【讯展云站自适应模板】如何使用列表多图模块?
【讯展云站自适应模板】如何使用列表多图模块?
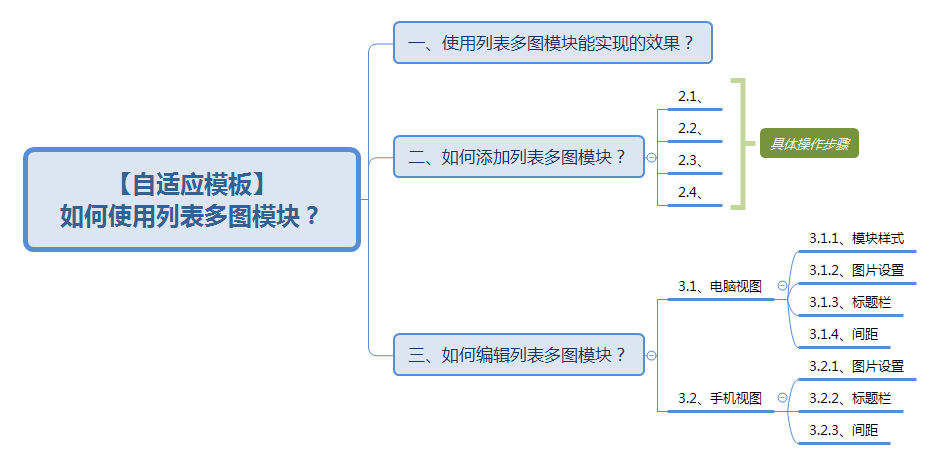
本文内容结构如下图

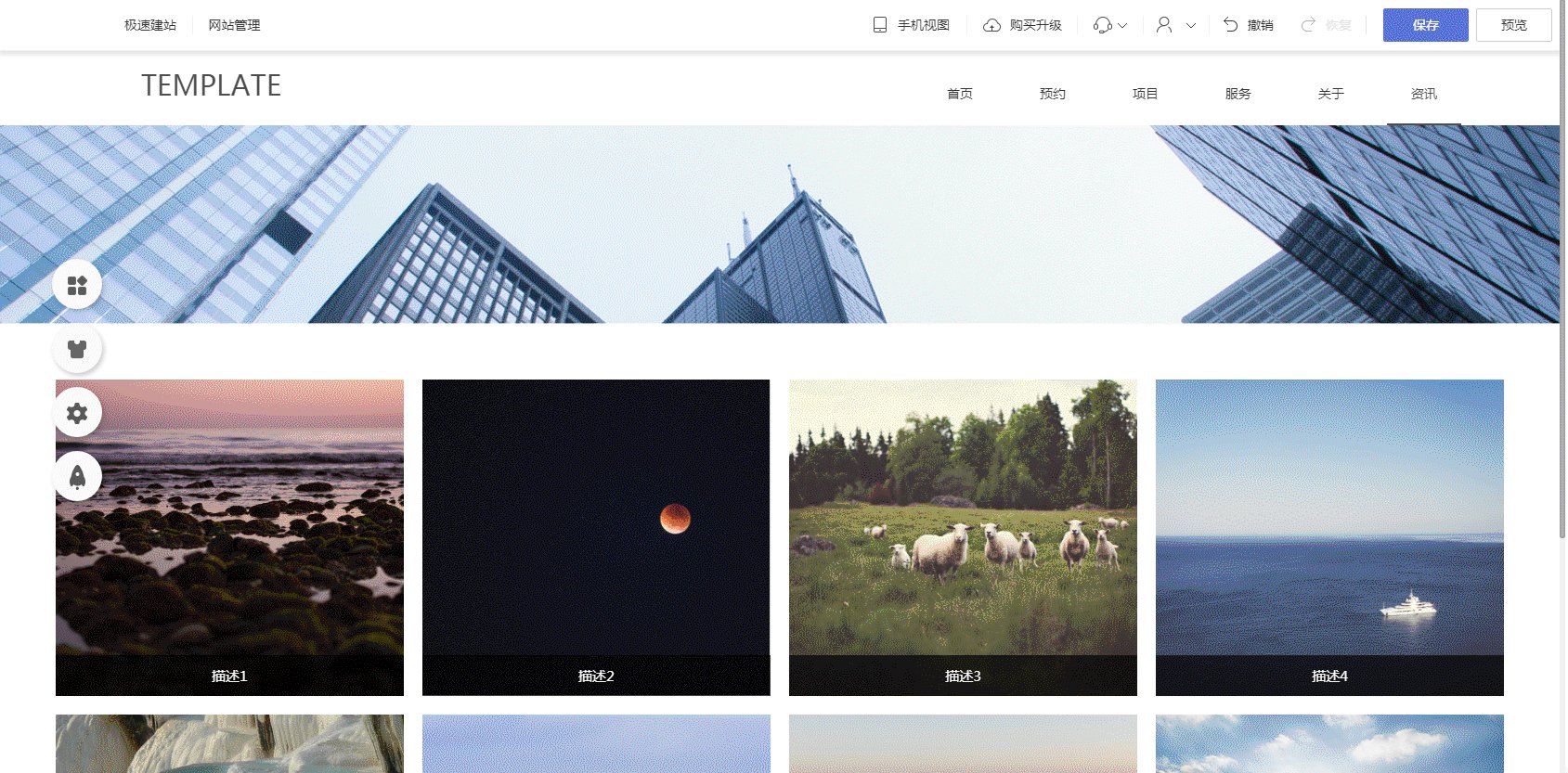
一、使用列表多图模块能实现什么效果?
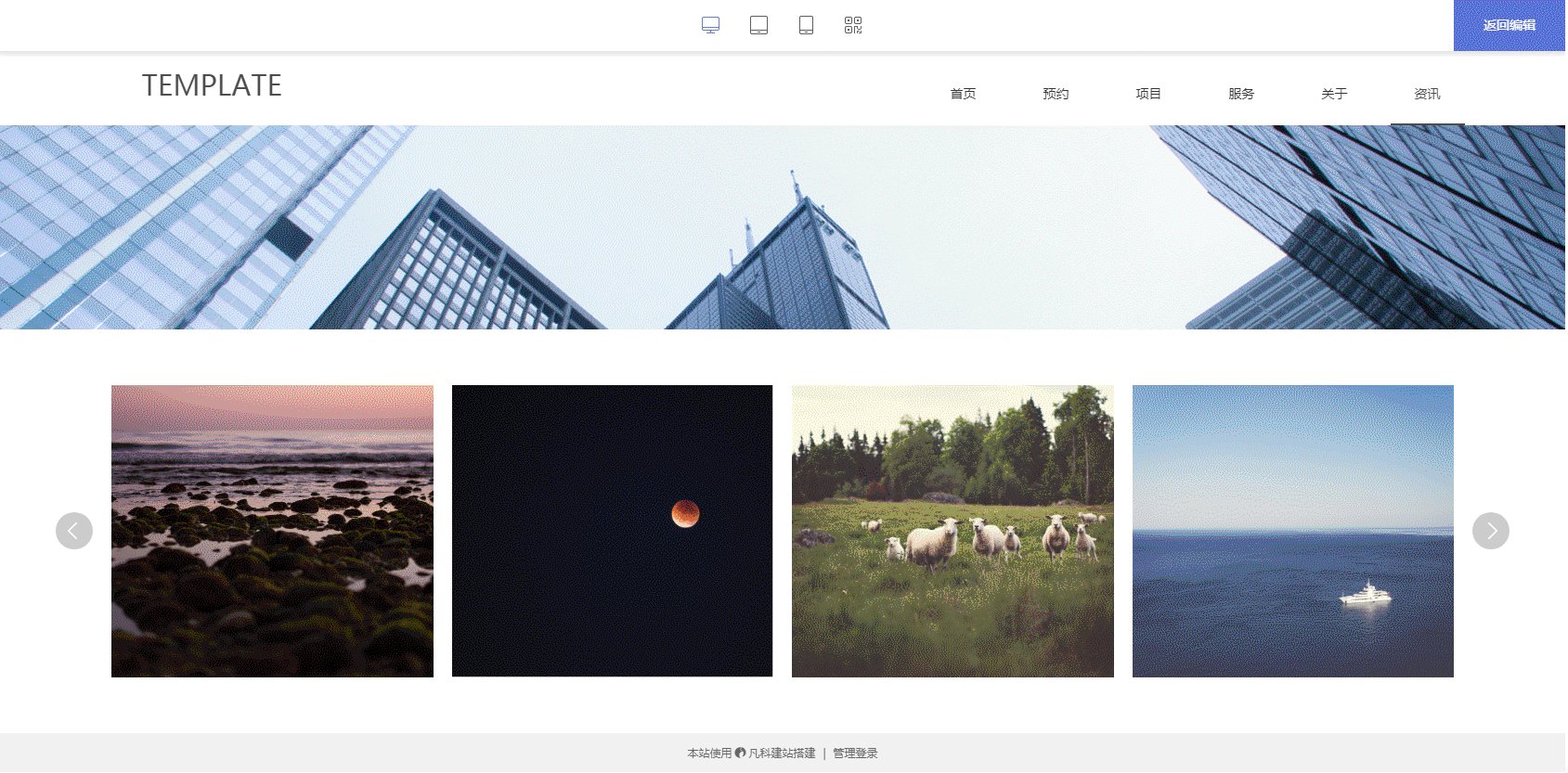
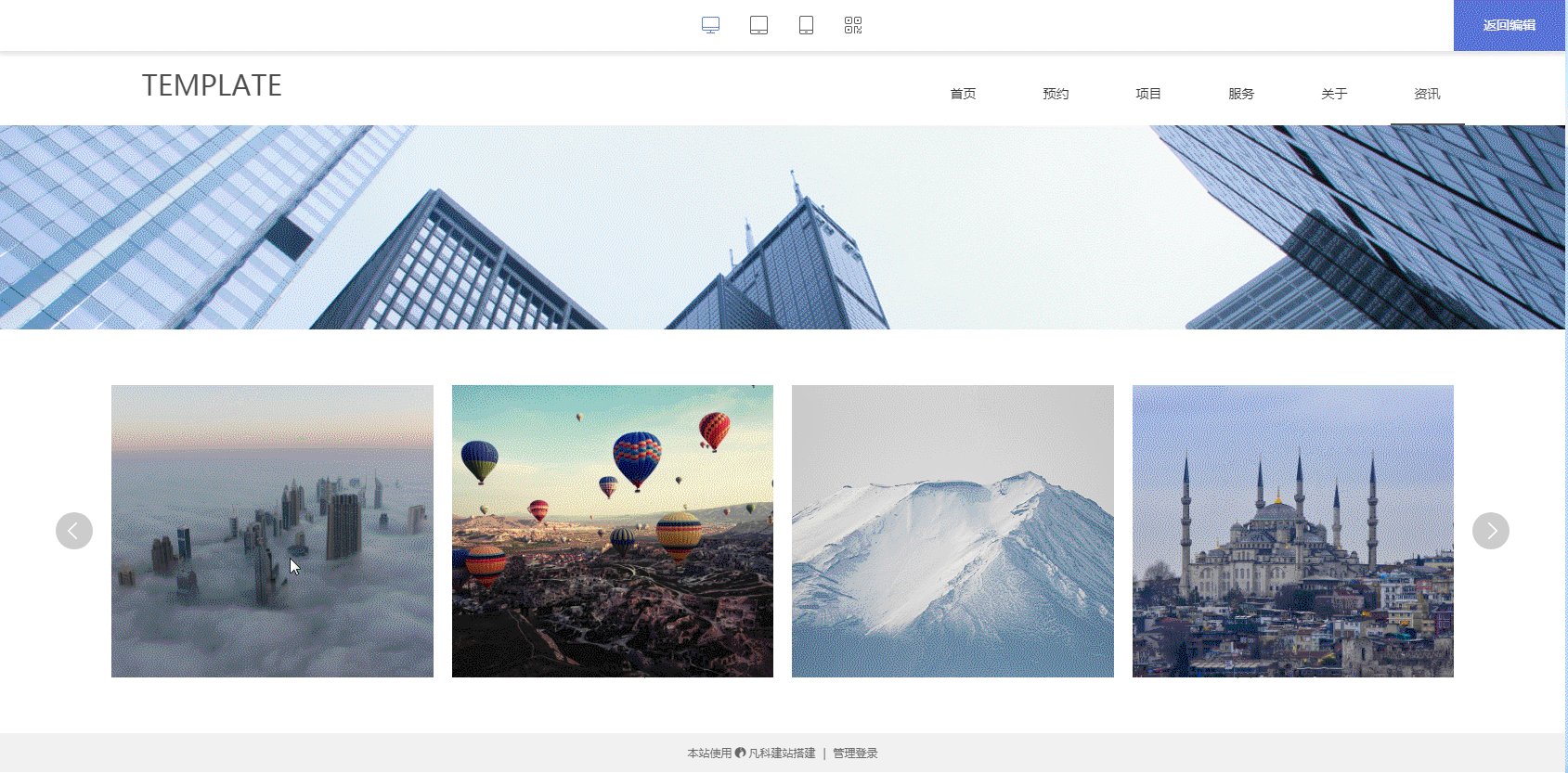
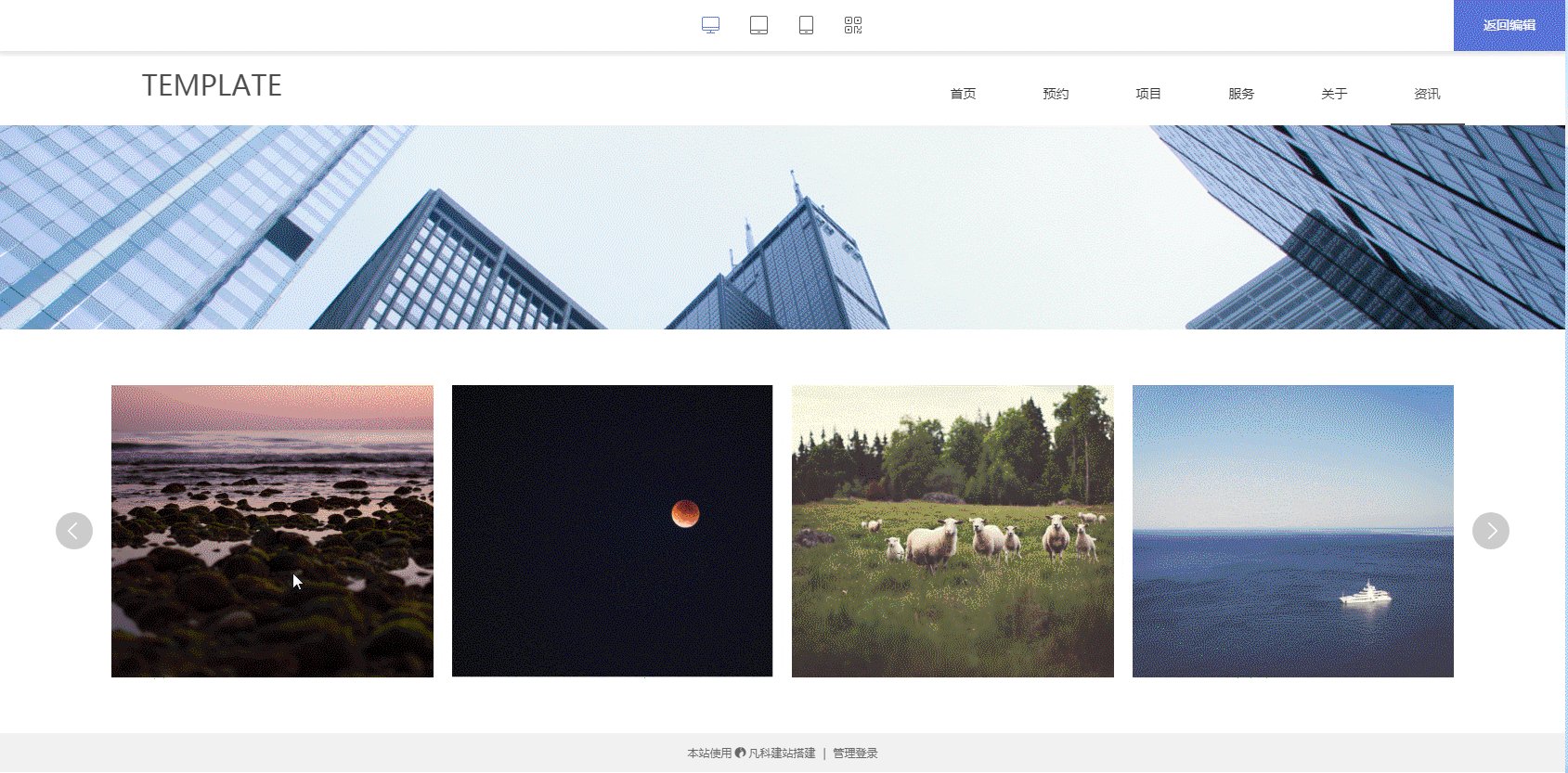
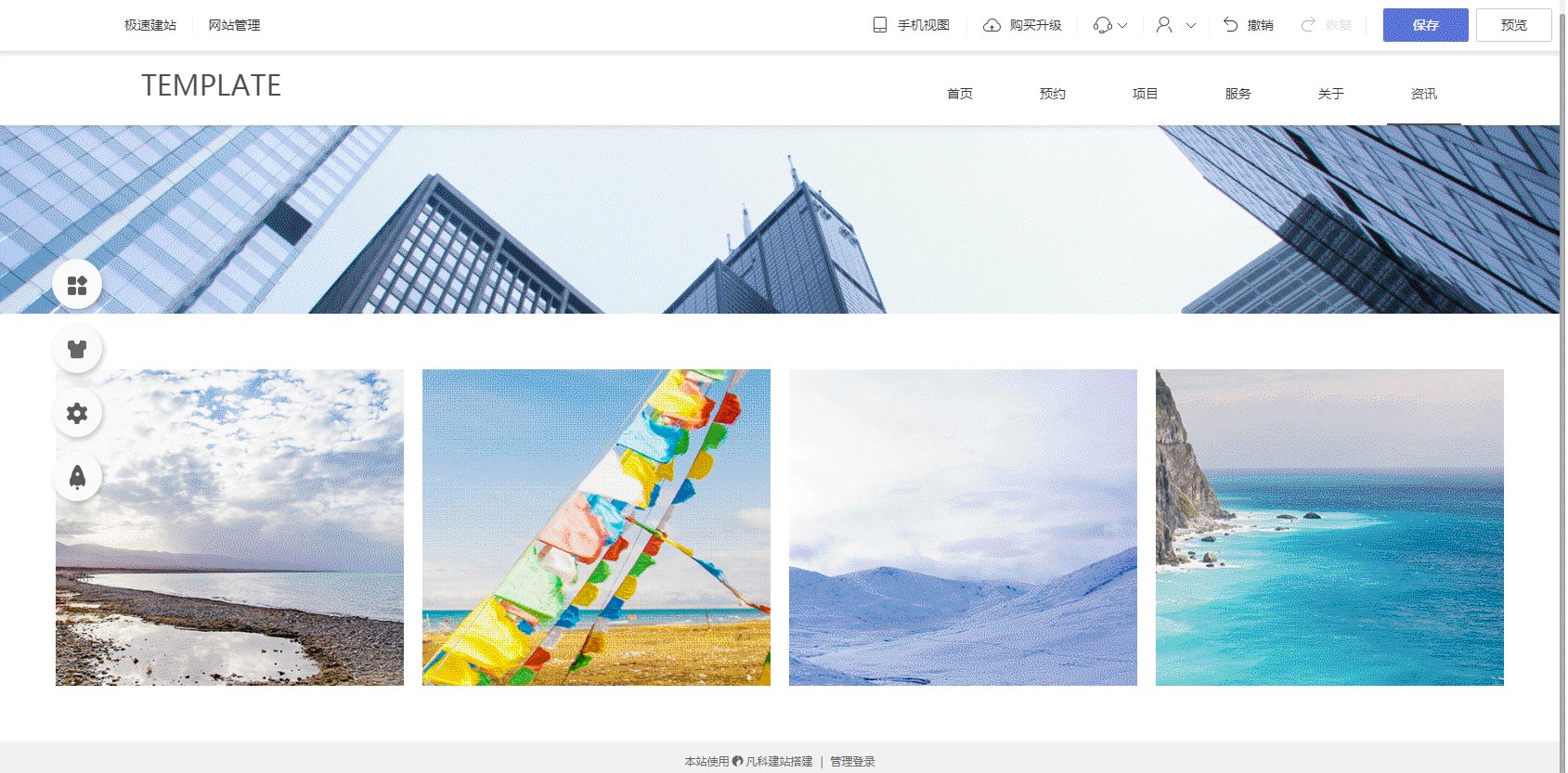
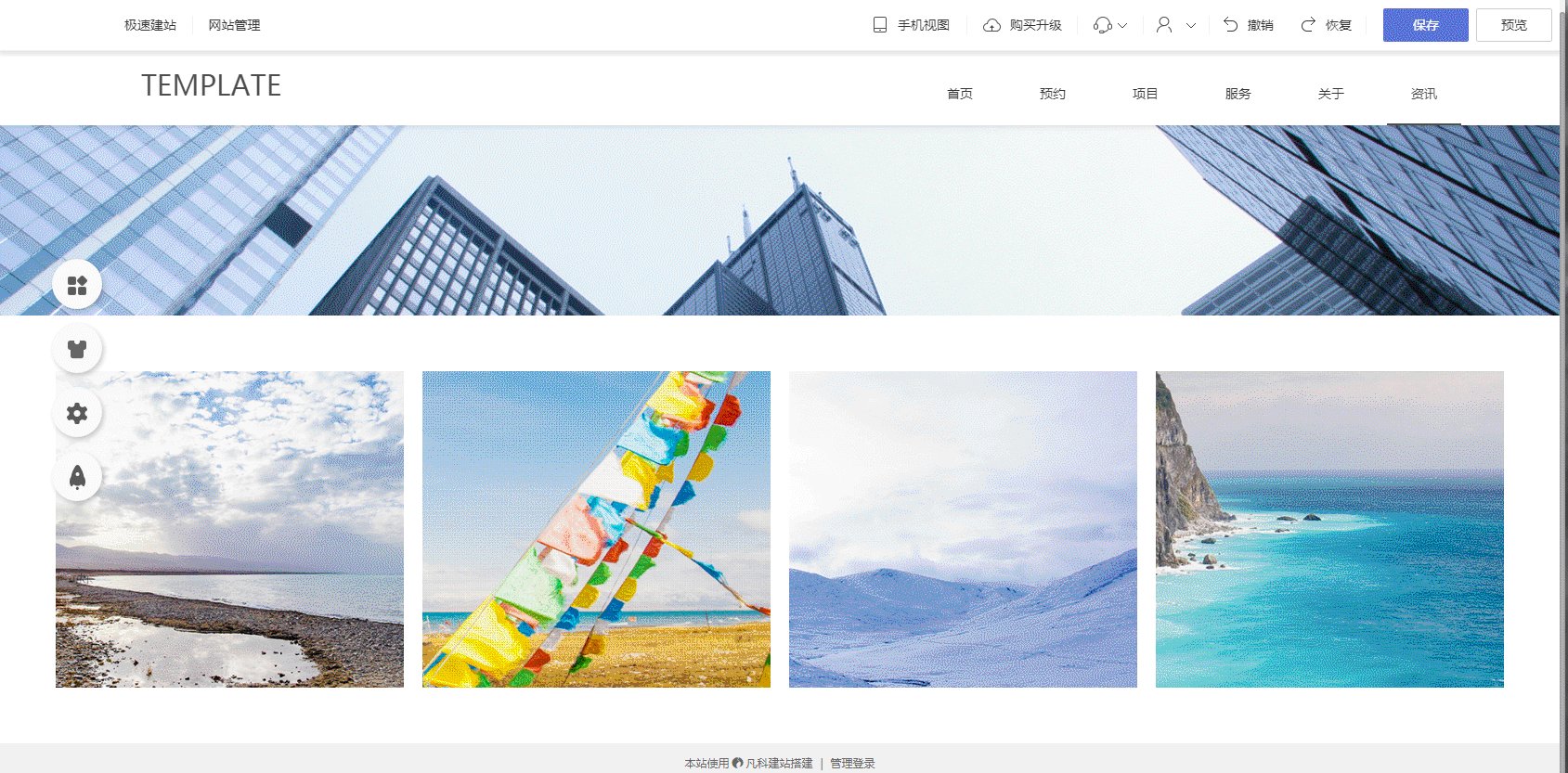
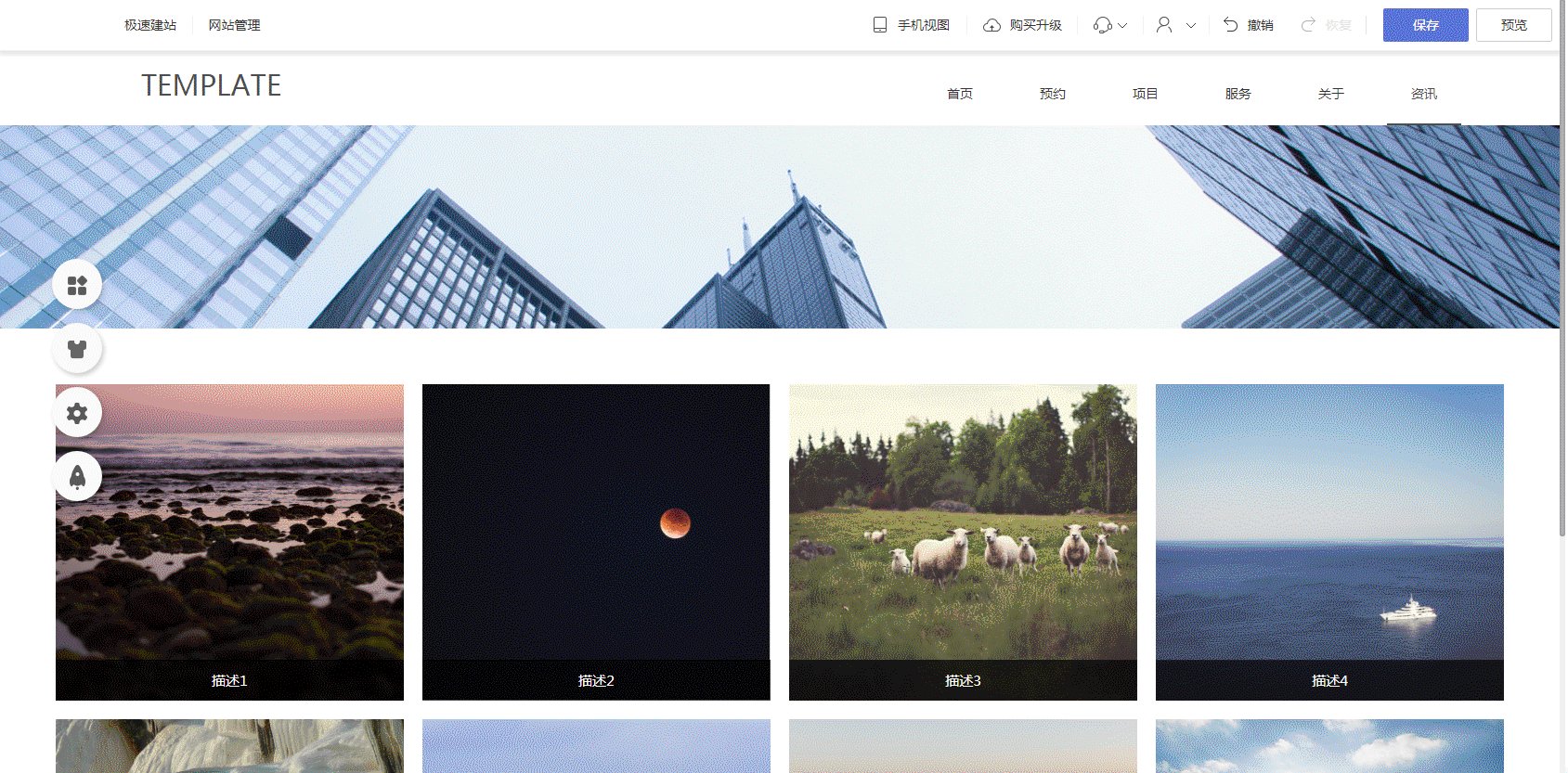
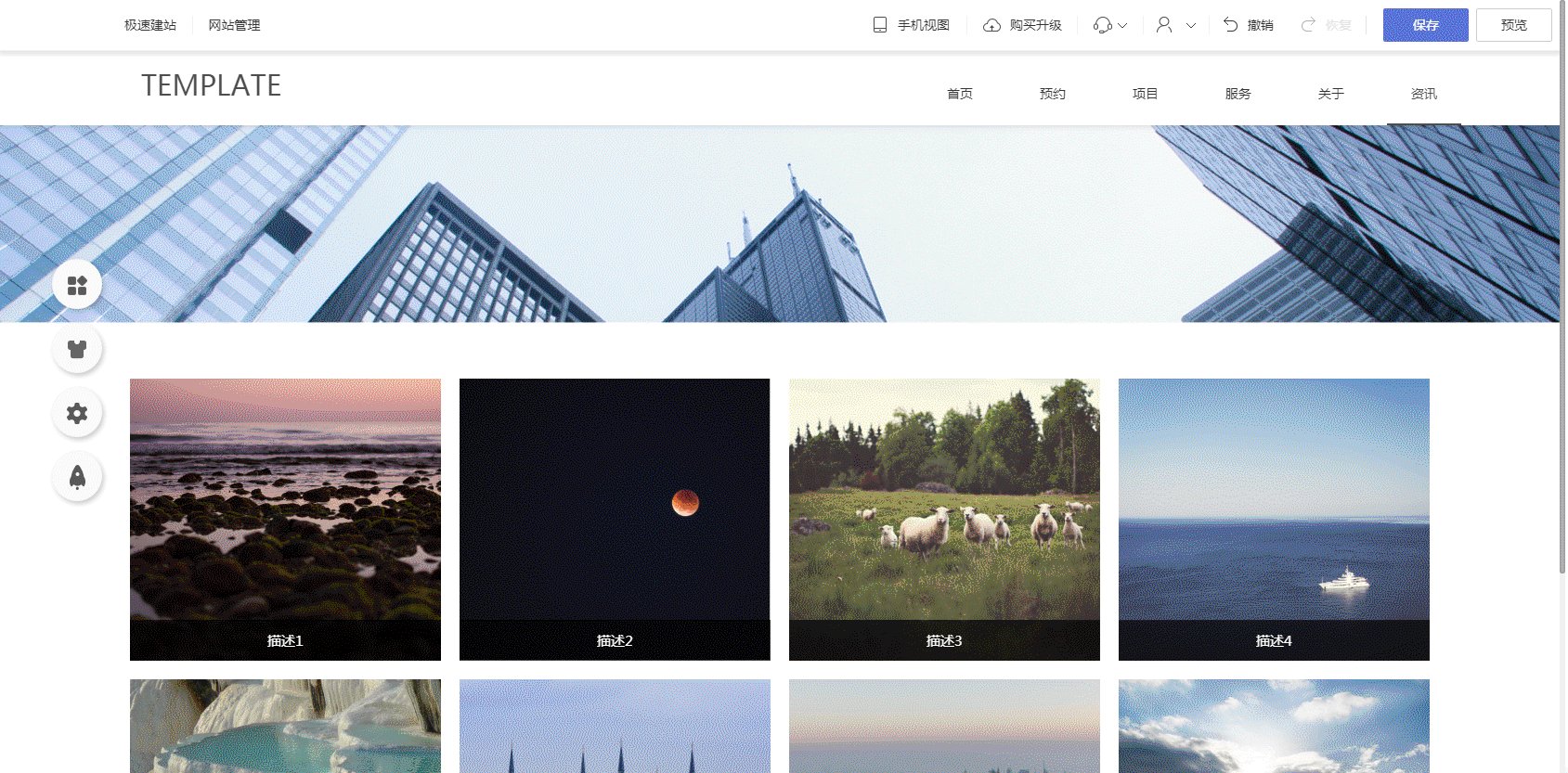
利用列表多图模块,能展示多张图片,还能为图片设置链接,点击图片即可轻松跳转,如下图。

二、如何添加列表播多图模块?
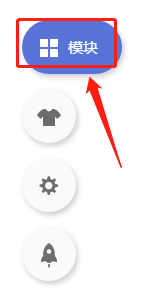
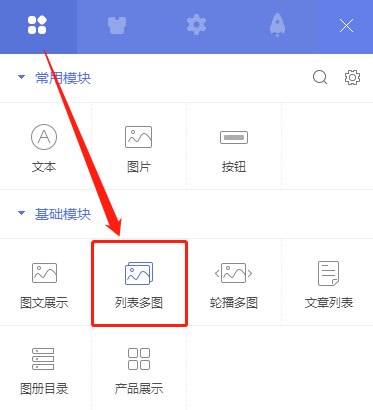
2.1、进入网站设计页面后,点击页面左侧的“模块”按钮,添加“列表多图”模块至首页(或是其他你想添加这个模块的页面),如下图。



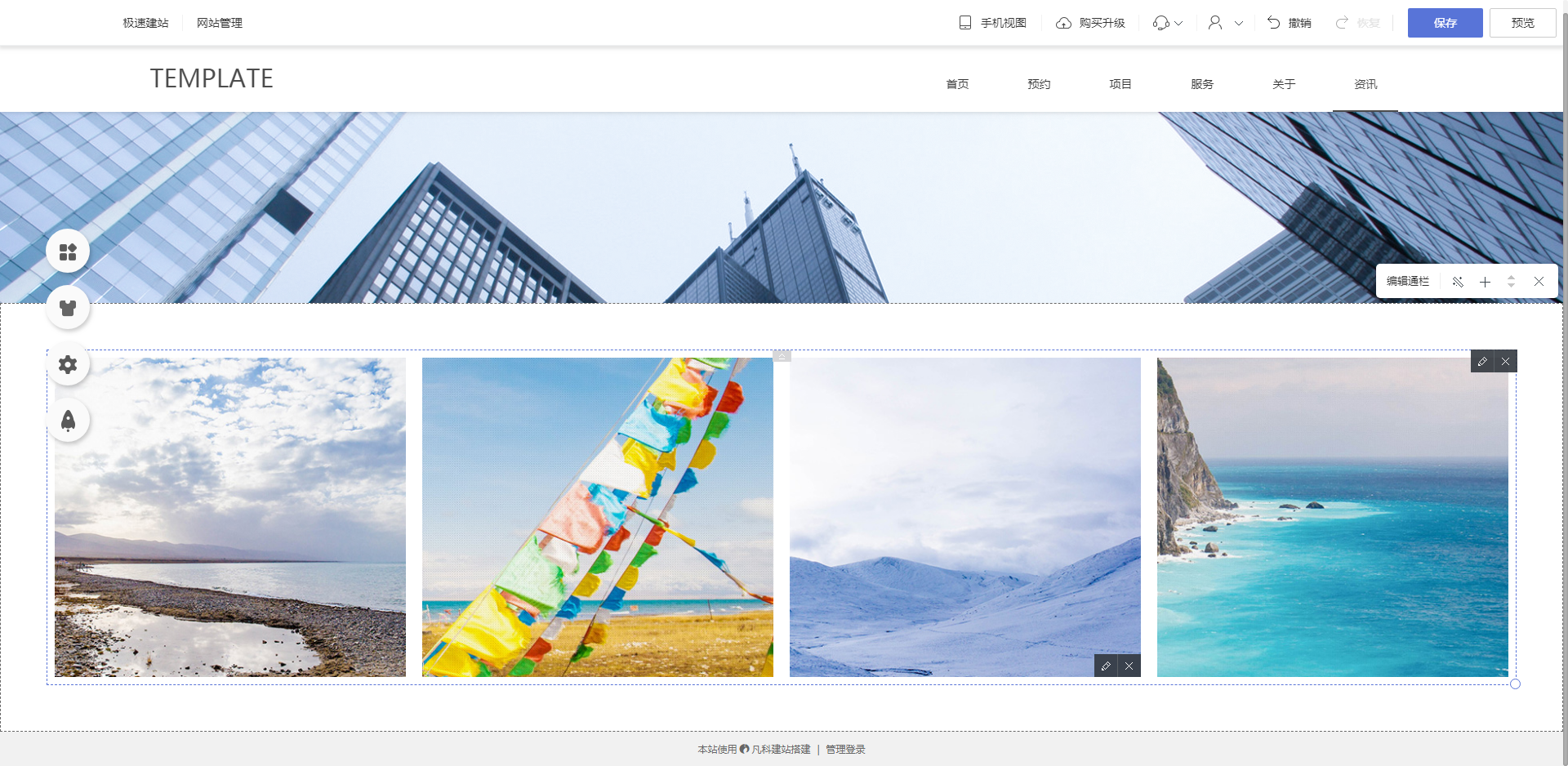
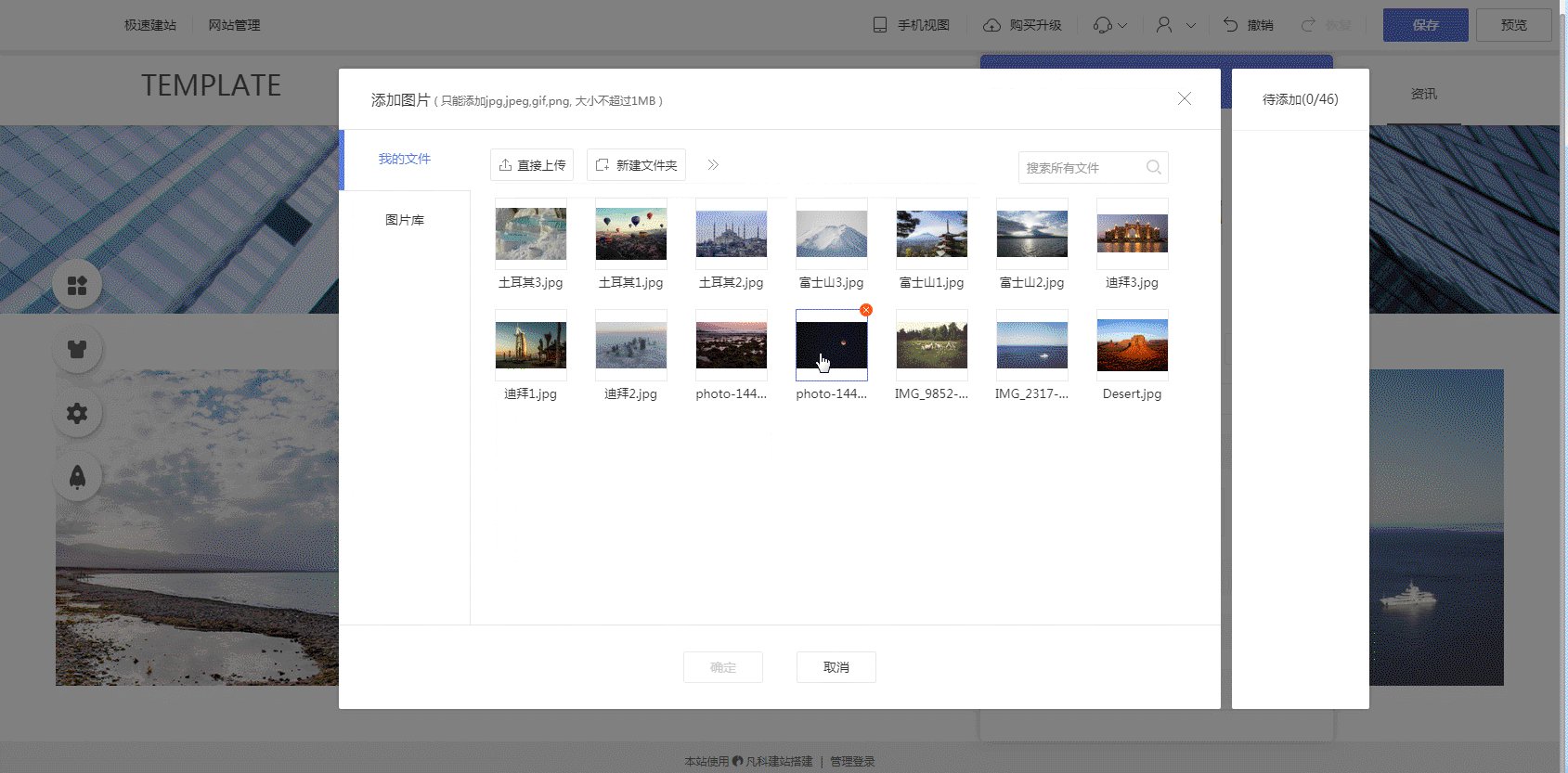
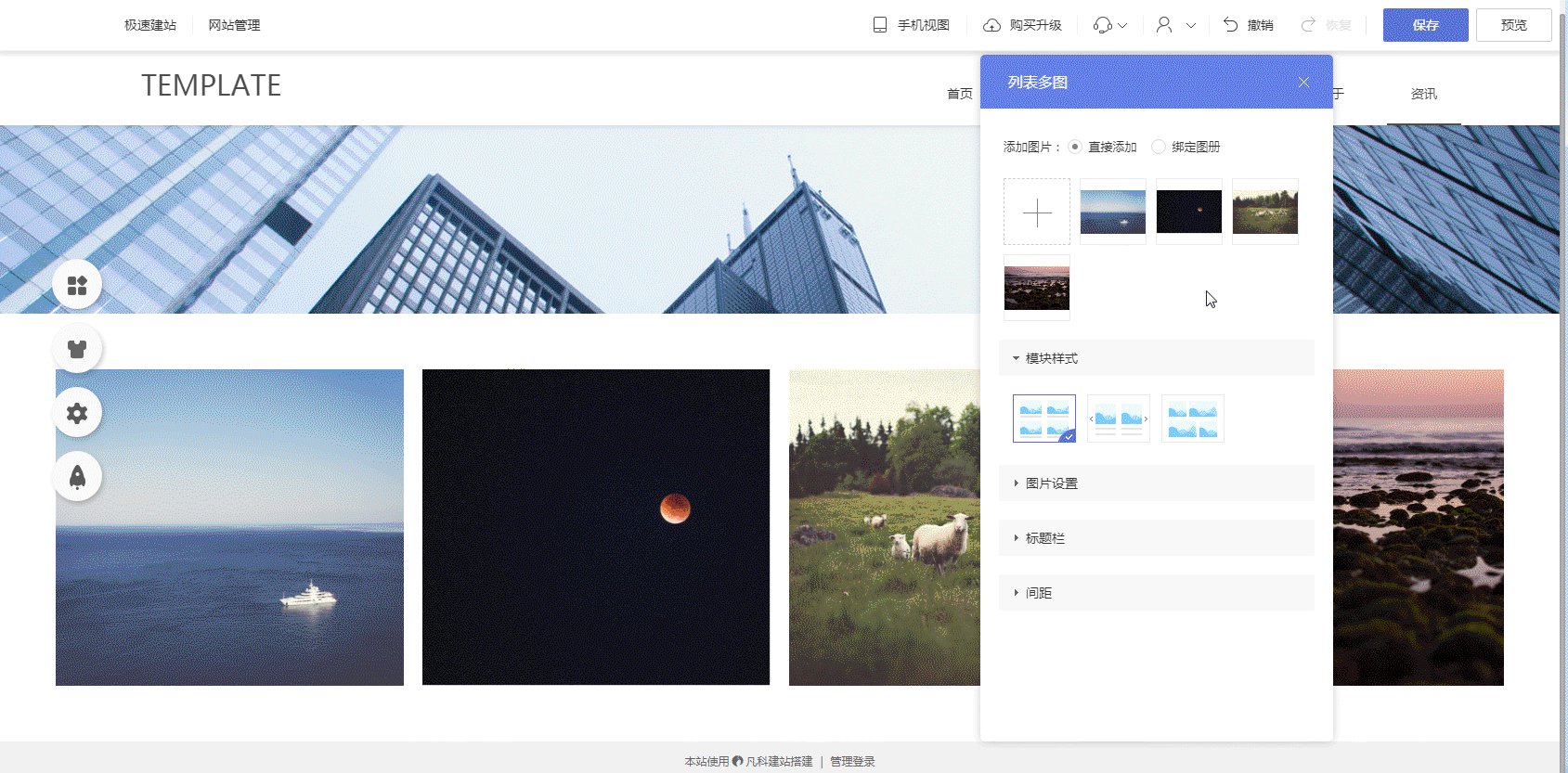
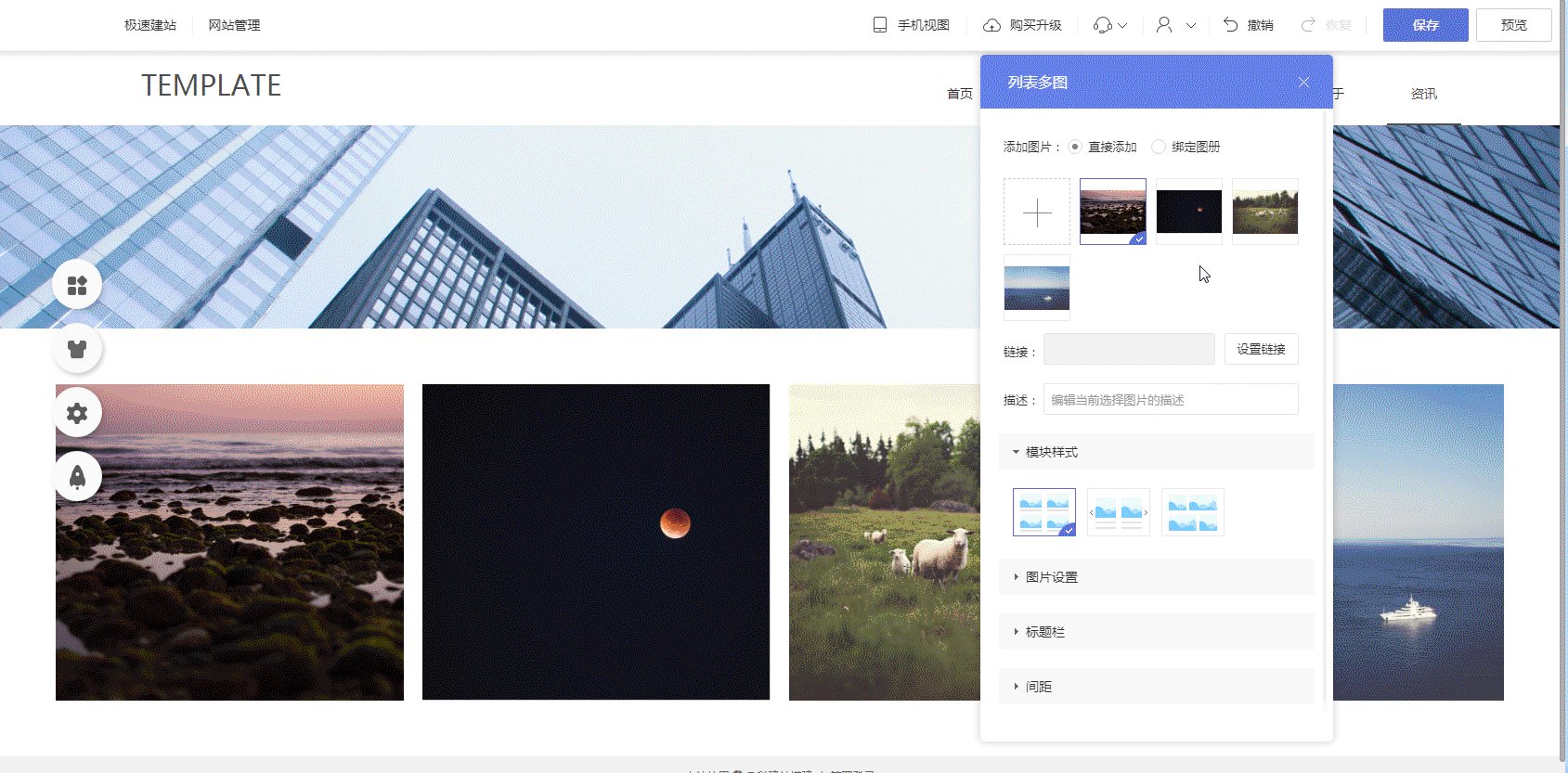
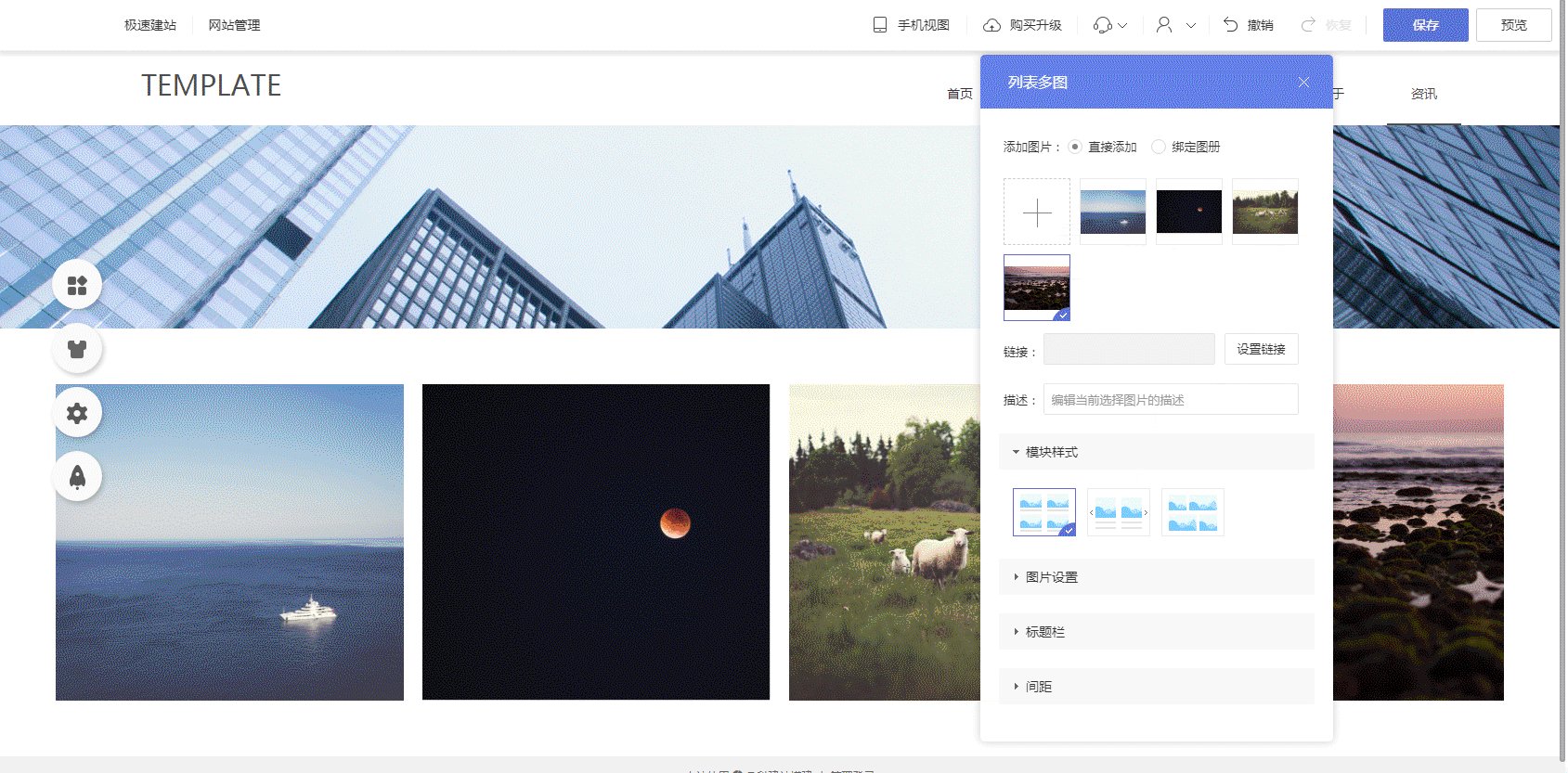
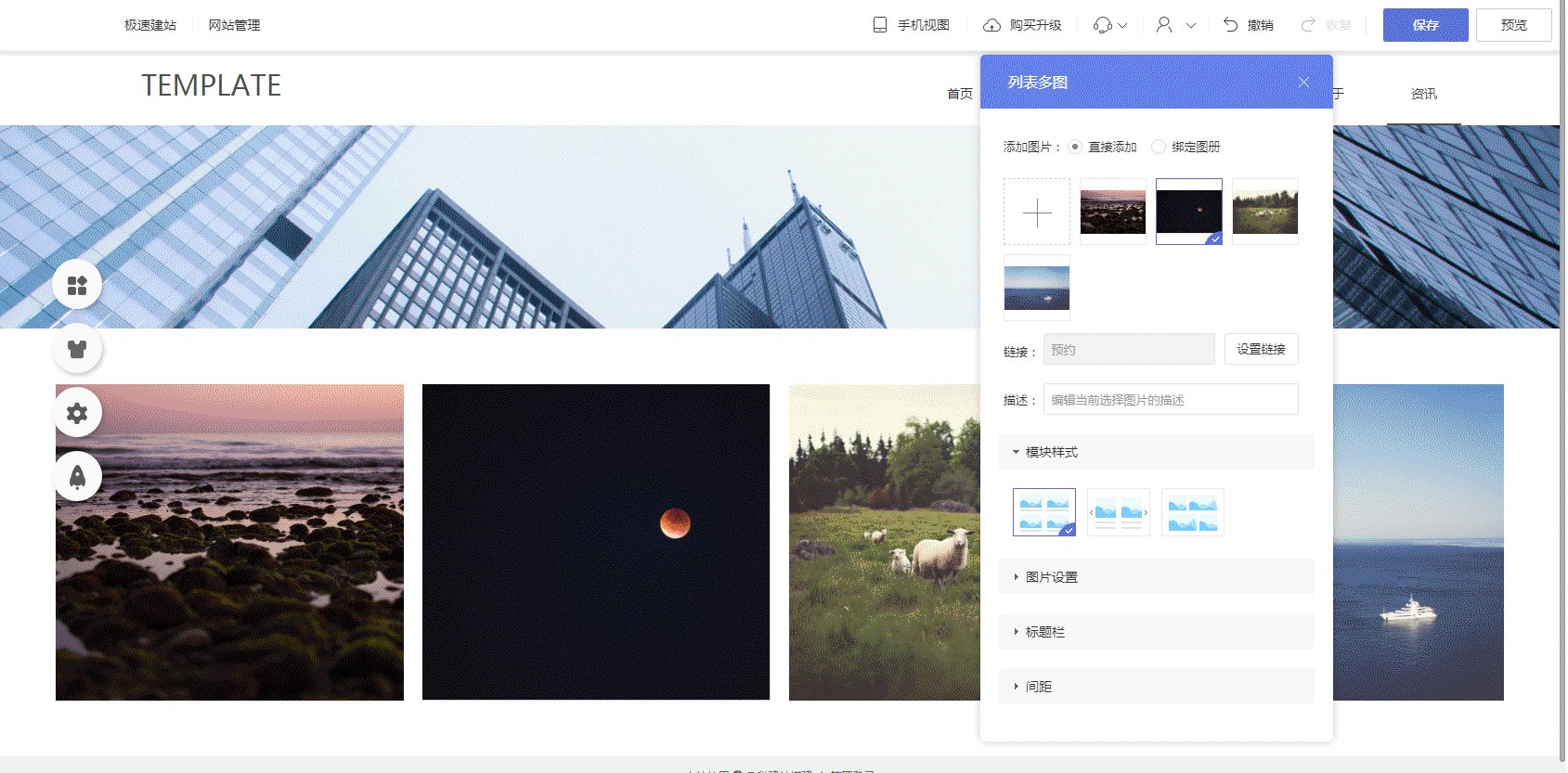
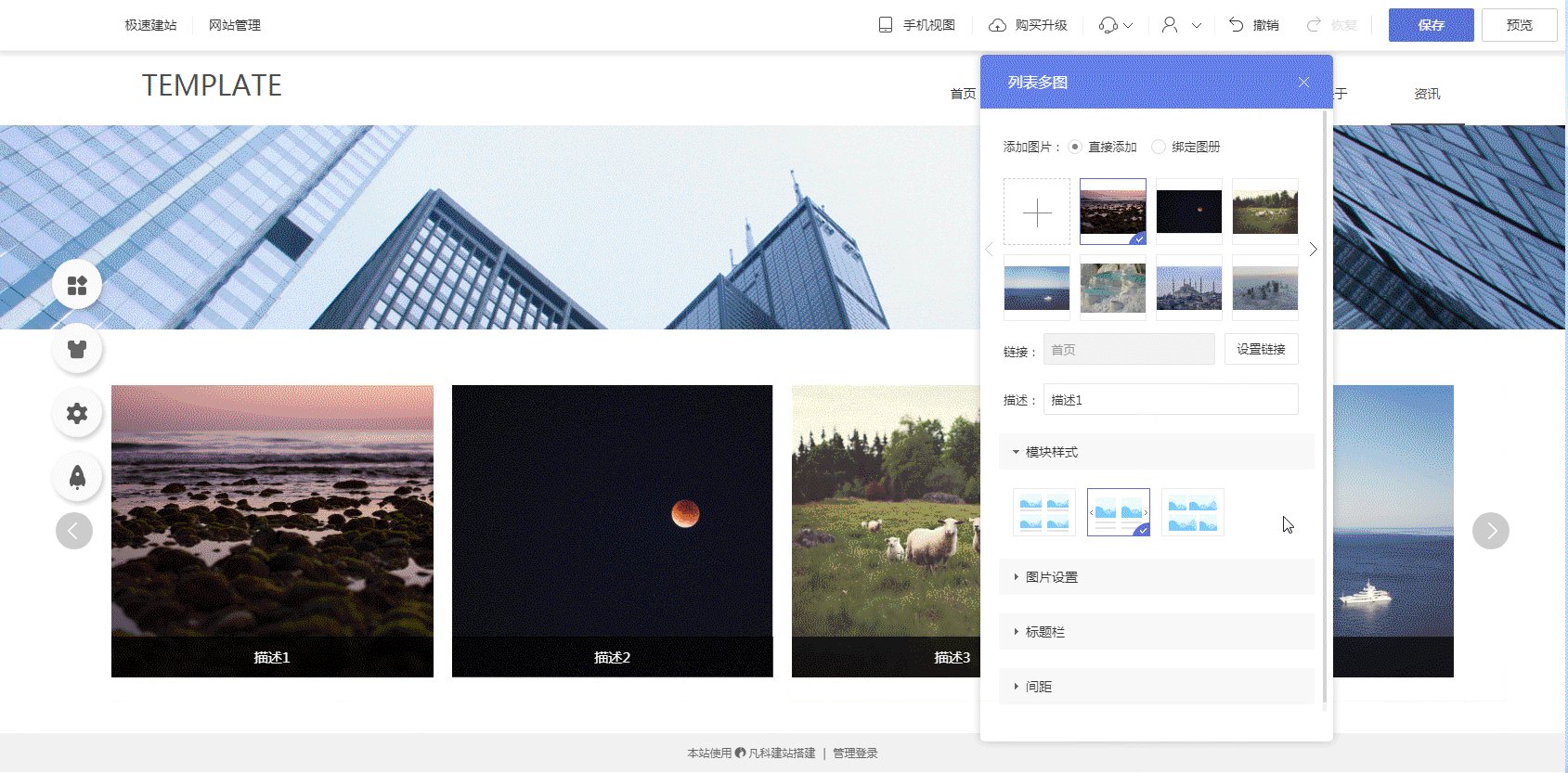
2.2、添加“列表多图”模块后,直接点击每一张图片右下角的“编辑图片”按钮,在弹窗内修改图片。或是在“编辑模块”面板中,直接添加多张图片,然后删除模块自带的示例图片,如下图。

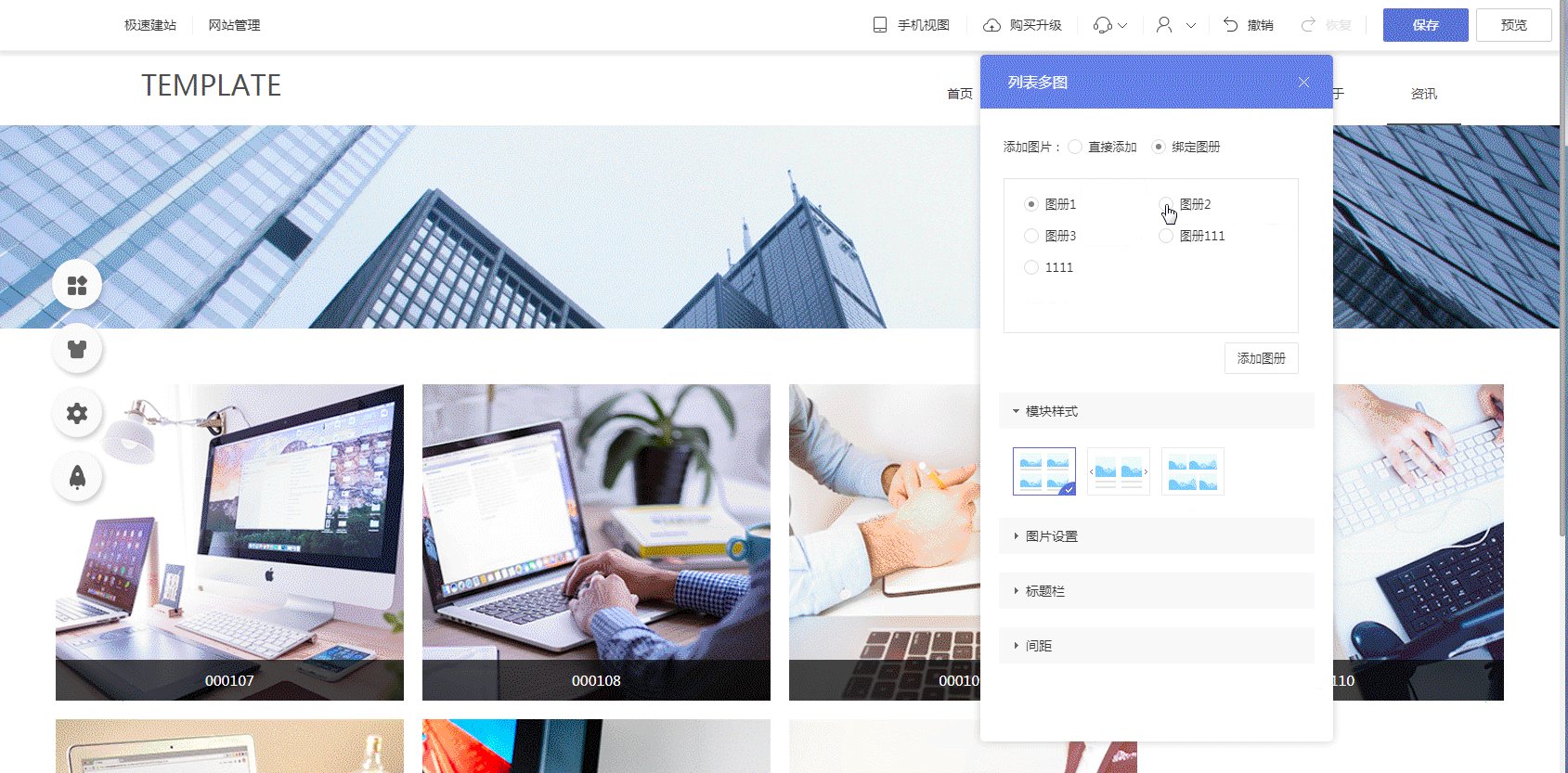
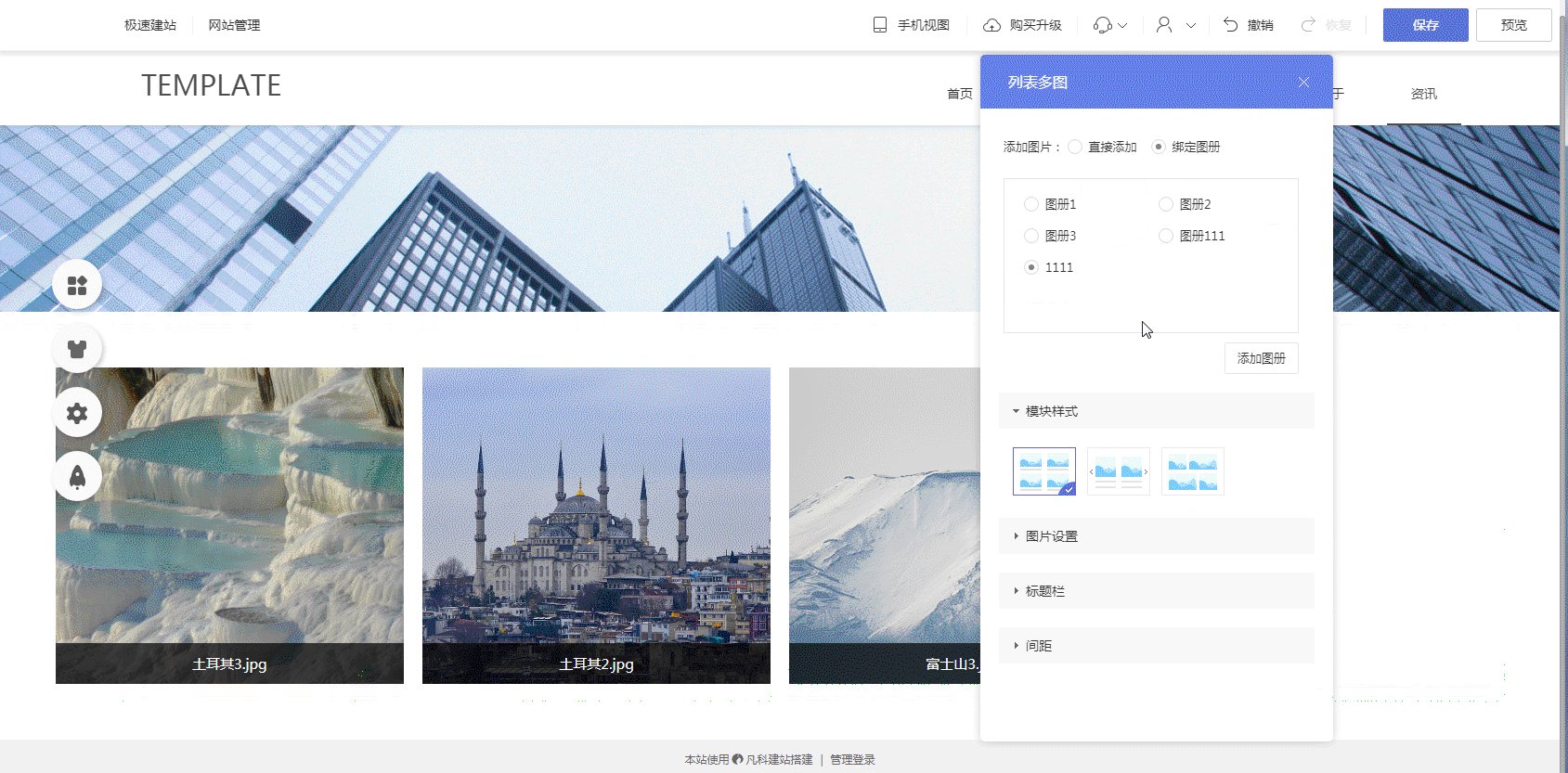
除了直接添加图片,也支持通过“绑定图册”的方式添加图片,添加后的图片自带图片描述,描述内容为图片名称,如下图。

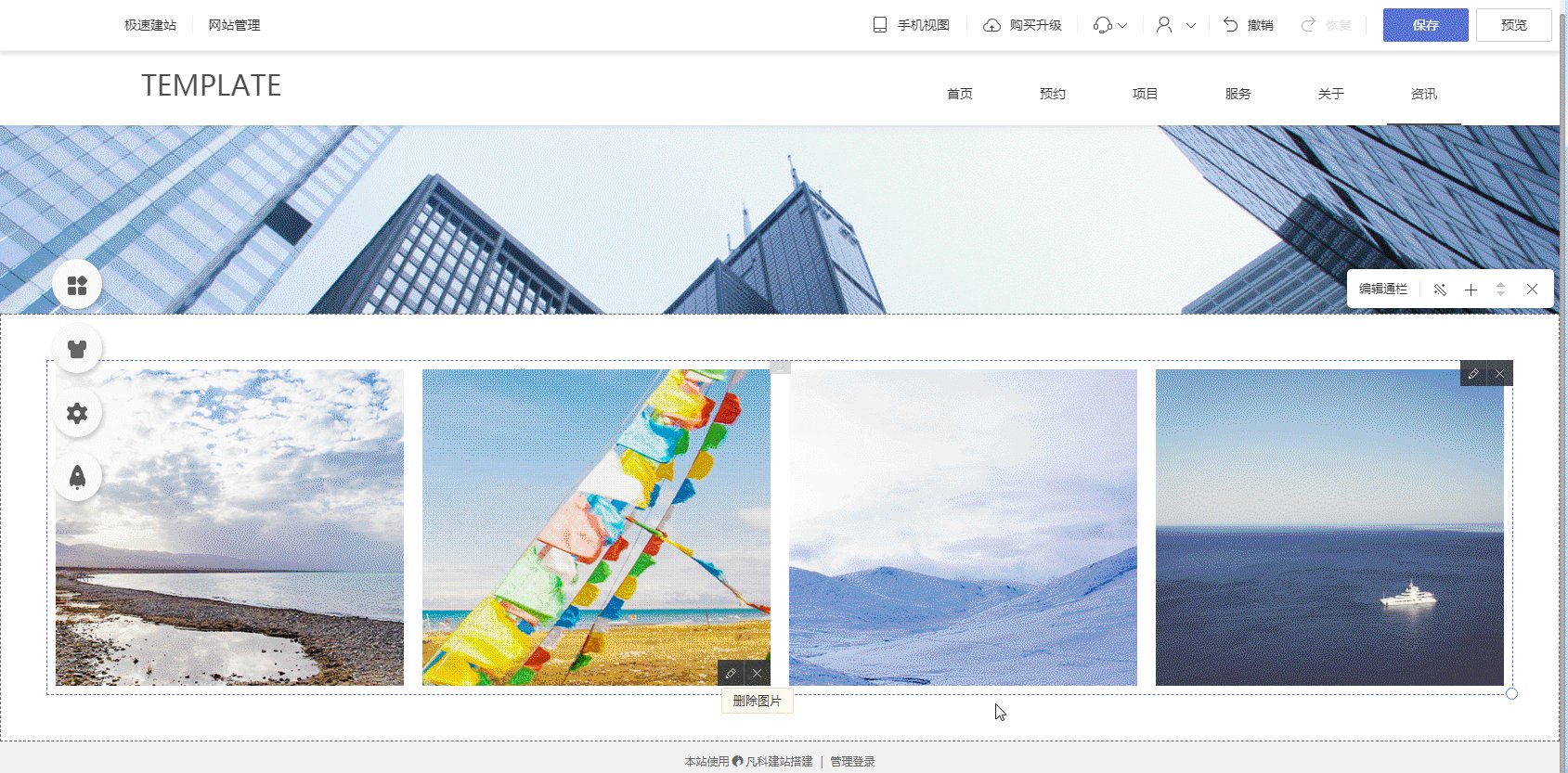
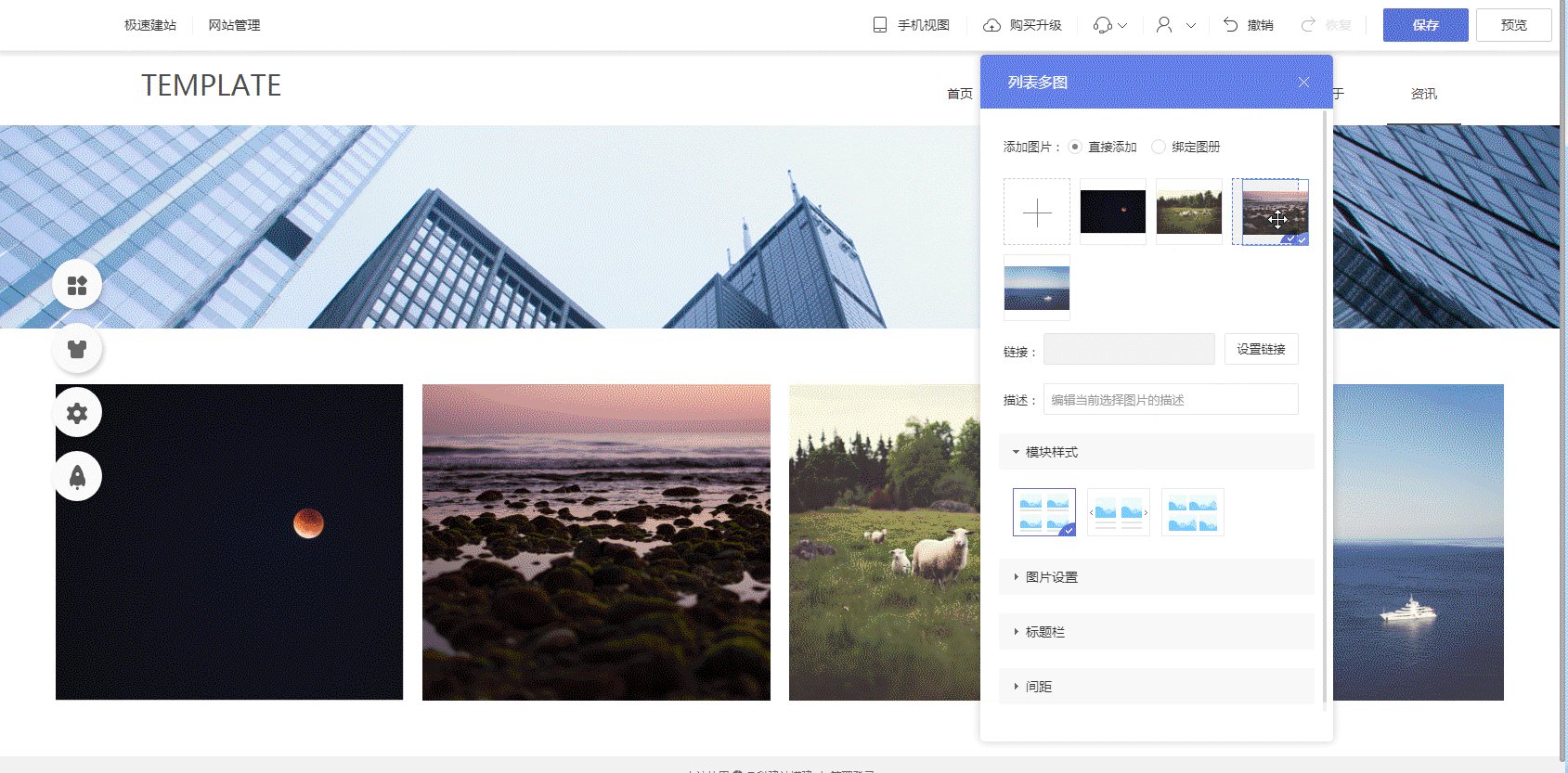
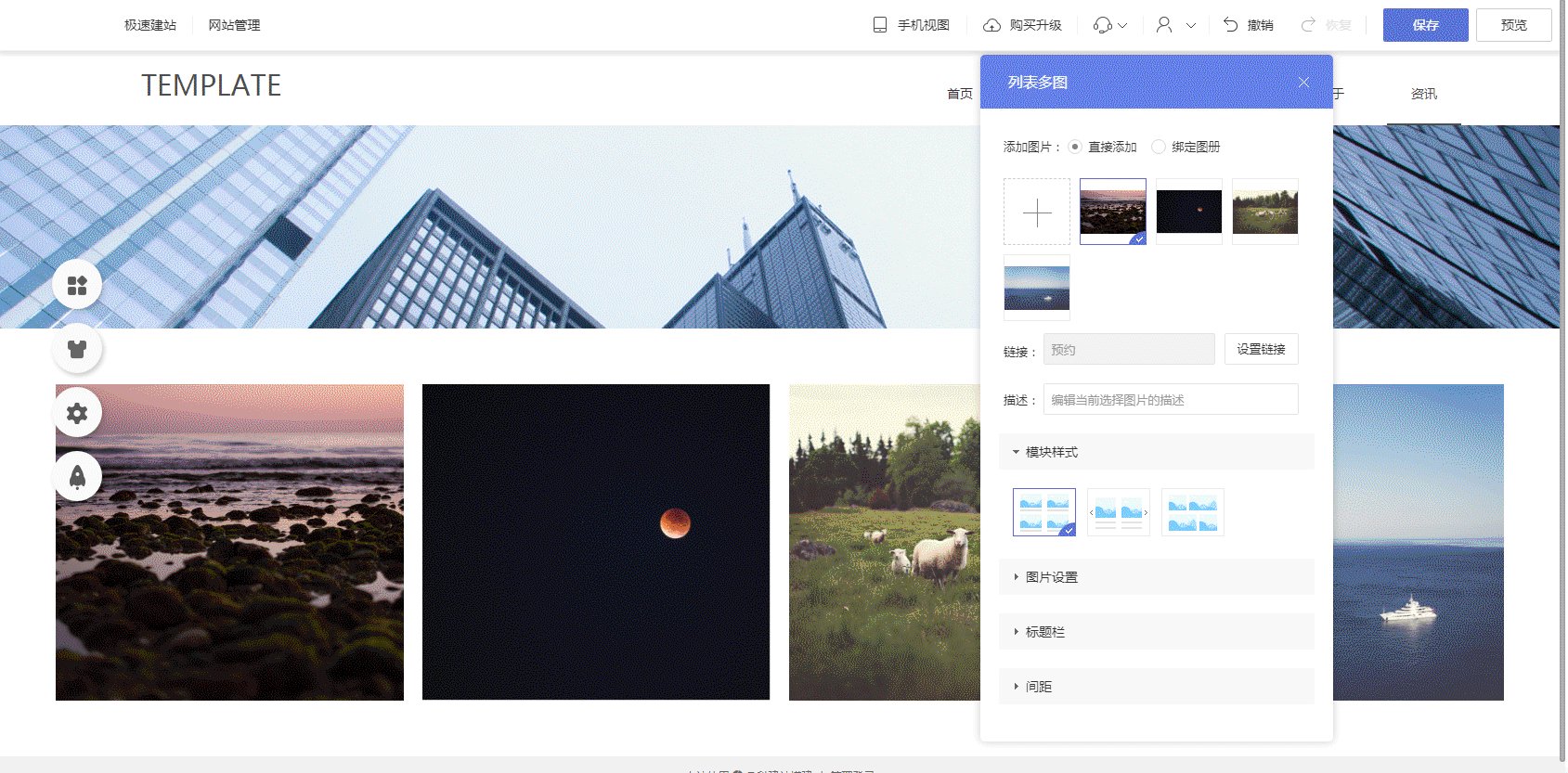
添加图片后,可通过拖动的方式,调整图片间的排列顺序,如下图。

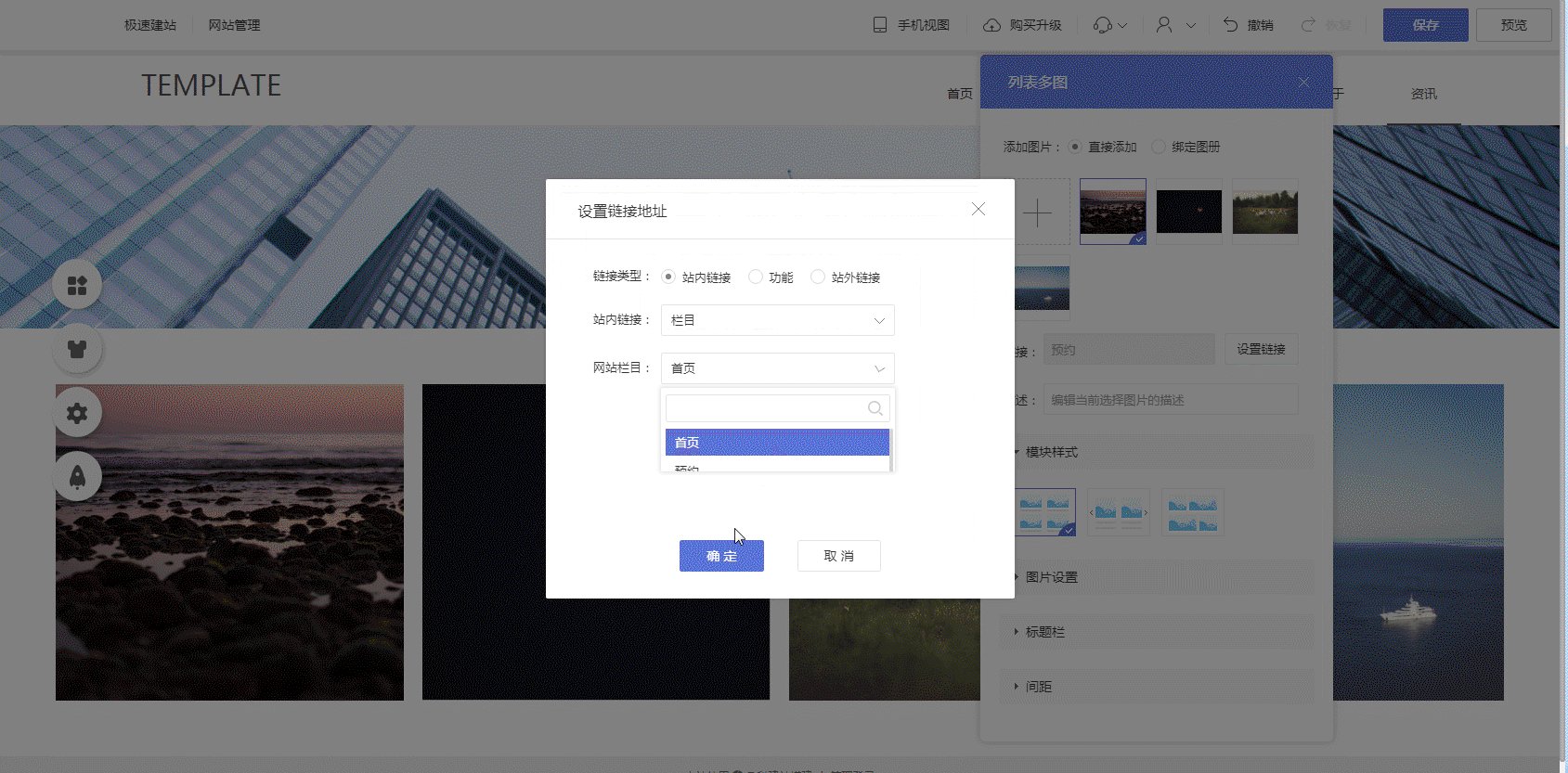
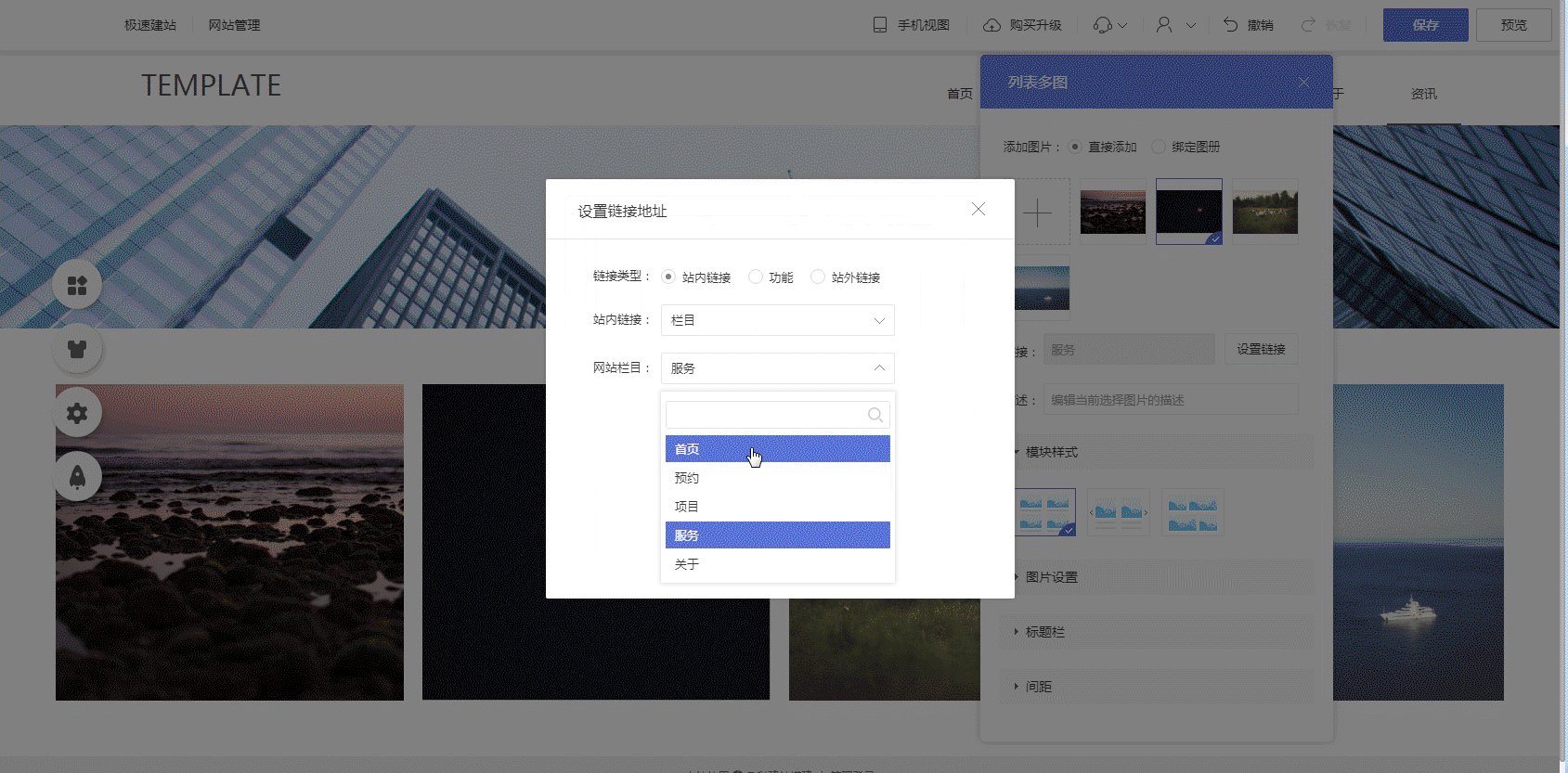
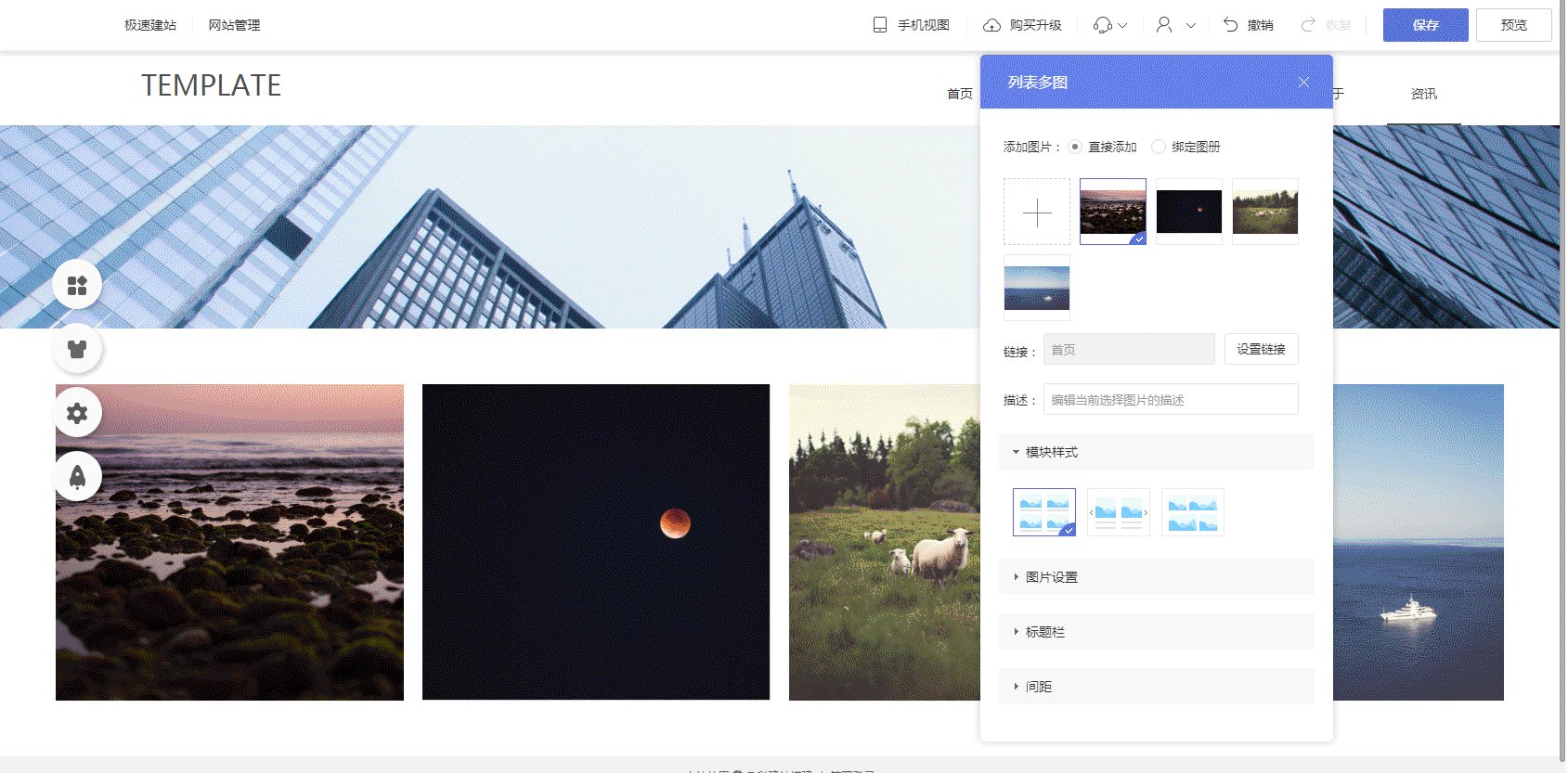
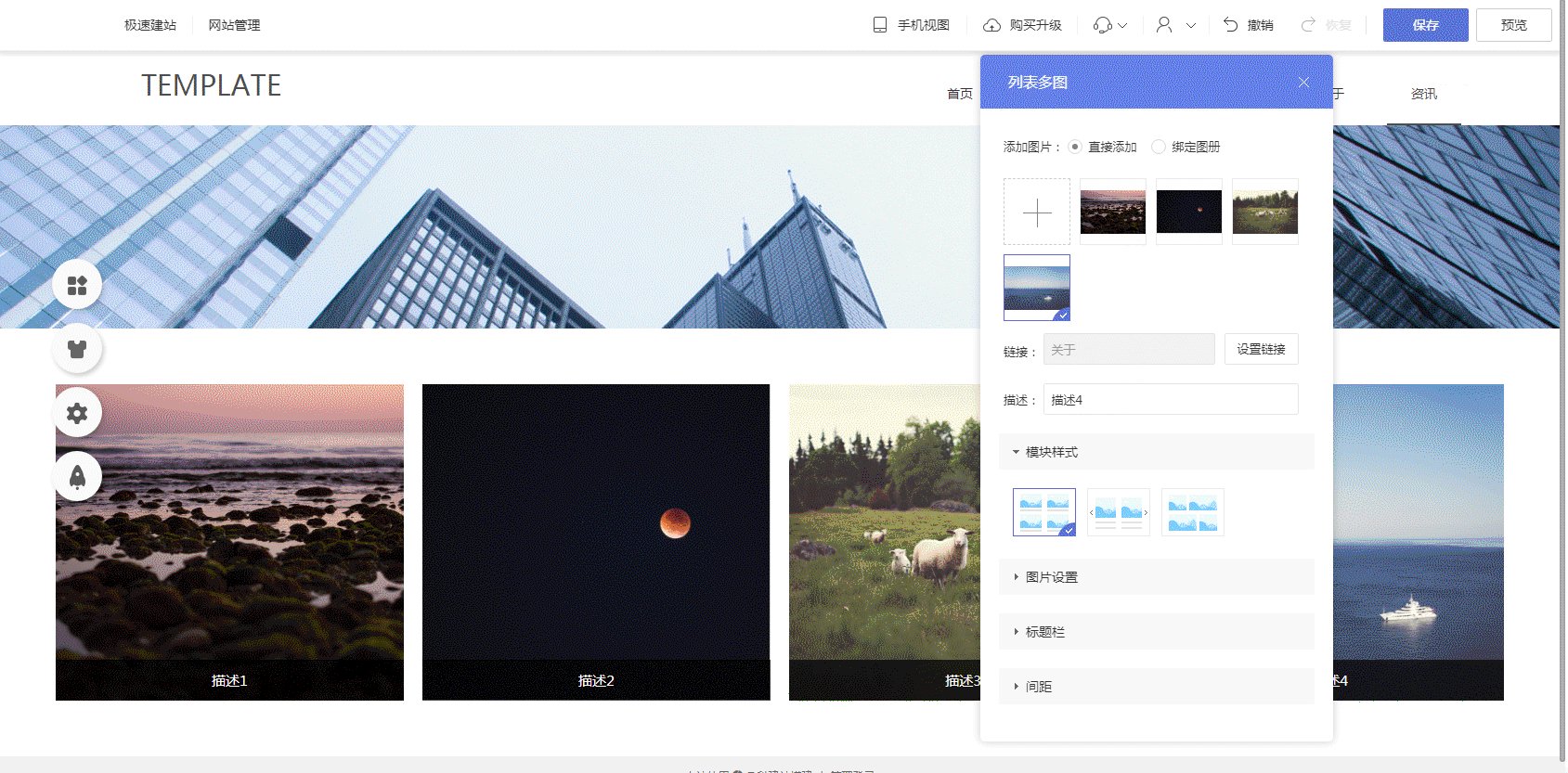
2.3、如果您是通过“直接添加”的方式添加图片,则添加图片后支持对每张图片分别设置跳转链接,如下图。(注意:通过“绑定图册”的方式添加图片,暂不支持对每张图片分别设置跳转链接)

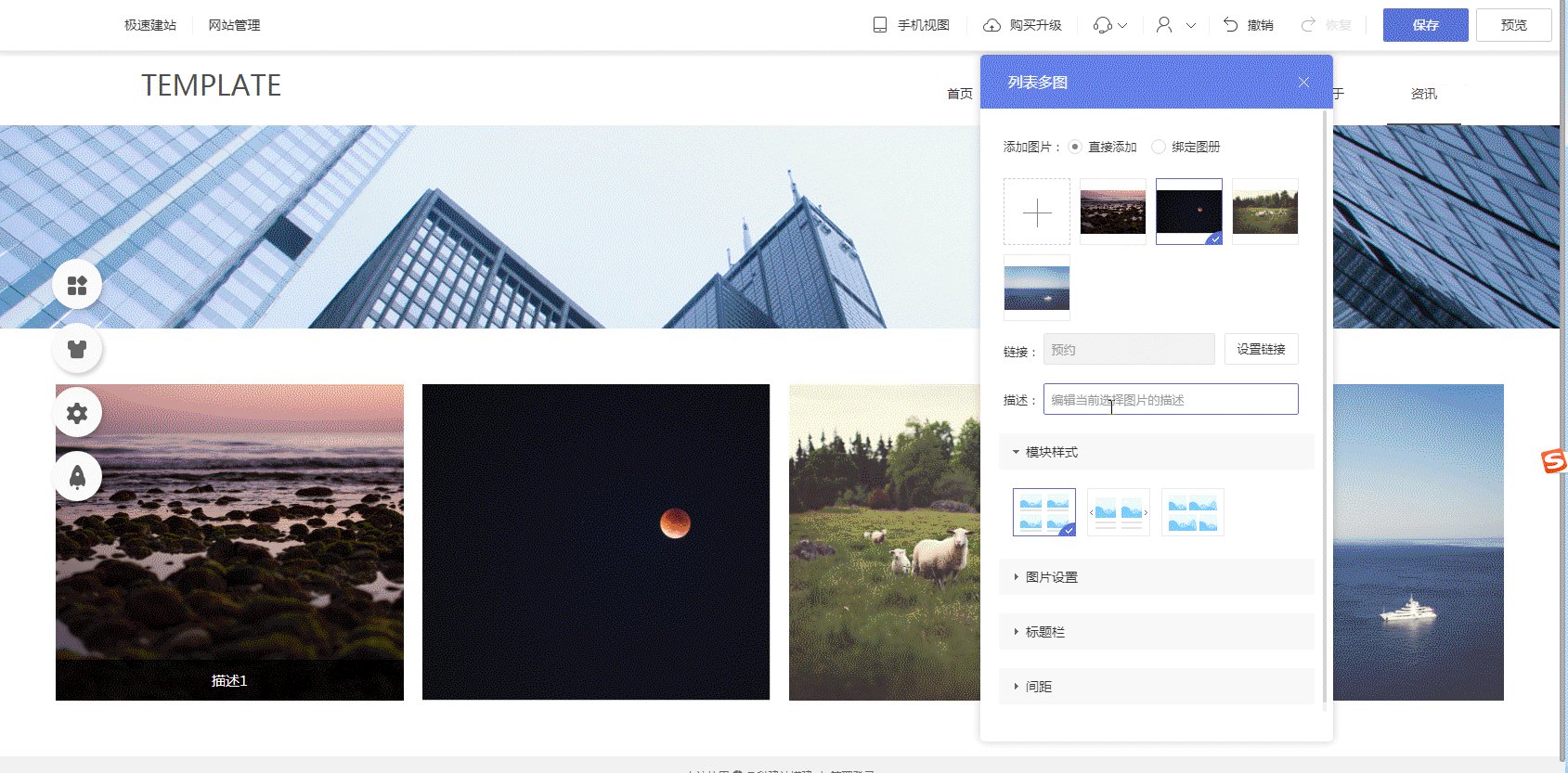
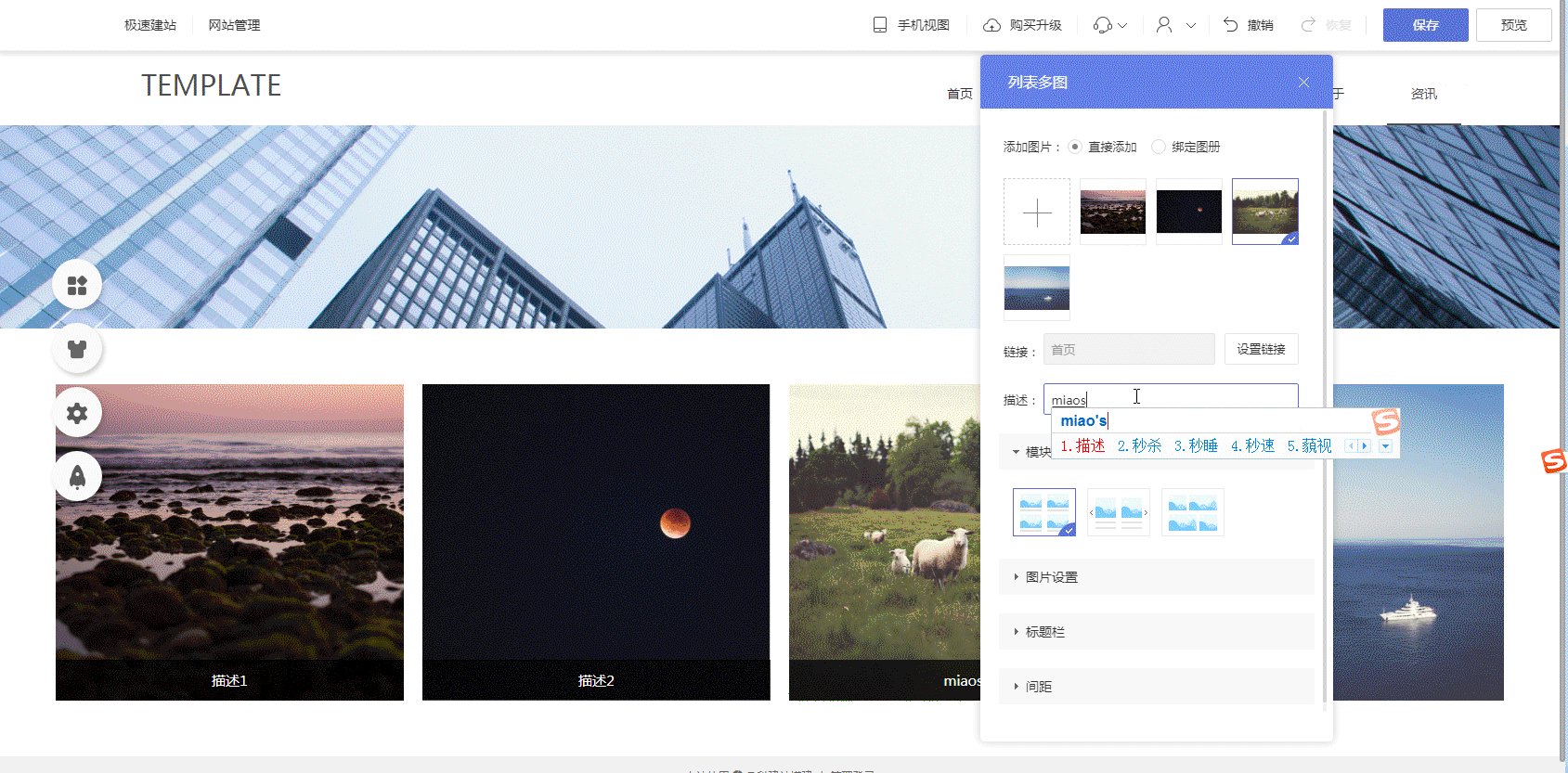
2.4、如果您是通过“直接添加”的方式添加图片,则添加图片后支持对每张图片分别设置图片描述,如下图。(注意:通过“绑定图册”的方式添加图片,图片自带图片描述,描述内容为图片标题,暂不支持修改)

三、如何编辑列表多图模块?
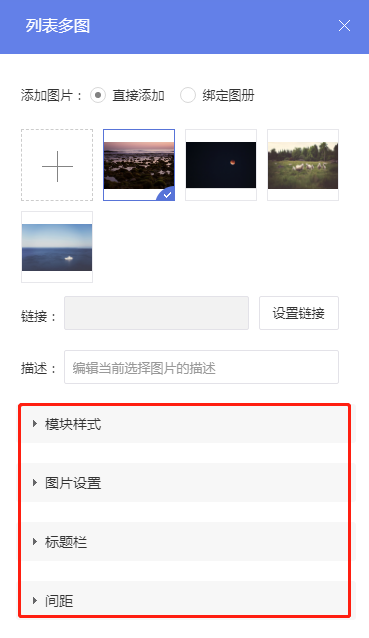
“列表多图”模块在电脑视图和手机视图下的编辑项分别如下图。


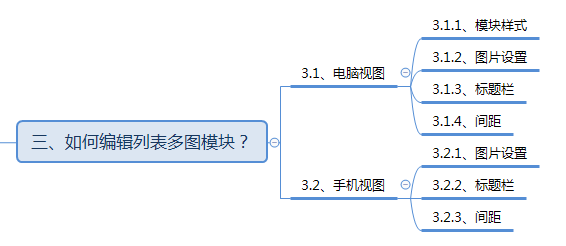
接下来将分别介绍电脑视图和手机视图下,“列表多图”模块的各个编辑项。(下图为此部分的内容结构)

3.1、电脑视图
由于添加图片、设置链接、设置图片描述的方法在“步骤2.2-2.4”中已有描述,此处不再赘述。
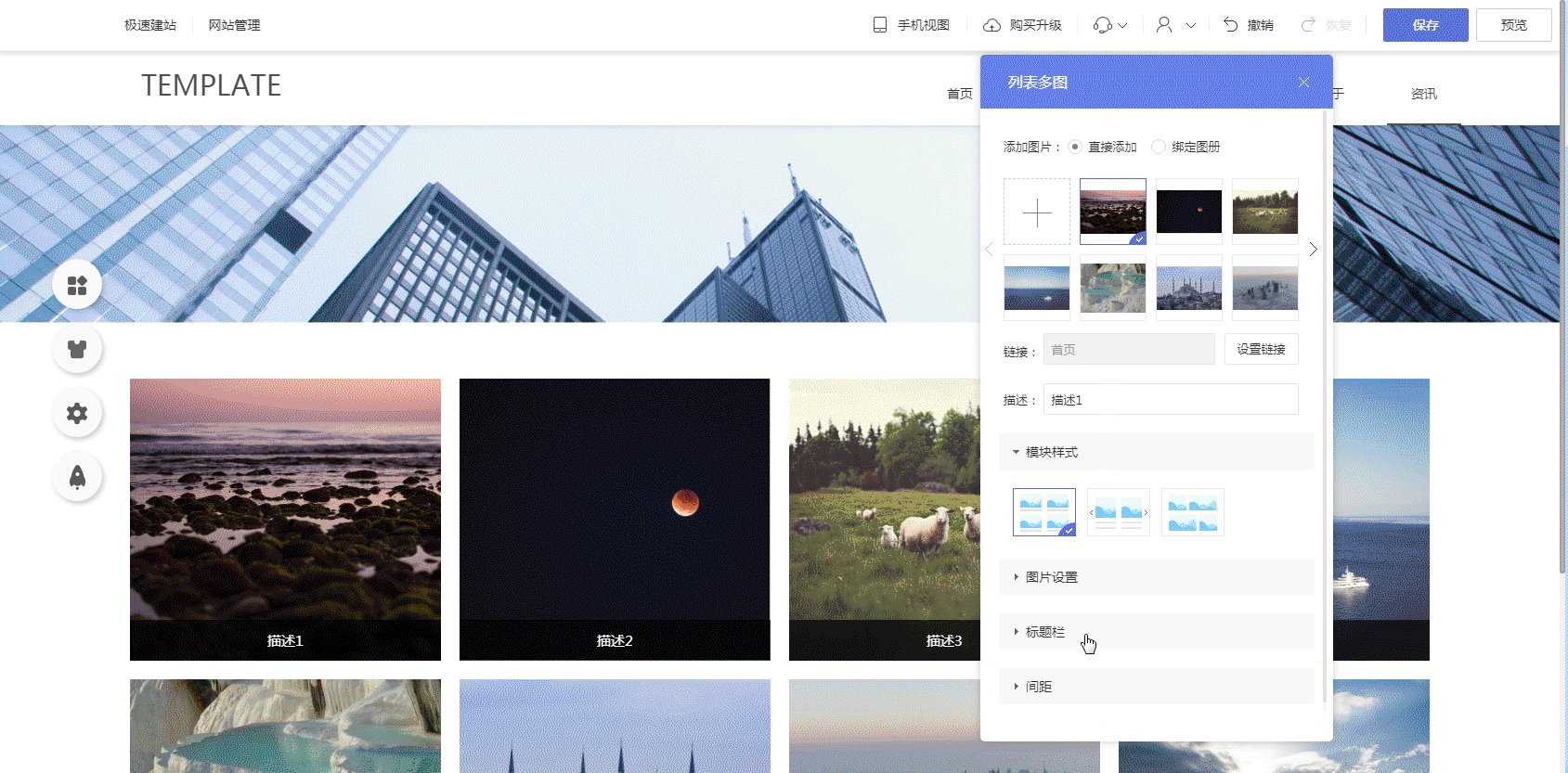
3.1.1、模块样式
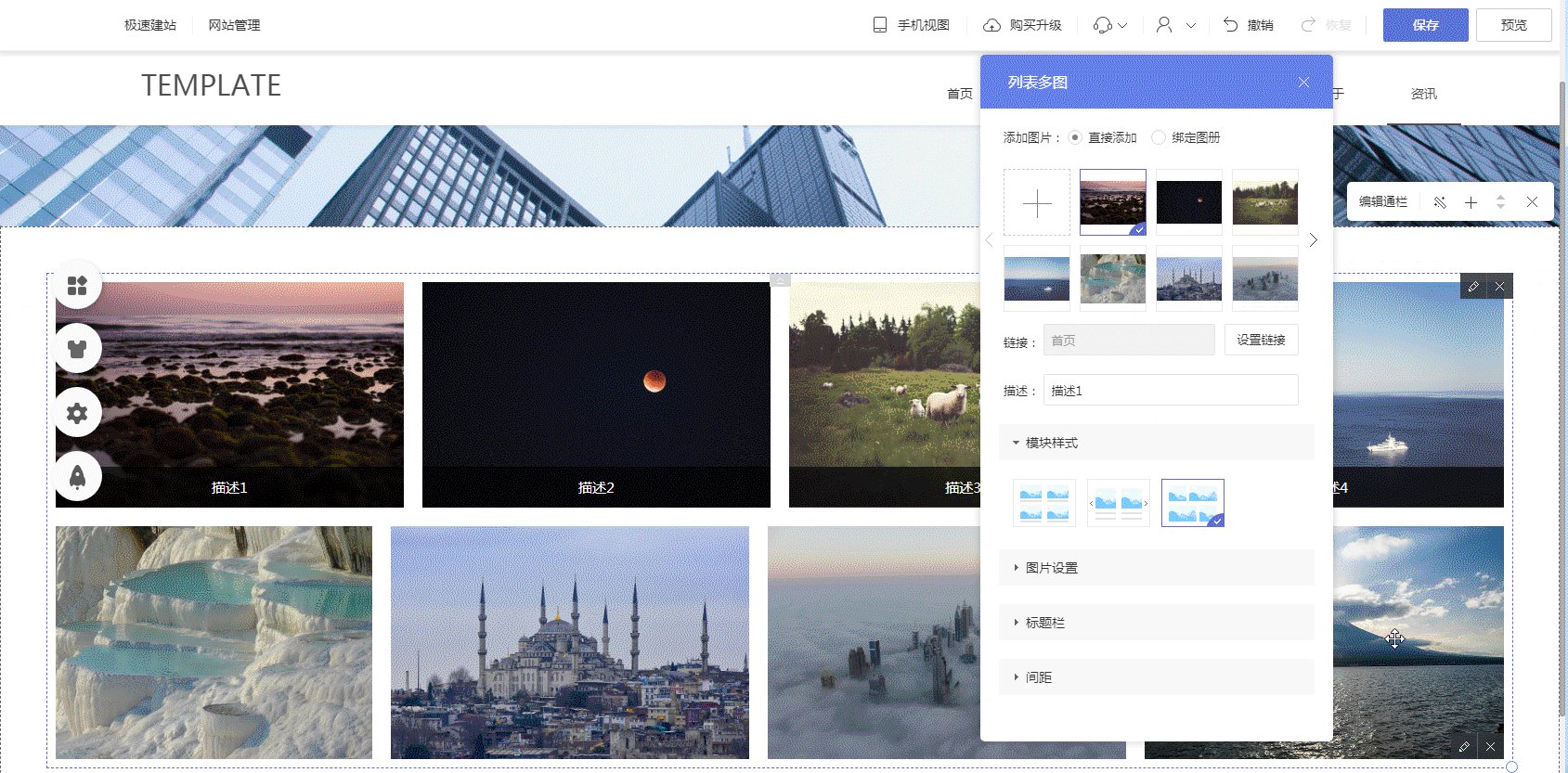
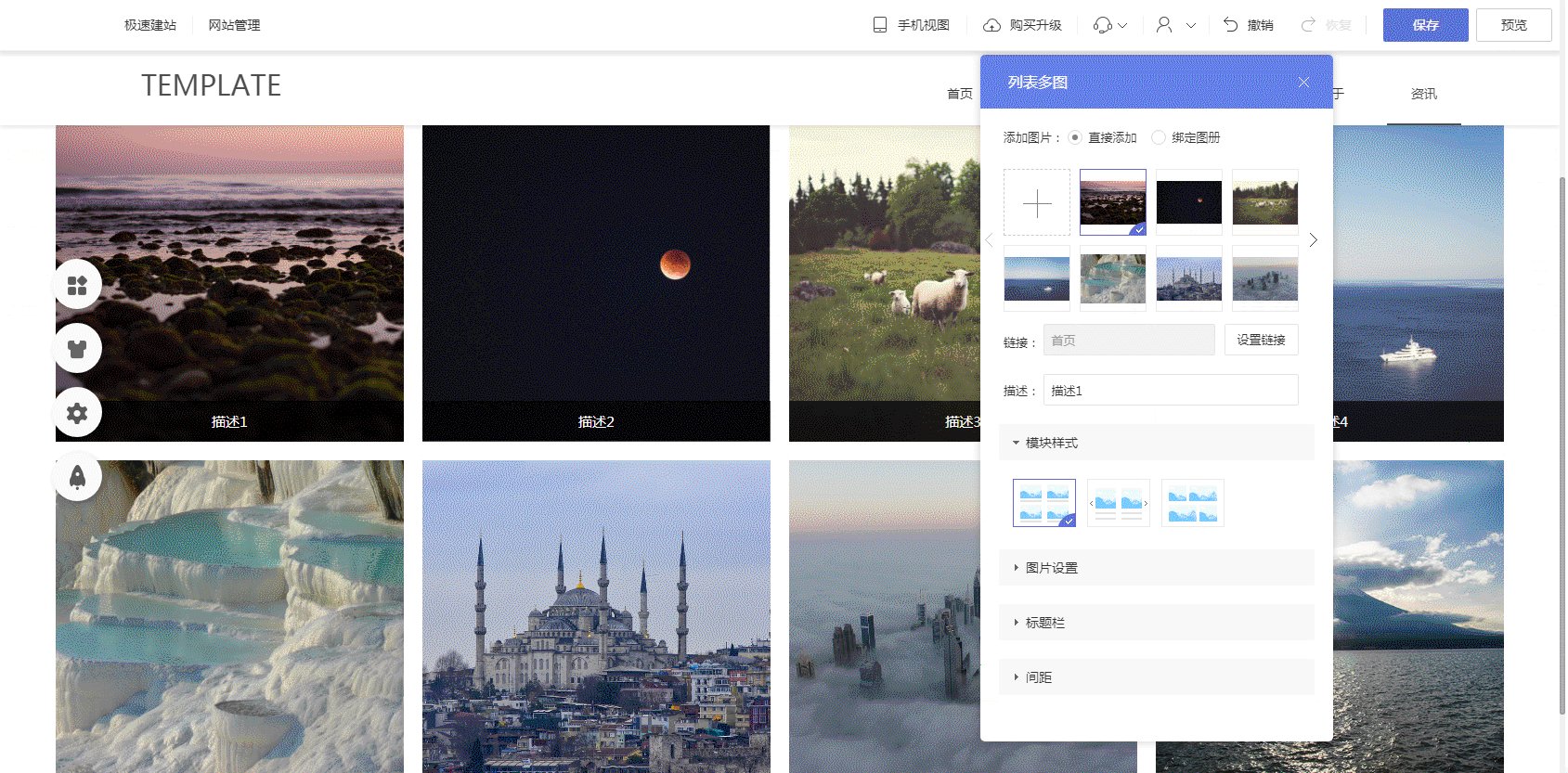
支持3种模块样式,效果如下图。

3.1.2、图片设置
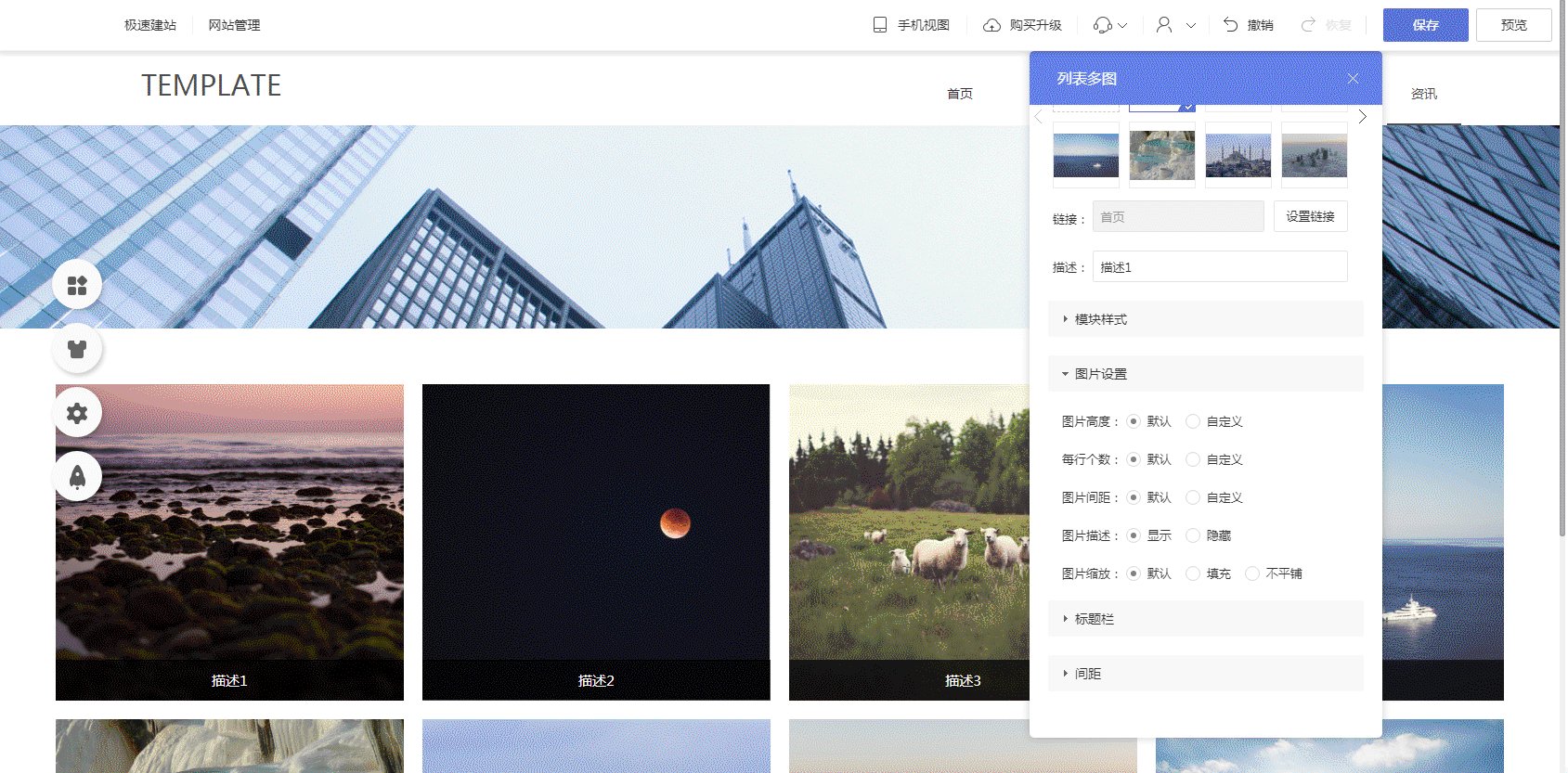
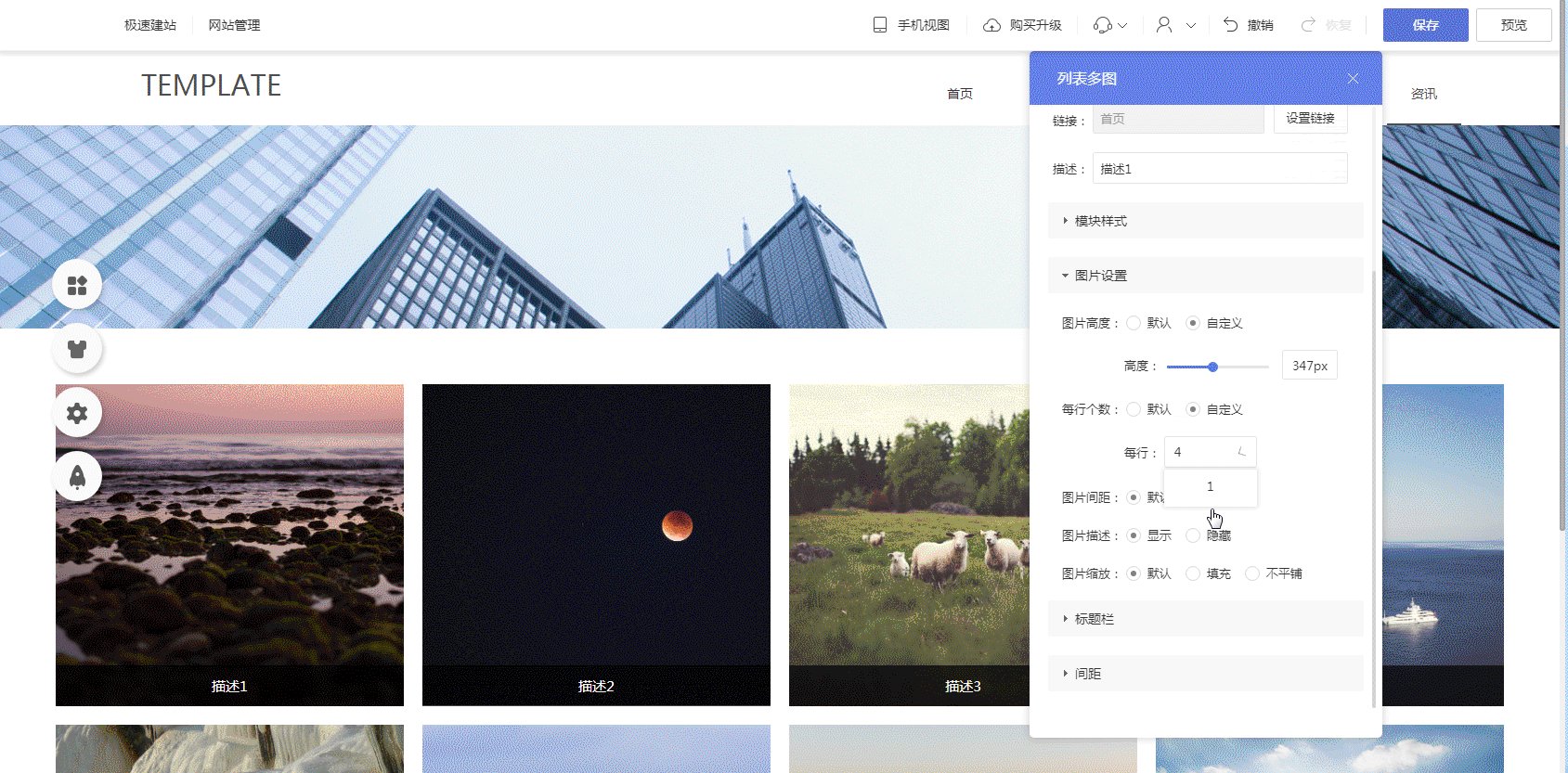
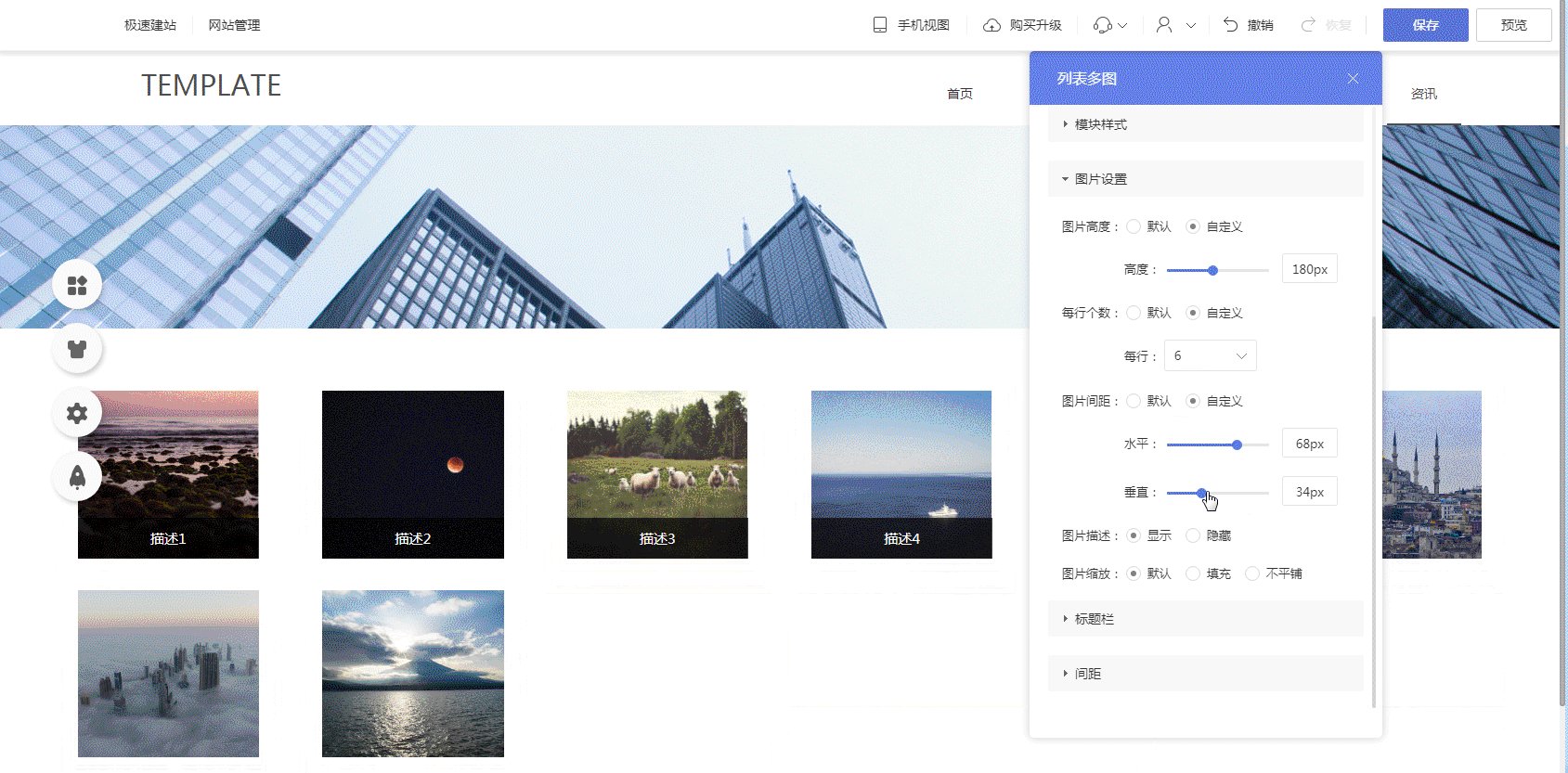
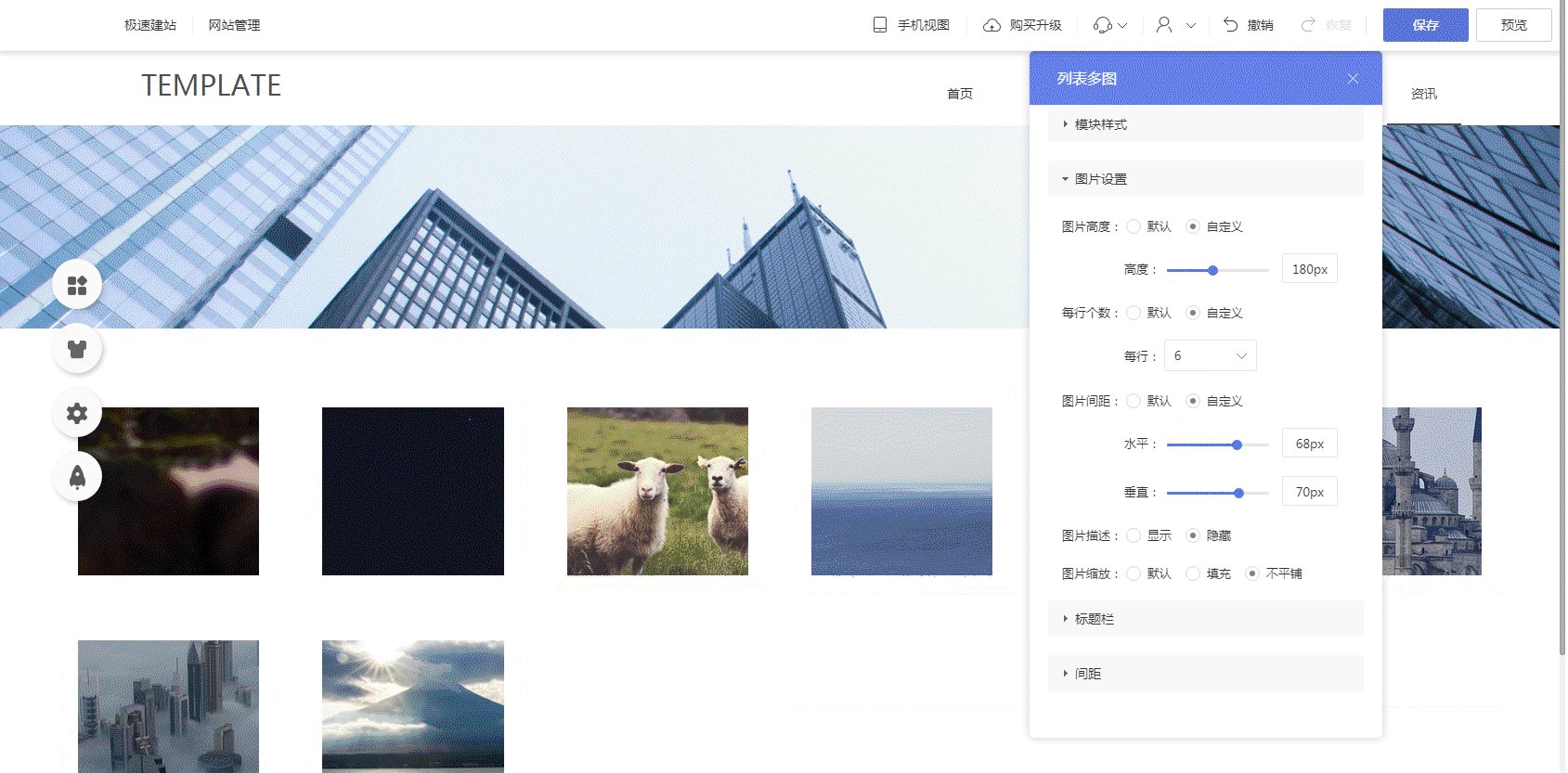
支持设置图片高度、每行图片个数、图片间距、是否显示图片描述、图片缩放方式等,如下图。

3.1.3、标题栏
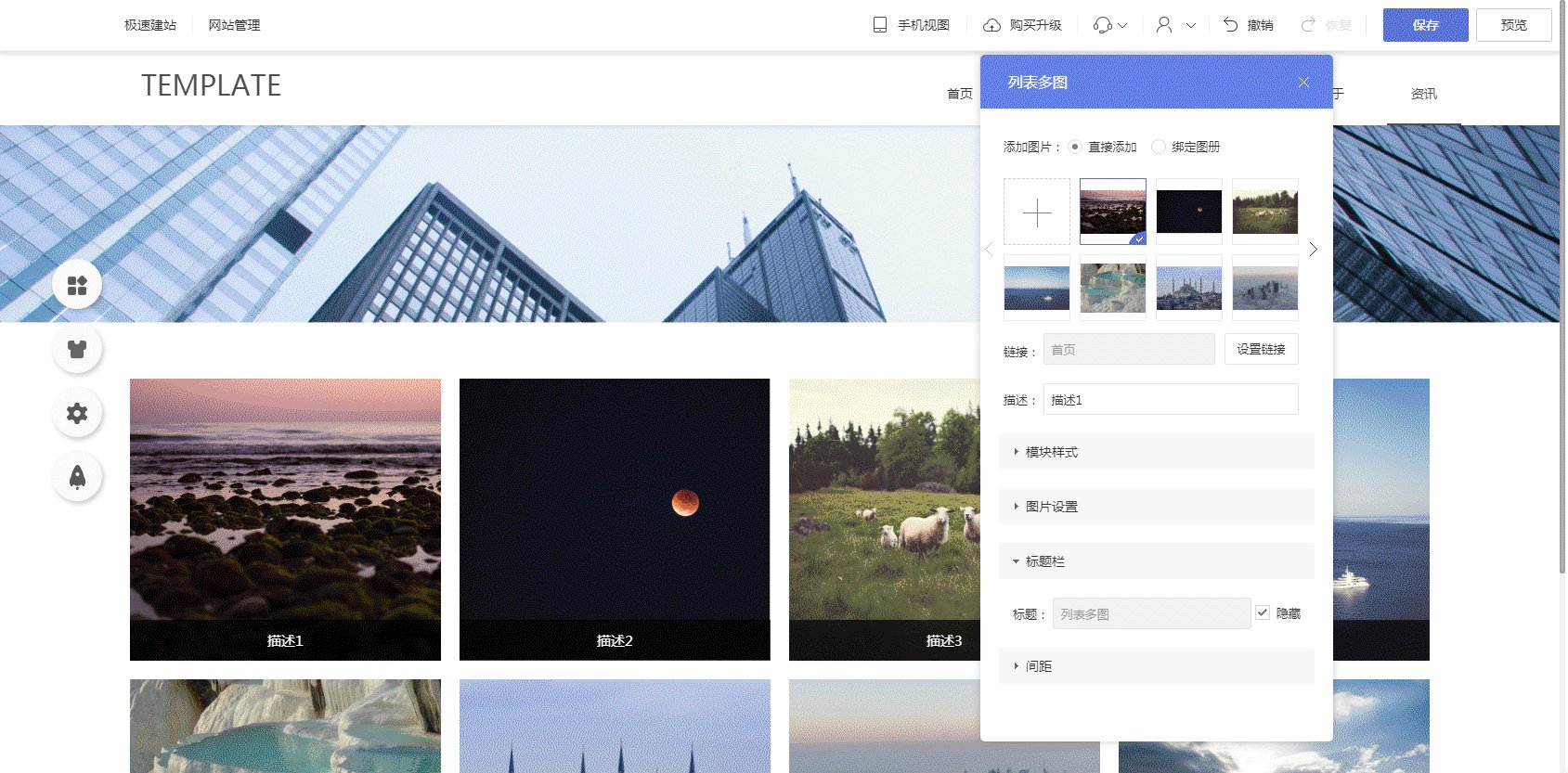
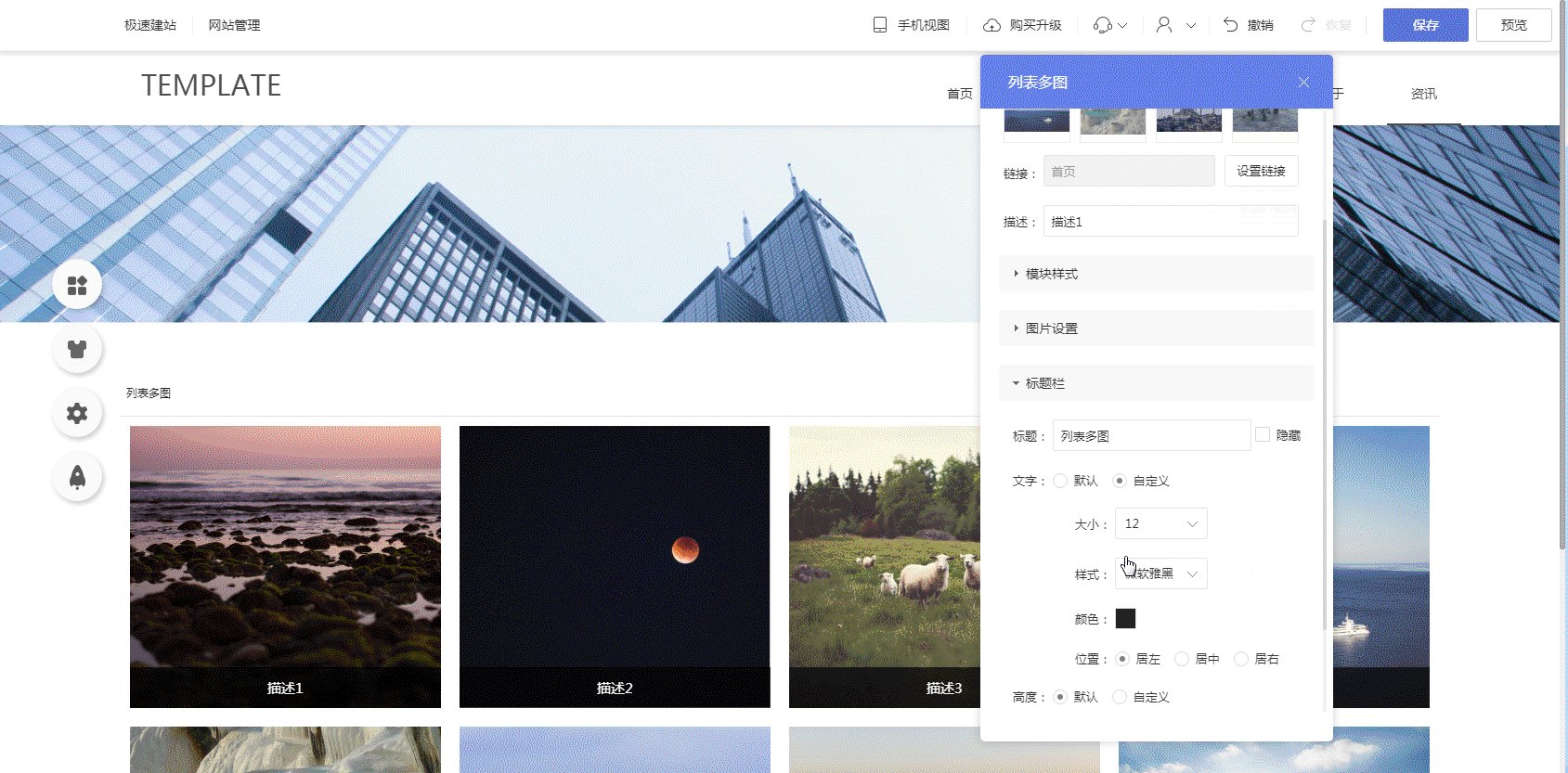
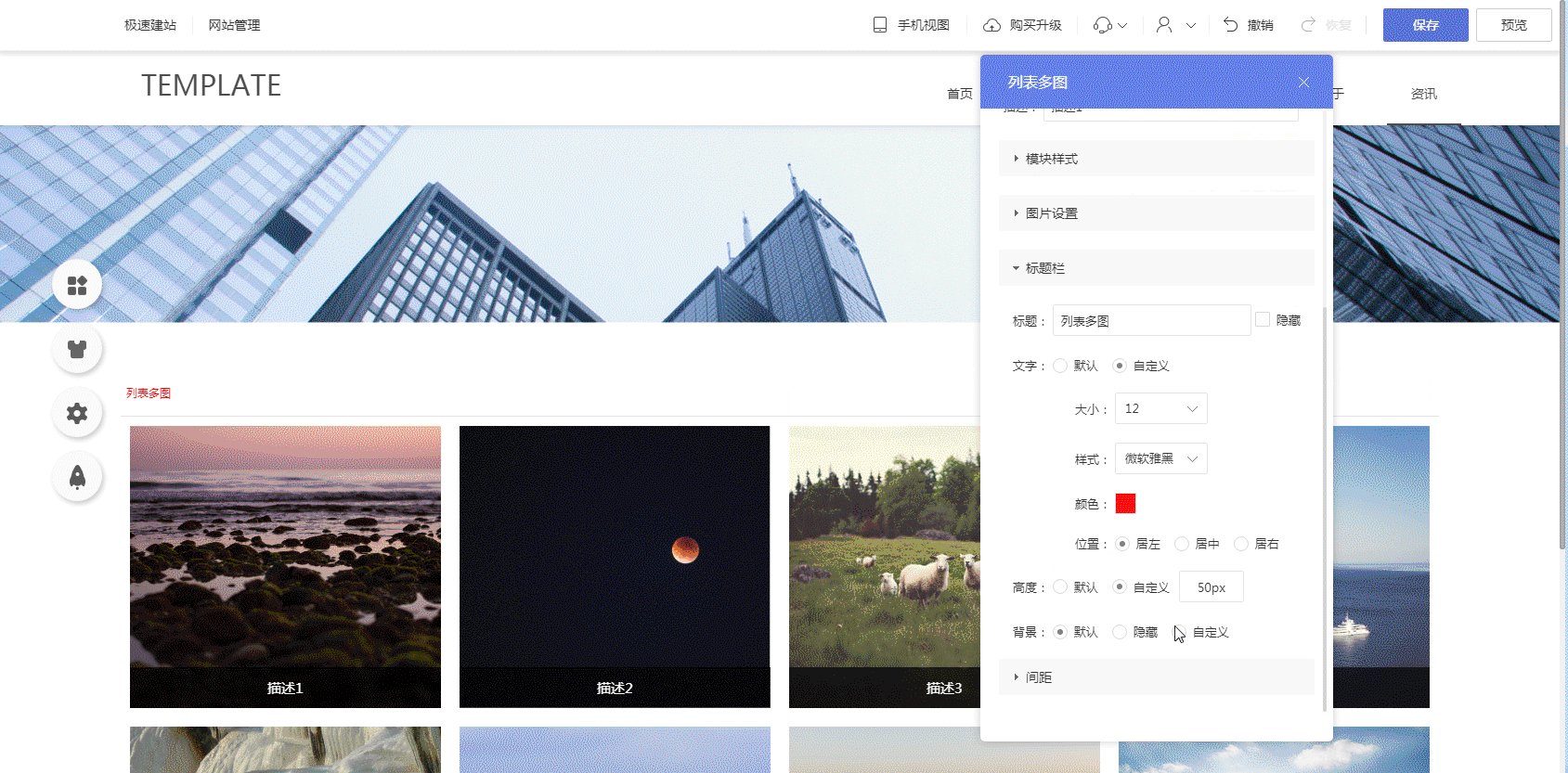
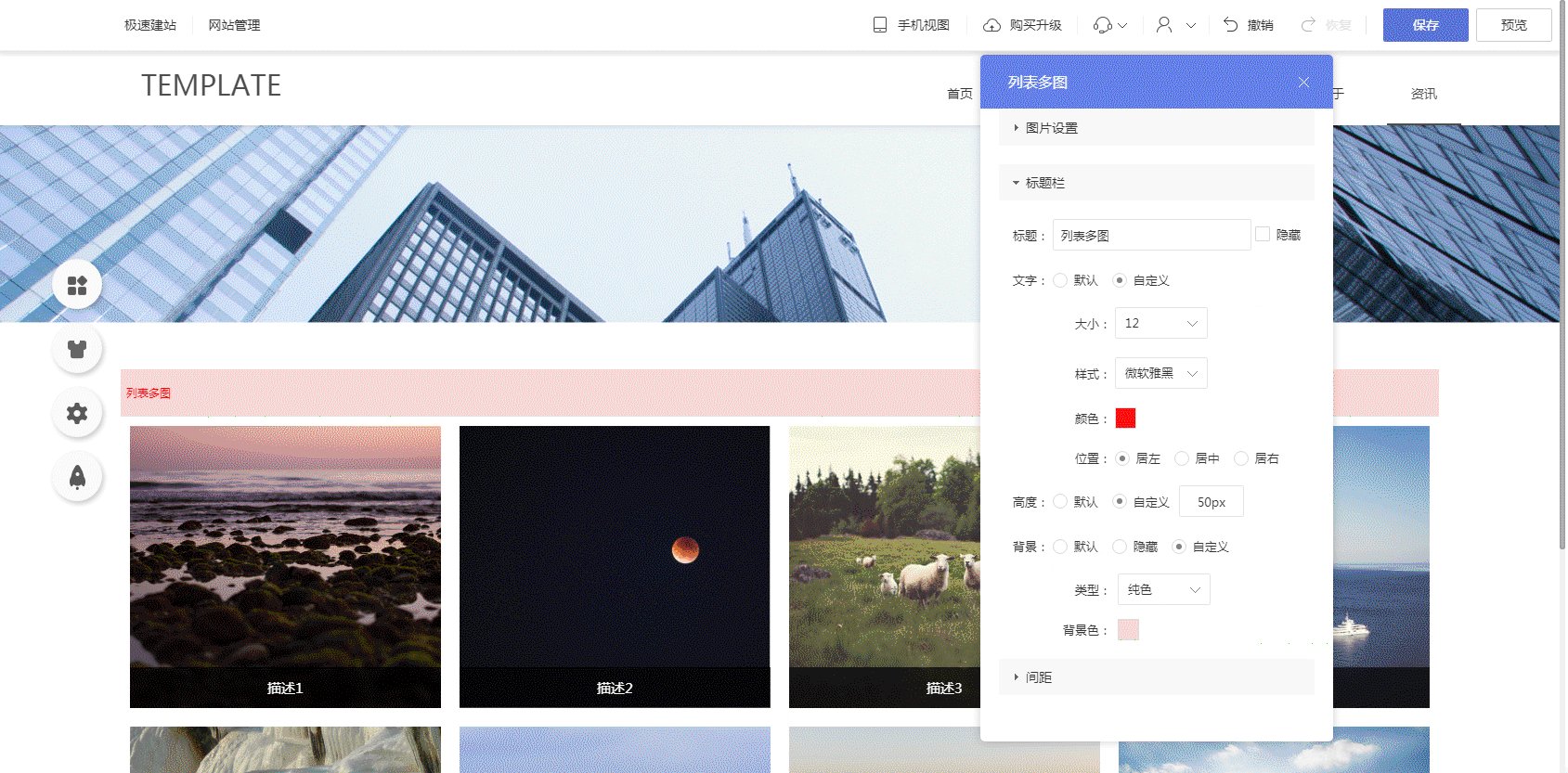
默认是隐藏标题栏,当取消隐藏标题栏后,支持自定义模块标题、标题文字样式、标题栏高度、标题栏背景,如下图。

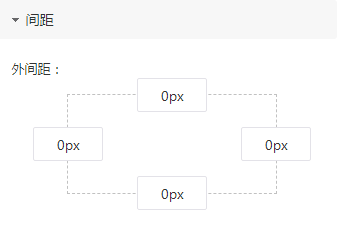
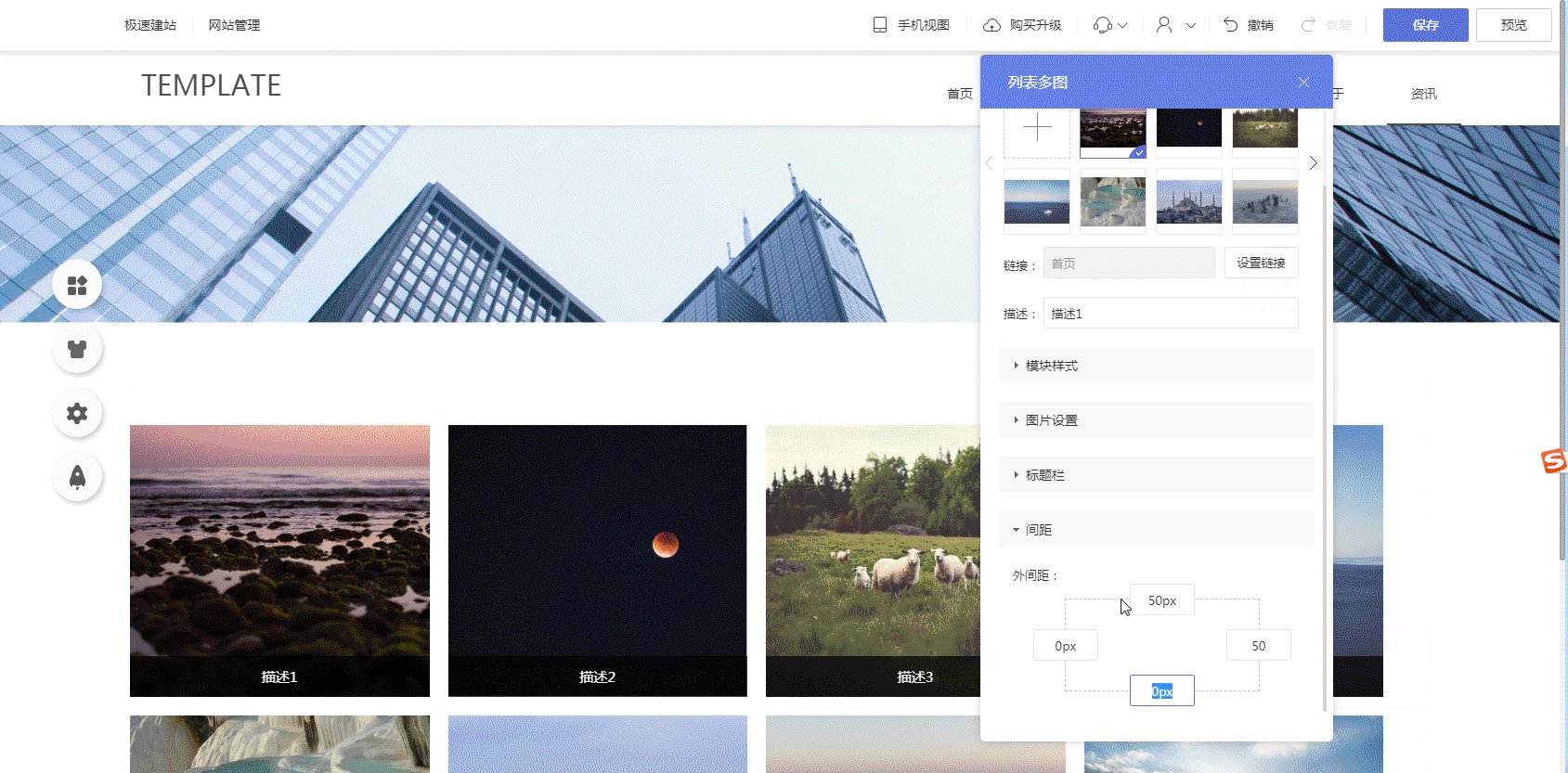
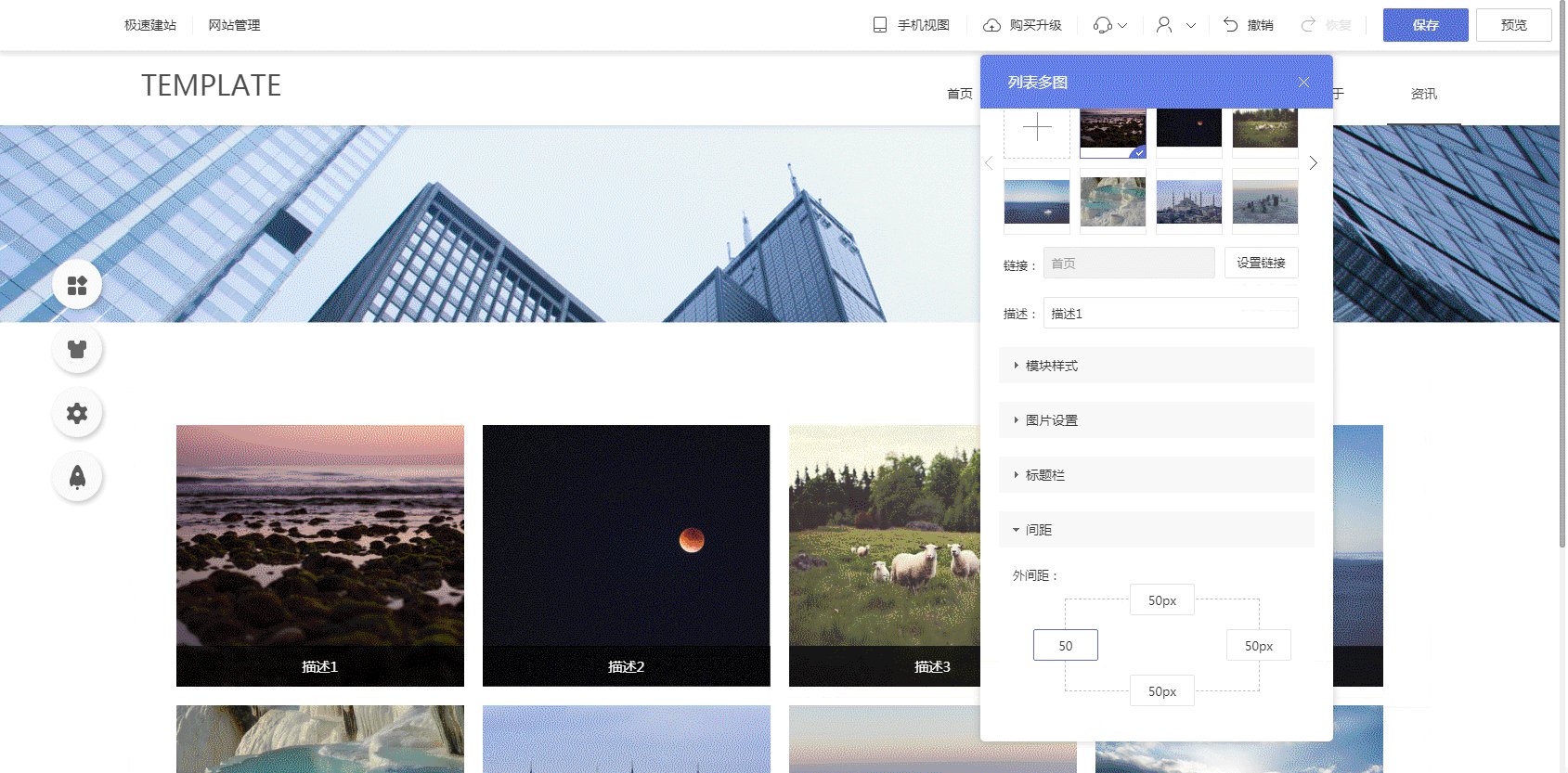
3.1.4、间距
可通过修改“列表多图”模块的外间距,调整“列表多图”模块与通栏内容区边界之间的距离,如下图。

3.2、手机视图
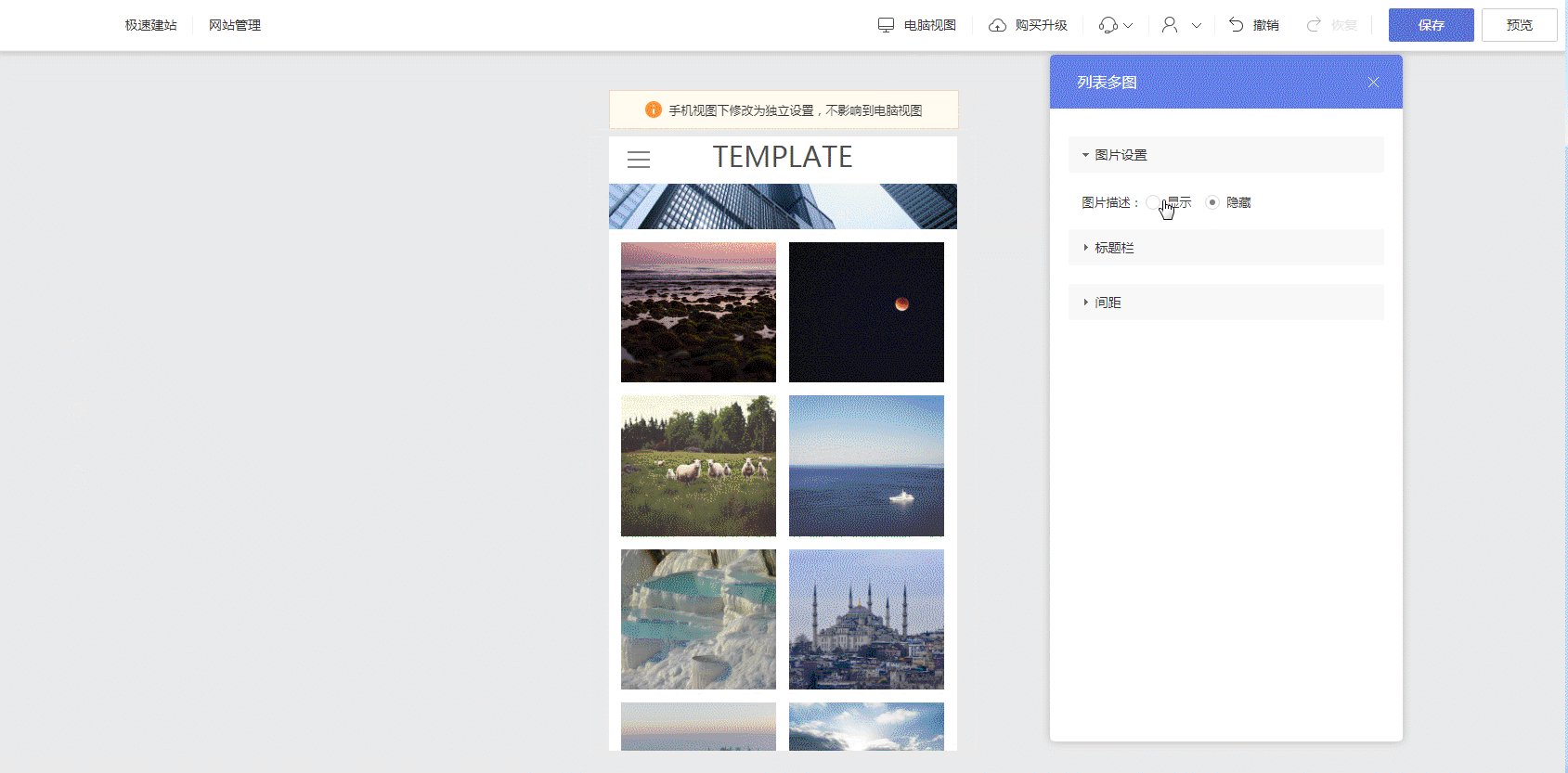
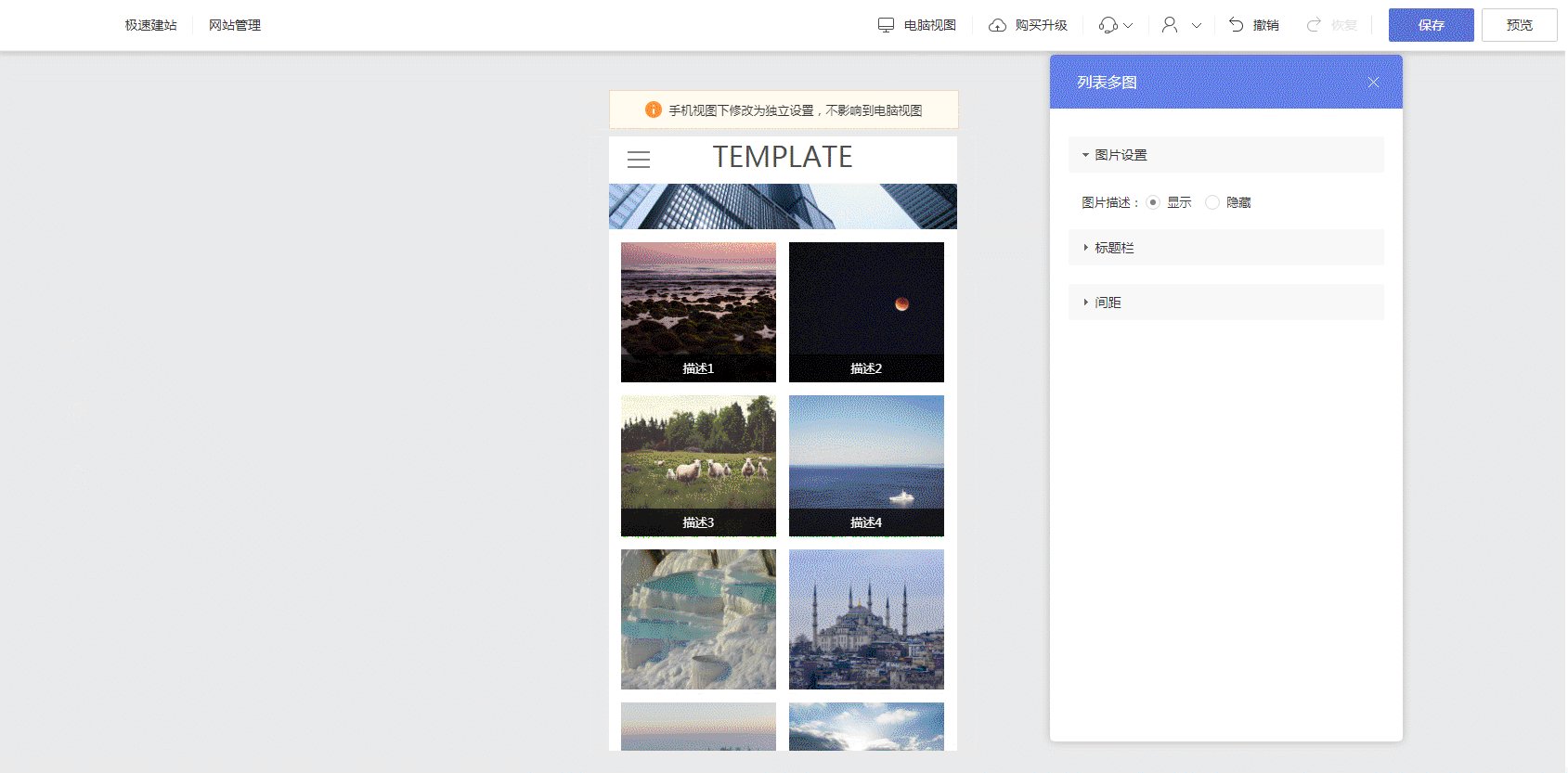
3.2.1、图片设置
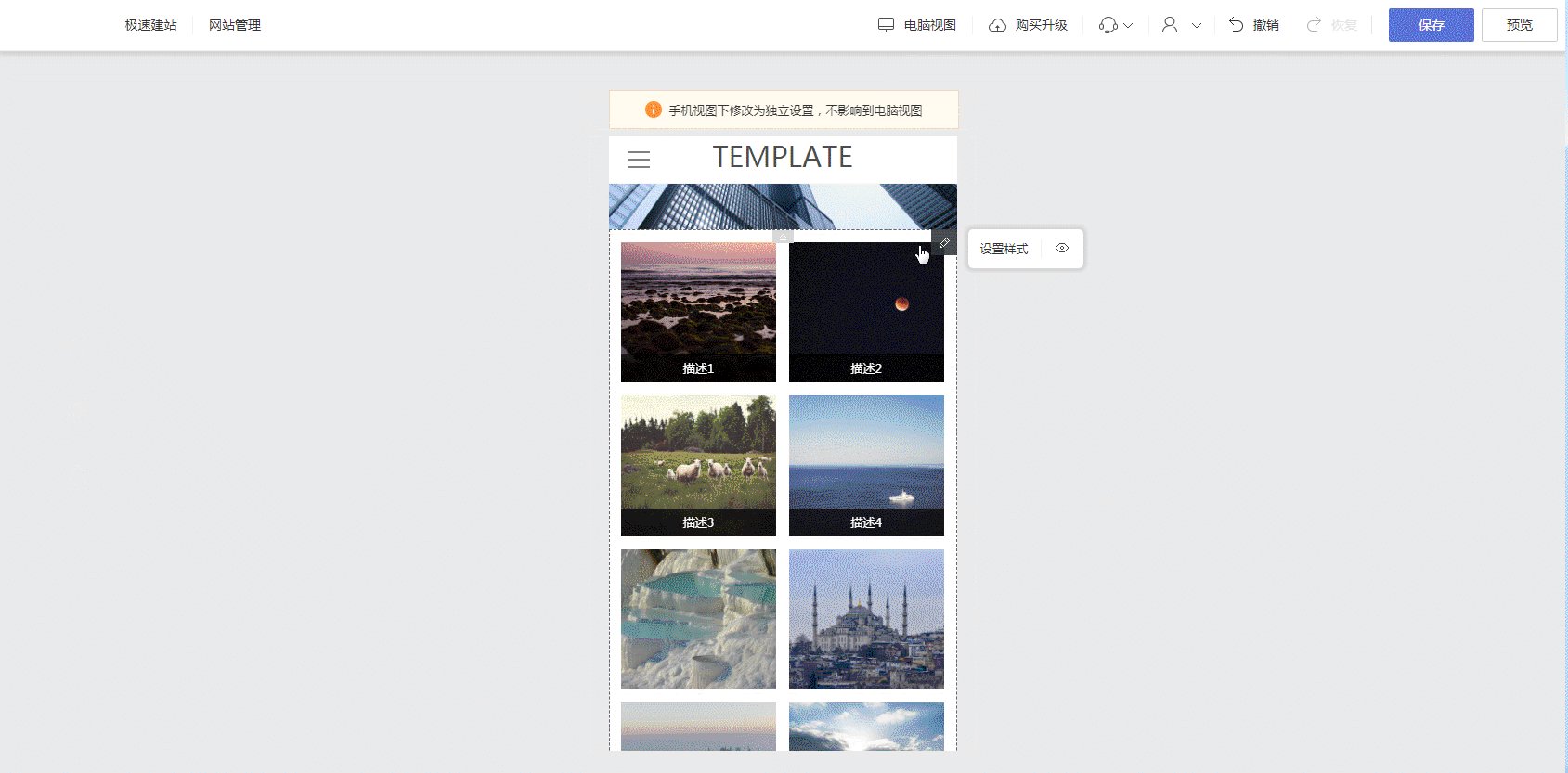
支持选择是否显示图片描述,如下图。

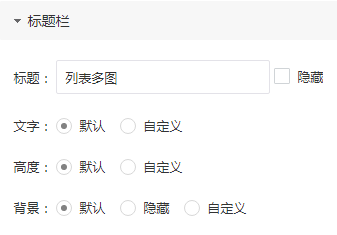
3.2.2、标题栏
支持显示或隐藏标题栏,以及自定义标题栏文字、高度、背景。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599

3.2.3、间距
通过修改模块的外间距,可调整模块与通栏内容边界之间的距离。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599