【讯展云站自适应模板】如何使用图册目录模块?
【讯展云站自适应模板】如何使用图册目录模块?
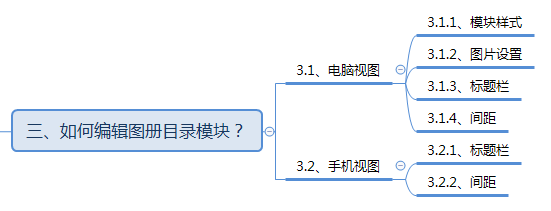
本文内容结构如下图

一、使用图册目录模块能实现什么效果?
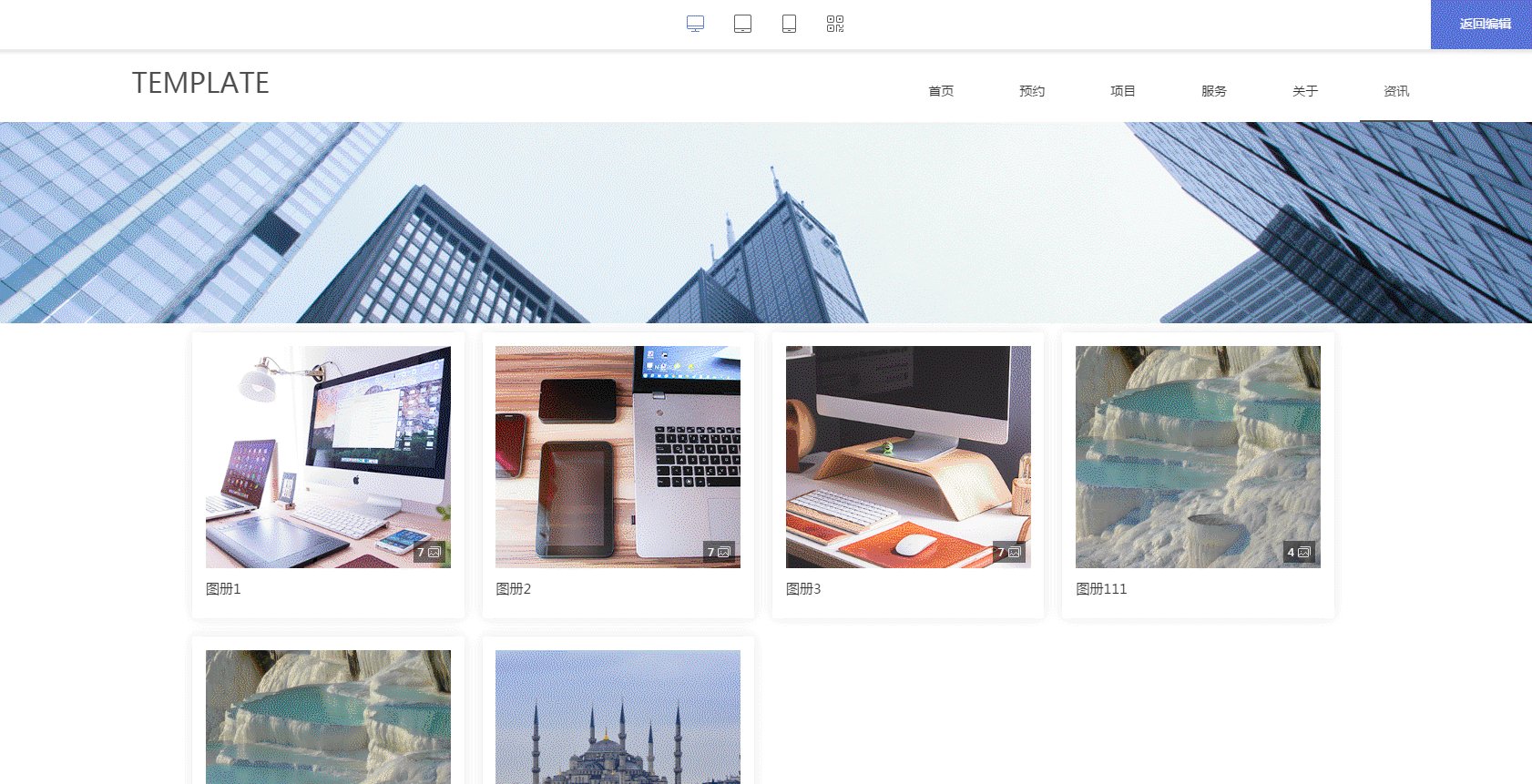
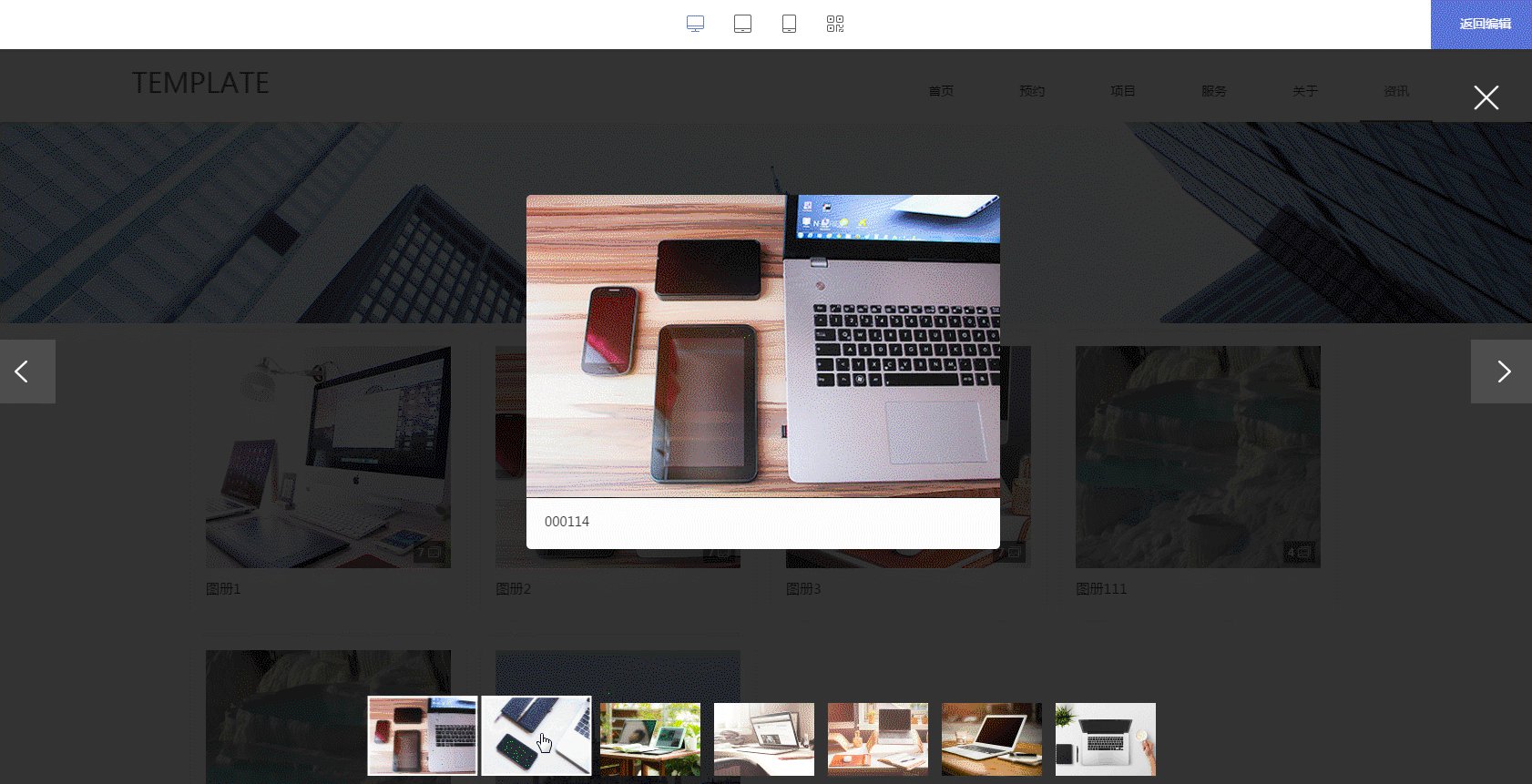
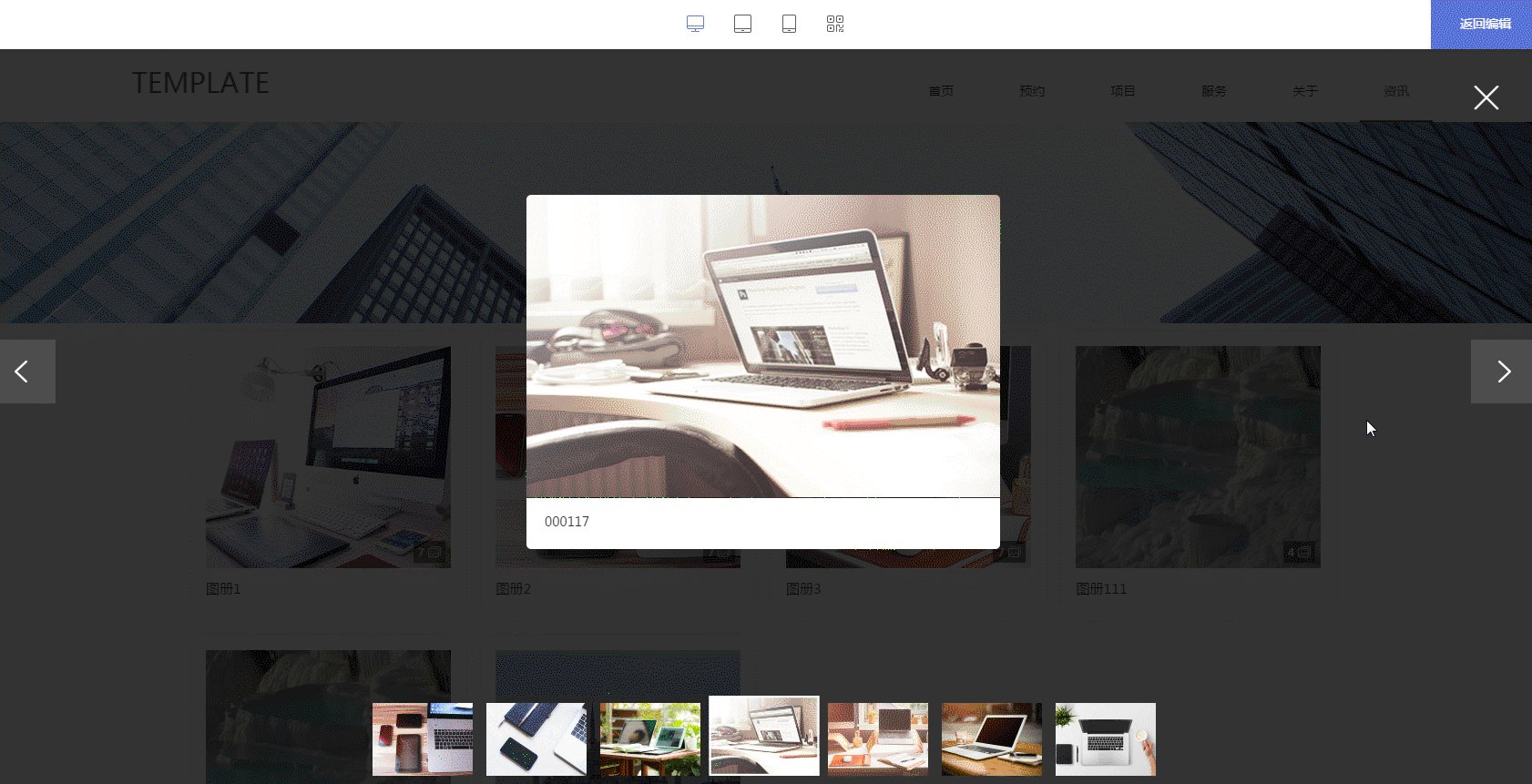
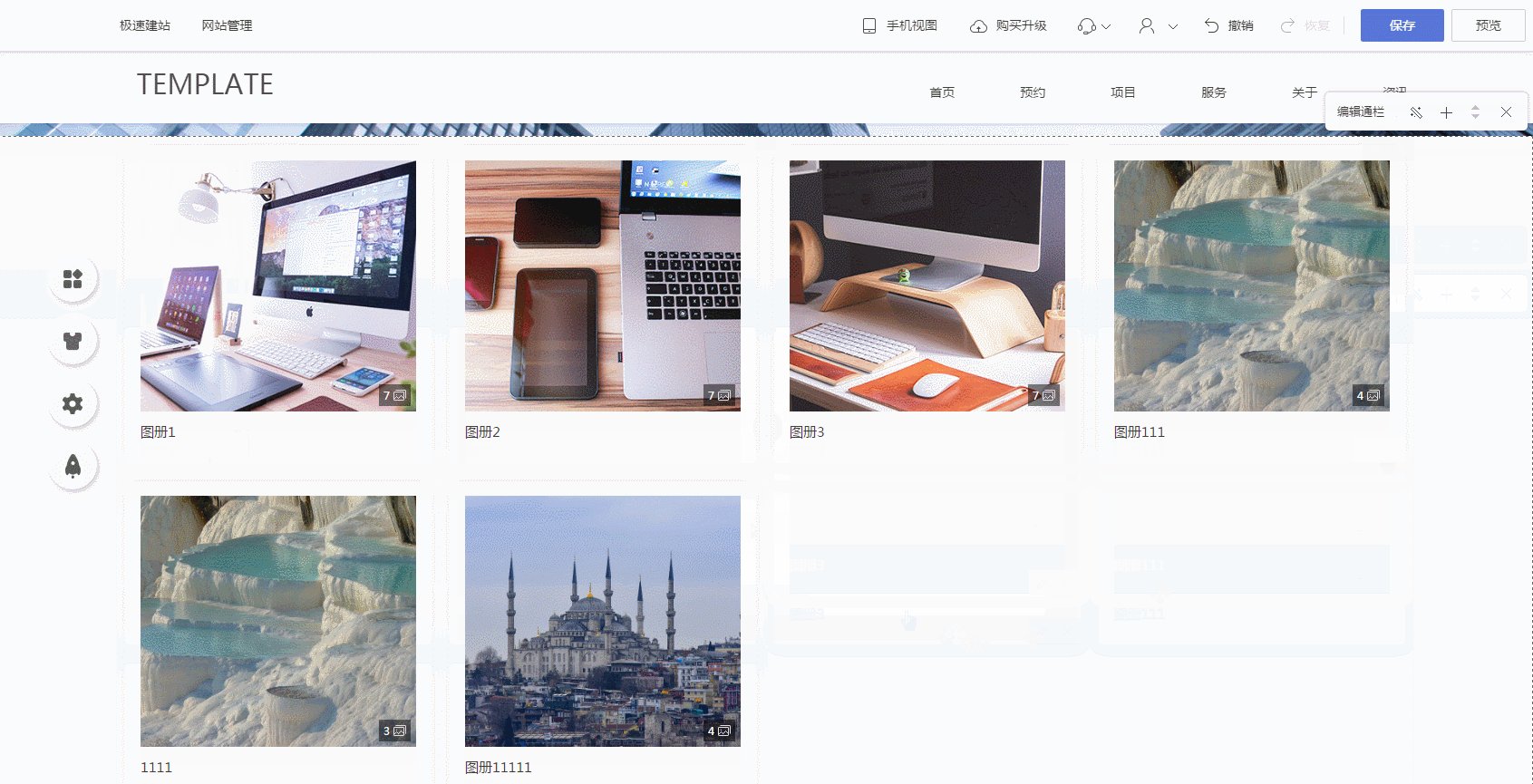
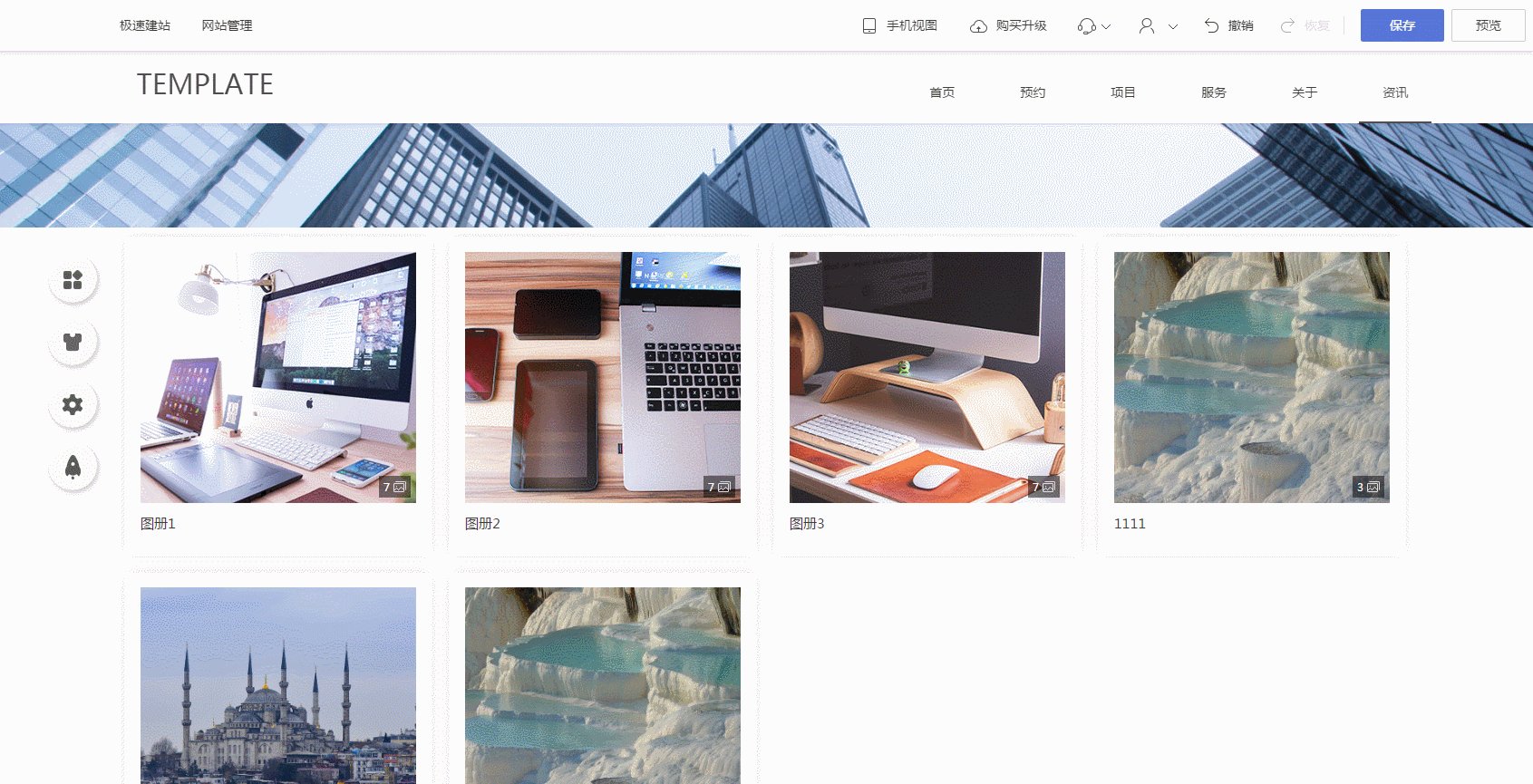
图册目录模块能用于分类展示企业环境、产品、活动的图片等,让用户浏览图片时更加清晰、便捷。

二、如何添加图册目录模块?
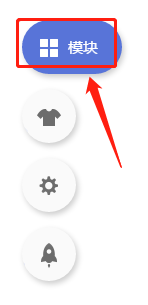
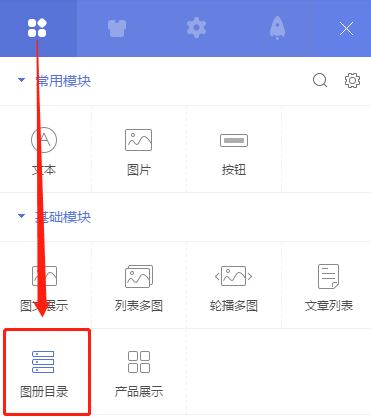
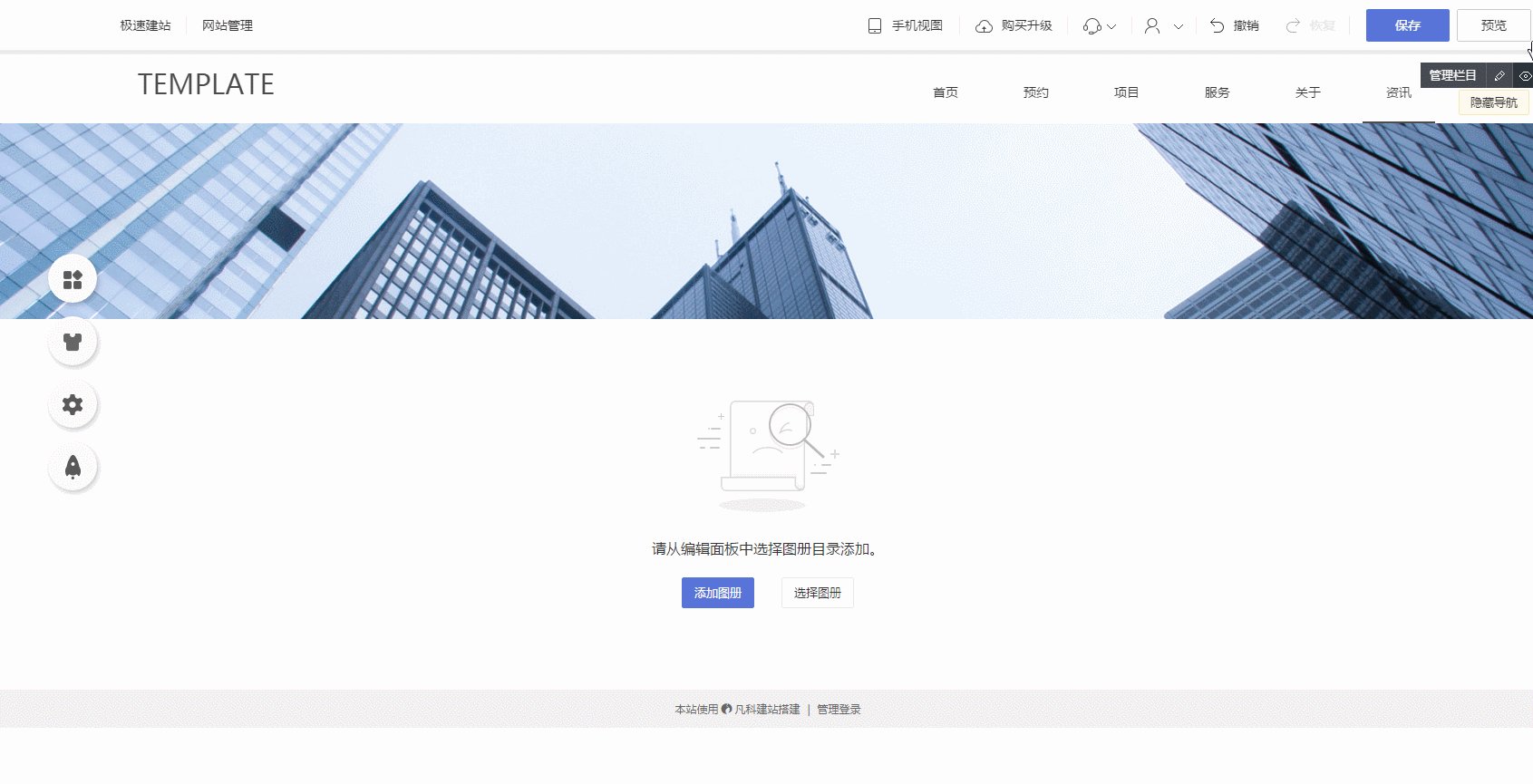
2.1、进入网站设计页面后,点击页面左侧的“模块”按钮,添加“图册目录”模块至首页(或是其他你想添加这个模块的页面),如下图。



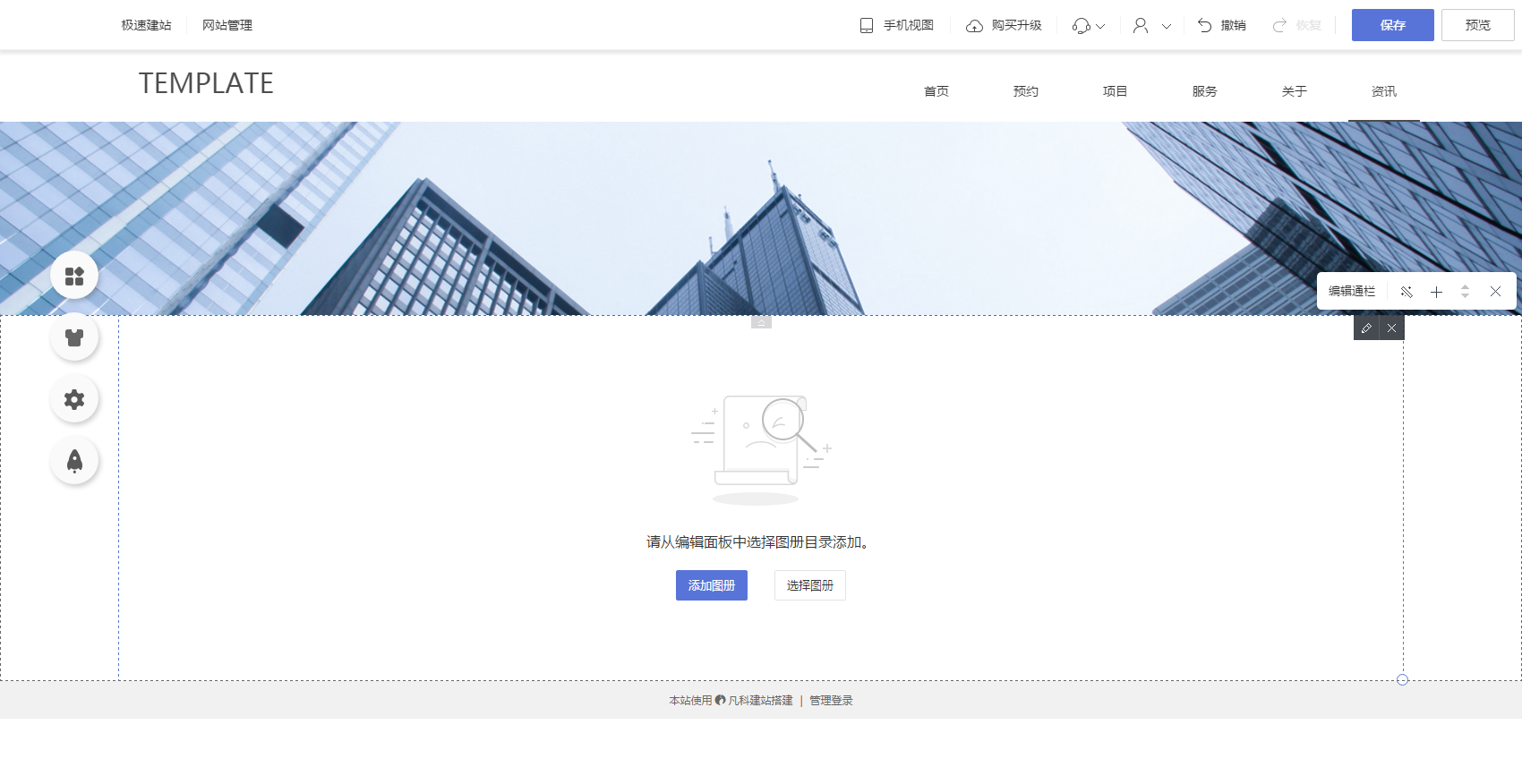
2.2、添加“图册目录”模块后,向模块内添加图册,支持3种添加方式。
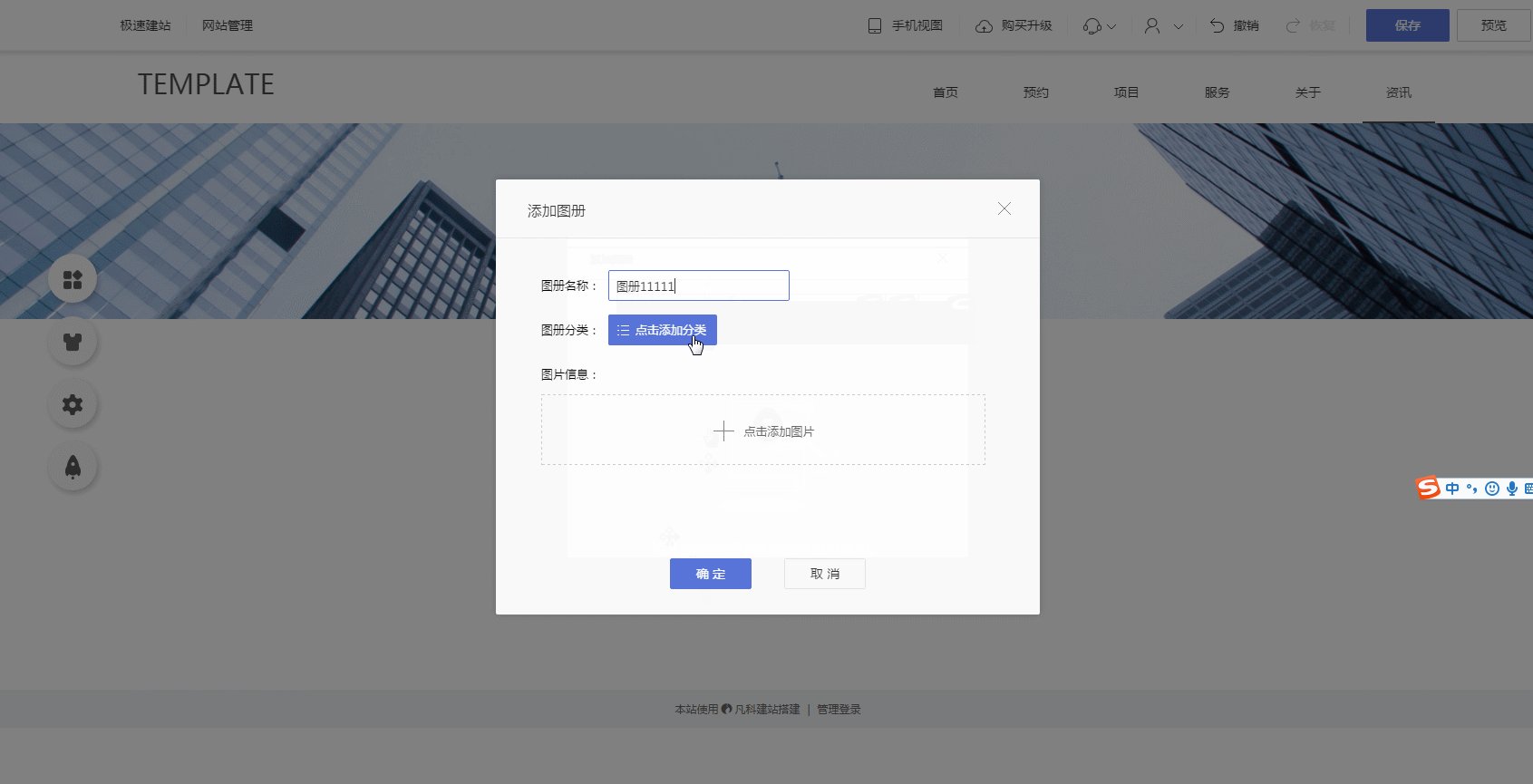
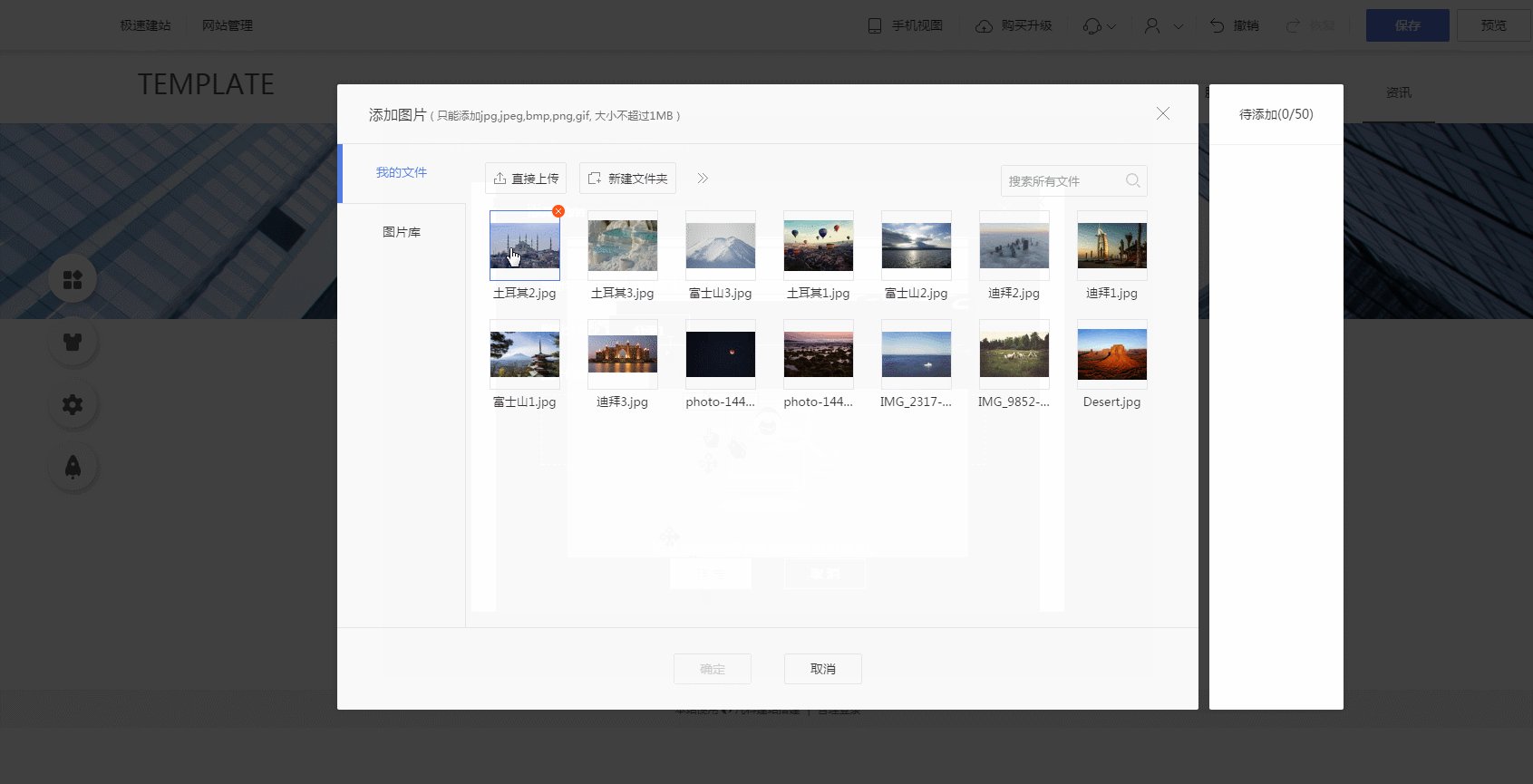
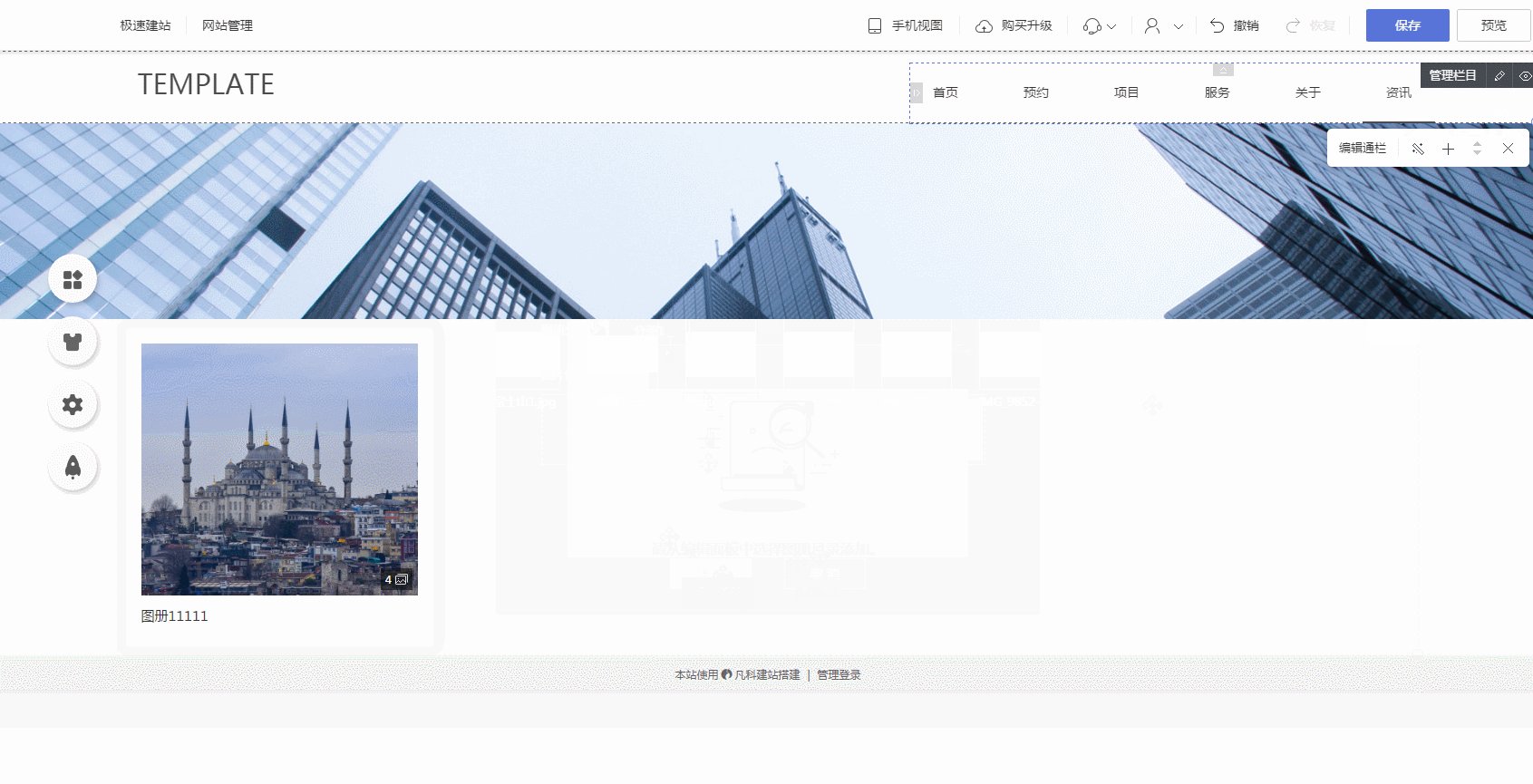
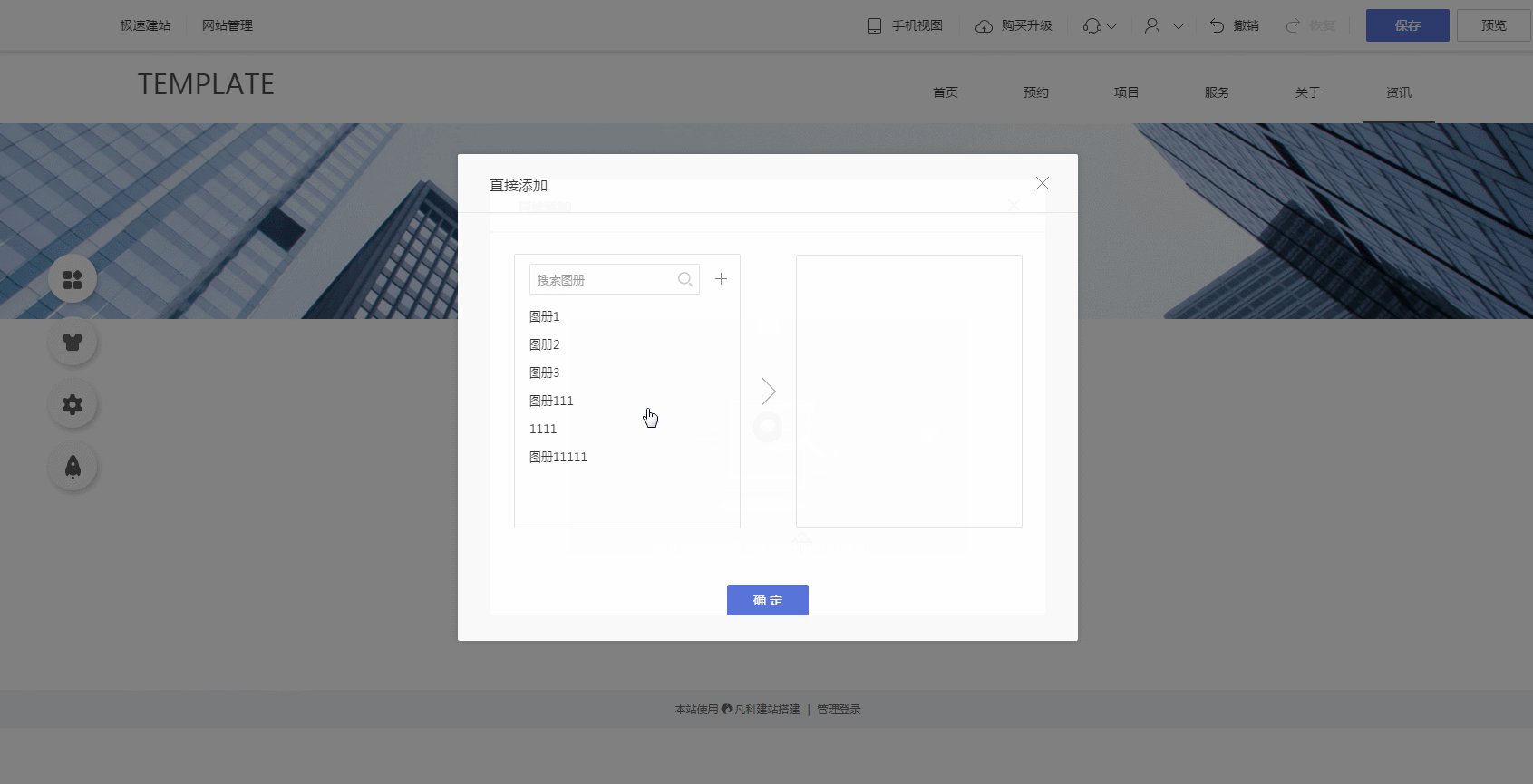
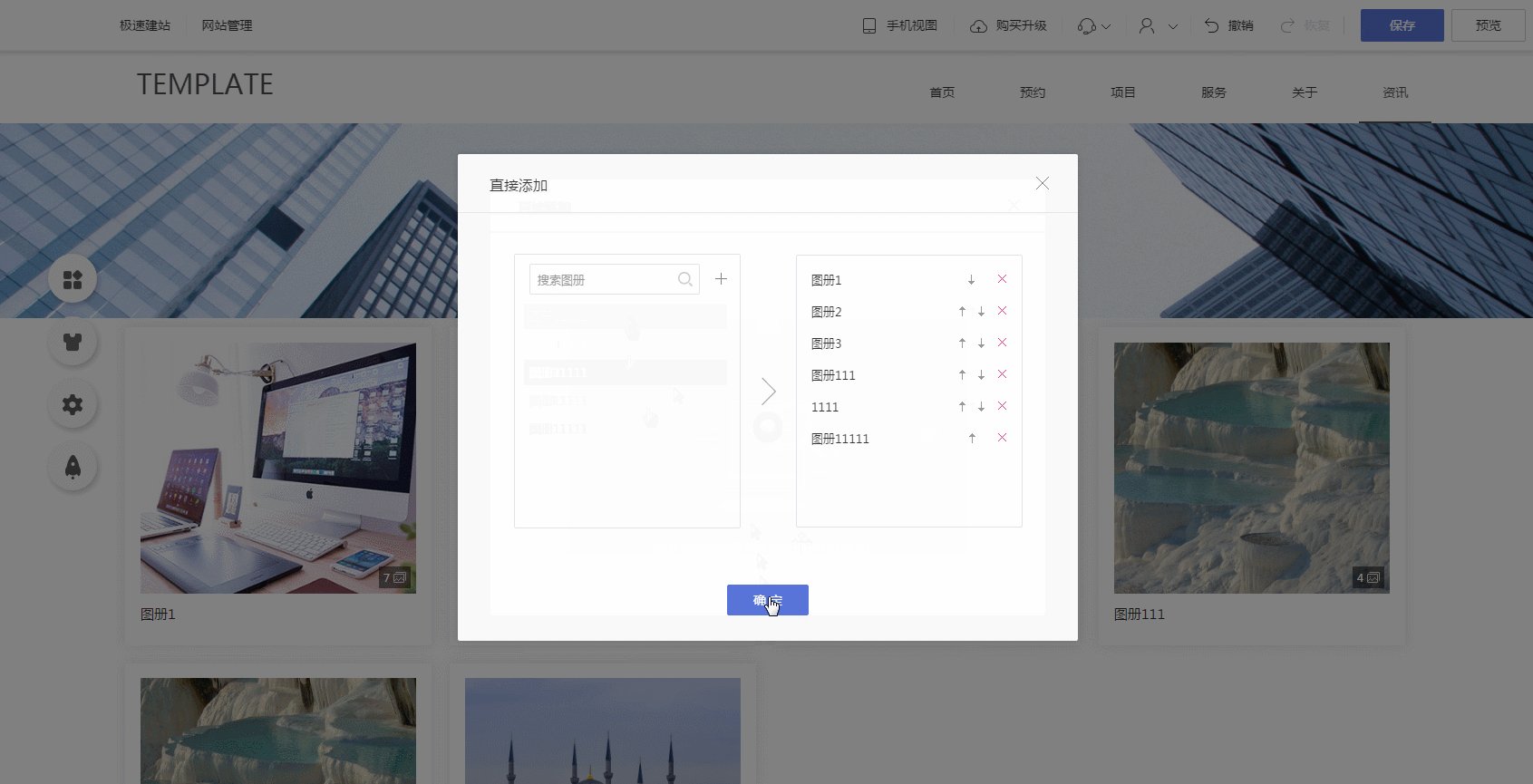
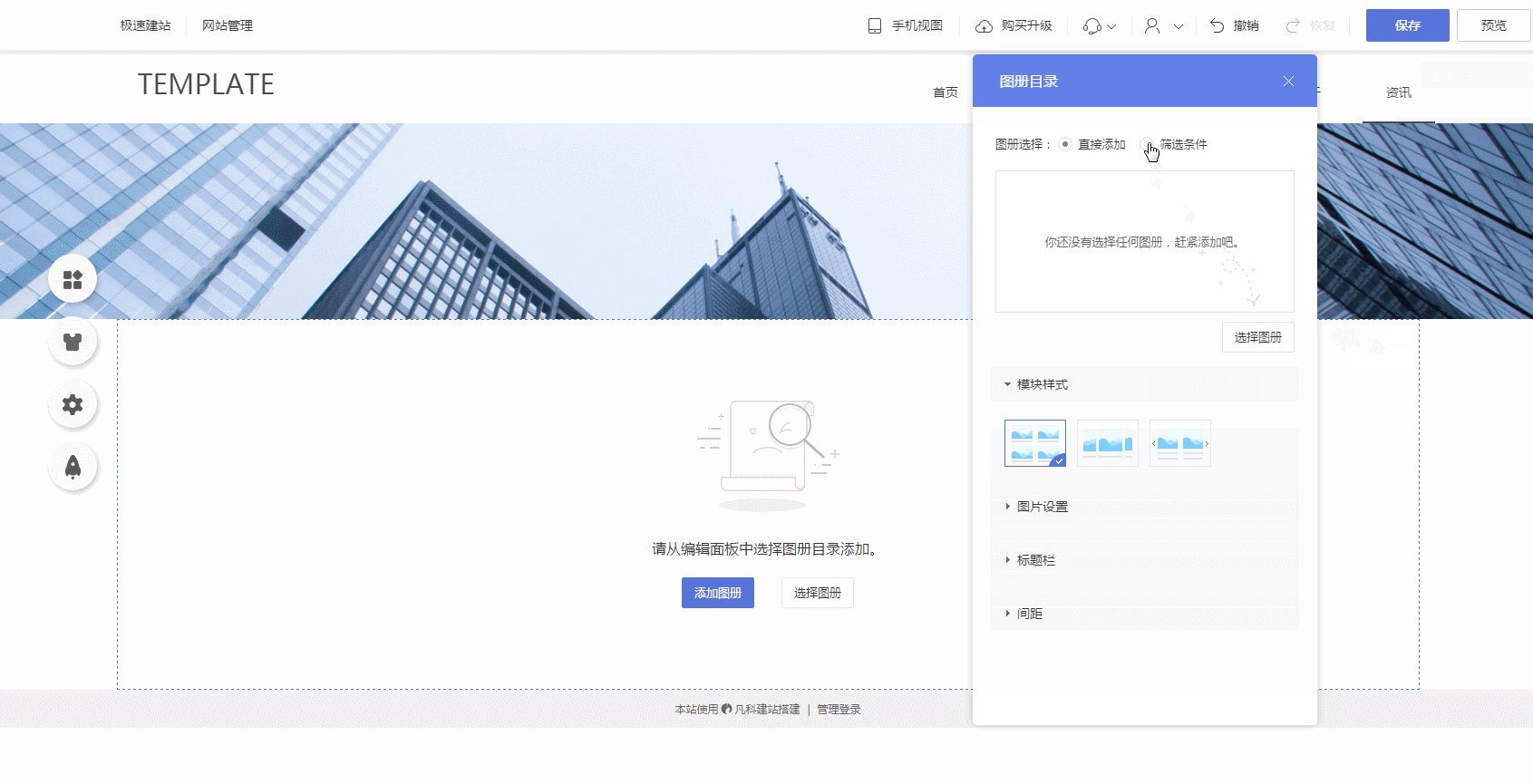
方式1:点击“添加图册”按钮,在弹窗内直接添加新的图册,如下图。

方式2:点击“选择图册”按钮,将网站后台已有的图册添加至模块内,如下图。

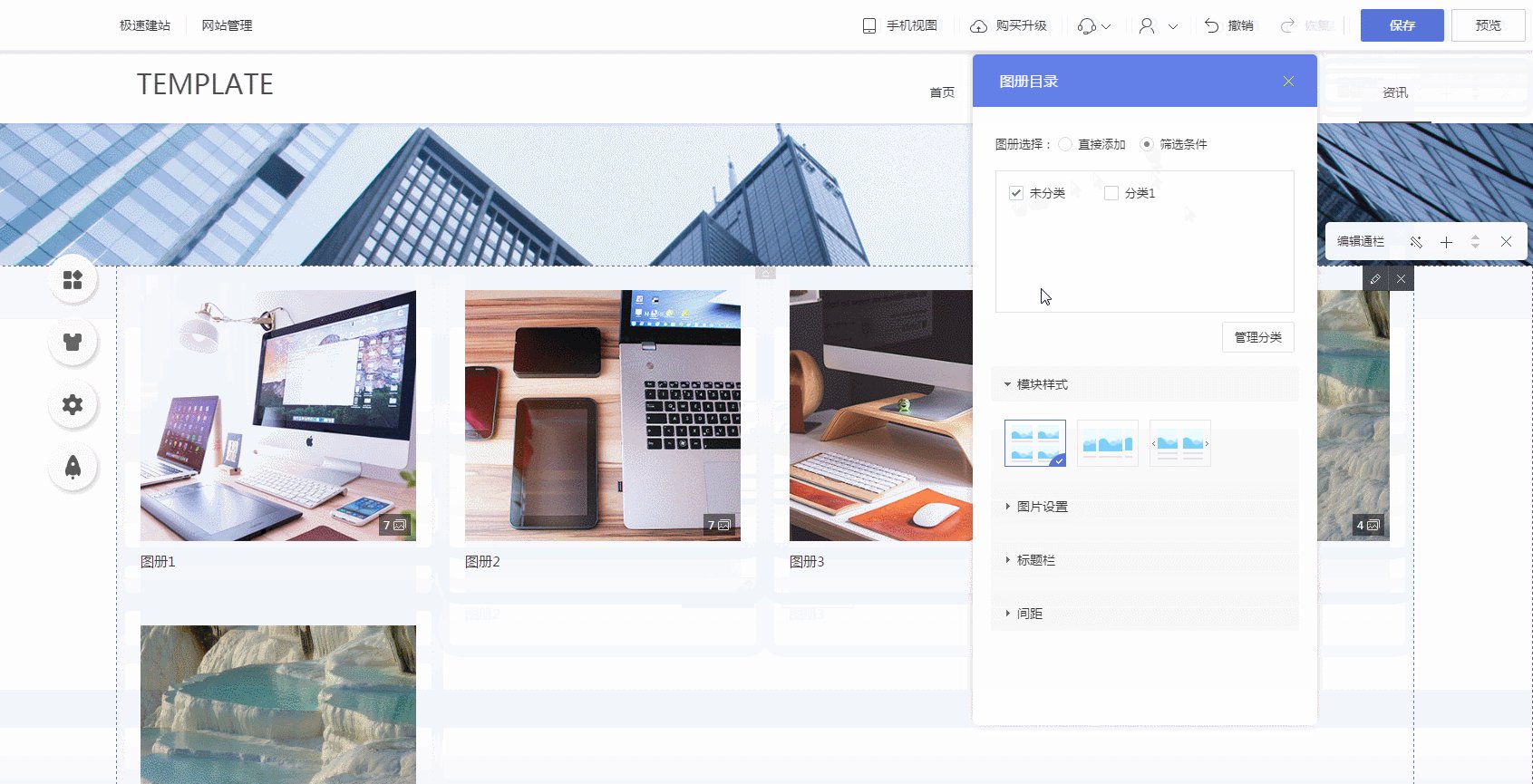
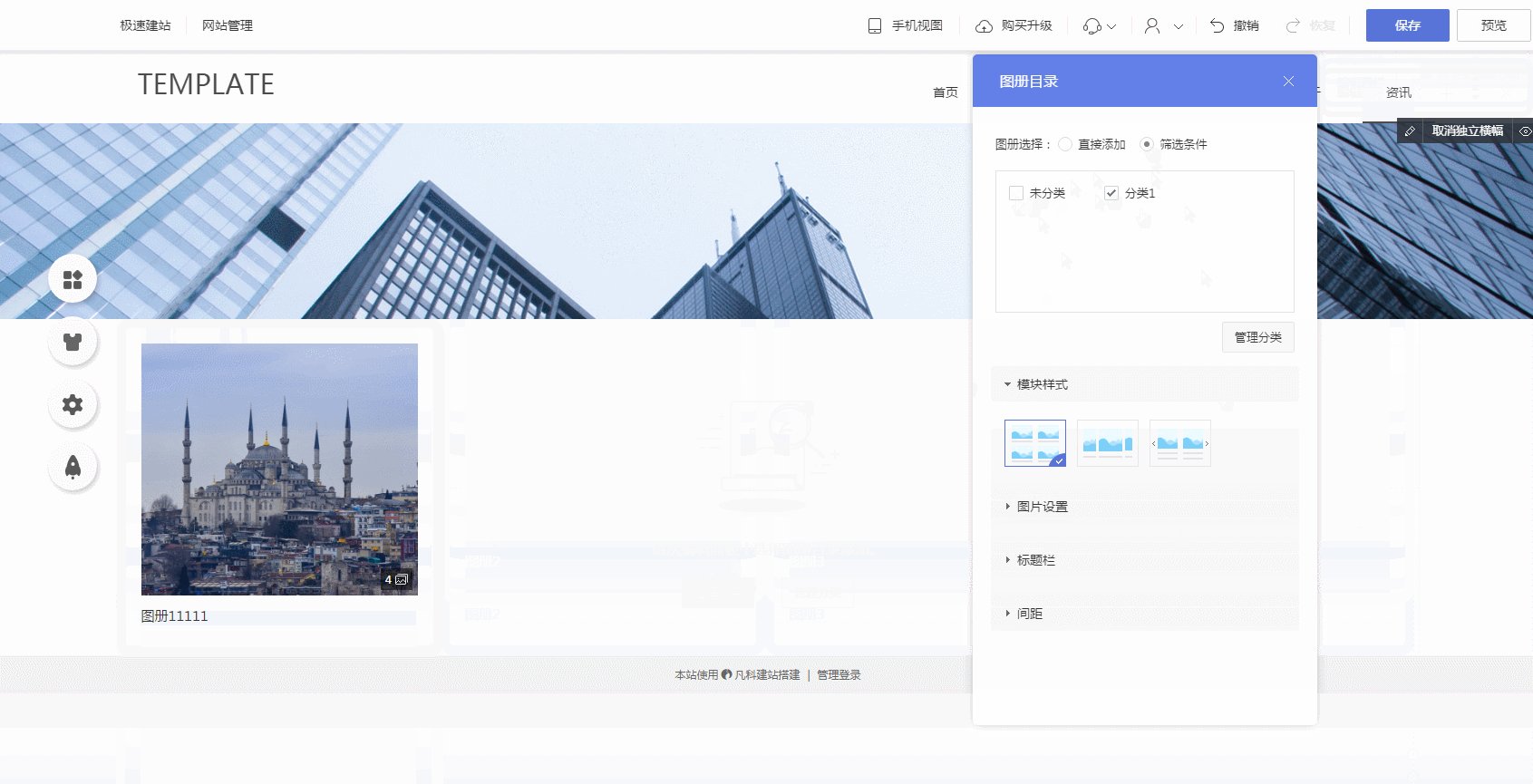
方式3:点击“编辑模块--图册选择--筛选条件”,勾选已有的图册分类,将某一个或多个分类的图册批量添加至模块内,如下图。

三、如何编辑图册目录模块?
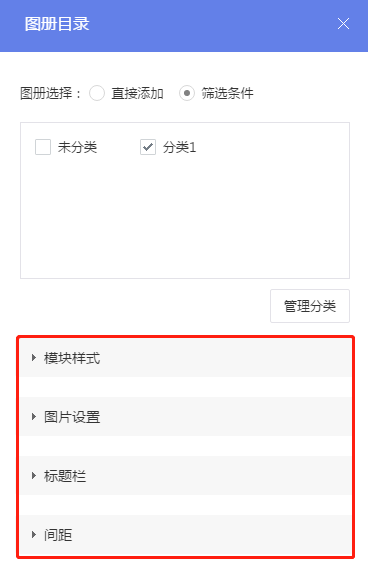
“图册目录”模块在电脑视图和手机视图下的编辑项分别如下图。


接下来将分别介绍电脑视图和手机视图下,图册目录”模块的各个编辑项。(下图为此部分的内容结构)

3.1、电脑视图
由于添加图册的方法在“步骤2.2”中已有描述,此处不再赘述。
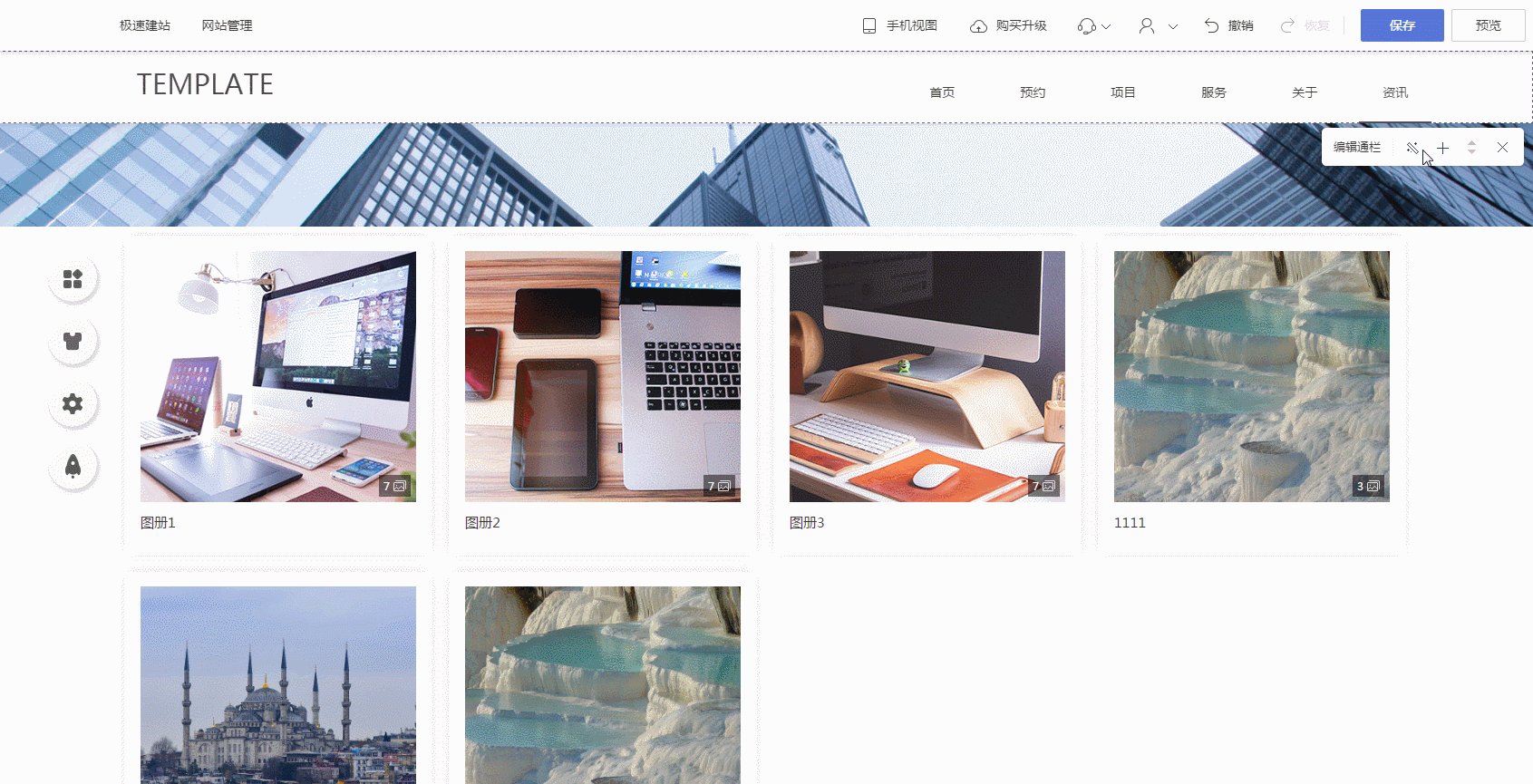
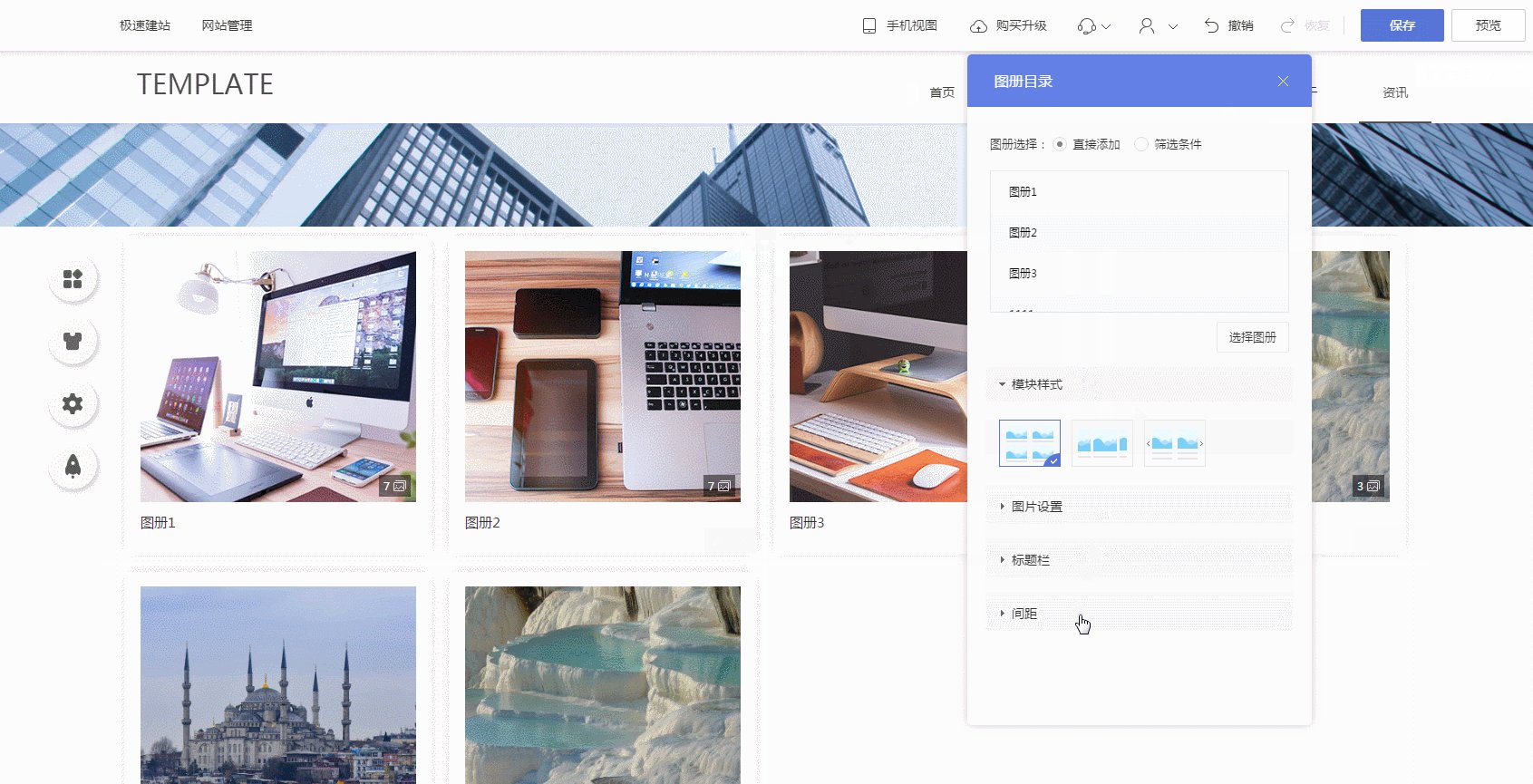
3.1.1、模块样式
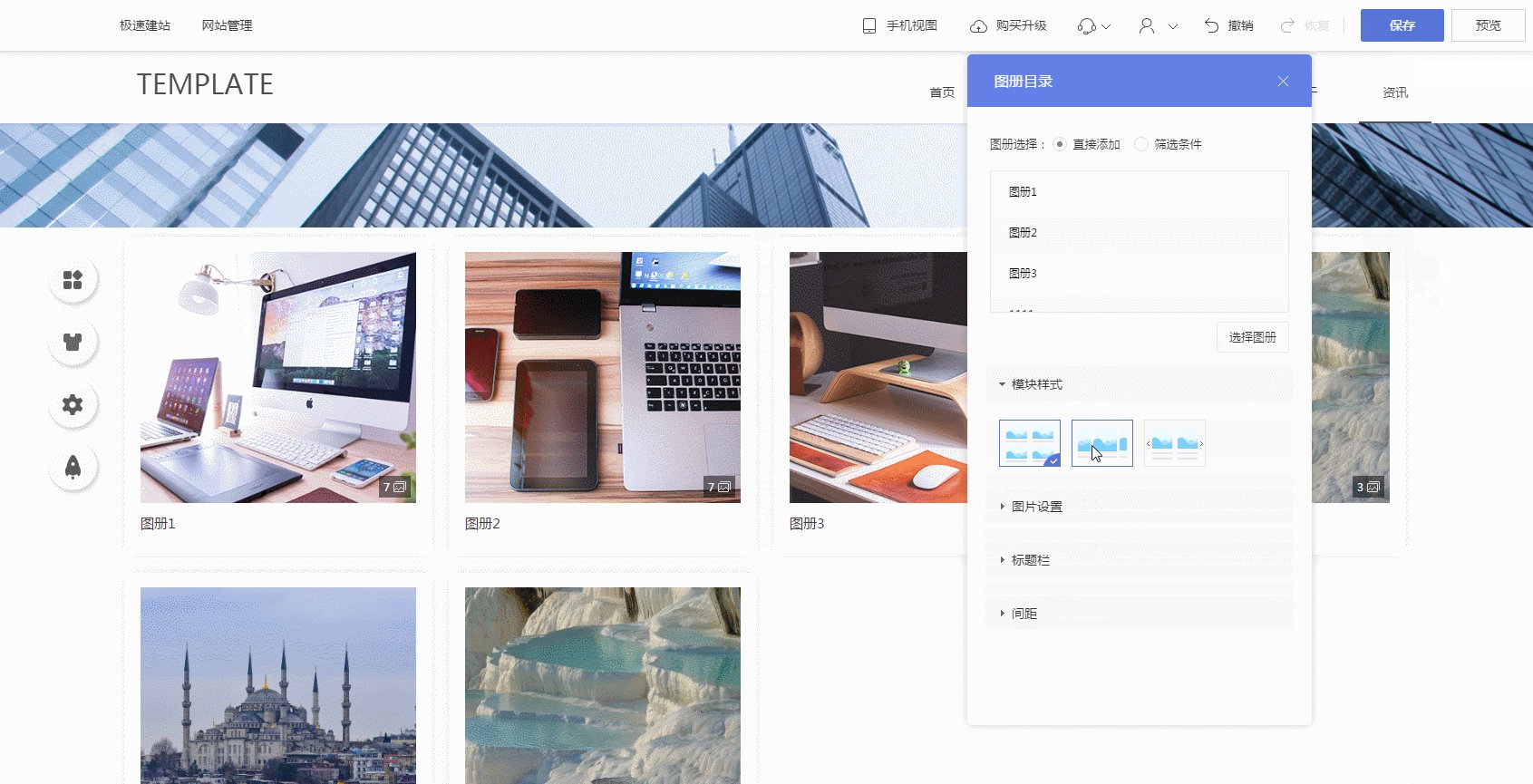
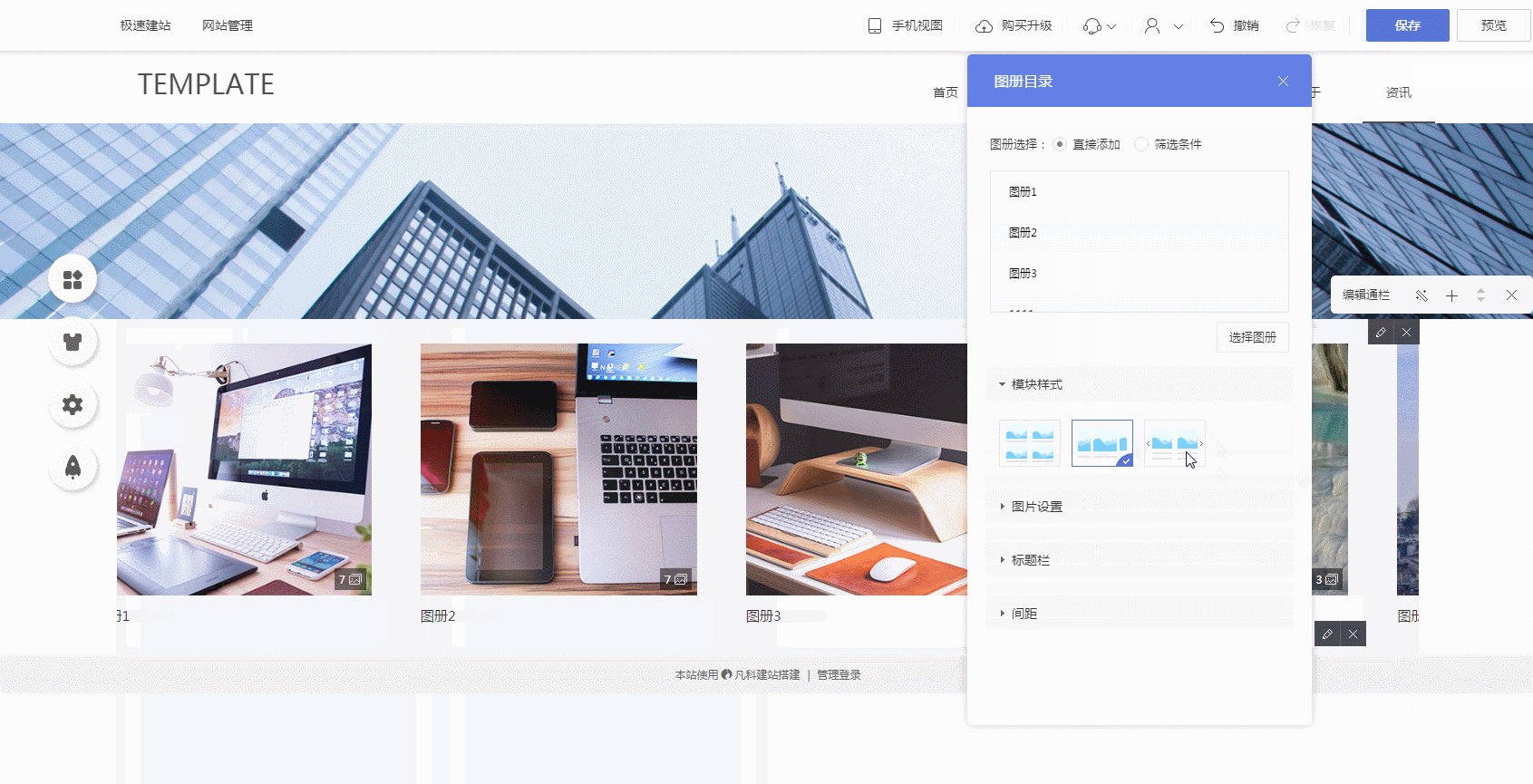
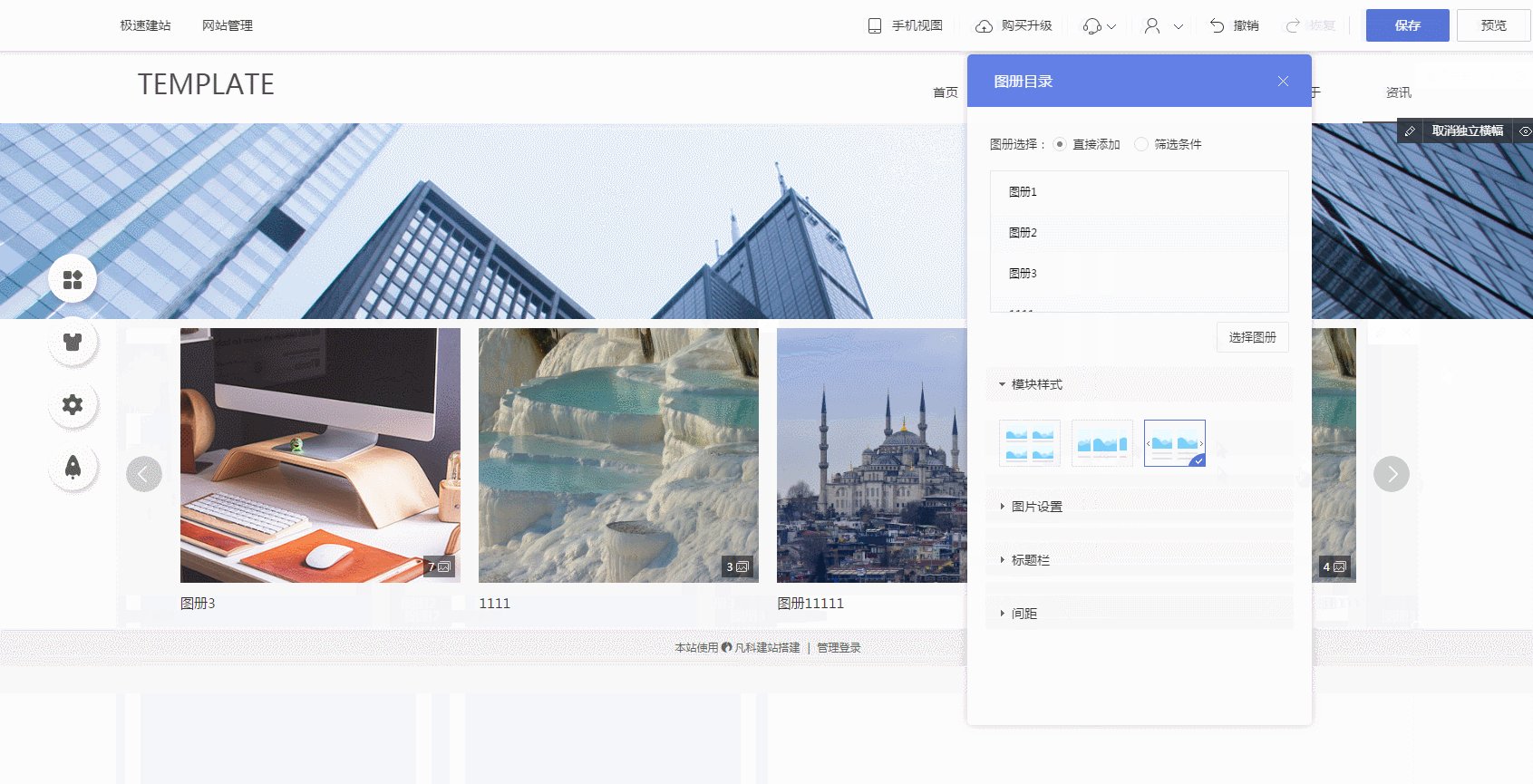
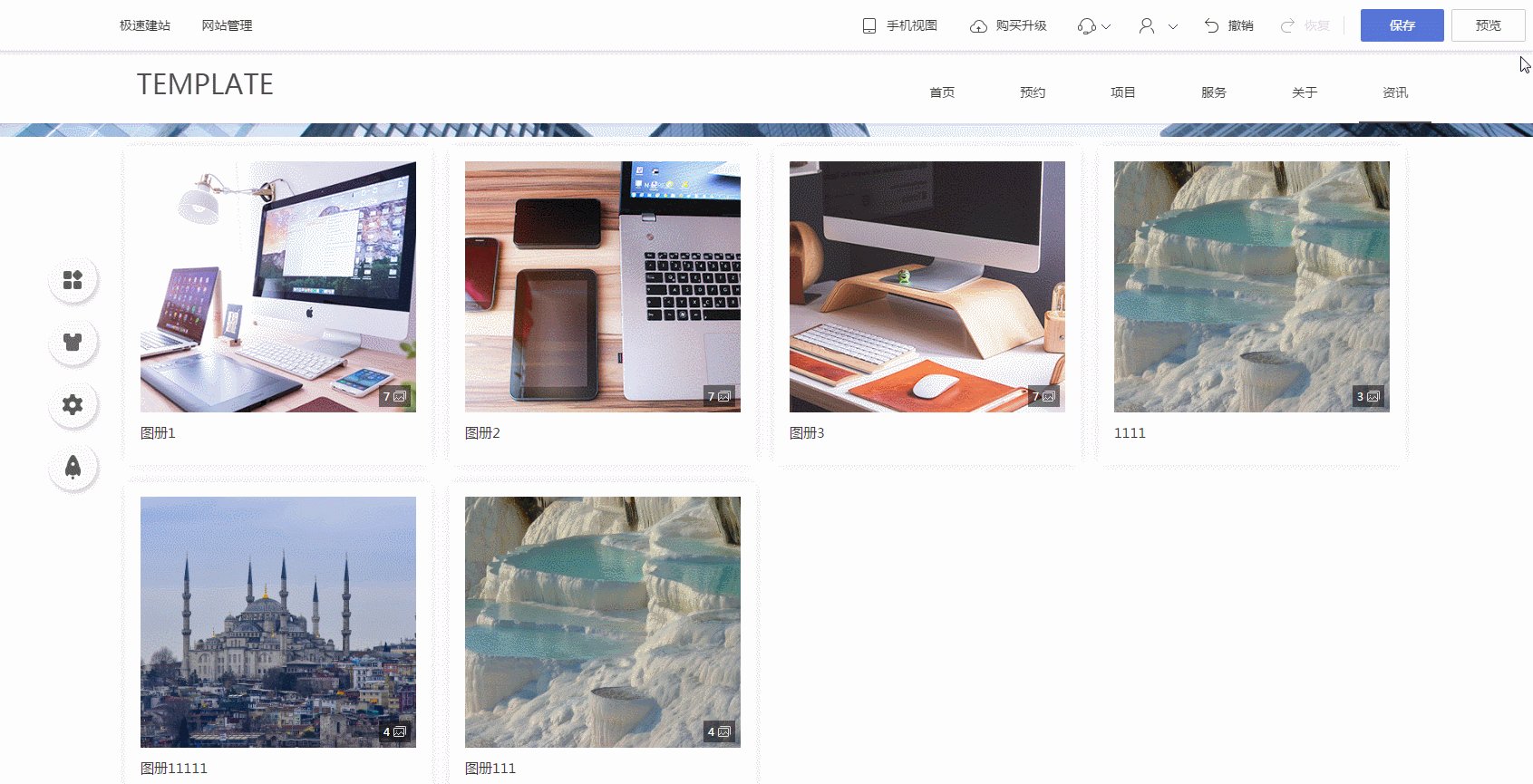
支持3种模块样式,效果如下图。

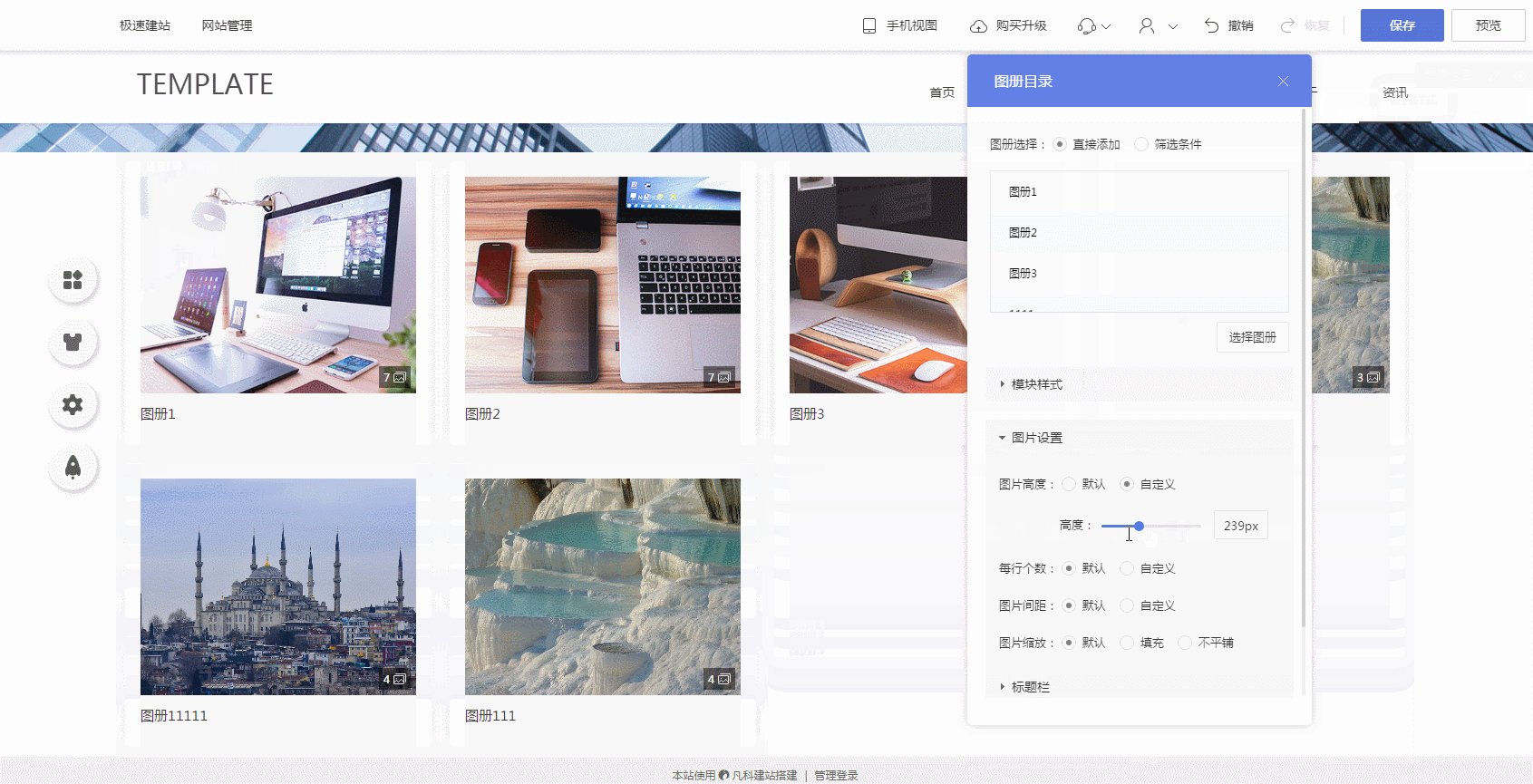
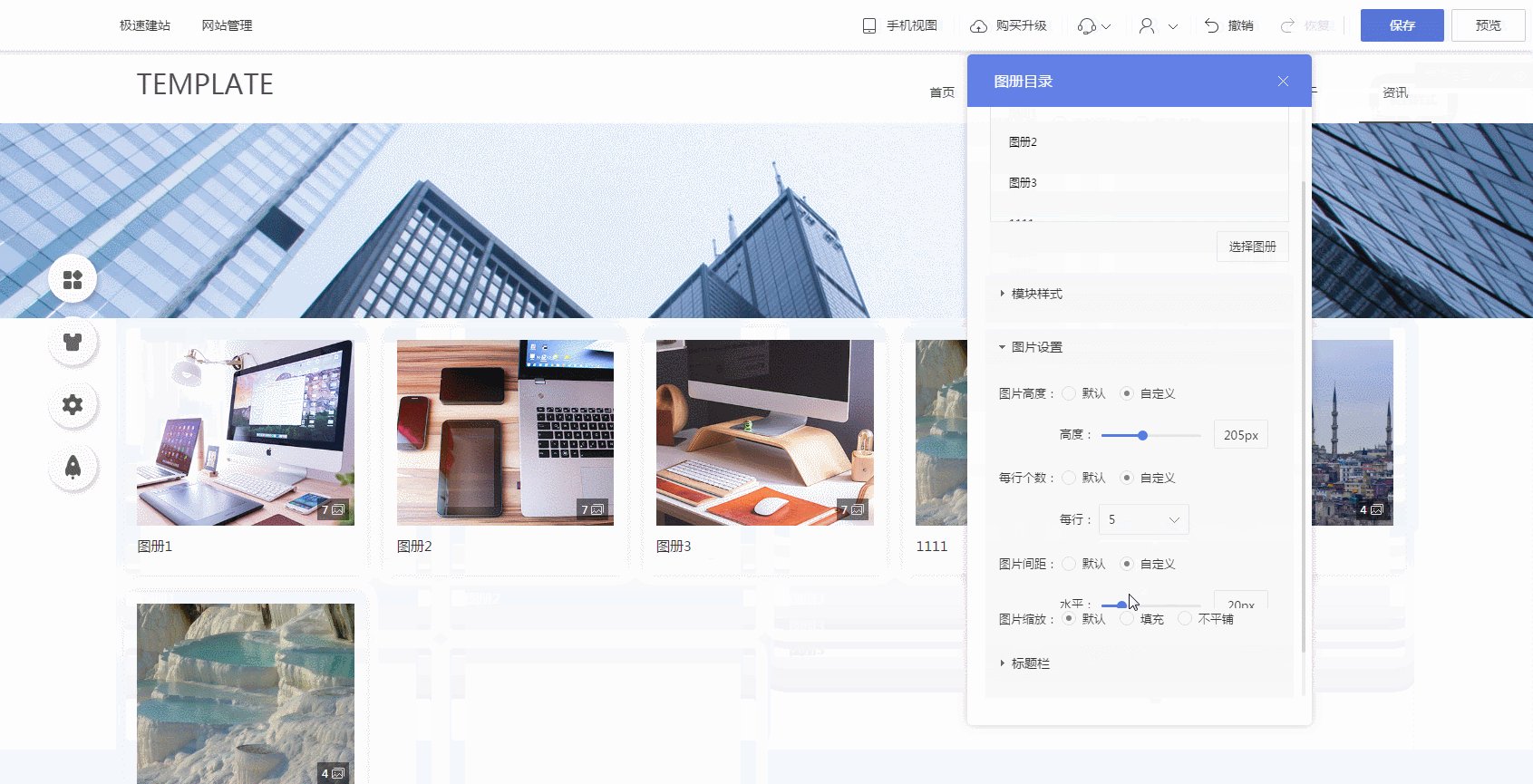
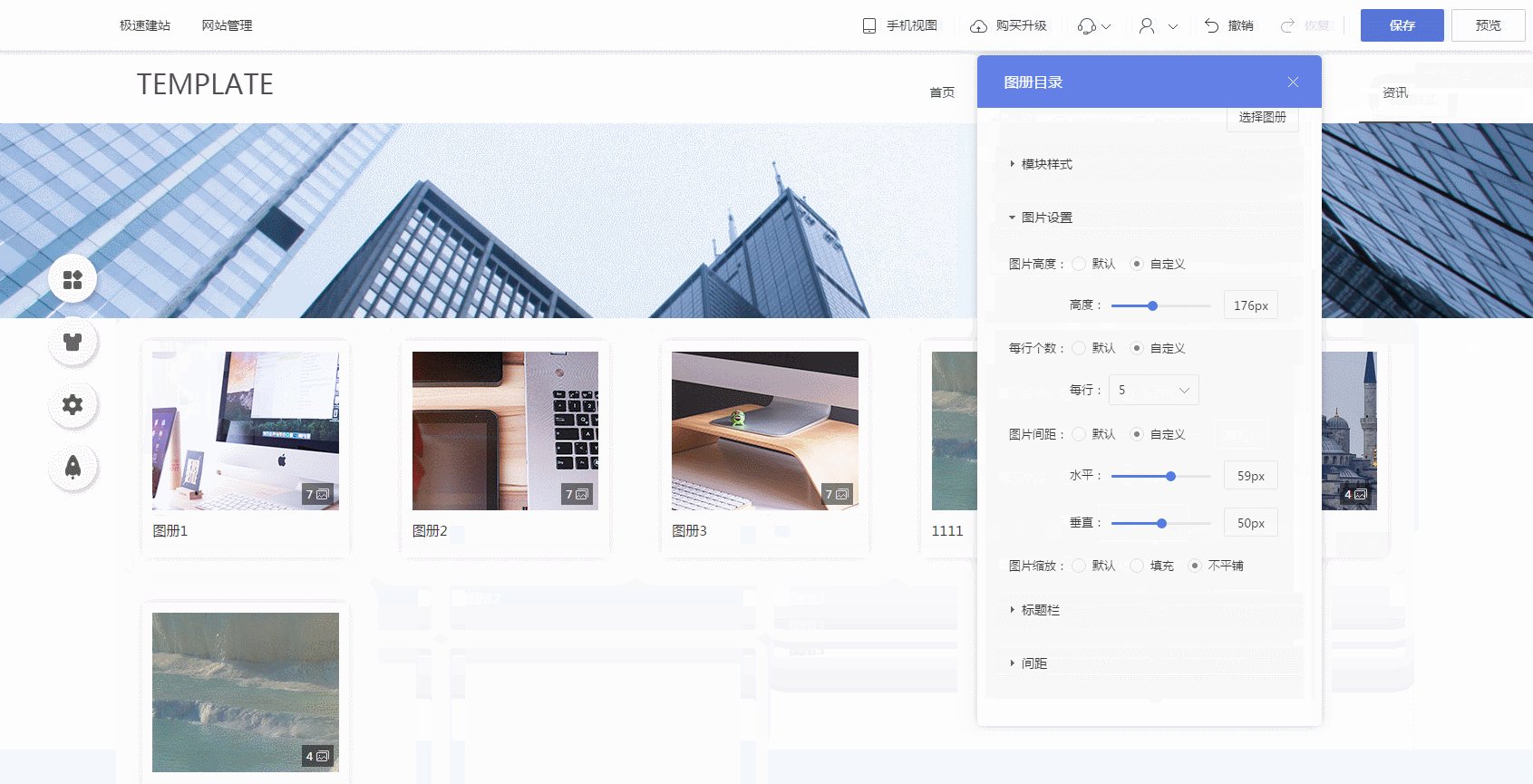
3.1.2、图片设置
支持自定义图册的高度、每行个数、间距、缩放效果,如下图。

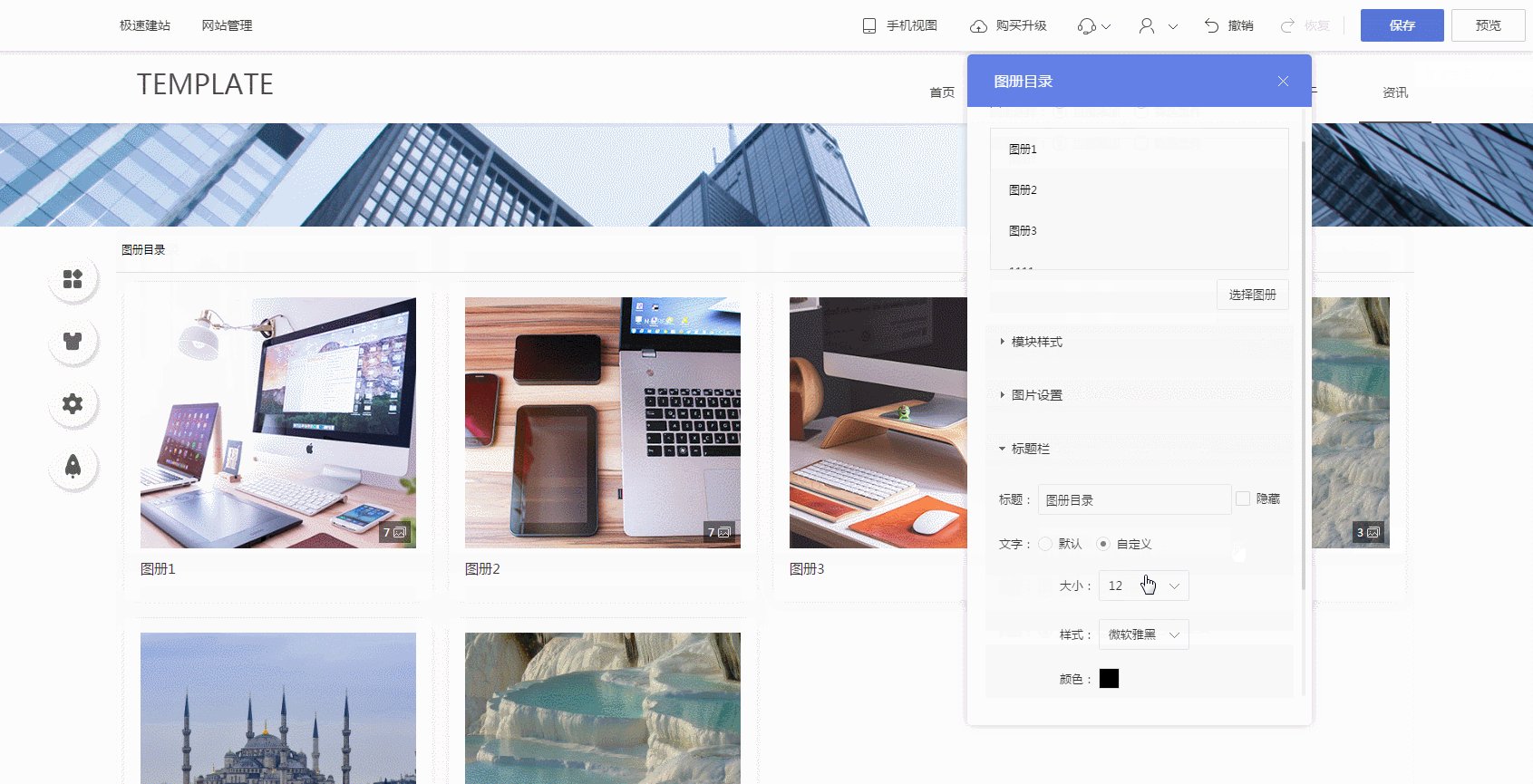
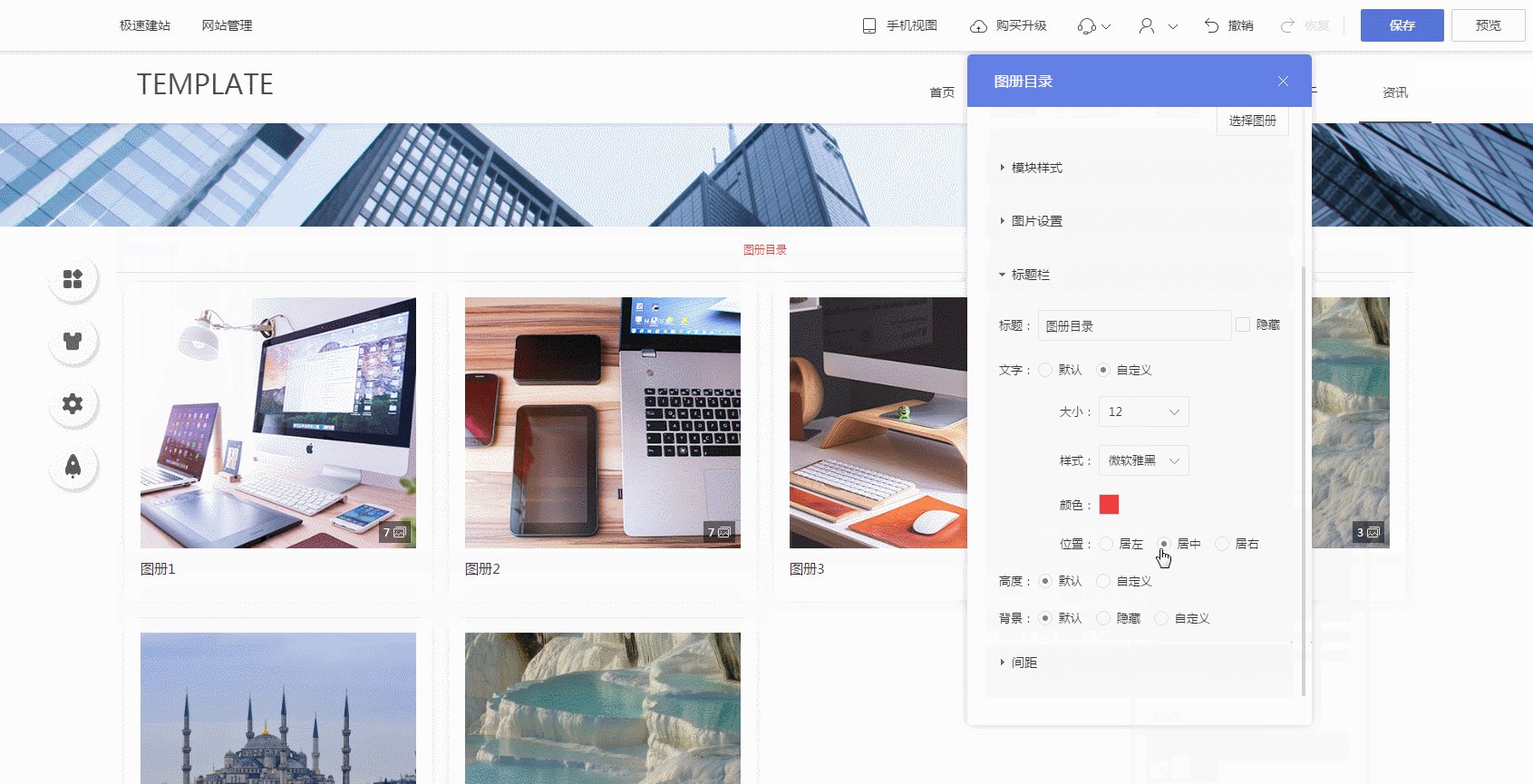
3.1.3、标题栏
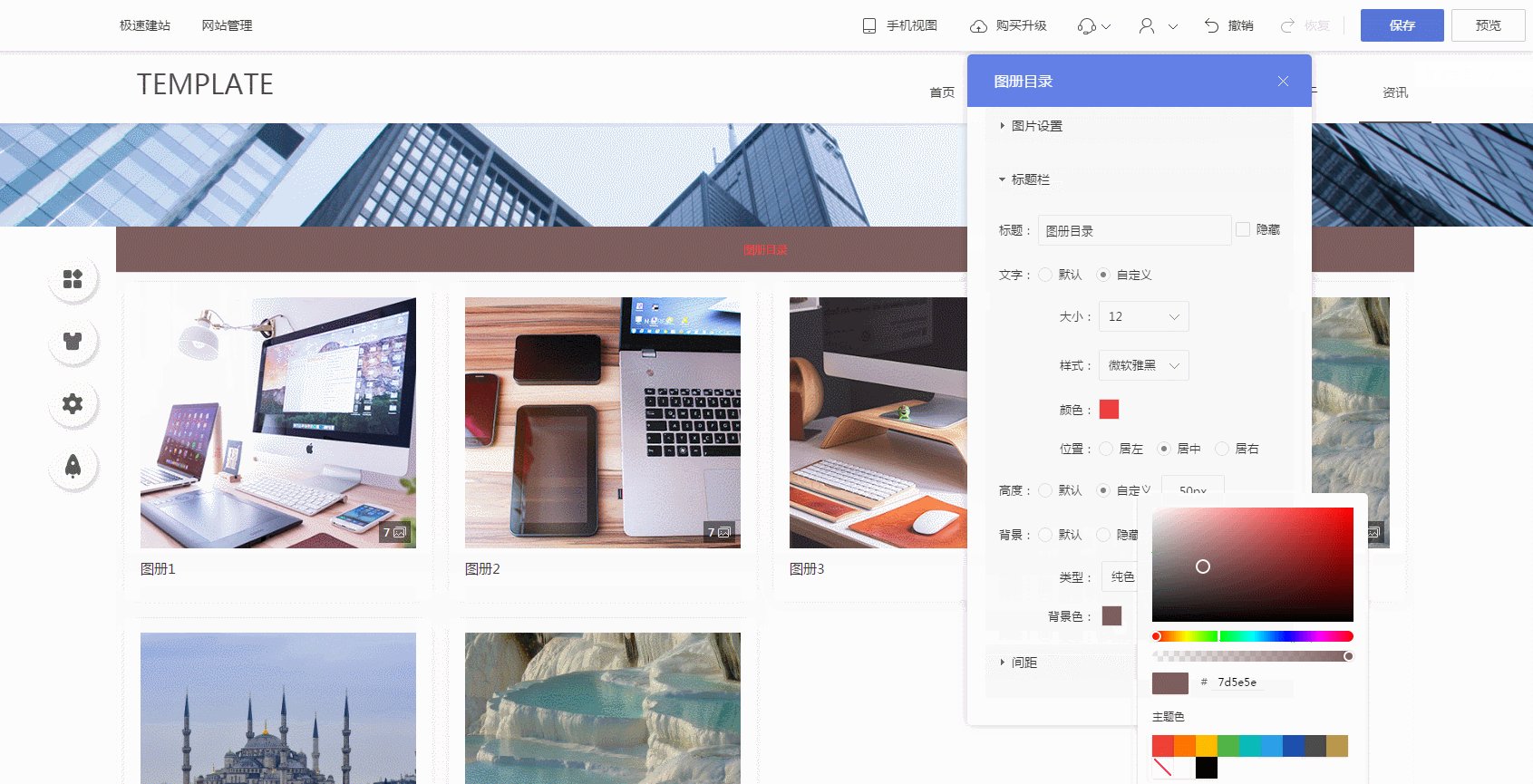
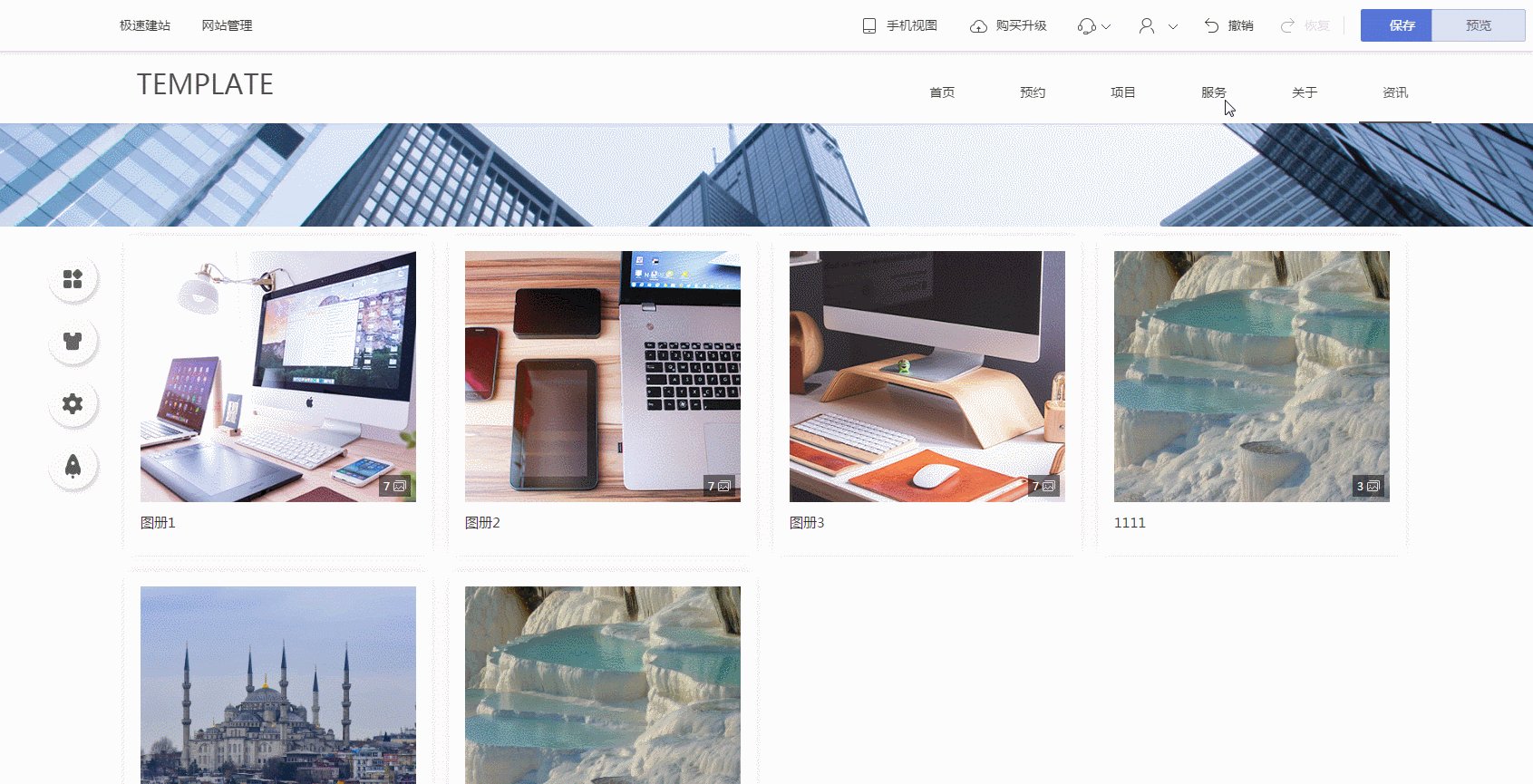
默认是隐藏标题栏,当取消隐藏标题栏后,支持自定义模块标题、标题文字样式、标题栏高度、标题栏背景,如下图。

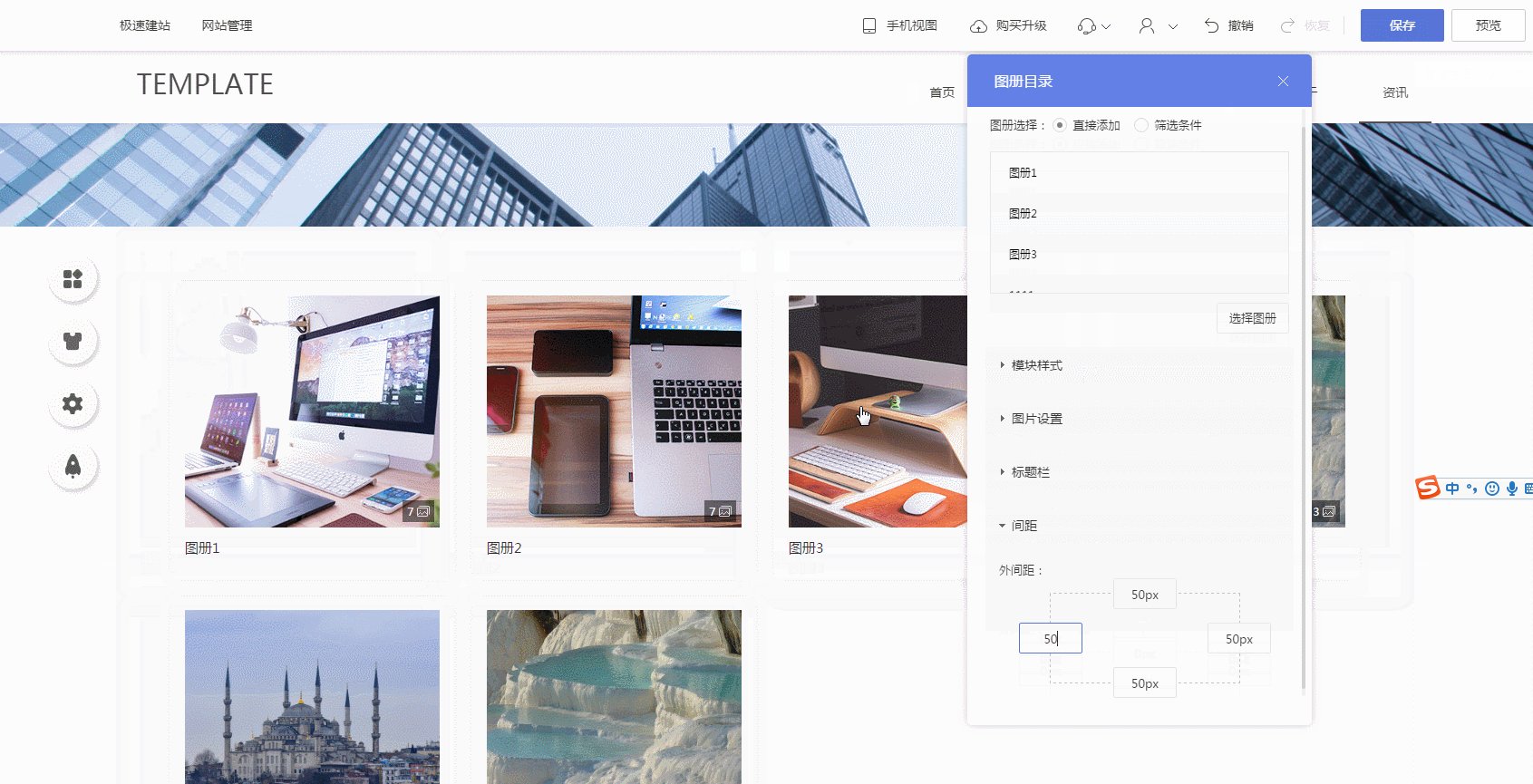
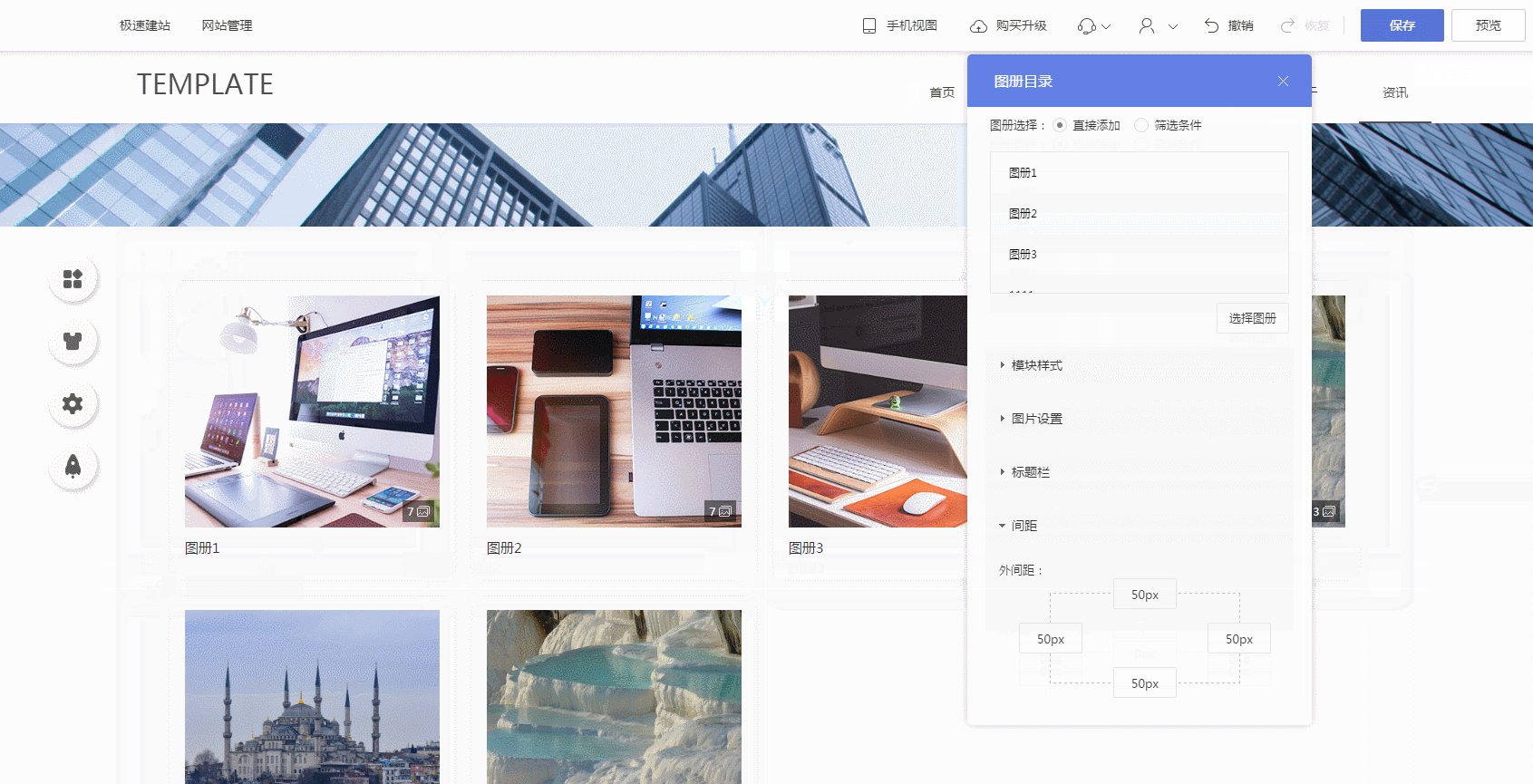
3.1.4、间距
可通过修改“图册目录”模块的外间距,调整“图册目录”模块与通栏内容区边界之间的距离,如下图。

3.2、手机视图
3.2.1、标题栏
支持显示或隐藏标题栏,以及自定义标题栏文字、高度、背景。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599

3.2.2、间距
通过修改模块的外间距,可调整模块与通栏内容边界之间的距离。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599
