【讯展云站自适应模板】如何使用图文展示模块?
【讯展云站自适应模板】如何使用图文展示模块?
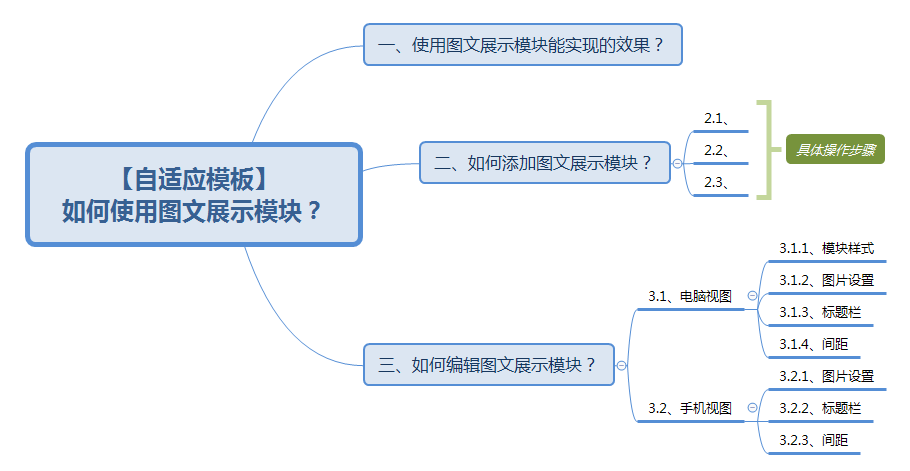
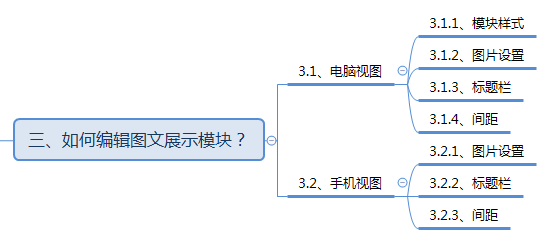
本文内容结构如下图

一、使用图文展示模块能实现什么效果?
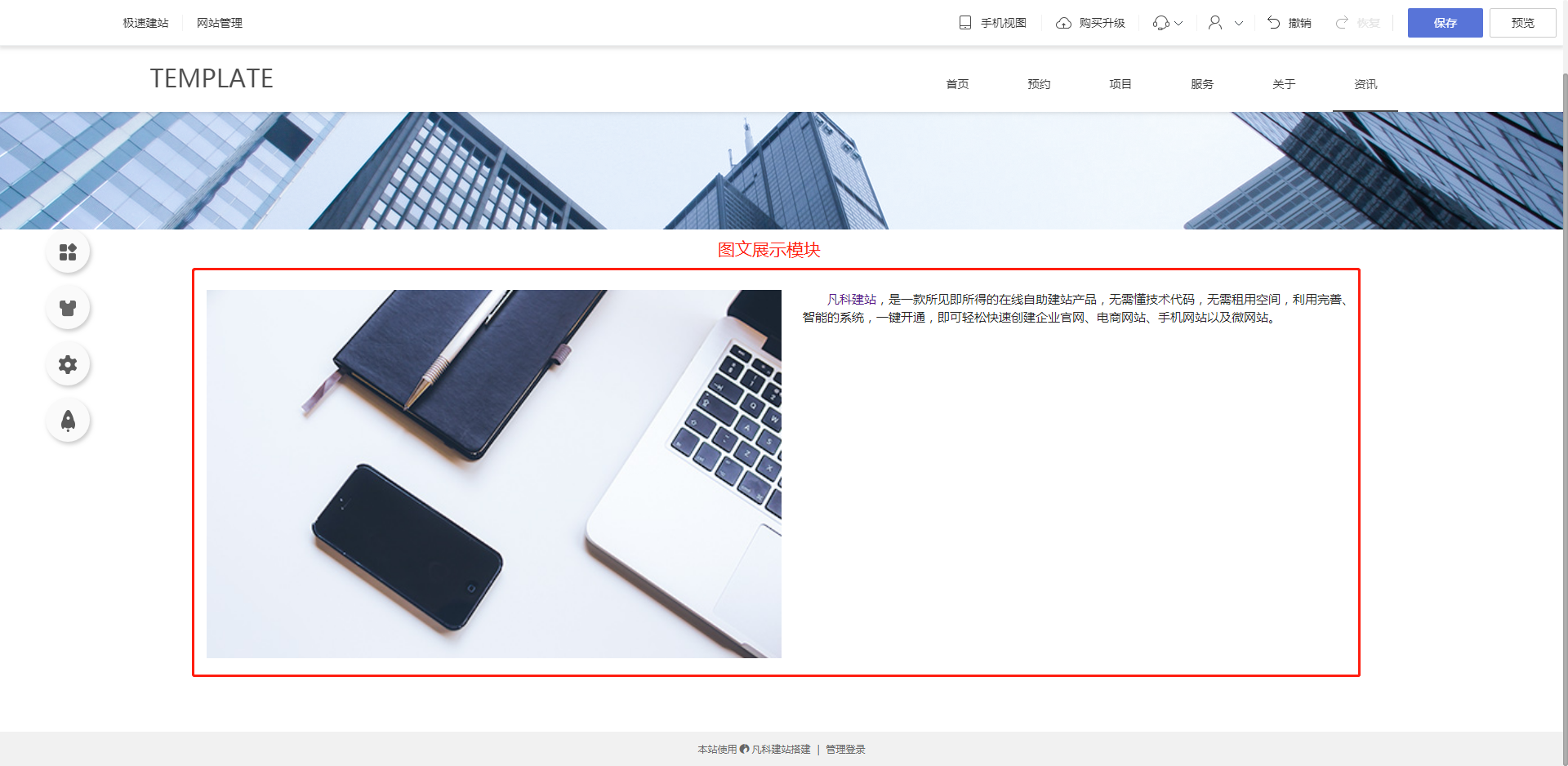
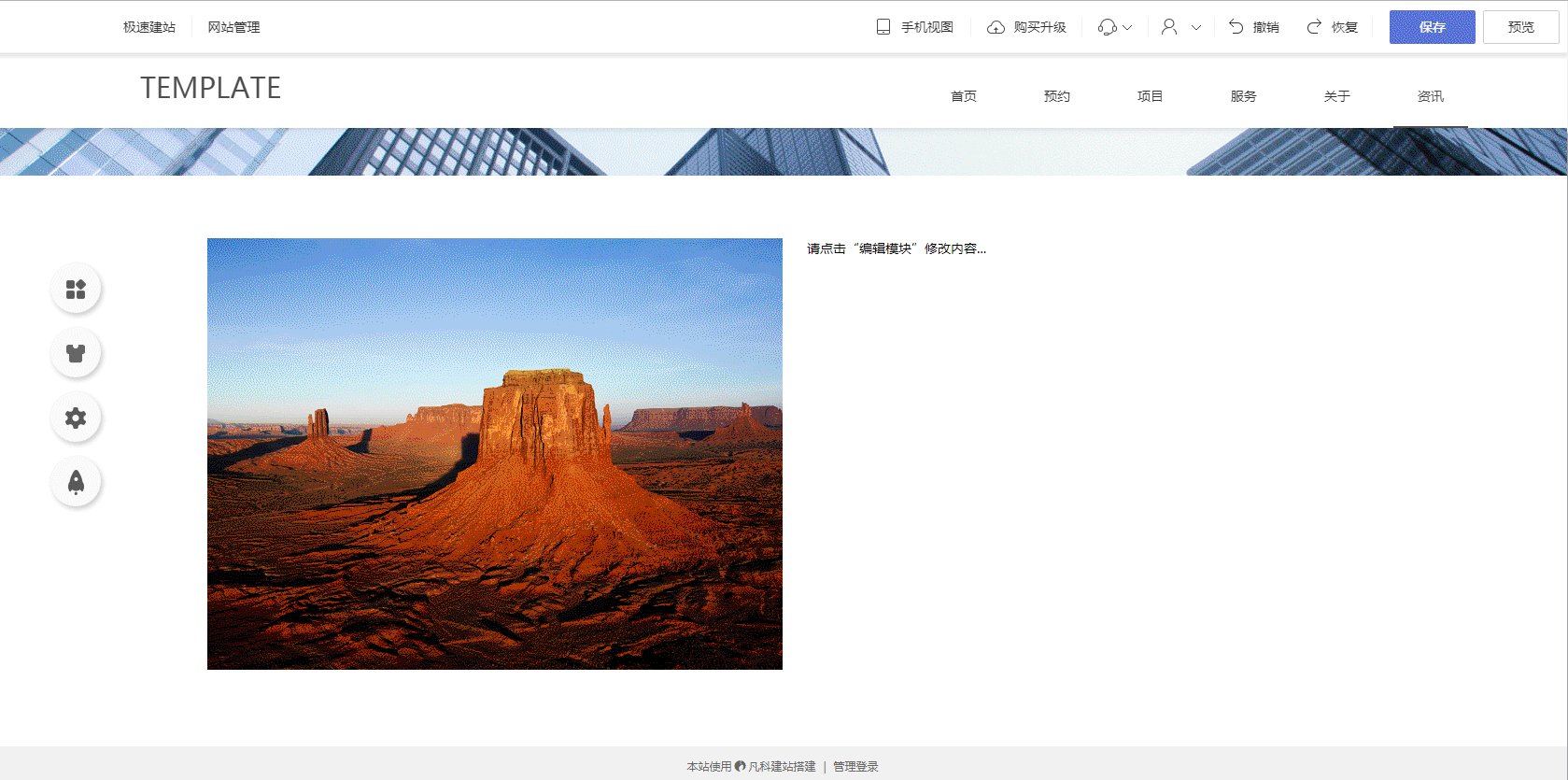
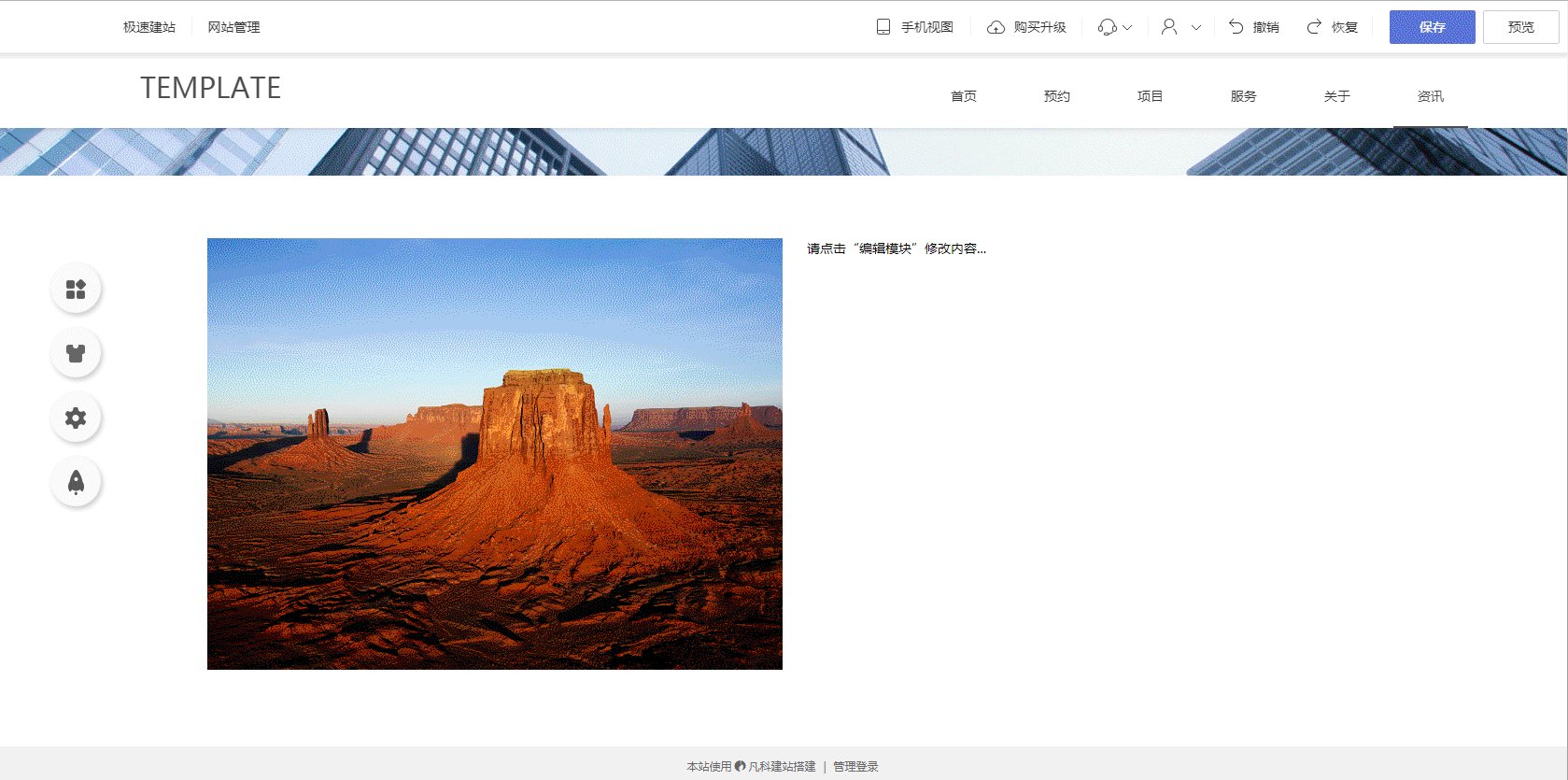
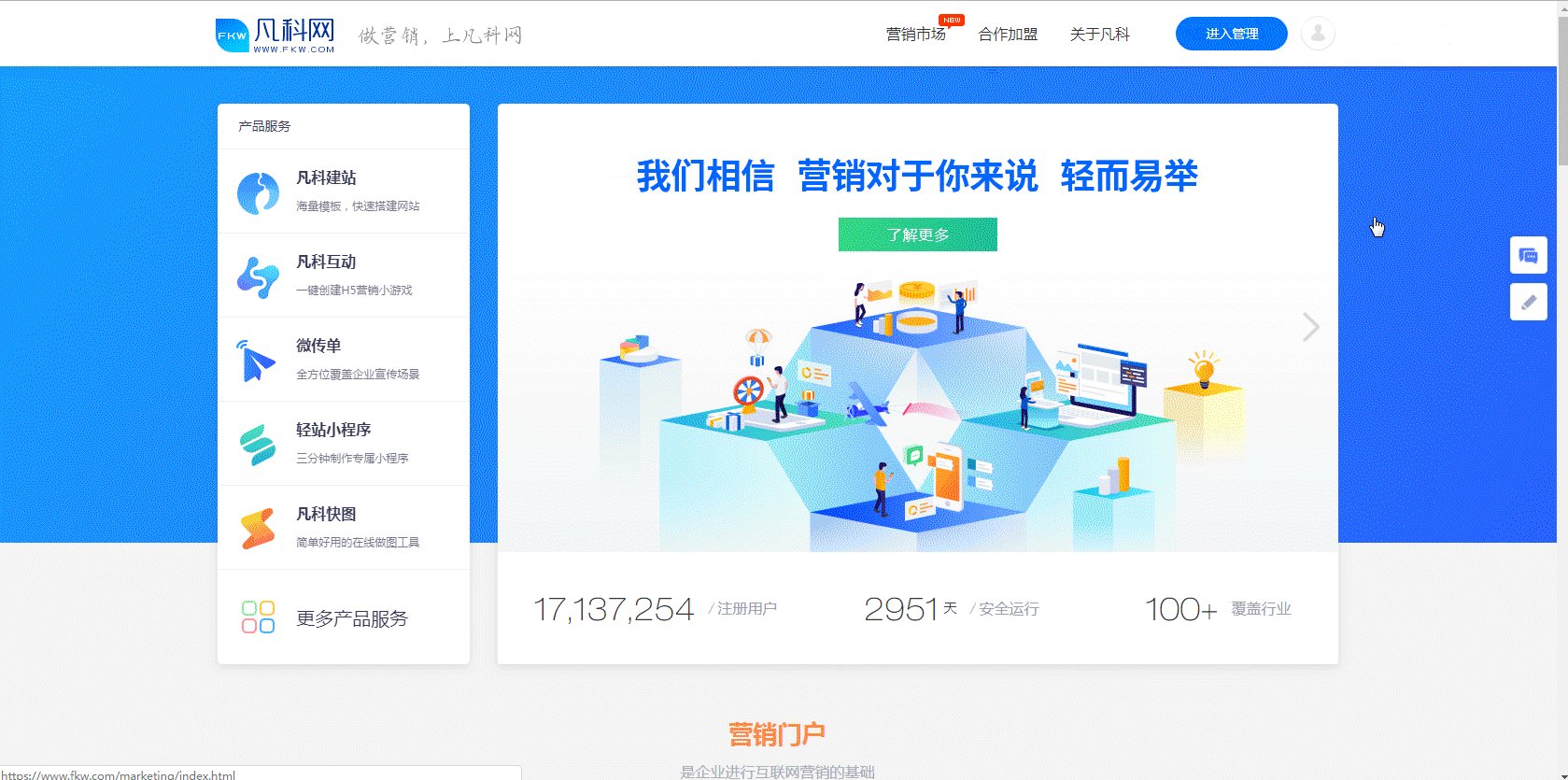
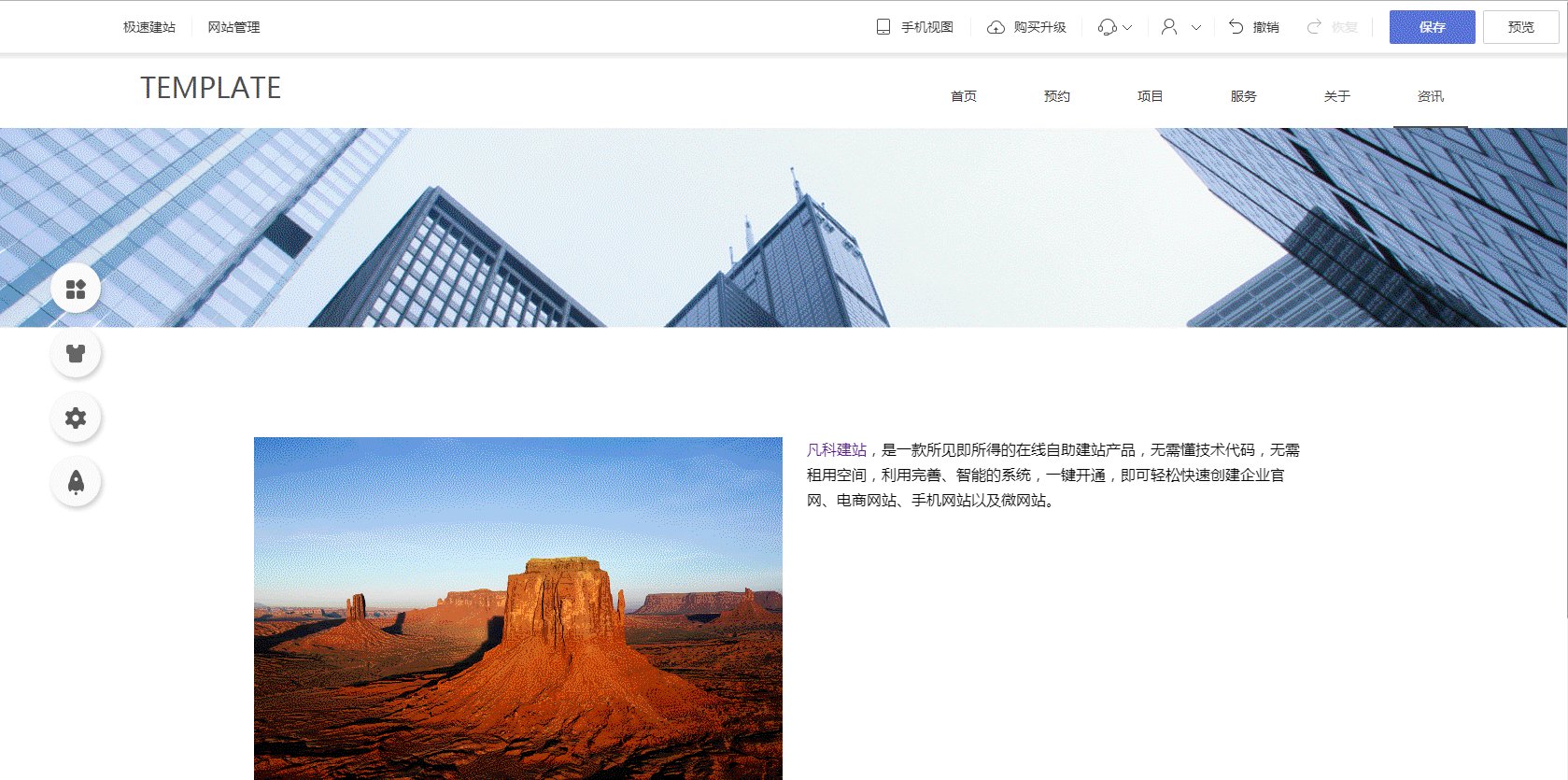
图文展示模块常被用于展示公司介绍、联系方式、友情链接等内容,图文展示模块中的图片和文字均可设置跳转链接,如下图。

二、如何添加图文展示模块?
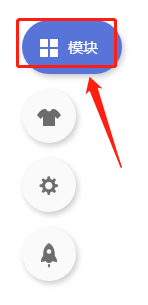
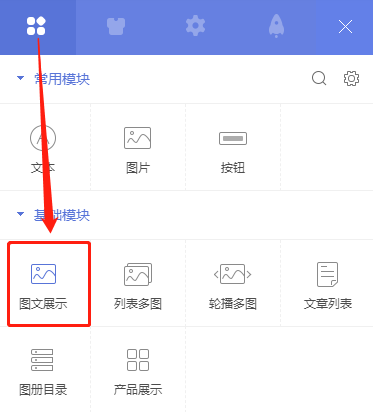
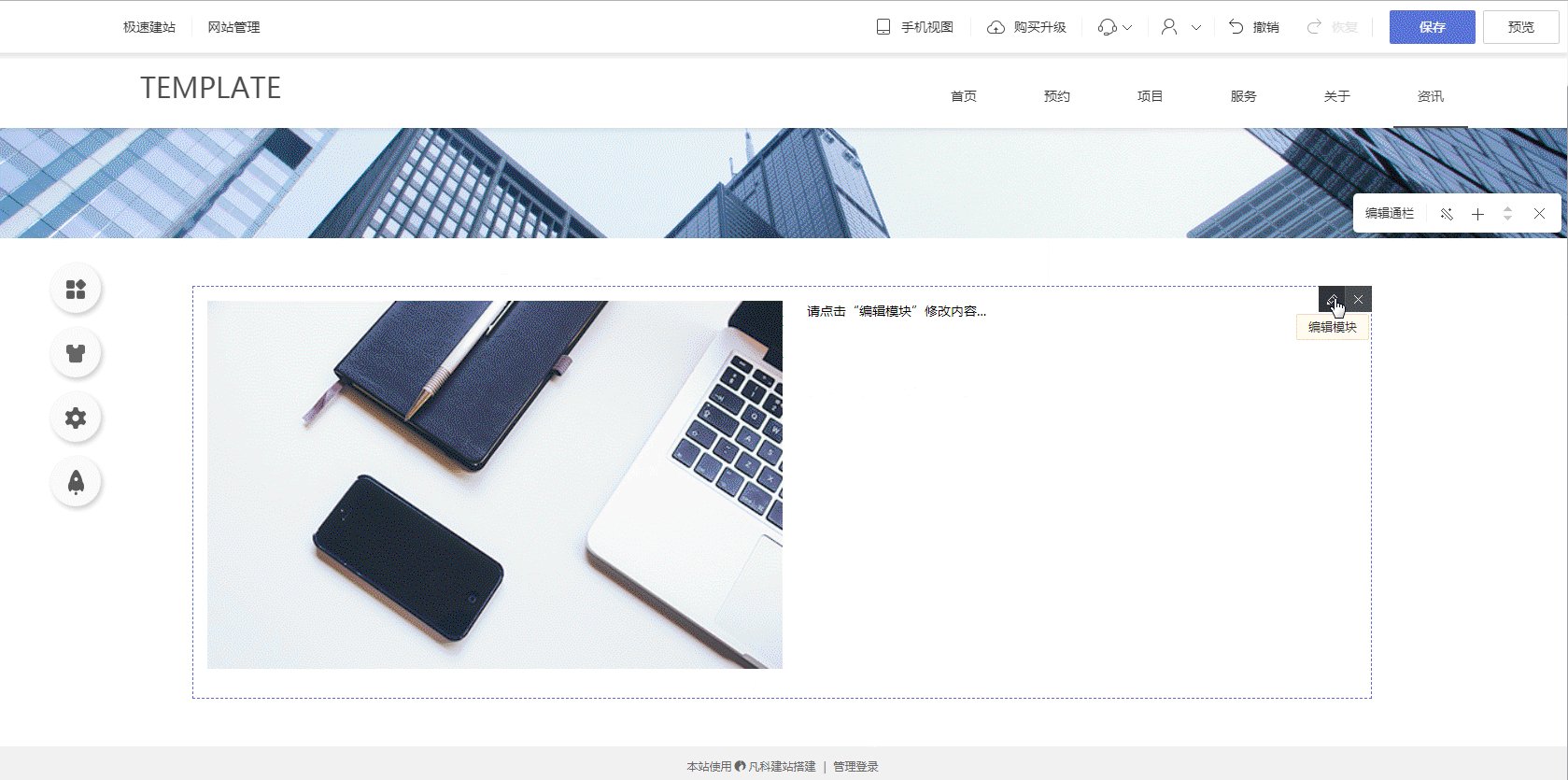
2.1、进入网站设计页面后,点击页面左侧的“模块”按钮,添加“图文展示”模块至首页(或是其他你想添加这个模块的页面),如下图。



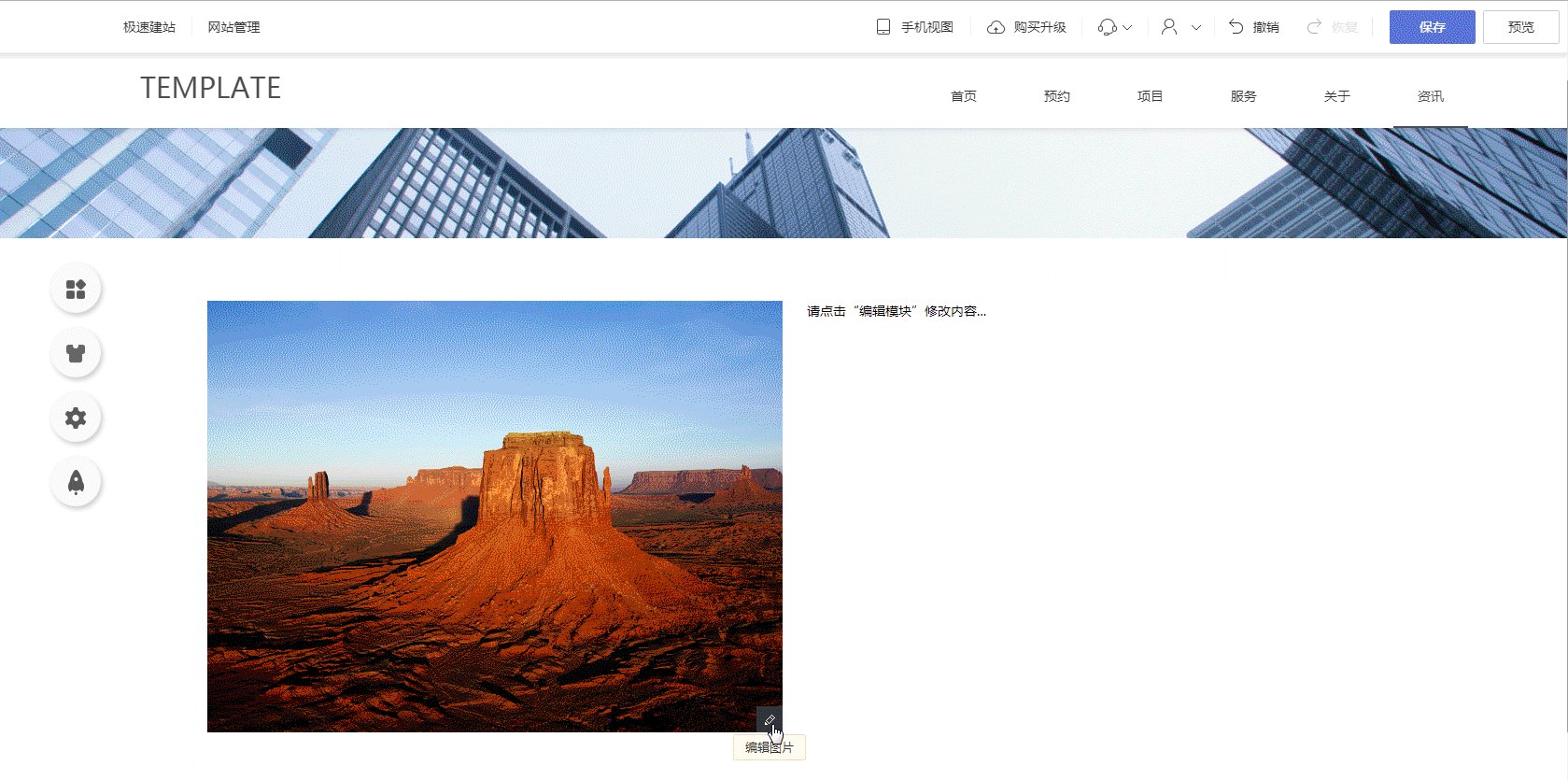
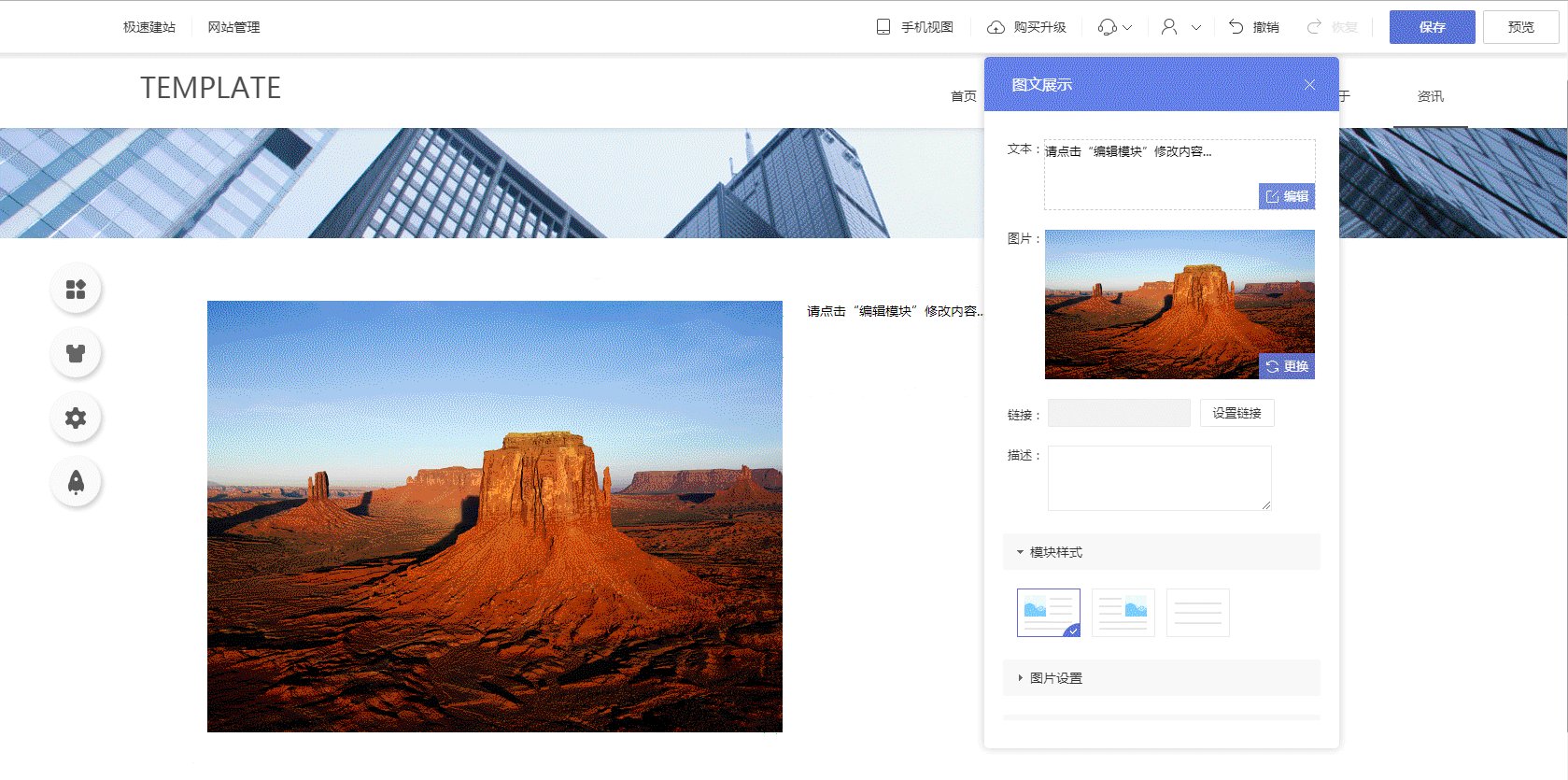
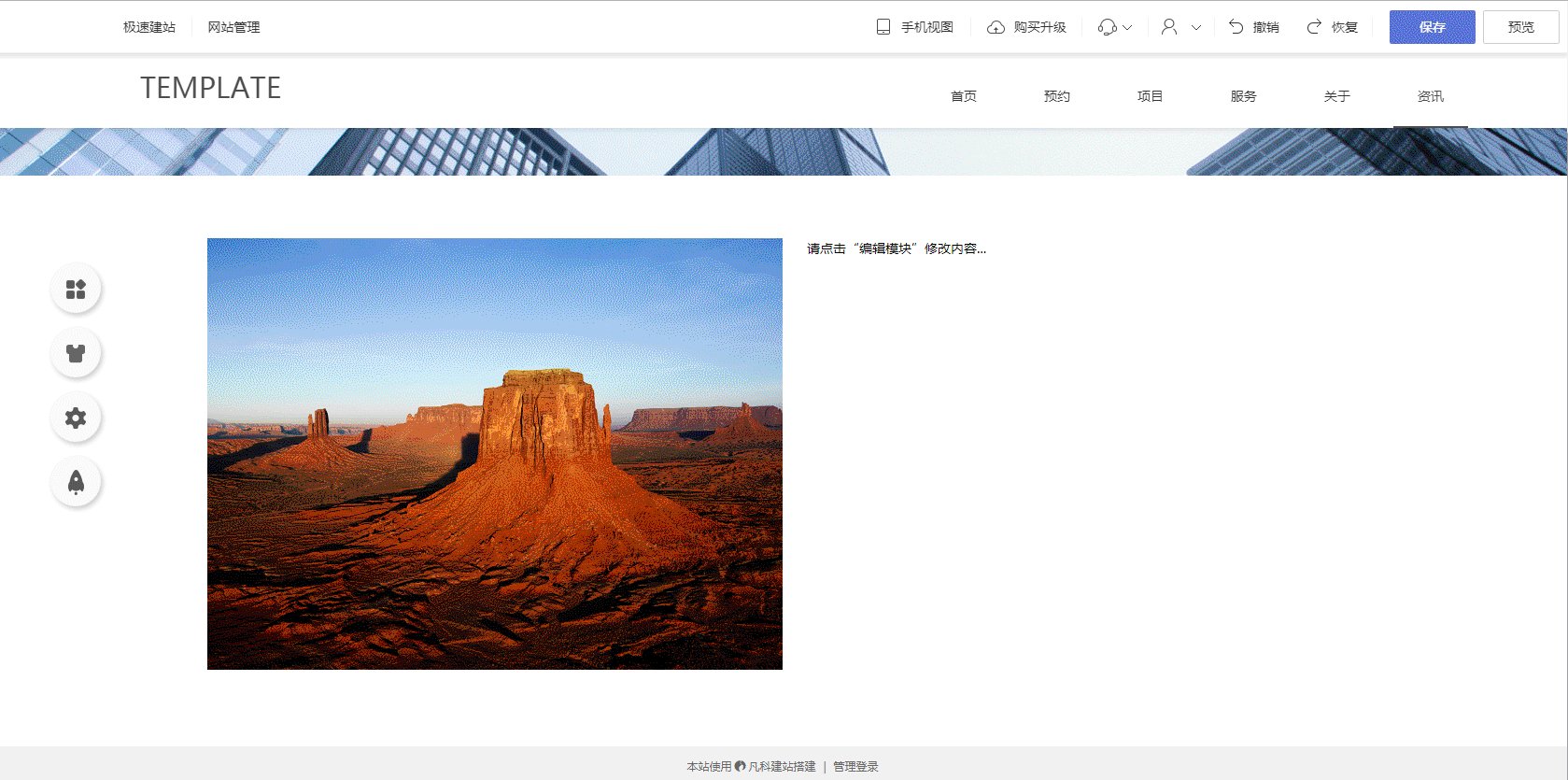
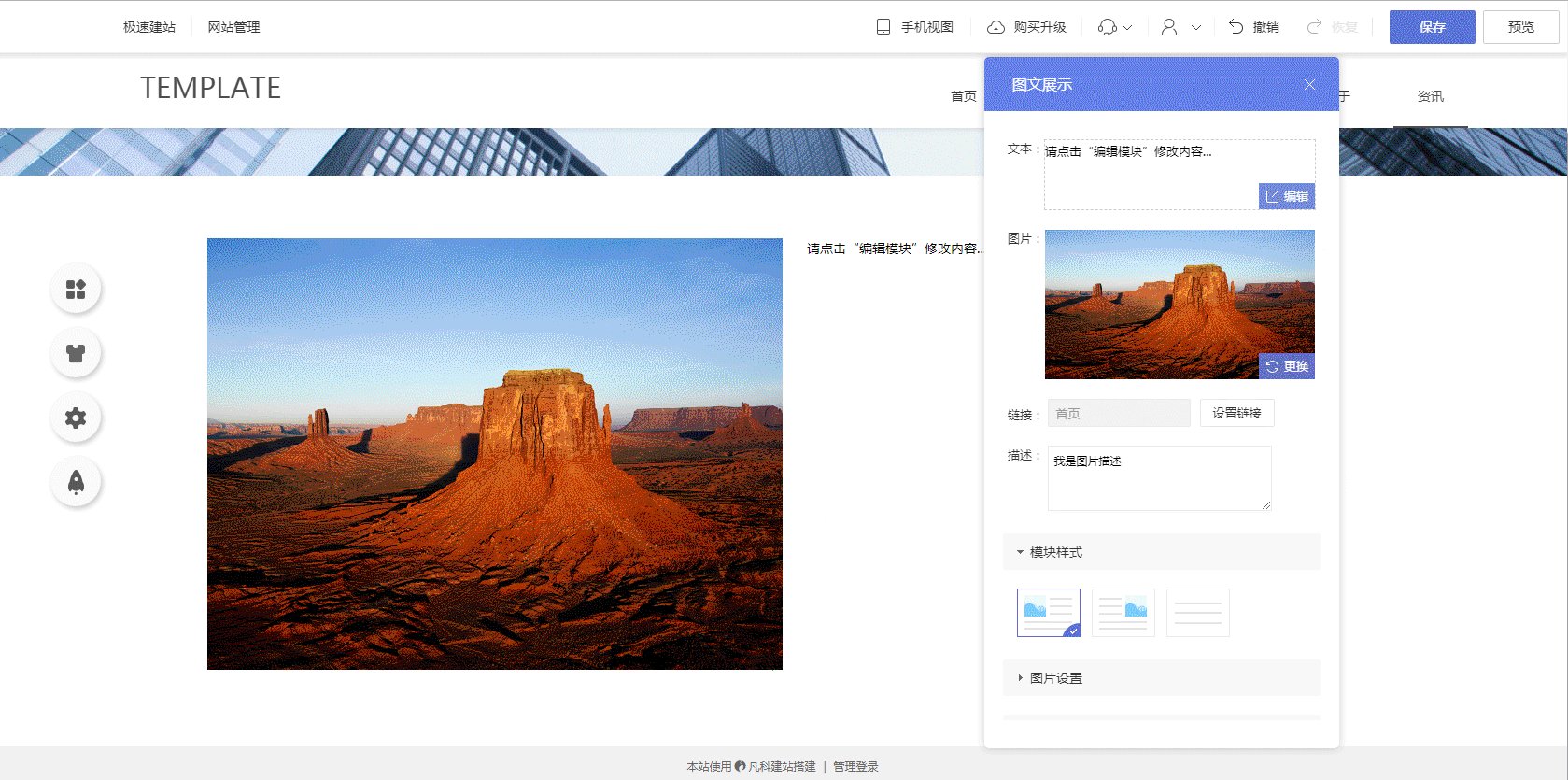
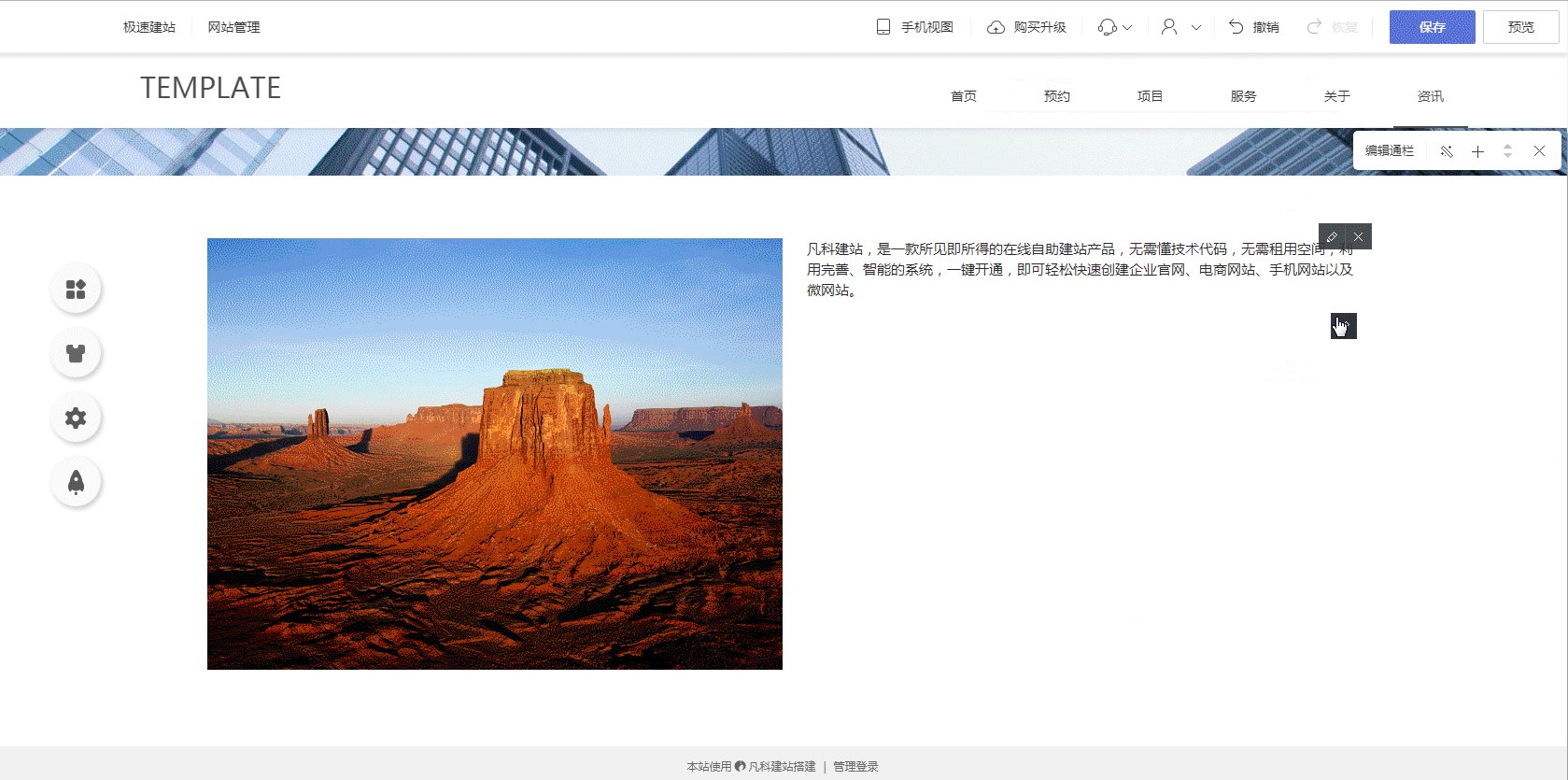
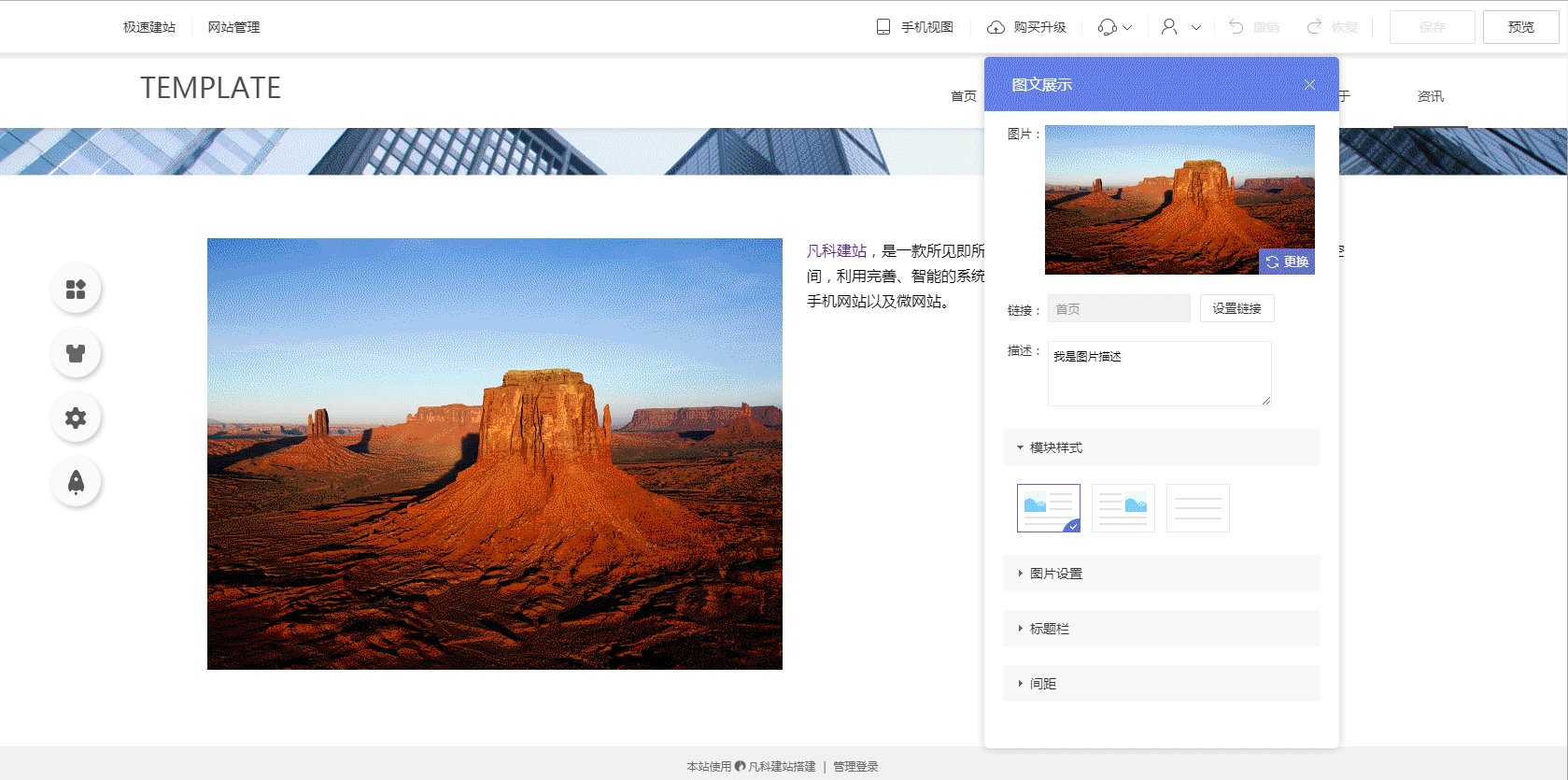
2.2、添加“图文展示”模块后,直接点击图片右下角的“编辑图片”按钮,或是在“编辑模块”面板中,更换图片,支持从本地上传图片或者选择图片库中的图片,如下图。

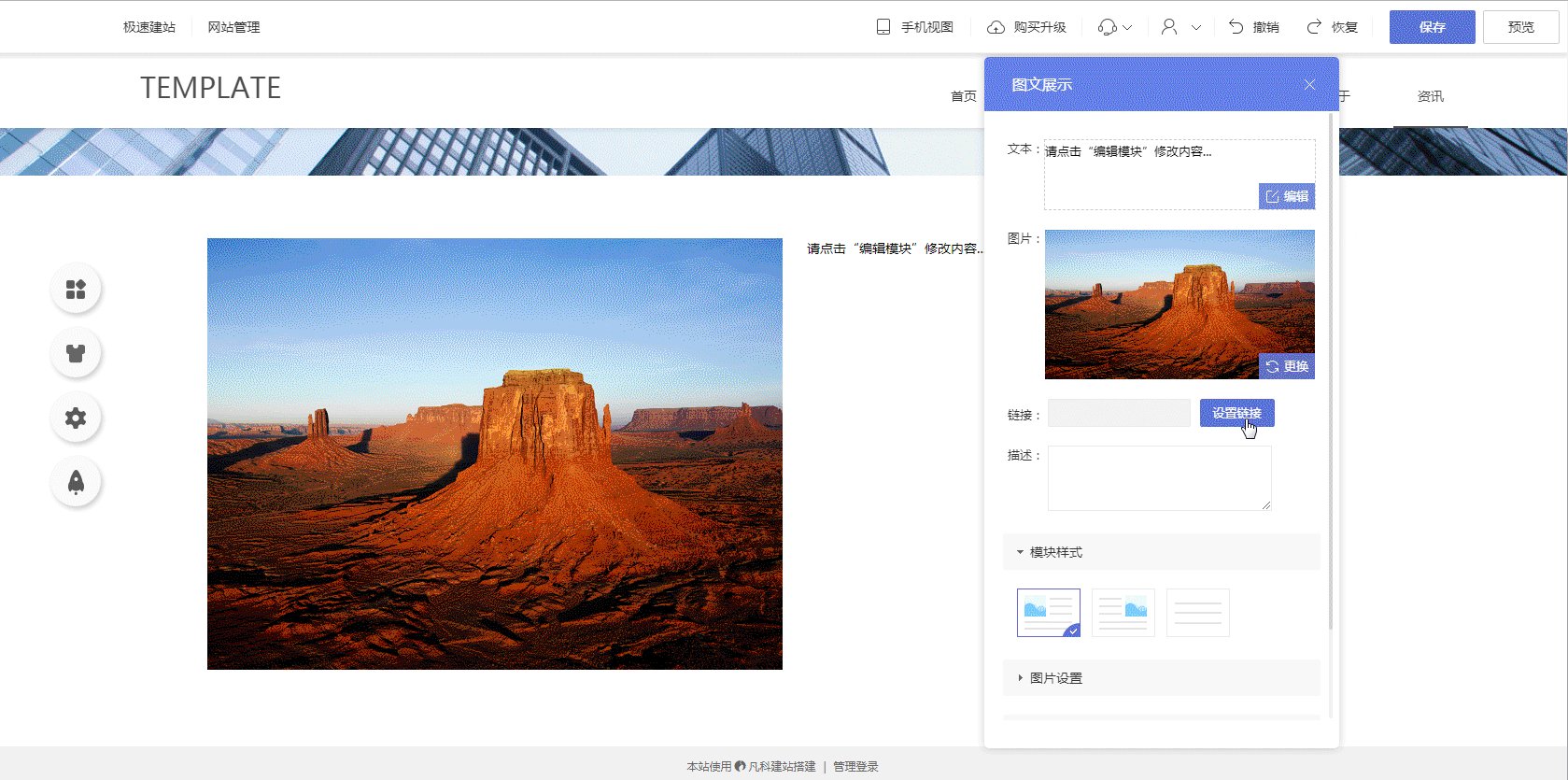
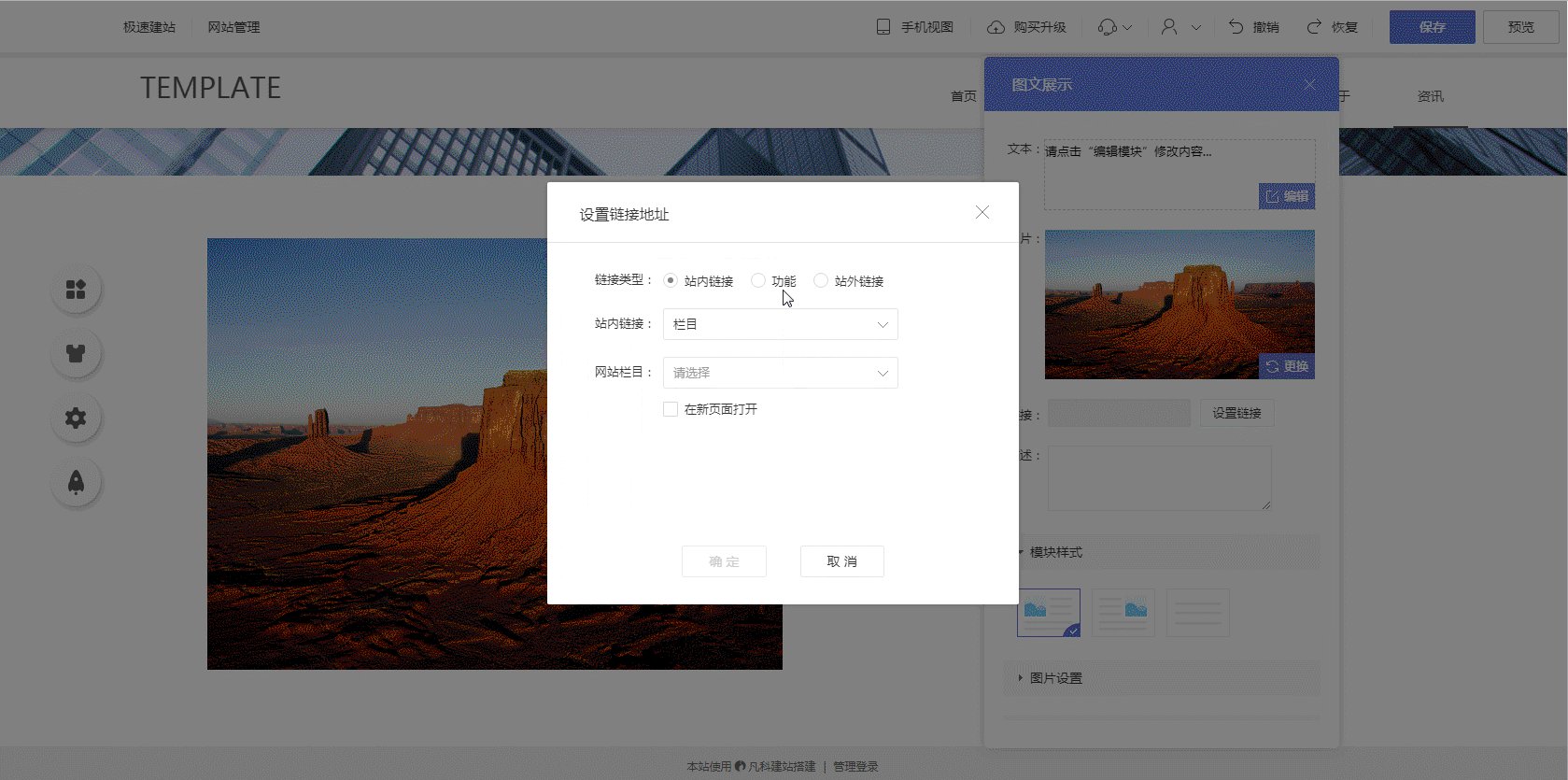
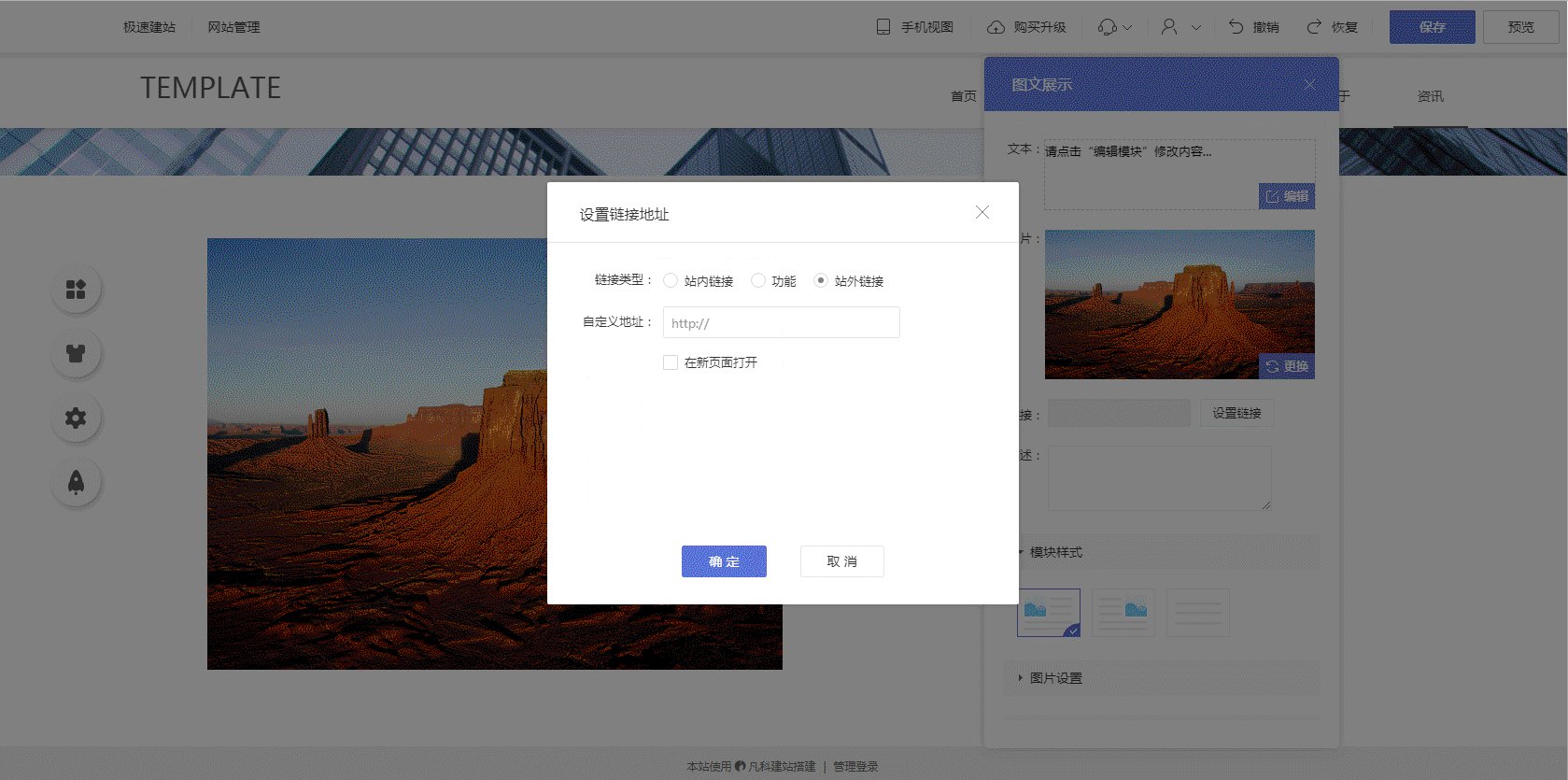
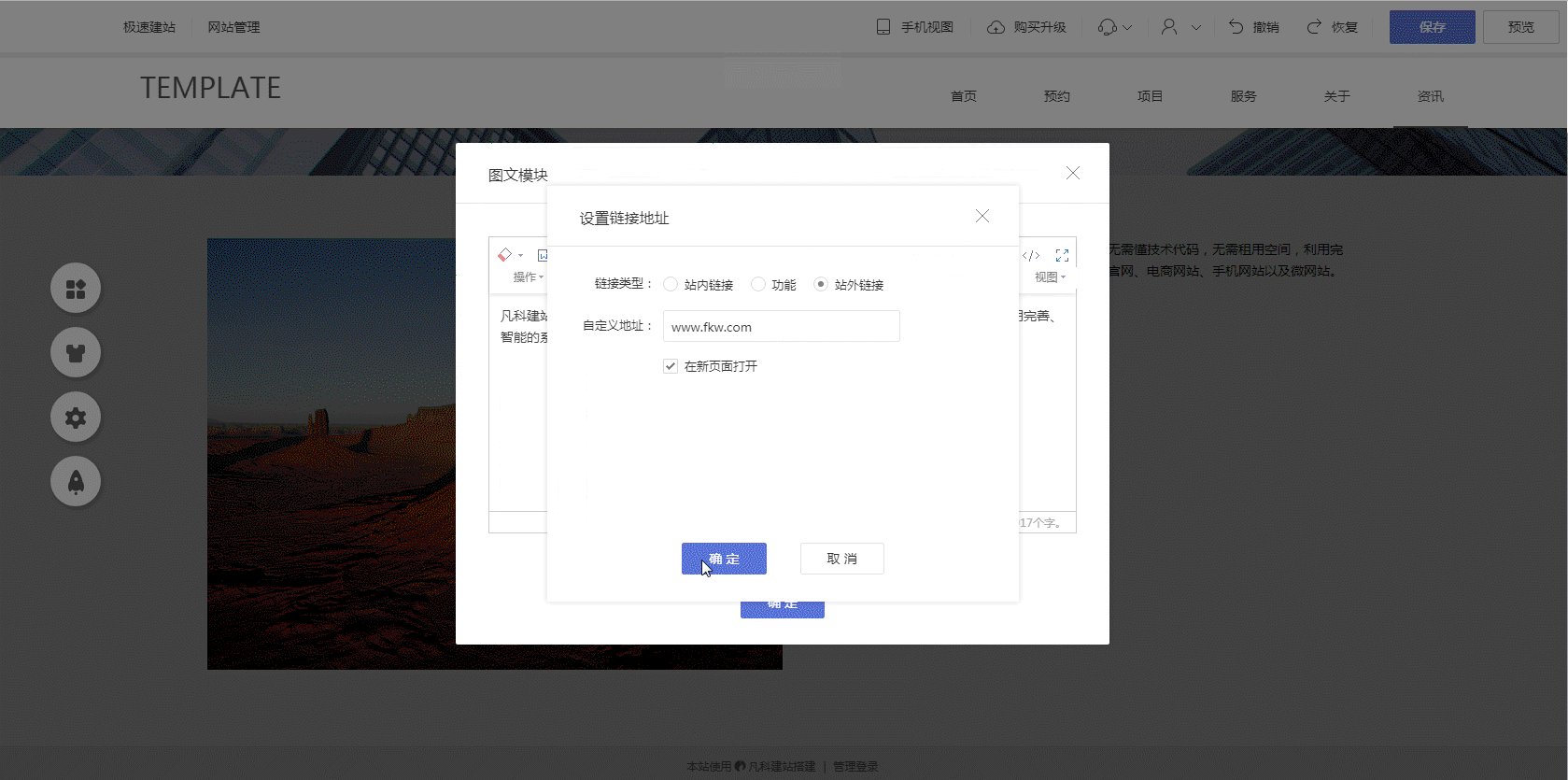
图片支持设置跳转链接,如下图。

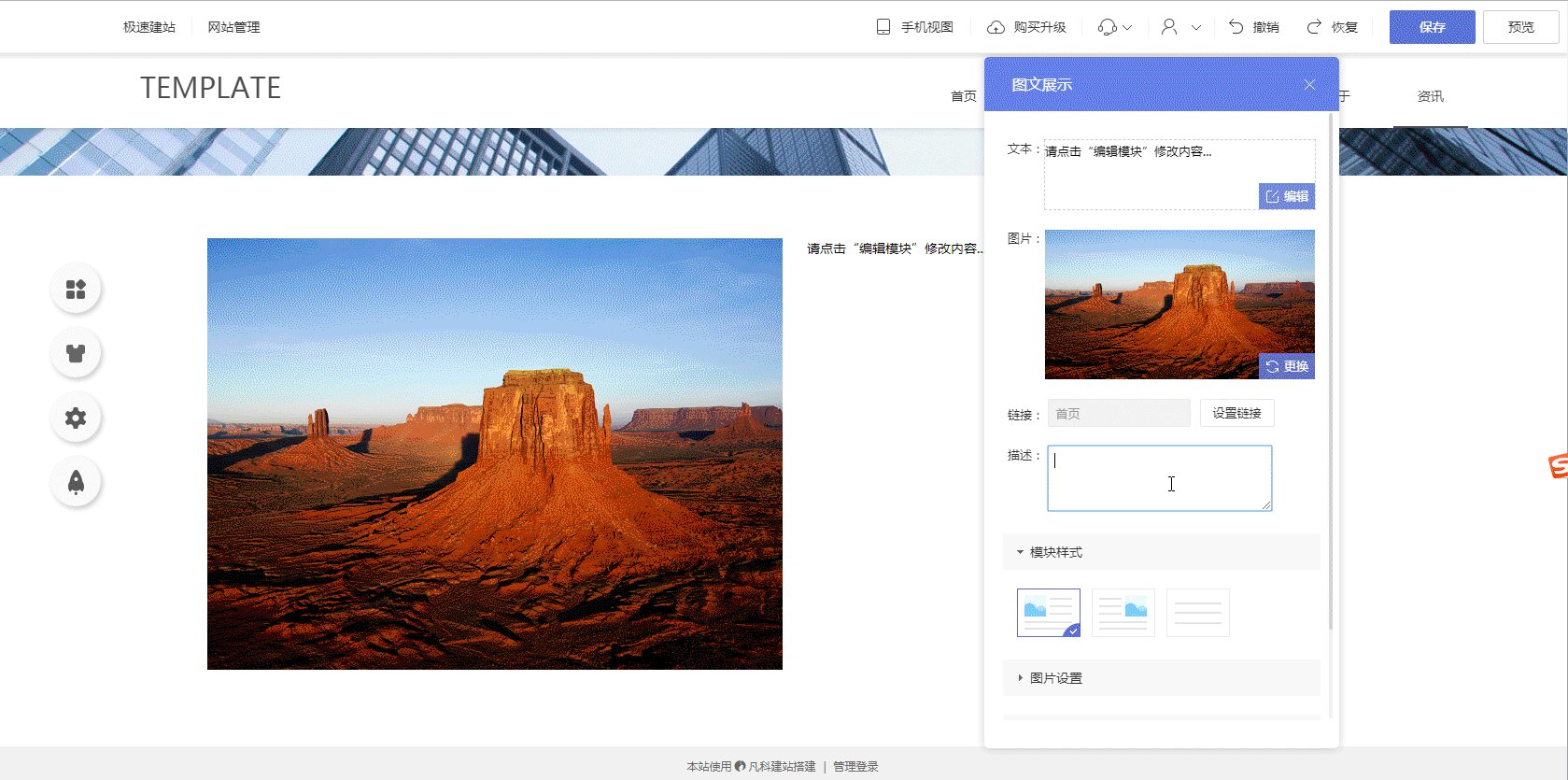
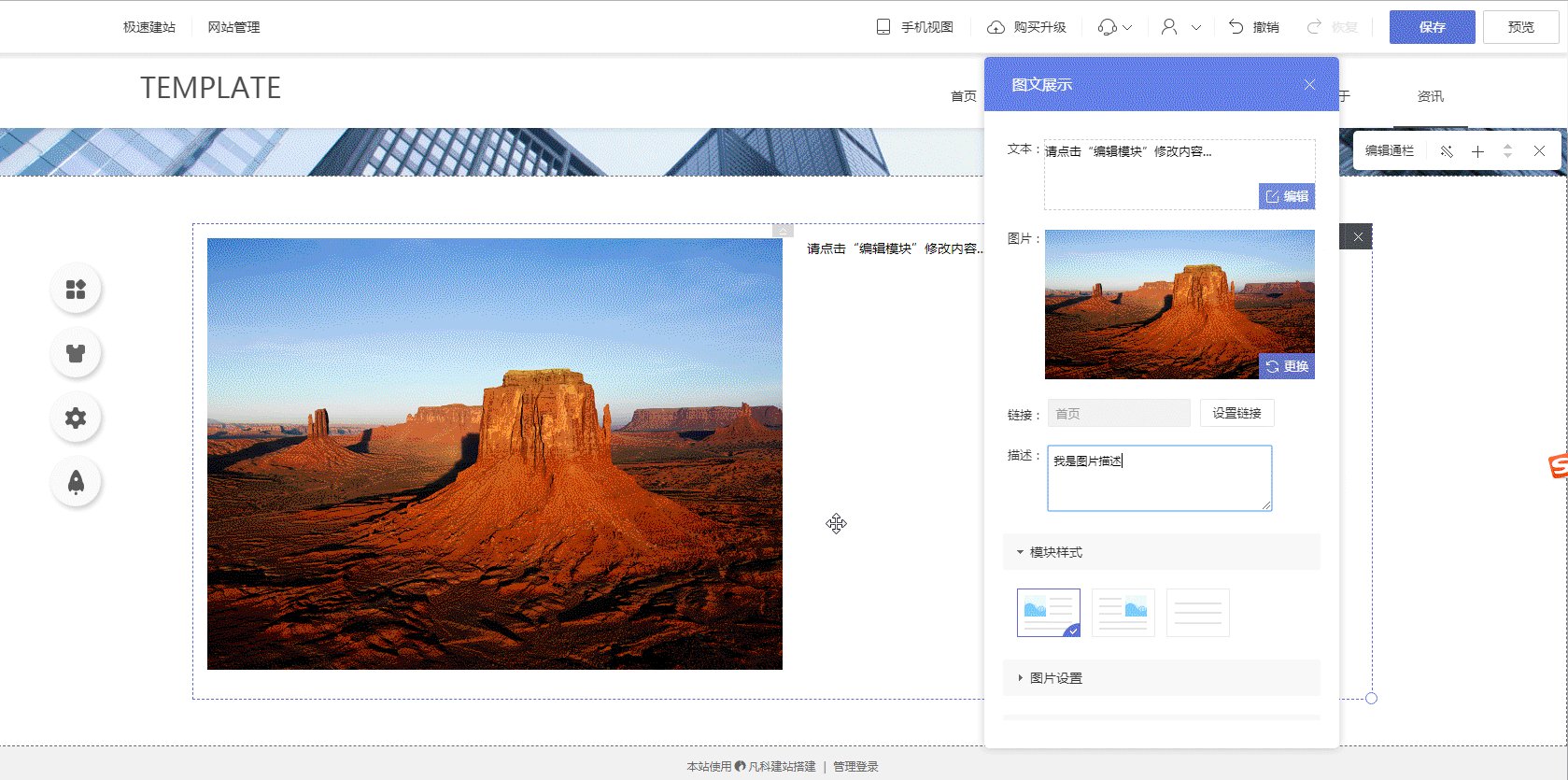
图片也支持设置描述文字,描述文字的作用是:当鼠标悬停在图片区域,出现在图片上的说明性文字,如下图。

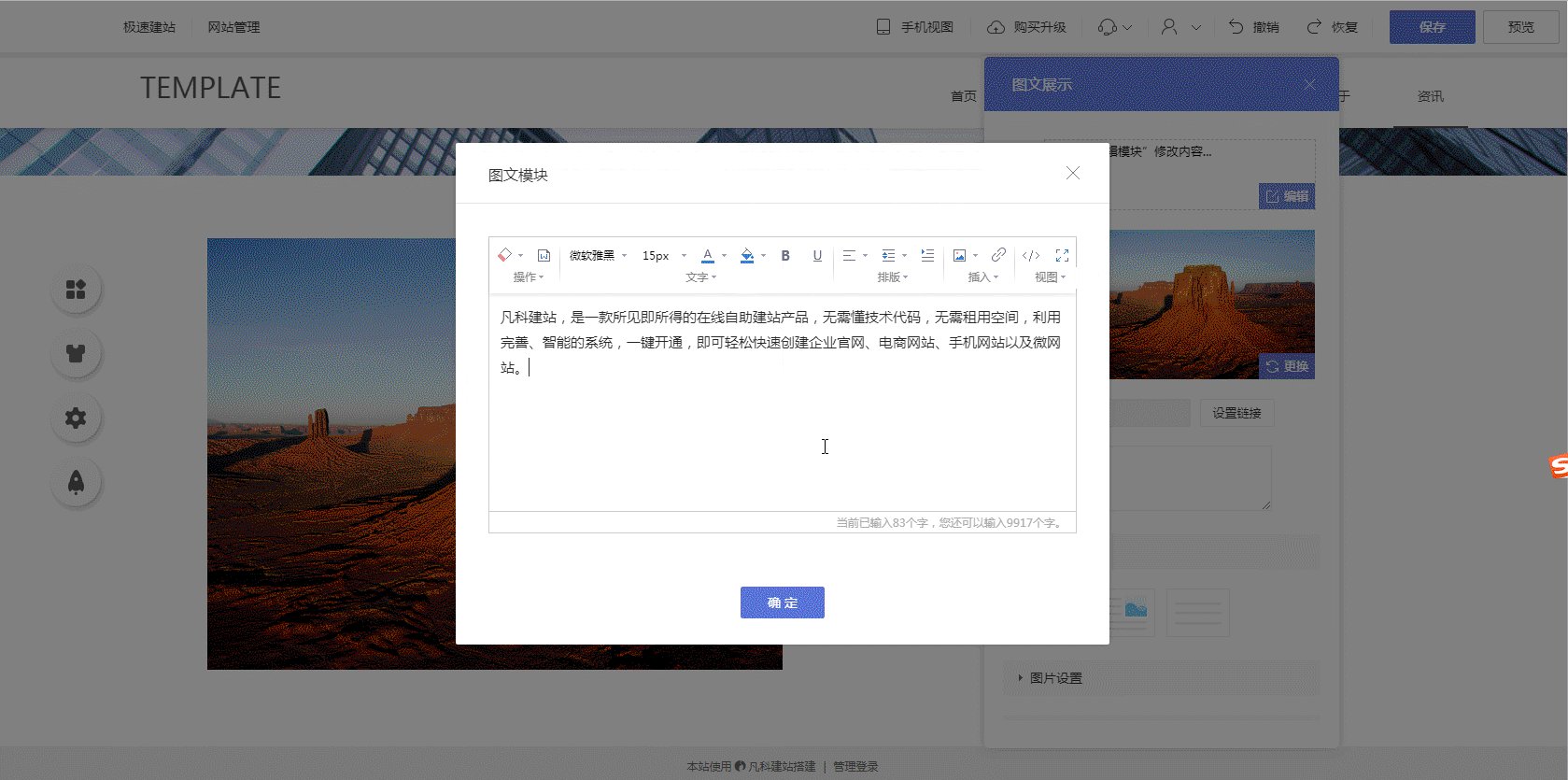
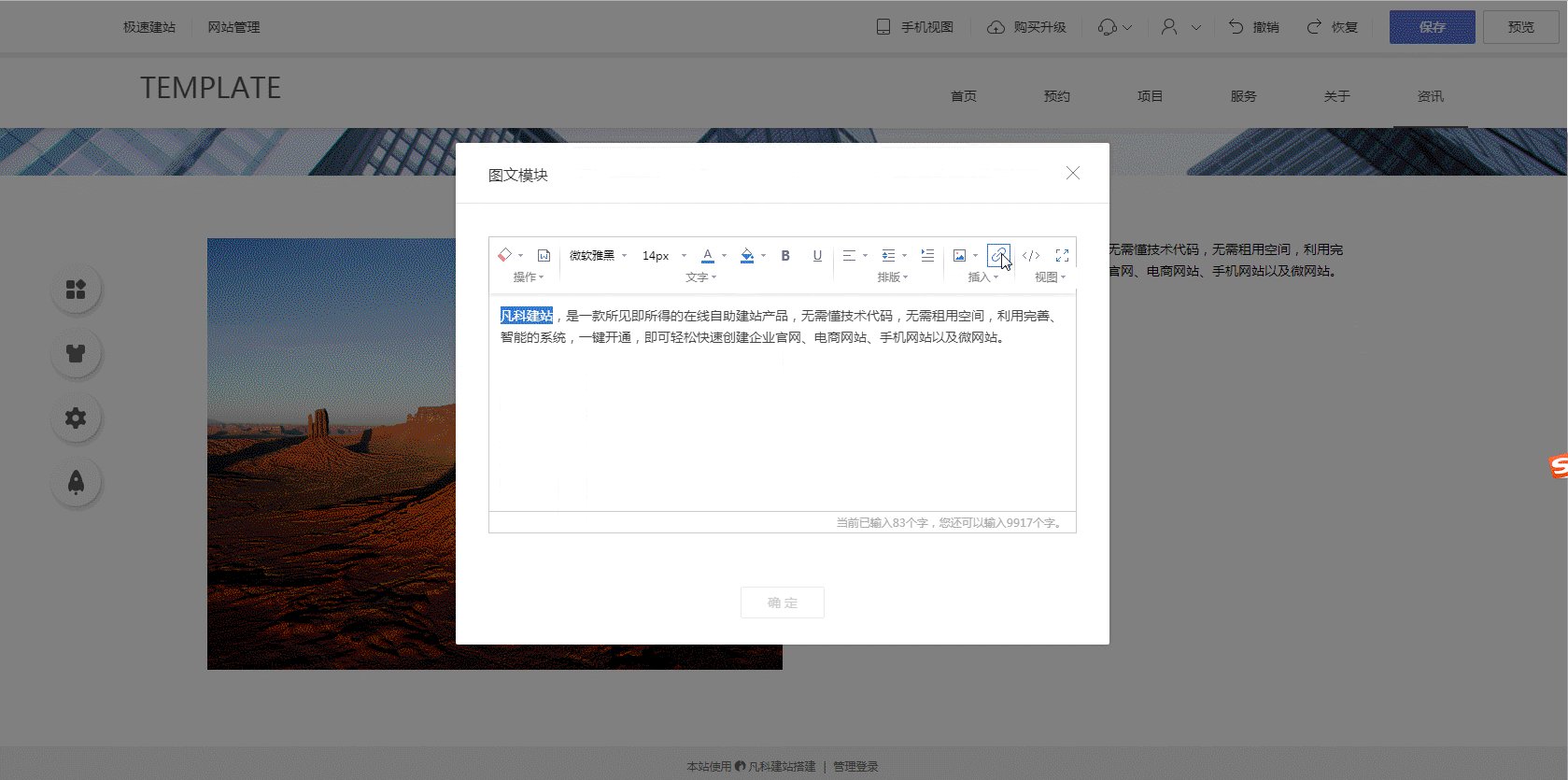
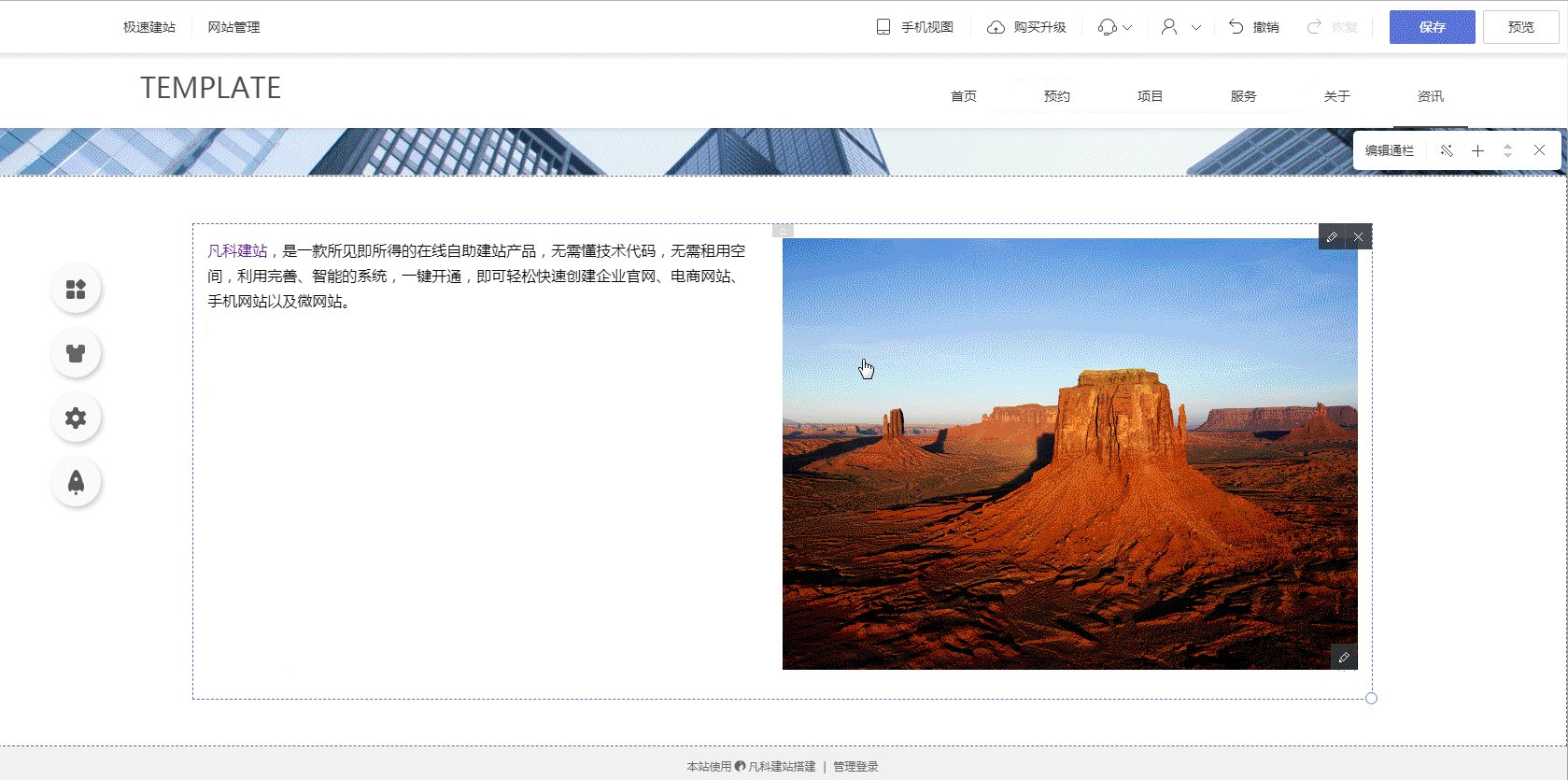
2.3、更换图片后,直接点击文本区域右下角的“编辑文本”按钮,或是在“编辑模块”面板,更改文本内容,如下图。

文本支持设置样式、跳转链接等,如下图。

三、如何编辑图文展示模块?
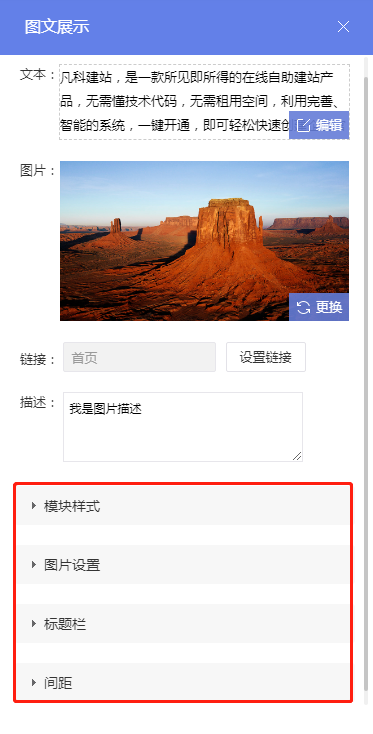
“图文展示”模块在电脑视图和手机视图下的编辑项分别如下图。


接下来将分别介绍电脑视图和手机视图下,“图文展示”模块的各个编辑项。(下图为此部分的内容结构)

3.1、电脑视图
由于文本、图片、链接、描述的设置方法在“步骤2.2-2.3”中已有描述,此处不再赘述。
3.1.1、模块样式
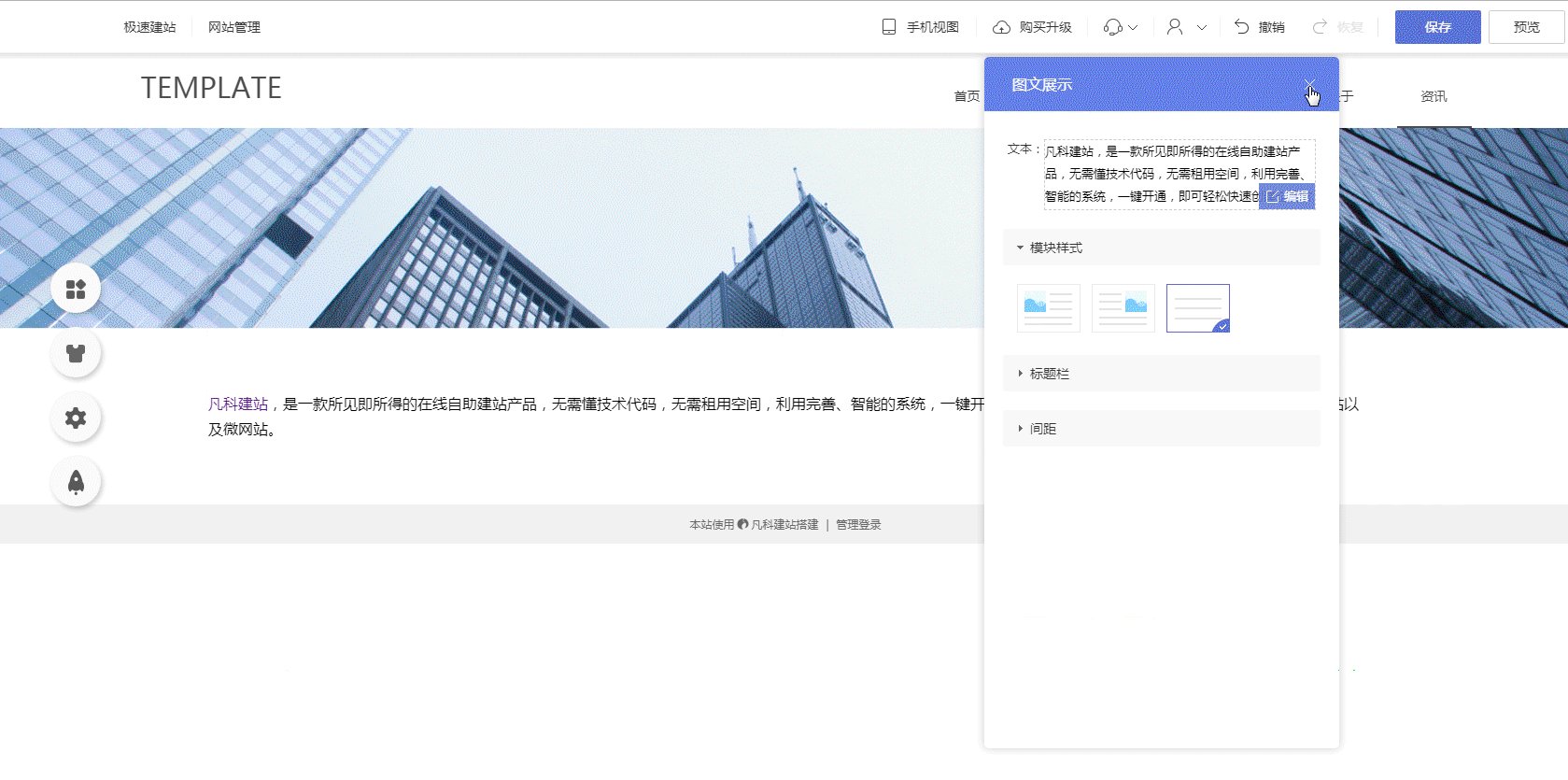
支持3种模块样式,效果如下图。

3.1.2、图片设置
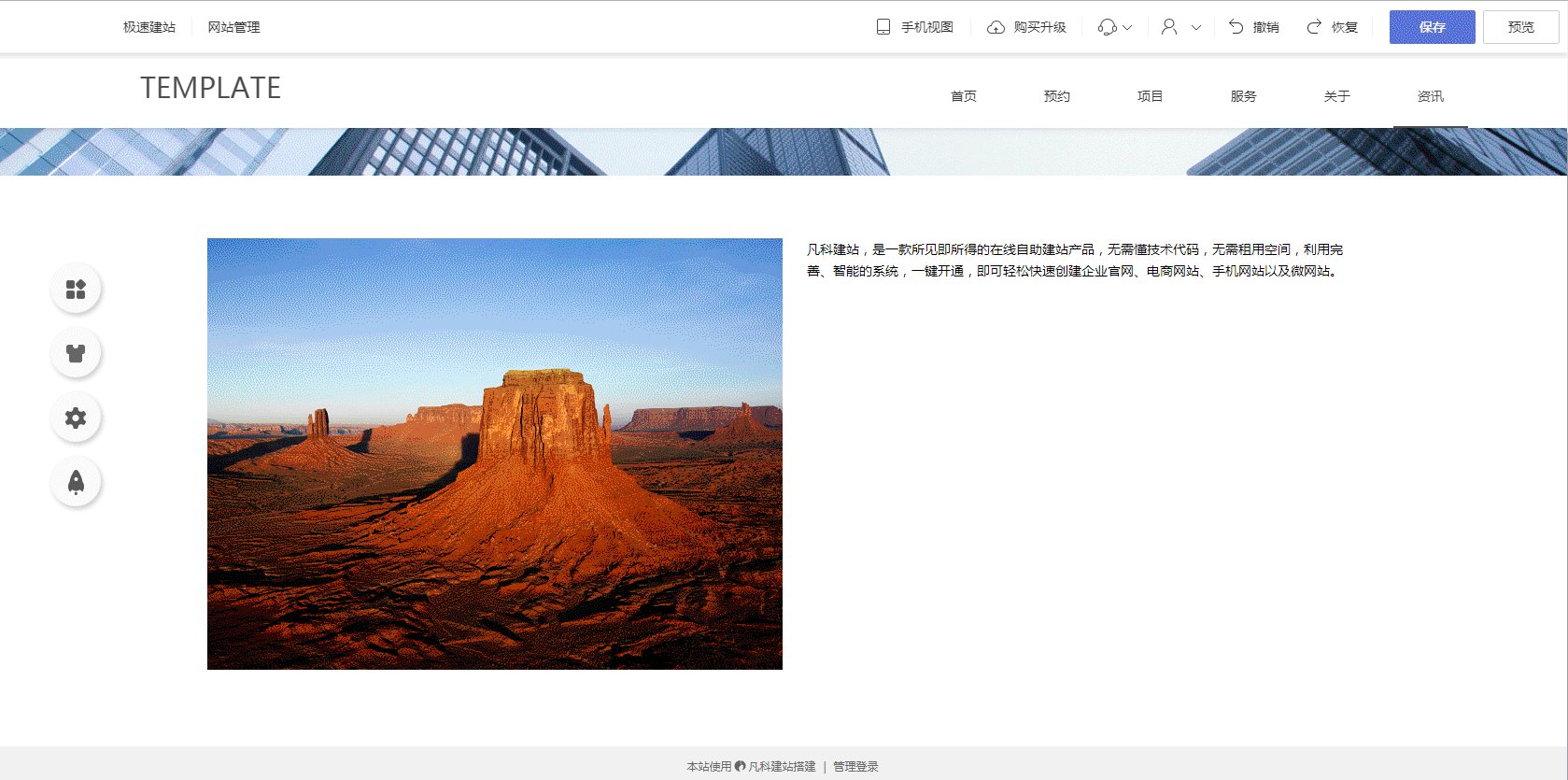
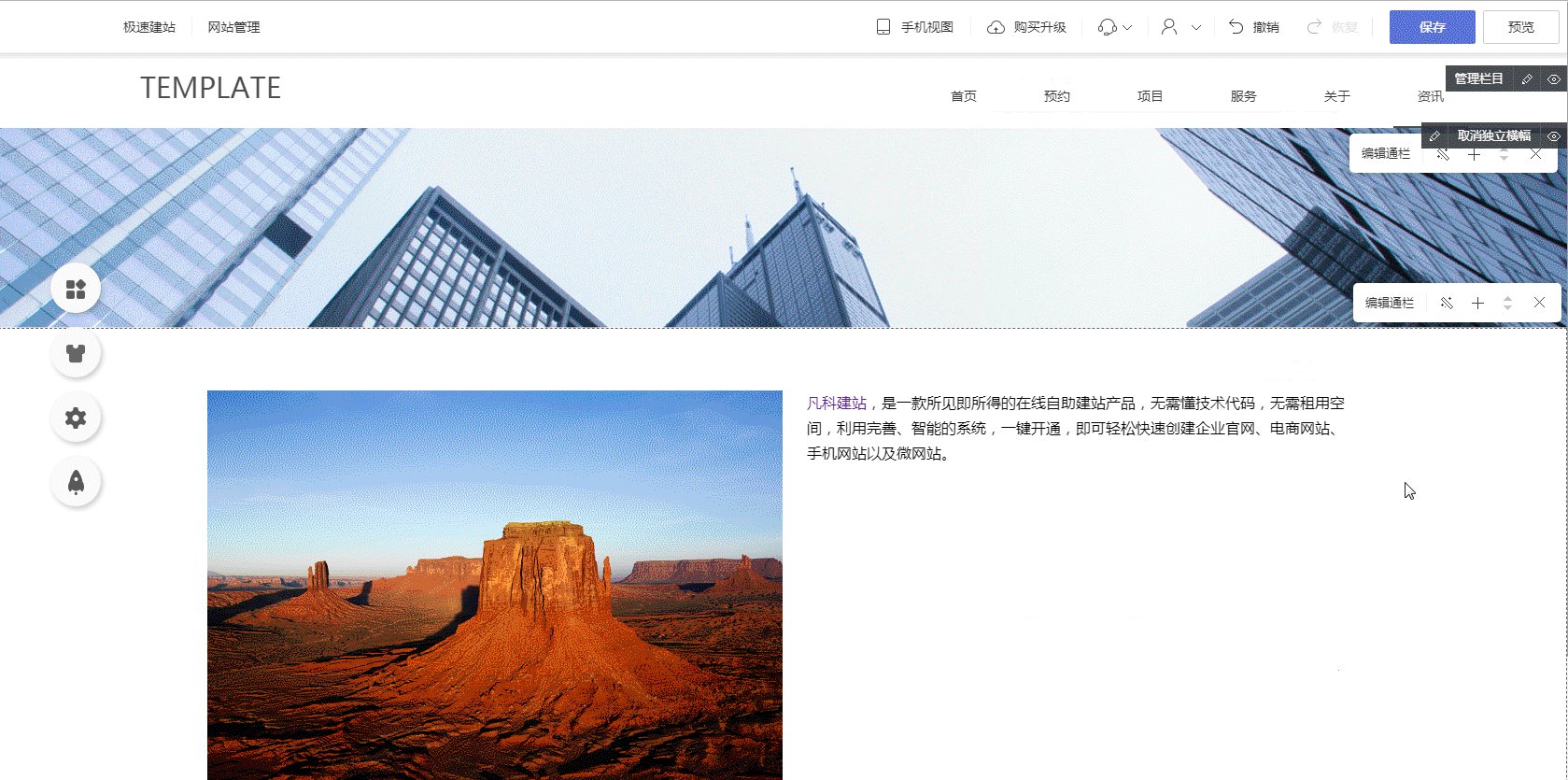
支持自定义图片的宽度百分比,图片宽度改变后,文本排版效果也会随之变化,如下图。

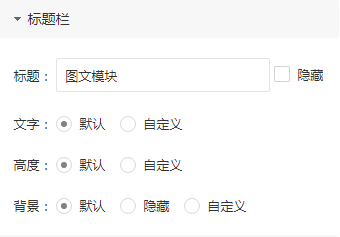
3.1.3、标题栏
默认是隐藏标题栏,当取消隐藏标题栏后,支持自定义模块标题、标题文字样式、标题栏高度、标题栏背景,如下图。

3.1.4、间距
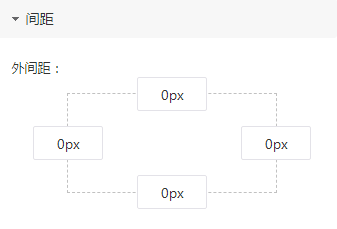
可通过修改“图文展示”模块的外间距,调整“图文展示”模块与通栏内容区边界之间的距离,如下图。

3.2、手机视图
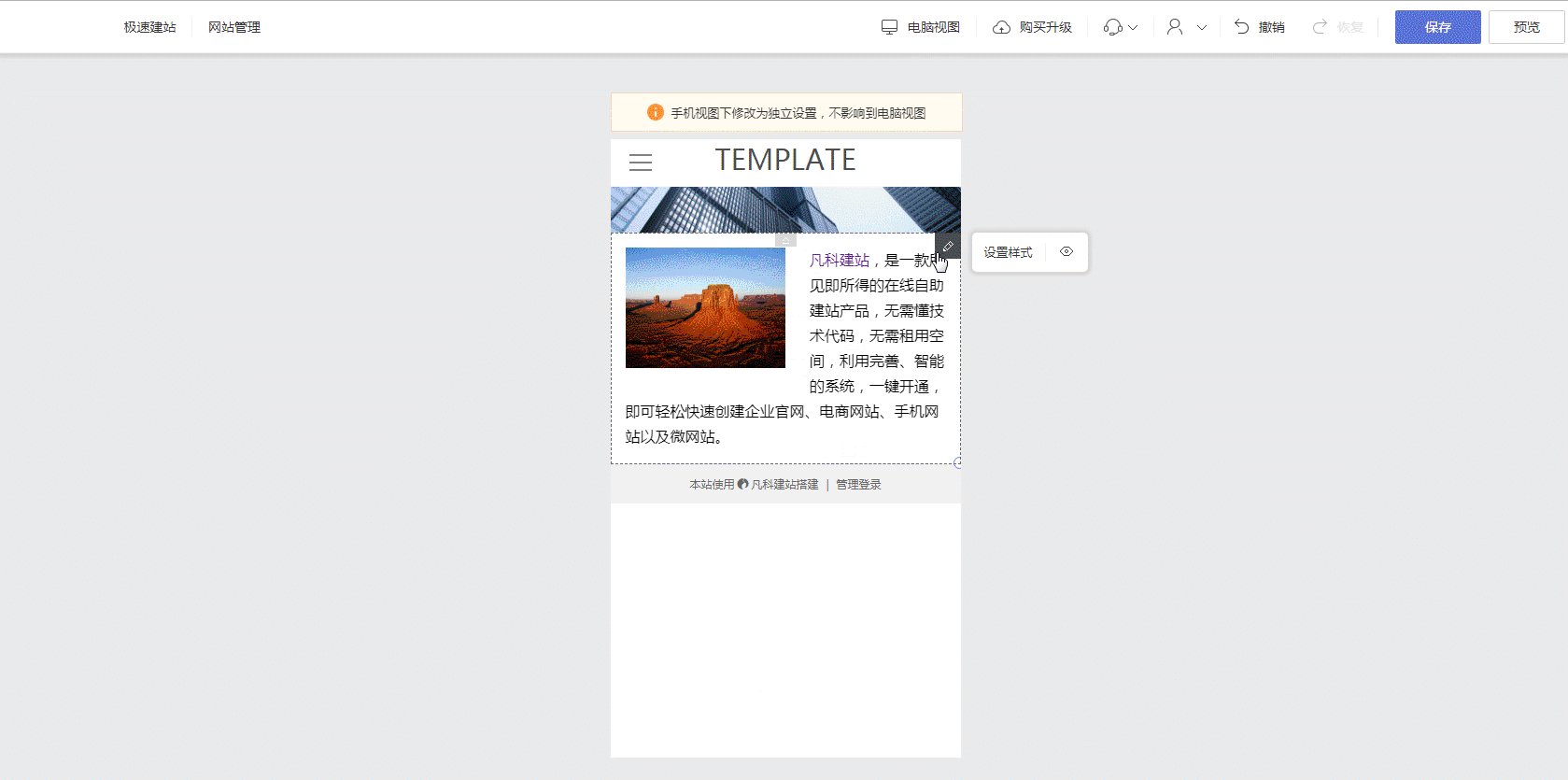
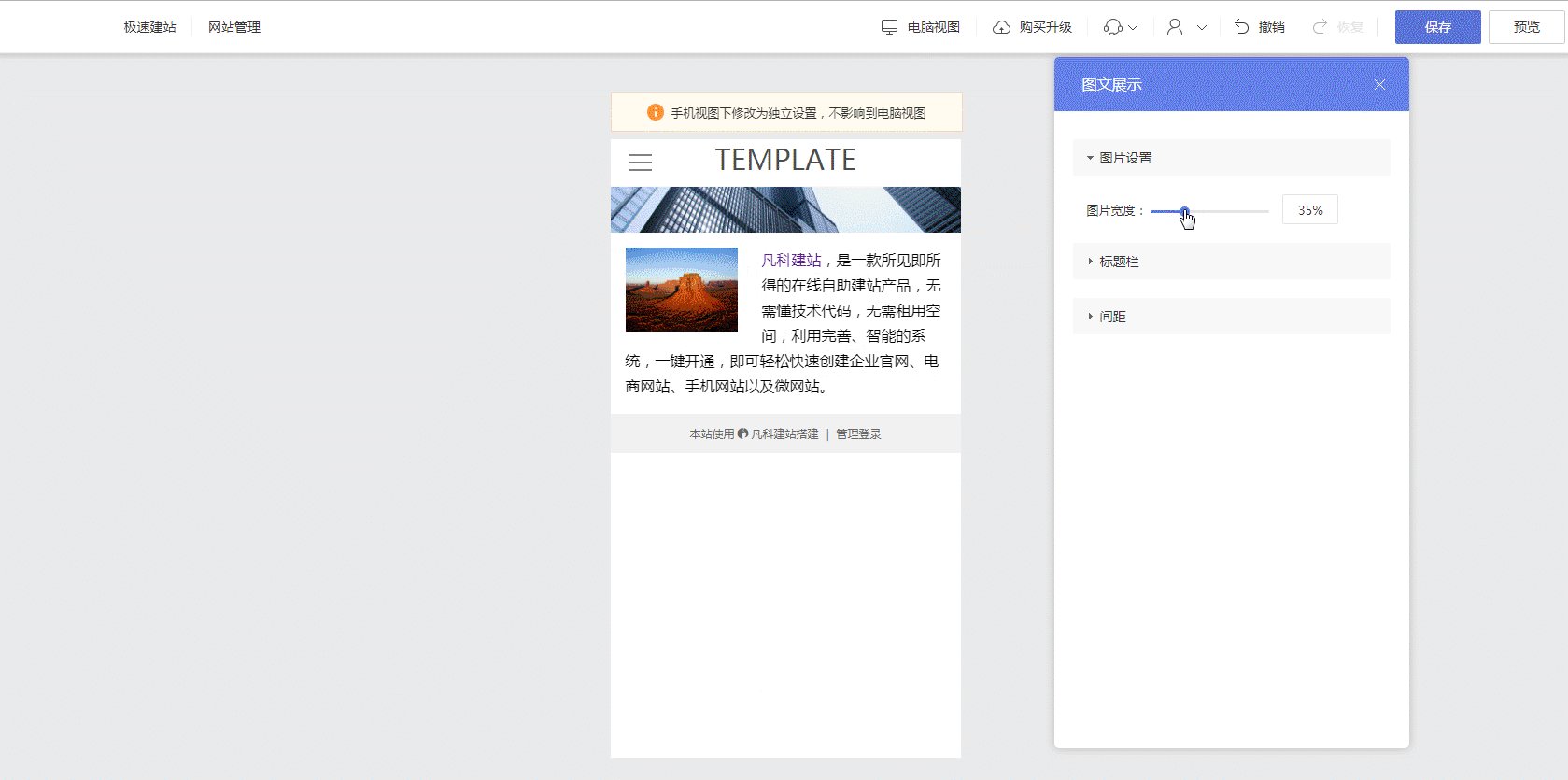
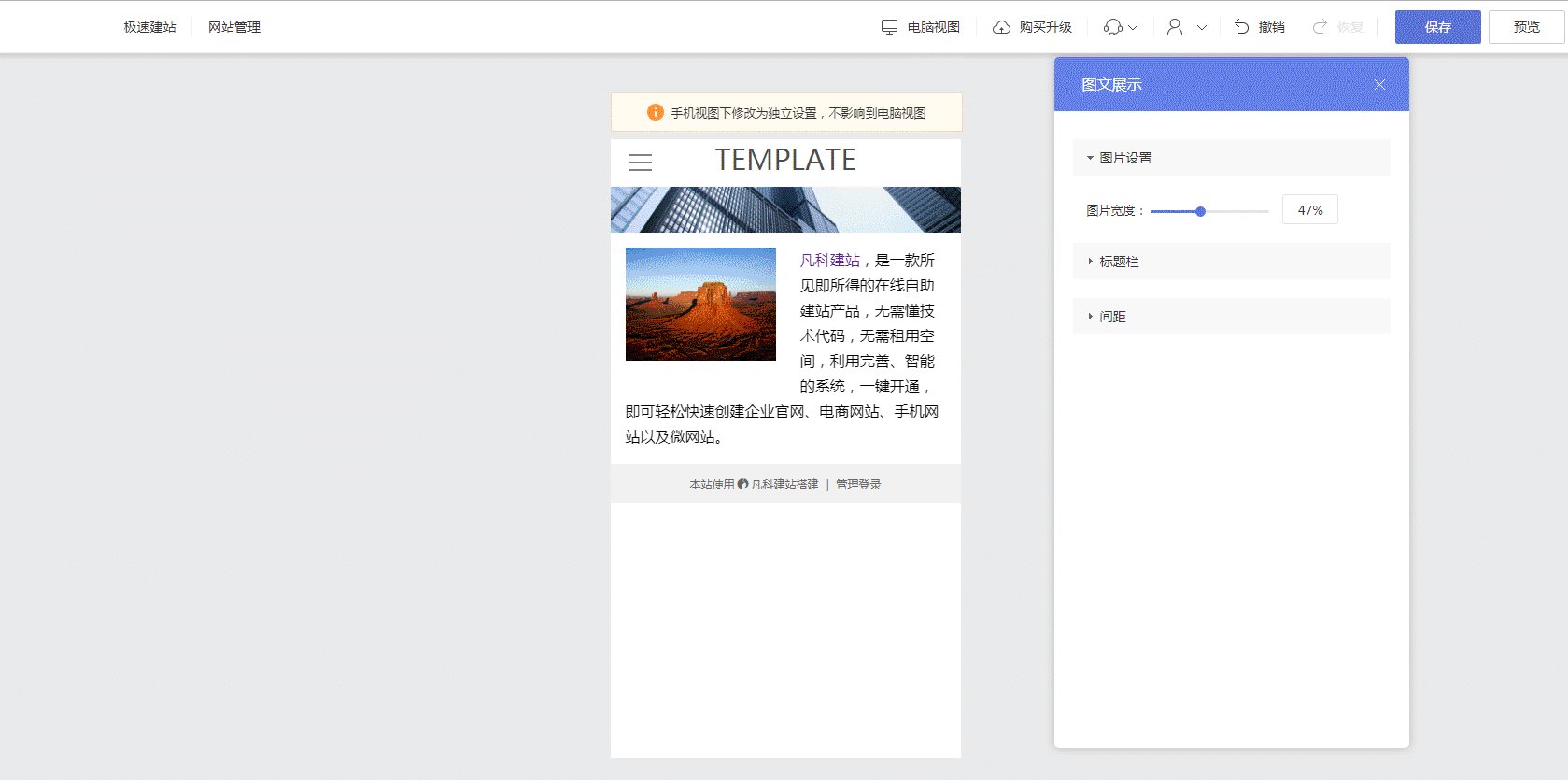
3.2.1、图片设置
支持自定义图片的宽度百分比,图片宽度改变后,文本排版效果也会随之变化,如下图。

3.2.2、标题栏
支持显示或隐藏标题栏,以及自定义标题栏文字、高度、背景。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599

3.2.3、间距
通过修改模块的外间距,可调整模块与通栏内容边界之间的距离。详细操作方法请点击链接查看>>https://jz.fkw.com/blog/12599