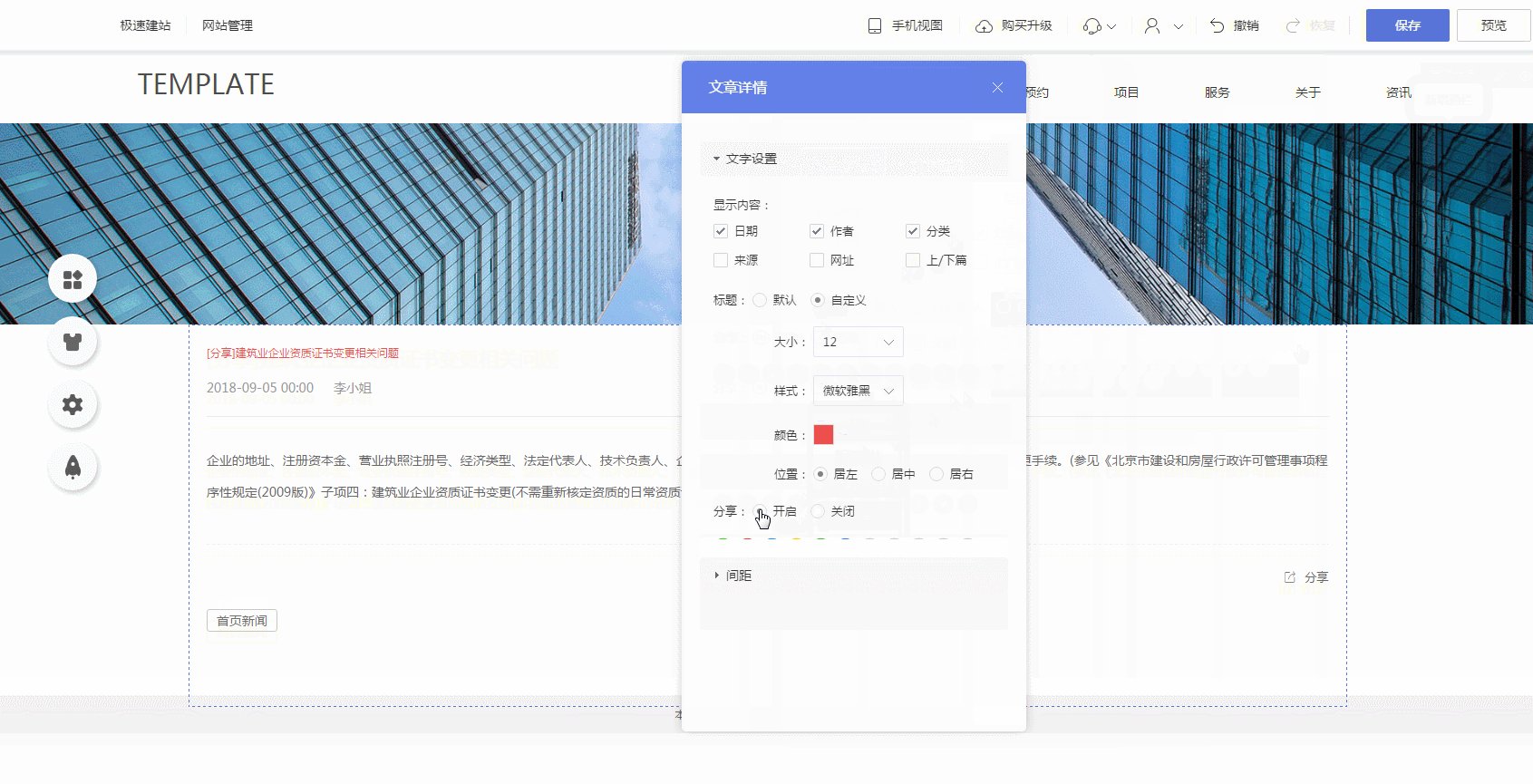
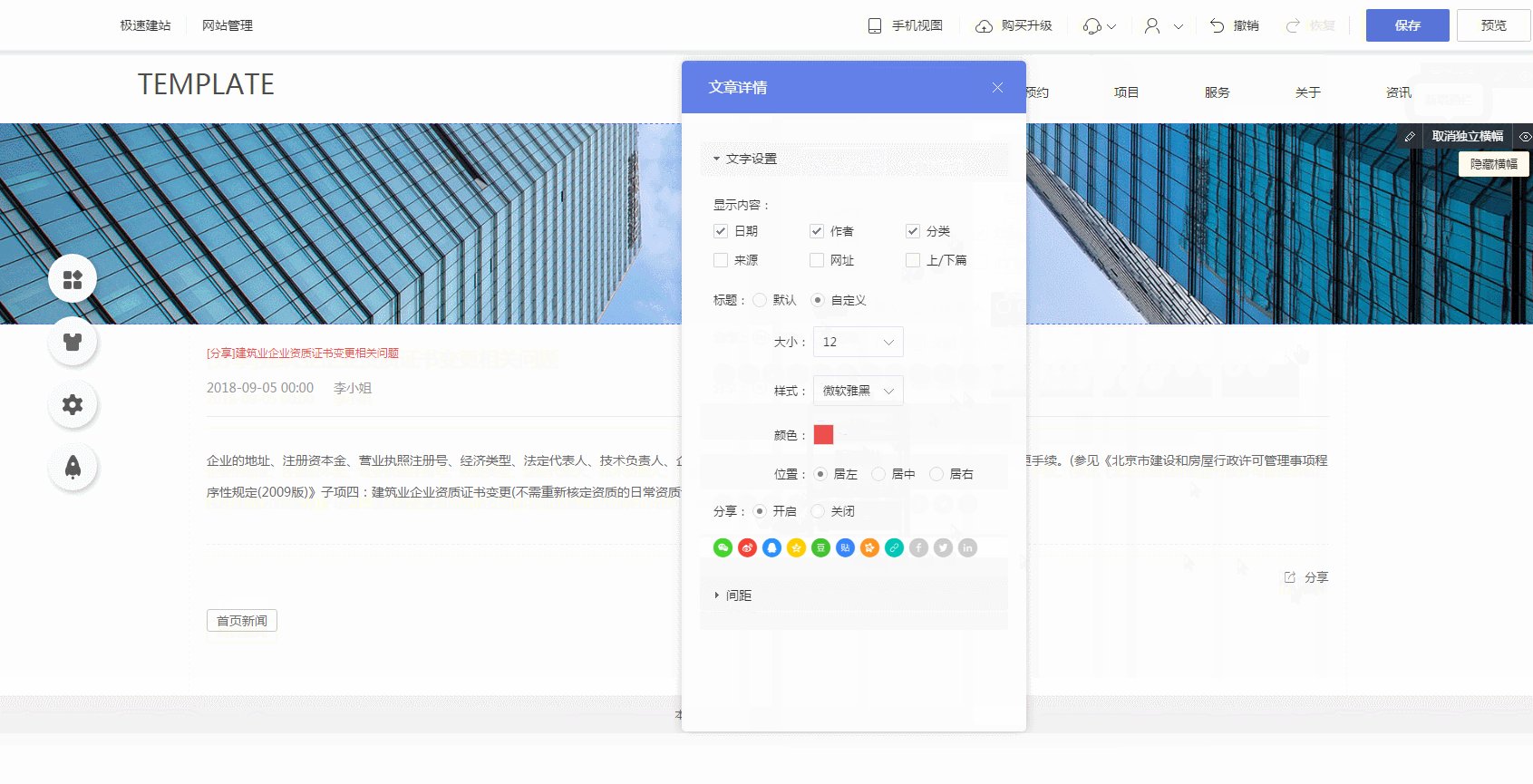
支持选择是否显示文章的日期、作者、分类、来源等信息,并支持自定义文章标题样式、分享设置,如下图。

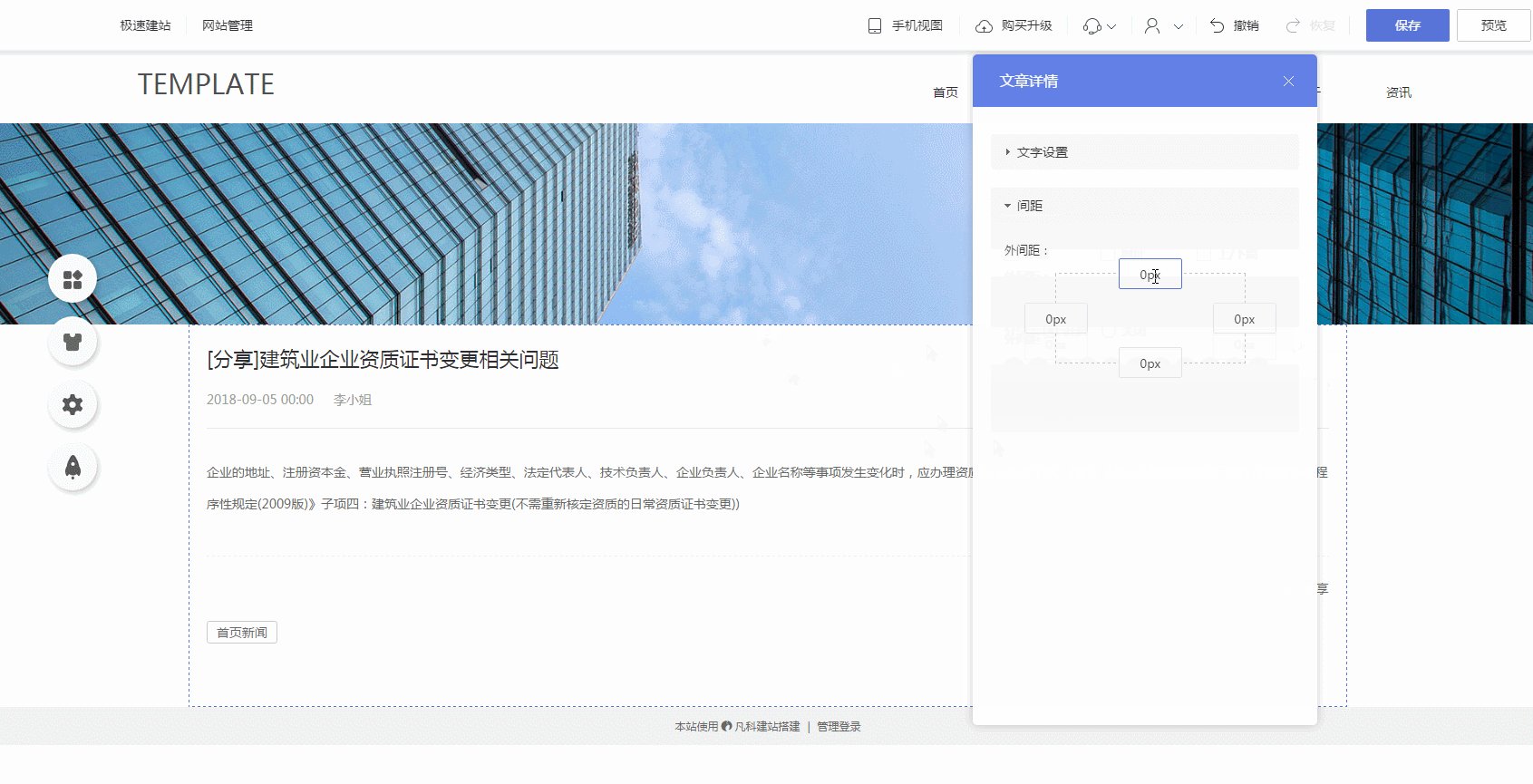
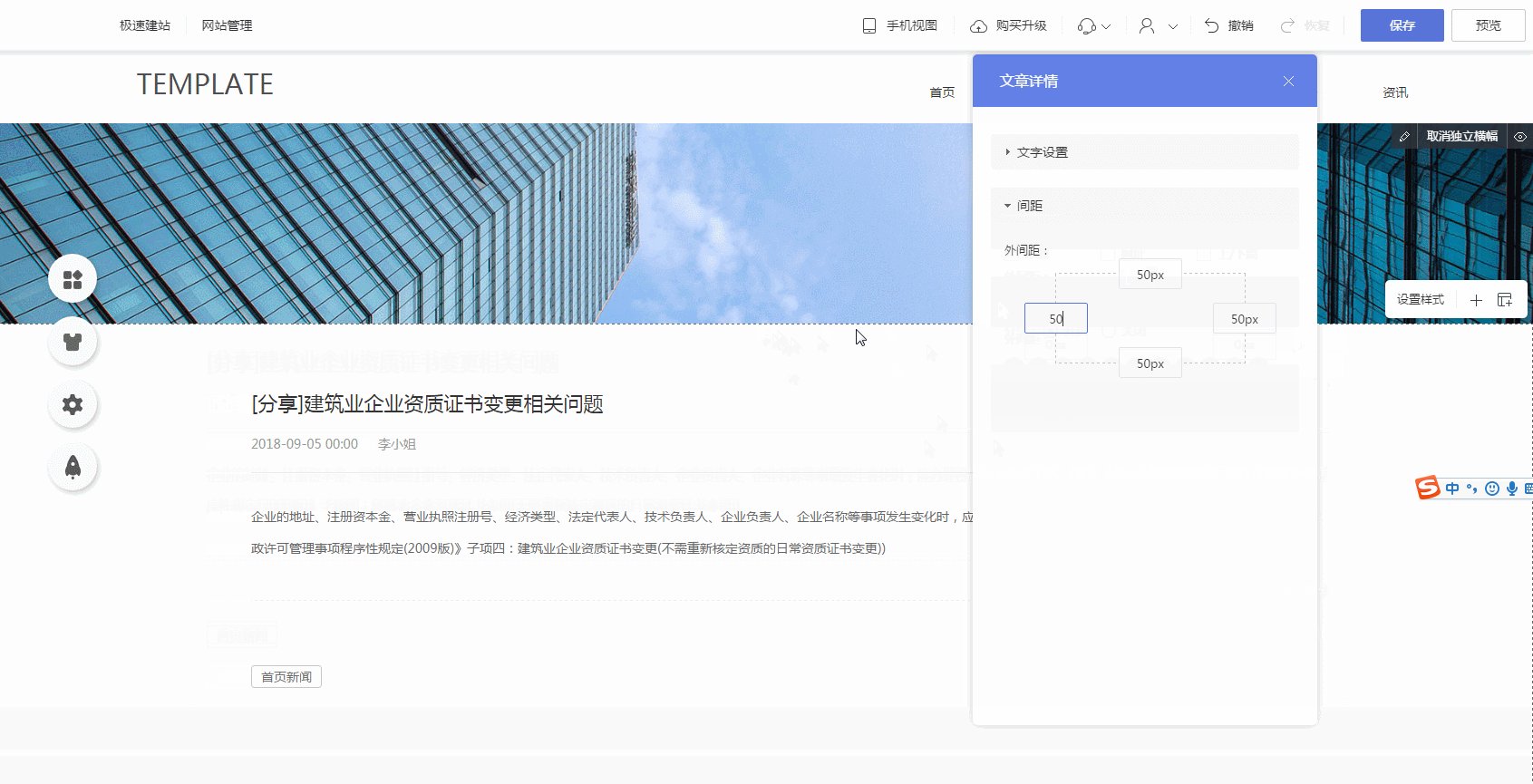
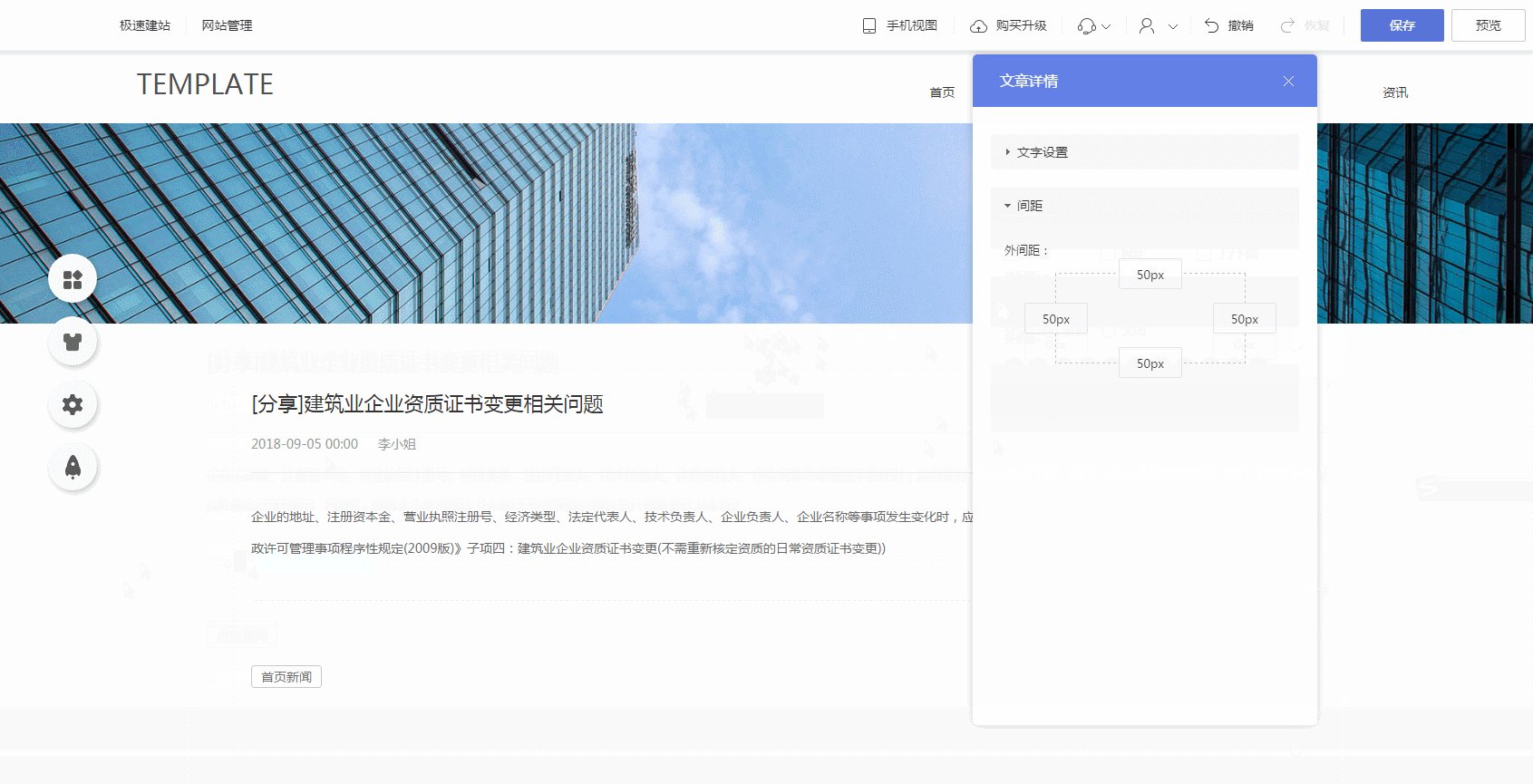
4.1.2、间距
可通过修改“文章详情”模块的外间距,调整“文章详情”模块与通栏内容区边界之间的距离,如下图。

4.2、手机视图
4.2.1、间距
通过修改模块的外间距,可调整模块与通栏内容边界之间的距离。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599
